NEWS
SONOFF NSPanel mit Lovelace UI
-
wie kommst du auf das offenen Fenster?


Ist ganz einfach zu erklären:
Ca. 10% vom Code des TypeScript ist nicht von mir... und der gehört dazu
Falls du das Wetter auf "Das Wetter" umgestellt hast, hast du es dann nur ersetzt? Oder bist du zweigleisig mit "Schalter" gefahren? Falls 2. Variante, dann könntest du einen Pull Request einstellen. Falls 1. Variante, dann könntest du die vollständige Icon-Übersetzung zur Verfügung stellen (Ist der nervigste Teil, da "Das Wetter" noch weniger Icons hat)
Noch was, die Wettervorhersage wurde wahrscheinlich im Hochsommer erstellt als "max" wichtig war. Im Winter ist "min" wichtiger.
Wenn ich das so richtig interpretiere ist der Code im Februar/März entstanden. Aber mit Blick auf Hochsommertemperaturen. Wenn ich das richtig in Erinnerung habe, dann wird es bei 25° 35° schon enger im Display unter den Wetter-Icons als bei 5° 10°
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ist der nervigste Teil
das kannst du laut sagen, bin noch immer nicht fertig

Falls du das Wetter auf "Das Wetter" umgestellt hast, hast du es dann nur ersetzt?
mit einen Objekt, Blockly und dein ts angepasst . Geht wahrscheinlich einfacher aber bin nicht so Script, Sprachen und co

Wenn ich mit den Icons fertig bin kann ich alles hier einstellendann wird es bei 25° 35° schon enger im Display unter den Wetter-Icons als bei 5° 10°
mir geht es um min-max. Im Winter ist min wichtiger ;))))
so sieht es aus am Mo wenn wir min -20° und max -10° haben ( ich hoffe es tritt nie auf )

-
habe 3 Varianten eingebaut (Min/Max/MinMax) weil ich die Idee schon gut finde...
so sieht es aus am Mo wenn wir min -20° und max -10° haben ( ich hoffe es tritt nie auf )
Falls das wirklich mal der Fall sein sollte, haben wir ganz andere Probleme
Selbst dann kann ich mir noch denken, dass der 2. Wert dann in °C sein sollte. Und na ja ab 100°C hätten wir auch ein anderes Problem. Denke nicht, dass das Panel dann noch läuft...

EDIT: Ich weiß was du da gerade mit dem Icon-Mapping durchmachst

Habe das auch mal mit unterschiedlichsten Adaptern gemacht und habe mich dann entschieden, dass accuweather doch kein schlechtes Wetter liefert
Wenn du fertig bist, dann nehme ich das mit auf...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
haben wir ganz andere Probleme



eigentlich möchte ich später ein Panel im Flur einbauen und das Wetter auf Warnungen ändern, offene Fenster, Licht im Keller, Garage offen, Waschmaschine fertig,... Mit blinkenden Icons.
Aber wie gesagt bin nicht so mit Script, Sprachen und co.
Mal schauen -
Ich wusste doch das da noch ein interessanter Punkt fast untergegangen wäre.
ich habe einen Vorschlag zur Variable "AliasPath:" da diese Variabel auf eine feste Struktur bezieht, denke ich das eine User-Variabel vielleicht auch sinnvoll wäre aller "AliasUserPath" und die vom Panel "AliasPanelPath".
somit muss man nicht alle Geräte unter NSPanel an siedeln und kann eine eigene Struktur nutzen.Hättest du einen Vorschlag? Brauche den in erster Linie für die Auto-Aliase. Das Problem wird sein, dass zum Zeitpunkt der Nutzung nur wenige User die eigene spätere Struktur kennen werden...
-
@armilar Guten Morgen, wir haben hier heute wieder gefrierenden Regen, das Symbol hierzu aus AccuWeather wird nicht korrekt angezeigt. Hatte ich kürzlich auch schon und mich über das Symbol gewundert ....!
20221219_072631.jpg -
Nee, das macht wirklich keinen Sinn...
Also das passendste was ich in den Symbolen finde ist
weather-snowy-rainy
snowflake-alert
snowflake-melt
Da sind alle möglichen Icons drin, die wir verwenden können. Habt ihr einen alternativen Vorschlag?
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlEDIT: Vorschlag von meiner Seite für extremes Wetter:
function GetAccuWeatherIcon(icon: number): string { try { switch (icon) { case 30: // Hot return 'weather-sunny-alert'; // exceptional case 24: // Ice case 31: // Cold return 'snowflake-alert'; // exceptional -
@armilar So sieht das Symbol bei AccuWeather aus

Vielleicht könnte das ja jemand "nachbauen", ich hab da leide kein Talent

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Wenn du fertig bist, dann nehme ich das mit auf..
Ich weiß nicht ob du das so übernehmen kannst, eventuell kann man das auch besser oder anders machen.
So habe ich das für ioBroker.DasWetter angepasst.
G für gemeinsamer Ordner
0_userdata.0.NSPanel.G.Wetter.Forecast.json
Blockly
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on" id="=-RD+F[QK[CFGi85zl}}" x="38" y="313"> <field name="OID">daswetter.0.NextDays.Location_1.Day_1.Tag_value</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="update" id="c*!Ju/BKs3zP6DRCzE5v"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.O.Wetter.Forecast.DayOfWeek_d1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id="_8GEul]RV!MCmj832jJR"> <mutation at1="false" at2="true"></mutation> <field name="WHERE1">FIRST</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="on_source" id="1Q~0V{%4?7SdnjRYZmi("> <field name="ATTR">state.val</field> </block> </value> <value name="AT2"> <block type="math_number" id="_d0Q%V{{!V1-u/*Q7XU)"> <field name="NUM">2</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on" id=";-6Flm5hUp9pzC^7H):j"> <field name="OID">daswetter.0.NextDays.Location_1.Day_2.Tag_value</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="update" id="R+{O%cq!FE_Gz;obS`F2"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.O.Wetter.Forecast.DayOfWeek_d2</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id=")5hX!4{7cf-F.UM=$]c,"> <mutation at1="false" at2="true"></mutation> <field name="WHERE1">FIRST</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="on_source" id="rh$1Em2ZfP(1GQ}:}A?h"> <field name="ATTR">state.val</field> </block> </value> <value name="AT2"> <block type="math_number" id="JB]!qg7ckP,7Ks#*lxm@"> <field name="NUM">2</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on" id="/mLwGtp0l1b;b7]QytEU"> <field name="OID">daswetter.0.NextDays.Location_1.Day_3.Tag_value</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="update" id="zOc(=C^k`T~%lL1?PJ,W"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.O.Wetter.Forecast.DayOfWeek_d3</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id="I/Tpaam{7X?U{:Mm9Of@"> <mutation at1="false" at2="true"></mutation> <field name="WHERE1">FIRST</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="on_source" id="w?580kCA9NjBy~WX,$N["> <field name="ATTR">state.val</field> </block> </value> <value name="AT2"> <block type="math_number" id="Z,Vo.^+X76j;^UEX^/VL"> <field name="NUM">2</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on" id="4_,LD@)ocp=]uODVT$sk"> <field name="OID">daswetter.0.NextDays.Location_1.Day_4.Tag_value</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="update" id="|FL*e6#][CntdDwO46_|"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.O.Wetter.Forecast.DayOfWeek_d4</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id=";$i5U,UkHj]zxN~PDXh:"> <mutation at1="false" at2="true"></mutation> <field name="WHERE1">FIRST</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="on_source" id="{@:jT?@JQ-m[Pm^Jgq)?"