NEWS
Sonoff NSPanel
-
@armilar Jo vielen Dank
 Sau geil. Werde mir jetzt paar Infoseiten basteln
Sau geil. Werde mir jetzt paar Infoseiten basteln  Mit dem Panel beginnt ein neues Level des Smarthome Erlebnisses
Mit dem Panel beginnt ein neues Level des Smarthome Erlebnisses 
-
So, hab schon einige Seiten erstellt

Jetzt wollte ich die beiden Buttons unten so konfigurieren, dass man über die nach links und rechts Scrollen kann, aber leider funktionieren sie nicht. Weiß einer woran es liegt?Habe im Script folgenden Code:
],
button1Page: button1Page,
button2Page: button2Page
};Und habe im Tasmota die Rule2 aktiviert
Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endonAber es funktioniert nicht
 Wenn ich die Buttons drücke passiert nix.
Wenn ich die Buttons drücke passiert nix. -
@atifan sagte in Sonoff NSPanel:
So, hab schon einige Seiten erstellt

Jetzt wollte ich die beiden Buttons unten so konfigurieren, dass man über die nach links und rechts Scrollen kann, aber leider funktionieren sie nicht. Weiß einer woran es liegt?Habe im Script folgenden Code:
],
button1Page: button1Page,
button2Page: button2Page
};Und habe im Tasmota die Rule2 aktiviert
Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endonAber es funktioniert nicht
 Wenn ich die Buttons drücke passiert nix.
Wenn ich die Buttons drücke passiert nix.Zeige mir mal die beiden Zeilen aus deiner Config:
panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenwie sehen die bei dir aus?
-
@armilar sagte in Sonoff NSPanel:
panelRecvTopic
panelRecvTopic: 'mqtt.0.NsPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NsPanel.cmnd.CustomSend', // anpassen -
Ah habe es hinbekommen, hing mit der Rule2 und MQTT zusammen, die Daten kamen falsch an im MQTT.
Habs so geändertRule2 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button2"} endon
Jetzt funktionieren die Buttons, aber sie scrollen nicht nach rechts und links sondern nach oben und unten wie es aussieht.
-
@atifan sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
panelRecvTopic
panelRecvTopic: 'mqtt.0.NsPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NsPanel.cmnd.CustomSend', // anpassenVersuche mal direkt:
Rule2 on Button1#state do Publish NSPanel/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish NSPanel/tele//RESULT {"CustomRecv":"event,button2"} endon Rule2 OnDie Rule2 ist nicht zum Scrollen der links/rechts Seiten-Navigation gedacht, sondern zum visualisieren von Favoriten-Pages (Seite mit einem Klick aufrufen)
Man könnte das sicherlich über eine zusätzliche Funktion (existiert aktuell nicht) aufrufen.
Für die Navigation gibt es ja bereits die Pfeile innerhalb der Seiten -
@armilar Ahso ok Danke!
Hm ok, ich fände es von der Bedienung her halt bequem wenn man über die Buttons einfach links und rechts Scrollen könnte, so wie mit den Pfeilen.
Ist das großer Aufwand zu programmieren?
-
@atifan sagte in Sonoff NSPanel:
Ah habe es hinbekommen, hing mit der Rule2 und MQTT zusammen, die Daten kamen falsch an im MQTT.
Habs so geändertRule2 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button2"} endon
Jetzt funktionieren die Buttons, aber sie scrollen nicht nach rechts und links sondern nach oben und unten wie es aussieht.
Nimm mal eine Definierte Seite und schreibe die in die Zeile:
button1Page: PV_Anlage, (also irgendeine neue Seite)
button2Page: Seite2 -
@atifan sagte in Sonoff NSPanel:
@armilar Ahso ok Danke!
Hm ok, ich fände es von der Bedienung her halt bequem wenn man über die Buttons einfach links und rechts Scrollen könnte, so wie mit den Pfeilen.
Ist das großer Aufwand zu programmieren?
nicht wirklich

Die erforderlichen Ereignisse aus dem Panel sind
"event,buttonPress2,cardMedia,bPrev" "event,buttonPress2,cardMedia,bNext"Wenn die stattdessen in der HandleButtonEvent aufgerufen werden, dann machen die das auch.
Also:
HandleButtonEvent(event,buttonPress2,!!!cardMedia!!!,bPrev);zum Beispiel
Ich denke einfacher wäre es über Rules:
Rule2 abschalten und auf Power reagieren (SetOption114 entkoppelt die Relais, sonst klickt es ja permanent)Stelle mir das so vor
Rule4 ON Power1#state=1 DO !!!Hier das Event PREV übergeben!!! ENDON ON Power2#state=1 DO !!!Hier das Event NEXT übergeben!!! ENDON
Dann umgehst du lästige Latenzen. Wie das übergebene Event aussieht müsstest du dir aber selbst zurecht fummeln
EDIT: Ist doch komplexer, da auch die Seite übergeben werden muss - Habe da noch ein paar Ausrufungszeichen reingesetzt.
Würde ich eh nicht in den Code integrieren, da wie bereits gesagt eine Navigation existiert.
Darüber hinaus sind die Buttons eh schon schwer genug zu steuern, da sie extern sind und nicht viele Infos im Bauch haben.
-
@armilar Ah ok, wenns nicht geht ist auch ok

-
hier stand Müll
-





-
@atifan sagte in Sonoff NSPanel:





