NEWS
vis-inventwo v3.x.x
-
@freaknet mit teilweise meinte ich ob nur gewisse Widgets nicht angezeigt werden.
Klappt es mittlerweile? Kann mir so nicht erklären woran das liegen kann, da es ja nur auf dem Tablet nicht funktioniert
Hey, leider wird kein Widget davon angezeigt.
Hab auch gestern nochmal versucht auf die aktuelle Version zu gehen, mit gleichem Ergebnis wieder.
Vielleicht ist das Tablet einfach zu alt, da wie es aussieht niemand anderes die gleichen Probleme hat.
Ich warte jetzt einfach mal die Entwicklung ab und teste ggf. noch andere Versionen (3.0.x). -
Ich habe gerade mal die "Popups" ausprobiert und sie funktionieren wunderbar am PC, aber auf meinem Telefon sehe ich sie leider nicht. Liegt das an meinen Einstellungen (habe schon vieles probiert) oder an meinem Telefon?
Tolle Widgets übrigens, bin begeistert. Bin nicht sicher ob es überhaupt etwas mit dem Update zu tun hat.Grüße aus Hamburg
-
Hey, leider wird kein Widget davon angezeigt.
Hab auch gestern nochmal versucht auf die aktuelle Version zu gehen, mit gleichem Ergebnis wieder.
Vielleicht ist das Tablet einfach zu alt, da wie es aussieht niemand anderes die gleichen Probleme hat.
Ich warte jetzt einfach mal die Entwicklung ab und teste ggf. noch andere Versionen (3.0.x). -
Ich habe gerade mal die "Popups" ausprobiert und sie funktionieren wunderbar am PC, aber auf meinem Telefon sehe ich sie leider nicht. Liegt das an meinen Einstellungen (habe schon vieles probiert) oder an meinem Telefon?
Tolle Widgets übrigens, bin begeistert. Bin nicht sicher ob es überhaupt etwas mit dem Update zu tun hat.Grüße aus Hamburg
-
@hamburgmeineperle
Auch bei dir könnte es gut sein, dass das Gerät leider zu alt ist@jkvarel ich hab ein Samsung S8....
-
Hab ein Problem mit der Visualisierung seit dem Update auf 3.0.11, das ich gestern gemacht habe.
Ich habe zwar wie in der Ankündigung alle Widget´s in meinen beiden Vis-Projekten neu angeklickt, jedoch werden mir diese unter fullyBrowser am Tablet trotzdem nicht mehr angezeigt.
Am PC oder auch am Mac wird alles richtig dargestellt, es scheint wohl am FullyBrowser oder auch am Tablet selbst zu liegen.
Neue Updates am Tablet sind keine verfügbar bzw. hab ich alle gemacht.
Meine 2te Vis am Handy (iPhone) funktioniert auch 1A nach dem Update.Meine verwendetes Tablet:
Typ: HUAWEI MediaPad T3 10
Android: 7.0
Fully-App-Version: 1.43.5
FullyBrowser unter ioBroker: 2.0.8Mit der letzten Adapter-Version 2.9.7 gabs nie Probleme.
Hat vielleicht jemand eine Idee wie ich das Problem lösen könnte oder hat jemand das selbe Problem?Grüße
FreaknetP.S.: Neustart vom Tablet hatte auch nichts gebracht. Bin jetzt erstmal wieder auf 2.9.7 zurück gegangen, da läuft alles wieder.
@freaknet Die Fully-App nutzt die Chrome-Browser-Engine unten drunter.
Und wenn die zu alt ist gibt es Probleme.
Es gibt zum einen die Chrome Version, aktuell heute ist die 92.0.4515.159
Und die App "Android System WebView" - und deren Version ist entscheidend.
Bei mir ist die ebenfalls 92.0.4515.159Wenn ich es richtig weis wird die WebView App auf älteren Android-Version irgendwann nicht mehr aktualisiert, also es gibt dann z.B. für Android 6, 7, 8 usw. keine Updates mehr.
Da steht auch in der FAQ zum Fully-Browser etwas zu drin: https://www.fully-kiosk.com/en/#faqs und dort dann gleich der 2. Punkt
-
Morgen zusammen,
Ich habe gerade den Adapter frisch installiert,habe ich da was nicht aktuelles ?