> <field name="ATTR">state.val</field> </block> </value> <value name="AT2"> <block type="math_number" id="!A:jeQLW/oxAtu#SKoi,"> <field name="NUM">2</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on" id="fHXwq#%}ub%!WD)h(rG_"> <field name="OID">daswetter.0.NextDays.Location_1.Day_5.Tag_value</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="update" id="DkLTxs{NiV[6ip)23}(?"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.O.Wetter.Forecast.DayOfWeek_d5</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id="{U,1E=WT41-Yrc1percp"> <mutation at1="false" at2="true"></mutation> <field name="WHERE1">FIRST</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="on_source" id="3yFRKzn`+C3s:hC+DH8l"> <field name="ATTR">state.val</field> </block> </value> <value name="AT2"> <block type="math_number" id="?UL9h5yXmQij6+yUaMqe"> <field name="NUM">2</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on_ext" id="hr9S!iFGa$x}CT8C13g+"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="2"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="]_mN3!v8YmD.EkFz/N4D"> <field name="oid">default</field> </shadow> <block type="field_oid" id="p4eV.mdO4egtx}j,0qL1"> <field name="oid">daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value</field> </block> </value> <value name="OID1"> <shadow type="field_oid" id="zLviln}e!*{$r~B9%7hr"> <field name="oid">default</field> </shadow> <block type="field_oid" id="bu;|FvkK!P?KSY|vjeXR"> <field name="oid">daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value</field> </block> </value> <statement name="STATEMENT"> <block type="update" id="7D2p`xlQ}.1!{)KQCHc)"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.O.Wetter.Forecast.Temp_d1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="nhrPB?uW?H/(ArSiYm/p"> <mutation items="4"></mutation> <value name="ADD0"> <block type="get_value" id="]E9GyMuKRru+#h#H9hHY"> <field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value</field> </block> </value> <value name="ADD1"> <block type="text" id="Qy3nrsHc8gQ?M+vP8})%"> <field name="TEXT">° </field> </block> </value> <value name="ADD2"> <block type="get_value" id="e1,HZp}}{p_YZ8vnp,y@"> <field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value</field> </block> </value> <value name="ADD3"> <block type="text" id="n:*Ah5^kMm^y{zRD_0YO"> <field name="TEXT">°</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on_ext" id=":R#aX)$()T@VOSEj{2C]"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="2"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid"> <field name="oid">default</field> </shadow> <block type="field_oid" id="YmttR63CnzYUPRpv)I}r"> <field name="oid">daswetter.0.NextDays.Location_1.Day_2.Minimale_Temperatur_value</field> </block> </value> <value name="OID1"> <shadow type="field_oid"> <field name="oid">default</field> </shadow> <block type="field_oid" id="xx7Lf%Tcy[=BOEjTzs#w"> <field name="oid">daswetter.0.NextDays.Location_1.Day_2.Maximale_Temperatur_value</field> </block> </value> <statement name="STATEMENT"> <block type="update" id="WXQJca7bak+dyJt]-u?m"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.O.Wetter.Forecast.Temp_d2</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id=")w^CFKmAr~I01WE9N.g+"> <mutation items="4"></mutation> <value name="ADD0"> <block type="get_value" id="a6}pqsYbzKY4[~{#t.7M"> <field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.Location_1.Day_2.Minimale_Temperatur_value</field> </block> </value> <value name="ADD1"> <block type="text" id="7SOCJ-cva$?8]VlL7%9m"> <field name="TEXT">° </field> </block> </value> <value name="ADD2"> <block type="get_value" id=")7YAJ?sYei6t^#B|A;f8"> <field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.Location_1.Day_2.Maximale_Temperatur_value</field> </block> </value> <value name="ADD3"> <block type="text" id="WY:d$xZpTx0FhUkaA@i}"> <field name="TEXT">°</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on_ext" id="}2k;tXY/$/#|X{{#[vZt"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="2"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid"> <field name="oid">default</field> </shadow> <block type="field_oid" id="Y0QjXc4nGv@5})+-9Eu?"> <field name="oid">daswetter.0.NextDays.Location_1.Day_3.Minimale_Temperatur_value</field> </block> </value> <value name="OID1"> <shadow type="field_oid"> <field name="oid">default</field> </shadow> <block type="field_oid" id="_Rnj}*fX~5%Pk|V1[B!|"> <field name="oid">daswetter.0.NextDays.Location_1.Day_3.Maximale_Temperatur_value</field> </block> </value> <statement name="STATEMENT"> <block type="update" id="*k`K.u~rN-^6;9T#$oKq"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.O.Wetter.Forecast.Temp_d3</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="hoKVI[-W:W*H14C)TWQ^"> <mutation items="4"></mutation> <value name="ADD0"> <block type="get_value" id="raBJS2okpTrvx)2A8@8A"> <field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.Location_1.Day_3.Minimale_Temperatur_value</field> </block> </value> <value name="ADD1"> <block type="text" id="uJ#FwWOMgyPWZ:OS7LgK"> <field name="TEXT">° </field> </block> </value> <value name="ADD2"> <block type="get_value" id="1-7u|$?tZ?_s9Ydi`(]Z"> <field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.Location_1.Day_3.Maximale_Temperatur_value</field> </block> </value> <value name="ADD3"> <block type="text" id="c?yE|X8n#T6tDSX|4LXs"> <field name="TEXT">°</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on_ext" id="8g-#XIB(N9jv$hC[Yw=;"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="2"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid"> <field name="oid">default</field> </shadow> <block type="field_oid" id="g%Z]q]{a:[H4gr^.ix=U"> <field name="oid">daswetter.0.NextDays.Location_1.Day_4.Minimale_Temperatur_value</field> </block> </value> <value name="OID1"> <shadow type="field_oid"> <field name="oid">default</field> </shadow> <block type="field_oid" id="B3m)BKz[=lYLR715*6V2"> <field name="oid">daswetter.0.NextDays.Location_1.Day_4.Maximale_Temperatur_value</field> </block> </value> <statement name="STATEMENT"> <block type="update" id="N7cXvS8dhb?Y*=W6sn0E"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.O.Wetter.Forecast.Temp_d4</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="fJhfgM{e-CF~cCwcQk00"> <mutation items="4"></mutation> <value name="ADD0"> <block type="get_value" id="Vu=8[w!