NEWS
Sonoff NSPanel
-
@armilar said in Sonoff NSPanel:
wie ist deine Config-Einstellung?
panelRecvTopic: "mqtt.3.tele.tasmota_C82F70.RESULT", //anpassen panelSendTopic: "mqtt.3.cmnd.tasmota_C82F70.CustomSend", //anpassenso?

Ja sollte passen
-
@michaelf sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
wie ist deine Config-Einstellung?
panelRecvTopic: "mqtt.3.tele.tasmota_C82F70.RESULT", //anpassen panelSendTopic: "mqtt.3.cmnd.tasmota_C82F70.CustomSend", //anpassenso?

Ja sollte passen
Sieht eigentlich gut aus. Wenn nichts verdreht wurde, dann sollte das Script jetzt zumindest mal jede Minute in den CustomSend - Datenpunkt deiner mqtt.3 - Adapterinstanz schreiben. Und das ist auch schon passiert gem. deines ersten Screenshots
Mach mal das Panel stromlos und Stecker wieder rein. Irgendwie hängt es zwischen mqtt.3. und Panel
-
@armilar said in Sonoff NSPanel:
@michaelf sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
wie ist deine Config-Einstellung?
panelRecvTopic: "mqtt.3.tele.tasmota_C82F70.RESULT", //anpassen panelSendTopic: "mqtt.3.cmnd.tasmota_C82F70.CustomSend", //anpassenso?

Ja sollte passen
Sieht eigentlich gut aus. Wenn nichts verdreht wurde, dann sollte das Script jetzt zumindest mal jede Minute in den CustomSend - Datenpunkt deiner mqtt.3 - Adapterinstanz schreiben. Und das ist auch schon passiert gem. deines ersten Screenshots
Also alle Minute kommt :
time~19:38Sonst :
entityUpd~Büro 2~0|1~delete~~~~~~delete~~~~~~delete~~~~~~delete~~~~~~delete~~~~~~delete~~~~~Muss ich beim Mqtt ein Benutzername und Passwort vergeben?, weil das hab ich nicht.
-
@michaelf sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@michaelf sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
wie ist deine Config-Einstellung?
panelRecvTopic: "mqtt.3.tele.tasmota_C82F70.RESULT", //anpassen panelSendTopic: "mqtt.3.cmnd.tasmota_C82F70.CustomSend", //anpassenso?

Ja sollte passen
Sieht eigentlich gut aus. Wenn nichts verdreht wurde, dann sollte das Script jetzt zumindest mal jede Minute in den CustomSend - Datenpunkt deiner mqtt.3 - Adapterinstanz schreiben. Und das ist auch schon passiert gem. deines ersten Screenshots
Also alle Minute kommt :
time~19:38Sonst :
entityUpd~Büro 2~0|1~delete~~~~~~delete~~~~~~delete~~~~~~delete~~~~~~delete~~~~~~delete~~~~~Eben. Das ist auch okay so. Genau das macht das Skript. Die Zeit wird in den CustomSend geschrieben und mqtt transportiert es zum Panel. entityUpd ist auch okay so, solange die Aliase fehlen müsste das Panel zumindest die Überschrift der Seite bringen. Ich sag es mal so - am TS-Skript liegt es nicht...
Eher zwischen deinem mqtt.3. Adapter und dem Panel
Zeigt das Panel etwas an, wenn du die Nachrichten mit dem MQTT-Explorrer sendest? Obwohl es ist ja faktisch das gleiche wie die Daten vom Skript
-
@armilar said in Sonoff NSPanel:
@michaelf sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@michaelf sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
wie ist deine Config-Einstellung?
panelRecvTopic: "mqtt.3.tele.tasmota_C82F70.RESULT", //anpassen panelSendTopic: "mqtt.3.cmnd.tasmota_C82F70.CustomSend", //anpassenso?

Ja sollte passen
Sieht eigentlich gut aus. Wenn nichts verdreht wurde, dann sollte das Script jetzt zumindest mal jede Minute in den CustomSend - Datenpunkt deiner mqtt.3 - Adapterinstanz schreiben. Und das ist auch schon passiert gem. deines ersten Screenshots
Also alle Minute kommt :
time~19:38Sonst :
entityUpd~Büro 2~0|1~delete~~~~~~delete~~~~~~delete~~~~~~delete~~~~~~delete~~~~~~delete~~~~~Eben. Das ist auch okay so. Genau das macht das Skript. Die Zeit wird in den CustomSend geschrieben und mqtt transportiert es zum Panel. entityUpd ist auch okay so, solange die Aliase fehlen müsste das Panel zumindest die Überschrift der Seite bringen. Ich sag es mal so - am TS-Skript liegt es nicht...
