NEWS
Test eCharts Adapter
-
@deta sagte in Test eCharts Adapter:
Eventuell mit einen Blocky oder Javaskrip jede Minute aktualisieren?
was soll das bringen?
Dann kommen neue CSS Anweisungen.Die gesamten Grafiken werden im Browser aus diesen TextDaten gerendert
Der Inhalt der Datei wäre das was im erzeugten URL steht -
So bin schon mal weiter.
Was mein Problem gerade ist, das mir die Temperatur nicht angezeigt wird in der jpeg Datei.
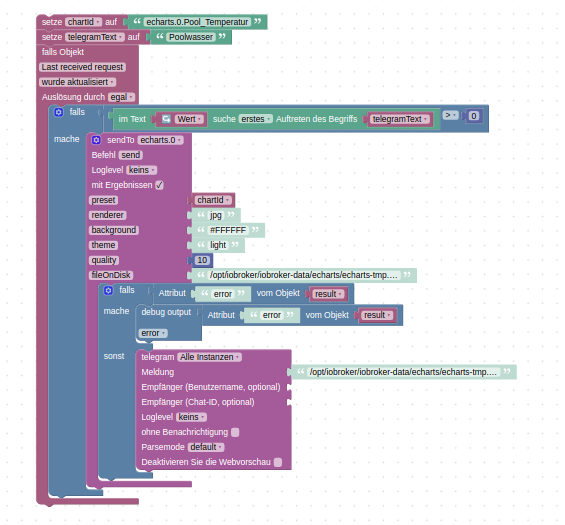
Zur Zeit das Skript, was mir das per Telegram zusendet.Das Skript

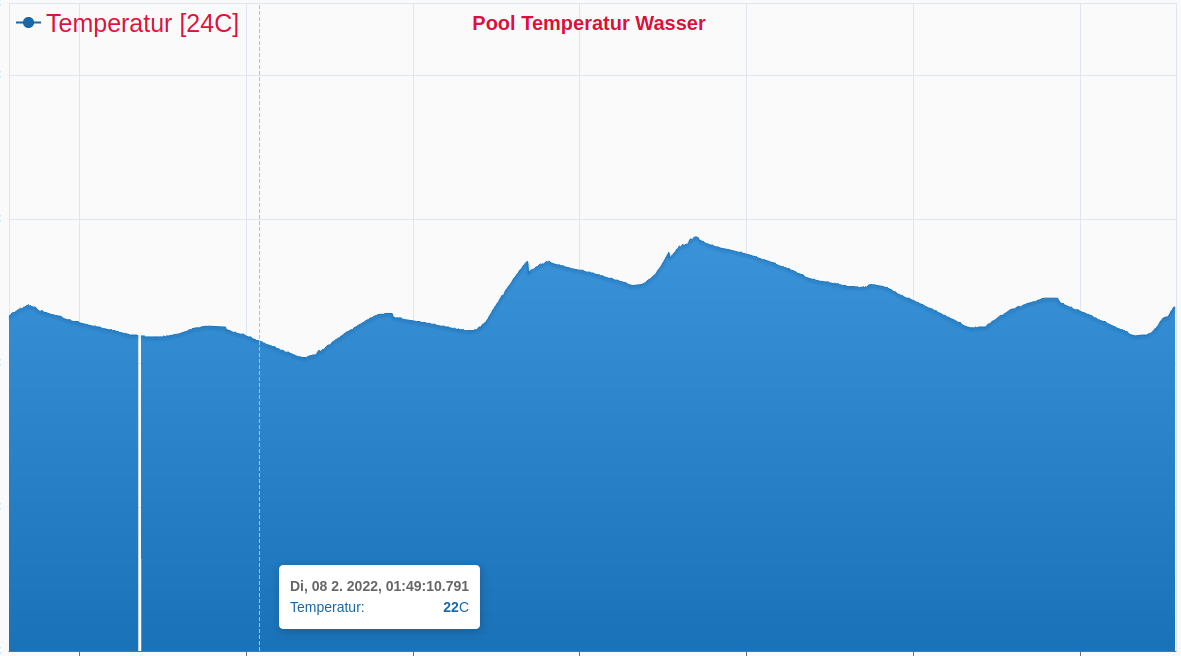
Erzeugt diese Datei:

Oben Rechts hinter Temperatur fehlt der Wert!
