NEWS
Sonoff NSPanel
-
@armilar
/*-----------------------------------------------------------------------
TypeScript zur Steuerung des SONOFF NSPanel mit dem ioBroker- abgestimmt auf TFT 38 / v3.1.0.1 / BerryDriver 4 / Tasmota 12.0.1
Verstehe das so. Wenn das TS Script läuft steht die Menüs zur Verfügung. Stoppt man es, sieht man auf dem NS nur die Zeit.
Wenn ich das Script wieder starte kommt eine Info zu einem TFT Update. Klicke ich auf Ja passiert gefühlt nix.
Aber da stand glaube ich im Laufe dieses Threads was drüber. Muss ich oben mal lesen. -
@vocaris sagte in Sonoff NSPanel:
@armilar
/*-----------------------------------------------------------------------
TypeScript zur Steuerung des SONOFF NSPanel mit dem ioBroker- abgestimmt auf TFT 38 / v3.1.0.1 / BerryDriver 4 / Tasmota 12.0.1
Verstehe das so. Wenn das TS Script läuft steht die Menüs zur Verfügung. Stoppt man es, sieht man auf dem NS nur die Zeit.
Wenn ich das Script wieder starte kommt eine Info zu einem TFT Update. Klicke ich auf Ja passiert gefühlt nix.
Aber da stand glaube ich im Laufe dieses Threads was drüber. Muss ich oben mal lesen.Sieh dir auch mal die Datenpunkte unter 0_userdata an. Werden automatisch erstellt. Die Versionsnummern sollten gleich sein. Wenn "null", dann schreib die aus dem Script rein TFT (38). Berry aktualisier sich alle 100 Jahre mal und mit Tasmo 12.0.2 bist du richtig. Ansonsten manuelle Updates ausschalten.
-
@armilar
Bei mir steht 36 und 38 als onlineversion.
-
@vocaris sagte in Sonoff NSPanel:
@armilar
Bei mir steht 36 und 38 als onlineversion.
Dann solltest du in der tat nochmals mit "FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.1.0.tft" sicher stellen, dass du die neueste TFT-Stable hast.
In der Tasmota-Konsole (mit Startup) sieht man die Versionsnummer in der Regel auch (36 = 2.9.0; 37 = 3.0.0; 38 = 3.1.0)
-
@Armilar
Hallo morgen bekomme ich mein Panel. Ich habe hier schon eine Weile mitgelesen und wollte nur noch einmal sicher gehen, welche nun die aktuelle Anleitung ist. es gibt hier im Thread eine und ich habe diese gefunden nspanel.pky.euGruß Tom
-
@tt-tom sagte in Sonoff NSPanel:
@Armilar
Hallo morgen bekomme ich mein Panel. Ich habe hier schon eine Weile mitgelesen und wollte nur noch einmal sicher gehen, welche nun die aktuelle Anleitung ist. es gibt hier im Thread eine und ich habe diese gefunden nspanel.pky.euGruß Tom
https://forum.iobroker.net/post/807730 ich habe die Links eben noch aktualisiert.
Viel Erfolg bei der Inbetriebnahme

-
@armilar sagte in Sonoff NSPanel:
https://forum.iobroker.net/post/807730 ich habe die Links eben noch aktualisiert.
Okay danke. werde mich hier melden wie es läuft. bis.....
Gruß Tom
-
@armilar Danke

-
Hoher WAF:

-
@a200 Danke, habe v16 installiert, funktioniert wunderbar.
-
Hallo! Versuche schon seit Einiger Zeit das NSPanle aufzusetzen. Leider scheitere ich immer daran, dass er mir keine Datenpunkte ausgibt. Menüs Funktnieren soweit. Nur wenn ein Datenpunkt ist, schreibt er immer deletet. Hatte jemand schon dieses Phanomen. Vielen Dank
javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: getObject(id=0_userdata.0.example_state, enumName=undefined) => {"_id":"0_userdata.0.example_state","type":"state","common":{"name":"Example state","role":"indicator","def":false,"type":"string"},"acl":{"owner":"system.user.admin","ownerGroup":"system.group.administrator","object":1604},"from":"system.adapter.admin.0","user":"system.user.admin","ts":1656781800747} 19:38:17.325 info javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: setForeignState(id=mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend, state={"val":"pageType~cardEntities","ack":false,"ts":1656783497325,"q":0,"from":"system.adapter.javascript.0","lc":1656783497325,"c":"script.js.System.NSPANEL.NSPanel_1"}) 19:38:17.325 info javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: pageType~cardEntities 19:38:17.326 info javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: setForeignState(id=mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend, state={"val":"entityUpd~NSPanel Service~1|0~delete~~~~~~button~navigate.NSPanel_Infos~~65535~NSPanel Infos~PRESS~button~navigate.NSPanel_Firmware_Updates~~65535~Manuelle-Updates~PRESS~button~navigate.NSPanel_Einstellungen~~65535~Einstellungen~PRESS","ack":false,"ts":1656783497326,"q":0,"from":"system.adapter.javascript.0","lc":1656783497326,"c":"script.js.System.NSPANEL.NSPanel_1"}) 19:38:17.326 info javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: entityUpd~NSPanel Service~1|0~delete~~~~~~button~navigate.NSPanel_Infos~~65535~NSPanel Infos~PRESS~button~navigate.NSPanel_Firmware_Updates~~65535~Manuelle-Updates~PRESS~button~navigate.NSPanel_Einstellungen~~65535~Einstellungen~PRESS 19:38:17.327 info javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: event - buttonPress2 - screensaver - bExit - 1 -
@much2k-0 sagte in Sonoff NSPanel:
Hallo! Versuche schon seit Einiger Zeit das NSPanle aufzusetzen. Leider scheitere ich immer daran, dass er mir keine Datenpunkte ausgibt. Menüs Funktnieren soweit. Nur wenn ein Datenpunkt ist, schreibt er immer deletet. Hatte jemand schon dieses Phanomen. Vielen Dank
javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: getObject(id=0_userdata.0.example_state, enumName=undefined) => {"_id":"0_userdata.0.example_state","type":"state","common":{"name":"Example state","role":"indicator","def":false,"type":"string"},"acl":{"owner":"system.user.admin","ownerGroup":"system.group.administrator","object":1604},"from":"system.adapter.admin.0","user":"system.user.admin","ts":1656781800747} 19:38:17.325 info javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: setForeignState(id=mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend, state={"val":"pageType~cardEntities","ack":false,"ts":1656783497325,"q":0,"from":"system.adapter.javascript.0","lc":1656783497325,"c":"script.js.System.NSPANEL.NSPanel_1"}) 19:38:17.325 info javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: pageType~cardEntities 19:38:17.326 info javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: setForeignState(id=mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend, state={"val":"entityUpd~NSPanel Service~1|0~delete~~~~~~button~navigate.NSPanel_Infos~~65535~NSPanel Infos~PRESS~button~navigate.NSPanel_Firmware_Updates~~65535~Manuelle-Updates~PRESS~button~navigate.NSPanel_Einstellungen~~65535~Einstellungen~PRESS","ack":false,"ts":1656783497326,"q":0,"from":"system.adapter.javascript.0","lc":1656783497326,"c":"script.js.System.NSPANEL.NSPanel_1"}) 19:38:17.326 info javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: entityUpd~NSPanel Service~1|0~delete~~~~~~button~navigate.NSPanel_Infos~~65535~NSPanel Infos~PRESS~button~navigate.NSPanel_Firmware_Updates~~65535~Manuelle-Updates~PRESS~button~navigate.NSPanel_Einstellungen~~65535~Einstellungen~PRESS 19:38:17.327 info javascript.0 (31690) script.js.System.NSPANEL.NSPanel_1: event - buttonPress2 - screensaver - bExit - 1Wenn der Alias nicht existiert, dann wird das "pageItem" gelöscht. Sieht aus wie der Beispiel-Info-Dialog. Da fehlt dann noch der Alias für die Auto-Updates, vermute ich mal. Dürfte vom Typ socket (Steckdose) sein.

