NEWS
vis-inventwo v3.x.x
-
@hamburgmeineperle
Auch bei dir könnte es gut sein, dass das Gerät leider zu alt ist -
@jkvarel ich hab ein Samsung S8....
-
@freaknet Die Fully-App nutzt die Chrome-Browser-Engine unten drunter.
Und wenn die zu alt ist gibt es Probleme.
Es gibt zum einen die Chrome Version, aktuell heute ist die 92.0.4515.159
Und die App "Android System WebView" - und deren Version ist entscheidend.
Bei mir ist die ebenfalls 92.0.4515.159Wenn ich es richtig weis wird die WebView App auf älteren Android-Version irgendwann nicht mehr aktualisiert, also es gibt dann z.B. für Android 6, 7, 8 usw. keine Updates mehr.
Da steht auch in der FAQ zum Fully-Browser etwas zu drin: https://www.fully-kiosk.com/en/#faqs und dort dann gleich der 2. Punkt
-
Morgen zusammen,
Ich habe gerade den Adapter frisch installiert,habe ich da was nicht aktuelles ?

installierte Versionen

-
@skokarl alles gut, das sind die alten Widget, die ersetzt wurden durch universal und multi, die alten aber weiterhin noch zur Verfügung stehen
-
-
@skokarl sagte in vis-inventwo v3.x.x:
hab ich denn die neuen überhaupt ?

Sehen kann ich sie nicht im Editor ....
Adapter Grün?
Browser Cache mal geleert?Sonst mal im Host:
iobroker stop vis
iobroker upload vis
iobroker start vis -
Hi,
wie kann man mit inventwo einen HTTP Link aufrufen? Würde damit zwischen meinen vis Projekten umschalten.
VG
srkonus -
-
Ich habe gestern das
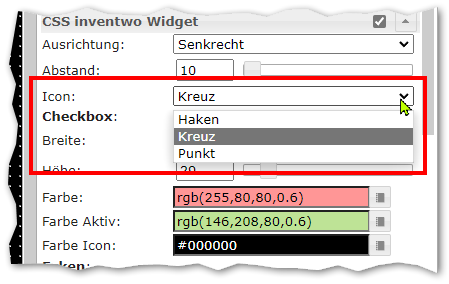
vis-inventwo - Checkbox/RadiobuttonWidget für mich entdeckt, als einfachere Möglichkeit den Status aller meiner Tasmota-Geräte anzuzeigen.Im Bereich CSS inventwo Widget kann man zwischen 3 verschiedenen Icons wählen:

Allerdings funktionieren bei mir nur
HakenundPunkt, wenn es Kreuz ist so ist das Icon immer zu sehen (2. Spalte):

Öhm, habe ich was falsch konfiguriert oder haben auch andere das Problem?
-
@bananajoe
Welcher Adapterversion hast du installiert? Die neusete (3.2.5)? -
@jkvarel sagte in vis-inventwo v3.x.x:
@bananajoe
Welcher Adapterversion hast du installiert? Die neusete (3.2.5)?jepp, bin auf 3.2.5 - aber "Fehler" gefunden:
Habe es eben extra noch mal in einem völlig leeren Projekt getestet (nicht das es an irgendeiner CSS Anweisung liegt).
Liegt aber doch an CSS:
Ich hab imtext-shadowFeld unter CSS Font & Text einen Rahmen-effekt um die Buchstaben:1px 1px 0 #000000, 1px -1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px 0px 0 #000000, 0px 1px 0 #000000, -1px 0px 0 #000000, 0px -1px 0 #000000, 1px 1px 4px #000000, 2px 2px 4px #000000Und das
xist ein Buchstabe und kein Icon (Im Gegensatz zum Punkt und Haken). Was zu sehen ist, ist also der Schatten des unsichtbaren Buchstabens -
@jkvarel guten Morgen!
Logitech Harmony - Aktion starten / stoppen
der DP ist eine Zahl 0-3
(soweit mit bekannt 0=aus, 1=startet, 2= aktiv, 3=ausschalten)
kann ich das mit einem Button darstellen und bedienen, also ein = 1 und aus = 3 ? -
@humidor ja mit einem Switch kannst du zwischen zwei Werten wechseln. Dafür einfach von boolean auf value stellen und in den jeweiligen Feldern die Werte eintragen
-
@jkvarel wo genau muss ich da die 1 und 3 eintragen? wenn ich drücke soll er 1 drauf schreiben, wenn ich wieder drücke, also deaktiviere dann 3, im Hintergrund erhält der DB dann eine andere Zahl (0/2)

