NEWS
Test eCharts Adapter
-
Hallo, bei mir stürzt der Adapter immer ab sobald ein Bild gesendet wird....
echarts.0 2022-07-28 08:07:31.058 warn Terminated (UNCAUGHT_EXCEPTION): Without reason echarts.0 2022-07-28 08:07:31.056 info terminating echarts.0 2022-07-28 08:07:30.547 error Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:07:30.546 error TypeError: Cannot read properties of undefined (reading 'length') at normalizeConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:201:19) at ChartModel.analyseAndLoadConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:288:31) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:279:29 echarts.0 2022-07-28 08:07:30.545 error unhandled promise rejection: Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:07:30.543 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). echarts.0 2022-07-28 08:07:14.570 info starting. Version 1.0.12 in /opt/iobroker/node_modules/iobroker.echarts, node: v16.16.0, js-controller: 4.0.23 echarts.0 2022-07-28 08:06:40.980 warn Terminated (UNCAUGHT_EXCEPTION): Without reason echarts.0 2022-07-28 08:06:40.977 info terminating echarts.0 2022-07-28 08:06:40.468 error Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:06:40.467 error TypeError: Cannot read properties of undefined (reading 'length') at normalizeConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:201:19) at ChartModel.analyseAndLoadConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:288:31) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:279:29 echarts.0 2022-07-28 