NEWS
Sonoff NSPanel
-
@armilar sagte in Sonoff NSPanel:
@smartotto sagte in Sonoff NSPanel:
@niiccooo1 Ja, ich nutze auch den Spotify Adapter. Und nein. Dieser erkennt leider nicht die Sonos Geräte.
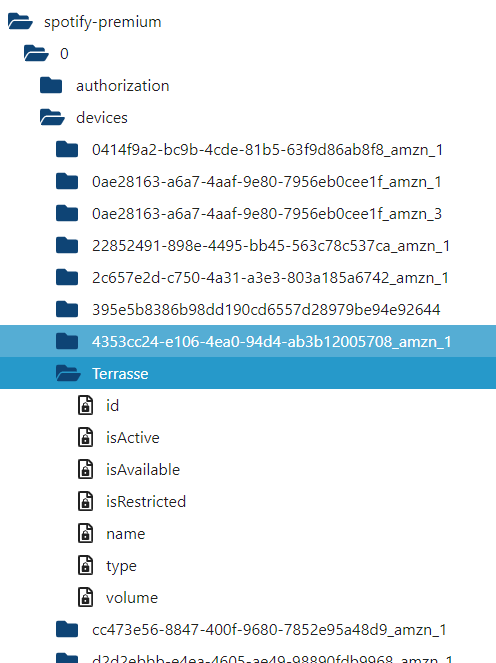
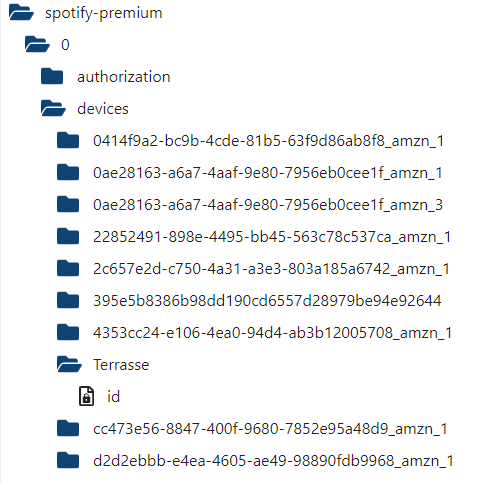
Hmm, das sieht mein Adapter aber anders...

Terrasse ist ein SonosOne
Der Sonos ist aber im Spotify-Premium-Adapter irgendein Temporäres Device. Sobald es nicht mehr abspielt, hat es keinen relevanten Datenpunkt mehr zum steuern.

Mit anderen Worten. Man kann zwar von diesem Device auf eine Alexa, aber nicht von einer Alexa zu einem Sonos switchen.
Im Alexa2-Adapter ist es ähnlich. Den Sonos stehen softwareseitig die relevanten Funktionen nicht zur Verfügung, selbst wenn eine Alexa-Funktion integriert ist.
Der Sonos Adapter hat aus meiner Sicht gar keine Switch-Möglichkeiten
@armilar Stimmt. Ich habe jetzt über meine Spotify App einen Sonos Lautsprecher angesteuert und dann erscheint er auch in der ioBroker Spotify Adapter Liste. -- Aber scheinbar nur temporär, denn das hatte ich vorher ja auch schon mal gemacht und heute morgen war er nicht in der Liste.
-
@tt-tom Ich hatte das javascript hier aus dem Beitrag benutzt. Habe dann aber (da ich kein javascript kann) auf Blockly umgestellt. Damit kam ich klar. :-)
@smartotto okay, kannst du mir vielleicht genauer sagen welches Script du probiert hast.
hattest du das Script nach den Einstellungen noch einmal neu gestartet? -
@smartotto okay, kannst du mir vielleicht genauer sagen welches Script du probiert hast.