-
@humidor okay wenn der auch 0 und 2 erhalten kann klappt das so nicht. Wenn im Dp nicht der Wert für wahr drin steht, wird dieser geschrieben. Ist der Wert für wahr im Dp, wird der Wert für falsch geschrieben.
-
Hallo Zusammen
Ich verwende nun auch diesen AdapterIch nutze unter anderen die Navigationsbutton
Und dazu habe ich eine frage
Wie kann ich diese bei aktiv mit CSS stylenIch habe den Buttons eine CSS-Klasse gegeben
Damit kann ich auch den "normalen" Style anpassen aber wie mache ich es bei Button-AktivDanke im Voraus
Gruß
Marcel -
Hallo @wszene
Was hast du denn genau vor?
Eigenes CSS brauchst du nicht. Du kannst sehr viel an den Widgets einstellen, damit es so aussieht wie du es willst -
@wszene wenn du das Widget als Typ Navigation definierst kannst du die Styles für "Normal", die View wird gerade nicht dargestellt, und "Aktiv", die Navigation ist gerade sichtbar einstellen.
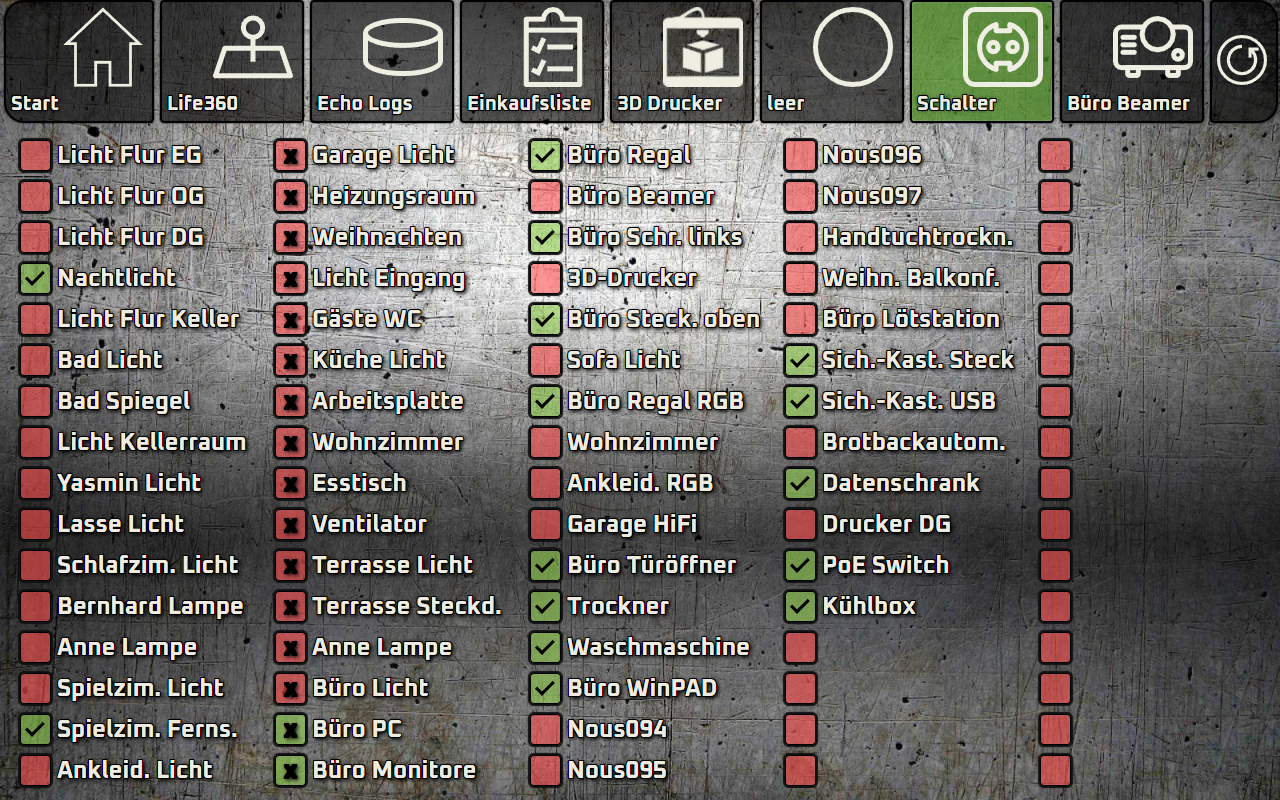
Ich habe mir so eine Navigation oben gebaut:

Haus ist grün weil die View Haus gerade sichtbar ist.Die obere Leiste ist dabei eine eigene View welche ich per `basic - view in widget" eingebunden habe (da gibt es ein paar schöne Youtube-Videos die das schön erklären).
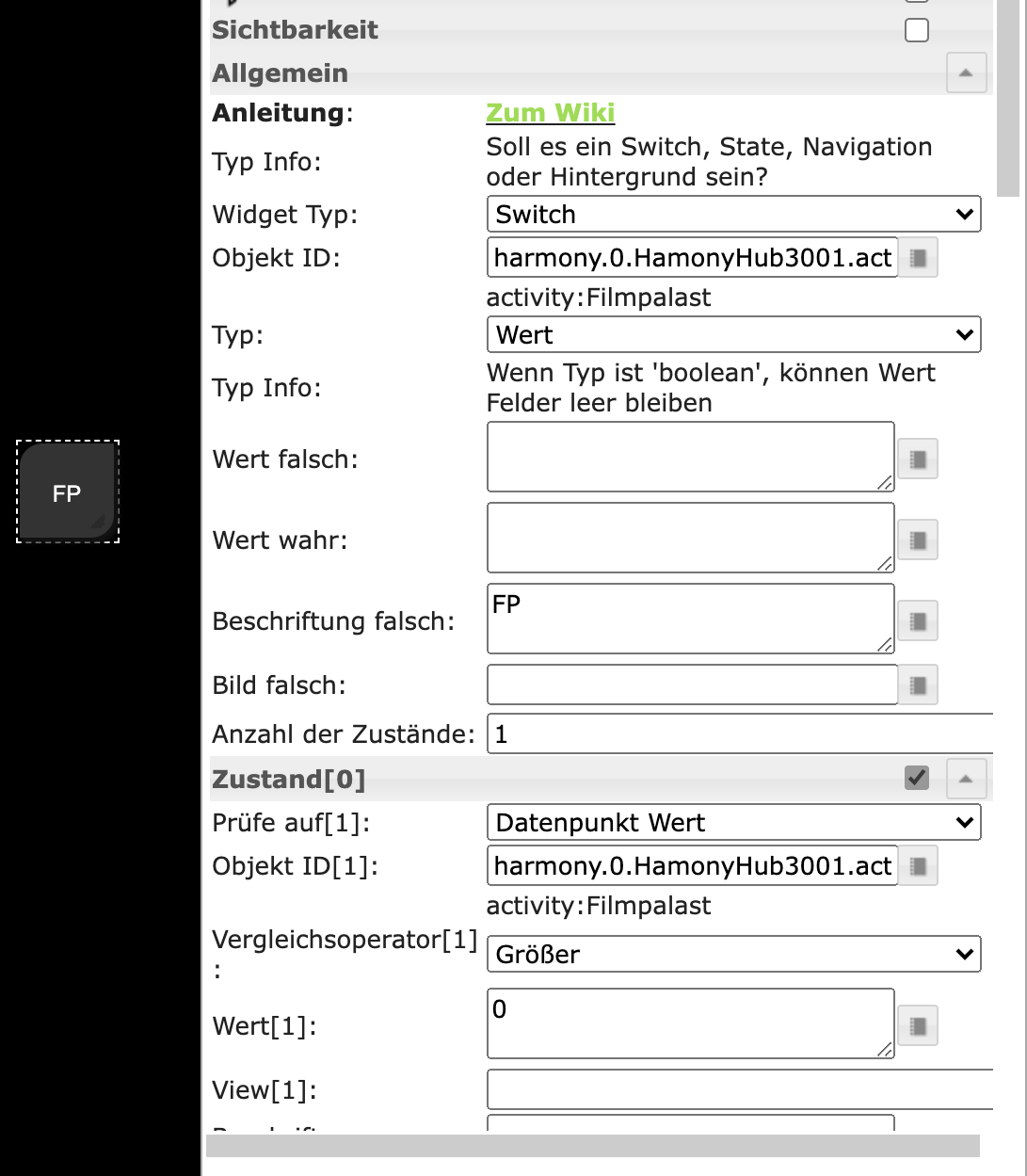
Das Widget Haus ist dann z.B. so eingestellt:

Und "" und "Aktiv" findest du auch an vielen anderen Stellen in dem Widget, da musst man mit nativen CSS nur selten etwas machen
-
@bananajoe
Ich mache sehr viel über CSS
Die Navigation style ich z.B. so.ws-navbutton { background: #536976; background: -webkit-linear-gradient(to bottom, #292E49, #536976); background: linear-gradient(to bottom, #292E49, #536976); border-radius: 20px; box-shadow: 0 15px 35px rgba(0, 0, 0, .5); filter: blur(0.2px); border-width: 0.1px; border-style: solid; border-color: rgba(255, 255, 255, .425); color: rgb(236, 238, 241); }Ich gebe also dem Widgets nur die Klasse mit
und wenn ich mal wieder Lust auf eine andere Optik habe muss ich nur das CSS anpassen und muss nicht jedes Widget anfassen