08:06:40.465 error unhandled promise rejection: Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:06:40.459 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). echarts.0 2022-07-28 08:05:45.371 info starting. Version 1.0.12 in /opt/iobroker/node_modules/iobroker.echarts, node: v16.16.0, js-controller: 4.0.23 echarts.0 2022-07-28 08:05:11.918 warn Terminated (UNCAUGHT_EXCEPTION): Without reason echarts.0 2022-07-28 08:05:11.916 info terminating echarts.0 2022-07-28 08:05:11.407 error Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:05:11.406 error TypeError: Cannot read properties of undefined (reading 'length') at normalizeConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:201:19) at ChartModel.analyseAndLoadConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:288:31) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:279:29 echarts.0 2022-07-28 08:05:11.405 error unhandled promise rejection: Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:05:11.399 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). echarts.0 2022-07-28 07:35:09.414 info starting. Version 1.0.12 in /opt/iobroker/node_modules/iobroker.echarts, node: v16.16.0, js-controller: 4.0.23 -
Moin Zusammen,
habe dazu mal eine Frage:
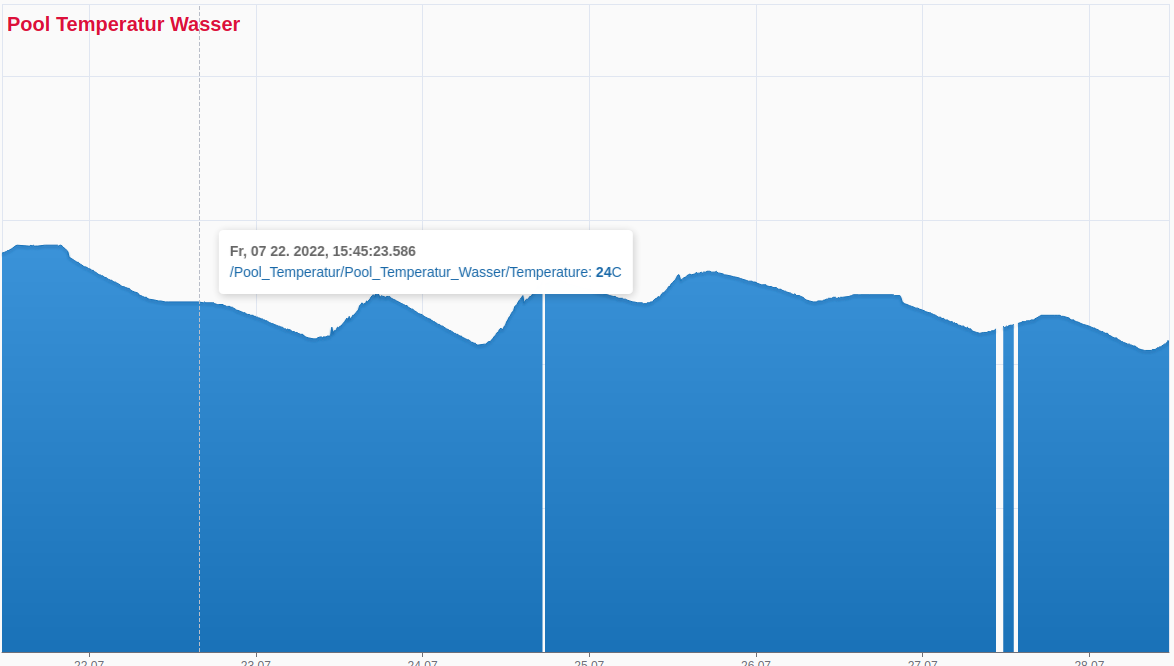
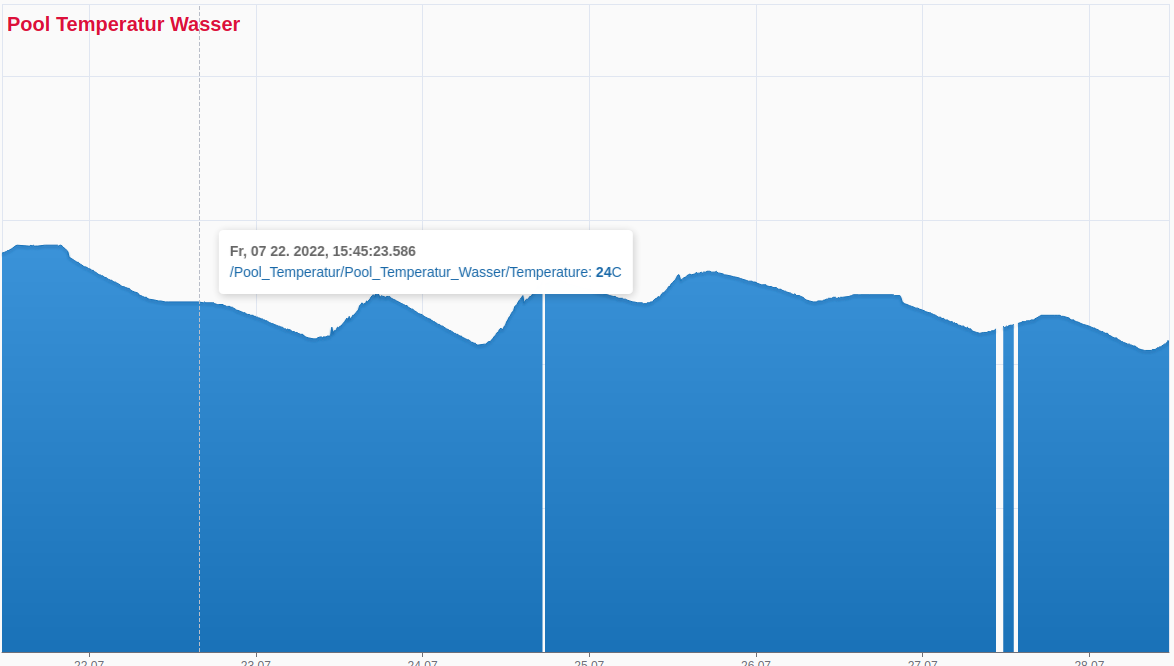
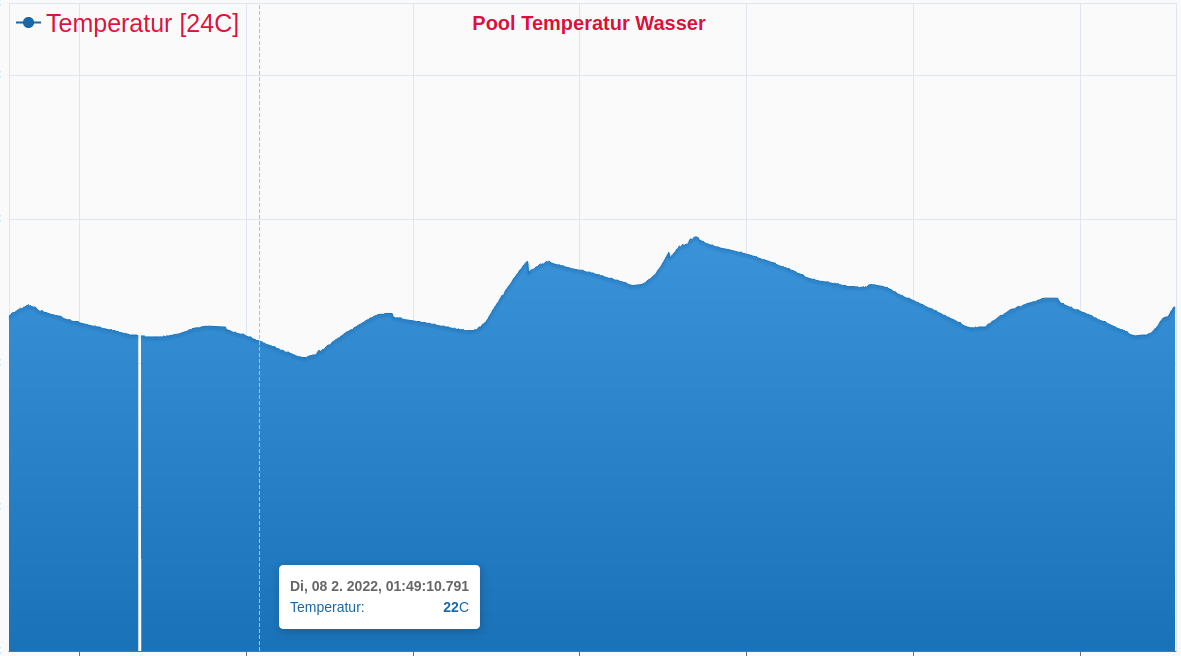
Kann man in das Chart noch eine Zusatzinfo, wie den aktuellen Wert, in meinen Beispiel irgendwie oben noch die aktuelle Temperatur anzeigen zusätlich? Da wo Pool Wasser Tempertur steht?