Eher zwischen deinem mqtt.3. Adapter und dem Panel
Zeigt das Panel etwas an, wenn du die Nachrichten mit dem MQTT-Explorrer sendest? Obwohl es ist ja faktisch das gleiche wie die Daten vom Skript
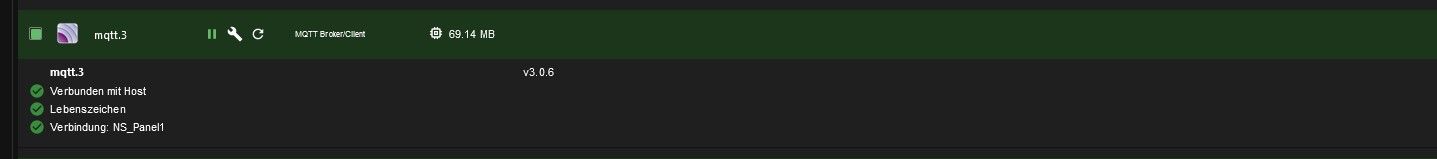
Eventuell hier was zu sehen ?



-
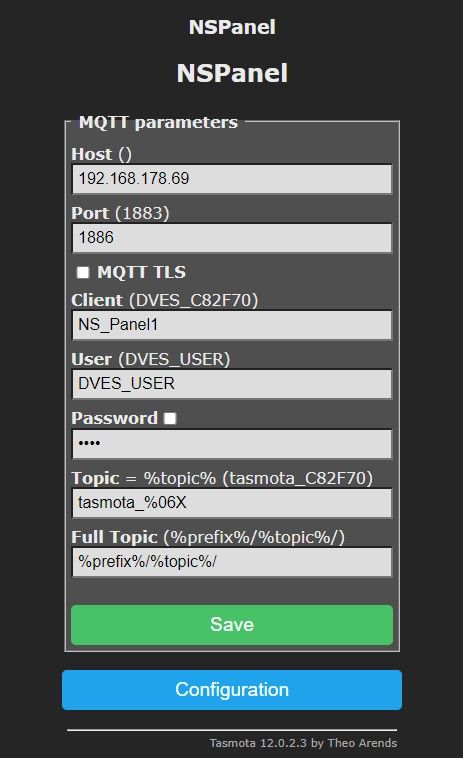
Du hast in tasmota Benutzer und Passwort vergeben, diese müssen auch in mqtt3 eingetragen werden
-
Hi,
nein das wird da immer angezeigt.
Habe aber grade mal ein Benutzer und Passwort vergeben, verbindet aber trotzdem nur Waiting for content......

-
@michaelf
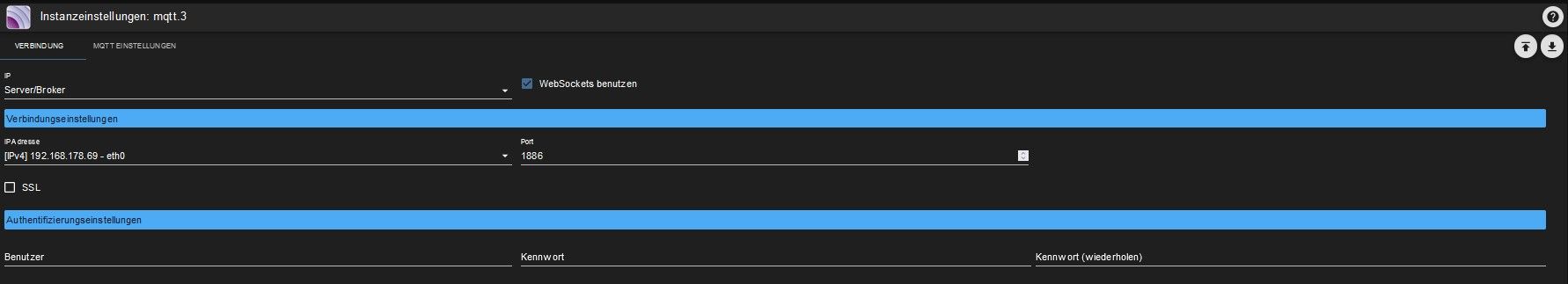
Mqtt3 hat aber jetzt eine Verbindung. Starte das Script nochmal neu -
Hab ich, ändert sich leider nichts.

-
@michaelf
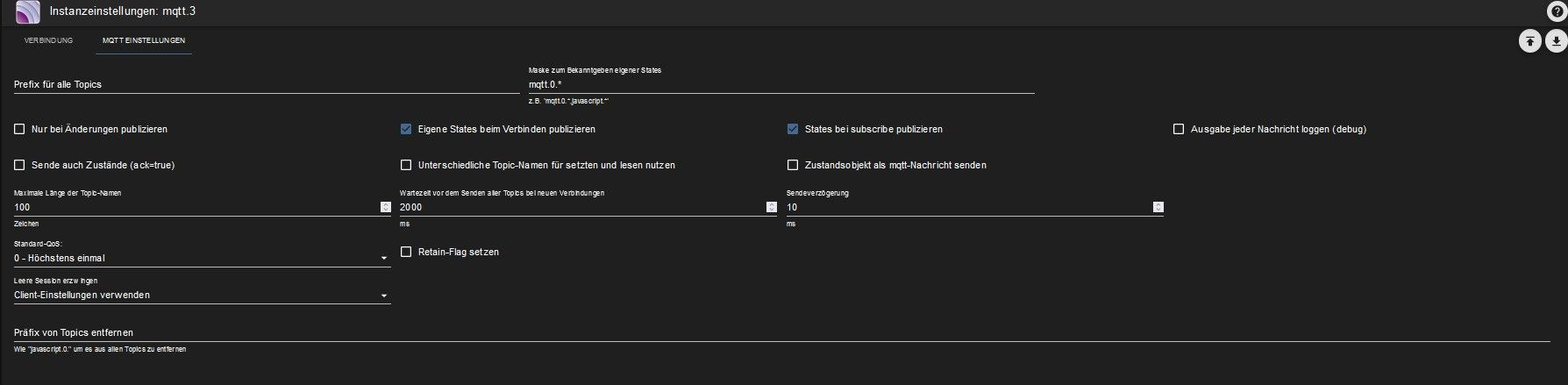
Fehler gefunden deine Einstellung vom mqtt Server da steht MQTT.0 da muss mqtt.3 rein
Maske zum bekanntgegeben eigener State -
-
Viel Spaß noch mit dem Panel.
