NEWS
vis-inventwo v.2.x.x
-
Hallo ich stehe gerade mit einem Problem an.
Ich möchte das Image widget verwenden und kann hier für Bild Falsch und Bild wahr jeweils ein Bild auswählen.
In diesem Beispiel verwende ich als Objekt ID einen Ping also true/false trotzdem bekomme ich immer das Bild für falsch angezeigt. Das ganze ist auch mit State widget reproduzierbar nur im switch widget wird das Bild richtig angezeigt.Kennt jemand diesen Fehler?
Version: 3.1.3 -
Hat sonst niemand dieses Problem oder kann es nachstellen?
-
Hat sonst niemand dieses Problem oder kann es nachstellen?
Frage doch einmal bei den Entwicklern in DISCORD an! Hier lesen die täglich mit und du erhältst in der Regel umgehend Antwort.
-
Frage doch einmal bei den Entwicklern in DISCORD an! Hier lesen die täglich mit und du erhältst in der Regel umgehend Antwort.
Hallo, ich probiere nun schon einige Zeit mit den inventwo widgets herum.
Wie schaffe ich es, den Status/state eines Aktors (true/false) farblich anzuzeigen, beim Button klick dann zu einer anderen View zu "Navigieren",.
Der Status (state true-false) des Aktors soll dabei nicht geändert werden.
Auf dieser Seite möchte ich dann weitere inventwo-switch widgets erstellen, um einen Aktor zu schalten
Sozusagen ein State-Widget, welche eine Navigation durchführt
... so würde ich das unprofessionell nennen
-
Hallo, ich probiere nun schon einige Zeit mit den inventwo widgets herum.
Wie schaffe ich es, den Status/state eines Aktors (true/false) farblich anzuzeigen, beim Button klick dann zu einer anderen View zu "Navigieren",.
Der Status (state true-false) des Aktors soll dabei nicht geändert werden.
Auf dieser Seite möchte ich dann weitere inventwo-switch widgets erstellen, um einen Aktor zu schalten
Sozusagen ein State-Widget, welche eine Navigation durchführt
... so würde ich das unprofessionell nennen
@tg70 said in vis-inventwo v.2.x.x:
.. Sozusagen ein State-Widget, welche eine Navigation durchführt ..
Hier habe ich einige meiner Anwendungen der Inventwo Widgets dokumentiert.
Irgendwie habe ich wohl nicht so recht verstanden, was du genau realisieren möchtest. Solltest du etwa eine Art Menü erzeugen wollen, so findest du hier eine mögliche Lösung.
-
@tg70 said in vis-inventwo v.2.x.x:
.. Sozusagen ein State-Widget, welche eine Navigation durchführt ..
Hier habe ich einige meiner Anwendungen der Inventwo Widgets dokumentiert.
Irgendwie habe ich wohl nicht so recht verstanden, was du genau realisieren möchtest. Solltest du etwa eine Art Menü erzeugen wollen, so findest du hier eine mögliche Lösung.
@legro Danke dir Leander für deine Rückmeldung. Ja aus deinem Fundus habe ich schon einiges verwenden können. Danke dafür.
Was will ich erreichen:
Eine Menüstruktur mit mehrere Widget (Navigation), deren Ausrichtung automatisch erfolgt, wünsche ich mir schon lange, damit man hier nicht solange mit den Abständen und der Ausrichtung beschäftigt ist. (ala Radiobutton nur für Navigation/Menüstruktur/Viewechsel)
Aber hier geht es mir um etwas anderes: Ich will den On/Off Button schützen, damit dieser nicht ungewollt oder versehentlich gedrückt werden kann. Daher baue ich eine Navigation auf einen anderen View ein und dort befindet sich dann der Switch-Button für (on/off). Über eine Navigationsbutton komme ich dann wieder zurück zur Ausgangsseite.Daher wäre es super einen Navigationsbutton zu haben, welcher mir gleichzeitig den Status des Devices (Switch on/off) anzeigt, ohne das ich auf den View muss.
Andere Frage: Wie löst ihr solche Dinge ??
-
@legro Danke dir Leander für deine Rückmeldung. Ja aus deinem Fundus habe ich schon einiges verwenden können. Danke dafür.