hattest du das Script nach den Einstellungen noch einmal neu gestartet?@tt-tom Ich habe diese Script benutzt: https://forum.iobroker.net/topic/50888/sonoff-nspanel/987?_=1663055772088
Und jetzt nachdem ich die Datenpunkte angelegt hatte und auch verstanden habe wie das Script getriggert wird kann sagen: Das Script funktioniert. :+1: -
@tt-tom Ich habe diese Script benutzt: https://forum.iobroker.net/topic/50888/sonoff-nspanel/987?_=1663055772088
Und jetzt nachdem ich die Datenpunkte angelegt hatte und auch verstanden habe wie das Script getriggert wird kann sagen: Das Script funktioniert. :+1:@smartotto okay, das ist die erste Version von Armilar. Dort wurden noch keine Datenpunkte automatisch angelegt. Das Script ist voll funktionsfähig und reicht vollkommen aus.
Ich habe es nur erweitert, damit die benötigten Datenpunkte angelegt werden, wenn welche fehlen.
alles klar, viel Spass noch mit dem Panel
-
@armilar Stimmt. Ich habe jetzt über meine Spotify App einen Sonos Lautsprecher angesteuert und dann erscheint er auch in der ioBroker Spotify Adapter Liste. -- Aber scheinbar nur temporär, denn das hatte ich vorher ja auch schon mal gemacht und heute morgen war er nicht in der Liste.
@smartotto sagte in Sonoff NSPanel:
@armilar Stimmt. Ich habe jetzt über meine Spotify App einen Sonos Lautsprecher angesteuert und dann erscheint er auch in der ioBroker Spotify Adapter Liste. -- Aber scheinbar nur temporär, denn das hatte ich vorher ja auch schon mal gemacht und heute morgen war er nicht in der Liste.
Der SonosOne war quasi einer der ersten Speaker die ich mir fürs Smart Home gekauft hatte. Der Sound ist wirklich hervorragend für so eine kleine Büchse. Dann habe ich aber sehr schnell festgestellt, dass die Software und Funktionalität sehr stark eingeschränkt im Gegensatz zu den Echo's ist. Zu dem ist die Büchse auch noch (von den Mikrofonen her) sehr taub, so dass ich mich für das Smart Home weitestgehend von Sonos verabschiedet habe. Die bringen mir leider überhaupt keinen Nutzen. Den einen habe ich dann nach außen verbannt. Speaker2Go ;-)
Ich finde Alexa hat auch soundtechnisch gut zugelegt, wenn auch nicht wirklich vergleichbar :blush:
-
Hallo Leute, ich hänge mich hier mal dran. Hab seit kurzem auch ein NSPanel und habe bereits folgendes gemacht:
- nach der Anleitung auf Youtube das Panel mit Tasmota geflasht (https://www.youtube.com/watch?v=ZPLJk2ZLo_8)
- diese custom-Firmware für das Display geflasht
- außerdem habe ich bereits die Screensaver Seite konfiguriert und die Uhrzeit und Wetterdaten werden bereits angezeigt
Jetzt komme ich aber schon nicht mehr weiter :( Ich möchte mir gerne eine eigene Seite erstellen auf der ich die aktuelle PV-Leistung meines Balkonkraftwerks angezeigt bekomme. D.h. ich will kein Icon oder sowas angezeigt bekommen, sondern einfach nur den Text "aktuelle PV-Leistung" und dahinter dann den Wert in Watt.
Ich blicke aber leider im NS-Panel Typescript nicht durch, welche vorgefertigte "Seiten-Ansichten" oder "Popup-Pages" ich da nehmen könnte um das so zu realisieren.
Hat da jemand nen Tipp?
