NEWS
SONOFF NSPanel mit Lovelace UI
-
-
@vumer sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Teufel/Raumfeld-Datenpunkte wären übrigens aus mal sehr interessant zu sehen...
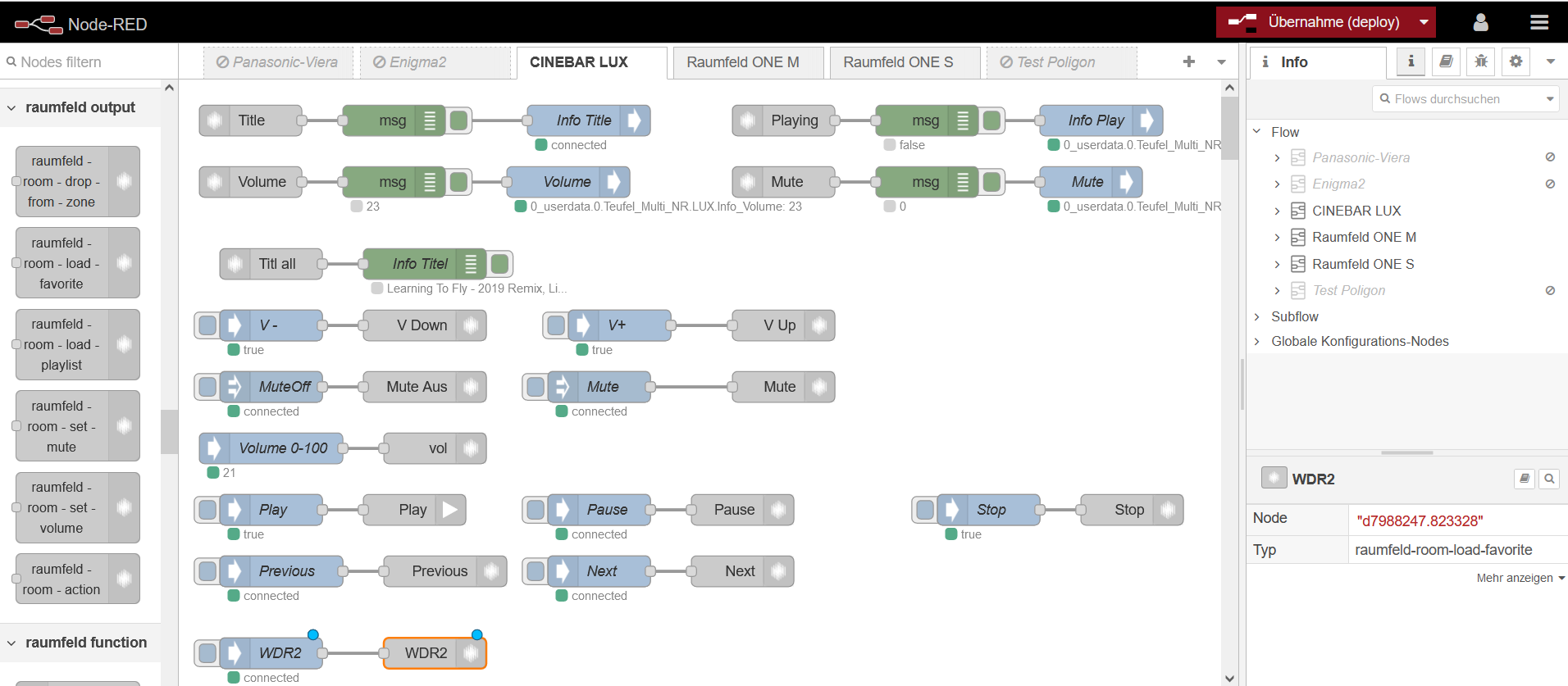
Gibt es nur für Node-RED

Kein Entwickler hat diese geile Geräte
Woha, ein Raumfelder!
 Ich hab bislang immer bissel damit gehadert, dass ich Raumfeld nicht in den iobroker kriege - Node red hatte ich gar nicht auf dem Schirm…
Ich hab bislang immer bissel damit gehadert, dass ich Raumfeld nicht in den iobroker kriege - Node red hatte ich gar nicht auf dem Schirm…
Wie läuft das dann - Node red bzw. die Flows erzeugen/lesen dann Datenpunkte, über die man dann RF steuern kann?
Und würdest du mir deine RF-Flows exportieren können? ️
️ -
-
@vumer
 danke!
danke! -