In Echarts wird diese aber angezeigt.

Warum ist es nicht in der Datei so?
Wo liegt der Fehler? -
@deta Das beim senden ja eine statische Grafik erzeugt wird - und nicht der Live-Wert angezeigt wird da es an dieser Stelle kein Sinn macht. Der Wert schwankt ja ständig.
-
@bananajoe sagte in Test eCharts Adapter:
@deta Das beim senden ja eine statische Grafik erzeugt wird - und nicht der Live-Wert angezeigt wird da es an dieser Stelle kein Sinn macht. Der Wert schwankt ja ständig.
Doch, das ist der aktuelle Wert, der zu diesem Zeitpunkt halt gewesen ist.
Daher versteh ich es nicht, das es nicht angezeigt wird. Das der Wert schwankt ist klar. Das Bild muss halt alle paar Minuten aktualliesiert werden. -
-
@homoran Mit dem Skript für Telegram
-
Für den Desktop konnte ich es jetzt anders Lösen.
Manchmal ist der Weg einfacher als man denkt. Hab ein Widget dafür gefunden.

-
@deta sagte in Test eCharts Adapter:
@homoran Mit dem Skript für Telegram
und das erzeugt irgendwie ein Bild im jpeg Format?
oder arbeitest du mit serverside rendering -
@homoran das skript hab ich in dem einen post
-
Moin zusammen,
ich versuche gerade von flot auf eCharts ( v1.0.12 ) umzusteigen. (Hinweis: Ich nutze den history-Adapter.)
Funktioniert auch größtenteils, nur habe ich ein Problem mit der statischen Zeiteingabe in eCharts.Hintergrund:
Ich möchte für jeden Monat des Jahres meine Stromzählerdaten anzeigen lassen.Das geht m.E. nur, wenn ich keine relative Zeit verwende, die ja vom angegebenen Endzeitpunkt in die Vergangenheit rechnet.
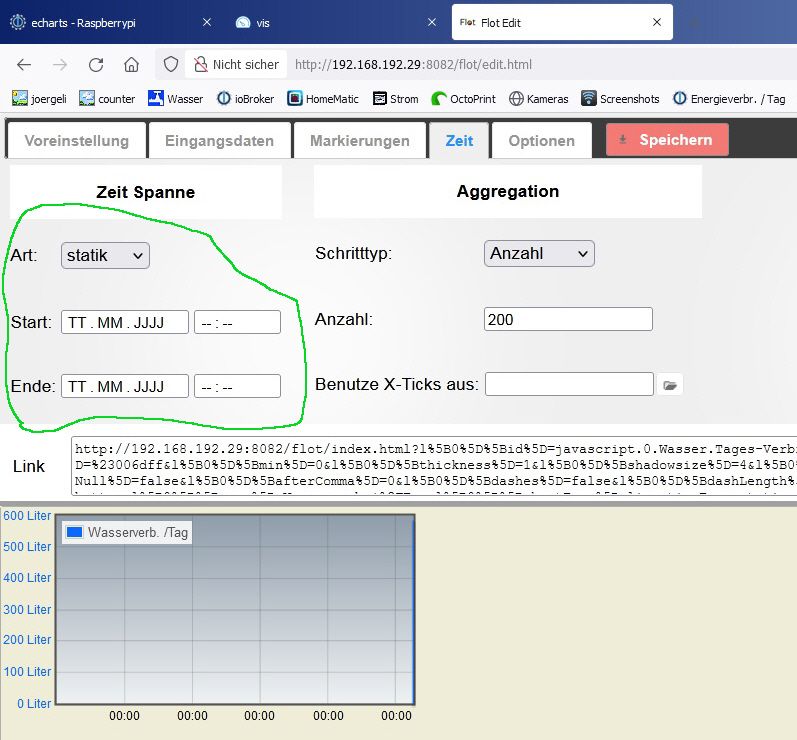
Wenn ich aber z.B. die Daten vom 01.07.22 bis 31.07.2022 anzeigen möchte, muss ich doch einen statischen Zeitraum wählen, oder?In flot konnte ich den statischen Zeitraum entspr. eintragen, s. Screenshot:

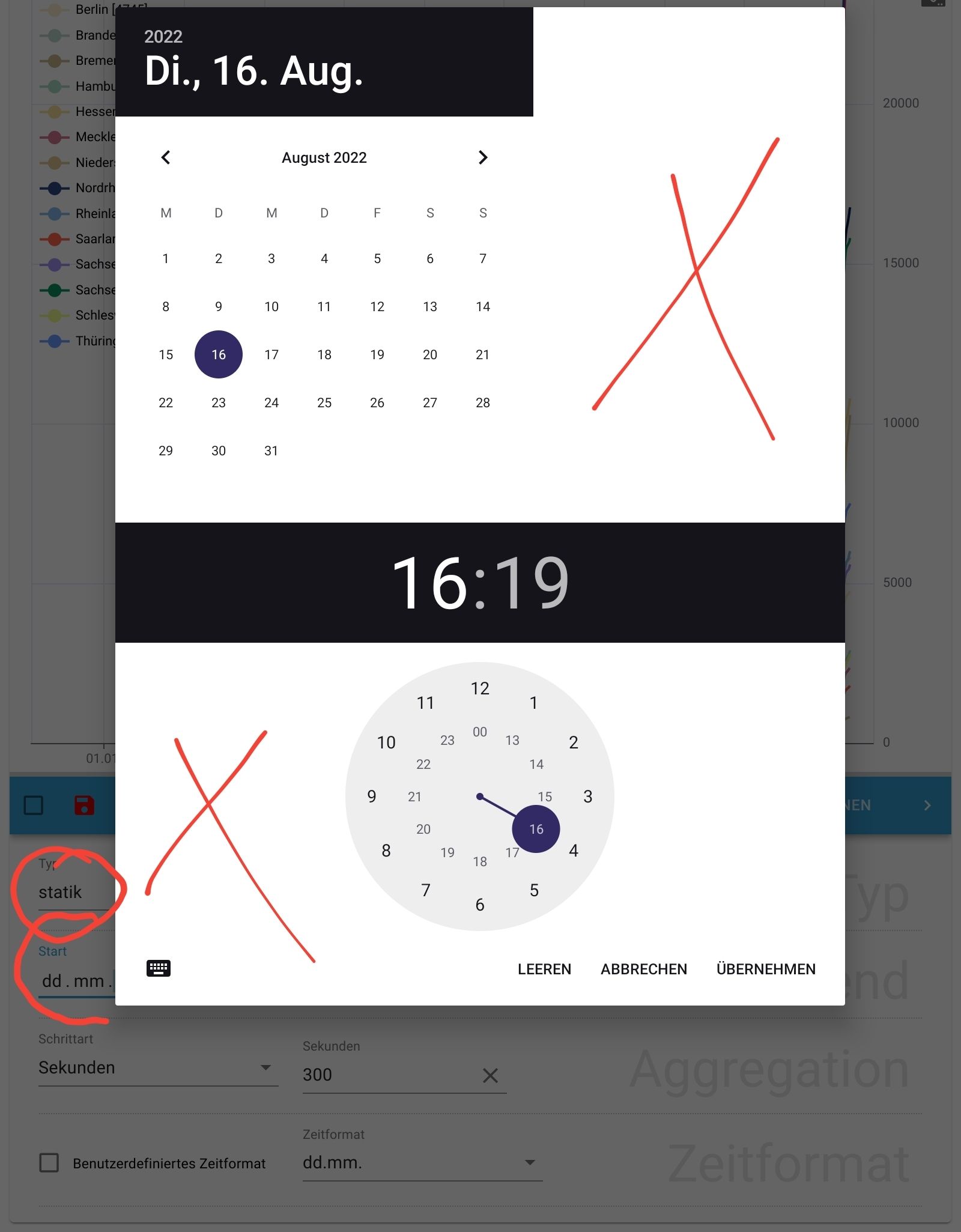
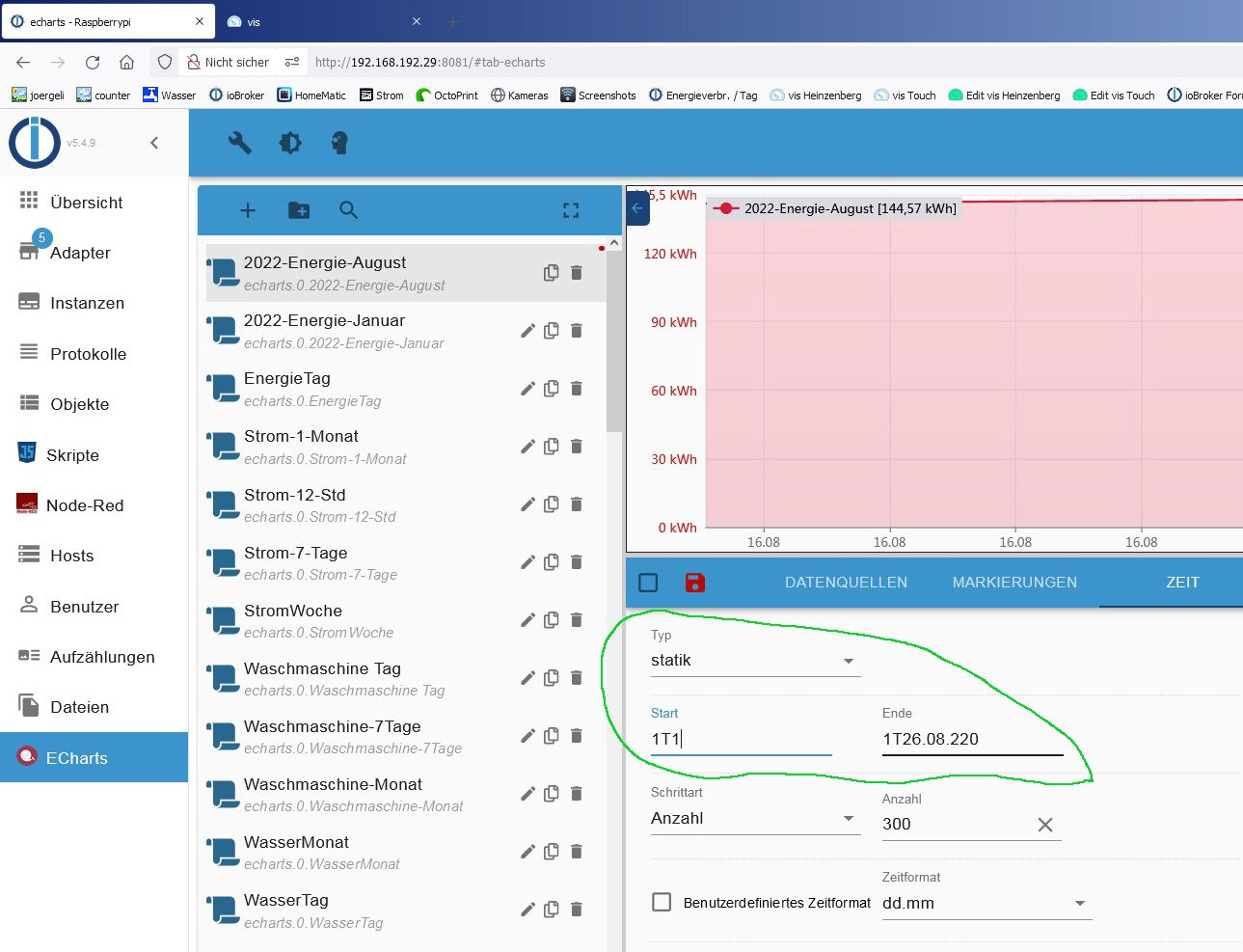
Wenn ich versuche, in den eCharts beim statischen Zeitraum etwas einzutragen, schreibt er mir nur "Müll" bei "Start" und "Ende" rein:

Frage:
Sitzt das Problem vor dem Monitor, oder ist das ein Bug?