Danke schon mal :) -
Hallo Leute, ich hänge mich hier mal dran. Hab seit kurzem auch ein NSPanel und habe bereits folgendes gemacht:
- nach der Anleitung auf Youtube das Panel mit Tasmota geflasht (https://www.youtube.com/watch?v=ZPLJk2ZLo_8)
- diese custom-Firmware für das Display geflasht
- außerdem habe ich bereits die Screensaver Seite konfiguriert und die Uhrzeit und Wetterdaten werden bereits angezeigt
Jetzt komme ich aber schon nicht mehr weiter :( Ich möchte mir gerne eine eigene Seite erstellen auf der ich die aktuelle PV-Leistung meines Balkonkraftwerks angezeigt bekomme. D.h. ich will kein Icon oder sowas angezeigt bekommen, sondern einfach nur den Text "aktuelle PV-Leistung" und dahinter dann den Wert in Watt.
Ich blicke aber leider im NS-Panel Typescript nicht durch, welche vorgefertigte "Seiten-Ansichten" oder "Popup-Pages" ich da nehmen könnte um das so zu realisieren.
Hat da jemand nen Tipp?
Danke schon mal :)@atifan sagte in Sonoff NSPanel:
Hallo Leute, ich hänge mich hier mal dran. Hab seit kurzem auch ein NSPanel und habe bereits folgendes gemacht:
- nach der Anleitung auf Youtube das Panel mit Tasmota geflasht (https://www.youtube.com/watch?v=ZPLJk2ZLo_8)
- diese custom-Firmware für das Display geflasht
- außerdem habe ich bereits die Screensaver Seite konfiguriert und die Uhrzeit und Wetterdaten werden bereits angezeigt
Jetzt komme ich aber schon nicht mehr weiter :( Ich möchte mir gerne eine eigene Seite erstellen auf der ich die aktuelle PV-Leistung meines Balkonkraftwerks angezeigt bekomme. D.h. ich will kein Icon oder sowas angezeigt bekommen, sondern einfach nur den Text "aktuelle PV-Leistung" und dahinter dann den Wert in kWh.
Ich blicke aber leider im NS-Panel Typescript nicht durch, welche vorgefertigte "Seiten-Ansichten" oder "Popup-Pages" ich da nehmen könnte um das so zu realisieren.
Hat da jemand nen Tipp?
Danke schon mal :)Zunächst einmal herzlich Willkommen
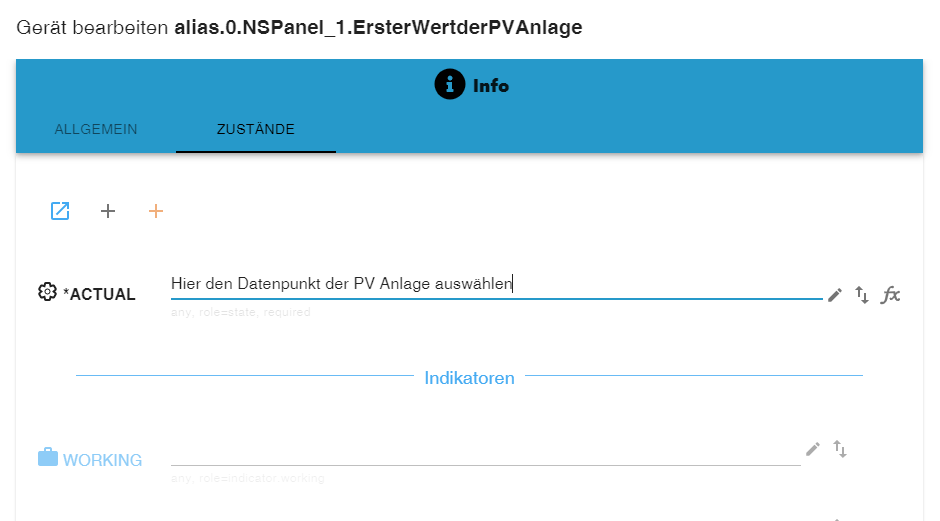
Die Werte, die du Anzeigen möchtest, sind in einem Alias vom Typ info:
Die Seiten in dem Skript sind alles nur Beispiele. Die kannst du auch alle rauslöschen und von vorne beginnen, die Seiten zu gestalten.