-
Moin Zusammen,
habe dazu mal eine Frage:
Kann man in das Chart noch eine Zusatzinfo, wie den aktuellen Wert, in meinen Beispiel irgendwie oben noch die aktuelle Temperatur anzeigen zusätlich? Da wo Pool Wasser Tempertur steht?

-
-
Ich habe noch was.
Ich habe einmal Temperaturen von MQTT Adapter und einmal vom Zigbee Adappter:
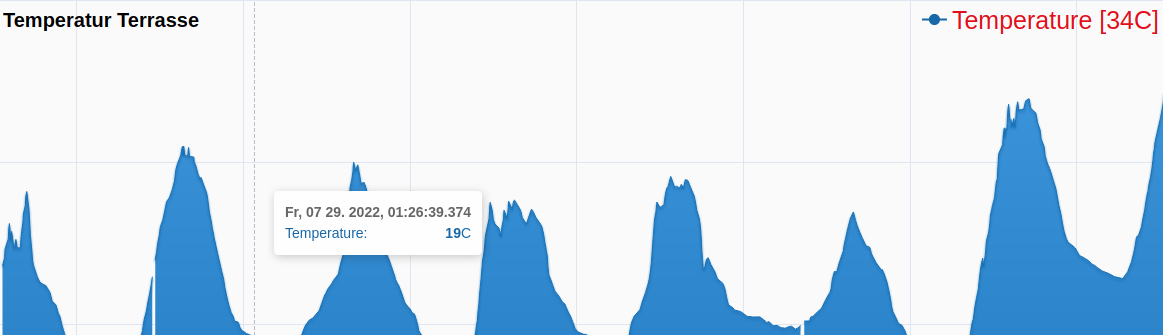
Temperatur aktuell Rechts oben immer:
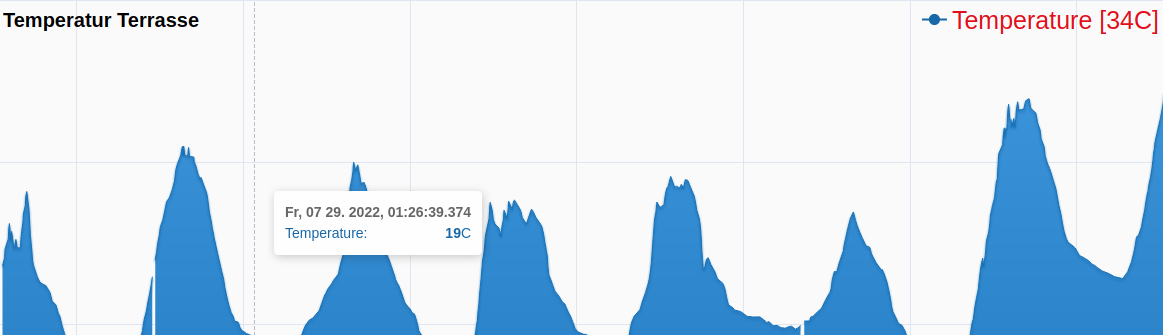
Beim Zigbee wird die Temperatur sauber angezeigt:
zigbee.0.00158d0003216fad.temperature
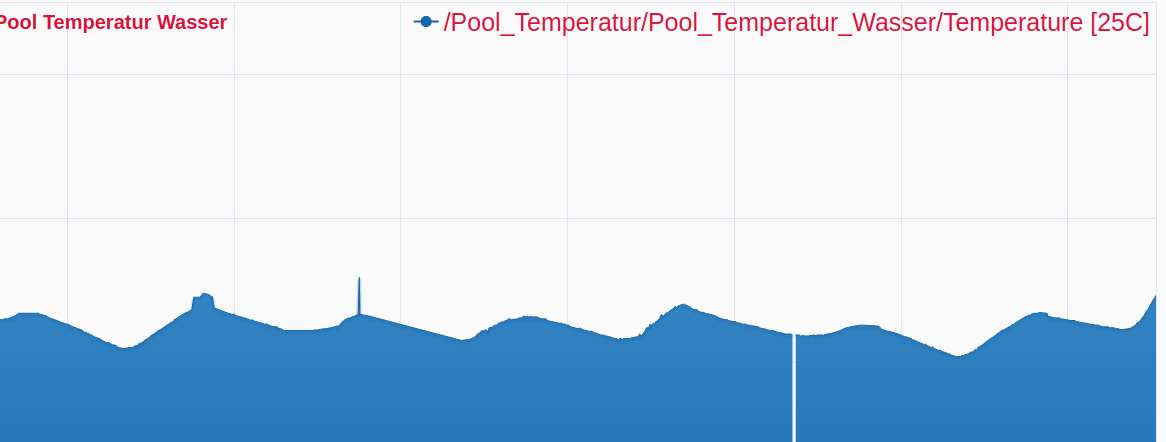
Beim MQTT, mit dem ganzen Link
mqtt.0.Pool_Temperatur.Pool_Temperatur_Wasser