Evtl. kann ja mal jemand testweise versuchen, bei den eCharts einen statischen Zeitraum einzutagen?Gruß
Jörg -
@joergeli sagte in Test eCharts Adapter:
bei den eCharts einen statischen Zeitraum einzutagen?
mach das Feld mal leer, dann sollte mMn. auch ein Kalender erscheinen wenn du es anklickst.
-
@homoran sagte in Test eCharts Adapter:
@joergeli sagte in Test eCharts Adapter:
bei den eCharts einen statischen Zeitraum einzutagen?
mach das Feld mal leer, dann sollte mMn. auch ein Kalender erscheinen wenn du es anklickst.
Nope, dann blinkt lediglich der Cursor in der entspr. Eingabezeile.
-
hier alles gut, allerdings noch v1.0.3
anderen Browser probiwrt?
EDIT: Nach update alles weiterhin ok
-
@homoran sagte in Test eCharts Adapter:
anderen Browser probiwrt?
Treffer

Ich nutze hier den Waterfox ( Fork von Firefox) -> Keine Kalenderauswahl.
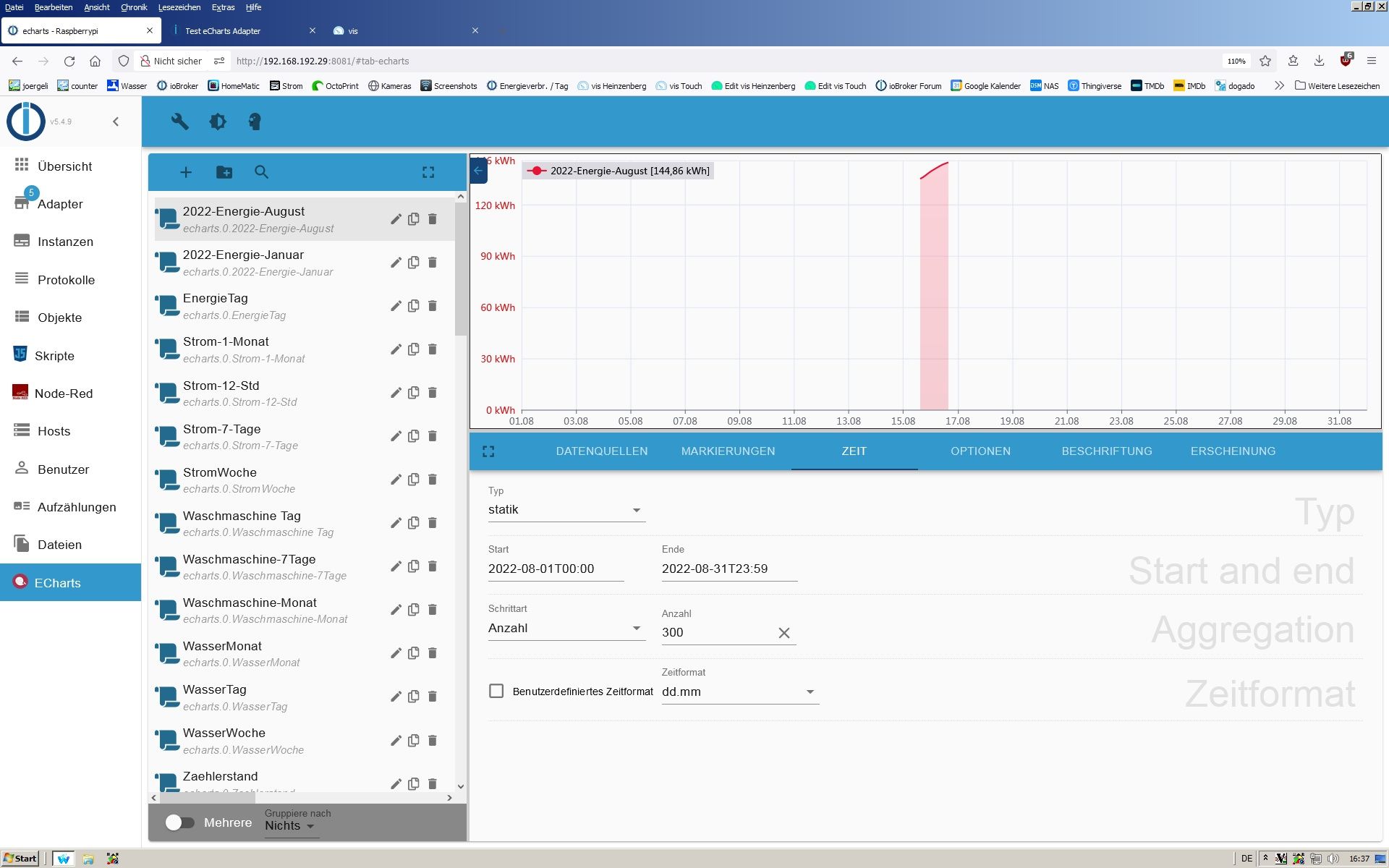
Gerade auf meinem Android-Tablet mit Chrome getestet -> Es erscheint ein Pfeil nach unten und wenn man da draufklickt, öffnet sich eine Kalenderauswahl und man kann entspr. Datum und Zeit auswählen.Dann nochmals mit Waterfox getestet, kommt zwar kein Kalender, aber - gewusst wie - kann man jetzt entspr. Datum/Zeit manuell eintragen, wenn man die entspr. Syntax kennt, die ich aus dem Test mit Chrome entnehmen konnte:

Vielen, vielen Dank!
Jörg -
@joergeli sagte in Test eCharts Adapter:
Datum/Zeit manuell eintragen, wenn man die entspr. Syntax kennt, die ich aus dem Test mit Chrome entnehmen konnte:
das warcder plan des Screenshots. leider in die Hose gegangen weil halb verdeckt.
-
Hallo,
gibt es eine Möglichkeit, dass sich der Chart immer automatisch aktualisiert wenn neue Werte kommen?
VG
heinzei -
@heinzie macht er doch? Außer du hast den Zeitraum so begrenzt das die Zukunft nicht zu sehen ist.
Ich nutze z.B. für den Stromverbrauch eine 24h Anzeige von 00:00 bis 23:59 Uhr und da malt er die Linien ständig weiter.Ich meine (ohne zu testen) das wenn das Ende "jetzt" ist macht er das auch
-
@bananajoe sagte in Test eCharts Adapter:
macht er doch?
aber nicht im Millisekundenbereich
 um es mal überspitzt zu sagen.
um es mal überspitzt zu sagen.
Nicht bei jeder DatenänderungUnter dem Menüpunkt Zeit gibt es die Einstellung Autoupdate alle ..... (Sekunden/Minuten)
Ein reload bei jeder Datenänderung würde bei mehreren Datenlinien im Chart und mehreren Charts per View ganz schnell das Frontend lahmlegen
-
@homoran sagte in Test eCharts Adapter:
@bananajoe sagte in Test eCharts Adapter:
macht er doch?
Unter dem Menüpunkt Zeit gibt es die Einstellung Autoupdate alle ..... (Sekunden/Minuten)
Danke das war das was isch gesucht hatte. Muss das nochmal beobachten, irgendwie friert das nach einer gewissen Zeit im firefox ein. Liegt ja vielleicht dann auch am browser
-
@heinzie sagte in Test eCharts Adapter:
irgendwie friert das nach einer gewissen Zeit im firefox ein
jepp.
Das ist die Krux mit dem Datensparwahnsinn