NEWS
Test eCharts Adapter
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
-
@humidor nicht zu sehen oder Schriftfarbe schwarz? (Das passiert mir nämlich jedes mal ...)
@bananajoe das wars natürlich, im admin weißer Hintergrund, hier schwarz.... danke!
-
So, ich habe mich gerade durch alle Posts hier gelesen aber habe dann doch eine unbeantwortete Frage:
Kann man irgendwie den Darstellungszeitraum zur Laufzeit ändern?
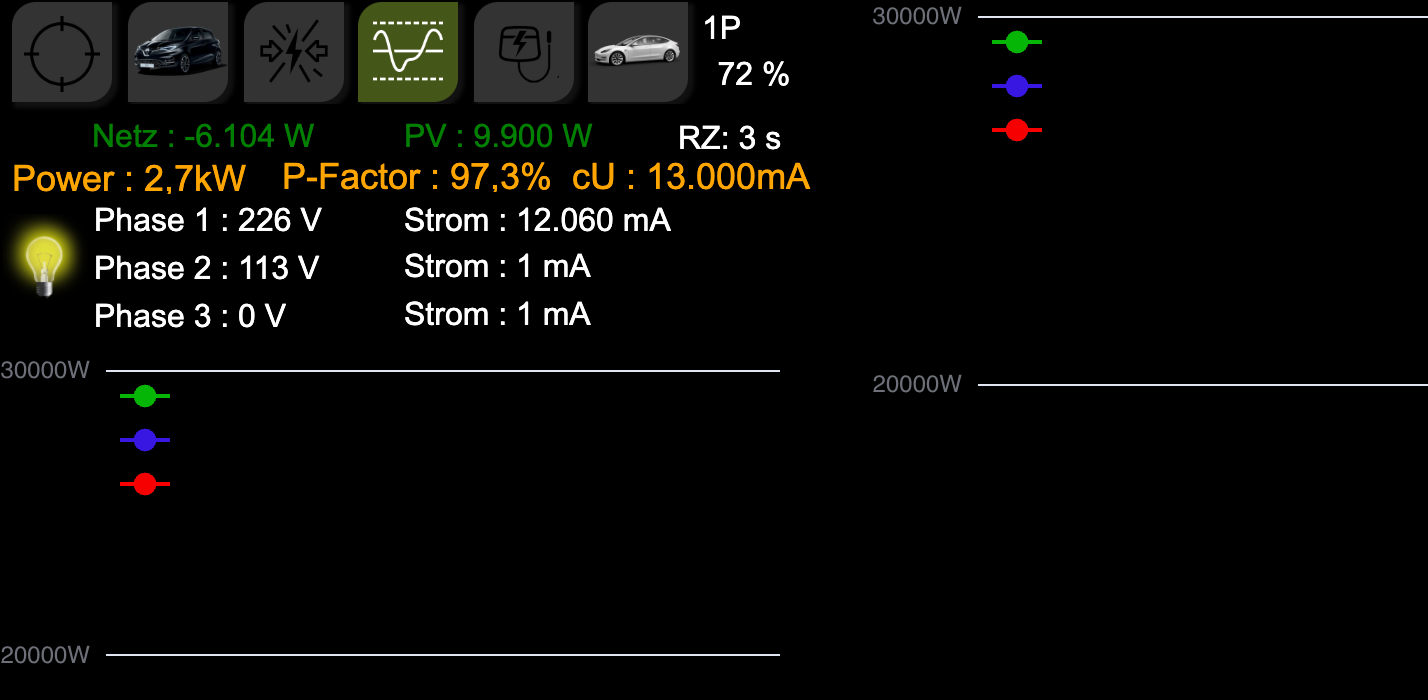
Ich habe hier meine Ansicht der Solaranlage.
