NEWS
Test eCharts Adapter
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
Für den Desktop konnte ich es jetzt anders Lösen.
Manchmal ist der Weg einfacher als man denkt. Hab ein Widget dafür gefunden.

-
@deta sagte in Test eCharts Adapter:
@homoran Mit dem Skript für Telegram
und das erzeugt irgendwie ein Bild im jpeg Format?
oder arbeitest du mit serverside rendering -
@deta sagte in Test eCharts Adapter:
@homoran Mit dem Skript für Telegram
und das erzeugt irgendwie ein Bild im jpeg Format?
oder arbeitest du mit serverside rendering -
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
Moin zusammen,
ich versuche gerade von flot auf eCharts ( v1.0.12 ) umzusteigen. (Hinweis: Ich nutze den history-Adapter.)
Funktioniert auch größtenteils, nur habe ich ein Problem mit der statischen Zeiteingabe in eCharts.Hintergrund:
Ich möchte für jeden Monat des Jahres meine Stromzählerdaten anzeigen lassen.Das geht m.E. nur, wenn ich keine relative Zeit verwende, die ja vom angegebenen Endzeitpunkt in die Vergangenheit rechnet.
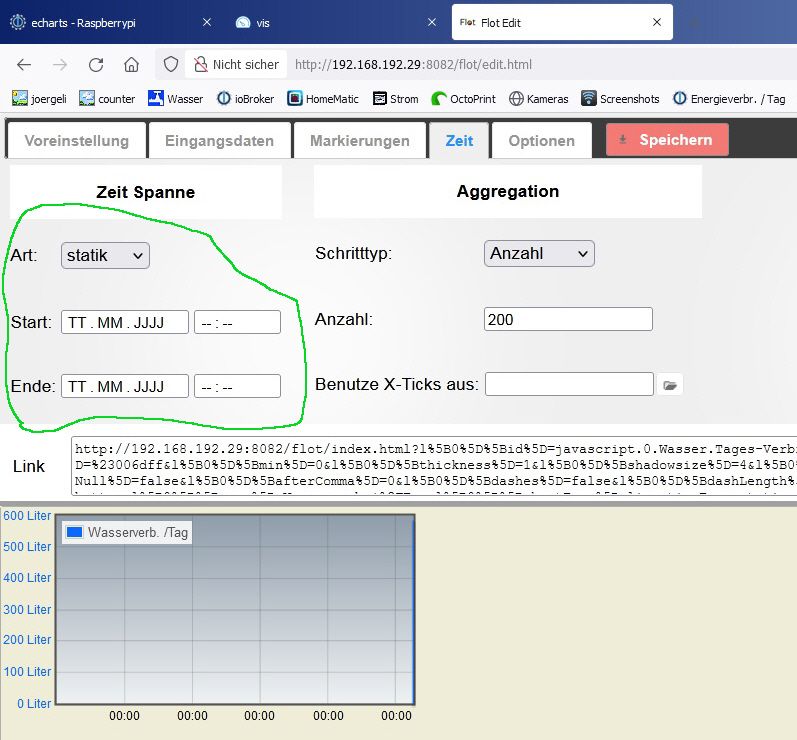
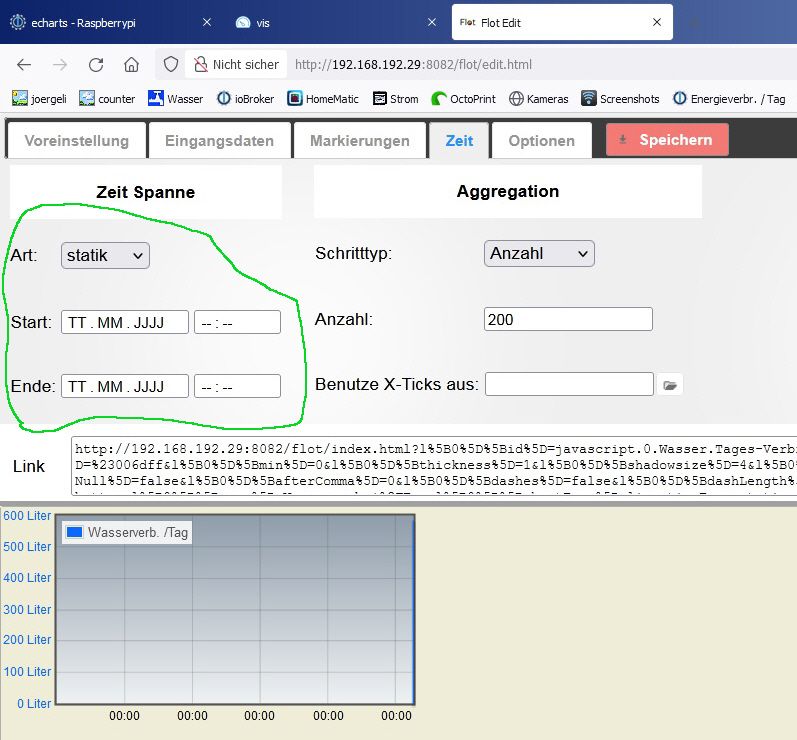
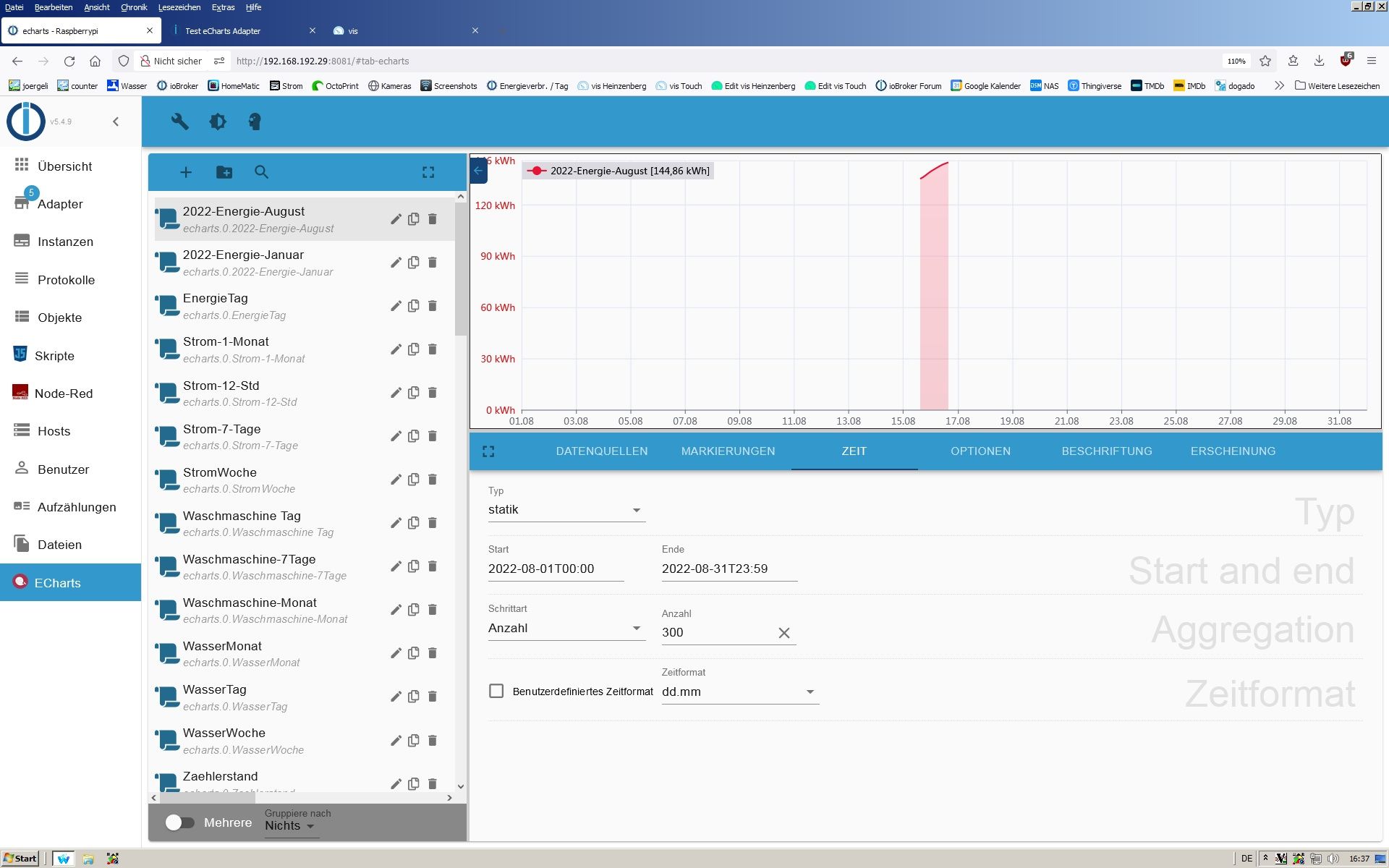
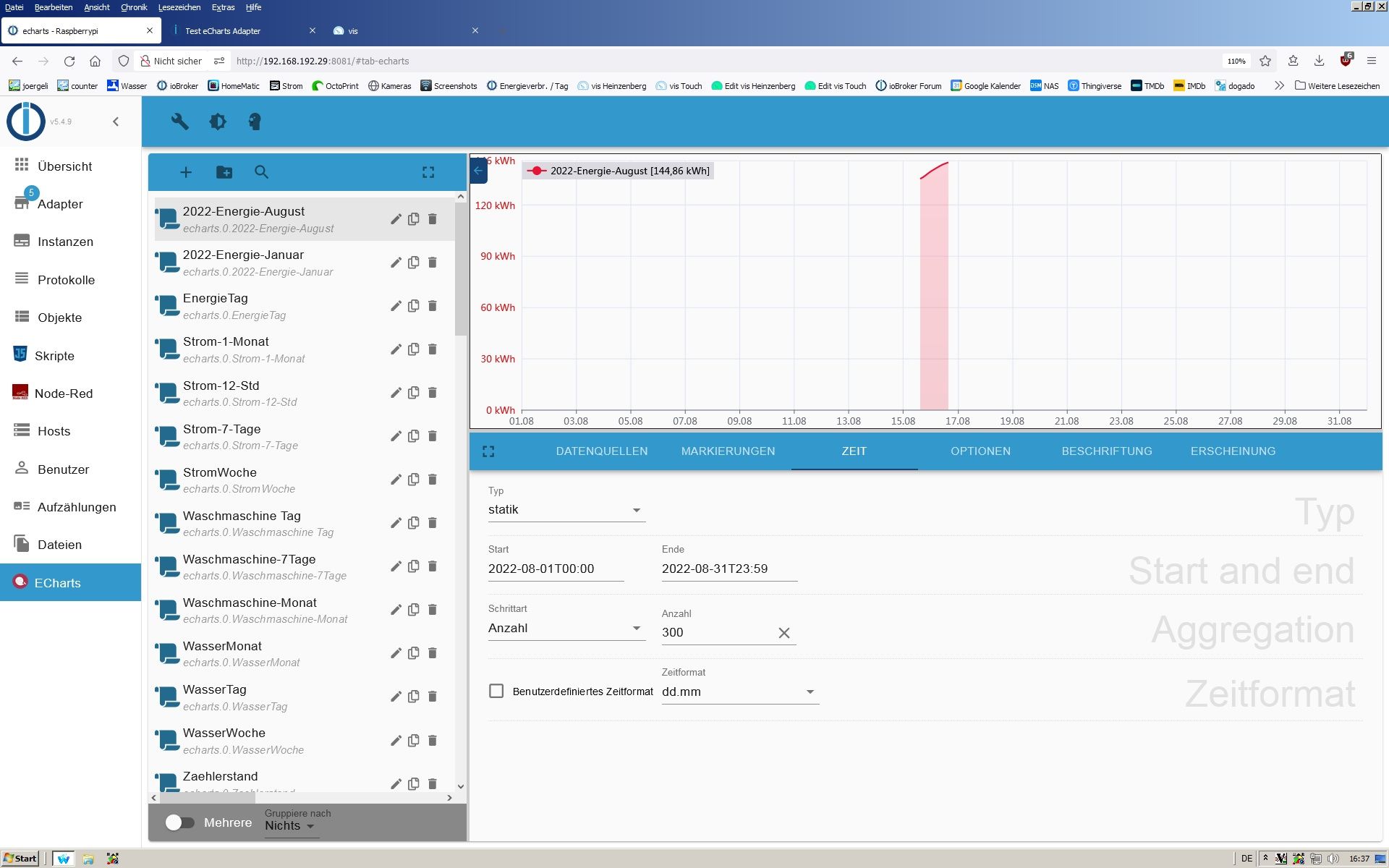
Wenn ich aber z.B. die Daten vom 01.07.22 bis 31.07.2022 anzeigen