NEWS
SONOFF NSPanel mit Lovelace UI
-
zeige mal die Fehlermeldung bitte.
anpassen musst du die MQTT - Verbindung.
panelRecvTopic: 'mqtt.0.xxxxxxxx.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.xxxxxxxx.cmnd.CustomSend', // anpassenund ggf hier
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.xxxxxxxxx.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.xxxxxxxxx.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, -
Vielen Dank für deine Rückmeldung. Diese Punkte habe ich auch schon angepasst. Jedoch teilen sich beide Displays dann alle automatisch erstellten Aliase und auch alle Userdata Punkte. Somit komme auch die Pushmeldungen immer auf beiden Displays.
-
zeige bitte mal die Fehlermeldung von der du gesprochen hast und deine Datenpunkte vom MQTT. Wenn beide Panels unterschiedliche DP haben können sie nicht das selbe anzeigen. irgendwo steckt da noch ein Fehler drin.
-
Ich glaube wir sprechen aneinander vorbei. Das reine Anzeigen der Cards funktioniert auf jedem Panel für sich ohne Probleme.
Da sich aber beide Panele den Pfad: const NSPanel_Path = '0_userdata.0.NSPanel.1.' Teilen werden die Push Nachrichten auf beiden angezeigt. Ich kann somit auch nicht jeden Temperatursensor einzeln auslesen.
Mir geht es nur darum, dass jedes Panel seinen eigenen Userdata Datenpunkt hat und auch seine eigenen Auto-Aliase für die Service Cards hat.
Beim reinen Betrieb habe ich keine Fehlermeldung. Erst wenn ich im Sript die Zeile: const NSPanel_Path = '0_userdata.0.NSPanel.1.'; ändere, damit das Panel einen eigenen „Datenpunkt“ hat. -
okay ganz von vorne. Poste bitte mal die Fehlermeldung, damit ich sehen kann wo es klemmt.
-
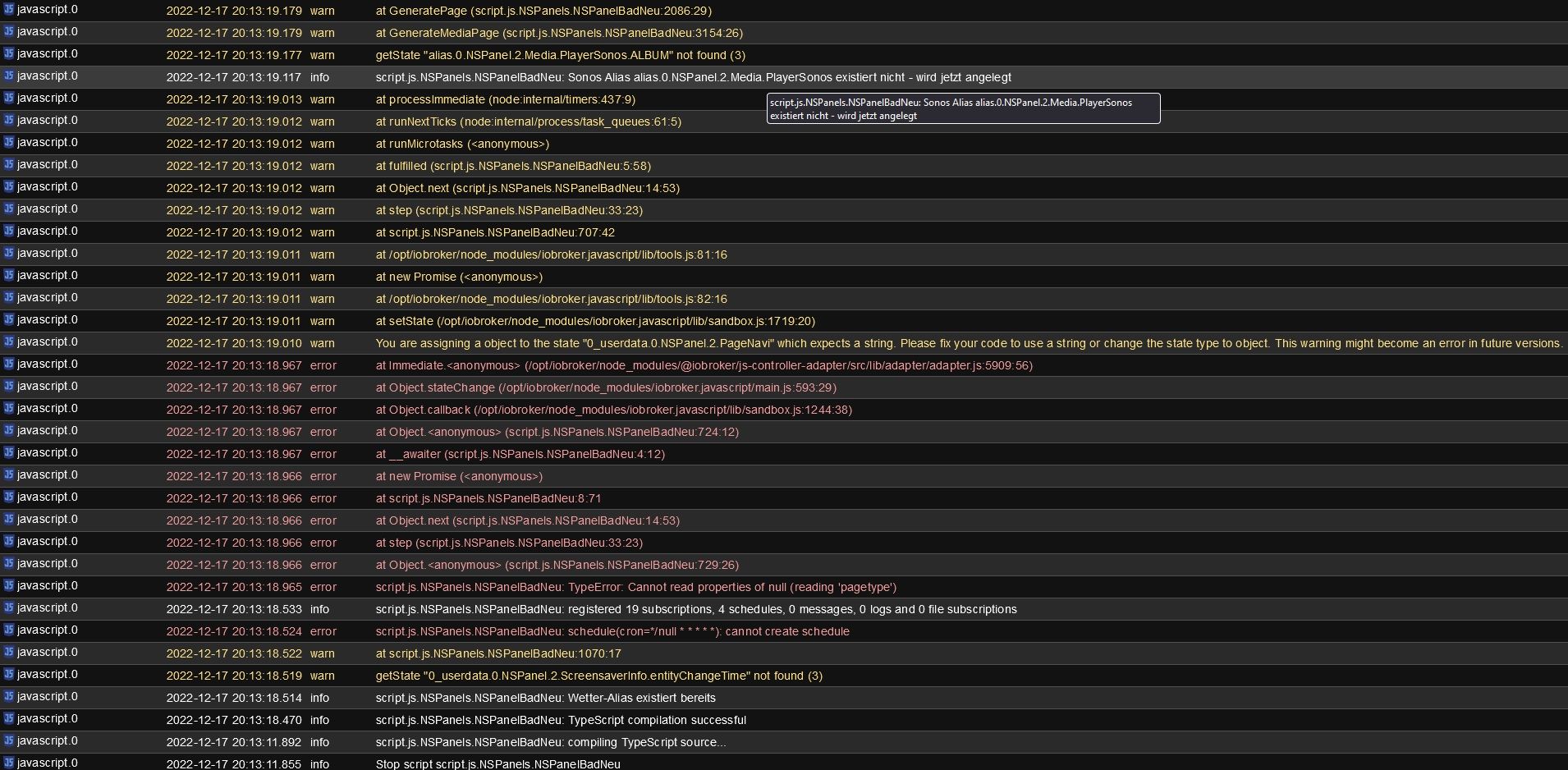
Ich wollte den Fehler gerade reproduzieren. Nach dem speichern gab es Fehlermeldungen. Dann habe ich das Script pausiert und neu gestartet. Seit dem läuft alles wie gewünscht. Entschuldige bitte

