NEWS
Sonoff NSPanel
-
@armilar Hier der richtige Befehl:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v1.9.1.tft
-
So, den Screensaver hab ich im Griff:

Die einzelnen Karten bleiben leider leer. Die Beschriftung kann ich ändern, also bin ich nicht ganz so falsch:


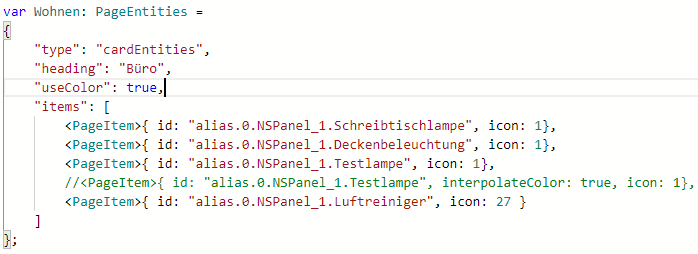
So sieht das Script aus:
var Wohnen: PageEntities = { "type": "cardEntities", "heading": "Haus", "useColor": true, "items": [ <PageItem>{ id: "zigbee.0.00158d000321674c.opened"}, <PageItem>{ id: "zigbee.0.00158d000321674c.opened"}, <PageItem>{ id: "zigbee.0.00158d000321674c.opened" } ] }; var Strom: PageEntities = { "type": "cardEntities", "heading": "Strom-Test", "useColor": false, "items": [ <PageItem>{ id: "javascript.0.Photovoltaik.SB2_SB4_Gesamt", icon: 4, interpolateColor: true, offColor: BatteryFull, onColor: Red , minValue: -1000, maxValue: 1000 }, <PageItem>{ id: "javascript.0.Photovoltaik.SB2_SB4_Gesamt", icon: 4, interpolateColor: true, offColor: BatteryFull, onColor: Red , maxValue: 1000 }, <PageItem>{ id: "javascript.0.Photovoltaik.SB2_SB4_Gesamt", icon: 4, interpolateColor: true, offColor: Off, onColor: BatteryFull , maxValue: 1000 }, ] }; -
@holgerwolf sagte in Sonoff NSPanel:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v1.9.1.tft
Danke

Downgrade ging schnell, unproblematisch und läuft schon...
-

Der schluckt nur Aliase, da im Datenpunkt .SET abgefragt wird. Also kein opened, on, etc...
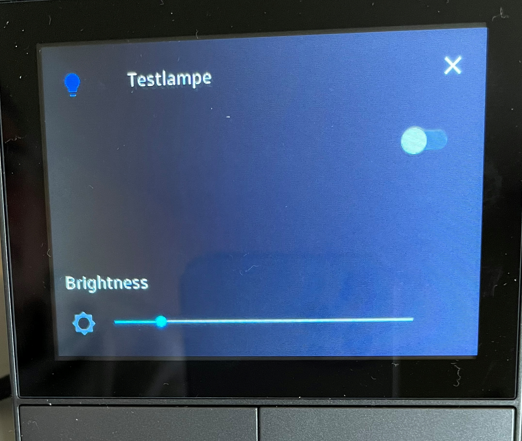
Aber es funktioniert - Alle Lampen lassen sich steuern und wenn man im Alias den Dimmer wählt, dann gibt es z.B. einen Brightness-Slider um die Helligkeit zu steuern.
Der Setpoint am Heizkörperthermostat funktioniert nun auch.
P.S.: Thema "outlets" ebenfalls erledigt!
-
@armilar Puuh, ich habe gestern erst angefangen mit Aliases zu arbeiten.
Kannst du mir vielleicht mal zeigen, wie so ein Objekt aussehen muss? -
Für mich auch neu... In der Regel verändert sich die Aktor/Sensor-Struktur in meinem Smarthome (obwohl sehr viele) nicht so krass, dass ich an vielen Stellen ändern muss, wenn sich wirklich mal eine Komponente verabschiedet oder gewollt ausgetauscht werden muss. In der Regel bringt der Aktor neue Eigenschaften mit, die Codeanpassungen ohnehin erforderlich machen. Wie dem auch sei...
Dieses TrueType-Script ist sehr dynamisch aufgebaut und somit machen die Aliase durchaus Sinn. Folgendes Beispiel für einen Dimmer... --> In diesem Fall eine ganz einfache Zigbee-Filamentlampe (An/Aus/Helligkeit)