Wäre doch schön, wenn nur die Temperatur angezeigt würde.
Kann man das irgendwie wo noch ändern? -
Ich habe noch was.
Ich habe einmal Temperaturen von MQTT Adapter und einmal vom Zigbee Adappter:
Temperatur aktuell Rechts oben immer:
Beim Zigbee wird die Temperatur sauber angezeigt:
zigbee.0.00158d0003216fad.temperature
Beim MQTT, mit dem ganzen Link
mqtt.0.Pool_Temperatur.Pool_Temperatur_Wasser

Wäre doch schön, wenn nur die Temperatur angezeigt würde.
Kann man das irgendwie wo noch ändern?@deta sagte in Test eCharts Adapter:
Kann man das irgendwie wo noch ändern?
gib einen Namen an, sonst wird die ID genommen
-
@deta sagte in Test eCharts Adapter:
Kann man das irgendwie wo noch ändern?
gib einen Namen an, sonst wird die ID genommen
@homoran sagte in Test eCharts Adapter:
@deta sagte in Test eCharts Adapter:
Kann man das irgendwie wo noch ändern?
gib einen Namen an, sonst wird die ID genommen
Oh man, da muss man drauf kommen :cold_sweat:
Danke, das ist es gewesen. -
Hat zwar nur indiekte damit zu tun, aber ich Frag einfach.
Ich habe Linux auf meinen Desktop Rechnern Ubuntu mit Oberfläche in meinemn Fall Kubuntu.
Ich würde gerne die Grafik Chart auf den Desktop immer Angezeigt bekommen. Also nicht über den Browser sondern als Widget oder so.
Geht das? Hat das jemand schon mal gemacht?cu Deta
-
Hat zwar nur indiekte damit zu tun, aber ich Frag einfach.
Ich habe Linux auf meinen Desktop Rechnern Ubuntu mit Oberfläche in meinemn Fall Kubuntu.
Ich würde gerne die Grafik Chart auf den Desktop immer Angezeigt bekommen. Also nicht über den Browser sondern als Widget oder so.
Geht das? Hat das jemand schon mal gemacht?cu Deta
-
@homoran sagte in Test eCharts Adapter:
@deta sagte in Test eCharts Adapter:
Geht das?
wer soll dann die Grafiken rendern?
Eventuell mit einen Blocky oder Javaskrip jede Minute aktualisieren? Irgendwie in die Richtung, wie als wenn man es sich per Telegram zusenden lässt.

Eventuell anpassen und die Datei dann anzeigen lassen. Mh.
-
@homoran sagte in Test eCharts Adapter:
@deta sagte in Test eCharts Adapter:
Geht das?
wer soll dann die Grafiken rendern?
Eventuell mit einen Blocky oder Javaskrip jede Minute aktualisieren? Irgendwie in die Richtung, wie als wenn man es sich per Telegram zusenden lässt.