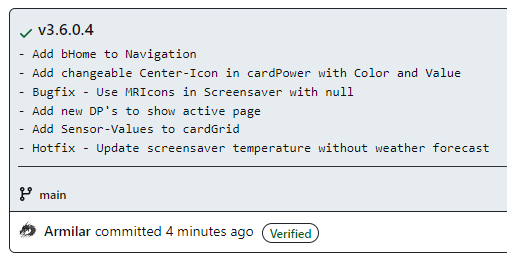
Da die neue TFT mit den Änderungen für die cardChart und neue cardMedia noch nicht fertig ist, habe ich mich entschlossen noch ein kurzes Update mit ein paar Features als v3.6.0.4 auszukoppeln.
Es reicht, wenn der untere Teil des TS-Scriptes ersetzt wird! Also ab:
// ________ Ab hier keine Konfiguration mehr _________

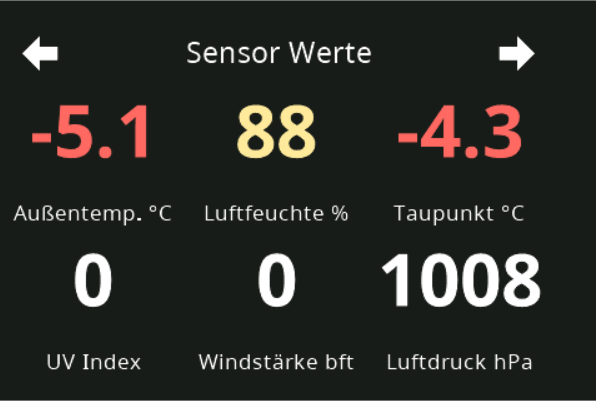
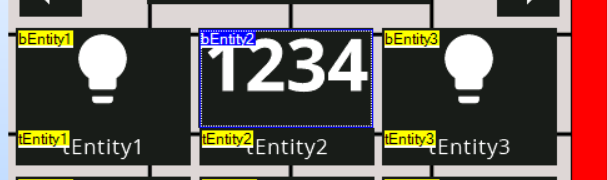
Neu sind die Sensorwerte in der cardGrid
Beispiel PageItems:
let SensorGrid: PageGrid = { "type": "cardGrid", "heading": "Sensor Werte", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur", name: "Außentemp. °C", offColor: MSRed, onColor: MSGreen, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte %", offColor: MSYellow, onColor: MSYellow , useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.Taupunkt", name: "Taupunkt °C", offColor: MSRed, onColor: MSGreen, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.UV_Index", name: "UV Index", offColor: White , onColor: White, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.Windstaerke", name: "Windstärke bft", offColor: White , onColor: White, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.Luftdruck", name: "Luftdruck hPa", offColor: White , onColor: White, useValue: true } ] };Und noch ein paar kleinere Features und Fixes (siehe Changelog)
Mit Beispiel-Seiten:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsOhne Beispiel-Seiten:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.ts -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
useValue: true
Klappt super, allerdings überschneiden sich die Kacheln. Kann ich die Schriftgröße der Werte etwas verringern, damit es "saubere" Übergänge gibt?
-
-

Eine Alternative wäre natürlich die 2. Nachkommastelle weg zu runden

-

Hätte ich jetzt auch gesagt...

Es sei denn du kannst die 2 Nachkommastelle auch wirklich fühlen...
-
Ich würde gerne die Helligkeit der Hintergrundbeleuchtung an den Schaltzustand des Lichts (z.B. im Flur), oder auch an einen Rollo (z.B. im Schlafzimmmer) etc. koppeln.
Wie ich sehe, gibt es dafür schon Datenpunkte, welche man auch über das Panel einstellen kann (mittlerweile über automatisch erstellte Aliase), allerdings ist immer ein Neustart des Skripts notwendig um die Änderungen zu übernehmen, da die Werte nur in der init eingelesen werden und auch Jobs für Tages- bzw. Nachtzeit erstellt werden. Fände es hier passender einen Datenpunkt für die Helligkeit zu haben und "von außen" entsprechend zu steuern.Wäre das eine relativ einfache Anpassung die man noch in das Skript bringen könnte?
-
Du meinst die Config-Zeile:
active: 100, // Standard-Brightness TFTDie ist nicht von außen veränderbar, sondern nur der Dimmode des Screensavers (mittels Datenpunkt auf 100% und zurück in die Dimmode-Einstellung).
Wäre aber auch kein Problem, Standard-Brightness und Screensaver-Standard-Brightness über Datenpunkte steuerbar zu machen.
Berücksichtige ich für die kommende Version...
EDIT:
Ebenso die aktuelle Screensaver-Dimmode-Brightness. Wäre dann künftig bei "null" im Eingestellten Auto-Dimmode und bei Werten von 0-100 entsprechend der individuellen Helligkeit. -
@armilar Ging mir tatsächlich nur um den Dimmmode des Screensavers, hab ich wohl falsch erklärt... Danke dir schonmal!