Flott - ich sehe es geht weiter

Falls du doch irgendwann spezielle Icons verwenden möchtest, die gibt es hier:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlEinfach den Namen zum Symbol mit dem PageItem-Parameter , icon: "HierDerIconName", einfügen.
-
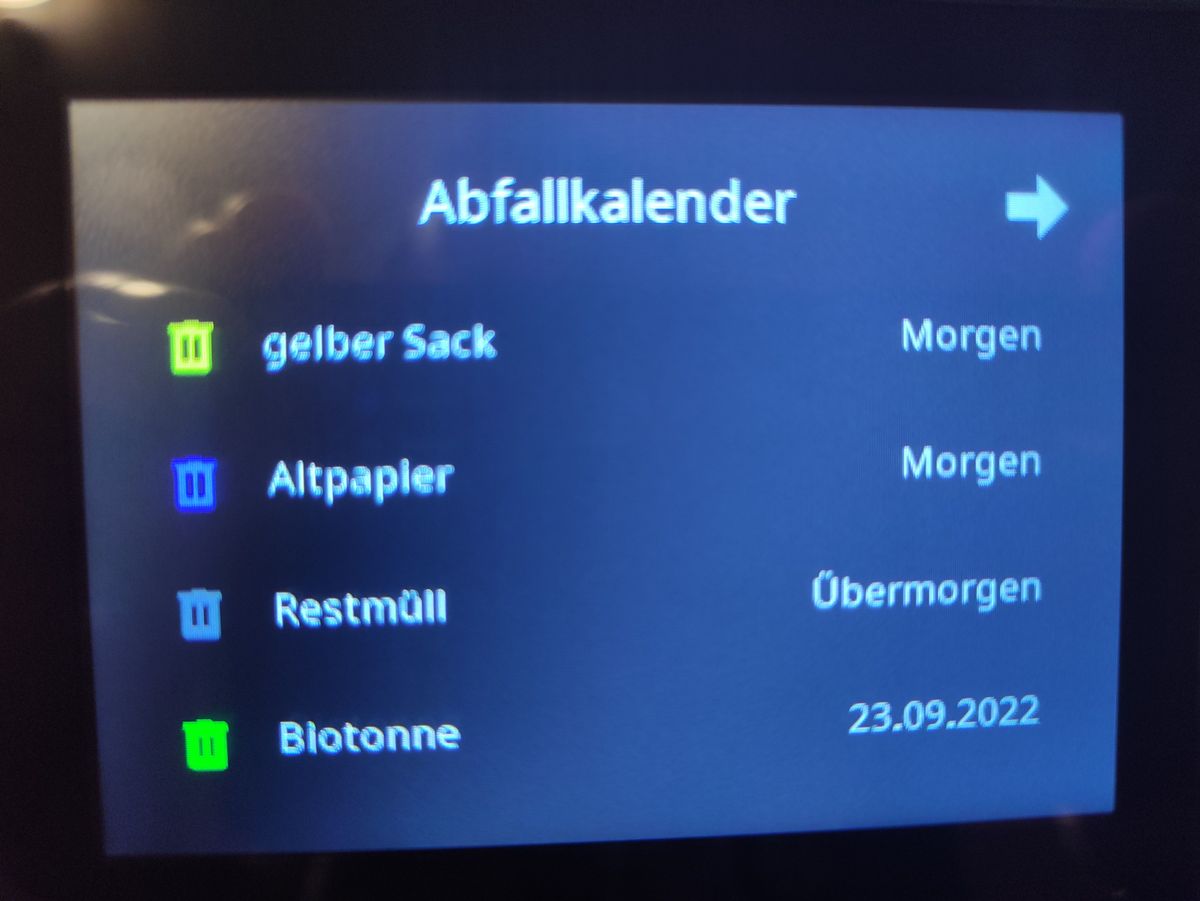
