NEWS
vis-inventwo v.2.x.x
-
@tg70 sagte in vis-inventwo v.2.x.x:
Widget bin ich gerade noch dabei alle auf iventwo-icon umzustellen. Wenn du diese Icon wissen möchtest sag bescheid dann sehe ich morgen nach.
Deshalb meine eigentlichen Fragen?
Ich dachte das mit den Bindings ist jedermann schon bekannt.
Bindings sind schon bekannt und nutze auch etliche, nur die Farbcodes über DP zu packen daran hab ich nicht gedacht.
Icons hab ich gefunden und installiert, danke. -
@tg70
jetzt muss ich nochmal fragen - hast du die dp angelegt?ich dachte, die sind vom widget adapter angelegt worden - so ähnlich wie die themes bei den material design widgets
wir machen dann ja hier weiter https://forum.iobroker.net/topic/44799/für-inventwo-export-datenpunkte , wenn du die zeit hast, vielleicht brauchen die dp auch noch andere
-
@cepheus Welche Version nutzt du? In einer der 2.9.x Versionen habe ich das korrigiert. Installiere am besten mal die neuste Version.
-
@tg70 ist aktuell nicht möglich. Das lässt sich aber einrichten. Ich kann dir aber nicht sagen zu wann ich das hinzufügen kann. Beobachte am besten den Changelog

-
@jkvarel said in vis-inventwo v.2.x.x:
.. Das lässt sich aber einrichten. ..
Das wäre ja ein doppeltes MultiWidget, wenn jede Schaltfläche auch noch ihren eigenen Datenpunkt bekommt.

Aber mit den derzeitigen Boardmitteln kann man jedoch auch schon bereits komfortabel eine Menü-Struktur implementieren. Allerdings muss man sozusagen ein wenig fremdgehen, indem man ein Widget aus basic nimmt.
 Hier habe ich beschrieben, wie ich's gemacht habe.
Hier habe ich beschrieben, wie ich's gemacht habe. -
@legro ... ja genau so habe ich das bisher auch gemacht. Ist aber halt umständlich und wenn es einfacher
ginge wäre Top.
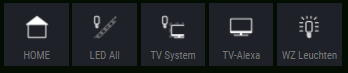
Aktuell nutze ich das "materialdesing icon list"
Auch hier ist der Vorteil, dass ich eben mehrer Button anordnen kann, ohne auf die "übliche" fummelige Weise
eine sauber angeordnete Button-Leiste (Navigationsleiste) erstellt habe.