Was will ich erreichen:
Eine Menüstruktur mit mehrere Widget (Navigation), deren Ausrichtung automatisch erfolgt, wünsche ich mir schon lange, damit man hier nicht solange mit den Abständen und der Ausrichtung beschäftigt ist. (ala Radiobutton nur für Navigation/Menüstruktur/Viewechsel)
Aber hier geht es mir um etwas anderes: Ich will den On/Off Button schützen, damit dieser nicht ungewollt oder versehentlich gedrückt werden kann. Daher baue ich eine Navigation auf einen anderen View ein und dort befindet sich dann der Switch-Button für (on/off). Über eine Navigationsbutton komme ich dann wieder zurück zur Ausgangsseite.Daher wäre es super einen Navigationsbutton zu haben, welcher mir gleichzeitig den Status des Devices (Switch on/off) anzeigt, ohne das ich auf den View muss.
Andere Frage: Wie löst ihr solche Dinge ??
@tg70 said in vis-inventwo v.2.x.x:
Andere Frage: Wie löst ihr solche Dinge ??
Wenn ich dich recht verstehe, sollte doch die Lösung, wie ich sie zur Steuerung eines NUKI Türschlosses einsetze, deinen Wunsch erfüllen können. Die Schaltflächen sind hierbei in einem Popup untergebracht.
-
@tg70 said in vis-inventwo v.2.x.x:
Andere Frage: Wie löst ihr solche Dinge ??
Wenn ich dich recht verstehe, sollte doch die Lösung, wie ich sie zur Steuerung eines NUKI Türschlosses einsetze, deinen Wunsch erfüllen können. Die Schaltflächen sind hierbei in einem Popup untergebracht.
@legro Guten Morgen Leander, das ist ja auch eine gute Idee, nicht die View zu wechseln, sondern ein Popup aufgehen zu lassen.
Allerdings habe ich dann noch das Problem, dass der Popup Button dann den Status (on/off) anzeigen soll? Ist das denn möglich? -
@legro Guten Morgen Leander, das ist ja auch eine gute Idee, nicht die View zu wechseln, sondern ein Popup aufgehen zu lassen.
Allerdings habe ich dann noch das Problem, dass der Popup Button dann den Status (on/off) anzeigen soll? Ist das denn möglich?@tg70 said in vis-inventwo v.2.x.x:
..
Allerdings habe ich dann noch das Problem, dass der Popup Button dann den Status (on/off) anzeigen soll? Ist das denn möglich?Die von mir verwendeten Widgets (Schaltflächen) im PopUp können das derzeit auch (noch) nicht. Wie du meinem Vorschlag entnehmen kannst, lasse ich die vier möglichen Zustände der Tür in dem Widget anzeigen, welches das PopUp öffnet.
Vor Wochen gedachte ich dies so zu ändern, wie du es vorhast, habe aber dieses Projekt wieder auf Eis gelegt, da ich nicht so recht das so einfach hinbekam. Ich habe noch immer vor, das Problem erneut anzugehen, aber derzeit sind andere Dinge drängender.
Wenn ich das Ganze richtig verstanden habe, benötigst du nur zwei Zustände (an/aus) statt wie unsereiner gleich deren vier.
-
@tg70 said in vis-inventwo v.2.x.x:
..
Allerdings habe ich dann noch das Problem, dass der Popup Button dann den Status (on/off) anzeigen soll? Ist das denn möglich?Die von mir verwendeten Widgets (Schaltflächen) im PopUp können das derzeit auch (noch) nicht. Wie du meinem Vorschlag entnehmen kannst, lasse ich die vier möglichen Zustände der Tür in dem Widget anzeigen, welches das PopUp öffnet.
Vor Wochen gedachte ich dies so zu ändern, wie du es vorhast, habe aber dieses Projekt wieder auf Eis gelegt, da ich nicht so recht das so einfach hinbekam. Ich habe noch immer vor, das Problem erneut anzugehen, aber derzeit sind andere Dinge drängender.
Wenn ich das Ganze richtig verstanden habe, benötigst du nur zwei Zustände (an/aus) statt wie unsereiner gleich deren vier.
@legro ... genau bei mir geht es um Zwei Zustände.... (on/off) oder (true/false) je nach Raum.
Bei einem Dimmer ist es (0 / >=1)Ich dachte auch, dass es einfacher ist. Egal ob Popup oder andere View/Navigation.
Das Problem bleibt ähnlich. Es ist etwas schwer zu beschreiben, obwohl es einfach ist.Ich habe in einem VIEW einen Button, der den Status einer "Lampe (on/off)" anzeigt.