Zunächst brauchst du eine Seitendefinition. Werte einer PV-Anlage lassen sich z.B. so darstellen:
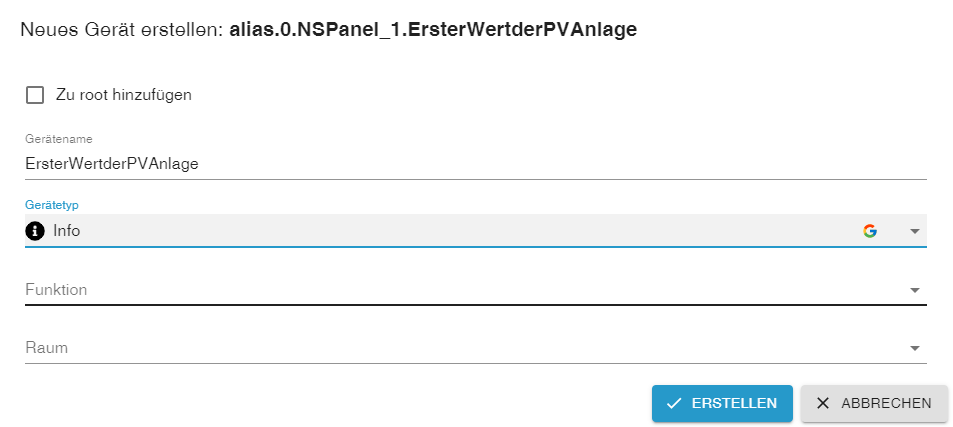
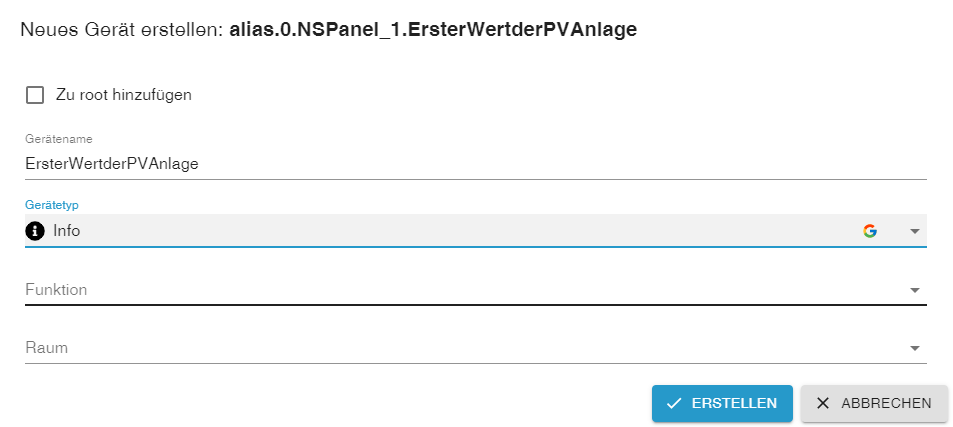
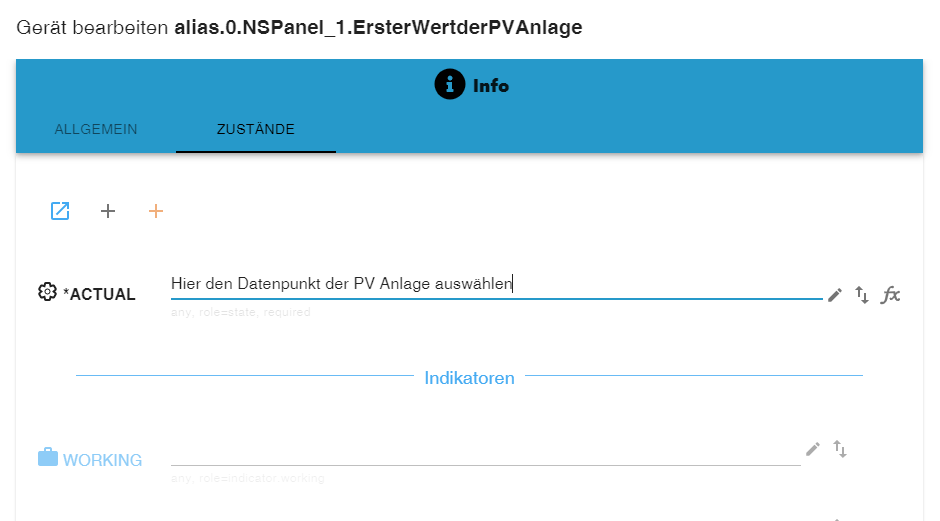
Du erstellst einen Alias vom Typ "info" mit dem "Geräte verwalten"-Adapter


Jetzt wechseln wir in das TS-Script und bauen die erste Seite:
Da was da so aussieht wie das nachfolgende kannst du auch aus dem Skript löschen. Sind nur Beispiele...