-
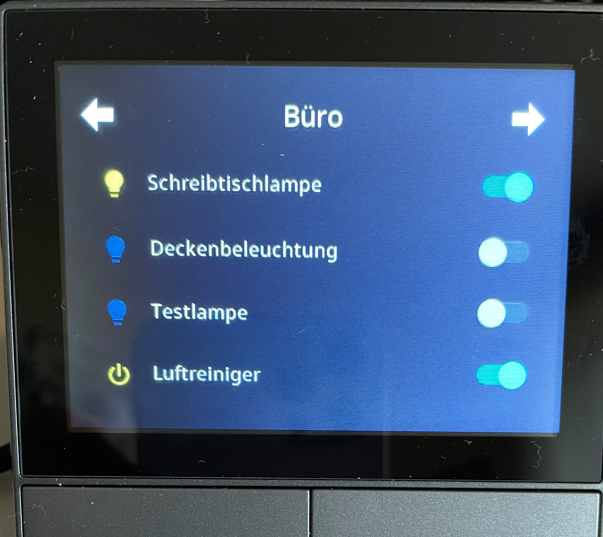
Wenn im nachfolgenden Part am Ende noch ein Icon mitgegeben wird, wobei "icon: 1" nicht erforderlich wäre, dann lassen sich auch unterschiedliche Icons zum ein/ausschalten auswählen. Sollte die Lampe auch eine Farbsteuerung haben, dann wird das entsprechende Icon auch farblich in dieser Farbe und Helligkeit im Display angezeigt.

Das Ergebnis sieht dann so aus:

Und die Detailseite (Ohne Colorwheel, da nur Filament)

Alles in allem war es jetzt schon eine gute Entscheidung den Wechsel durchzuführen, da
- Wenn man erstmal weiß, wie es funktioniert, das Customizing sehr viel einfacher ist, als die langen Blockly's pro Panel. Da das entsprechende Aktor-Objekt mit an das Panel übergeben wird, sind ja keine Feedbacks erforderlich, da diese auch wieder zurückgegeben werden mit der Aktion
- Man unendlich viele Seiten erzeugen kann (Anstelle von 3 statischen - eigentlich das gesamte Haus... wenn dann gewollt)
- Die Flexibilität der noch zu erwartenden Widgets (ich experimentiere schon) wesentlich besser und vielfältiger ist, als im Standard-Display
-
Funktioniert das bei Dir wirklich?
Ich hab die Erfahrung gemacht, dass man ähnlich wie bei den Indexes immer einen Status für alle Outlet-Switches schicken muss. Mit der Art und Weise wie Du die Knoten ansprichst, hatte ich bei mir keinen Erfolg.Die Outlet Namen wird man aber der Firmware 1.2.0 (welche hoffentlich die Tage gelauncht wird) ändern können, so zumindest SONOFF.
https://www.reddit.com/r/homeautomation/comments/s96vir/firmware_120_for_sonoff_nspanel_coming/
und
https://www.facebook.com/SONOFF.official/posts/2962386300739682 -
@kuckuckmann sagte in Sonoff NSPanel:
Funktioniert das bei Dir wirklich?
Ich hab die Erfahrung gemacht, dass man ähnlich wie bei den Indexes immer einen Status für alle Outlet-Switches schicken muss. Mit der Art und Weise wie Du die Knoten ansprichst, hatte ich bei mir keinen Erfolg.Und wie das funktioniert! Habe das Büro im Prinzip schon umgesetzt (naheliegend - muss man nicht soviel laufen)
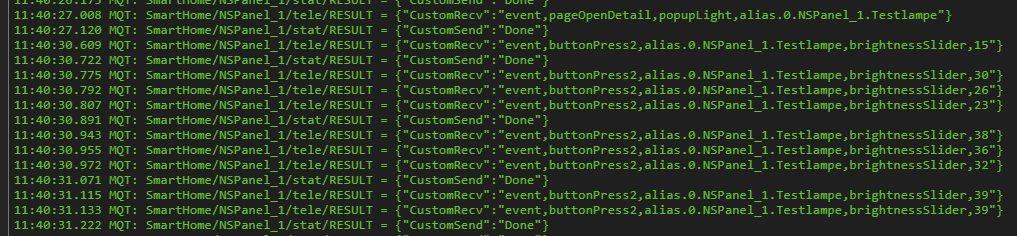
Ja es funktioniert einwandfrei. Blick in die Konsole