Ansonsten solltest du nicht nur die Tasmota-Konsole, sondern auch den Teil, der das aufruft. Macht es für die meisten einfacher nachzuvollziehen, was denn passieren soll.
-
@armilar said in Sonoff NSPanel:
_userdata.0.example_state","type":"state","common":{"name":"Example state","role":"indicator","def":false,"type":"string"},"acl":{"owner":"system.user.admin","ownerGroup":"system.group.administrator","object":1604},"from":"system.adapter.admin.0","user":"system.user.admin","t
Er existiert aber: Z.B
//Subpages 2 (+ Info) var Service: PageEntities = { "type": "cardEntities", "heading": "NSPanel Service", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "^alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"}, <PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"} ] };
Langsam verzweifle ich an der Aufgabe. Auch wenn ich den Datenpunkt direkt auf einen Status lege, Ist es das geliche Problem. Habe auch an den Alias gedacht dass ich diesen nicht Vertshe
-
@much2k-0 sagte in Sonoff NSPanel:
^
Nimm mal das Zeichen "^" vor alias... weg. Das gehört da definitiv nicht hin.
-
@armilar sagte in Sonoff NSPanel:
@much2k-0 sagte in Sonoff NSPanel:
^
Nimm mal das Zeichen "^" vor alias... weg. Das gehört da definitiv nicht hin. Falls es das nicht war, dann zeige mal deinen Alias
-
@armilar Ok das gehört hier nicht hin, war ein Kopierfehler vom Probieren.
-
Datenpunkte bringen dich hier nicht weiter. Muss ein Alias sein, der dann auf einen Datenpunkt zugreift.
Zeige mal den Alias aus dem Geräte-Manager-"Adapter"
-
@armilar Ich habe die Alias in den Objekten händisch angelegt, da im Gerätemanger diese nicht so anlegbar sind wie sie im Script vorhanden sind.
-
@much2k-0 sagte in Sonoff NSPanel:
@armilar Ich habe die Alias in den Objekten händisch angelegt, da im Gerätemanger diese nicht so anlegbar sind wie sie im Script vorhanden sind.
Ja, wenn er dann händisch funktioniert und einen .SET hat, dann sollte es ja gehen, oder?
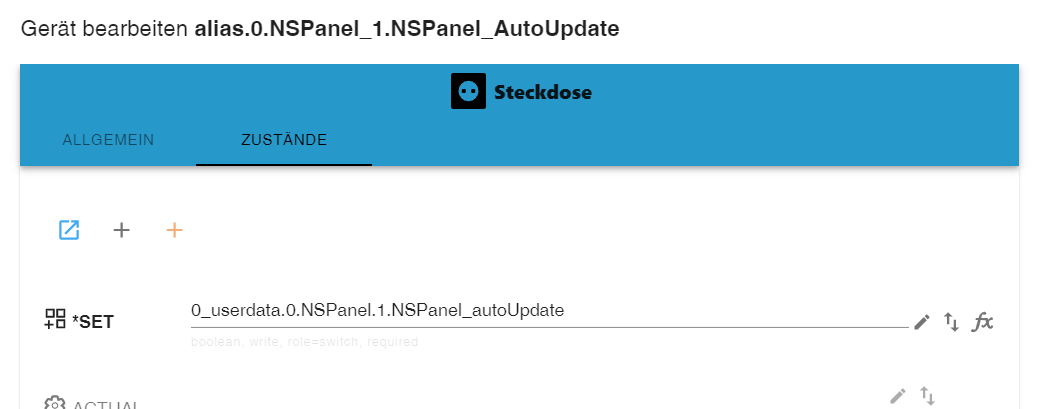
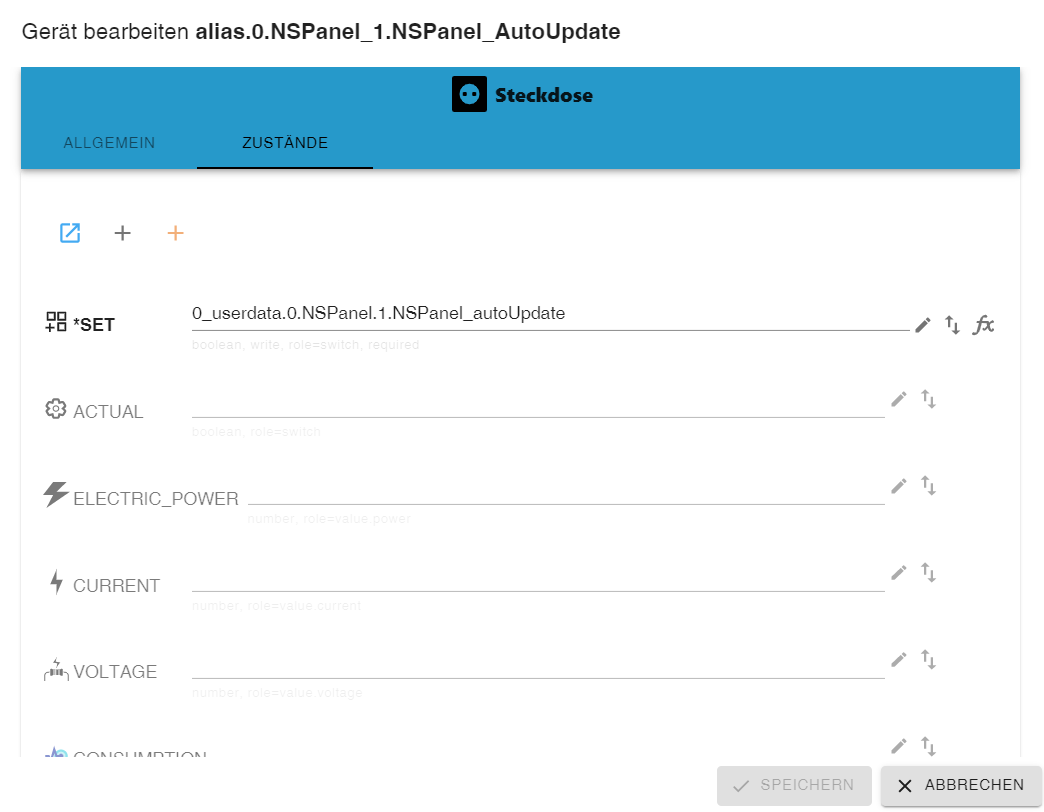
Der Alias Steckdose oder Licht ist so ziemlich der einfachste Alias und funktioniert eigentlich immer im Gerätemanager
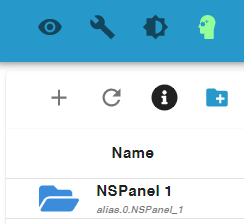
Auf Geräte (Adapter muss natürlich auch installiert sein)