Alles was du zum Start benötigst ist deine erste Seite:
var PV_Anlage: PageEntities = { "type": "cardEntities", "heading": "PV Anlage", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.ErsterWertderPVAnlage", name: "aktuelle PV-Leistung", unit: "kWh"}, <PageItem>{ id: "alias.0.NSPanel_1.ZweiterWertderPVAnlage"}, <PageItem>{ id: "alias.0.NSPanel_1.DritterWertderPVAnlage"}, <PageItem>{ id: "alias.0.NSPanel_1.VierterWertderPVAnlage", name: "Mein PV Wert", icon: "solar-power", unit: "W", offColor: MSYellow, onColor: MSYellow, useColor: true} ] };Dann die ganzen Beispielseiten aus der "export const config" rauswerfen und die neue Seite PV_Anlage einbinden...
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ PV_Anlage ], subPages: [ ], button1Page: null, button2Page: null };Habe den vierten Wert zur Verdeutlichung der möglichen Parameter mal erweitert
Der erste Wert sollte jetzt deiner Anforderung entsprechen:
- Kein icon,
- Bezeichnung: aktuelle PV-Leistung
- Einheit: kWh
Der hier benutzte Alias "ErsterWertderPVAnlage" kann natürlich auch "PV_Leistung" heißen.
Sag mal bescheid, ob es klappt...
VG
-
@atifan sagte in Sonoff NSPanel:
Hallo Leute, ich hänge mich hier mal dran. Hab seit kurzem auch ein NSPanel und habe bereits folgendes gemacht:
- nach der Anleitung auf Youtube das Panel mit Tasmota geflasht (https://www.youtube.com/watch?v=ZPLJk2ZLo_8)
- diese custom-Firmware für das Display geflasht
- außerdem habe ich bereits die Screensaver Seite konfiguriert und die Uhrzeit und Wetterdaten werden bereits angezeigt
Jetzt komme ich aber schon nicht mehr weiter :( Ich möchte mir gerne eine eigene Seite erstellen auf der ich die aktuelle PV-Leistung meines Balkonkraftwerks angezeigt bekomme. D.h. ich will kein Icon oder sowas angezeigt bekommen, sondern einfach nur den Text "aktuelle PV-Leistung" und dahinter dann den Wert in kWh.
Ich blicke aber leider im NS-Panel Typescript nicht durch, welche vorgefertigte "Seiten-Ansichten" oder "Popup-Pages" ich da nehmen könnte um das so zu realisieren.
Hat da jemand nen Tipp?
Danke schon mal :)Zunächst einmal herzlich Willkommen
Die Werte, die du Anzeigen möchtest, sind in einem Alias vom Typ info:
Die Seiten in dem Skript sind alles nur Beispiele. Die kannst du auch alle rauslöschen und von vorne beginnen, die Seiten zu gestalten.
Zunächst brauchst du eine Seitendefinition. Werte einer PV-Anlage lassen sich z.B. so darstellen:
Du erstellst einen Alias vom Typ "info" mit dem "Geräte verwalten"-Adapter


Jetzt wechseln wir in das TS-Script und bauen die erste Seite:
Da was da so aussieht wie das nachfolgende kannst du auch aus dem Skript löschen. Sind nur Beispiele...