möchte, muss ich doch einen statischen Zeitraum wählen, oder?In flot konnte ich den statischen Zeitraum entspr. eintragen, s. Screenshot:

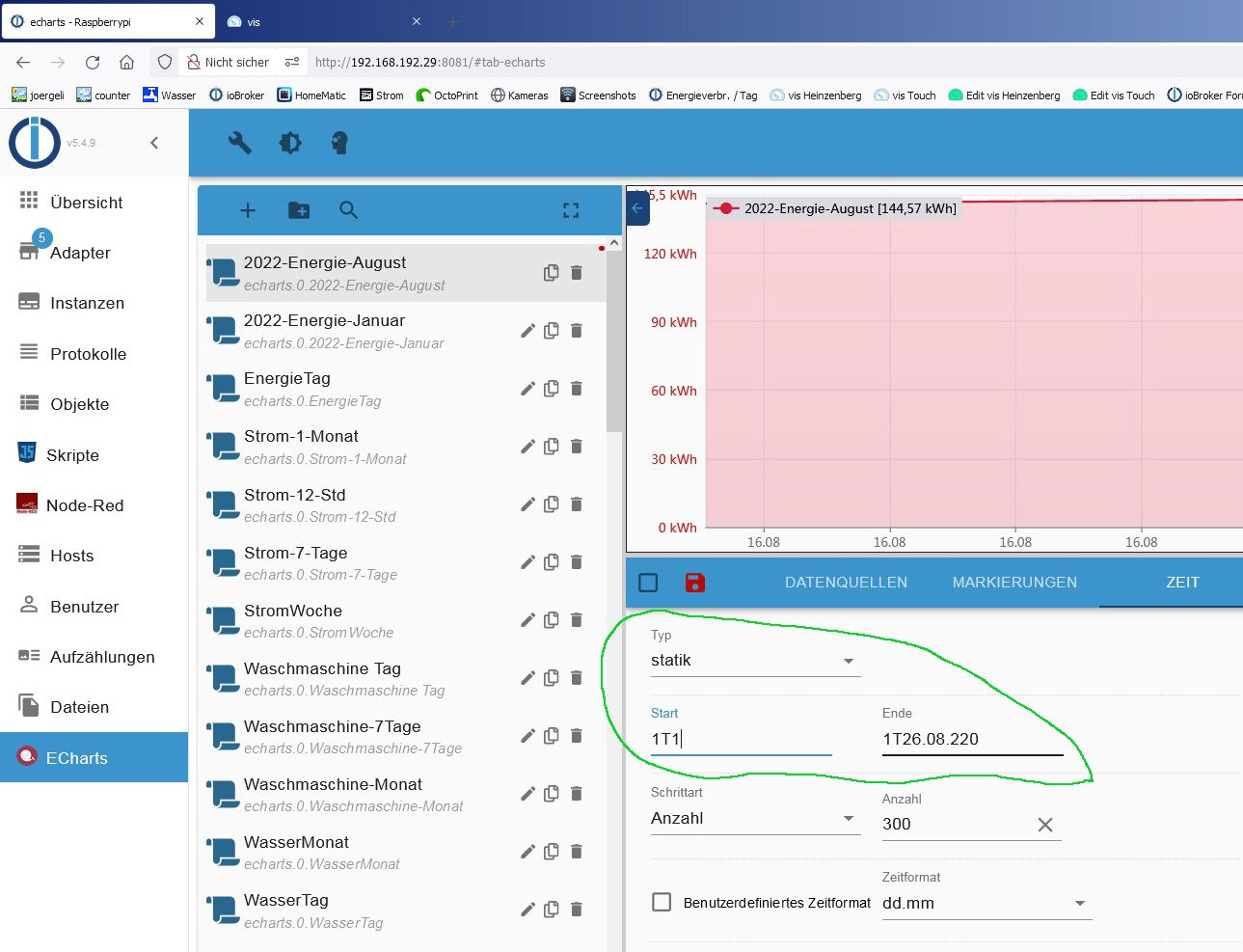
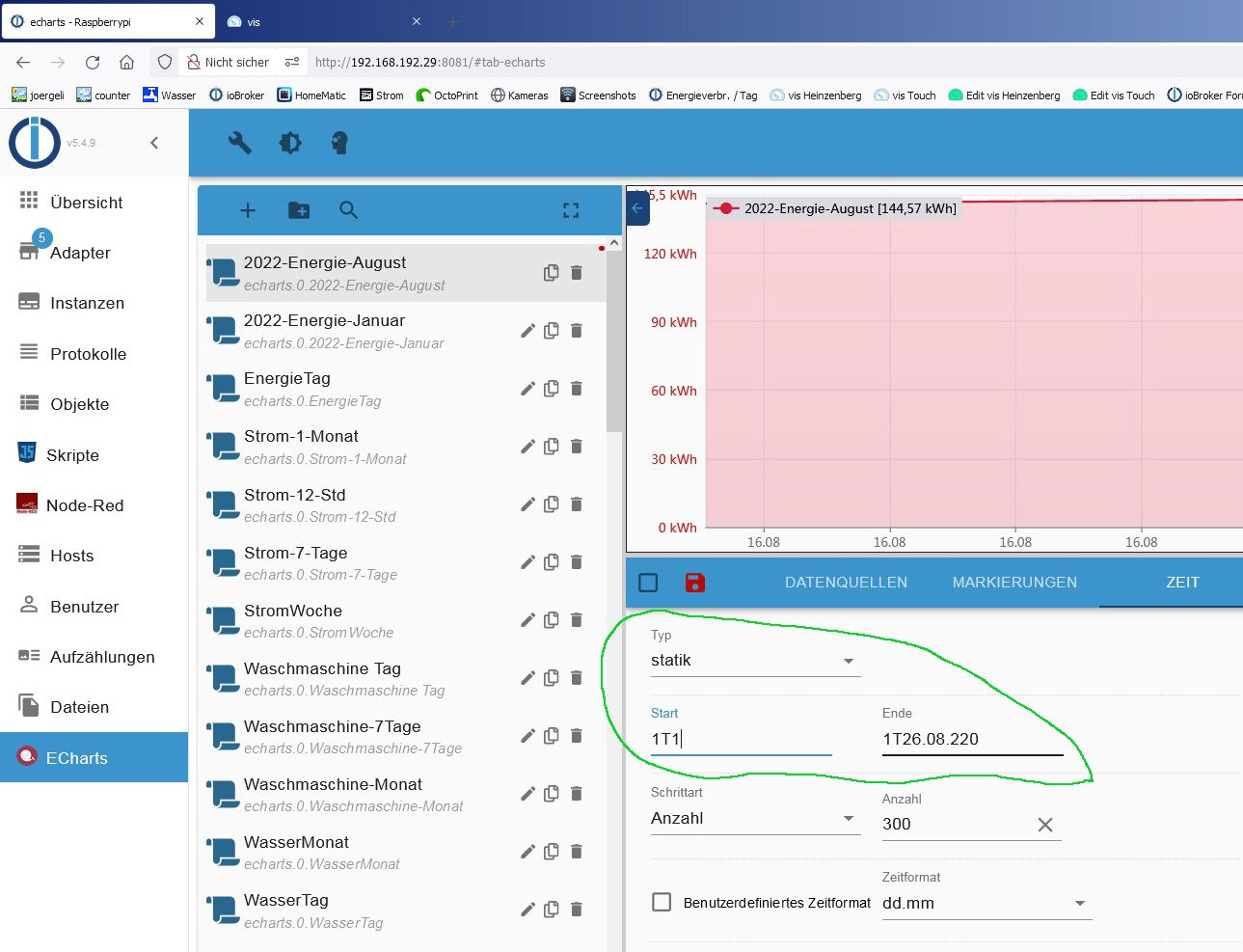
Wenn ich versuche, in den eCharts beim statischen Zeitraum etwas einzutragen, schreibt er mir nur "Müll" bei "Start" und "Ende" rein:

Frage:
Sitzt das Problem vor dem Monitor, oder ist das ein Bug?