installierte Versionen

@skokarl alles gut, das sind die alten Widget, die ersetzt wurden durch universal und multi, die alten aber weiterhin noch zur Verfügung stehen
-
@skokarl alles gut, das sind die alten Widget, die ersetzt wurden durch universal und multi, die alten aber weiterhin noch zur Verfügung stehen
-
@skokarl sagte in vis-inventwo v3.x.x:
hab ich denn die neuen überhaupt ? :grimacing:
Sehen kann ich sie nicht im Editor ....
Adapter Grün?
Browser Cache mal geleert?Sonst mal im Host:
iobroker stop vis
iobroker upload vis
iobroker start vis -
Hi,
wie kann man mit inventwo einen HTTP Link aufrufen? Würde damit zwischen meinen vis Projekten umschalten.
VG
srkonus -
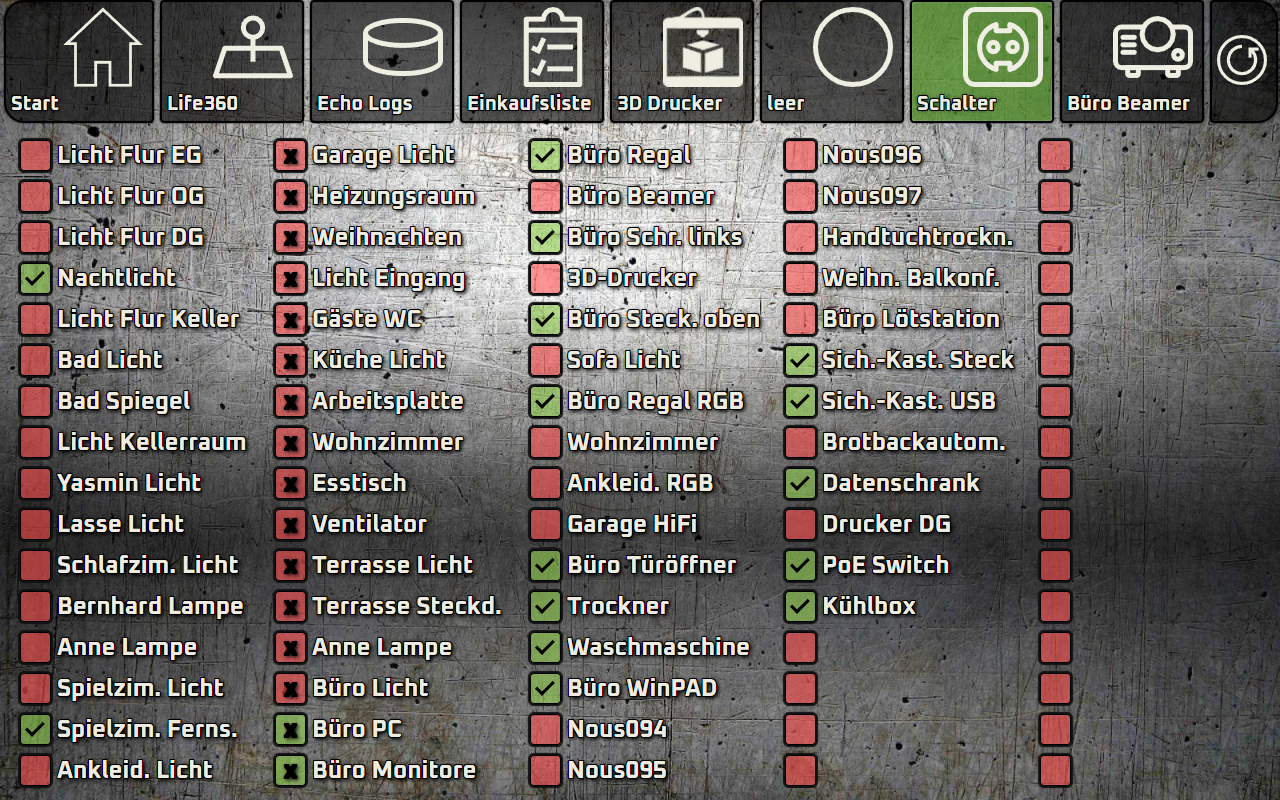
Ich habe gestern das
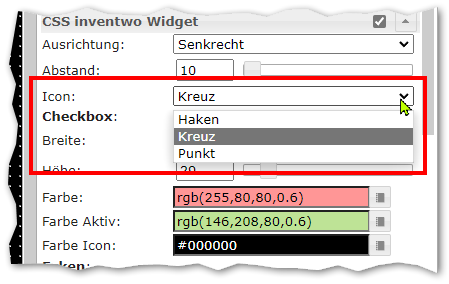
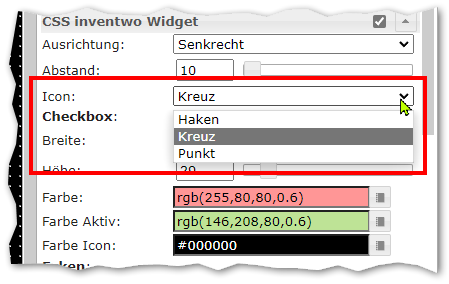
vis-inventwo - Checkbox/RadiobuttonWidget für mich entdeckt, als einfachere Möglichkeit den Status aller meiner Tasmota-Geräte anzuzeigen.Im Bereich CSS inventwo Widget kann man zwischen 3 verschiedenen Icons wählen:

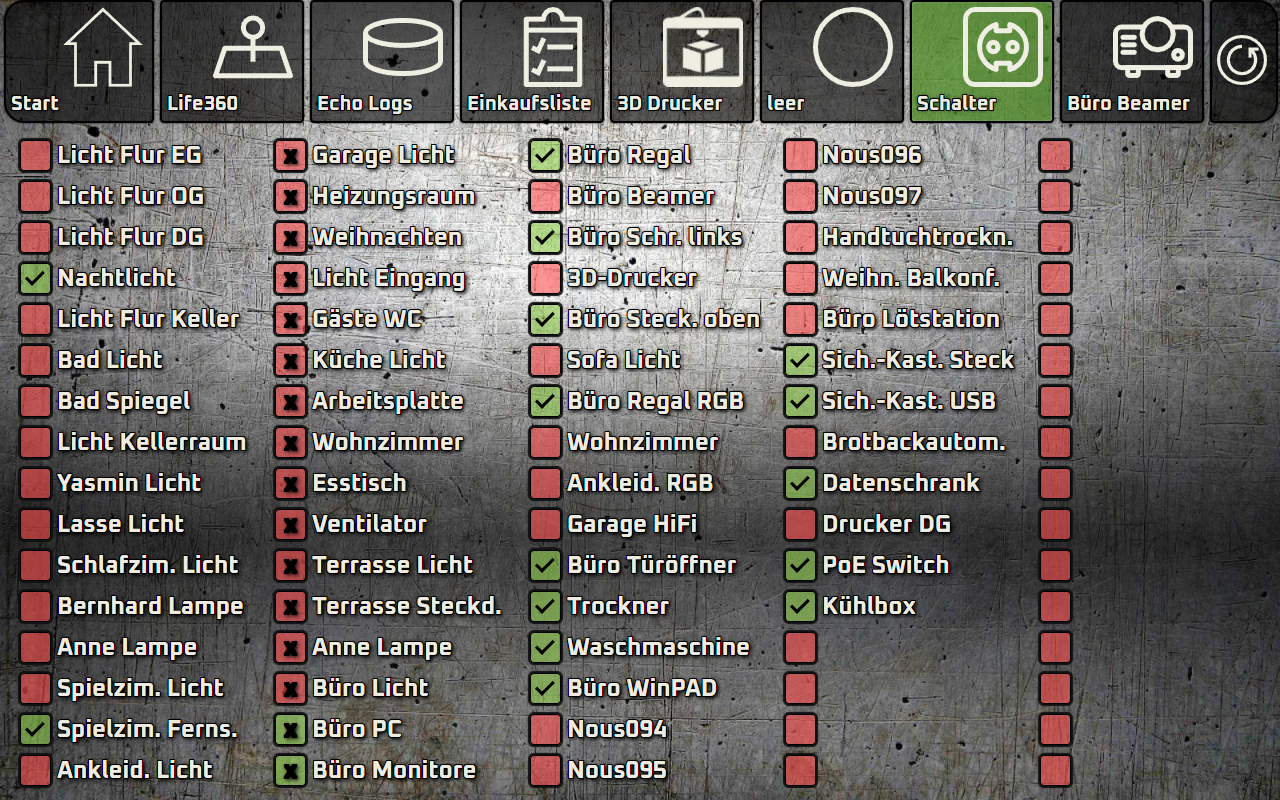
Allerdings funktionieren bei mir nur
HakenundPunkt, wenn es Kreuz ist so ist das Icon immer zu sehen (2. Spalte):

Öhm, habe ich was falsch konfiguriert oder haben auch andere das Problem?
