NEWS
Test eCharts Adapter
-
@humidor sagte in Test eCharts Adapter:
@bananajoe OK, es gibt ein Widget, wusste ich nicht. im edit ist das aber nicht das charts widget oder? als adapter finde ich es nicht ?

-
@sigi234 habs, das normale charts und darin dann den chart auswählen, ist ja einfach

mit inventwo hat das aber nix zu tun ? -
@humidor sagte in Test eCharts Adapter:
@sigi234 habs, das normale charts und darin dann den chart auswählen, ist ja einfach

mit inventwo hat das aber nix zu tun ?Nein

-
@sigi234 alles klar, super, danke!
-
Sooooo heute habe ich mir mal die Zeit genommen, und habe mich mal etwas mit dem echart Adapter beschäftigt. Grund dafür war, häufige darstellungsprobleme und nicht grad gute Anpassungsmöglichkeiten des Flot Adapters. Erst mal hatte ich ganz schön zu kämpfen mit dem Teil. Ein paar kleine Stolperfallen auf dem Weg zum Erfolg gab es dann doch. Adapter installiert und auch gleich grün (freu hüpf). Dann die Ernüchterung. Habe mir das angesehen, aber nicht wie beim Flot so ein Teil zum anklicken das man zum echart kommt. Hat schon etwas gedauert, bis ich gesehen habe, das es jetzt links in der Liste einen Eintrag echarts gibt. In der Vis, habe ich dann ewig vergeblich nach dem Wideget gesucht. Tauchte nicht auf. Cache und alles in den Browsern gelöscht und verschiedene Browser versucht. Nichts half. Also das Forum und die Suche mobilisiert. Viel gelesen und die Hilfe gefunden. Ich musste den Vis Adapter ein Upload machen und neu starten. UPS. Da war das Widegat. Der Rest ging dann mit probieren und versuchen. Die Diagramme vom Flot waren natürlich auch ale im echhart zu finden. Erst mal habe ich bestehende Flots in echarts gewandelt und in meinen diversen Vis Ansichten getauscht. Dann habe ich versucht neue echarts zu erstellen. Auch das funktionierte sehr gut. Ich bin begeistert, Die Anpassungsmöglichkeiten sind schon weit aus besser als im Flot. Mich hat das alles überzeugt und ich bin dankbar für die Arbeit des Entwicklers. Tolle Sache das ganze.
-
Hallo,
ich wollte heute in meiner Visualisierung wieder zurück auf echarts wechseln.
Nutze Lovelace.
Hatte es schonmal am laufen und hab zwischenzeitlich was anderes getestet.Allerdings bekomme ich meine Tabellen jetzt nicht mehr als iframe eingebunden.
Es dreht sich nur die ganze Zeit das iobroker ladesymbol.
Habe lovelace schon auf http und https getestet.
Dementsprechend mit 2 Webibstanzen. Habe eine verschlüsselte und eine unverschlüsselte am laufen.In beiden Fällen, hab ich das selbe Problem.
Getestet immer mit dem Port der entsprechenden Webinstanz.
Die URLs direkt im Browser klappen. -
@david-g
Welche Version? -
-
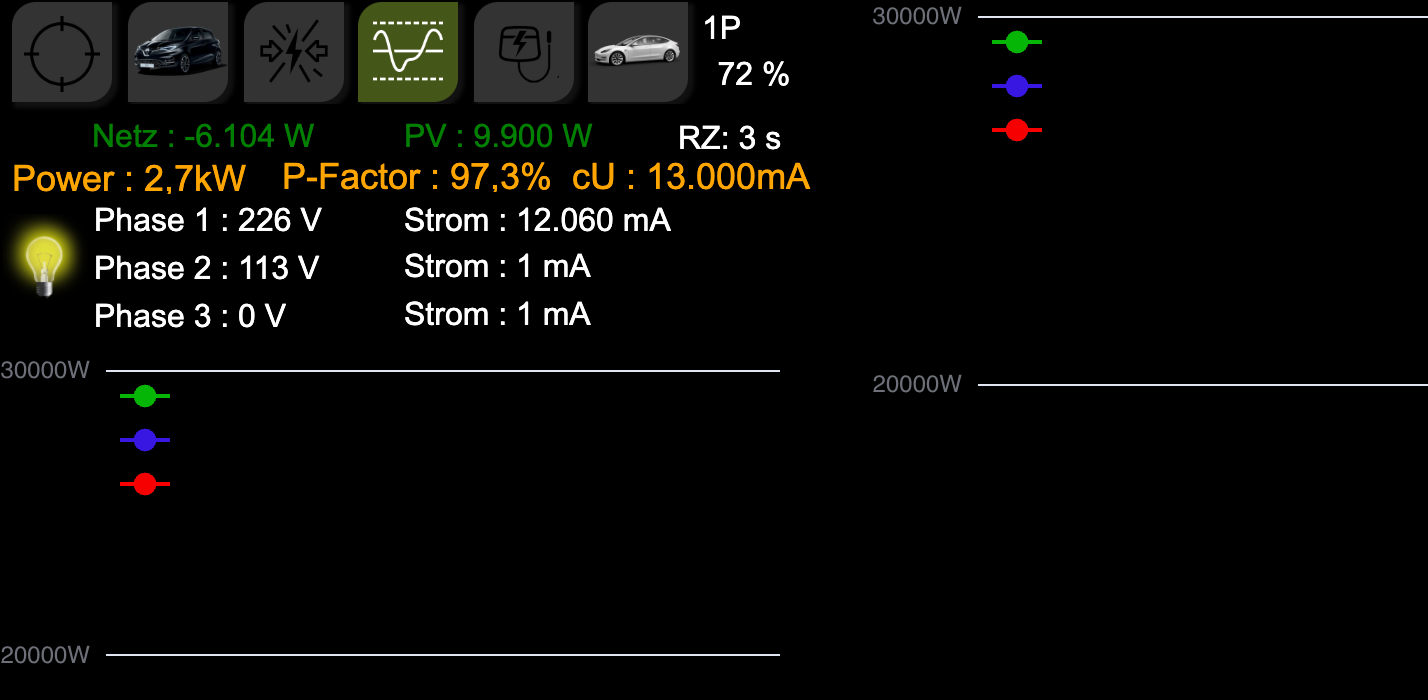
@bluefox kann man irgend was tun um die Legende (Text) zu sehen (Mac, iPhone) ?