Eventuell anpassen und die Datei dann anzeigen lassen. Mh.
@deta sagte in Test eCharts Adapter:
Eventuell mit einen Blocky oder Javaskrip jede Minute aktualisieren?
was soll das bringen?
Dann kommen neue CSS Anweisungen.Die gesamten Grafiken werden im Browser aus diesen TextDaten gerendert
Der Inhalt der Datei wäre das was im erzeugten URL steht -
So bin schon mal weiter.
Was mein Problem gerade ist, das mir die Temperatur nicht angezeigt wird in der jpeg Datei.
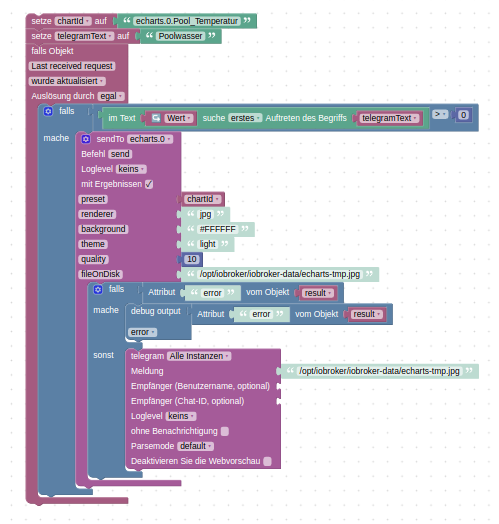
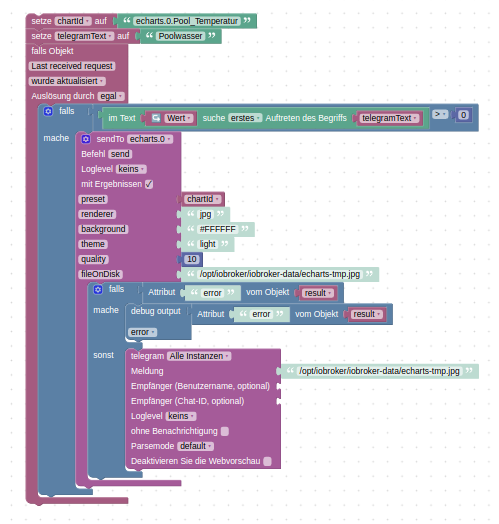
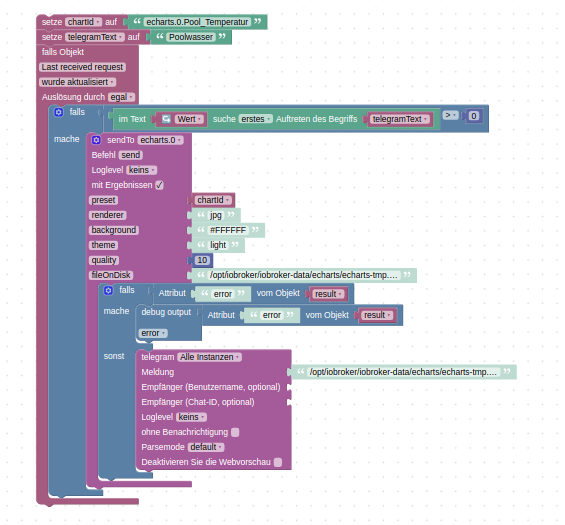
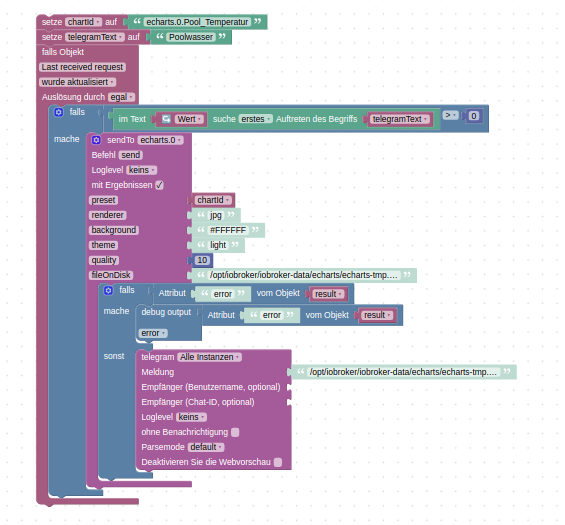
Zur Zeit das Skript, was mir das per Telegram zusendet.Das Skript