-
@tt-tom said in Sonoff NSPanel:
Viel Spaß noch mit dem Panel.
Danke, aber schon wieder die nächste Frage..............
Versuche grade die Aliase anzulegen aber das + ist aus gegraut muss ich noch irgendwo was aktivieren?

Hab es rausgefunden

Grüsse
-
Ich glaube ich brauche doch nochmal ein wenig support.......
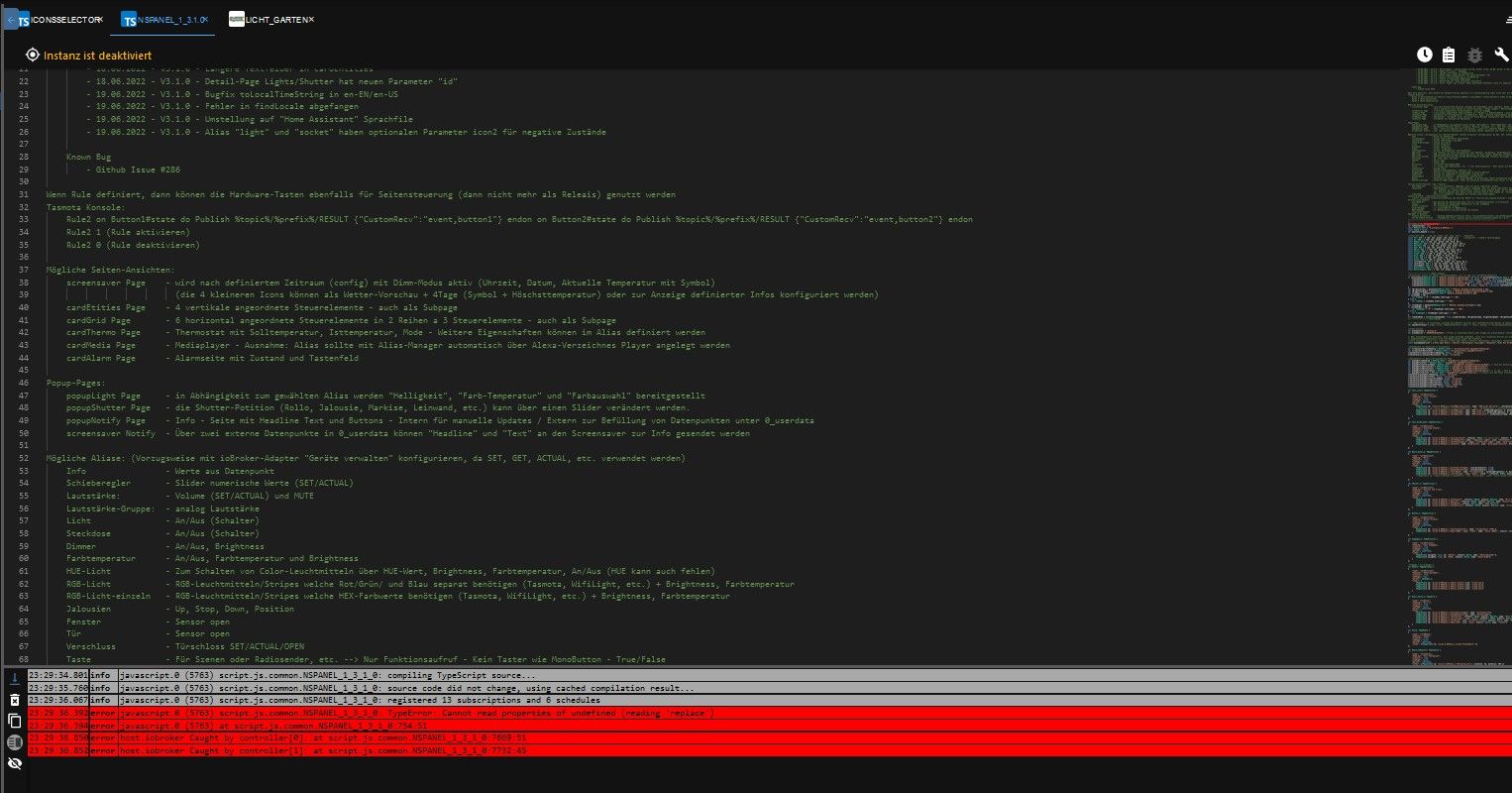
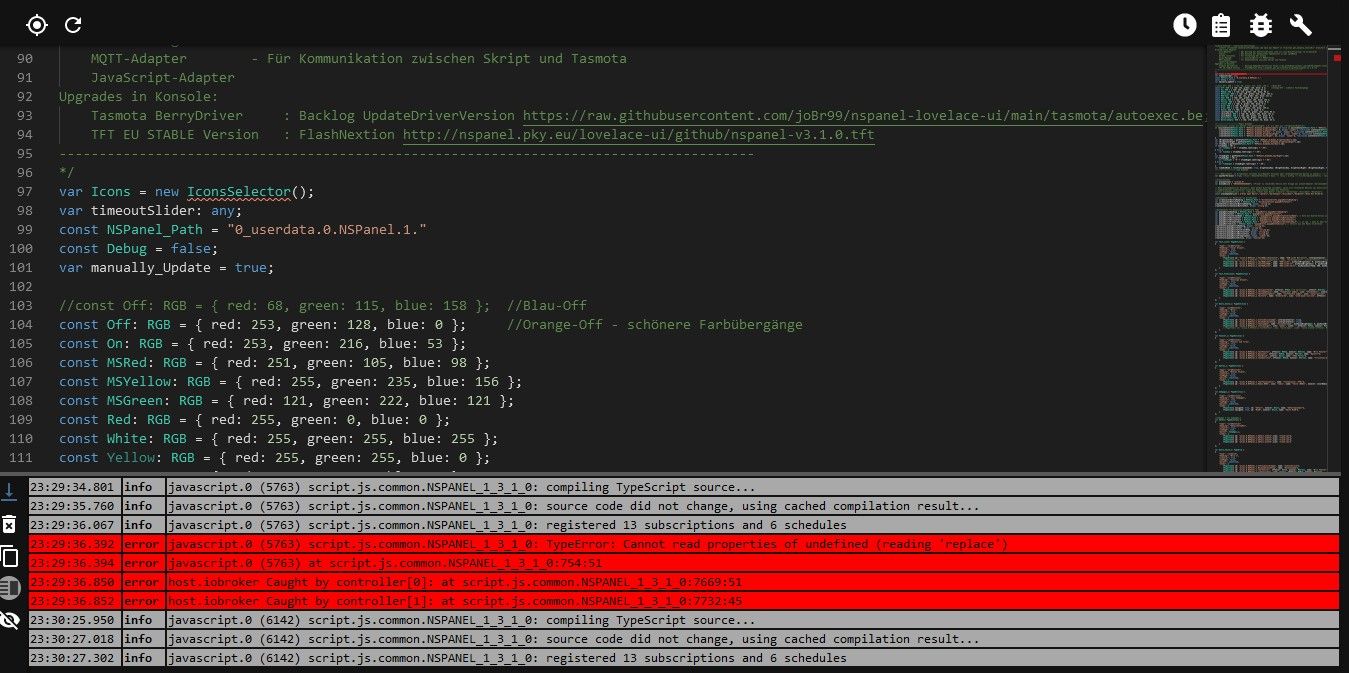