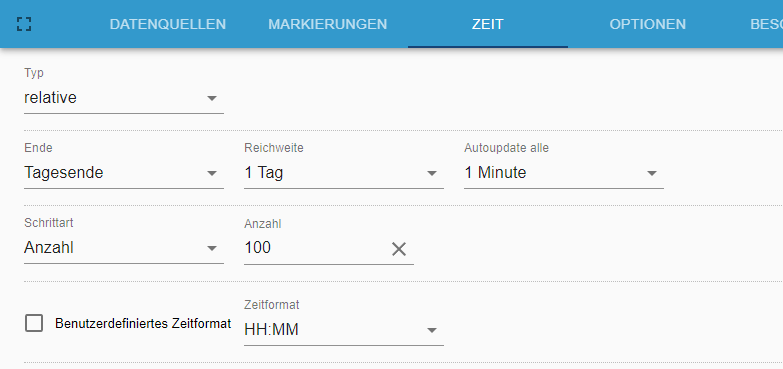
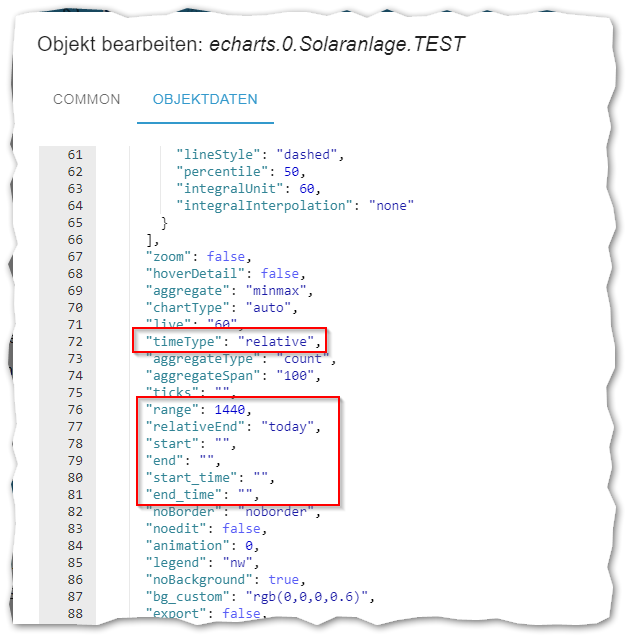
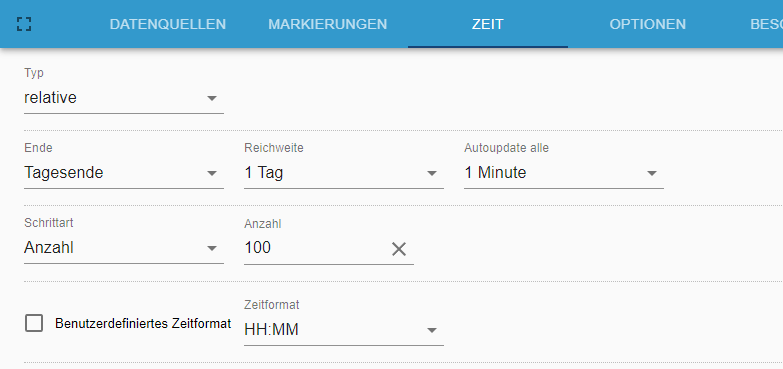
In echarts habe ich den Zeitraum wie folgt definiert:

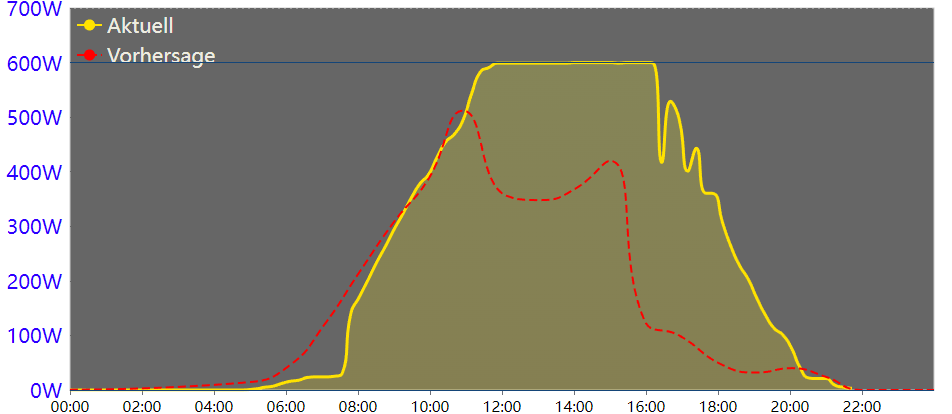
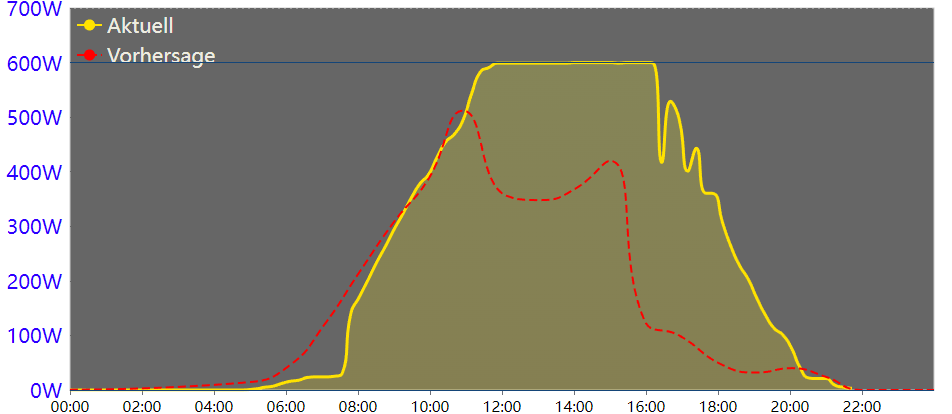
Ergebnis:

Nun würde ich gerne in der VIS zurückblättern. Also z.B. den Zeitraum um 24h zurück sehen. Oder statt 24h dann 72h.
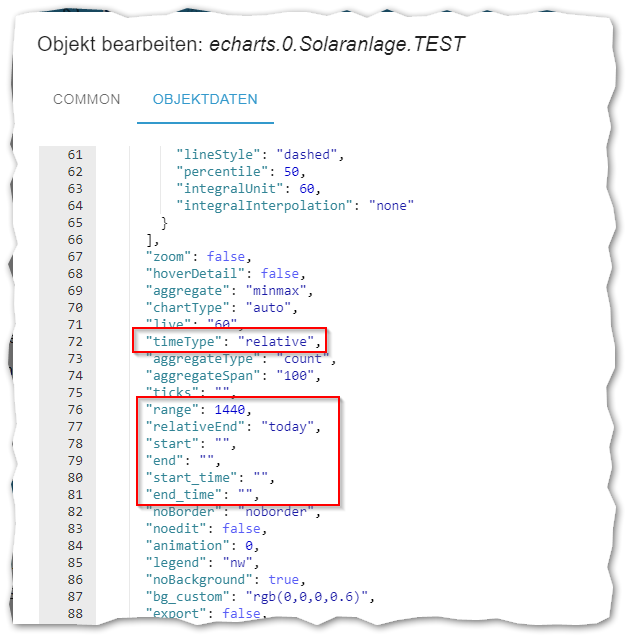
Geht so etwas dynamisch? Der eChart selbst ist ja im Datenpunkt definiert:

Wenn ich das dort bearbeite, ändert sich auch die Anzeige sofort. Also aus den1440eine2880gemacht und schon zeigt er mir die letzten 2 Tage an - wäre der Weg richtig? Wenn ja müsste ich mal schauen wie der sich per JavaScript verändert lässt ...
Oder ginge es einfacher? -
So, ich habe mich gerade durch alle Posts hier gelesen aber habe dann doch eine unbeantwortete Frage:
Kann man irgendwie den Darstellungszeitraum zur Laufzeit ändern?
Ich habe hier meine Ansicht der Solaranlage.
In echarts habe ich den Zeitraum wie folgt definiert:

Ergebnis:

Nun würde ich gerne in der VIS zurückblättern. Also z.B. den Zeitraum um 24h zurück sehen. Oder statt 24h dann 72h.
Geht so etwas dynamisch? Der eChart selbst ist ja im Datenpunkt definiert:

Wenn ich das dort bearbeite, ändert sich auch die Anzeige sofort. Also aus den1440eine2880gemacht und schon zeigt er mir die letzten 2 Tage an - wäre der Weg richtig? Wenn ja müsste ich mal schauen wie der sich per JavaScript verändert lässt ...