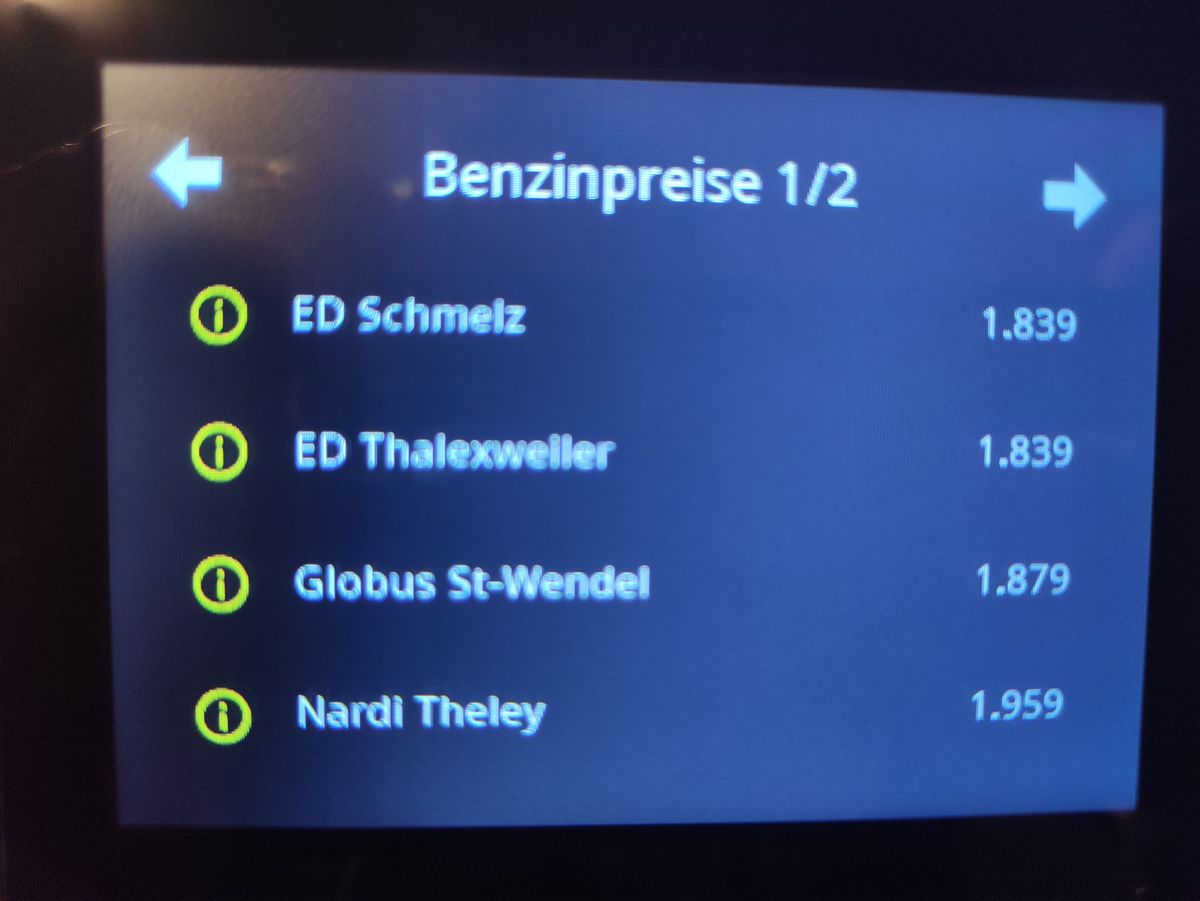
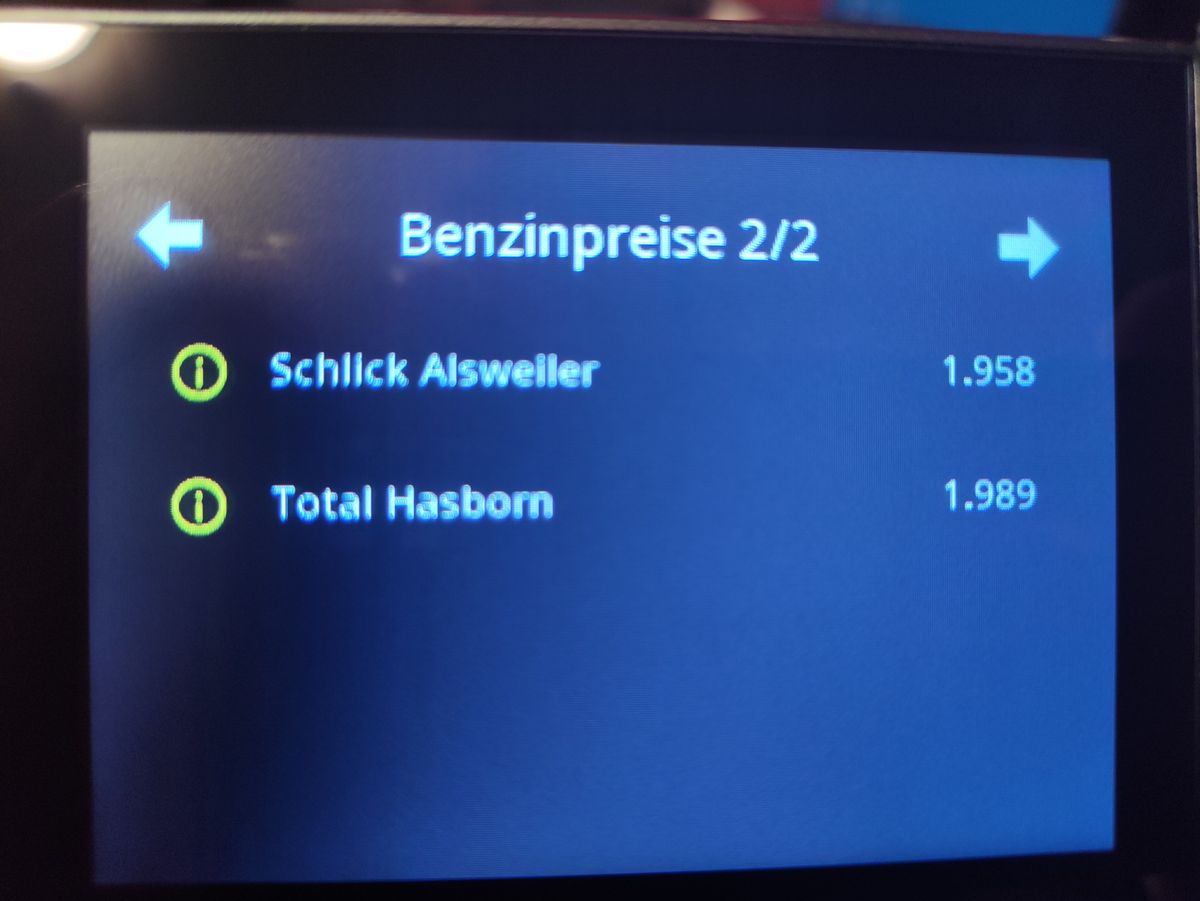
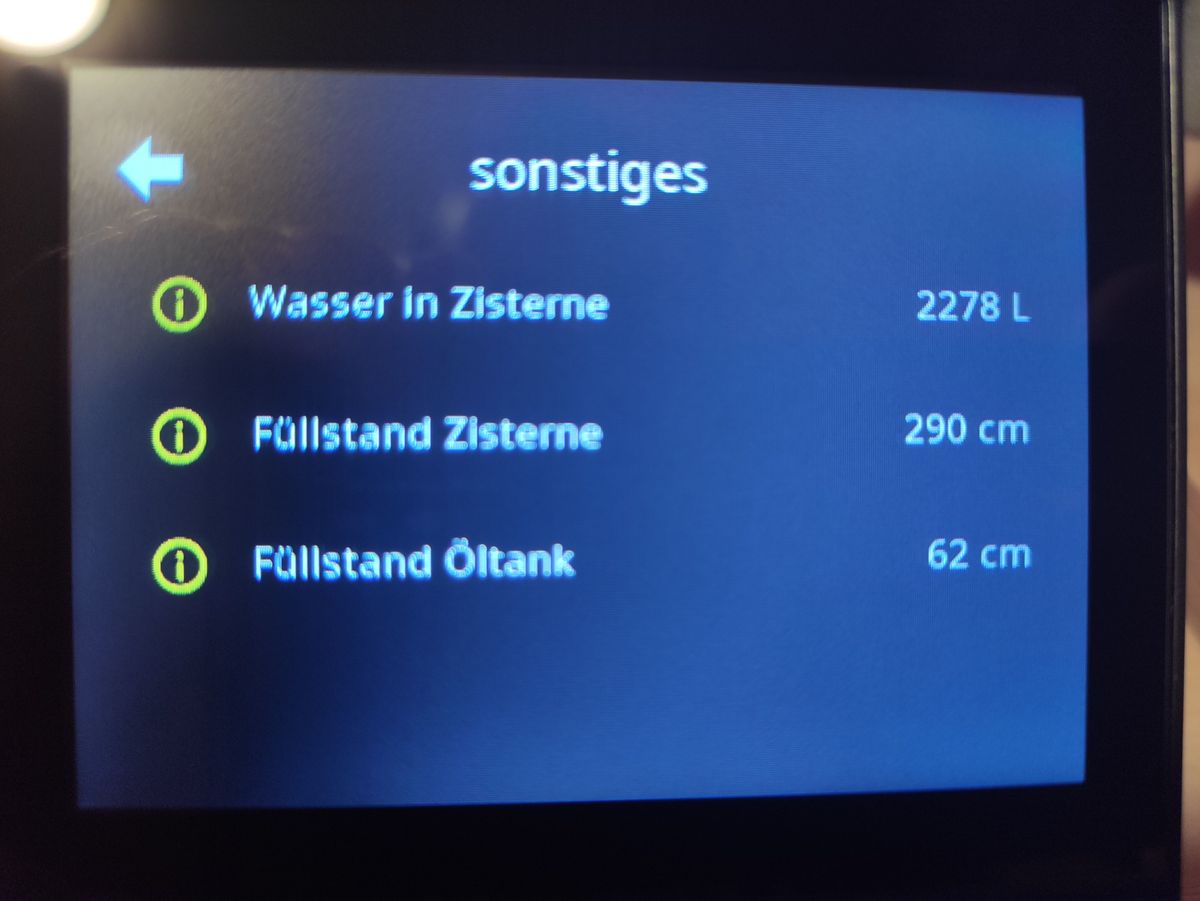