Event, Objekt und Value werden übertragen und auch wieder zurückgegeben. Das Ding reagiert sogar auf Änderungen von außen, wenn Lampe über Schalter oder Alexa geschaltet wird.
-
Ich schaue es mir an, danke für die schnelle Antwort.
Wegen den Outlet Namen, schau mal im Port von mir davor habe ich eben noch was ergänzt.
Freu Dich auf die neue Firmware
-
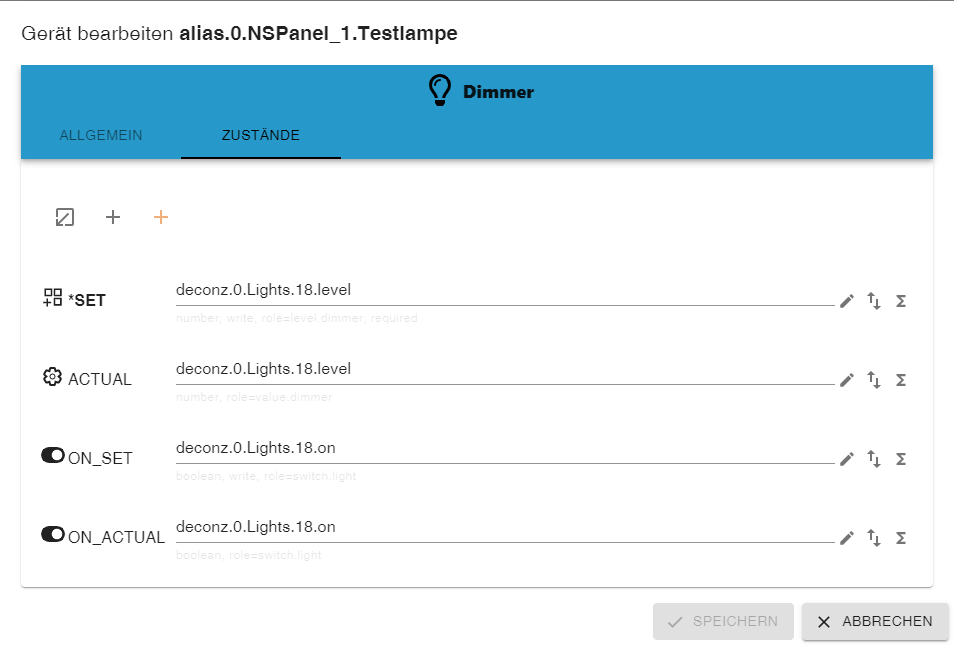
@armilar Ich tu mir noch echt schwer. Ich kann den Alias zwar anlegen, sehe nach dem zuweisen der Rolle auch einen Eintrag auf dem Panel, aber da steht als Name immer undefinde und schletn kann ich auch nix.
Wo findet sich denn das untere Fenster mit "Gerät bearbeiten"? Im Alias Manager? Finde da nix.
-
Finde die neuen Änderungen sehr gut. Gibt ja dann noch die Frage, wie kommen diese Änderungen dann in
- das Tasmota-geflashte Panel
- Wie gehe ich damit um, dass die Temperatur in China offensichtlich nie die 18°C unterschreitet
 oder keine 21°C aufweist
oder keine 21°C aufweist
etc.

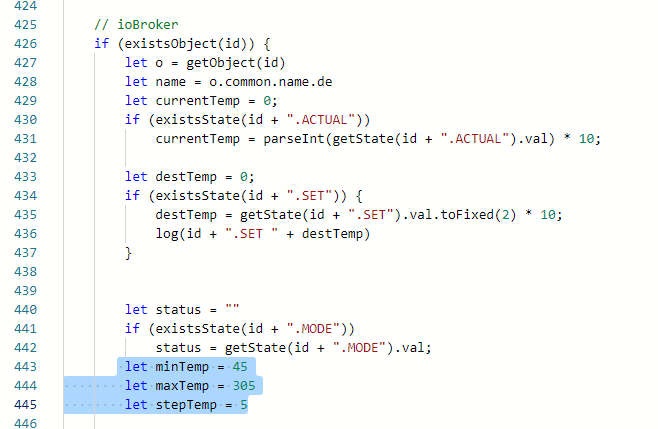
Ich hab das nun einfach parametriert, da meine Aktoren bis auf 4,5°C bzw. 5°C runtergehen. Somit wird auch die Absenktemperatur 17°C möglich und das Panel springt nicht in die Wüste... Die 0,5°C Schritte kann ich jetzt auch schon
-
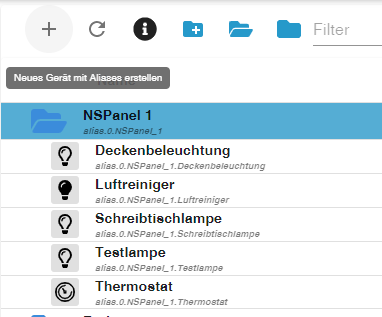
Ja im Alias Manager - ich mach gleich mal ein Beispiel dazu
-