-
@armilar Danke für den Datenpunkt ActivePage....
-
 Ich mache trotzdem beide... und sehr gerne...
Ich mache trotzdem beide... und sehr gerne...Die Config teils verschlanken und in Datenpunkte verlagern kann nicht schaden...
-
Viel Spaß damit

-
@kentrath said in SONOFF NSPanel mit Lovelace UI:
Eine Alternative wäre natürlich die 2. Nachkommastelle weg zu runden

In das Feld passen maximal 4 Zeichen, bei dem HomeAssistant Backend hab ich das Porblem so gelöst:
icon_id = entity.state[:4] # substring der ersten 4 zeichen if icon_id[-1] == ".": icon_id = icon_id[:-1] # wenn das letze zeichen ein . ist, möchte man das auch eher nicht haben, das schneid ich dann zusätzlich noch weg -
In das Feld passen maximal 4 Zeichen, bei dem HomeAssistant Backend hab ich das Porblem so gelöst:
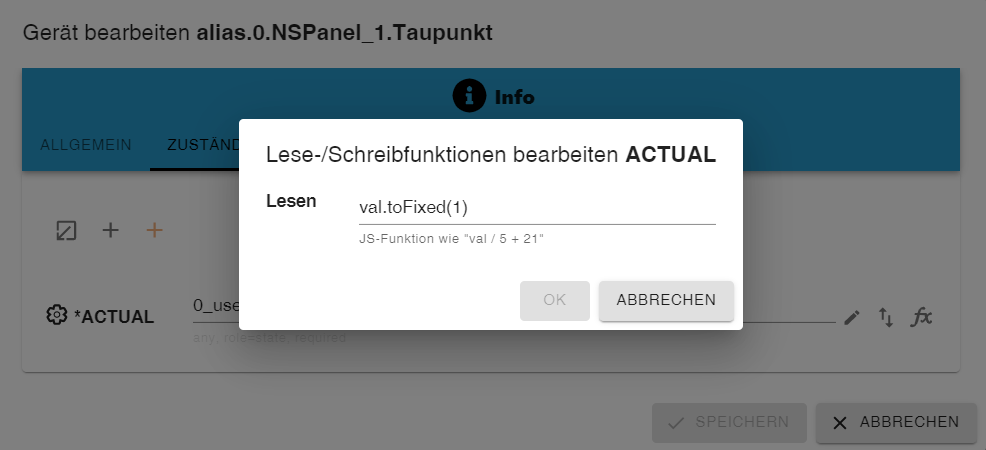
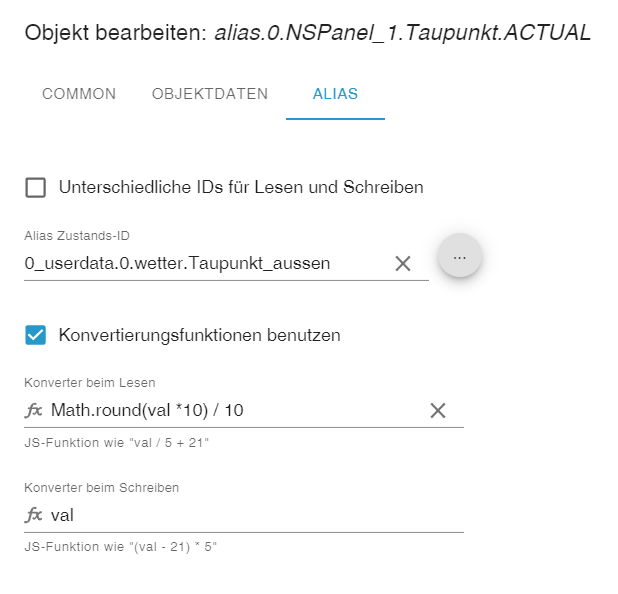
Kann im ioBroker ganz elegant über den Alias gemacht werden:

oder

geht beides auf eine Nachkommastelle
oder mit Math.round(val) auf keine Nachkommastelle
-
-
Hallöchen, ich hab mal wieder ein Problem. Das 3.5er Skript funktioniert aber beim 3.6er hab ich ein Problem.
Kriege folgende Meldung beim kompilieren. Kann mir jemand sagen woran das genau liegt? Bei meinem ioB läuft das Skript aber beim Kumpel seinem eben nicht.script.js.common.NSPanel_3_6_Kueche: TypeScript compilation failed: await createAliasAsync(config.weatherEntity + '.ICON', 'accuweather.0.Current.WeatherIcon', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); ^ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP', 'accuweather.0.Current.Temperature', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); ^ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'accuweather.0.Daily.Day1.Temperature.Minimum', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); ^ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'accuweather.0.Daily.Day1.Temperature.Maximum', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: -
Das dürfte wohl der JavaScript-Adapter sein. Das Skript nutzt im Moment Funktionen aus der Version >= v6.1.3