-
Ich habe gestern das
vis-inventwo - Checkbox/RadiobuttonWidget für mich entdeckt, als einfachere Möglichkeit den Status aller meiner Tasmota-Geräte anzuzeigen.Im Bereich CSS inventwo Widget kann man zwischen 3 verschiedenen Icons wählen:

Allerdings funktionieren bei mir nur
HakenundPunkt, wenn es Kreuz ist so ist das Icon immer zu sehen (2. Spalte):

Öhm, habe ich was falsch konfiguriert oder haben auch andere das Problem?
-
@bananajoe
Welcher Adapterversion hast du installiert? Die neusete (3.2.5)?@jkvarel sagte in vis-inventwo v3.x.x:
@bananajoe
Welcher Adapterversion hast du installiert? Die neusete (3.2.5)?jepp, bin auf 3.2.5 - aber "Fehler" gefunden:
Habe es eben extra noch mal in einem völlig leeren Projekt getestet (nicht das es an irgendeiner CSS Anweisung liegt).
Liegt aber doch an CSS:
Ich hab imtext-shadowFeld unter CSS Font & Text einen Rahmen-effekt um die Buchstaben:1px 1px 0 #000000, 1px -1px 0 #000000, -1px 1px 0 #000000, -1px -1px 0 #000000, 1px 0px 0 #000000, 0px 1px 0 #000000, -1px 0px 0 #000000, 0px -1px 0 #000000, 1px 1px 4px #000000, 2px 2px 4px #000000Und das
xist ein Buchstabe und kein Icon (Im Gegensatz zum Punkt und Haken). Was zu sehen ist, ist also der Schatten des unsichtbaren Buchstabens -
Aktuelle Test Version 3.x.x Veröffentlichungsdatum 22.06.2021 Github Link https://github.com/inventwo/ioBroker.vis-inventwo ioBroker Discord (Wir haben dort auch einen Channel ;) ) https://discord.gg/nAtkDz79Gt Hallo zusammen
Ein neues Update bringt leider auch neue Fehler. Wir hoffen natürlich, dass diese sehr gering ausfallen. Dennoch bitten wir euch bei einem Fehler uns so viele Informationen zu geben wie möglich um die Ursache besser zu finden.
Alle neuerungen könnt ihr dem Changelog auf Github entnehmen. Changelog
-
@jkvarel guten Morgen!