Oder ginge es einfacher?@bananajoe Einfacher wäre, die Grafik mit Maus oder Finger zu schieben und/oder mit Mausrad bzw. 2 Fingern zu zoomen. Oder Du definierst 2 Charts und blendest die ein oder aus. Ansonsten wirst Du um die Objektanpassungen nicht rum kommen.
-
@bananajoe Einfacher wäre, die Grafik mit Maus oder Finger zu schieben und/oder mit Mausrad bzw. 2 Fingern zu zoomen. Oder Du definierst 2 Charts und blendest die ein oder aus. Ansonsten wirst Du um die Objektanpassungen nicht rum kommen.
@rk62 sagte in Test eCharts Adapter:
@bananajoe Einfacher wäre, die Grafik mit Maus oder Finger zu schieben und/oder mit Mausrad bzw. 2 Fingern zu zoomen. Oder Du definierst 2 Charts und blendest die ein oder aus. Ansonsten wirst Du um die Objektanpassungen nicht rum kommen.
Arghhh ... man kann das verschieben!! (Wenn man den Haken bei
Zoom erlaubengesetzt hat ...)
Genau das hatte ich gesucht, Danke, manchmal kommt man nicht auf das offentsichtliche. -
Hallo,
melde mich nochmal mit meinen Problem.
Habe nachwievor nur den Lade Kreis wenn ich die URL entsprechend anpasse.Direkt im Browser klappt die
https://192.168.99.33:8081/adapter/echarts/chart/index.html?preset=echarts.0.Heizung.WohnzimmerSobald ich aber auf die
https://192.168.99.33:8082/adapter/echarts/chart/index.html?preset=echarts.0.Heizung.Wohnzimmergehe kommt und bleibt nur der Ladekreks.
Habe noch eine Webinstnz ohne https unter dem Port 8083, dort habe ich das selbe Problem.Echarts 1.0.12
Web 4.3.0 (hab ich zum testen ob es dann geht aufgespielt)
Admin 6.1.6 (unter 5 ging es auch nicht)Edit:
Hab das grad im Log gefunden, bekomme es aber nicht reproduziert.admin.0 2022-07-13 21:12:58.259 info <== Disconnect system.user.admin from ::ffff:192.168.99.77 echarts-show admin.0 2022-07-13 21:10:30.211 info <== Disconnect system.user.admin from ::ffff:192.168.99.77 echarts admin.0 2022-07-13 21:10:30.200 info <== Disconnect system.user.admin from ::ffff:192.168.99.77 echarts-show -
@david-g da gibt‘s ein github-issue zu; mit Downgrade auf 1.0.8 dürfte es erstmal wieder funktionieren…
-
Jetzt komme ich schon mit der nächsten Frage.
Vermutlich ist das Verhalten normal, jedoch empfinde ich es als störend.Im Diagramm wird die Linie "nur" bis zum letzten verfügbaren Datenpunkt angezeigt.
Das führt zu folgendem Verhalten (mal ein Extremfall):
Ich lasse mir die Temperatur eines Raumes für 2h anzeigen.
Haben grade 12 Uhr. Jetzt ist die letzte Aktualisierung der Temperatur um 11 Uhr gewesen. In dem Fall ist das halbe Chart leer.
Wenn sich der Datenpunkt nicht ändert, kann der Adapter die Linie doch bis bis zum Ende durchziehen.
-
Jetzt komme ich schon mit der nächsten Frage.
Vermutlich ist das Verhalten normal, jedoch empfinde ich es als störend.Im Diagramm wird die Linie "nur" bis zum letzten verfügbaren Datenpunkt angezeigt.
Das führt zu folgendem Verhalten (mal ein Extremfall):
Ich lasse mir die Temperatur eines Raumes für 2h anzeigen.
Haben grade 12 Uhr. Jetzt ist die letzte Aktualisierung der Temperatur um 11 Uhr gewesen. In dem Fall ist das halbe Chart leer.
Wenn sich der Datenpunkt nicht ändert, kann der Adapter die Linie doch bis bis zum Ende durchziehen.