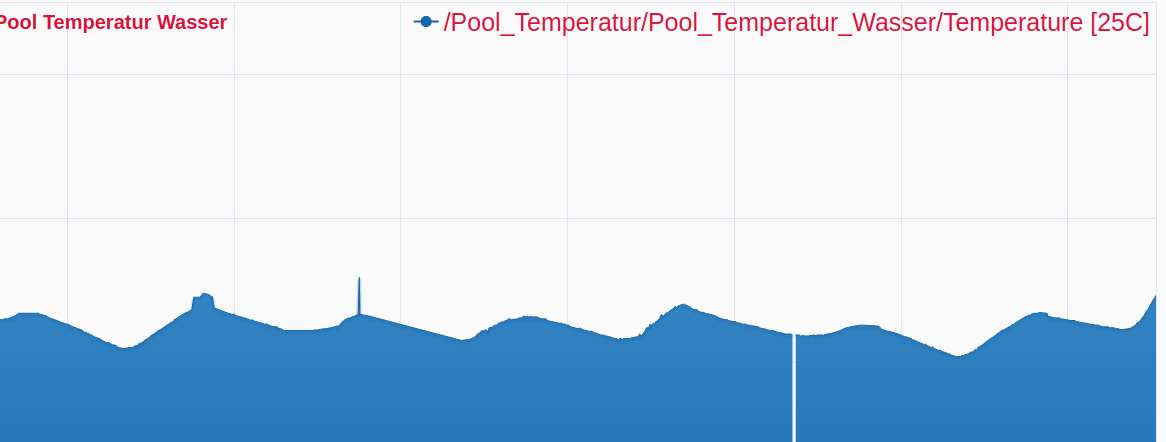
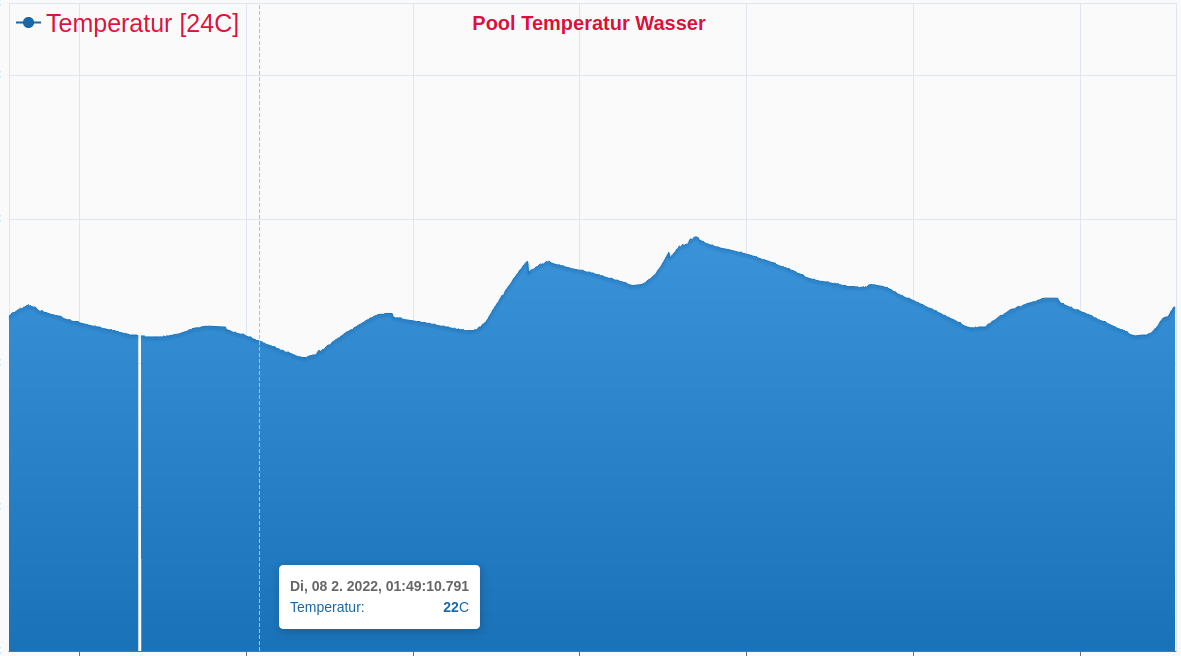
Erzeugt diese Datei:

Oben Rechts hinter Temperatur fehlt der Wert!
In Echarts wird diese aber angezeigt.

Warum ist es nicht in der Datei so?
Wo liegt der Fehler? -
So bin schon mal weiter.
Was mein Problem gerade ist, das mir die Temperatur nicht angezeigt wird in der jpeg Datei.
Zur Zeit das Skript, was mir das per Telegram zusendet.Das Skript

Erzeugt diese Datei:

Oben Rechts hinter Temperatur fehlt der Wert!
In Echarts wird diese aber angezeigt.