Alles was du zum Start benötigst ist deine erste Seite:
var PV_Anlage: PageEntities = { "type": "cardEntities", "heading": "PV Anlage", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.ErsterWertderPVAnlage", name: "aktuelle PV-Leistung", unit: "kWh"}, <PageItem>{ id: "alias.0.NSPanel_1.ZweiterWertderPVAnlage"}, <PageItem>{ id: "alias.0.NSPanel_1.DritterWertderPVAnlage"}, <PageItem>{ id: "alias.0.NSPanel_1.VierterWertderPVAnlage", name: "Mein PV Wert", icon: "solar-power", unit: "W", offColor: MSYellow, onColor: MSYellow, useColor: true} ] };Dann die ganzen Beispielseiten aus der "export const config" rauswerfen und die neue Seite PV_Anlage einbinden...
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ PV_Anlage ], subPages: [ ], button1Page: null, button2Page: null };Habe den vierten Wert zur Verdeutlichung der möglichen Parameter mal erweitert
Der erste Wert sollte jetzt deiner Anforderung entsprechen:
- Kein icon,
- Bezeichnung: aktuelle PV-Leistung
- Einheit: kWh
Der hier benutzte Alias "ErsterWertderPVAnlage" kann natürlich auch "PV_Leistung" heißen.
Sag mal bescheid, ob es klappt...
VG
-
@armilar super vielen Dank! Habe es hinbekommen! Jetzt kann ich rumspielen und mir alles schön anpassen, geil 😁👍😀🤪😘

@atifan sagte in Sonoff NSPanel:
@armilar super vielen Dank! Habe es hinbekommen! Jetzt kann ich rumspielen und mir alles schön anpassen, geil 😁👍😀🤪😘

Cool :blush:
Der Anfang ist meist ein wenig holperig. Wenn man aber verstanden hat wie es funktioniert, dann geht es eigentlich ganz fix. Und eigentlich kann das Ding ne ganze Menge...
Hier im Thread kann eigentlich immer jemand unterstützen... und das funktioniert auch echt schnell
-
@atifan sagte in Sonoff NSPanel:
@armilar super vielen Dank! Habe es hinbekommen! Jetzt kann ich rumspielen und mir alles schön anpassen, geil 😁👍😀🤪😘

Cool :blush:
Der Anfang ist meist ein wenig holperig. Wenn man aber verstanden hat wie es funktioniert, dann geht es eigentlich ganz fix. Und eigentlich kann das Ding ne ganze Menge...
Hier im Thread kann eigentlich immer jemand unterstützen... und das funktioniert auch echt schnell
-
@armilar Jo vielen Dank :) Sau geil. Werde mir jetzt paar Infoseiten basteln :D Mit dem Panel beginnt ein neues Level des Smarthome Erlebnisses :D
So, hab schon einige Seiten erstellt :)
Jetzt wollte ich die beiden Buttons unten so konfigurieren, dass man über die nach links und rechts Scrollen kann, aber leider funktionieren sie nicht. Weiß einer woran es liegt?Habe im Script folgenden Code:
],
button1Page: button1Page,
button2Page: button2Page
};Und habe im Tasmota die Rule2 aktiviert
Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endonAber es funktioniert nicht :( Wenn ich die Buttons drücke passiert nix.
-
So, hab schon einige Seiten erstellt :)
Jetzt wollte ich die beiden Buttons unten so konfigurieren, dass man über die nach links und rechts Scrollen kann, aber leider funktionieren sie nicht. Weiß einer woran es liegt?Habe im Script folgenden Code:
],
button1Page: button1Page,
button2Page: button2Page
};Und habe im Tasmota die Rule2 aktiviert
Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endonAber es funktioniert nicht :( Wenn ich die Buttons drücke passiert nix.