Trotzdem mal der Auszug aus dem Log. Ich denke beim ersten Starten kamen die Fehler das alle Datenpunkte fehlen die es ja erst anlegt. Habe mich da etwas verunsichern lassen.

-
@brookyman
wenn es jetzt läuft, Perfekt. Weiter viel Spass mit dem Panel. -
@ronny130286 Bei mir funktioniert das flashen auch mit der aktuelle Tasmota Version wunderbar.
Zwischen dem letzten und dem aktuellen Tasmota Release hat sich etwas an Tasmota geändert, aber das sollte eigentlich mit der aktuellen Version von dem Berry Treiber wieder funktionieren.
Im Zweifelsfall mal Tasmota 12.2.0 probieren.
@Armilar wenn du ne Idee hast, wie ich mein Panel dazu überreden kann diesen Fehler zu produzieren immer her damit.
@JuergenDrews ich schreibe dir ne PN, dann gibts hier weniger posts hier hin und her, kommt drauf an was dein Panel anzeigt.
-
Hallo zusammen, erst einmal möchte ich Danke sagen für dieses tolle Projekt und euer aller Engagement. Ich habe mich heute den ganzen Abend durch die verlinkten tutorials und soweit es ging auch durch diesen thread gearbeitet. Leider hänge ich aber immer noch beim Flashen des Nextion TFT. Es passiert einfach nichts wenn ich FlashNextion starte. Ich nutze IOBroker mit aktuellen Adaptern
23:22:24.210 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.6.0.tft 23:22:24.222 MQT: SmartHome/NSPanel_DG/stat/RESULT = {"FlashNextion":"Done"} 23:22:24.262 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v3.6.0.tft -
Was wird auf dem Display angezeigt?
Bild von der Original Firmware? --> Aufschrauben, das Kabel vom Display abstecken wieder einstecken und dann nochmal probieren.
System Data Error --> Es könnte sein, das euer Panel irgendwie in 9600 Baud festhängt, das war zumindest das Problem bei @Markus S.
Ich hab gerade nen weiteren Command zu dem Berry Skript hinzugefügt um das zu testen.- autoexec.be und .bec in tasmota löschen
- autoexec.be mit dem Inhalt von hier (https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be) neu anlegen
- Tasmota neu starten
- Mal mit
FlashNextionAdv6 http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.6.0.tftprobieren.
-
@joBr99 Ja das Bild der Original Firmware (Bei Temperatur und Uhrzeit steht überall 0). Ich habe das Kabel entfernt und wieder angesteckt. Auch mit dem vorgeschlagenen Befehl tut sich nichts. Zum Verständnis: Muss auf dem iobroker bereits etwas eingerichtet sein, damit sich das NSPanel die TFT Datei darüber ziehen kann?
23:51:39.858 QPC: Reset 23:51:41.858 MQT: SmartHome/NSPanel_DG/tele/STATE = {"Time":"2022-12-17T23:51:41","Uptime":"0T00:00:09","UptimeSec":9,"Heap":138,"SleepMode":"Dynamic","Sleep":0,"LoadAvg":204,"MqttCount":1,"Berry":{"HeapUsed":15,"Objects":229},"POWER1":"OFF","POWER2":"ON","Wifi":{"AP":1,"SSId":"FRITZ!Box 7490","BSSId":"7C:FF:4D:84:C1:37","Channel":13,"Mode":"11n","RSSI":100,"Signal":-40,"LinkCount":1,"Downtime":"0T00:00:03"}} 23:51:41.902 MQT: SmartHome/NSPanel_DG/tele/SENSOR = {"Time":"2022-12-17T23:51:41","ANALOG":{"Temperature1":27.4},"TempUnit":"C"} 23:51:46.271 CMD: FlashNextionAdv6 http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.6.0.tft 23:51:46.286 MQT: SmartHome/NSPanel_DG/stat/RESULT = {"FlashNextionAdv":"Done"} 23:51:46.337 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v3.6.0.tftEdit: Danke an joBr99 für die nächtliche Hilfe: nach dem Downgrade auf Tasmota 12.2.0 funktioniert es
http://ota.tasmota.com/tasmota32/release-12.2.0/tasmota32-nspanel.bin -
So, ich hab Screensaver komplett auf DasWetter.com umgestellt.