Hatte einige Aliase angelegt zwei Seiten und eigentlich alles gut. Dann bekam ich diese Fehlermeldung :

Dachte ok, Script beim hin und her kopieren zerschossen, den Scrip neu angelegt aber der gleiche Fehler Ständiger Reboot der ganzen Instanz.
Seit zwei Minuten läuft es wieder, kann mir jemand sagen was das war oder ist ?
Nochmal ein Besseres Bild:

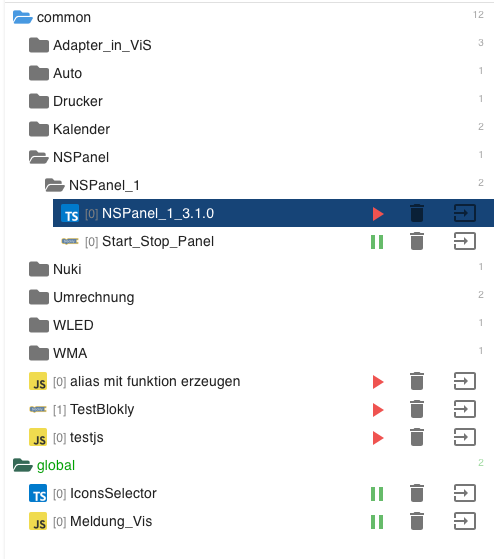
Das der
IconsSelectorFehlt kann ja irgendwie nicht sein.