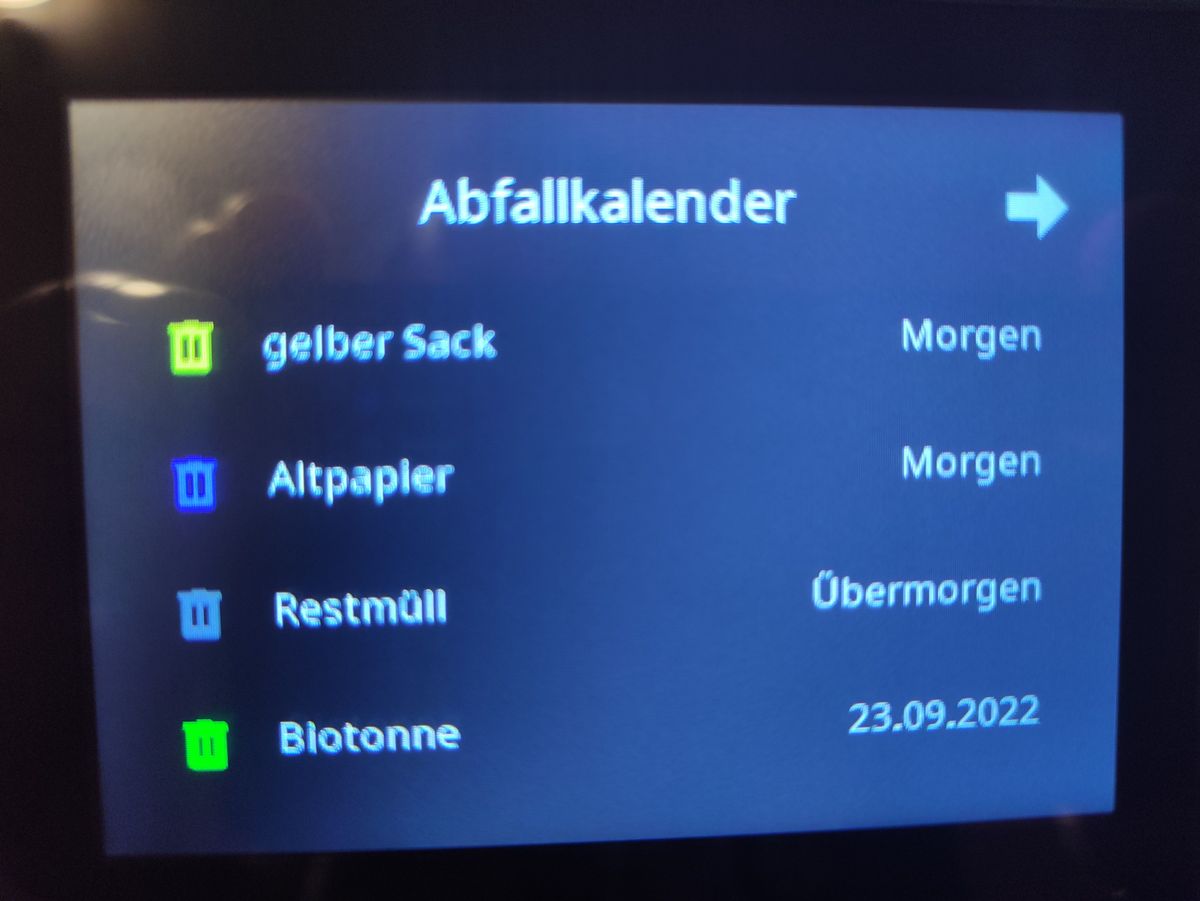
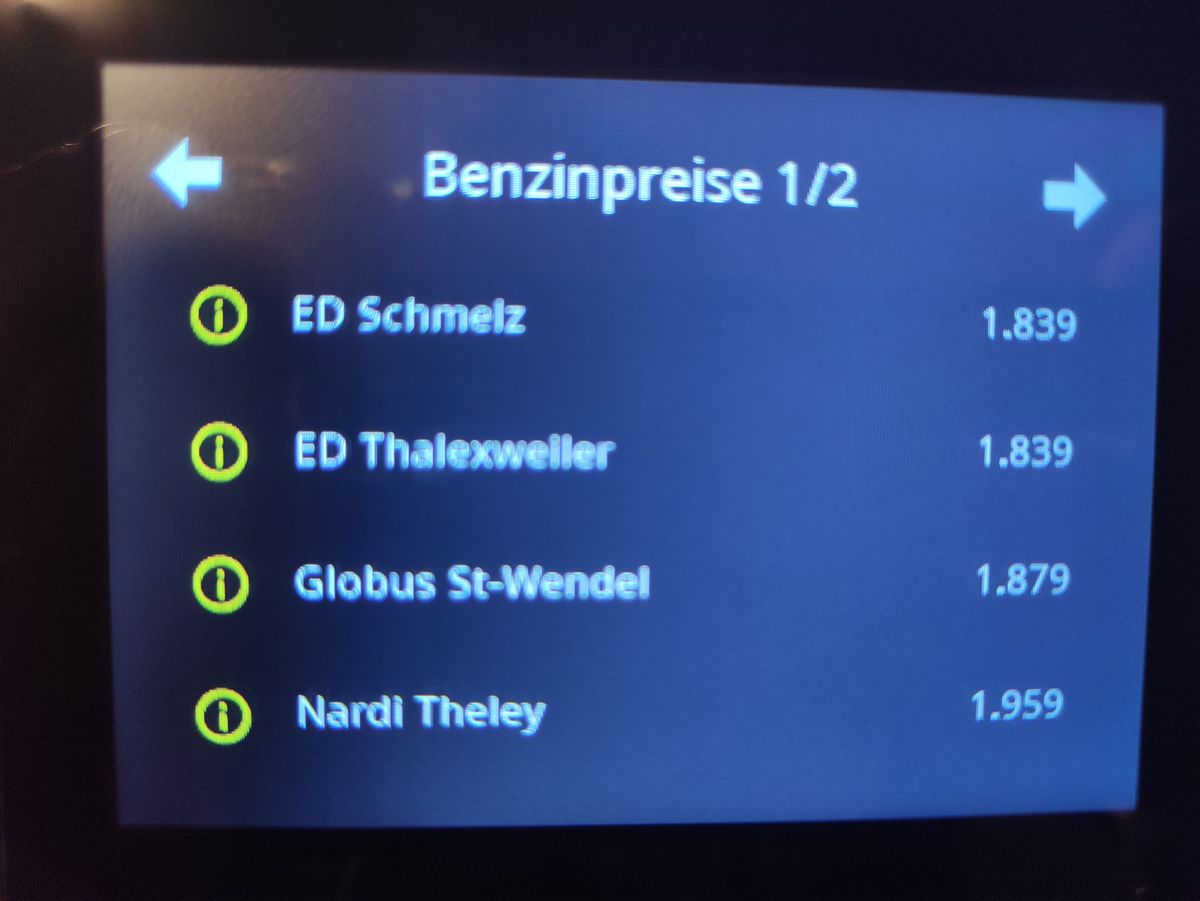
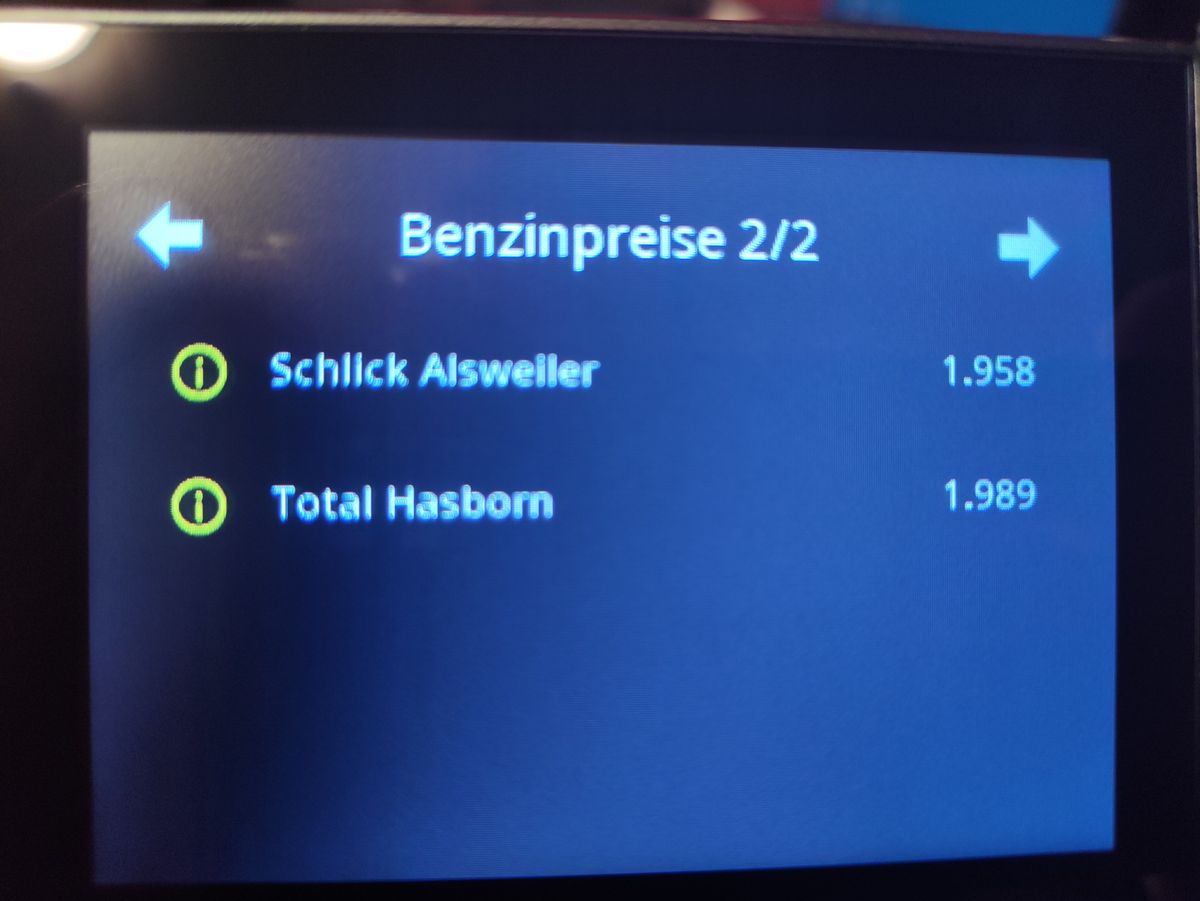
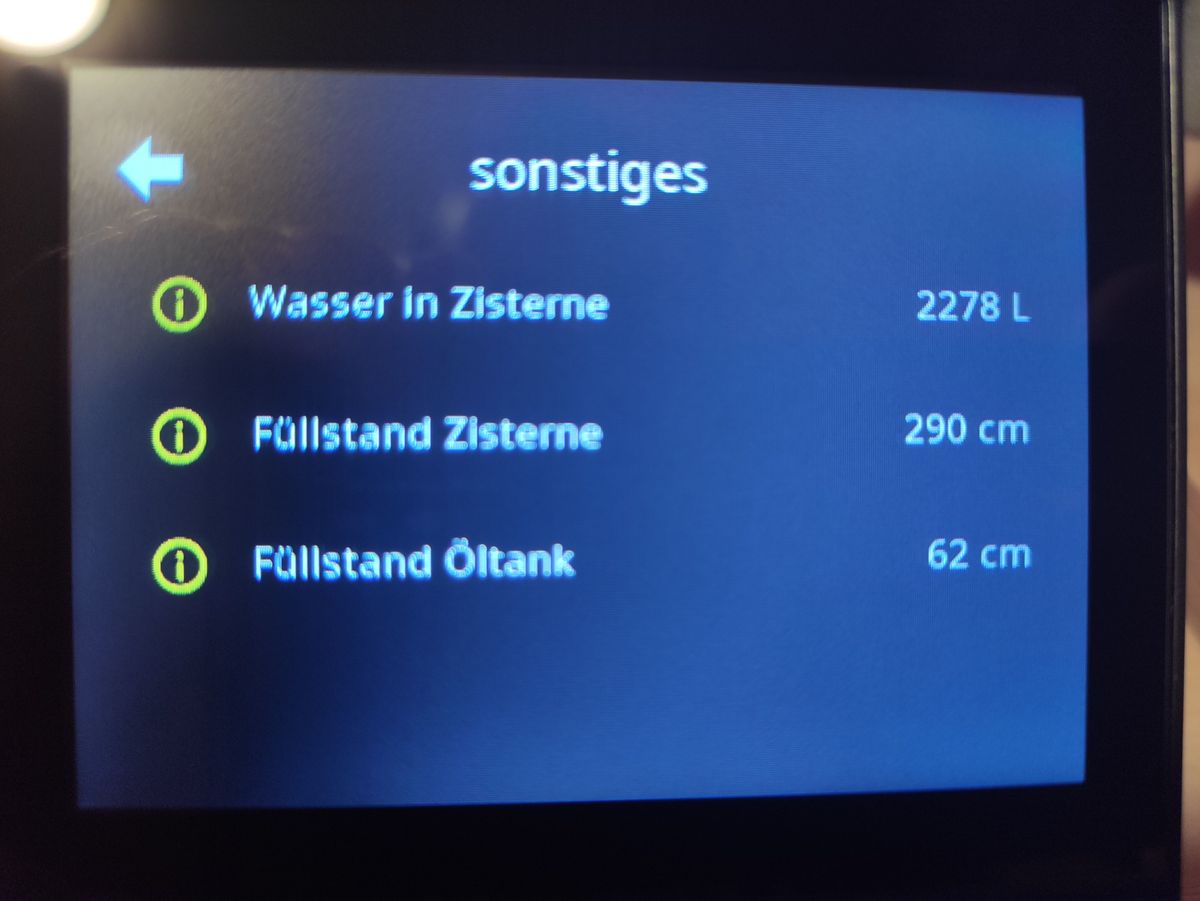