Evtl. kann ja mal jemand testweise versuchen, bei den eCharts einen statischen Zeitraum einzutagen?Gruß
Jörg -
Moin zusammen,
ich versuche gerade von flot auf eCharts ( v1.0.12 ) umzusteigen. (Hinweis: Ich nutze den history-Adapter.)
Funktioniert auch größtenteils, nur habe ich ein Problem mit der statischen Zeiteingabe in eCharts.Hintergrund:
Ich möchte für jeden Monat des Jahres meine Stromzählerdaten anzeigen lassen.Das geht m.E. nur, wenn ich keine relative Zeit verwende, die ja vom angegebenen Endzeitpunkt in die Vergangenheit rechnet.
Wenn ich aber z.B. die Daten vom 01.07.22 bis 31.07.2022 anzeigen möchte, muss ich doch einen statischen Zeitraum wählen, oder?In flot konnte ich den statischen Zeitraum entspr. eintragen, s. Screenshot:

Wenn ich versuche, in den eCharts beim statischen Zeitraum etwas einzutragen, schreibt er mir nur "Müll" bei "Start" und "Ende" rein:

Frage:
Sitzt das Problem vor dem Monitor, oder ist das ein Bug?
Evtl. kann ja mal jemand testweise versuchen, bei den eCharts einen statischen Zeitraum einzutagen?Gruß
Jörg@joergeli sagte in Test eCharts Adapter:
bei den eCharts einen statischen Zeitraum einzutagen?
mach das Feld mal leer, dann sollte mMn. auch ein Kalender erscheinen wenn du es anklickst.
-
@joergeli sagte in Test eCharts Adapter:
bei den eCharts einen statischen Zeitraum einzutagen?
mach das Feld mal leer, dann sollte mMn. auch ein Kalender erscheinen wenn du es anklickst.
@homoran sagte in Test eCharts Adapter:
@joergeli sagte in Test eCharts Adapter:
bei den eCharts einen statischen Zeitraum einzutagen?
mach das Feld mal leer, dann sollte mMn. auch ein Kalender erscheinen wenn du es anklickst.
Nope, dann blinkt lediglich der Cursor in der entspr. Eingabezeile.
-
@homoran sagte in Test eCharts Adapter:
@joergeli sagte in Test eCharts Adapter:
bei den eCharts einen statischen Zeitraum einzutagen?
mach das Feld mal leer, dann sollte mMn. auch ein Kalender erscheinen wenn du es anklickst.
Nope, dann blinkt lediglich der Cursor in der entspr. Eingabezeile.
hier alles gut, allerdings noch v1.0.3
anderen Browser probiwrt?
EDIT: Nach update alles weiterhin ok
-
hier alles gut, allerdings noch v1.0.3
anderen Browser probiwrt?
EDIT: Nach update alles weiterhin ok
@homoran sagte in Test eCharts Adapter:
anderen Browser probiwrt?
Treffer :+1:
Ich nutze hier den Waterfox ( Fork von Firefox) -> Keine Kalenderauswahl.