Nur noch nicht alle Icons
switch (icon) { case 24: // Ice case 30: // Hot case 31: // Cold return 'window-open'; // exceptionalwie kommst du auf das offenen Fenster?


Noch was, die Wettervorhersage wurde wahrscheinlich im Hochsommer erstellt als "max" wichtig war. Im Winter ist "min" wichtiger.






-
wie kommst du auf das offenen Fenster?


Ist ganz einfach zu erklären:
Ca. 10% vom Code des TypeScript ist nicht von mir... und der gehört dazu
Falls du das Wetter auf "Das Wetter" umgestellt hast, hast du es dann nur ersetzt? Oder bist du zweigleisig mit "Schalter" gefahren? Falls 2. Variante, dann könntest du einen Pull Request einstellen. Falls 1. Variante, dann könntest du die vollständige Icon-Übersetzung zur Verfügung stellen (Ist der nervigste Teil, da "Das Wetter" noch weniger Icons hat)
Noch was, die Wettervorhersage wurde wahrscheinlich im Hochsommer erstellt als "max" wichtig war. Im Winter ist "min" wichtiger.
Wenn ich das so richtig interpretiere ist der Code im Februar/März entstanden. Aber mit Blick auf Hochsommertemperaturen. Wenn ich das richtig in Erinnerung habe, dann wird es bei 25° 35° schon enger im Display unter den Wetter-Icons als bei 5° 10°
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ist der nervigste Teil
das kannst du laut sagen, bin noch immer nicht fertig

Falls du das Wetter auf "Das Wetter" umgestellt hast, hast du es dann nur ersetzt?
mit einen Objekt, Blockly und dein ts angepasst . Geht wahrscheinlich einfacher aber bin nicht so Script, Sprachen und co

Wenn ich mit den Icons fertig bin kann ich alles hier einstellendann wird es bei 25° 35° schon enger im Display unter den Wetter-Icons als bei 5° 10°
mir geht es um min-max. Im Winter ist min wichtiger ;))))
so sieht es aus am Mo wenn wir min -20° und max -10° haben ( ich hoffe es tritt nie auf )

-
habe 3 Varianten eingebaut (Min/Max/MinMax) weil ich die Idee schon gut finde...
so sieht es aus am Mo wenn wir min -20° und max -10° haben ( ich hoffe es tritt nie auf )
Falls das wirklich mal der Fall sein sollte, haben wir ganz andere Probleme
Selbst dann kann ich mir noch denken, dass der 2. Wert dann in °C sein sollte. Und na ja ab 100°C hätten wir auch ein anderes Problem. Denke nicht, dass das Panel dann noch läuft...

EDIT: Ich weiß was du da gerade mit dem Icon-Mapping durchmachst

Habe das auch mal mit unterschiedlichsten Adaptern gemacht und habe mich dann entschieden, dass accuweather doch kein schlechtes Wetter liefert
Wenn du fertig bist, dann nehme ich das mit auf...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
haben wir ganz andere Probleme



eigentlich möchte ich später ein Panel im Flur einbauen und das Wetter auf Warnungen ändern, offene Fenster, Licht im Keller, Garage offen, Waschmaschine fertig,... Mit blinkenden Icons.
Aber wie gesagt bin nicht so mit Script, Sprachen und co.
Mal schauen -
Ich wusste doch das da noch ein interessanter Punkt fast untergegangen wäre.
ich habe einen Vorschlag zur Variable "AliasPath:" da diese Variabel auf eine feste Struktur bezieht, denke ich das eine User-Variabel vielleicht auch sinnvoll wäre aller "AliasUserPath" und die vom Panel "AliasPanelPath".
somit muss man nicht alle Geräte unter NSPanel an siedeln und kann eine eigene Struktur nutzen.Hättest du einen Vorschlag? Brauche den in erster Linie für die Auto-Aliase. Das Problem wird sein, dass zum Zeitpunkt der Nutzung nur wenige User die eigene spätere Struktur kennen werden...
-
@armilar Guten Morgen, wir haben hier heute wieder gefrierenden Regen, das Symbol hierzu aus AccuWeather wird nicht korrekt angezeigt. Hatte ich kürzlich auch schon und mich über das Symbol gewundert ....!
20221219_072631.jpg -
Nee, das macht wirklich keinen Sinn...
Also das passendste was ich in den Symbolen finde ist
weather-snowy-rainy
snowflake-alert
snowflake-melt
Da sind alle möglichen Icons drin, die wir verwenden können. Habt ihr einen alternativen Vorschlag?
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlEDIT: Vorschlag von meiner Seite für extremes Wetter:
function GetAccuWeatherIcon(icon: number): string { try { switch (icon) { case 30: // Hot return 'weather-sunny-alert'; // exceptional case 24: // Ice case 31: // Cold return 'snowflake-alert'; // exceptional -
@armilar So sieht das Symbol bei AccuWeather aus

Vielleicht könnte das ja jemand "nachbauen", ich hab da leide kein Talent