{JR*sNdQ/m6P+"> <field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.Location_1.Day_4.Minimale_Temperatur_value</field> </block> </value> <value name="ADD1"> <block type="text" id="$j24q%$+J#3*I/$~ZyE^"> <field name="TEXT">° </field> </block> </value> <value name="ADD2"> <block type="get_value" id="|6s^?i.d!V2u@+PWt{O/"> <field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.Location_1.Day_4.Maximale_Temperatur_value</field> </block> </value> <value name="ADD3"> <block type="text" id="/:mxs+P1Nq-i24[pn(5S"> <field name="TEXT">°</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on_ext" id="NZPjB4`YG$%O`FWT(sqi"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="2"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid"> <field name="oid">default</field> </shadow> <block type="field_oid" id="sp+DT5@tY,7VSR3F,NN~"> <field name="oid">daswetter.0.NextDays.Location_1.Day_5.Minimale_Temperatur_value</field> </block> </value> <value name="OID1"> <shadow type="field_oid"> <field name="oid">default</field> </shadow> <block type="field_oid" id="~g:Q]oXI2|SQuWew7L8k"> <field name="oid">daswetter.0.NextDays.Location_1.Day_5.Maximale_Temperatur_value</field> </block> </value> <statement name="STATEMENT"> <block type="update" id=":GwX/U.w%qZDXK#dqb4="> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.O.Wetter.Forecast.Temp_d5</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="T4@e*m+DGlTihrI]wu5X"> <mutation items="4"></mutation> <value name="ADD0"> <block type="get_value" id="q[K(SS~4%a0i8qaJAZA1"> <field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.Location_1.Day_5.Minimale_Temperatur_value</field> </block> </value> <value name="ADD1"> <block type="text" id="-YkhgoP|tsv%%[W=jE-d"> <field name="TEXT">° </field> </block> </value> <value name="ADD2"> <block type="get_value" id="0Q!Efuo@4F-4~SnYYUTW"> <field name="ATTR">val</field> <field name="OID">daswetter.0.NextDays.Location_1.Day_5.Maximale_Temperatur_value</field> </block> </value> <value name="ADD3"> <block type="text" id="Yd9Ie]0i9rn9NfbyV?Hl"> <field name="TEXT">°</field> </block> </value> </block> </value> </block> </statement> <next> <block type="direct" id="KzblwI)x?RW`H-5yV73A"> <field name="ONLY_CHANGES">TRUE</field> <value name="OID_SRC"> <shadow type="field_oid" id="bN4X7{`q2d@NG0{SIQ]S"> <field name="oid">daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id</field> </shadow> </value> <value name="OID_DST"> <shadow type="field_oid" id="sZGMk$?^.s8^3H-%LqLK"> <field name="oid">0_userdata.0.NSPanel.O.Wetter.Forecast.WeatherIcon_d1</field> </shadow> </value> <next> <block type="direct" id="8Q1l.suz9WwoTLDktvd["> <field name="ONLY_CHANGES">TRUE</field> <value name="OID_SRC"> <shadow type="field_oid" id="M|rrkRs(ou6Z?BiOg}JX"> <field name="oid">daswetter.0.NextDays.Location_1.Day_2.Wetter_Symbol_id</field> </shadow> </value> <value name="OID_DST"> <shadow type="field_oid" id="@o%#41lIto[u3Akk}MX}"> <field name="oid">0_userdata.0.NSPanel.O.Wetter.Forecast.WeatherIcon_d2</field> </shadow> </value> <next> <block type="direct" id="OoG#WhvB91K%9WJ|1{W="> <field name="ONLY_CHANGES">TRUE</field> <value name="OID_SRC"> <shadow type="field_oid" id="eO/5Ld74N^t[N8=]8xZ]"> <field name="oid">daswetter.0.NextDays.Location_1.Day_3.Wetter_Symbol_id</field> </shadow> </value> <value name="OID_DST"> <shadow type="field_oid" id="(C4LPXIL:Q]l?:pa5Qvi"> <field name="oid">0_userdata.0.NSPanel.O.Wetter.Forecast.WeatherIcon_d3</field> </shadow> </value> <next> <block type="direct" id="}B3%_j_I0sqiA5$1=%]["> <field name="ONLY_CHANGES">TRUE</field> <value name="OID_SRC"> <shadow type="field_oid" id="a8Flm@;PvUlP8j444m}t"> <field name="oid">daswetter.0.NextDays.Location_1.Day_4.Wetter_Symbol_id</field> </shadow> </value> <value name="OID_DST"> <shadow type="field_oid" id="Gq-SCr;8?OC^Q{l*nEXD"> <field name="oid">0_userdata.0.NSPanel.O.Wetter.Forecast.WeatherIcon_d4</field> </shadow> </value> <next> <block type="direct" id="]-ejTmSb]UnE-DVzn;]J"> <field name="ONLY_CHANGES">TRUE</field> <value name="OID_SRC"> <shadow type="field_oid" id=".03|%d/1f2ae6^5y:.Ap"> <field name="oid">daswetter.0.NextDays.Location_1.Day_5.Wetter_Symbol_id</field> </shadow> </value> <value name="OID_DST"> <shadow type="field_oid" id="X,n)52(ou^RCo10Ixp%C"> <field name="oid">0_userdata.0.NSPanel.O.Wetter.Forecast.WeatherIcon_d5</field> </shadow> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml>Angepasster ts
if (weatherForecast) { // AccuWeather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMax = getState('0_userdata.0.NSPanel.G.Wetter.Summary.TempMax_d' + i).val; let DayOfWeek = getState('0_userdata.0.NSPanel.G.Wetter.Summary.DayOfWeek_d' + i).val; let WeatherIcon = GetAccuWeatherIcon(getState('0_userdata.0.NSPanel.G.Wetter.Summary.WeatherIcon_d' + i).val); vwIconColor[i-1] = GetAccuWeatherIconColor(getState('0_userdata.0.NSPanel.G.Wetter.Summary.WeatherIcon_d' + i).val); if (Debug) { console.log(vwIconColor[i - 1]); } payloadString += DayOfWeek + '~' + Icons.GetIcon(WeatherIcon) + '~' + TempMax + '~'; }und die daswetter Icons
function GetAccuWeatherIcon(icon: number): string { try { switch (icon) { case 1: // Sonnig return 'weather-sunny'; // sunny case 2: // Teils bewölkt case 3: // Bewölkt return 'weather-partly-cloudy'; // partlycloudy case 4: // Bedeckt return 'weather-cloudy'; // cloudy case 5: // Teils bewölkt mit leichtem Regen case 6: // Bewölkt mit leichtem Regen case 8: // Teils bewölkt mit mäßigem Regen case 9: // Bewölkt mit mäßigem Regen return 'weather-partly-rainy'; // partly-rainy case 7: // Bedeckt mit leichtem Regen return 'weather-rainy'; // rainy case 10: // Bedeckt mit mäßigem Regen return 'weather-pouring'; // pouring case 11: // Teils bewölkt mit starken Regenschauern case 12: // Bewölkt mit stürmischen Regenschauern return 'weather-partly-lightning'; // partlylightning case 13: // Bedeckt mit stürmischen Regenschauern return 'weather-lightning'; // lightning case 14: // Teils bewölkt mit stürmischen Regenschauern und Hagel case 15: // Bewölkt mit stürmischen Regenschauern und Hagel case 16: // Bedeckt mit stürmischen Regenschauern und Hagel return 'weather-hail'; // Hail case 17: // Teils bewölkt mit Schnee case 18: // Bewölkt mit Schnee return 'weather-partly-snowy'; // partlysnowy case 19: // Bedeckt mit Schneeschauern return 'weather-snowy'; // snowy case 20: // Teils bewölkt mit Schneeregen case 21: // Bewölkt mit Schneeregen return 'weather-partly-snowy-rainy'; case 22: // Bedeckt mit Schneeregen return 'weather-snowy-rainy'; // snowy-rainy default: return 'alert-circle-outline'; } } catch (err) { console.warn('GetAccuWeatherIcon: '+ err.message); } } function GetAccuWeatherIconColor(icon: number): number { try{ switch (icon) { case 1: // Sonnig return rgb_dec565(swSunny); case 2: // Teils bewölkt case 3: // Bewölkt return rgb_dec565(swPartlycloudy); case 4: // Bedeckt return rgb_dec565(swCloudy); case 5: // Teils bewölkt mit leichtem Regen case 6: // Bewölkt mit leichtem Regen case 8: // Teils bewölkt mit mäßigem Regen case 9: // Bewölkt mit mäßigem Regen return rgb_dec565(swRainy); case 7: // Bedeckt mit leichtem Regen return rgb_dec565(swRainy); case 10: // Bedeckt mit mäßigem Regen return rgb_dec565(swPouring); case 11: // Teils bewölkt mit starken Regenschauern case 12: // Bewölkt mit stürmischen Regenschauern return rgb_dec565(swLightningRainy); case 13: // Bedeckt mit stürmischen Regenschauern return rgb_dec565(swLightning); case 14: // Teils bewölkt mit stürmischen Regenschauern und Hagel case 15: // Bewölkt mit stürmischen Regenschauern und Hagel case 16: // Bedeckt mit stürmischen Regenschauern und Hagel return rgb_dec565(swHail); case 17: // Teils bewölkt mit Schnee case 18: // Bewölkt mit Schnee return rgb_dec565(swSnowy); case 19: // Bedeckt mit Schneeschauern return rgb_dec565(swSnowy); case 20: // Teils bewölkt mit Schneeregen case 21: // Bewölkt mit Schneeregen return rgb_dec565(swSnowyRainy); // snowy-rainy case 22: // Bedeckt mit Schneeregen return rgb_dec565(swSnowyRainy); default: return rgb_dec565(White); } } catch (err) { console.warn('GetAccuWeatherIconColor: '+ err.message); } } Mit den Farben bin ich mir nicht sicher :grin: -
Du kannst nur Symbole aus der Datei nehmen.