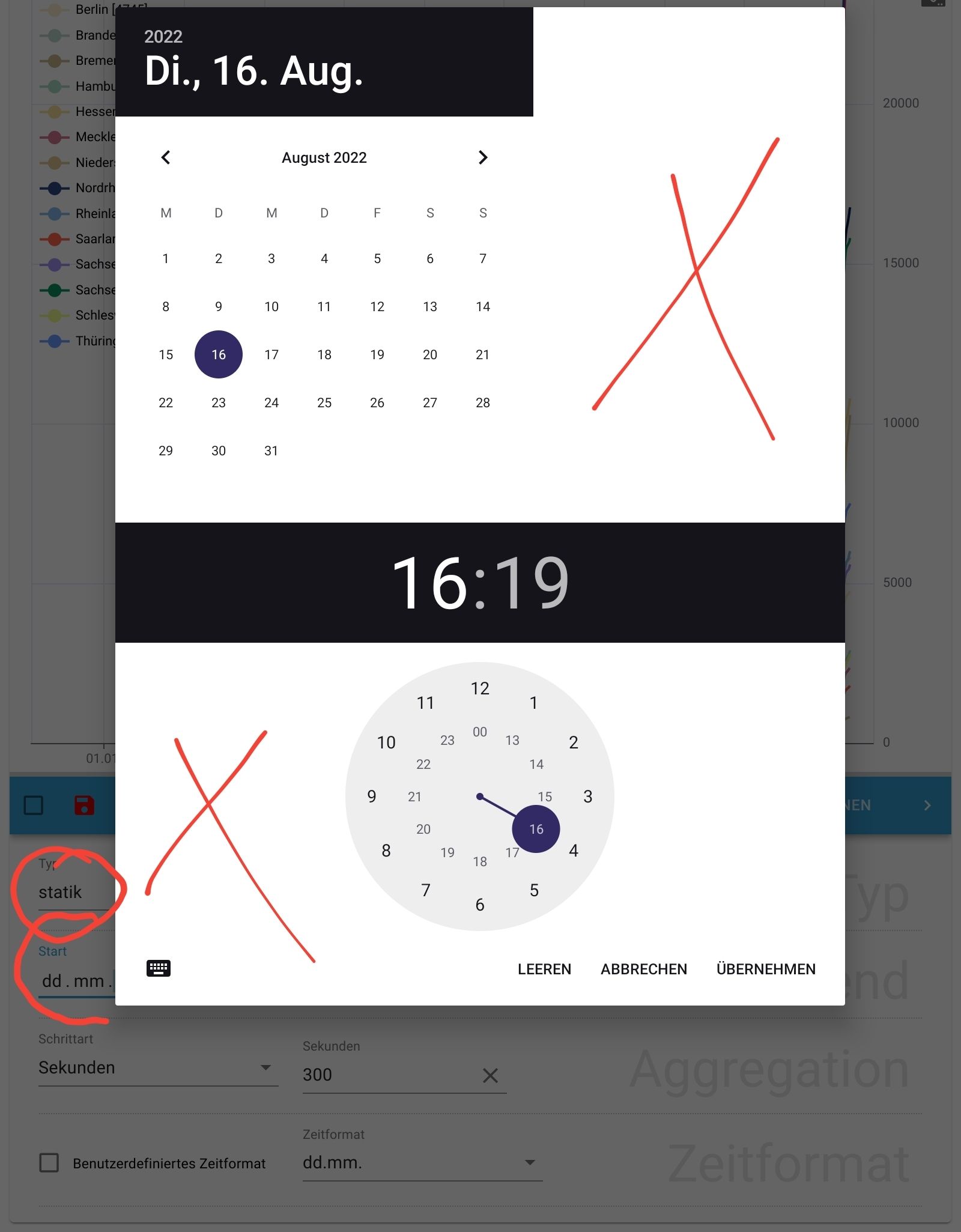
Gerade auf meinem Android-Tablet mit Chrome getestet -> Es erscheint ein Pfeil nach unten und wenn man da draufklickt, öffnet sich eine Kalenderauswahl und man kann entspr. Datum und Zeit auswählen.Dann nochmals mit Waterfox getestet, kommt zwar kein Kalender, aber - gewusst wie - kann man jetzt entspr. Datum/Zeit manuell eintragen, wenn man die entspr. Syntax kennt, die ich aus dem Test mit Chrome entnehmen konnte:

Vielen, vielen Dank!
Jörg -
@homoran sagte in Test eCharts Adapter:
anderen Browser probiwrt?
Treffer :+1:
Ich nutze hier den Waterfox ( Fork von Firefox) -> Keine Kalenderauswahl.
Gerade auf meinem Android-Tablet mit Chrome getestet -> Es erscheint ein Pfeil nach unten und wenn man da draufklickt, öffnet sich eine Kalenderauswahl und man kann entspr. Datum und Zeit auswählen.Dann nochmals mit Waterfox getestet, kommt zwar kein Kalender, aber - gewusst wie - kann man jetzt entspr. Datum/Zeit manuell eintragen, wenn man die entspr. Syntax kennt, die ich aus dem Test mit Chrome entnehmen konnte:

Vielen, vielen Dank!
Jörg@joergeli sagte in Test eCharts Adapter:
Datum/Zeit manuell eintragen, wenn man die entspr. Syntax kennt, die ich aus dem Test mit Chrome entnehmen konnte:
das warcder plan des Screenshots. leider in die Hose gegangen weil halb verdeckt.