Warum ist es nicht in der Datei so?
Wo liegt der Fehler? -
@deta Das beim senden ja eine statische Grafik erzeugt wird - und nicht der Live-Wert angezeigt wird da es an dieser Stelle kein Sinn macht. Der Wert schwankt ja ständig.
@bananajoe sagte in Test eCharts Adapter:
@deta Das beim senden ja eine statische Grafik erzeugt wird - und nicht der Live-Wert angezeigt wird da es an dieser Stelle kein Sinn macht. Der Wert schwankt ja ständig.
Doch, das ist der aktuelle Wert, der zu diesem Zeitpunkt halt gewesen ist.
Daher versteh ich es nicht, das es nicht angezeigt wird. Das der Wert schwankt ist klar. Das Bild muss halt alle paar Minuten aktualliesiert werden. -
@bananajoe sagte in Test eCharts Adapter:
@deta Das beim senden ja eine statische Grafik erzeugt wird - und nicht der Live-Wert angezeigt wird da es an dieser Stelle kein Sinn macht. Der Wert schwankt ja ständig.
Doch, das ist der aktuelle Wert, der zu diesem Zeitpunkt halt gewesen ist.
Daher versteh ich es nicht, das es nicht angezeigt wird. Das der Wert schwankt ist klar. Das Bild muss halt alle paar Minuten aktualliesiert werden. -
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
Für den Desktop konnte ich es jetzt anders Lösen.
Manchmal ist der Weg einfacher als man denkt. Hab ein Widget dafür gefunden.

-
@deta sagte in Test eCharts Adapter:
@homoran Mit dem Skript für Telegram
und das erzeugt irgendwie ein Bild im jpeg Format?
oder arbeitest du mit serverside rendering -
@deta sagte in Test eCharts Adapter:
@homoran Mit dem Skript für Telegram
und das erzeugt irgendwie ein Bild im jpeg Format?
oder arbeitest du mit serverside rendering -
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
Moin zusammen,
ich versuche gerade von flot auf eCharts ( v1.0.12 ) umzusteigen. (Hinweis: Ich nutze den history-Adapter.)
Funktioniert auch größtenteils, nur habe ich ein Problem mit der statischen Zeiteingabe in eCharts.Hintergrund:
Ich möchte für jeden Monat des Jahres meine Stromzählerdaten anzeigen lassen.Das geht m.E. nur, wenn ich keine relative Zeit verwende, die ja vom angegebenen Endzeitpunkt in die Vergangenheit rechnet.
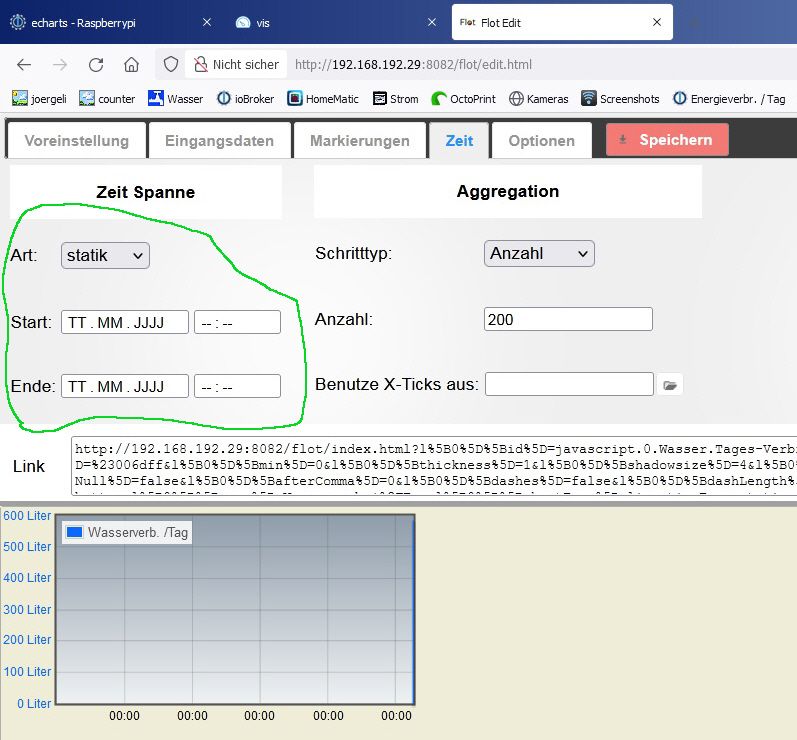
Wenn ich aber z.B. die Daten vom 01.07.22 bis 31.07.2022 anzeigen möchte, muss ich doch einen statischen Zeitraum wählen, oder?In flot konnte ich den statischen Zeitraum entspr. eintragen, s. Screenshot:

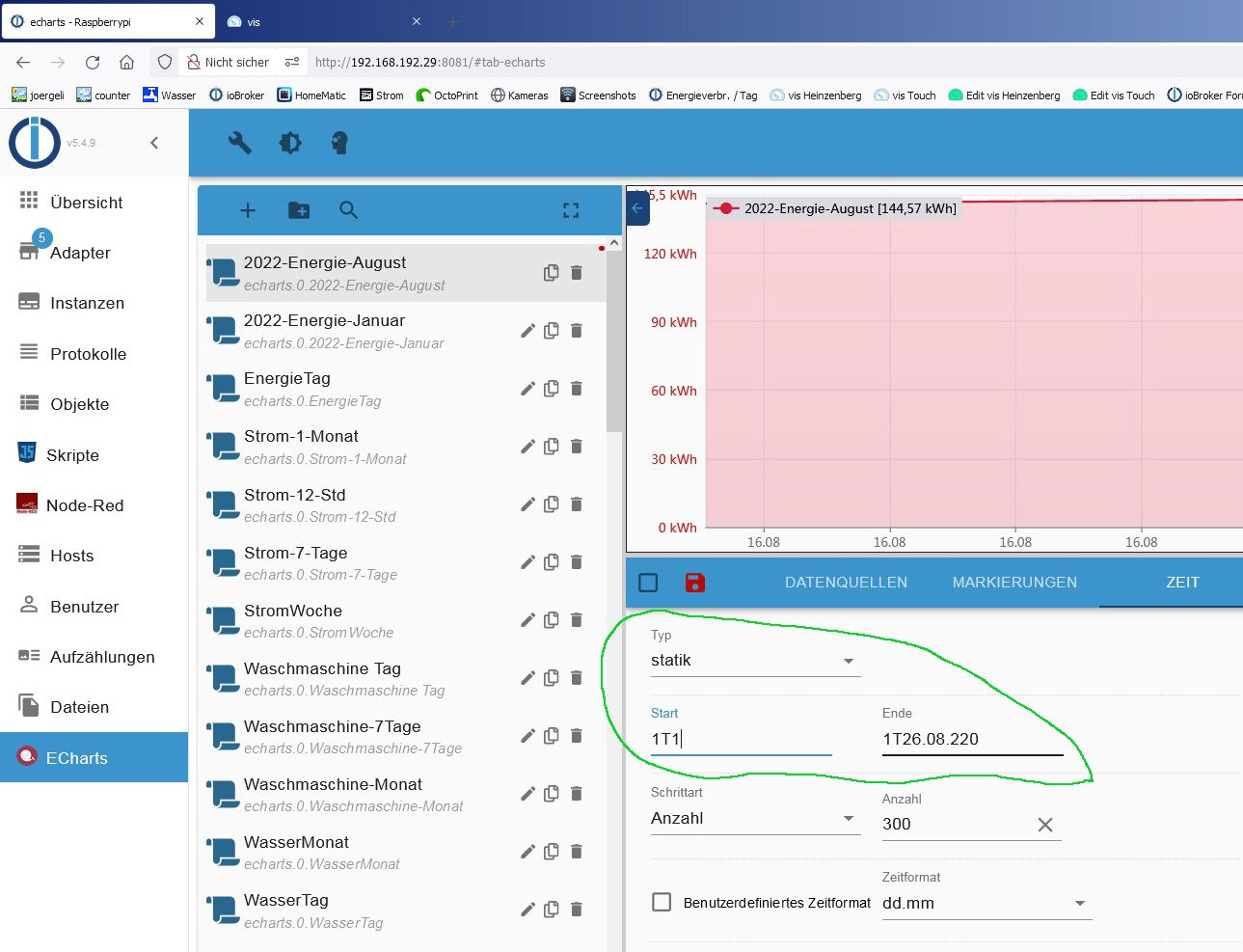
Wenn ich versuche, in den eCharts beim statischen Zeitraum etwas einzutragen, schreibt er mir nur "Müll" bei "Start" und "Ende" rein:

Frage:
Sitzt das Problem vor dem Monitor, oder ist das ein Bug?
Evtl. kann ja mal jemand testweise versuchen, bei den eCharts einen statischen Zeitraum einzutagen?Gruß
Jörg