-
@michaelf ,
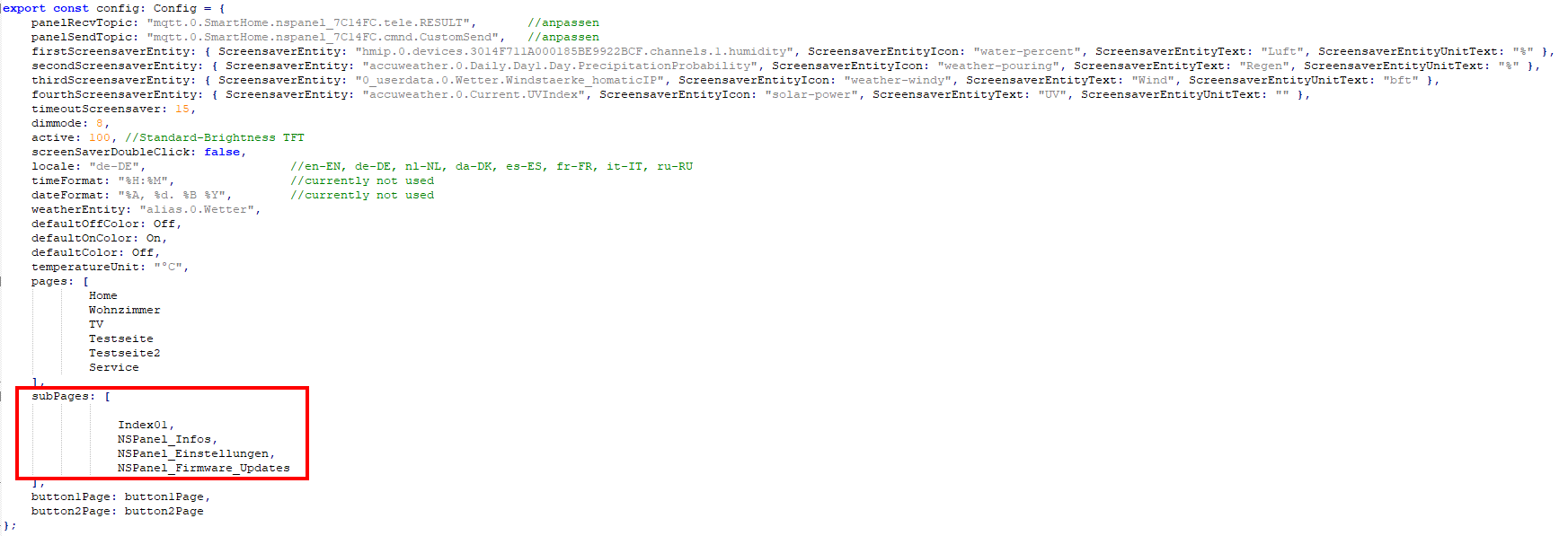
das Problem habe ich wenn ich versuche das Subpages_1 zu entfernen, da ich keine Subpage brauche.
Habe es aber noch nicht ohne hinbekommen und der Fehler mit dem IconsSelektor ist dann ein Folgefehler. -
Hi das Script IconsSelctor hast du unter global gespeichert? bei mir sieht es so aus

Poste bitte mal den config Teil vom nspanel Script. Bitte aber zw die Code Tags packen. Liest sich besser als Screenshot. Bild ist von @mickym

Hier mal meine Config, habe ein groß Teil auskommentiert um den Code zu erhalten.
var Icons = new IconsSelector(); var timeoutSlider: any; const NSPanel_Path = "0_userdata.0.NSPanel.1." const Debug = false; var manually_Update = true; //const Off: RGB = { red: 68, green: 115, blue: 158 }; //Blau-Off const Off: RGB = { red: 253, green: 128, blue: 0 }; //Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //----------------------Begin Dimmode //Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0") if (existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourNight") == false) { createState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8)}); createState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7)}); createState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1)}); createState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22)}); } var vBrightnessDay = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay").val; var vBrightnessNight = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight").val; var vTimeDay = getState(NSPanel_Path + "NSPanel_Dimmode_hourDay").val; if (vTimeDay < 10) { var TimeDay = "0" + vTimeDay.toString() + ":00"; } else { var TimeDay = vTimeDay.toString() + ":00"; } var vTimeNight = getState(NSPanel_Path + "NSPanel_Dimmode_hourNight").val; if (vTimeNight < 10) { var TimeNight = "0" + vTimeNight.toString() + ":00"; } else { var TimeNight = vTimeNight.toString() + ":00"; } var timeDimMode = <DimMode>{dimmodeOn: true, brightnessDay: vBrightnessDay, brightnessNight: vBrightnessNight, timeDay: TimeDay, timeNight: TimeNight}; //--------------------End Dimmode //----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen--------------------------------- var weatherForecast = true; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ... //Alexa-Instanz var alexaInstanz = "alexa2.0" var alexaDevice = "G0XXXXXXXXXXXXXX"; //Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer) // Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists //const alexaSpeakerList = []; //Beispiel ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino"]; const alexaSpeakerList = ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino","Echo Dot Küche"]; //Datenpunkte für Nachricht an Screensaver var screensaverNotifyHeading = NSPanel_Path + "ScreensaverInfo.popupNotifyHeading"; var screensaverNotifyText = NSPanel_Path + "ScreensaverInfo.popupNotifyText"; createState(screensaverNotifyHeading, {type: 'string'}); createState(screensaverNotifyText, {type: 'string'}); //Datenpunkte für Nachricht popupNotify Page var popupNotifyHeading = NSPanel_Path + "popupNotify.popupNotifyHeading"; var popupNotifyText = NSPanel_Path + "popupNotify.popupNotifyText"; var popupNotifyInternalName = NSPanel_Path + "popupNotify.popupNotifyInternalName"; // Wird mit Button-Action zurückgeschrieben var popupNotifyButton1Text = NSPanel_Path + "popupNotify.popupNotifyButton1Text"; var popupNotifyButton2Text = NSPanel_Path + "popupNotify.popupNotifyButton2Text"; var popupNotifySleepTimeout = NSPanel_Path + "popupNotify.popupNotifySleepTimeout"; // in sek. / wenn 0, dann bleibt die Nachricht stehen var popupNotifyAction = NSPanel_Path + "popupNotify.popupNotifyAction"; // Antwort aus dem Panel true/false createState(popupNotifyHeading, {type: 'string'}); createState(popupNotifyText, {type: 'string'}); createState(popupNotifyInternalName, {type: 'string'}); createState(popupNotifyButton1Text, {type: 'string'}); createState(popupNotifyButton2Text, {type: 'string'}); createState(popupNotifySleepTimeout, {type: 'number'}); createState(popupNotifyAction, {type: 'boolean'}); var Test_Licht: PageEntities = { "type": "cardEntities", "heading": "Color Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.LED_TV", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; /* var Test_Funktionen: PageEntities = { "type": "cardEntities", "heading": "Sonstige Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed if mute=true, onColor: MSGreen ,name: "Echo Spot Büro", minValue: 0, maxValue: 100}, <PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White}, <PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White}, <PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true} ] }; */ /* var Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "",offColor: MSRed, onColor: MSGreen} //<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"} ] }; */ /* var Fenster_1: PageEntities = { "type": "cardEntities", "heading": "Fenster und Türen", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, <PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"}, <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", onColor: White, name: "IKEA Fyrtur"}, <PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"}, ] }; */ /* var Button_1: PageEntities = { "type": "cardEntities", "heading": "Button Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio}, ] }; */ var Subpages_1: PageEntities = { "type": "cardEntities", "heading": "Test Subpages1", "useColor": true, "subPage": false, "parent": undefined, "items": [ // <PageItem>{ navigate: true, id: "Abfall", onColor: White, name: "Abfallkalender"}, <PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"} ] }; //Subpage 1 von Subpages_1 /* var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] }; */ //Subpage 2 von Subpages_1 var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }] }; /* var Buero_Seite_2: PageGrid = { "type": "cardGrid", "heading": "Büro 2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"} ] }; */ /* var Alexa: PageMedia = { "type": "cardMedia", "heading": "Alexa", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alexa.PlayerBuero" }] }; */ /* var Buero_Themostat: PageThermo = { "type": "cardThermo", "heading": "Test Thermostat", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Büro", minValue: 50, maxValue: 300 }] }; */ /* var Buero_Klimaanlage: PageThermo = { "type": "cardThermo", "heading": "Test Klimaanlage", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 170, maxValue: 250}] }; */ /* var Buero_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }] }; */ var button1Page: PageGrid = { "type": "cardGrid", "heading": "Radio", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Radio.FFN", icon: "radio", name: "FFN", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Antenne" , icon: "radio", name: "Antenne Nds.", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "NDR2", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Spotify", icon: "spotify", name: "Party Playlist", onColor: colorSpotify}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Alexa", icon: "playlist-music", name: "Playlist 2021", onColor: colorAlexa} ] }; var button2Page: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"} ] }; //Subpages 2 (+ Info) var Service: PageEntities = { "type": "cardEntities", "heading": "NSPanel Service", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"}, <PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"} ] }; //Subpage 1 von Subpages_2 var NSPanel_Infos: PageEntities = { "type": "cardEntities", "heading": "NSPanel Infos", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_Hardware", name: "Hardware", icon: "memory", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_ESP_Temp", name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_UpTime", name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_RSSI", name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 var NSPanel_Einstellungen: PageEntities = { "type": "cardEntities", "heading": "Screensaver", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 var NSPanel_Firmware_Updates: PageEntities = { "type": "cardEntities", "heading": "Firmware-Updates", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Tasmota_Version", name: "Tasmota Firmware", useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TFT_Firmware", name: "TFT-Firmware", useColor: true}, ] }; export const config: Config = { panelRecvTopic: "mqtt.1.SmartHome.NSPanel_1.tele.RESULT", //anpassen panelSendTopic: "mqtt.1.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "netatmo-crawler.0.stationData.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "netatmo-crawler.0.stationData.1.rain", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "netatmo-crawler.0.stationData.1.windstrength", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "netatmo-crawler.0.stationData.1.pressure", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: "de-DE", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: "%H:%M", //currently not used dateFormat: "%A, %d. %B %Y", //currently not used weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ // Buero_Seite_2, // Buero_Seite_1, // Buero_Klimaanlage, // Button_1, Test_Licht, // Test_Funktionen, // Fenster_1, Subpages_1, // Alexa, // Buero_Themostat, // Buero_Alarm, Service ], subPages: [ // Abfall, WLAN, NSPanel_Infos, NSPanel_Einstellungen, NSPanel_Firmware_Updates ], button1Page: button1Page, button2Page: button2Page }; -
Hast du sie richtig konfiguriert im Script? Kannst dein config Teil ja auch mal zeigen. Angefangen ab diesen Zeilen
export const config: Config = { panelRecvTopic: "mqtt.1.SmartHome.NSPanel_1.tele.RESULT", //anpassen panelSendTopic: "mqtt.1.SmartHome.NSPanel_1.cmnd.CustomSend", //anpassen -
@tt-tom ,
bei mir funktioniert ja alles.