Da ich aber die ganzen Views auf "inventwo" umbaue, wäre es eben toll, wenn man auch hier ein 2-Widget dafür einsetzen
könnte. So in der Art "Radiobutton list" nur mit Navigationsfunktion.
-
@jkvarel
Bei mir läuft gerad die 2.9.7 - Der besagte Adapter wirft zwar immer noch mit vielen Infos um sich, aber die angesteuerte Funktion läuft jetzt einwandfrei. Soweit alles in Ordnung! -
Servus, wie funktioniert das mit dem glow-Button?
Kannst du ein Button als Muster zur Verfügung stellen?
lg
Holger
-
@holger-etzel .... Sorry konnte mich nicht früher melden.
-
Hallo ich stehe gerade mit einem Problem an.
Ich möchte das Image widget verwenden und kann hier für Bild Falsch und Bild wahr jeweils ein Bild auswählen.
In diesem Beispiel verwende ich als Objekt ID einen Ping also true/false trotzdem bekomme ich immer das Bild für falsch angezeigt. Das ganze ist auch mit State widget reproduzierbar nur im switch widget wird das Bild richtig angezeigt.Kennt jemand diesen Fehler?
Version: 3.1.3 -
Hat sonst niemand dieses Problem oder kann es nachstellen?
-
Frage doch einmal bei den Entwicklern in DISCORD an! Hier lesen die täglich mit und du erhältst in der Regel umgehend Antwort.
-
Hallo, ich probiere nun schon einige Zeit mit den inventwo widgets herum.
Wie schaffe ich es, den Status/state eines Aktors (true/false) farblich anzuzeigen, beim Button klick dann zu einer anderen View zu "Navigieren",.
Der Status (state true-false) des Aktors soll dabei nicht geändert werden.
Auf dieser Seite möchte ich dann weitere inventwo-switch widgets erstellen, um einen Aktor zu schalten
Sozusagen ein State-Widget, welche eine Navigation durchführt
... so würde ich das unprofessionell nennen
-
@tg70 said in vis-inventwo v.2.x.x:
.. Sozusagen ein State-Widget, welche eine Navigation durchführt ..
Hier habe ich einige meiner Anwendungen der Inventwo Widgets dokumentiert.
Irgendwie habe ich wohl nicht so recht verstanden, was du genau realisieren möchtest. Solltest du etwa eine Art Menü erzeugen wollen, so findest du hier eine mögliche Lösung.
-
@legro Danke dir Leander für deine Rückmeldung. Ja aus deinem Fundus habe ich schon einiges verwenden können. Danke dafür.
Was will ich erreichen:
Eine Menüstruktur mit mehrere Widget (Navigation), deren Ausrichtung automatisch erfolgt, wünsche ich mir schon lange, damit man hier nicht solange mit den Abständen und der Ausrichtung beschäftigt ist. (ala Radiobutton nur für Navigation/Menüstruktur/Viewechsel)
Aber hier geht es mir um etwas anderes: Ich will den On/Off Button schützen, damit dieser nicht ungewollt oder versehentlich gedrückt werden kann. Daher baue ich eine Navigation auf einen anderen View ein und dort befindet sich dann der Switch-Button für (on/off). Über eine Navigationsbutton komme ich dann wieder zurück zur Ausgangsseite.Daher wäre es super einen Navigationsbutton zu haben, welcher mir gleichzeitig den Status des Devices (Switch on/off) anzeigt, ohne das ich auf den View muss.
Andere Frage: Wie löst ihr solche Dinge ??
-
@tg70 said in vis-inventwo v.2.x.x:
Andere Frage: Wie löst ihr solche Dinge ??
Wenn ich dich recht verstehe, sollte doch die Lösung, wie ich sie zur Steuerung eines NUKI Türschlosses einsetze, deinen Wunsch erfüllen können. Die Schaltflächen sind hierbei in einem Popup untergebracht.
-
@legro Guten Morgen Leander, das ist ja auch eine gute Idee, nicht die View zu wechseln, sondern ein Popup aufgehen zu lassen.
Allerdings habe ich dann noch das Problem, dass der Popup Button dann den Status (on/off) anzeigen soll? Ist das denn möglich? -
@tg70 said in vis-inventwo v.2.x.x:
..
Allerdings habe ich dann noch das Problem, dass der Popup Button dann den Status (on/off) anzeigen soll? Ist das denn möglich?Die von mir verwendeten Widgets (Schaltflächen) im PopUp können das derzeit auch (noch) nicht. Wie du meinem Vorschlag entnehmen kannst, lasse ich die vier möglichen Zustände der Tür in dem Widget anzeigen, welches das PopUp öffnet.
Vor Wochen gedachte ich dies so zu ändern, wie du es vorhast, habe aber dieses Projekt wieder auf Eis gelegt, da ich nicht so recht das so einfach hinbekam. Ich habe noch immer vor, das Problem erneut anzugehen, aber derzeit sind andere Dinge drängender.
Wenn ich das Ganze richtig verstanden habe, benötigst du nur zwei Zustände (an/aus) statt wie unsereiner gleich deren vier.
-
@legro ... genau bei mir geht es um Zwei Zustände.... (on/off) oder (true/false) je nach Raum.
Bei einem Dimmer ist es (0 / >=1)Ich dachte auch, dass es einfacher ist. Egal ob Popup oder andere View/Navigation.
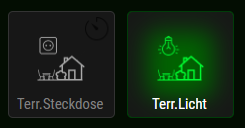
Das Problem bleibt ähnlich. Es ist etwas schwer zu beschreiben, obwohl es einfach ist.Ich habe in einem VIEW einen Button, der den Status einer "Lampe (on/off)" anzeigt.
Beim tippen/klicken des Buttons, soll der Zustand/state nicht direkt geändert werden on>off / off>on
sondern als Sicherheit ein weiterer Schritt notwendig sein.Deine Variante mit einem Popup: Beim Klick des Button öffnet sich ein Popup und dort soll der Status der Lampe geändert werden on>off oder off>on. Danach schließe ich mit "x" das Popup-Fenster und komme dadurch auf den Ausgangs-View zurück. Wo dann im Button wieder der aktualisierte Status/state der Lampe "Terr. Licht" angezeigt wird

-
@tg70 said in vis-inventwo v.2.x.x:
..
Deine Variante mit einem Popup: Beim Klick des Button öffnet sich ein Popup und dort soll der Status der Lampe geändert werden on>off oder off>on. Danach schließe ich mit "x" das Popup-Fenster und komme dadurch auf den Ausgangs-View zurück. Wo dann im Button wieder der aktualisierte Status/state der Lampe "Terr. Licht" angezeigt wird
..Genau so ist‘s.

Die Aktualisierung der Anzeige im PopUp-Widget werde ich sicherlich demnächst mir nochmals vornehmen. Meine Lieben wünschen sich dies nämlich ebenfalls. Ich muss also nochmals ran, ob ich will oder nicht.