Beim tippen/klicken des Buttons, soll der Zustand/state nicht direkt geändert werden on>off / off>on
sondern als Sicherheit ein weiterer Schritt notwendig sein.Deine Variante mit einem Popup: Beim Klick des Button öffnet sich ein Popup und dort soll der Status der Lampe geändert werden on>off oder off>on. Danach schließe ich mit "x" das Popup-Fenster und komme dadurch auf den Ausgangs-View zurück. Wo dann im Button wieder der aktualisierte Status/state der Lampe "Terr. Licht" angezeigt wird

-
@legro ... genau bei mir geht es um Zwei Zustände.... (on/off) oder (true/false) je nach Raum.
Bei einem Dimmer ist es (0 / >=1)Ich dachte auch, dass es einfacher ist. Egal ob Popup oder andere View/Navigation.
Das Problem bleibt ähnlich. Es ist etwas schwer zu beschreiben, obwohl es einfach ist.Ich habe in einem VIEW einen Button, der den Status einer "Lampe (on/off)" anzeigt.
Beim tippen/klicken des Buttons, soll der Zustand/state nicht direkt geändert werden on>off / off>on
sondern als Sicherheit ein weiterer Schritt notwendig sein.Deine Variante mit einem Popup: Beim Klick des Button öffnet sich ein Popup und dort soll der Status der Lampe geändert werden on>off oder off>on. Danach schließe ich mit "x" das Popup-Fenster und komme dadurch auf den Ausgangs-View zurück. Wo dann im Button wieder der aktualisierte Status/state der Lampe "Terr. Licht" angezeigt wird

@tg70 said in vis-inventwo v.2.x.x:
..
Deine Variante mit einem Popup: Beim Klick des Button öffnet sich ein Popup und dort soll der Status der Lampe geändert werden on>off oder off>on. Danach schließe ich mit "x" das Popup-Fenster und komme dadurch auf den Ausgangs-View zurück. Wo dann im Button wieder der aktualisierte Status/state der Lampe "Terr. Licht" angezeigt wird
..Genau so ist‘s.:relaxed:
Die Aktualisierung der Anzeige im PopUp-Widget werde ich sicherlich demnächst mir nochmals vornehmen. Meine Lieben wünschen sich dies nämlich ebenfalls. Ich muss also nochmals ran, ob ich will oder nicht.:persevere:
-
Oja, wenn du eine Idee hast, bin ich dabei. Sonst bleibt mir nur der übliche Weg mit zwei Widgets übereinander, was für Änderungen immer viel zu umständlich ist
-
Aktuelle Test Version 2.x.x Veröffentlichungsdatum 02.09.2020 Github Link https://github.com/inventwo/ioBroker.vis-inventwo ioBroker Discord (Wir haben dort auch einen Channel ;) ) https://discord.gg/nAtkDz79Gt Hallo zusammen
Ein neuess Update, welches getestet werden muss ;)
Alle neuen Features könnt ihr dem Changelog und den Wikieinträgen auf GitHub entnehmen
Changelog- v.2.4.0
- JSON Tabelle: Randstil kann eingestellt werden
- Icons können bei allen Widgets eingefärbt werden
- Fehlerbehebungen
- v2.3.0
- Problem behoben, bei dem Schaltflächen zweimal Werte senden
- Datum / Uhrzeit und Bildformat für Tabellenzellen hinzugefügt
- Universal- und Multi-Widget-Attribute werden beim Klicken auf Widget aktualisiert (Button zum neuladen entfernt)
- v2.2.0
- Datenpunktwerte werden jetzt bei allen Widgets im Editor angezeigt
- Neues Widget: Marquee (Laufschrift)
- Universal und Multi State Verweildauer hinzugefügt
- Value List Widget Abstand zwischen den Einträgen kann eingestell werden
- v2.1.0
- Werte aus Datenpunkten werden jetzt auch im VIS Editor angezeigt!
- v2.0.1
- Übersetzungsfehler behoben
- Border Farbe behoben
- Widget-Untertitel behoben
- v2.0.0
- Switch, Button, Nav und Background Widget (sowie die kleinen Ausführungen) zu einem einzigen Widget zussammengeführt -> dem Universal Widget
- Multi Widget -> wie das Universal, nur dass hier auf mehrere Datenpunkte und Werte geprüft werden kann (Ähnlich der Signalbild Funktion)
- Image Widget kann nun auf Datenpunkt prüfen
- Radiobuttons hinzugefügt
- Werteliste hinzugefügt (Kann Liste aus einem Datenpunkt oder manuell eingetragenem Text erstellen)
- Neue CSS Einstellungen
Viel Spaß beim Testen 🙂
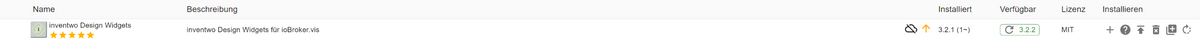
Ich wollte gerade von 3.2.1 auf 3.2.2 updaten.