Blende ich aber die Subpage aus kommen die Fehler:export const config: Config = { panelRecvTopic: "mqtt.0.Wohnzimmer.NSPanel_WZ.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.Wohnzimmer.NSPanel_WZ.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: "de-DE", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: "%H:%M", //currently not used dateFormat: "%A, %d. %B %Y", //currently not used weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ // Subpages_1, Buero_Themostat ], subPages: [ ], button1Page: button1Page, button2Page: button2Page };Bitte das funktioniert:
*/ var Icons = new IconsSelector(); var timeoutSlider: any; const NSPanel_Path = "0_userdata.0.NSPanel.WZ." const Debug = false; var manually_Update = true; //const Off: RGB = { red: 68, green: 115, blue: 158 }; //Blau-Off const Off: RGB = { red: 253, green: 128, blue: 0 }; //Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //----------------------Begin Dimmode //Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0") if (existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourDay") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight") == false || existsState(NSPanel_Path + "NSPanel_Dimmode_hourNight") == false) { createState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay", 8)}); createState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourDay", 7)}); createState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight", 1)}); createState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22, {type: 'number'}, function() {setState(NSPanel_Path + "NSPanel_Dimmode_hourNight", 22)}); } var vBrightnessDay = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessDay").val; var vBrightnessNight = getState(NSPanel_Path + "NSPanel_Dimmode_brightnessNight").val; var vTimeDay = getState(NSPanel_Path + "NSPanel_Dimmode_hourDay").val; if (vTimeDay < 10) { var TimeDay = "0" + vTimeDay.toString() + ":00"; } else { var TimeDay = vTimeDay.toString() + ":00"; } var vTimeNight = getState(NSPanel_Path + "NSPanel_Dimmode_hourNight").val; if (vTimeNight < 10) { var TimeNight = "0" + vTimeNight.toString() + ":00"; } else { var TimeNight = vTimeNight.toString() + ":00"; } var timeDimMode = <DimMode>{dimmodeOn: true, brightnessDay: vBrightnessDay, brightnessNight: vBrightnessNight, timeDay: TimeDay, timeNight: TimeNight}; //--------------------End Dimmode //----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen--------------------------------- var weatherForecast = true; //true = WheatherForecast 5 Days --- false = Config --> firstScreensaverEntity - fourthScreensaverEntity ... //Alexa-Instanz var alexaInstanz = "alexa2.0" var alexaDevice = "G0XXXXXXXXXXXXXX"; //Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer) // Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists //const alexaSpeakerList = []; //Beispiel ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino"]; const alexaSpeakerList = ["Echo Spot Buero","Überall","Gartenhaus","Esszimmer","Heimkino","Echo Dot Küche"]; //Datenpunkte für Nachricht an Screensaver var screensaverNotifyHeading = NSPanel_Path + "ScreensaverInfo.popupNotifyHeading"; var screensaverNotifyText = NSPanel_Path + "ScreensaverInfo.popupNotifyText"; createState(screensaverNotifyHeading, {type: 'string'}); createState(screensaverNotifyText, {type: 'string'}); //Datenpunkte für Nachricht popupNotify Page var popupNotifyHeading = NSPanel_Path + "popupNotify.popupNotifyHeading"; var popupNotifyText = NSPanel_Path + "popupNotify.popupNotifyText"; var popupNotifyInternalName = NSPanel_Path + "popupNotify.popupNotifyInternalName"; // Wird mit Button-Action zurückgeschrieben var popupNotifyButton1Text = NSPanel_Path + "popupNotify.popupNotifyButton1Text"; var popupNotifyButton2Text = NSPanel_Path + "popupNotify.popupNotifyButton2Text"; var popupNotifySleepTimeout = NSPanel_Path + "popupNotify.popupNotifySleepTimeout"; // in sek. / wenn 0, dann bleibt die Nachricht stehen var popupNotifyAction = NSPanel_Path + "popupNotify.popupNotifyAction"; // Antwort aus dem Panel true/false createState(popupNotifyHeading, {type: 'string'}); createState(popupNotifyText, {type: 'string'}); createState(popupNotifyInternalName, {type: 'string'}); createState(popupNotifyButton1Text, {type: 'string'}); createState(popupNotifyButton2Text, {type: 'string'}); createState(popupNotifySleepTimeout, {type: 'number'}); createState(popupNotifyAction, {type: 'boolean'}); var Test_Licht: PageEntities = { "type": "cardEntities", "heading": "Color Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TestRGBLicht", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TestCTmitHUE", name: "HUE-Licht-CT", minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TestHUELicht", name: "HUE-Licht-Color", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; var Test_Funktionen: PageEntities = { "type": "cardEntities", "heading": "Sonstige Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed /*if mute=true*/, onColor: MSGreen ,name: "Echo Spot Büro", minValue: 0, maxValue: 100}, <PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White}, <PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White}, <PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true} ] }; var Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "",offColor: MSRed, onColor: MSGreen} //<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"} ] }; var Fenster_1: PageEntities = { "type": "cardEntities", "heading": "Fenster und