Da sind wir eingeschränkt. Aber besonders clever gewählt ist das Symbol von accuweather ja nun auch nicht

-
@vumer sagte in SONOFF NSPanel mit Lovelace UI:
Ich weiß nicht ob du das so übernehmen kannst, eventuell kann man das auch besser oder anders machen.
Für mich sind nur die Übersetzungen interessant. Werde eine Adapter-Weiche als Schalter einbauen und in die entsprechenden Adapter-Inhalte und Icon-Übersetzungen setzen.
Produktiv werde ich das wahrscheinlich nicht nutzen, da "Das Wetter" zumindest für meinen Standort nicht besonders gute Werte liefert. Aber bei anderen kann das schon wieder anders aussehen.
-
Wer hat den Erfahrung mit der Thermostat Steuerung?
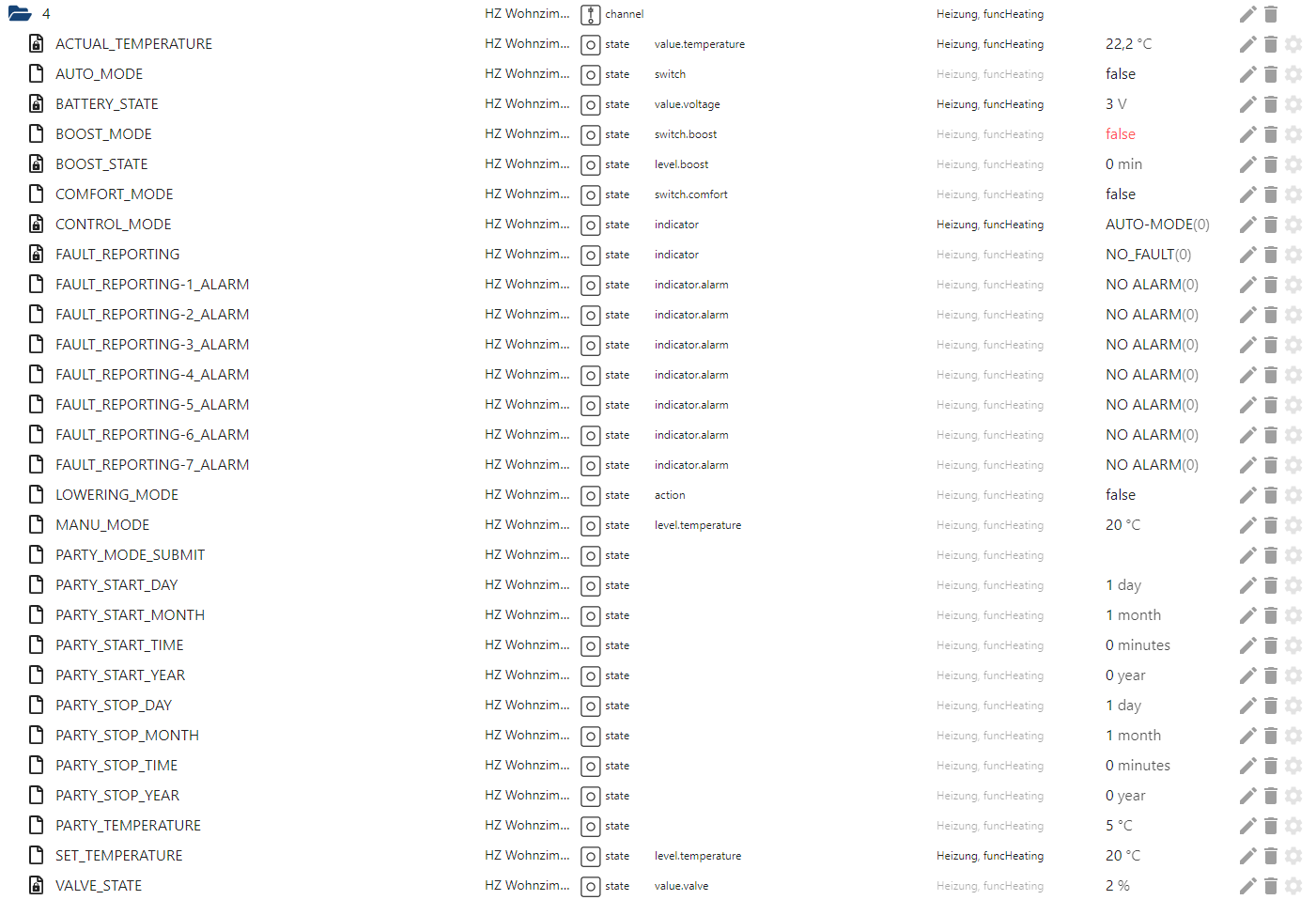
Ich habe Homematic HM-CC-RT-DN und bekomm die Steuerung der Modi nicht in den Griff.
Vielleicht hat jemand einen Denkanstoß für mich. -
Wie sehen denn die Datenpunkte vom HM-CC-RT-DN aus? Und ein kleiner Blick auf die möglichen Werte für Modi...
-
@vumer sagte in SONOFF NSPanel mit Lovelace UI:
Ich weiß nicht ob du das so übernehmen kannst
So habe den "Das Wetter"-Adapter als Alternative zum "AccuWeather" dann noch kurzerhand eingebaut. Falls jemand Interesse hat, kann ich noch eine 3.6.0.5 auskoppeln. Dann bitte kurz bescheid sagen.