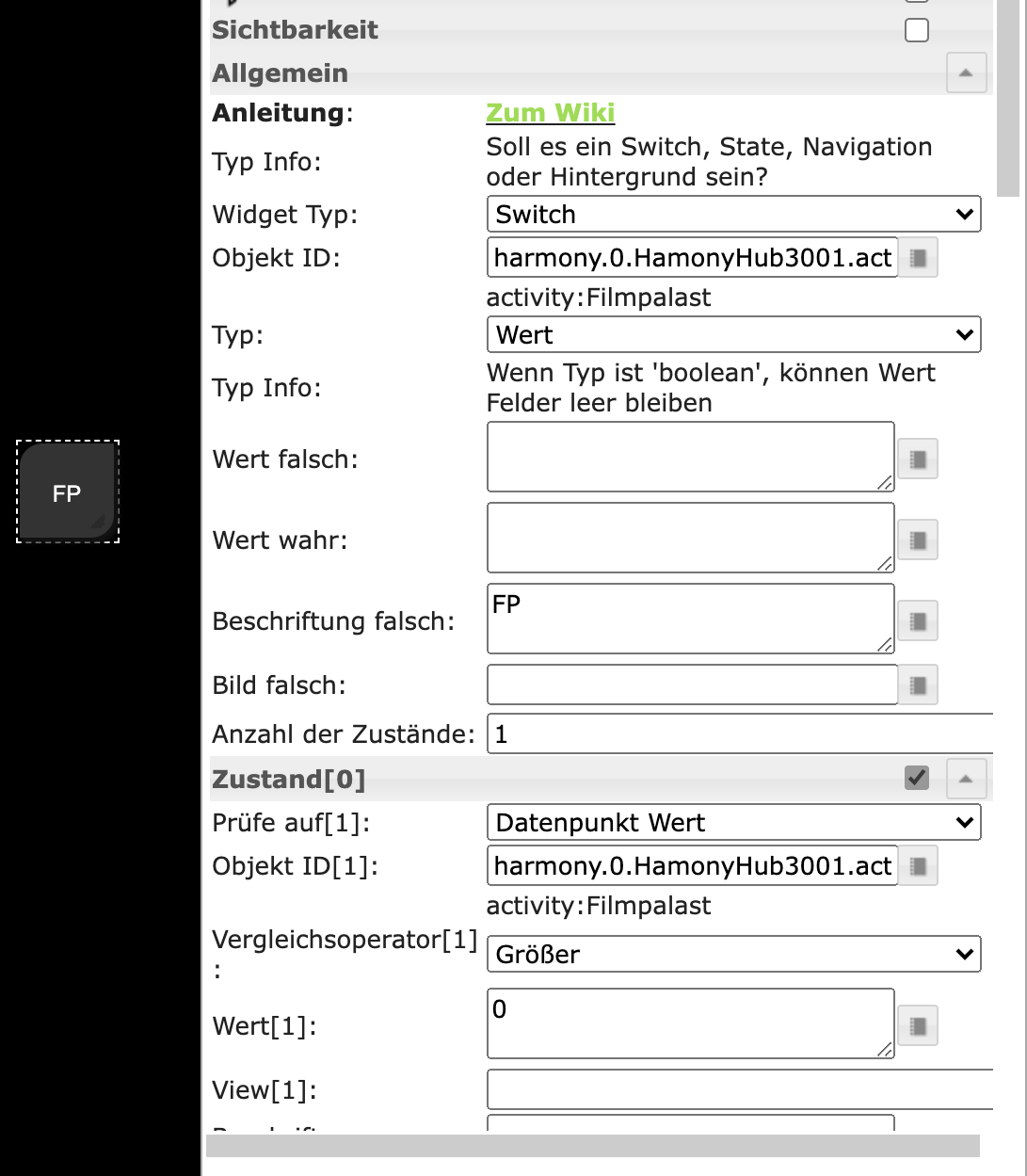
Logitech Harmony - Aktion starten / stoppen
der DP ist eine Zahl 0-3
(soweit mit bekannt 0=aus, 1=startet, 2= aktiv, 3=ausschalten)
kann ich das mit einem Button darstellen und bedienen, also ein = 1 und aus = 3 ? -
@humidor ja mit einem Switch kannst du zwischen zwei Werten wechseln. Dafür einfach von boolean auf value stellen und in den jeweiligen Feldern die Werte eintragen
-
@jkvarel wo genau muss ich da die 1 und 3 eintragen? wenn ich drücke soll er 1 drauf schreiben, wenn ich wieder drücke, also deaktiviere dann 3, im Hintergrund erhält der DB dann eine andere Zahl (0/2)

-
Hallo Zusammen
Ich verwende nun auch diesen AdapterIch nutze unter anderen die Navigationsbutton
Und dazu habe ich eine frage
Wie kann ich diese bei aktiv mit CSS stylenIch habe den Buttons eine CSS-Klasse gegeben
Damit kann ich auch den "normalen" Style anpassen aber wie mache ich es bei Button-AktivDanke im Voraus
Gruß
Marcel