-
Hallo,
gibt es eine Möglichkeit, dass sich der Chart immer automatisch aktualisiert wenn neue Werte kommen?
VG
heinzei@heinzie macht er doch? Außer du hast den Zeitraum so begrenzt das die Zukunft nicht zu sehen ist.
Ich nutze z.B. für den Stromverbrauch eine 24h Anzeige von 00:00 bis 23:59 Uhr und da malt er die Linien ständig weiter.Ich meine (ohne zu testen) das wenn das Ende "jetzt" ist macht er das auch
-
@heinzie macht er doch? Außer du hast den Zeitraum so begrenzt das die Zukunft nicht zu sehen ist.
Ich nutze z.B. für den Stromverbrauch eine 24h Anzeige von 00:00 bis 23:59 Uhr und da malt er die Linien ständig weiter.Ich meine (ohne zu testen) das wenn das Ende "jetzt" ist macht er das auch
@bananajoe sagte in Test eCharts Adapter:
macht er doch?
aber nicht im Millisekundenbereich :-) um es mal überspitzt zu sagen.
Nicht bei jeder DatenänderungUnter dem Menüpunkt Zeit gibt es die Einstellung Autoupdate alle ..... (Sekunden/Minuten)
Ein reload bei jeder Datenänderung würde bei mehreren Datenlinien im Chart und mehreren Charts per View ganz schnell das Frontend lahmlegen
-
@bananajoe sagte in Test eCharts Adapter:
macht er doch?
aber nicht im Millisekundenbereich :-) um es mal überspitzt zu sagen.
Nicht bei jeder DatenänderungUnter dem Menüpunkt Zeit gibt es die Einstellung Autoupdate alle ..... (Sekunden/Minuten)
Ein reload bei jeder Datenänderung würde bei mehreren Datenlinien im Chart und mehreren Charts per View ganz schnell das Frontend lahmlegen
@homoran sagte in Test eCharts Adapter:
@bananajoe sagte in Test eCharts Adapter:
macht er doch?
Unter dem Menüpunkt Zeit gibt es die Einstellung Autoupdate alle ..... (Sekunden/Minuten)
Danke das war das was isch gesucht hatte. Muss das nochmal beobachten, irgendwie friert das nach einer gewissen Zeit im firefox ein. Liegt ja vielleicht dann auch am browser
-
@homoran sagte in Test eCharts Adapter:
@bananajoe sagte in Test eCharts Adapter:
macht er doch?
Unter dem Menüpunkt Zeit gibt es die Einstellung Autoupdate alle ..... (Sekunden/Minuten)
Danke das war das was isch gesucht hatte. Muss das nochmal beobachten, irgendwie friert das nach einer gewissen Zeit im firefox ein. Liegt ja vielleicht dann auch am browser
@heinzie sagte in Test eCharts Adapter:
irgendwie friert das nach einer gewissen Zeit im firefox ein
jepp.
Das ist die Krux mit dem Datensparwahnsinn -
@homoran sagte in Test eCharts Adapter:
@bananajoe sagte in Test eCharts Adapter:
macht er doch?
Unter dem Menüpunkt Zeit gibt es die Einstellung Autoupdate alle ..... (Sekunden/Minuten)
Danke das war das was isch gesucht hatte. Muss das nochmal beobachten, irgendwie friert das nach einer gewissen Zeit im firefox ein. Liegt ja vielleicht dann auch am browser
@heinzie die neuen Browser habe alle so einen "Inkativitäts"-Feature, also wenn länger nichts gemacht wird, werden die Webseiten "eingefroren". Bei Firefox weis ich gerade nicht ob es das bei denen auch schon gibt, in Chrome habe ich meine VIS in die Ausnahmeliste gepackt
-
@heinzie die neuen Browser habe alle so einen "Inkativitäts"-Feature, also wenn länger nichts gemacht wird, werden die Webseiten "eingefroren". Bei Firefox weis ich gerade nicht ob es das bei denen auch schon gibt, in Chrome habe ich meine VIS in die Ausnahmeliste gepackt
@bananajoe sagte in Test eCharts Adapter:
Inkativitäts"-Feature
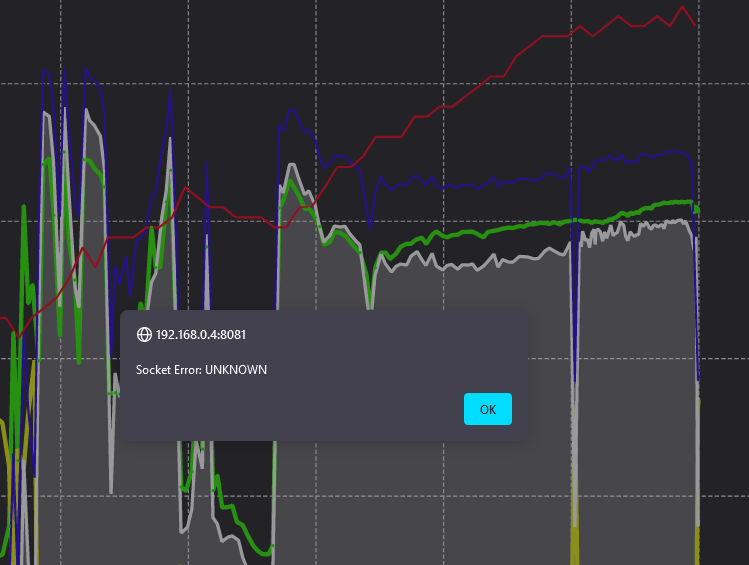
Könnte das Problem sein, werde dann mal mit einem anderen Browser testen, der Fehler sieht dann aktuell so aus bei mir

-
@bananajoe sagte in Test eCharts Adapter:
Inkativitäts"-Feature
Könnte das Problem sein, werde dann mal mit einem anderen Browser testen, der Fehler sieht dann aktuell so aus bei mir

-
Hallo,
habe auch nochmal eine Frage zum Adapter. Im speziellen zu den Hover-Details.