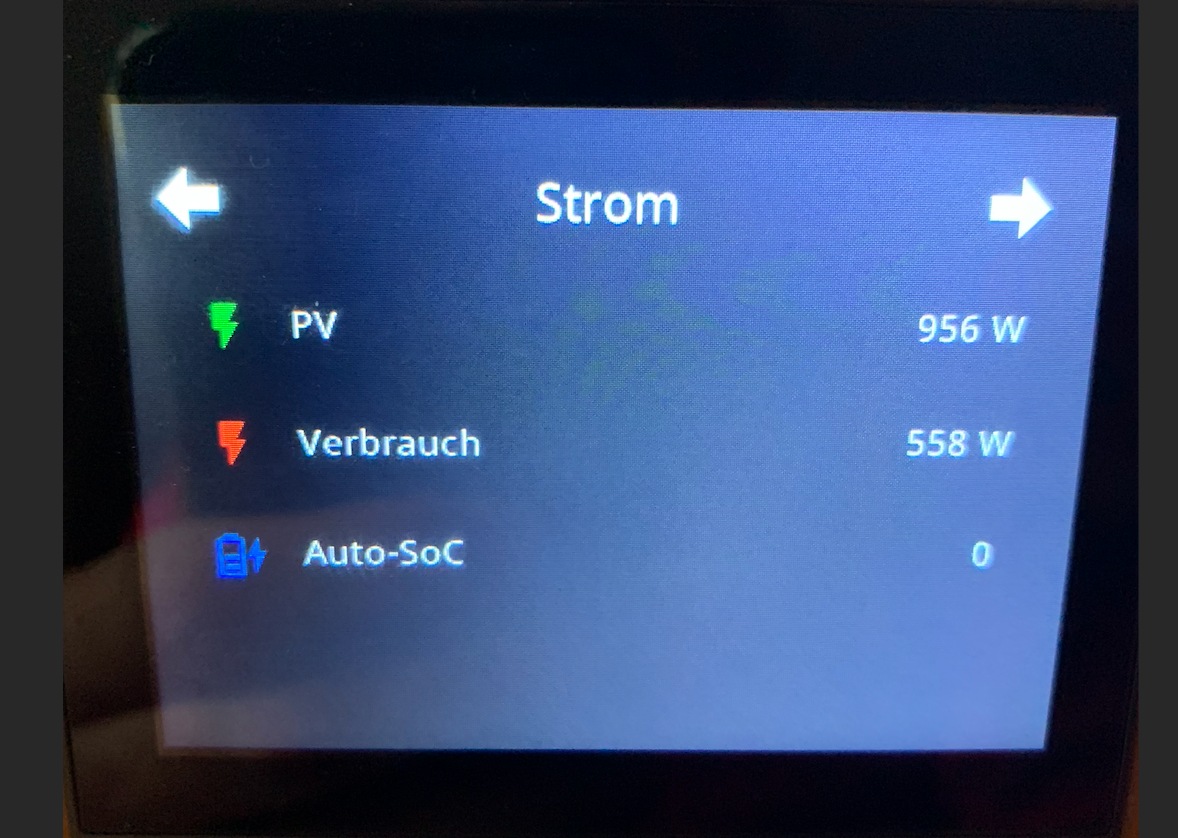
@atifan Du kannst die Infos auch noch mit Icons, Farben und Einheiten versehen:

-
@Armilar und @holgerwolf: Ja Danke für die Tipps, bin schon dabei mit Icons und Farben usw.

-
Neues Update für das TS-Script verfügbar...
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts

Achtung "Breaking Changes".
Es reicht dieses mal nicht aus nur den unteren Teil zu ersetzten (Daher besser Skript anlegen und von der alten Skriptversion in die neue Skriptversion kopieren). Es haben sich auch Änderungen im Config-Header ergeben. Dort sind eine Menge Variablen verändert oder gelöscht.
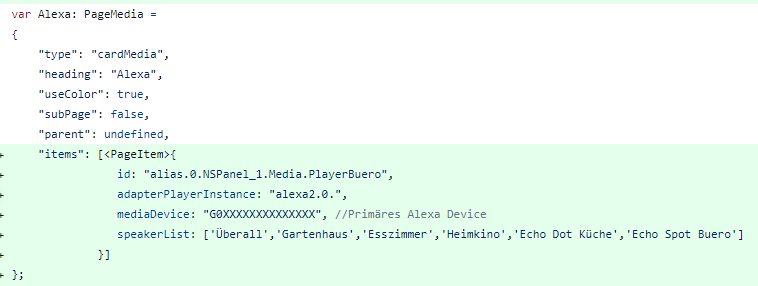
Insbesondere bei der Nutzung der cardMedia haben sich Änderungen ergeben. Der Alias hat jetzt weitere Parameter im PageItem:
Dafür lassen sich aber auch diverse Adapter-Player einbinden (Spotify-Premium, Sonos, Chromecast)
MEDIA ALIASE können auch per JS-Script erstellt werden:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#medien---cardmediaUnterstützung zur cardMedia gibt es auch hier:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardmediaViel Spass damit
-
@atifan sagte in Sonoff NSPanel:
@Armilar und @holgerwolf: Ja Danke für die Tipps, bin schon dabei mit Icons und Farben usw.