Das "+" drücken

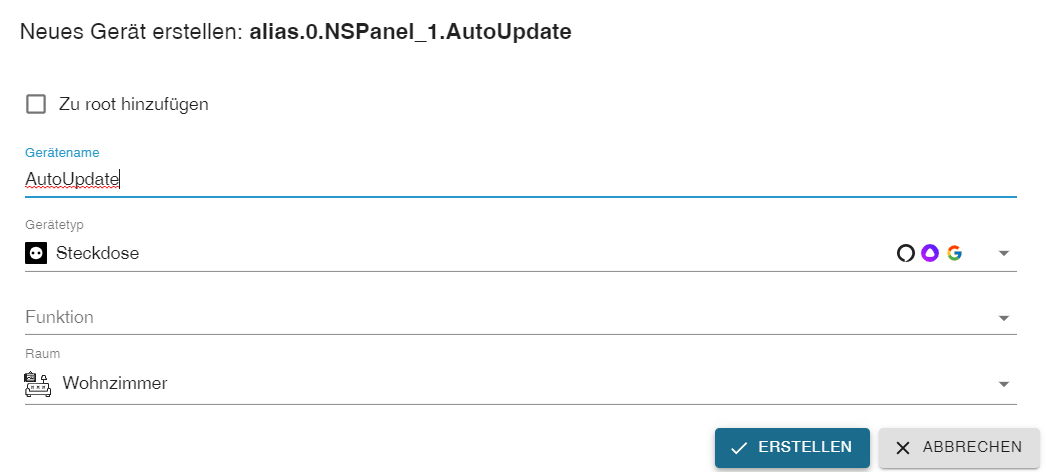
Namen vergeben und Steckdose auswählen und Erstellen drücken