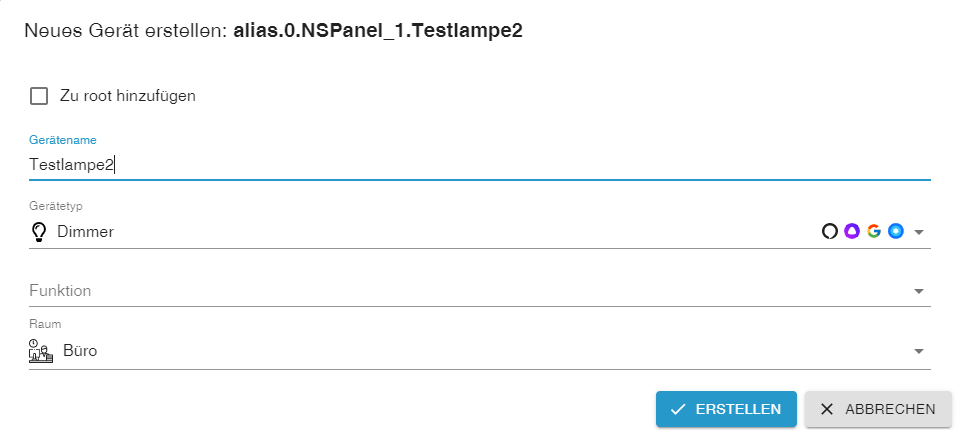
Dann Das + am Anfang

Namen vergeben und z.B. Dimmer auswählen --> Erstellen drücken

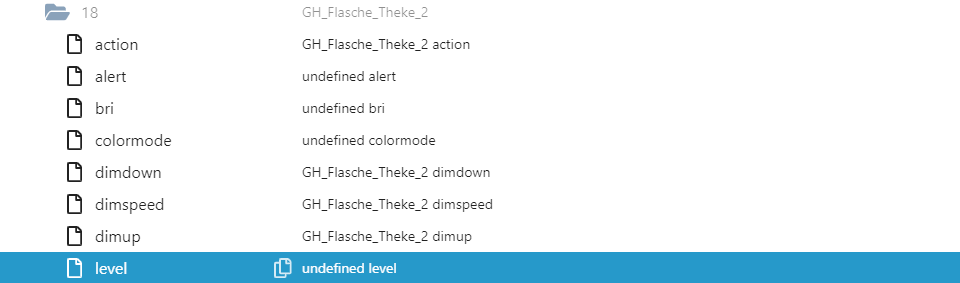
Level auswählen (da Slider auf 100% reagiert und nicht auf 255 Brightness oder entsprechenden Faktor in Funktion übergeben)