@david-g sagte in Test eCharts Adapter:
kann der Adapter die Linie dich wincsch bis zum Ende durchziehen.
kann er bestimmt ;-)
null Werte ignorieren?oder beim loggen der Werte nur auf Änderung "trotzdem alle 600 sec loggen" aktivieren, dann hat er alle 10 Minuten einen Messpunkt.
-
@david-g sagte in Test eCharts Adapter:
kann der Adapter die Linie dich wincsch bis zum Ende durchziehen.
kann er bestimmt ;-)
null Werte ignorieren?oder beim loggen der Werte nur auf Änderung "trotzdem alle 600 sec loggen" aktivieren, dann hat er alle 10 Minuten einen Messpunkt.
-
Hallo, bei mir stürzt der Adapter immer ab sobald ein Bild gesendet wird....
echarts.0 2022-07-28 08:07:31.058 warn Terminated (UNCAUGHT_EXCEPTION): Without reason echarts.0 2022-07-28 08:07:31.056 info terminating echarts.0 2022-07-28 08:07:30.547 error Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:07:30.546 error TypeError: Cannot read properties of undefined (reading 'length') at normalizeConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:201:19) at ChartModel.analyseAndLoadConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:288:31) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:279:29 echarts.0 2022-07-28 08:07:30.545 error unhandled promise rejection: Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:07:30.543 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). echarts.0 2022-07-28 08:07:14.570 info