Türen", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, <PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"}, <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", onColor: White, name: "IKEA Fyrtur"}, <PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"}, ] }; var Button_1: PageEntities = { "type": "cardEntities", "heading": "Button Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio}, ] }; var Subpages_1: PageEntities = { "type": "cardEntities", "heading": "Test Subpages", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ navigate: true, id: "Abfall", onColor: White, name: "Abfallkalender"}, <PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"}, ] }; //Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] }; var Buero_Seite_2: PageGrid = { "type": "cardGrid", "heading": "Büro 2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"} ] }; var Alexa: PageMedia = { "type": "cardMedia", "heading": "Alexa", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alexa.PlayerBuero" }] }; var Buero_Themostat: PageThermo = { "type": "cardThermo", "heading": "Test Thermostat", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_WZ.Thermostat_WZ", minValue: 50, maxValue: 300 }] }; var Buero_Klimaanlage: PageThermo = { "type": "cardThermo", "heading": "Test Klimaanlage", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 170, maxValue: 250}] }; //Subpage 2 von Subpages_1 var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }] }; var Buero_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }] }; var button1Page: PageGrid = { "type": "cardGrid", "heading": "Radio", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Radio.FFN", icon: "radio", name: "FFN", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Antenne" , icon: "radio", name: "Antenne Nds.", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "NDR2", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Spotify", icon: "spotify", name: "Party Playlist", onColor: colorSpotify}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Alexa", icon: "playlist-music", name: "Playlist 2021", onColor: colorAlexa} ] }; var button2Page: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"} ] }; //Subpages 2 (+ Info) var Service: PageEntities = { "type": "cardEntities", "heading": "NSPanel Service", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"}, <PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"} ] }; //Subpage 1 von Subpages_2 var NSPanel_Infos: PageEntities = { "type": "cardEntities", "heading": "NSPanel Infos", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_Hardware", name: "Hardware", icon: "memory", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_ESP_Temp", name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_UpTime", name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_RSSI", name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 var NSPanel_Einstellungen: PageEntities = { "type": "cardEntities", "heading": "Screensaver", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 var NSPanel_Firmware_Updates: PageEntities = { "type": "cardEntities", "heading": "Firmware-Updates", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Tasmota_Version", name: "Tasmota Firmware", useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TFT_Firmware", name: "TFT-Firmware", useColor: true}, ] }; export const config: Config = { panelRecvTopic: "mqtt.0.Wohnzimmer.NSPanel_WZ.tele.RESULT", //anpassen panelSendTopic: "mqtt.0.Wohnzimmer.NSPanel_WZ.cmnd.CustomSend", //anpassen firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: "de-DE", //en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: "%H:%M", //currently not used dateFormat: "%A, %d. %B %Y", //currently not used weatherEntity: "alias.0.Wetter", defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: "°C", pages: [ Buero_Seite_2, Buero_Seite_1, Buero_Klimaanlage, Button_1, Test_Licht, Test_Funktionen, Fenster_1, Subpages_1, Alexa, Buero_Themostat, Buero_Alarm, Service ], subPages: [ Abfall, WLAN, NSPanel_Infos, NSPanel_Einstellungen, NSPanel_Firmware_Updates ], button1Page: button1Page, button2Page: button2Page };Edit:
javascript.0 2022-07-09 12:08:24.677 error at processImmediate (node:internal/timers:471:21) javascript.0 2022-07-09 12:08:24.677 error at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5909:56) javascript.0 2022-07-09 12:08:24.677 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:609:29) javascript.0 2022-07-09 12:08:24.677 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1205:38) javascript.0 2022-07-09 12:08:24.677 error at Object.<anonymous> (script.js.common.NSPanelTs_WZ_3_1_0:890:9) javascript.0 2022-07-09 12:08:24.677 error at HandleMessage (script.js.common.NSPanelTs_WZ_3_1_0:938:17) javascript.0 2022-07-09 12:08:24.677 error at HandleButtonEvent (script.js.common.NSPanelTs_WZ_3_1_0:1954:17) javascript.0 2022-07-09 12:08:24.677 error at GeneratePage (script.js.common.NSPanelTs_WZ_3_1_0:966:18) javascript.0 2022-07-09 12:08:24.677 error Error in callback: TypeError: Cannot read properties of undefined (reading 'type') -
@wal sagte in Sonoff NSPanel:
@tt-tom ,
bei mir funktioniert ja alles.
Blende ich aber die Subpage aus kommen die Fehler:Kannst du bitte mal deine Pages zeigen. bzw. prüfe mal ob du irgendwo diese Eintrage hast:
> "subPage": true, > "parent": Subpages_1,Bitte das funktioniert:
das ist auch das Orignal, oder?
` -
Habt Ihr die Subpages auch aus dem Menübereich gelöscht?