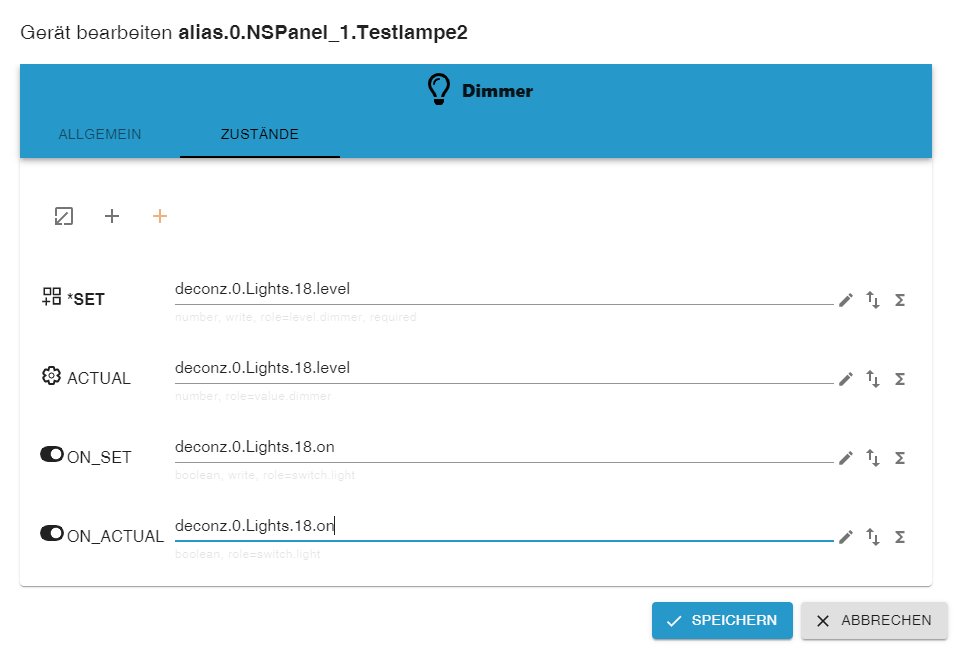
Dann die weiteren 3 Zustände:
Die ersten beiden Werte sind Number --> also der 0-100% bei mir level im Deconz
die anderen beiden sind Boolean --> also Schalterzustände (bei mir on im Deconz, unter shelly dann switch oder unter sonoff power, etc.)
Wenn fertig dann speichern...
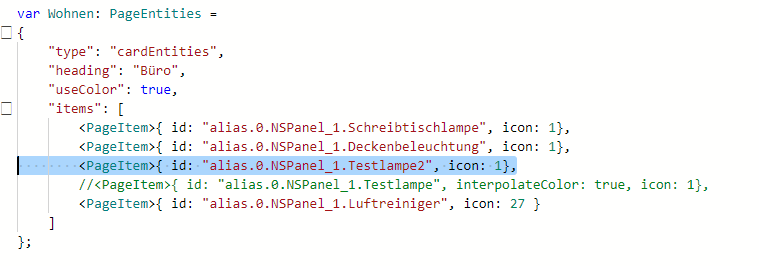
Der Rest passiert dann im Script:

Wichtig ist:
a) Das es der gleiche Alias-Name ist (Datenpunkt)
b) Das die Kommas ordentlich gesetzt sind -
Falls es nach der Anleitung immer noch nicht funktioniert, dann mach mal 2 Screenshots vom
a) Script-Bereich Wohnen (falls der noch so heißt)
b) Alias Manager mit dem zu steuernden AktorWir bekommen das noch zum Laufen...
-
@armilar Ich hatte den Geräte-Manager Adapter garnicht installiert. Nutze iobroker schon seit zig Jahren aber noch nicht aufgefallen.
Jetzt bin ich einen Schritt weiter
-
@holgerwolf sagte in Sonoff NSPanel:
@armilar Ich hatte den Geräte-Manager Adapter garnicht installiert. Nutze iobroker schon seit zig Jahren aber noch nicht aufgefallen.
Jetzt bin ich einen Schritt weiter
funktioniert es?
-
@armilar Jepp.
Allerdings hab ich nen Bug gefunden. Wenn man bei einer Entity auf die Detail-Seite geht, kommt man nicht wieder zurück. Screensaver kommt auch nicht.
-
@holgerwolf sagte in Sonoff NSPanel:
@armilar Jepp.
Allerdings hab ich nen Bug gefunden. Wenn man bei einer Entity auf die Detail-Seite geht, kommt man nicht wieder zurück. Screensaver kommt auch nicht.
Drücke mal das x - damit komme ich raus
-
@armilar Der Befehl steht auch in der Tasmota Console:
12:23:28.187 MQT: stat/tasmota_7BC490/RESULT = {"CustomSend":"Done"} 12:23:30.564 MQT: tele/tasmota_7BC490/RESULT = {"CustomRecv":"event,buttonPress2,popupLight,bExit"} 12:23:32.775 MQT: stat/tasmota_7BC490/RESULT = {"CustomSend":"Done"} 12:23:33.989 MQT: stat/tasmota_7BC490/RESULT = {"CustomSend":"Done"} 12:23:36.290 MQT: stat/tasmota_7BC490/RESULT = {"CustomSend":"Done"}Kommt auch per mqtt im iobroker an, aber wohl nicht im Script.