-
@humidor nicht zu sehen oder Schriftfarbe schwarz? (Das passiert mir nämlich jedes mal ...)
-
@bananajoe das wars natürlich, im admin weißer Hintergrund, hier schwarz.... danke!
-
So, ich habe mich gerade durch alle Posts hier gelesen aber habe dann doch eine unbeantwortete Frage:
Kann man irgendwie den Darstellungszeitraum zur Laufzeit ändern?
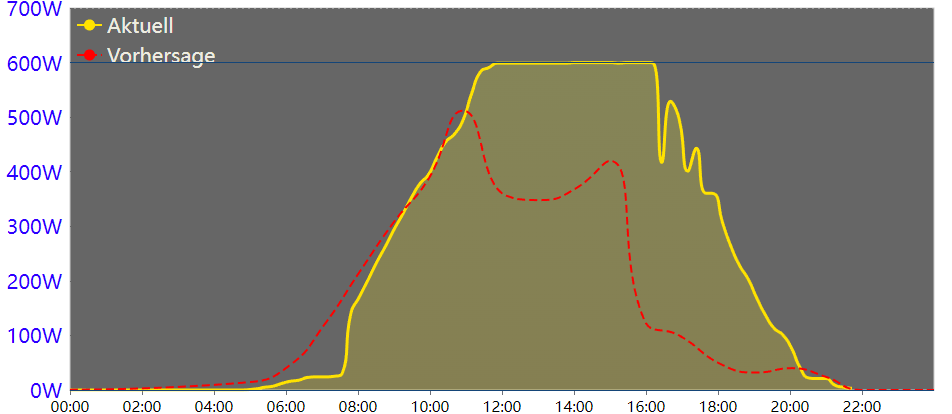
Ich habe hier meine Ansicht der Solaranlage.
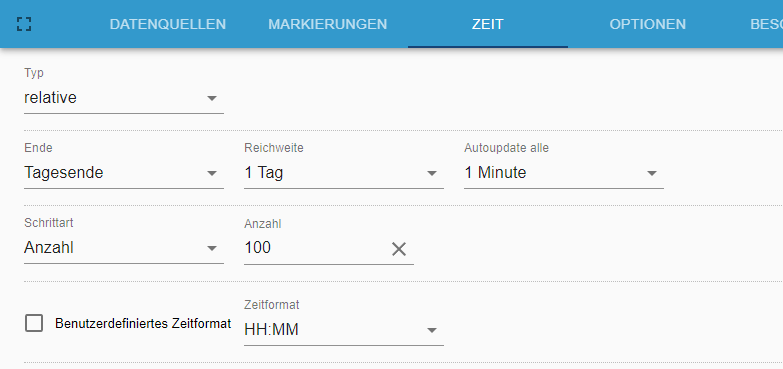
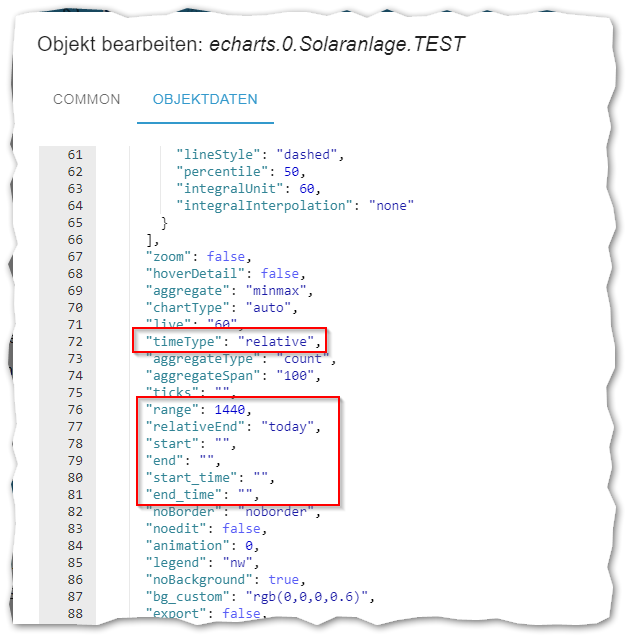
In echarts habe ich den Zeitraum wie folgt definiert:

Ergebnis:

Nun würde ich gerne in der VIS zurückblättern. Also z.B. den Zeitraum um 24h zurück sehen. Oder statt 24h dann 72h.
Geht so etwas dynamisch? Der eChart selbst ist ja im Datenpunkt definiert:

Wenn ich das dort bearbeite, ändert sich auch die Anzeige sofort. Also aus den1440eine2880gemacht und schon zeigt er mir die letzten 2 Tage an - wäre der Weg richtig? Wenn ja müsste ich mal schauen wie der sich per JavaScript verändert lässt ...
Oder ginge es einfacher? -
@bananajoe Einfacher wäre, die Grafik mit Maus oder Finger zu schieben und/oder mit Mausrad bzw. 2 Fingern zu zoomen. Oder Du definierst 2 Charts und blendest die ein oder aus. Ansonsten wirst Du um die Objektanpassungen nicht rum kommen.
-
@rk62 sagte in Test eCharts Adapter:
@bananajoe Einfacher wäre, die Grafik mit Maus oder Finger zu schieben und/oder mit Mausrad bzw. 2 Fingern zu zoomen. Oder Du definierst 2 Charts und blendest die ein oder aus. Ansonsten wirst Du um die Objektanpassungen nicht rum kommen.
Arghhh ... man kann das verschieben!! (Wenn man den Haken bei
Zoom erlaubengesetzt hat ...)
Genau das hatte ich gesucht, Danke, manchmal kommt man nicht auf das offentsichtliche. -
Hallo,
melde mich nochmal mit meinen Problem.
Habe nachwievor nur den Lade Kreis wenn ich die URL entsprechend anpasse.Direkt im Browser klappt die
https://192.168.99.33:8081/adapter/echarts/chart/index.html?preset=echarts.0.Heizung.WohnzimmerSobald ich aber auf die
https://192.168.99.33:8082/adapter/echarts/chart/index.html?preset=echarts.0.Heizung.Wohnzimmergehe kommt und bleibt nur der Ladekreks.
Habe noch eine Webinstnz ohne https unter dem Port 8083, dort habe ich das selbe Problem.Echarts 1.0.12
Web 4.3.0 (hab ich zum testen ob es dann geht aufgespielt)
Admin 6.1.6 (unter 5 ging es auch nicht)Edit:
Hab das grad im Log gefunden, bekomme es aber nicht reproduziert.admin.0 2022-07-13 21:12:58.259 info <== Disconnect system.user.admin from ::ffff:192.168.99.77 echarts-show admin.0 2022-07-13 21:10:30.211 info <== Disconnect system.user.admin from ::ffff:192.168.99.77 echarts admin.0 2022-07-13 21:10:30.200 info <== Disconnect system.user.admin from ::ffff:192.168.99.77 echarts-show -
@david-g da gibt‘s ein github-issue zu; mit Downgrade auf 1.0.8 dürfte es erstmal wieder funktionieren…
-
Danke, das war es.
Bin auf die 1.0.7. Die 1.0.8 wurde mir bei den Adapter ln nicht angeboten. -
Jetzt komme ich schon mit der nächsten Frage.
Vermutlich ist das Verhalten normal, jedoch empfinde ich es als störend.Im Diagramm wird die Linie "nur" bis zum letzten verfügbaren Datenpunkt angezeigt.
Das führt zu folgendem Verhalten (mal ein Extremfall):
Ich lasse mir die Temperatur eines Raumes für 2h anzeigen.
Haben grade 12 Uhr. Jetzt ist die letzte Aktualisierung der Temperatur um 11 Uhr gewesen. In dem Fall ist das halbe Chart leer.
Wenn sich der Datenpunkt nicht ändert, kann der Adapter die Linie doch bis bis zum Ende durchziehen.
-
@david-g sagte in Test eCharts Adapter:
kann der Adapter die Linie dich wincsch bis zum Ende durchziehen.
kann er bestimmt

null Werte ignorieren?oder beim loggen der Werte nur auf Änderung "trotzdem alle 600 sec loggen" aktivieren, dann hat er alle 10 Minuten einen Messpunkt.
-
Manchmal verlässt man sich zu sehr auf die "schlaue" Autokorrektur am Smartphone.....
Danke, das war es. Hatte mir unter der Funktion was anderes vorgestellt.