@atifan sagte in Sonoff NSPanel:
So, hab schon einige Seiten erstellt :)
Jetzt wollte ich die beiden Buttons unten so konfigurieren, dass man über die nach links und rechts Scrollen kann, aber leider funktionieren sie nicht. Weiß einer woran es liegt?Habe im Script folgenden Code:
],
button1Page: button1Page,
button2Page: button2Page
};Und habe im Tasmota die Rule2 aktiviert
Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endonAber es funktioniert nicht :( Wenn ich die Buttons drücke passiert nix.
Zeige mir mal die beiden Zeilen aus deiner Config:
panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenwie sehen die bei dir aus?
-
@atifan sagte in Sonoff NSPanel:
So, hab schon einige Seiten erstellt :)
Jetzt wollte ich die beiden Buttons unten so konfigurieren, dass man über die nach links und rechts Scrollen kann, aber leider funktionieren sie nicht. Weiß einer woran es liegt?Habe im Script folgenden Code:
],
button1Page: button1Page,
button2Page: button2Page
};Und habe im Tasmota die Rule2 aktiviert
Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endonAber es funktioniert nicht :( Wenn ich die Buttons drücke passiert nix.
Zeige mir mal die beiden Zeilen aus deiner Config:
panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenwie sehen die bei dir aus?
-
@armilar sagte in Sonoff NSPanel:
panelRecvTopic
panelRecvTopic: 'mqtt.0.NsPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NsPanel.cmnd.CustomSend', // anpassenAh habe es hinbekommen, hing mit der Rule2 und MQTT zusammen, die Daten kamen falsch an im MQTT.
Habs so geändertRule2 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button2"} endon
Jetzt funktionieren die Buttons, aber sie scrollen nicht nach rechts und links sondern nach oben und unten wie es aussieht.
-
@armilar sagte in Sonoff NSPanel:
panelRecvTopic
panelRecvTopic: 'mqtt.0.NsPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NsPanel.cmnd.CustomSend', // anpassen@atifan sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
panelRecvTopic
panelRecvTopic: 'mqtt.0.NsPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NsPanel.cmnd.CustomSend', // anpassenVersuche mal direkt:
Rule2 on Button1#state do Publish NSPanel/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish NSPanel/tele//RESULT {"CustomRecv":"event,button2"} endon Rule2 OnDie Rule2 ist nicht zum Scrollen der links/rechts Seiten-Navigation gedacht, sondern zum visualisieren von Favoriten-Pages (Seite mit einem Klick aufrufen)
Man könnte das sicherlich über eine zusätzliche Funktion (existiert aktuell nicht) aufrufen.
Für die Navigation gibt es ja bereits die Pfeile innerhalb der Seiten -
@atifan sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
panelRecvTopic
panelRecvTopic: 'mqtt.0.NsPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NsPanel.cmnd.CustomSend', // anpassenVersuche mal direkt:
Rule2 on Button1#state do Publish NSPanel/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish NSPanel/tele//RESULT {"CustomRecv":"event,button2"} endon Rule2 OnDie Rule2 ist nicht zum Scrollen der links/rechts Seiten-Navigation gedacht, sondern zum visualisieren von Favoriten-Pages (Seite mit einem Klick aufrufen)
Man könnte das sicherlich über eine zusätzliche Funktion (existiert aktuell nicht) aufrufen.
Für die Navigation gibt es ja bereits die Pfeile innerhalb der Seiten -
Ah habe es hinbekommen, hing mit der Rule2 und MQTT zusammen, die Daten kamen falsch an im MQTT.
Habs so geändertRule2 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button2"} endon
Jetzt funktionieren die Buttons, aber sie scrollen nicht nach rechts und links sondern nach oben und unten wie es aussieht.
@atifan sagte in Sonoff NSPanel:
Ah habe es hinbekommen, hing mit der Rule2 und MQTT zusammen, die Daten kamen falsch an im MQTT.