Lief auch durch.
Aber mir wird das Update immer wieder angeboten.
$ iobroker upgrade vis-inventwo@3.2.2 Update vis-inventwo from @3.2.1 to @3.2.2 NPM version: 6.14.13 npm install iobroker.vis-inventwo@3.2.2 --loglevel error --prefix "/opt/iobroker" (System call) Adapter "system.adapter.vis.0" restarted. Adapter "system.adapter.web.0" restarted. upload [20] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/spende.png spende.png image/png upload [19] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/inventwo.png inventwo.png image/png upload [18] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/index_m.html index_m.html text/html upload [17] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/icons.png icons.png image/png upload [16] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/i_DEV_150.png i_DEV_150.png image/png upload [15] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/i_300.png i_300.png image/png upload [14] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/i1_150.png i1_150.png image/png upload [13] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/admin.d.ts admin.d.ts video/mp2t upload [12] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Set_new.png Set_new.png image/png upload [11] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Set.png Set.png image/png upload [10] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Preview4.png Preview4.png image/png upload [9] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Preview3.png Preview3.png image/png upload [8] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Preview2.png Preview2.png image/png upload [7] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Preview.png Preview.png image/png upload [6] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Muster.png Muster.png image/png upload [5] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Data.png Data.png image/png upload [4] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Config.png Config.png image/png upload [3] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/CSS-text.png CSS-text.png image/png upload [2] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Button_CSS.png Button_CSS.png image/png upload [1] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Blockly.png Blockly.png image/png upload [0] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/BackgroundUrl.png BackgroundUrl.png image/png Adapter "vis-inventwo" updated Process exited with code 0 - v.2.4.0
-
Ich wollte gerade von 3.2.1 auf 3.2.2 updaten.
Lief auch durch.
Aber mir wird das Update immer wieder angeboten.
$ iobroker upgrade vis-inventwo@3.2.2 Update vis-inventwo from @3.2.1 to @3.2.2 NPM version: 6.14.13 npm install iobroker.vis-inventwo@3.2.2 --loglevel error --prefix "/opt/iobroker" (System call) Adapter "system.adapter.vis.0" restarted. Adapter "system.adapter.web.0" restarted. upload [20] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/spende.png spende.png image/png upload [19] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/inventwo.png inventwo.png image/png upload [18] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/index_m.html index_m.html text/html upload [17] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/icons.png icons.png image/png upload [16] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/i_DEV_150.png i_DEV_150.png image/png upload [15] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/i_300.png i_300.png image/png upload [14] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/i1_150.png i1_150.png image/png upload [13] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/admin.d.ts admin.d.ts video/mp2t upload [12] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Set_new.png Set_new.png image/png upload [11] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Set.png Set.png image/png upload [10] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Preview4.png Preview4.png image/png upload [9] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Preview3.png Preview3.png image/png upload [8] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Preview2.png Preview2.png image/png upload [7] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Preview.png Preview.png image/png upload [6] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Muster.png Muster.png image/png upload [5] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Data.png Data.png image/png upload [4] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Config.png Config.png image/png upload [3] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/CSS-text.png CSS-text.png image/png upload [2] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Button_CSS.png Button_CSS.png image/png upload [1] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/Blockly.png Blockly.png image/png upload [0] vis-inventwo.admin /opt/iobroker/node_modules/iobroker.vis-inventwo/admin/BackgroundUrl.png BackgroundUrl.png image/png Adapter "vis-inventwo" updated Process exited with code 0kann ich bestätigen - ist bei mir auch so
-
kann ich bestätigen - ist bei mir auch so
@liv-in-sky Die neue Version ist jetzt schon manuell installierbar mit:
iobroker upgrade vis-inventwo@3.2.3
ich gehe davon aus, dass iobroker selbst das update auch bald anzeigen wird.
-
@liv-in-sky Die neue Version ist jetzt schon manuell installierbar mit:
iobroker upgrade vis-inventwo@3.2.3
ich gehe davon aus, dass iobroker selbst das update auch bald anzeigen wird.