Greift dann auf die Icon-Übersetzungen (Symbole/Symbolfarben) von @Vumer zu. Ebenfalls werden dann Temperaturen (Min/Max) vom "Das Wetter"-Adapter genommen.
Zusätzliches Blockly ist daher nicht erforderlich...
Auch der AutoAlias für das Wetter unterscheidet somit den gewählten Adapter.
Kleine Info.
Der Adapter "Das Wetter" hat offensichtlich eine multilinguale Übertragung der Datenpunkte, was per sé nicht sonderlich clever gelöst ist. In anderen Sprachen (neben deutsch) ist dann evtl. eine Übersetzung der Datenpunkte erforderlich...EDIT:
@Vumer: Bislang sehen die Farben ganz okay aus... Ich lasse den auch aktuell mitlaufen... -
Hi, hier fehlt mir irgendwie noch der Bezug dazu, wie die Datenpunkte Einfluss auf das Thermostat haben.
'Mode wird über externe Datenpunkte gesteuert. Hierzu legst du dir unter 0_userdate.0. einen Ordner deiner Wahl an. In diesem Ordner können jetzt bis zu 5 Datenpunkte (Alle vom Typ boolean (true/false)) angelegt werden:"Der Control_Mode ist nur lesbar.
{ "type": "state", "common": { "name": "HZ Wohnzimmer:4.CONTROL_MODE", "type": "number", "role": "indicator", "def": 0, "min": 0, "max": 3, "read": true, "write": false, "states": { "0": "AUTO-MODE", "1": "MANU-MODE", "2": "PARTY-MODE", "3": "BOOST-MODE" }, "smartName": { "de": "Hm cc rt dn oeq0667828:4 control mode" } }, "native": { "CONTROL": "HEATING_CONTROL.CONTROL_MODE", "ID": "CONTROL_MODE", "TYPE": "ENUM", "UNIT": "", "DEFAULT": 0, "FLAGS": 1, "MAX": 3, "MIN": 0, "OPERATIONS": 5, "TAB_ORDER": 0, "VALUE_LIST": [ "AUTO-MODE", "MANU-MODE", "PARTY-MODE", "BOOST-MODE" ] }, "_id": "hm-rpc.0.OEQ0667828.4.CONTROL_MODE", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1669474641018 }
Eine weitere Frage, die Subpages von ServicePage "NSPanel Service" sind bei mir leer. Muss da auch was Manuel angelegt werden?
"Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt)" -
Muss erstmal die Logik von den Dingern verstehen (Da ist jeder Adapter unterschiedlich):
AUTO_MODE true =AUTO=0
AUTO_MODE false=MANU=1
BOOST_MODE true=BOOST=3Wie wird denn der Party Modus aktiviert? Wird der benötigt?
SET_TEMPERATUR = Setpoint = SET
BATTERY_STATE (in V) benötigt für LOWBAT eine Übersetzung (z.B. < 2.5V = LOWBAT true)
FAULT_REPORTING > 0 = Fehler / = 0 = kein FehlerACTUAL = aktuelle Raumtemperatur entweder vom Panels-sensor oder externer Sensor
Soll sonst noch etwas abgebildet werden?
Zur 2. Frage:
Welche Subpages sind denn in der Config unter Subpages eingetragen?
-
Vielleicht brauch ich auch mal neue Thermostate. Welche hast du den getestet die auch funktionieren mit den Datenpunkten.
AUTO_MODE true =AUTO=0
AUTO_MODE false= keine Auswirkung
BOOST_MODE true=BOOST=3MANU_MODE - ändern der Temperatur in diesem Datenpunkt = MANU=1 und SET_TEMPERATUR bekommt Wert von MANU_MODE
alles noch Original.
/********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service: PageEntities = { "type": "cardEntities", "heading": "NSPanel Service", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: AliasPath + 'autoUpdate', name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Firmware_Info", icon: "update", onColor: White, name: "Firmware Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Screensaver"} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos: PageEntities = { "type": "cardEntities", "heading": "NSPanel Infos", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info: PageEntities = { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; -
Zu Frage 1)
Es können eigentlich alle Thermostate eingebunden werden. Daher auch folgend die 0_userdata Datenpunkte, die als Übersetzung dienen. Ohne Blockly oder JS wird es nicht gehen.Ich habe die HMIP Thermostate, virtualisiere die aber ebenfalls über eigene Datenpunkte.
So jetzt wird es klarer MANU = Veränderung der Setpoint-Temperatur, dann AUTO=false
Ich überlege mir mal kurz etwas für eine Blockly-Logik
Zu Frage 2)
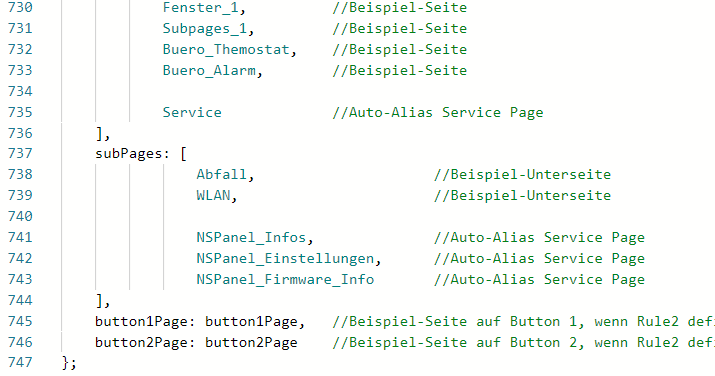
Die Seiten müssen in der Config eingetragen sein. Sind die drin unter Subpages? -
So im Spoiler ist ein Blockly. Hoffe ich habe da alles korrekt geschrieben
Das Blockly geht davon aus, dass du folgende Datenpunkte angelegt hast (Falls andere Pfad gewünscht, dann abändern; im Blockly auch):
0_userdata.0.Homatic.Thermostate.OEQ0667828.4.Automatic (boolean)
0_userdata.0.Homatic.Thermostate.OEQ0667828.4.Manual (boolean)
0_userdata.0.Homatic.Thermostate.OEQ0667828.4.Boost (boolean)
0_userdata.0.Homatic.Thermostate.OEQ0667828.4.Setpoint (number)
0_userdata.0.Homatic.Thermostate.OEQ0667828.4.Lowbat (boolean)
0_userdata.0.Homatic.Thermostate.OEQ0667828.4.Maintain (boolean)Dann benötigst du einen ALIAS vom Gerätetypen Thermostat.
SET auf 0_userdata.0.Homatic.Thermostate.OEQ0667828.4.Setpoint
ACTUAL auf den bevorzugten Raumtemperatursensor
BOOST auf 0_userdata.0.Homatic.Thermostate.OEQ0667828.4.BoostZusätzliche im ALIAS anlegen
LOWBAT auf 0_userdata.0.Homatic.Thermostate.OEQ0667828.4.Lowbat
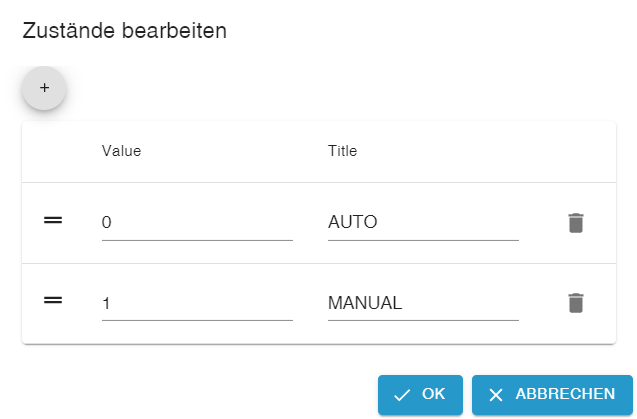
MAINTAIN auf 0_userdata.0.Homatic.Thermostate.OEQ0667828.4.Maintainunter Mode im ALIAS

--> auf Control_Mode im Adapter

0 = AUTO
1 = MANUAL
2 = PARTY
3 = BOOSTHoffe dann funktioniert schon alles. Kann es leider nicht testen!