starting. Version 1.0.12 in /opt/iobroker/node_modules/iobroker.echarts, node: v16.16.0, js-controller: 4.0.23 echarts.0 2022-07-28 08:06:40.980 warn Terminated (UNCAUGHT_EXCEPTION): Without reason echarts.0 2022-07-28 08:06:40.977 info terminating echarts.0 2022-07-28 08:06:40.468 error Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:06:40.467 error TypeError: Cannot read properties of undefined (reading 'length') at normalizeConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:201:19) at ChartModel.analyseAndLoadConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:288:31) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:279:29 echarts.0 2022-07-28 08:06:40.465 error unhandled promise rejection: Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:06:40.459 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). echarts.0 2022-07-28 08:05:45.371 info starting. Version 1.0.12 in /opt/iobroker/node_modules/iobroker.echarts, node: v16.16.0, js-controller: 4.0.23 echarts.0 2022-07-28 08:05:11.918 warn Terminated (UNCAUGHT_EXCEPTION): Without reason echarts.0 2022-07-28 08:05:11.916 info terminating echarts.0 2022-07-28 08:05:11.407 error Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:05:11.406 error TypeError: Cannot read properties of undefined (reading 'length') at normalizeConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:201:19) at ChartModel.analyseAndLoadConfig (/opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:288:31) at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:279:29 echarts.0 2022-07-28 08:05:11.405 error unhandled promise rejection: Cannot read properties of undefined (reading 'length') echarts.0 2022-07-28 08:05:11.399 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). echarts.0 2022-07-28 07:35:09.414 info starting. Version 1.0.12 in /opt/iobroker/node_modules/iobroker.echarts, node: v16.16.0, js-controller: 4.0.23 -
Moin Zusammen,
habe dazu mal eine Frage:
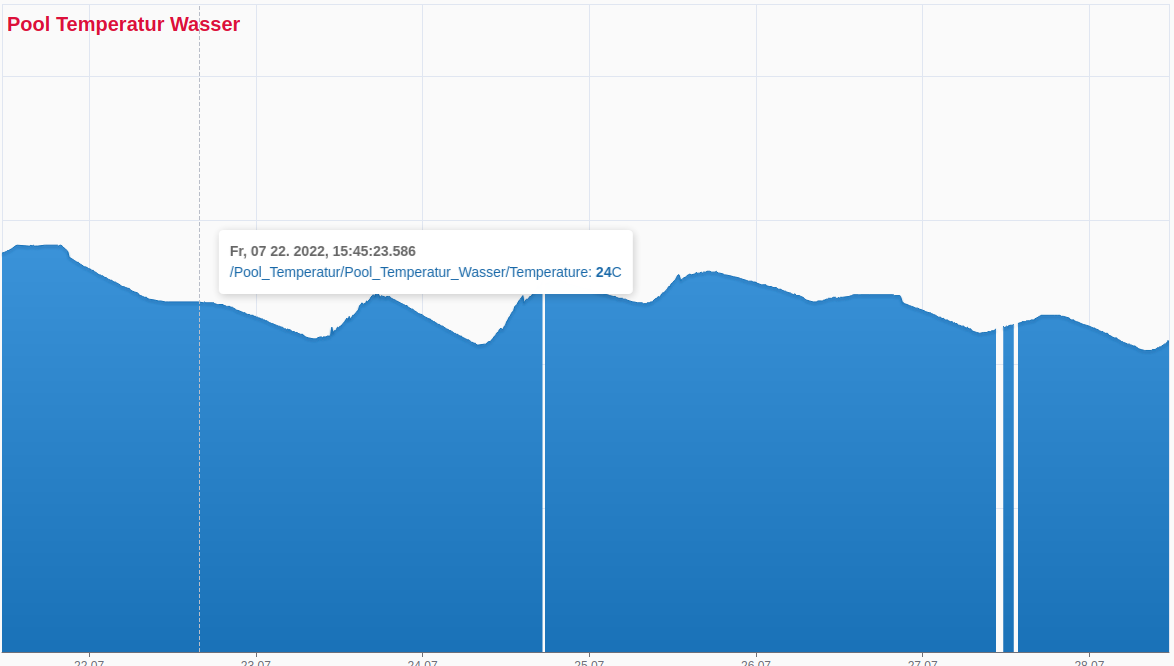
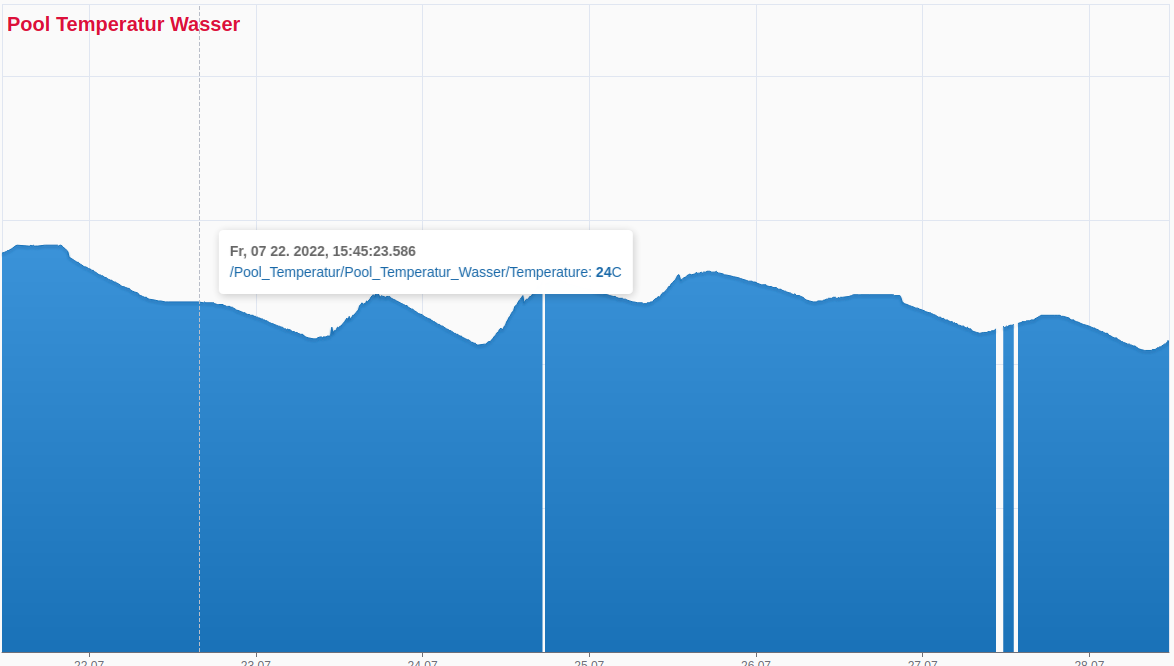
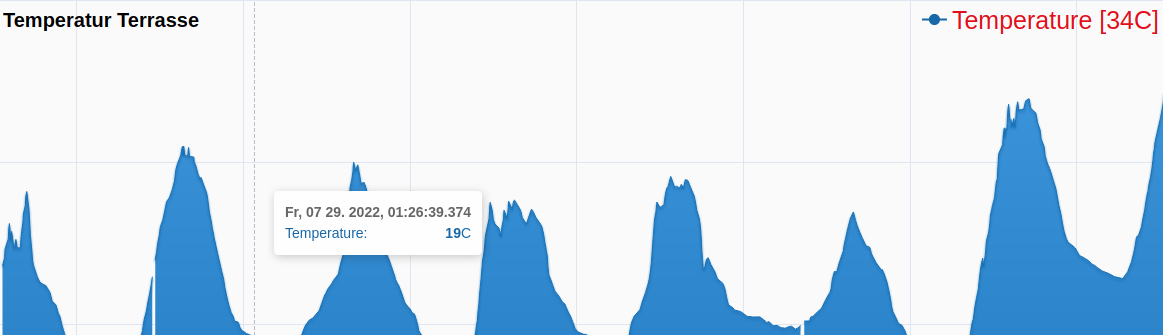
Kann man in das Chart noch eine Zusatzinfo, wie den aktuellen Wert, in meinen Beispiel irgendwie oben noch die aktuelle Temperatur anzeigen zusätlich? Da wo Pool Wasser Tempertur steht?

-
Moin Zusammen,
habe dazu mal eine Frage:
Kann man in das Chart noch eine Zusatzinfo, wie den aktuellen Wert, in meinen Beispiel irgendwie oben noch die aktuelle Temperatur anzeigen zusätlich? Da wo Pool Wasser Tempertur steht?

-
-
Ich habe noch was.
Ich habe einmal Temperaturen von MQTT Adapter und einmal vom Zigbee Adappter:
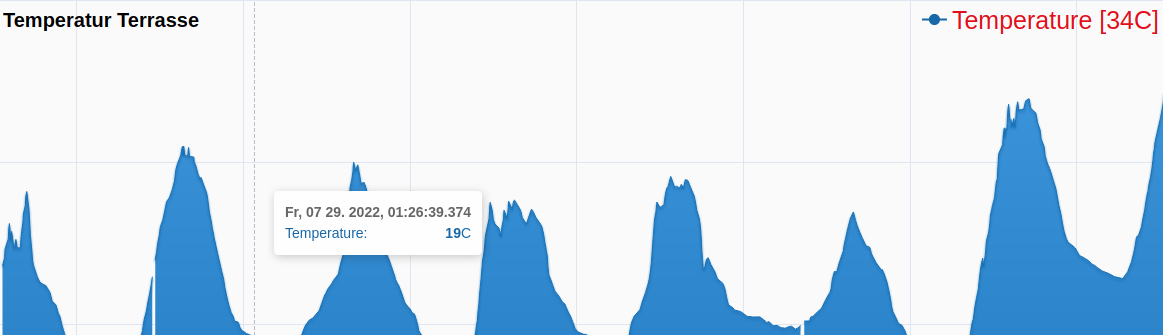
Temperatur aktuell Rechts oben immer:
Beim Zigbee wird die Temperatur sauber angezeigt:
zigbee.0.00158d0003216fad.temperature
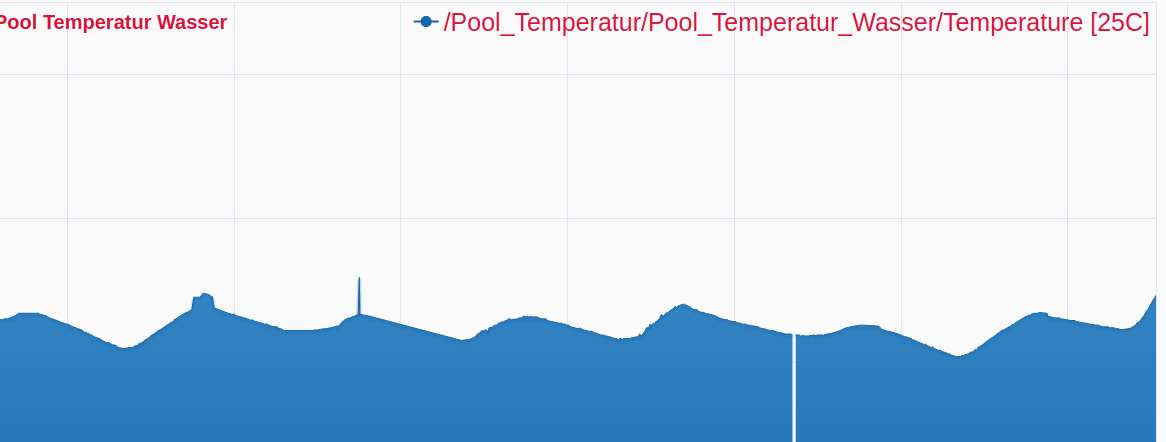