@aseedorf sagte in vis-inventwo v.2.x.x:
Die neue Version ist jetzt schon manuell installierbar mit:
Jup, läuft. Wird schon angezeigt.
-
@liv-in-sky Die neue Version ist jetzt schon manuell installierbar mit:
iobroker upgrade vis-inventwo@3.2.3
ich gehe davon aus, dass iobroker selbst das update auch bald anzeigen wird.
danke - funktioniert jetzt
-
@tg70 said in vis-inventwo v.2.x.x:
..
Deine Variante mit einem Popup: Beim Klick des Button öffnet sich ein Popup und dort soll der Status der Lampe geändert werden on>off oder off>on. Danach schließe ich mit "x" das Popup-Fenster und komme dadurch auf den Ausgangs-View zurück. Wo dann im Button wieder der aktualisierte Status/state der Lampe "Terr. Licht" angezeigt wird
..Genau so ist‘s.:relaxed:
Die Aktualisierung der Anzeige im PopUp-Widget werde ich sicherlich demnächst mir nochmals vornehmen. Meine Lieben wünschen sich dies nämlich ebenfalls. Ich muss also nochmals ran, ob ich will oder nicht.:persevere:
@legro sagte in vis-inventwo v.2.x.x:
@tg70 said in vis-inventwo v.2.x.x:
..
Deine Variante mit einem Popup: Beim Klick des Button öffnet sich ein Popup und dort soll der Status der Lampe geändert werden on>off oder off>on. Danach schließe ich mit "x" das Popup-Fenster und komme dadurch auf den Ausgangs-View zurück. Wo dann im Button wieder der aktualisierte Status/state der Lampe "Terr. Licht" angezeigt wird
..Genau so ist‘s.:relaxed:
Die Aktualisierung der Anzeige im PopUp-Widget werde ich sicherlich demnächst mir nochmals vornehmen. Meine Lieben wünschen sich dies nämlich ebenfalls. Ich muss also nochmals ran, ob ich will oder nicht.:persevere:
@legro ... hi hi - darf ich dich kurz fragen, wann du denkst, dass du eine Lösung dafür hast. Da ich gerade dabei bin, meine kpl. VIEW´s umzubauen. Da möchte ich das natürlich gleich integrieren.
-
@liv-in-sky nur drüber gelegt ja -
Die Button Farben müsstest du allerdings anpassen, oder ich schick dir einen Screenshot der Farbcodes
[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Switch","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"-1","iButtonCol":"{vis-inventwo.0.CSS.Button}","iButtonActive":"{vis-inventwo.0.CSS.Active}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"4","iCornerRadiusUR":"4","iCornerRadiusLR":"4","iCornerRadiusLL":"4","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"{vis-inventwo.0.CSS.Text}","iTextSize":"12","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"-5","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"40","iImgAlign":"iCenter","iImgSpaceTop":"11","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"{vis-inventwo.0.CSS.Bild_falsch}","iImgColorTrue":"{vis-inventwo.0.CSS.Bild_wahr}","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"{vis-inventwo.0.CSS.Schatten_außen}","iShadowColorActive":"{vis-inventwo.0.CSS.Schatten_außen_aktiv}","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"20","iShadowInnerSpread":"16","iShadowInnerColor":"{vis-inventwo.0.CSS.Schatten_innen}","iShadowInnerColorActive":"{vis-inventwo.0.CSS.Schatten_innen_aktiv}","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{vis-inventwo.0.CSS.Umrandung}","iBorderColorActive":"{vis-inventwo.0.CSS.Umrandung_aktiv}","iBorderColorHover":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"hm-rpc.0.OEQ0626505.1.STATE","iValueFalse":"","iValueTrue":"","iTextFalse":"Terr.Licht","iTextTrue":"Terr.Licht","iImageFalse":"/vis-icontwo/Rooms/garden2_on.png","iImageTrue":"/vis-icontwo/Rooms/garden2_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"1_H_LED_HUE_ALL","value":"","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iImgColorInvertTrue":true,"name":"BUTTON","comment":"verschiedene","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0"},"style":{"left":"297px","top":"205px","width":"85px","height":"85px","z-index":"0","font-family":"RobotoCondensed-Regular","font-size":""},"widgetSet":"vis-inventwo"}]Edit - hier die Farbcodes:

@tg70 sagte in vis-inventwo v.2.x.x:
@liv-in-sky nur drüber gelegt ja -
Die Button Farben müsstest du allerdings anpassen, oder ich schick dir einen Screenshot der Farbcodes