-
Danke, das werde ich morgen dann mal in Ruhe ausprobieren.
Zu Frage 2)
Die Seiten müssen in der Config eingetragen sein. Sind die drin unter Subpages?Ich weiß jetzt nicht ob wir da aneinander vorbei sprechen.
Die Config ist fast Original. Ich fange gerade an mich da durchzutesten,/*----------------------------------------------------------------------- TypeScript v3.6.0.4 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar/@Sternmiere/@Britzelpuf - abgestimmt auf TFT 45 / v3.6.0 / BerryDriver 6 / Tasmota 12.2.0 @joBr99 Projekt: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker NsPanelTs.ts (dieses TypeScript in ioBroker) Stable: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts icon_mapping.ts: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts (TypeScript muss in global liegen) ioBroker-Unterstützung: https://forum.iobroker.net/topic/50888/sonoff-nspanel WIKI zu diesem Projekt unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki (siehe Sidebar) Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html ******************************************************************************* Achtung Änderung des Sonoff ESP-Temperatursensors !!! Bitte "SetOption146 1" in der Tasmota-Console ausführen !!! ******************************************************************************* ReleaseNotes: Bugfixes und Erweiterungen: - cardQR (für Gäste WLAN) - cardThermo (Neues Design für Alias Thermostat und zusätzlich für Alias Klimaanlage) - 08.05.2022 - v2.9.0 - Menüpfeile bei HardwareButtons (button1Page; button2Page) mit Navigation auf Page 0 - 08.05.2022 - v2.9.0 - Standard-Brightness über neuen Parameter active einstellbar (Test mit 2.9.3) - 08.05.2022 - v2.9.0 - Schalter (Licht, Dimmer, Hue, etc) in cardGrid lassen sich wieder schalten - 14.06.2022 - v2.9.0 - Aktion auf Submenüs schaltet unmittelbar auf vorheriges Mainmenu (Many thanks to Grrzzz) - 14.06.2022 - v2.9.0 - Menü-Pfeile in Subpages (z.B. card QR, cardMedia, etc) (Many thanks to Grrzzz) - 15.06.2022 - v3.0.0 - Date/Time im Screensaver auf Basis localString (de-DE/en-EN/nl-NL/etc.) - 16.06.2022 - v3.0.0 - Multilingual - config.locale (en-EN, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.) - 16.06.2022 - v3.0.0 - Bugfix by Grrzzz - Subpages - 18.06.2022 - v3.1.0 - Längere Textfelder in cardEntities - 18.06.2022 - V3.1.0 - Detail-Page Lights/Shutter hat neuen Parameter "id" - 19.06.2022 - v3.1.0 - Bugfix toLocalTimeString in en-EN/en-US - 19.06.2022 - v3.1.0 - Fehler in findLocale abgefangen - 19.06.2022 - v3.1.0 - Umstellung auf "Home Assistant" Sprachfile - 19.06.2022 - v3.1.0 - Alias "light" und "socket" haben optionalen Parameter icon2 für negative Zustände - 29.06.2022 - v3.1.1 - Bugfix Github #286 (Active Page) + Bugfix pageThermo, pageMedia, pageAlarm as first Page - 25.08.2022 - v3.1.0 - Code-Verbesserungen (klein0r) - 26.08.2022 - v3.2.0 - pageItem mit CIE (XY) Parameter für ColorWheel (Steuerung für z.B Deconz-Farben bei denen Hue nicht greift) - 28.08.2022 - v3.2.0 - Wechsel zwischen Weather-Forecast und eigenen Datenpunkten im Screensaver (minütlich) - 28.08.2022 - v3.2.0 - Bugfix für 3.2.0 in GenerateDetailPage: Color-Language nicht über findLocales, da nicht in Sprachfile enthalten - 29.08.2022 - v3.3.0 - Upgrade TFT 40 - 29.08.2022 - v3.3.1 - Upgrade TFT 41 - 04.09.2022 - v3.3.1 - Überarbeitung und BugFix für cardAlarm - 13.09.2022 - v3.3.1.3 BugFix Screensaver Toggle - 13.09.2022 - v3.3.1.3 Überarbeitung und BugFix und Refresh Features für cardMedia (Breaking Changes) - 13.09.2022 - v3.3.1.3 Hinzufügen von SpotifyPremium, Sonos und Chromecast (Google home) zur cardMedia-Logik - 15.09.2022 - V3.4.0 - BugFix Dimmode - 15.09.2022 - v3.4.0 Upgrade TFT 42 - 15.09.2022 - V3.4.0 - Colormode für Screensaver + AutoColor WeatherForecast - 16.09.2022 - v3.4.0.1 Visualisierung der Relay Zustände (MRIcons) im Screensaver + Bugfix Screensaver MRIcon2 - 17.09.2022 - v3.4.0.2 Bugfix for screensaver icons with scaled colors - 17.09.2022 - v3.4.0.3 Bugfix bNext / bPrev by joBr99 - 18.09.2022 - v3.4.0.4 Add On/Off Colors in config.mrIcon1ScreensaverEntity and config.mrIcon2ScreensaverEntity - 19.09.2022 - v3.4.0.5 Add Mode to cardThermo (Alias Thermostat) - 03.10.2022 - v3.4.0.6 Add 5 Entities in US Panel Version to cardEntities - 03.10.2022 - v3.4.0.6 Fix screenSaverDoubleClick - 03.10.2022 - v3.4.0.6 Add cardPower (experimental) - 05.10.2022 - v3.4.0.6 Add sueezeboxrpc to cardMedia - 07.10.2022 - v3.4.0.6 Time-configurable change for screensaver icons - 07.10.2022 - v3.5.0 Upgrade TFT 43 - 07.10.2022 - v3.5.0 Add Backgroundcolor to Pages - 08.10.2022 - v3.5.0 Add Tilt-Slider and TILT_Fucntions (Open/Stop/Close) to Blinds/Cover/Shutter popUp - 12.10.2022 - v3.5.0 Add PageNavigation via Datapoint - 25.10.2022 - v3.5.0 Add New Parameters to popUpNotify / Layout 2 - 26.10.2022 - v3.5.0.1 Fix Thermostat for tado Support (by Sternmiere) - 27.10.2022 - v3.5.0.1 Add VirtualDevice Gate - 27.10.2022 - v3.5.0.2 Applied Boy Scout Rule (Fixed some typos, changed var to let, fixed min/max colorTemp Bug) - 30.10.2022 - v3.5.0.3 Fixed Media Play/Pause icon for alexa (and others) devices - 31.10.2022 - v3.5.0.4 Reengineering Media Subscriptions - 02.11.2022 - v3.5.0.5 Page navigation continues with page 0 from the last page - 04.11.2022 - v3.5.0.5 Create Auto-Alias for Service Pages - 07.11.2022 - v3.5.0.5 Create Auto-Alias for Alexa2, Spotify-Premium, Sonos - 08.11.2022 - v3.5.0.5 Create Auto-Alias for Wheather-Forcast (Screensaver Big-Icon) - 07.10.2022 - v3.6.0 Upgrade TFT 45 - 09.11.2022 - v3.6.0 Add new Alias-DeviceTyp cie (control colors with XY) - 16.11.2022 - v3.6.0 Control Relay 1 + 2 via Datapoints - 17.11.2022 - v3.6.0 Add Datapoint to Control Screensaver-Dimmode - 17.11.2022 - v3.6.0 Change to Page after bExit - 18.11.2022 - v3.6.0 Add cardChart by fumanchi (only on DEV) - 24.11.2022 - v3.6.0 Add Background Color Switch via DP - 26.11.2022 - v3.6.0 Add cardMedia Colors - 26.11.2022 - v3.6.0 Add cardThermostat Popup - 28.11.2022 - v3.6.0.1 Bugfix in bExit - 29.11.2022 - v3.6.0.2 Update Berry Version 6 - 30.11.2022 - v3.6.0.3 Bugfix string/number compare current BerryDriver (DP as string) - 05.12.2022 - v3.6.0.4 Add bHome to Navigation - 05.12.2022 - v3.6.0.4 Add changeable Center-Icon in cardPower with Color and Value - 08.12.2022 - v3.6.0.4 Bugfix - Use MRIcons in Screensaver with null - 11.12.2022 - v3.6.0.4 Add new DP to show active page - 13.12.2022 - v3.6.0.4 Add Sensor-Values to cardGrid - 13.12.2022 - v3.6.0.4 Hotfix - Update screensaver temperature without weather forecast Implemented in 3.6.1 DEV - XX.12.2022 - v3.6.1 Add cardChart on PROD (implemented but working with v3.6.1 --> next TFT) - XX.12.2022 - v3.6.1 Add Shuffle to Media Player - XX.12.2022 - v3.6.1 Remove Speakerlist and Add 5 GridCard PageItems - XX.12.2022 - v3.6.1 Add In_Sel PopUp Todo's for 3.6.1 - XX.12.2022 - v3.6.1 Add Fan ***************************************************************************************************************** * Falls Aliase durch das Skript erstellt werden sollen, muss in der JavaScript Instanz "setObect" gesetzt sein! * ***************************************************************************************************************** Wenn Rule definiert, dann können die Hardware-Tasten ebenfalls für Seitensteuerung (dann nicht mehr als Relais) genutzt werden Tasmota Konsole: Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endon Rule2 1 (Rule aktivieren) Rule2 0 (Rule deaktivieren) Mögliche Seiten-Ansichten: screensaver Page - wird nach definiertem Zeitraum (config) mit Dimm-Modus aktiv (Uhrzeit, Datum, Aktuelle Temperatur mit Symbol) (die 4 kleineren Icons können als Wetter-Vorschau + 4Tage (Symbol + Höchsttemperatur) oder zur Anzeige definierter Infos konfiguriert werden) cardEntities Page - 4 vertikale angeordnete Steuerelemente - auch als Subpage cardGrid Page - 6 horizontal angeordnete Steuerelemente in 2 Reihen a 3 Steuerelemente - auch als Subpage cardThermo Page - Thermostat mit Solltemperatur, Isttemperatur, Mode - Weitere Eigenschaften können im Alias definiert werden cardMedia Page - Mediaplayer - Ausnahme: Alias sollte mit Alias-Manager automatisch über Alexa-Verzeichnis Player angelegt werden cardAlarm Page - Alarmseite mit Zustand und Tastenfeld cardPower Page - Energiefluss Popup-Pages: popupLight Page - in Abhängigkeit zum gewählten Alias werden "Helligkeit", "Farbtemperatur" und "Farbauswahl" bereitgestellt popupShutter Page - die Shutter-Position (Rollo, Jalousie, Markise, Leinwand, etc.) kann über einen Slider verändert werden. popupNotify Page - Info - Seite mit Headline Text und Buttons - Intern für manuelle Updates / Extern zur Befüllung von Datenpunkten unter 0_userdata screensaver Notify - Über zwei externe Datenpunkte in 0_userdata können "Headline" und "Text" an den Screensaver zur Info gesendet werden Mögliche Aliase: (Vorzugsweise mit ioBroker-Adapter "Geräte verwalten" konfigurieren, da SET, GET, ACTUAL, etc. verwendet werden) Info - Werte aus Datenpunkt Schieberegler - Slider numerische Werte (SET/ACTUAL) Lautstärke - Volume (SET/ACTUAL) und MUTE Lautstärke-Gruppe - analog Lautstärke Licht - An/Aus (Schalter) Steckdose - An/Aus (Schalter) Dimmer - An/Aus, Brightness Farbtemperatur - An/Aus, Farbtemperatur und Brightness HUE-Licht - Zum Schalten von Color-Leuchtmitteln über HUE-Wert, Brightness, Farbtemperatur, An/Aus (HUE kann auch fehlen) RGB-Licht - RGB-Leuchtmitteln/Stripes welche Rot/Grün/ und Blau separat benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur RGB-Licht-einzeln - RGB-Leuchtmitteln/Stripes welche HEX-Farbwerte benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur Jalousien - Up, Stop, Down, Position Fenster - Sensor open Tür - Sensor open Verschluss - Türschloss SET/ACTUAL/OPEN Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/False Tastensensor - analog Taste Thermostat - Aktuelle Raumtemperatur, Setpoint, etc. Klimaanlage - Buttons zur Steuerung der Klimaanlage im unteren Bereich Temperatur - Anzeige von Temperatur - Datenpunkten, analog Info Feuchtigkeit - Anzeige von Humidity - Datenpunkten, analog Info Medien - Steuerung von Alexa - Über Alias-Manager im Verzeichnis Player automatisch anlegen (Geräte-Manager funktioniert nicht) Wettervorhersage - Aktuelle Außen-Temperatur (Temp) und aktuelles AccuWeather-Icon (Icon) für Screensaver Interne Sonoff-Sensoren (über Tasmota): ESP-Temperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden --> SetOption146 1 Temperatur - Raumtemperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden (!!! Achtung: der interne Sonoff-Sensor liefert keine exakten Daten, da das NSPanel-Board und der ESP selbst Hitze produzieren !!! ggf. Offset einplanen oder besser einen externen Sensor über Zigbee etc. verwenden) Timestamp - wird in 0_userdata.0. Zeitpunkt der letzten Sensorübertragung Tasmota-Status0 - (zyklische Ausführung) liefert relevanten Tasmota-Informationen und kann bei Bedarf in "function get_tasmota_status0()" erweitert werden. Daten werden in 0_userdata.0. abgelegt Erforderliche Adapter: AccuWeather: - Bei Nutzung der Wetterfunktionen (und zur Icon-Konvertierung) im Screensaver Alexa2: - Bei Nutzung der dynamischen SpeakerList in der cardMedia Geräte verwalten - Für Erstellung der Aliase Alias-Manager - !!! ausschließlich für MEDIA-Alias MQTT-Adapter - Für Kommunikation zwischen Skript und Tasmota JavaScript-Adapter Upgrades in Konsole: Tasmota BerryDriver : Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 TFT EU STABLE Version : FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.6.0.tft --------------------------------------------------------------------------------------- */ let Icons = new IconsSelector(); let timeoutSlider: any; let manually_Update = false; const autoCreateAlias = true; //Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) let AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length); const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) let weatherForecast: boolean; // Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blau-On const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const scbackgroundInd1: RGB = { red: 255, green: 0, blue: 0}; const scbackgroundInd2: RGB = { red: 121, green: 222, blue: 121}; const scbackgroundInd3: RGB = { red: 255, green: 255, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; let vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let Seite1_Broker: PageEntities = { "type": "cardEntities", "heading": "Meine 1 Seite", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.SZLampe", name: "Schlafzimmer Lampe", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel1.SZLampe", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel1.SZLampe", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel1.SZLampe", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; let SensorGrid: PageGrid = { "type": "cardGrid", "heading": "Sensor Werte", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur", name: "Außentemp. °C", offColor: MSRed, onColor: MSGreen, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte %", offColor: MSYellow, onColor: MSYellow , useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.Taupunkt", name: "Taupunkt °C", offColor: MSRed, onColor: MSGreen, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.UV_Index", name: "UV Index", offColor: White , onColor: White, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.Windstaerke", name: "Windstärke bft", offColor: White , onColor: White, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.Luftdruck", name: "Luftdruck hPa", offColor: White , onColor: White, useValue: true } ] }; //Only DEV --> Test let ChartDemo: PageChart = { "type": "cardChart", "heading": "Charts Demo", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: 'alias.0.NSPanel_1.cardChart', yAxis: 'Gas [kWh]', yAxisTicks: [2,4,6,8,10,12,14], onColor: Yellow }] }; let CardPowerExample: PagePower = { "type": "cardPower", "heading": "cardPower Emulator", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, ] }; let Test_Licht2: PageEntities = { "type": "cardEntities", "heading": "Color Aliase 2", "useColor": true, "subPage": false, "parent": undefined, "items": [ //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) <PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: true, colormode: "xy"}, <PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, ] }; let Test_Funktionen: PageEntities = { "type": "cardEntities", "heading": "Sonstige Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed, onColor: MSGreen, name: "Echo Spot Büro", minValue: 0, maxValue: 100 }, <PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White }, <PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White }, <PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true } ] }; let Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "power",offColor: MSRed, onColor: MSGreen} ] }; let Fenster_1: PageEntities = { "type": "cardEntities", "heading": "Fenster und Türen", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, <PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"}, <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "blinds-horizontal", offColor: White, onColor: Yellow, name: "Büro", secondRow: "Hier Text für 2. Zeile"}, <PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"}, ] }; //<PageItem>{ id: "alias.0.NS-Panel.Buero.Rollade", icon: "blinds-horizontal", offColor: White, onColor: Yellow, name: "Büro", secondRow: "Hier Text für 2. Zeile"}, let Button_1: PageEntities = { "type": "cardEntities", "heading": "Button Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: 'alarm-light', name: "Alert mit Zielseite", offColor: MSGreen, onColor: MSRed, targetPage: 'Abfall', buttonText: 'Popup'}, ] }; let Subpages_1: PageEntities = { "type": "cardEntities", "heading": "Test Subpages", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ navigate: true, id: "Abfall", onColor: White, name: "Abfallkalender"}, <PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"}, ] }; //Subpage 1 von Subpages_1 let Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] }; //Subpage 2 von Subpages_1 let WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi", hidePassword: true }] }; let Buero_Seite_2: PageGrid = { "type": "cardGrid", "heading": "Büro 2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer", secondRow: "auch Text"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"} ] }; let Radiosender: PageGrid = { "type": "cardGrid", "heading": "Büro 2", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio}] }; // NEW: Neue Definition von Medien-Aliasen // adapterPlayerInstance = alexa2.0. or spotify-premium.0. or sonos.0. or chromecast.0. // MEDIA ALIASE können auch per JS-Script erstellt werden https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#medien---cardmedia let Alexa: PageMedia = { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXX', speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], autoCreateALias : true }] }; let Sonos: PageMedia = { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: "sonos.0.", mediaDevice: "192_168_1_212", speakerList: ['Terrasse'], autoCreateALias : true }] }; let SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Spotify-Premium", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['LENOVO-W11-01','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let SqueezeboxRPC: PageMedia = { "type": "cardMedia", "heading": "SqueezeboxRPC", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Media.LMS.SqueezePlay", adapterPlayerInstance: "squeezeboxrpc.0.Players.SqueezePlay.", speakerList: ['SqueezePlay'] }] }; let WZ_Heizung: PageThermo = { "type": "cardThermo", "heading": "WZ Thermostat", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel1.HeizungWZ", minValue: 50, maxValue: 300 }] }; let Buero_Klimaanlage: PageThermo = { "type": "cardThermo", "heading": "Test Klimaanlage", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 50, maxValue: 250, popupThermoMode1: ['Auto','0','1','2','3'], popupThermoMode2: ['Auto','0','1','2','3','4','5'], popupThermoMode3: ['Auto','Manual','Boost',], popUpThermoName: ["Schwenk-Modus", 'Speed', 'Temperatur'], icon: 'fan', setThermoAlias: ['MODE1','MODE2','MODE3'], //setThermoDestTemp2: 'ACTUAL2' }] }; let Buero_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Alarm" }] }; let button1Page: PageGrid = { 'type': 'cardGrid', 'heading': 'Radio', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Radio.FFN', icon: 'radio', name: 'FFN', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Antenne' , icon: 'radio', name: 'Antenne Nds.', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.NDR2', icon: 'radio', name: 'NDR2', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Spotify', icon: 'spotify', name: 'Party Playlist', onColor: colorSpotify}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Alexa', icon: 'playlist-music', name: 'Playlist 2021', onColor: colorAlexa} ] }; let button2Page: PageEntities = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Schreibtischlampe'}, <PageItem>{ id: 'alias.0.NSPanel_1.Deckenbeleuchtung'} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------ /********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service: PageEntities = { "type": "cardEntities", "heading": "NSPanel Service", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: AliasPath + 'autoUpdate', name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Firmware_Info", icon: "update", onColor: White, name: "Firmware Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Screensaver"} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos: PageEntities = { "type": "cardEntities", "heading": "NSPanel Infos", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info: PageEntities = { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 10, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Ullendorf', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: Black, //New Parameter temperatureUnit: '°C', pages: [ Seite1_Broker, //Beispiel-Seite Buero_Seite_1, //Beispiel-Seite SensorGrid, //Beispiel-Seite //CardPowerExample, //Beispiel-Seite //SqueezeboxRPC, //Beispiel-Seite //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite Buero_Seite_2, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite Button_1, //Beispiel-Seite Test_Licht2, //Beispiel-Seite Test_Funktionen, //Beispiel-Seite Fenster_1, //Beispiel-Seite Subpages_1, //Beispiel-Seite WZ_Heizung, //Beispiel-Seite Buero_Alarm, //Beispiel-Seite Service //Auto-Alias Service Page ], subPages: [ Abfall, //Beispiel-Unterseite WLAN, //Beispiel-Unterseite NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info //Auto-Alias Service Page ], button1Page: button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________