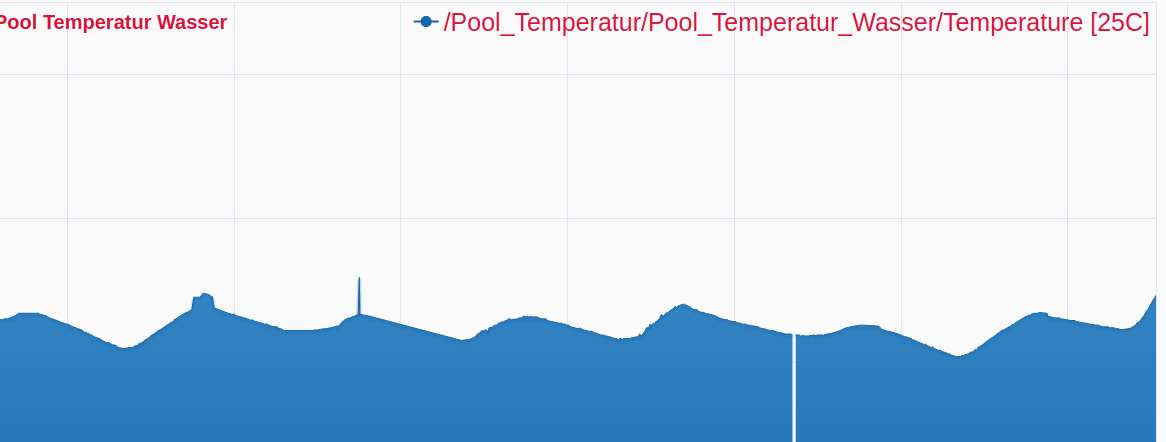
Beim MQTT, mit dem ganzen Link
mqtt.0.Pool_Temperatur.Pool_Temperatur_Wasser

Wäre doch schön, wenn nur die Temperatur angezeigt würde.
Kann man das irgendwie wo noch ändern? -
Ich habe noch was.
Ich habe einmal Temperaturen von MQTT Adapter und einmal vom Zigbee Adappter:
Temperatur aktuell Rechts oben immer:
Beim Zigbee wird die Temperatur sauber angezeigt:
zigbee.0.00158d0003216fad.temperature
Beim MQTT, mit dem ganzen Link
mqtt.0.Pool_Temperatur.Pool_Temperatur_Wasser

Wäre doch schön, wenn nur die Temperatur angezeigt würde.
Kann man das irgendwie wo noch ändern?@deta sagte in Test eCharts Adapter:
Kann man das irgendwie wo noch ändern?
gib einen Namen an, sonst wird die ID genommen
-
@deta sagte in Test eCharts Adapter:
Kann man das irgendwie wo noch ändern?
gib einen Namen an, sonst wird die ID genommen
@homoran sagte in Test eCharts Adapter:
@deta sagte in Test eCharts Adapter:
Kann man das irgendwie wo noch ändern?
gib einen Namen an, sonst wird die ID genommen
Oh man, da muss man drauf kommen :cold_sweat:
Danke, das ist es gewesen. -
Hat zwar nur indiekte damit zu tun, aber ich Frag einfach.
Ich habe Linux auf meinen Desktop Rechnern Ubuntu mit Oberfläche in meinemn Fall Kubuntu.
Ich würde gerne die Grafik Chart auf den Desktop immer Angezeigt bekommen. Also nicht über den Browser sondern als Widget oder so.
Geht das? Hat das jemand schon mal gemacht?cu Deta