[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Switch","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"-1","iButtonCol":"{vis-inventwo.0.CSS.Button}","iButtonActive":"{vis-inventwo.0.CSS.Active}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"4","iCornerRadiusUR":"4","iCornerRadiusLR":"4","iCornerRadiusLL":"4","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"{vis-inventwo.0.CSS.Text}","iTextSize":"12","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"-5","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"40","iImgAlign":"iCenter","iImgSpaceTop":"11","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"{vis-inventwo.0.CSS.Bild_falsch}","iImgColorTrue":"{vis-inventwo.0.CSS.Bild_wahr}","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"{vis-inventwo.0.CSS.Schatten_außen}","iShadowColorActive":"{vis-inventwo.0.CSS.Schatten_außen_aktiv}","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"20","iShadowInnerSpread":"16","iShadowInnerColor":"{vis-inventwo.0.CSS.Schatten_innen}","iShadowInnerColorActive":"{vis-inventwo.0.CSS.Schatten_innen_aktiv}","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{vis-inventwo.0.CSS.Umrandung}","iBorderColorActive":"{vis-inventwo.0.CSS.Umrandung_aktiv}","iBorderColorHover":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"hm-rpc.0.OEQ0626505.1.STATE","iValueFalse":"","iValueTrue":"","iTextFalse":"Terr.Licht","iTextTrue":"Terr.Licht","iImageFalse":"/vis-icontwo/Rooms/garden2_on.png","iImageTrue":"/vis-icontwo/Rooms/garden2_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"1_H_LED_HUE_ALL","value":"","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iImgColorInvertTrue":true,"name":"BUTTON","comment":"verschiedene","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0"},"style":{"left":"297px","top":"205px","width":"85px","height":"85px","z-index":"0","font-family":"RobotoCondensed-Regular","font-size":""},"widgetSet":"vis-inventwo"}]Edit - hier die Farbcodes:

Hallo @TG70 ,
ich habe Dein Widget übernommen und die Farbcode eingetragen, wird bei mir aber nicht so dargestellt, muss ich noch was anpassen ?

-
@tg70 sagte in vis-inventwo v.2.x.x:
@liv-in-sky nur drüber gelegt ja -
Die Button Farben müsstest du allerdings anpassen, oder ich schick dir einen Screenshot der Farbcodes
[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Switch","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"-1","iButtonCol":"{vis-inventwo.0.CSS.Button}","iButtonActive":"{vis-inventwo.0.CSS.Active}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"4","iCornerRadiusUR":"4","iCornerRadiusLR":"4","iCornerRadiusLL":"4","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"{vis-inventwo.0.CSS.Text}","iTextSize":"12","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"-5","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"40","iImgAlign":"iCenter","iImgSpaceTop":"11","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"{vis-inventwo.0.CSS.Bild_falsch}","iImgColorTrue":"{vis-inventwo.0.CSS.Bild_wahr}","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"{vis-inventwo.0.CSS.Schatten_außen}","iShadowColorActive":"{vis-inventwo.0.CSS.Schatten_außen_aktiv}","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"20","iShadowInnerSpread":"16","iShadowInnerColor":"{vis-inventwo.0.CSS.Schatten_innen}","iShadowInnerColorActive":"{vis-inventwo.0.CSS.Schatten_innen_aktiv}","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{vis-inventwo.0.CSS.Umrandung}","iBorderColorActive":"{vis-inventwo.0.CSS.Umrandung_aktiv}","iBorderColorHover":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"hm-rpc.0.OEQ0626505.1.STATE","iValueFalse":"","iValueTrue":"","iTextFalse":"Terr.Licht","iTextTrue":"Terr.Licht","iImageFalse":"/vis-icontwo/Rooms/garden2_on.png","iImageTrue":"/vis-icontwo/Rooms/garden2_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"1_H_LED_HUE_ALL","value":"","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iImgColorInvertTrue":true,"name":"BUTTON","comment":"verschiedene","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0"},"style":{"left":"297px","top":"205px","width":"85px","height":"85px","z-index":"0","font-family":"RobotoCondensed-Regular","font-size":""},"widgetSet":"vis-inventwo"}]Edit - hier die Farbcodes:

Hallo @TG70 ,
ich habe Dein Widget übernommen und die Farbcode eingetragen, wird bei mir aber nicht so dargestellt, muss ich noch was anpassen ?