Die Zeitangabe in den Hover-Details bezieht sich wie es aussieht immer auf das Zeitformat der Legende.
Diese ist unter umstanden sehr grob.
In meinem Beispiel lasse ich mir nur die Tage anzeigen, diese Angabe sehe ich dann auch "nur" in den Hover-Details.Ist es irgendwie möglich, die Angabe in den Hover-Details anders bzw. genauer darzustellen?
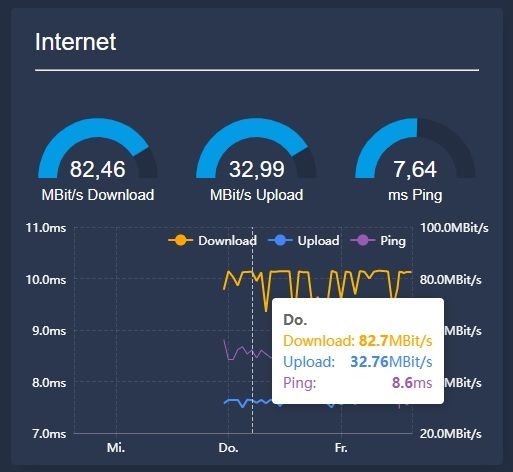
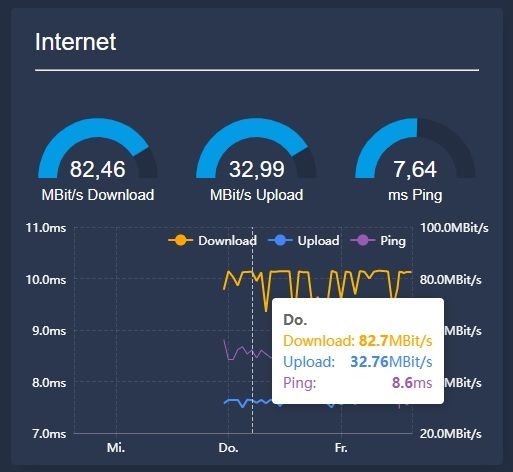
Jetzt muss ich immer manuell in die History schauen, wenn ich wissen möchte um wie viel Uhr irgendein bestimmter Ausschlag im Chart war.Hier eine Veranschaulichung was ich meine:

-
Hallo,
habe auch nochmal eine Frage zum Adapter. Im speziellen zu den Hover-Details.
Die Zeitangabe in den Hover-Details bezieht sich wie es aussieht immer auf das Zeitformat der Legende.
Diese ist unter umstanden sehr grob.
In meinem Beispiel lasse ich mir nur die Tage anzeigen, diese Angabe sehe ich dann auch "nur" in den Hover-Details.Ist es irgendwie möglich, die Angabe in den Hover-Details anders bzw. genauer darzustellen?
Jetzt muss ich immer manuell in die History schauen, wenn ich wissen möchte um wie viel Uhr irgendein bestimmter Ausschlag im Chart war.Hier eine Veranschaulichung was ich meine:

@david-g sagte in Test eCharts Adapter:
Die Zeitangabe in den Hover-Details bezieht sich wie es aussieht immer auf das Zeitformat der Legende.
das war schon bei flot so. (auch für die Y-Achsen!)
wenn du feingranulärere Infos im Hover haben willst musst du auch die Auflösung der x- resp. y-Achse anpassen
-
@david-g sagte in Test eCharts Adapter:
Die Zeitangabe in den Hover-Details bezieht sich wie es aussieht immer auf das Zeitformat der Legende.
das war schon bei flot so. (auch für die Y-Achsen!)
wenn du feingranulärere Infos im Hover haben willst musst du auch die Auflösung der x- resp. y-Achse anpassen