Habs so geändertRule2 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,button2"} endon
Jetzt funktionieren die Buttons, aber sie scrollen nicht nach rechts und links sondern nach oben und unten wie es aussieht.
Nimm mal eine Definierte Seite und schreibe die in die Zeile:
button1Page: PV_Anlage, (also irgendeine neue Seite)
button2Page: Seite2 -
@armilar Ahso ok Danke!
Hm ok, ich fände es von der Bedienung her halt bequem wenn man über die Buttons einfach links und rechts Scrollen könnte, so wie mit den Pfeilen.
Ist das großer Aufwand zu programmieren? :dog:@atifan sagte in Sonoff NSPanel:
@armilar Ahso ok Danke!
Hm ok, ich fände es von der Bedienung her halt bequem wenn man über die Buttons einfach links und rechts Scrollen könnte, so wie mit den Pfeilen.
Ist das großer Aufwand zu programmieren? :dog:nicht wirklich ;-)
Die erforderlichen Ereignisse aus dem Panel sind
"event,buttonPress2,cardMedia,bPrev" "event,buttonPress2,cardMedia,bNext"Wenn die stattdessen in der HandleButtonEvent aufgerufen werden, dann machen die das auch.
Also:
HandleButtonEvent(event,buttonPress2,!!!cardMedia!!!,bPrev);zum Beispiel
Ich denke einfacher wäre es über Rules:
Rule2 abschalten und auf Power reagieren (SetOption114 entkoppelt die Relais, sonst klickt es ja permanent)Stelle mir das so vor
Rule4 ON Power1#state=1 DO !!!Hier das Event PREV übergeben!!! ENDON ON Power2#state=1 DO !!!Hier das Event NEXT übergeben!!! ENDON
Dann umgehst du lästige Latenzen. Wie das übergebene Event aussieht müsstest du dir aber selbst zurecht fummeln
EDIT: Ist doch komplexer, da auch die Seite übergeben werden muss - Habe da noch ein paar Ausrufungszeichen reingesetzt.
Würde ich eh nicht in den Code integrieren, da wie bereits gesagt eine Navigation existiert.
Darüber hinaus sind die Buttons eh schon schwer genug zu steuern, da sie extern sind und nicht viele Infos im Bauch haben.
-
@atifan sagte in Sonoff NSPanel:
@armilar Ahso ok Danke!
Hm ok, ich fände es von der Bedienung her halt bequem wenn man über die Buttons einfach links und rechts Scrollen könnte, so wie mit den Pfeilen.
Ist das großer Aufwand zu programmieren? :dog:nicht wirklich ;-)
Die erforderlichen Ereignisse aus dem Panel sind
"event,buttonPress2,cardMedia,bPrev" "event,buttonPress2,cardMedia,bNext"Wenn die stattdessen in der HandleButtonEvent aufgerufen werden, dann machen die das auch.
Also:
HandleButtonEvent(event,buttonPress2,!!!cardMedia!!!,bPrev);zum Beispiel
Ich denke einfacher wäre es über Rules:
Rule2 abschalten und auf Power reagieren (SetOption114 entkoppelt die Relais, sonst klickt es ja permanent)Stelle mir das so vor
Rule4 ON Power1#state=1 DO !!!Hier das Event PREV übergeben!!! ENDON ON Power2#state=1 DO !!!Hier das Event NEXT übergeben!!! ENDON
Dann umgehst du lästige Latenzen. Wie das übergebene Event aussieht müsstest du dir aber selbst zurecht fummeln
EDIT: Ist doch komplexer, da auch die Seite übergeben werden muss - Habe da noch ein paar Ausrufungszeichen reingesetzt.
Würde ich eh nicht in den Code integrieren, da wie bereits gesagt eine Navigation existiert.
Darüber hinaus sind die Buttons eh schon schwer genug zu steuern, da sie extern sind und nicht viele Infos im Bauch haben.