Datenpunkt auswählen

Speichern und fertig
-
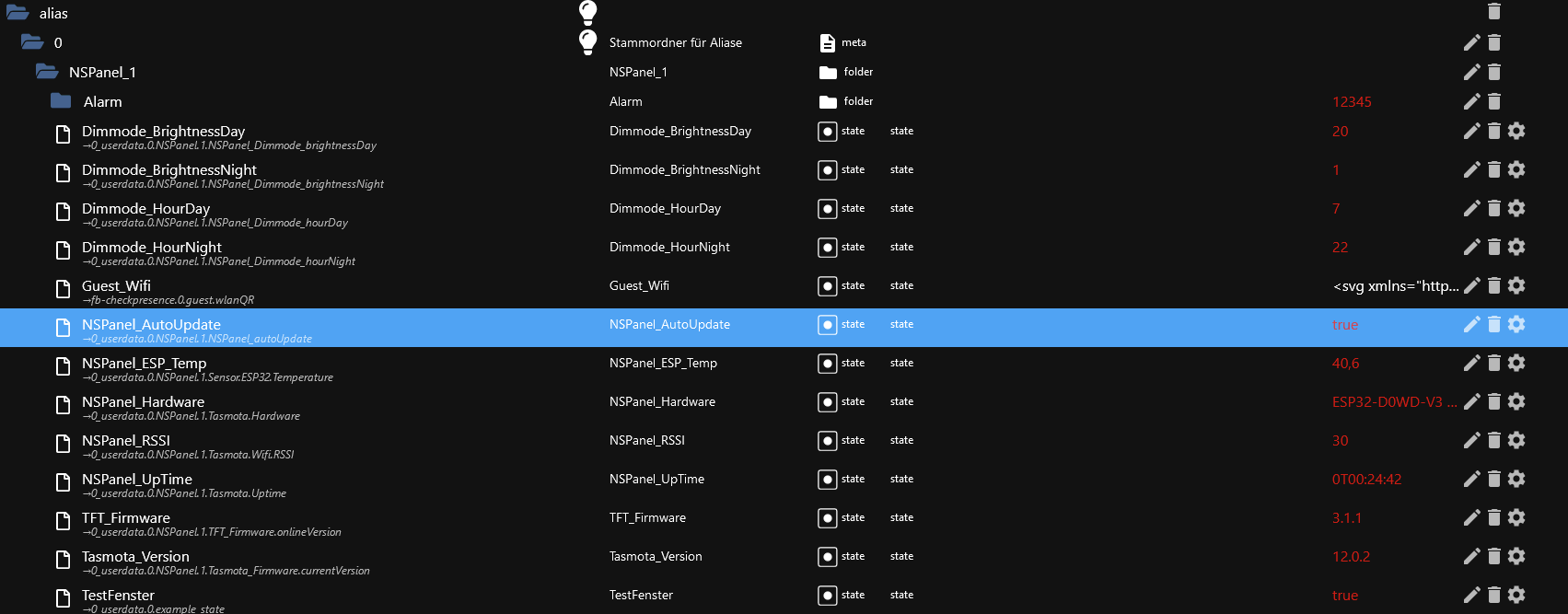
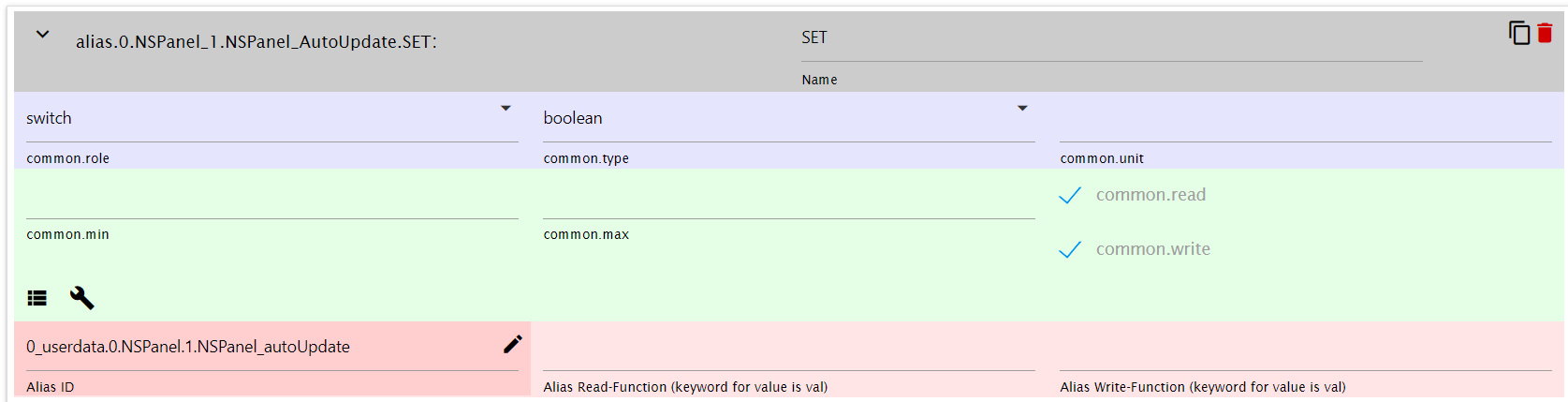
Geht natürlich auch über den Alias-Manager (ebenfalls optionaler Adapter)
sieht dann so aus

Habe die Erfahrung gemacht, dass die "händisch" angelegten Aliase in der Regel nicht viel taugen, wenn man nicht weiß, welche Alias-Datenpunkte benötigt werden.