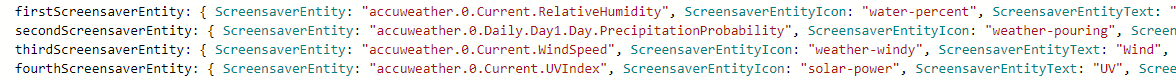
Ist übrigens auch möglich eigene Werte in den Screensaver zu bringen. Hierzu einfach die

ändern.
Diese 4 Punkte sind keine Aliase, sondern Datenpunkte...Nur als Tipp, falls du das noch nicht gesehen hast...
-
@armilar said in Sonoff NSPanel:
@niiccooo1 sagte in Sonoff NSPanel:
@jens-wozny
Kurze Frage dazu: Könnte man einen Button für Multipress verwenden und den anderen um sich Favoritenpages anzeigen zu lassen?Im Moment nicht, da es nur eine Zuordnung für den einfachen Klick gibt (buttonXPage). Die müsste auf das Ereignis der 5 Schaltzustände erweitert werden. Kann ich mir ansehen. Alternativ könnte man auch über den Einzelklick in Subpages verweisen.
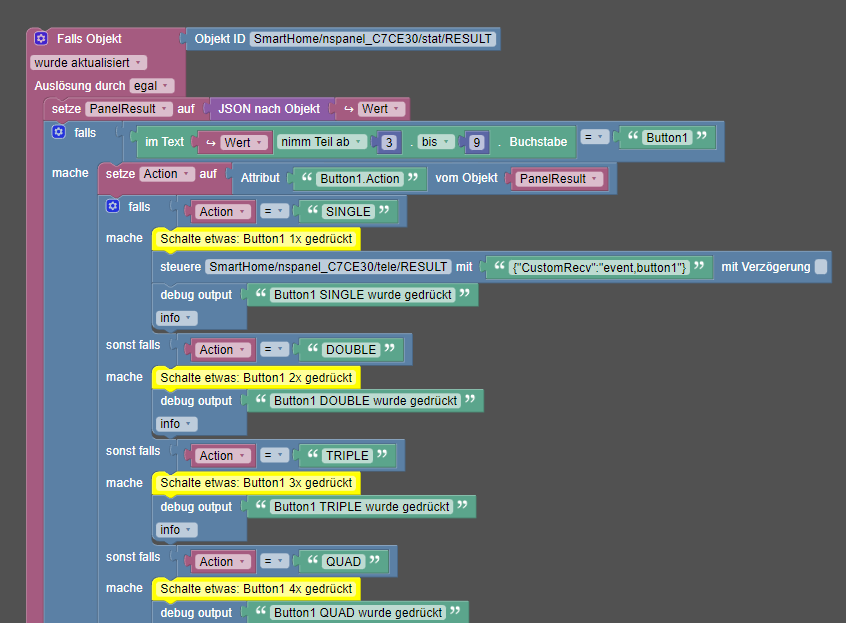
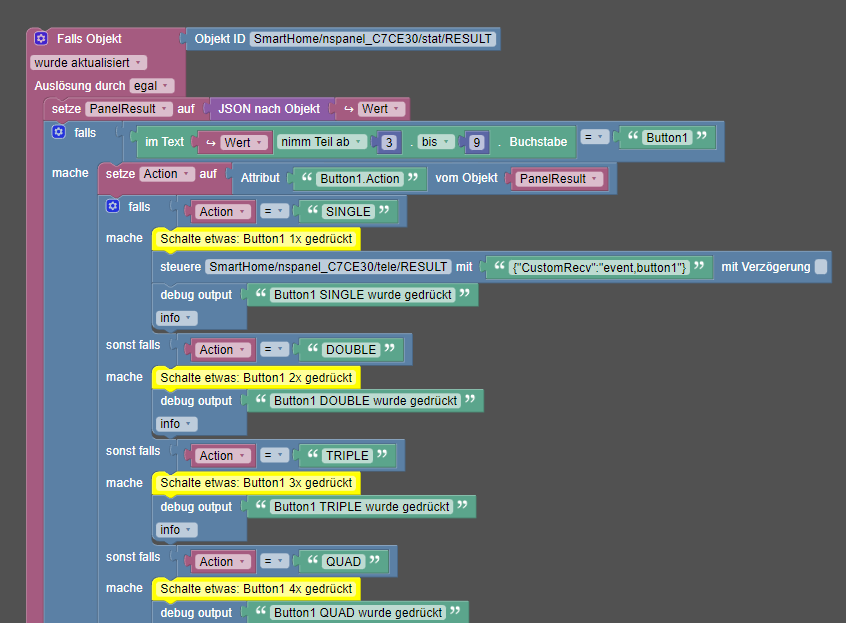
Habe das bei mir so realisiert, indem ich für den einfachen Klick der Buttons über das Blockly mir den Wert schreibe:

Das gleiche dann auch noch für den Button 2 wenn gewünscht.
-
@julez318 sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@niiccooo1 sagte in Sonoff NSPanel:
@jens-wozny
Kurze Frage dazu: Könnte man einen Button für Multipress verwenden und den anderen um sich Favoritenpages anzeigen zu lassen?Im Moment nicht, da es nur eine Zuordnung für den einfachen Klick gibt (buttonXPage). Die müsste auf das Ereignis der 5 Schaltzustände erweitert werden. Kann ich mir ansehen. Alternativ könnte man auch über den Einzelklick in Subpages verweisen.
Habe das bei mir so realisiert, indem ich für den einfachen Klick der Buttons über das Blockly mir den Wert schreibe:

Das gleiche dann auch noch für den Button 2 wenn gewünscht.
Coole Lösung

-
@Armilar
Hey, habe bei mir das Problem, dass ich bei der PageMedia nicht mehr raus komme. habe keine "weiter", "zurück" Tasten mehr.
Habe das Script wie hier https://forum.iobroker.net/post/792794 angepasst.