NEWS
vis-inventwo v.2.x.x
-
@tg70 vielen dank bei mir fehlen die datenpunkte - das muss ich erstmal abchecken , wie das funktioniert
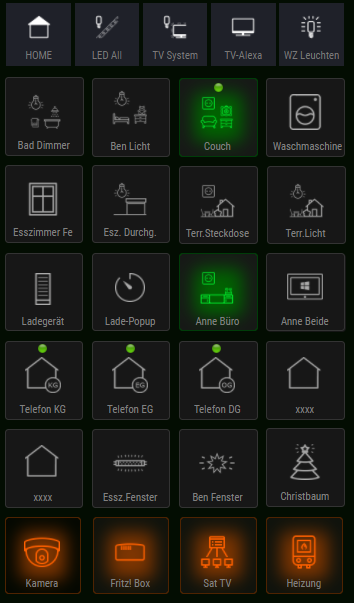
mir gefallen besonders die schatten , wenn es grün ist
ich weiß im moment nicht, wo die dp herkommen - muss ich die selber anlegen?
-
Ja so kann ich eben auf ganz schnelle Art und Weise die Farben/Background etc. aller Buttons verändern, ohne das ich das bei jedem einzelnen tun muss. Hab mir dafür auch eine VIEW angelegt wo ich das direkt tun kann.
Ich hoffe meine Grundfrage mit den Radiobuttons geht nicht unter

-
@tg70 Der Glow Effekt auf die Icons selbst ist doch mehr als nur die Farbe? Ich habe in deinem Export geschaut aber da sieht nichts danach aus (CSS Bild_falsch Bild_wahr)
-
@bananajoe .....nein das ist wirklich nur die richtige Farbe in Kombination Schatten innen/außen usw. ... nennt sich glaub ich Neongrün ... Farbcode siehe oben im Screenshot
-
Geht auch in Orange oder anderen Signalfarben. Neogrün wirkt aber am besten denke ich

H E L P
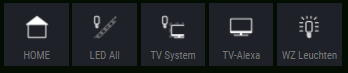
# Bin dankbar für jeden Vorschlag (auch gerne PN) wie ich die obere Navigationsleiste besser, hübscher, genialer gestalten könnte. # Und ob ich das auch mit dem inventwo-radio hinbekomme, damit ich bei einem Widget bleiben könnte. -
@tg70 geniale Idee mit den DP für die Farbcodes, warum kommt man nicht selber auf sowas

Könntest Du mir noch sagen welches Icon-Set du genommen hast für die Widgets? -
Widget bin ich gerade noch dabei alle auf iventwo-icon umzustellen. Wenn du diese Icon wissen möchtest sag bescheid dann sehe ich morgen nach.
Deshalb meine eigentlichen Fragen?
Ich dachte das mit den Bindings ist jedermann schon bekannt.
-
@tg70 sagte in vis-inventwo v.2.x.x:
Widget bin ich gerade noch dabei alle auf iventwo-icon umzustellen. Wenn du diese Icon wissen möchtest sag bescheid dann sehe ich morgen nach.
Deshalb meine eigentlichen Fragen?
Ich dachte das mit den Bindings ist jedermann schon bekannt.
Bindings sind schon bekannt und nutze auch etliche, nur die Farbcodes über DP zu packen daran hab ich nicht gedacht.
Icons hab ich gefunden und installiert, danke. -
@tg70
jetzt muss ich nochmal fragen - hast du die dp angelegt?ich dachte, die sind vom widget adapter angelegt worden - so ähnlich wie die themes bei den material design widgets
wir machen dann ja hier weiter https://forum.iobroker.net/topic/44799/für-inventwo-export-datenpunkte , wenn du die zeit hast, vielleicht brauchen die dp auch noch andere
-
@cepheus Welche Version nutzt du? In einer der 2.9.x Versionen habe ich das korrigiert. Installiere am besten mal die neuste Version.
-
@tg70 ist aktuell nicht möglich. Das lässt sich aber einrichten. Ich kann dir aber nicht sagen zu wann ich das hinzufügen kann. Beobachte am besten den Changelog

-
@jkvarel said in vis-inventwo v.2.x.x:
.. Das lässt sich aber einrichten. ..
Das wäre ja ein doppeltes MultiWidget, wenn jede Schaltfläche auch noch ihren eigenen Datenpunkt bekommt.

Aber mit den derzeitigen Boardmitteln kann man jedoch auch schon bereits komfortabel eine Menü-Struktur implementieren. Allerdings muss man sozusagen ein wenig fremdgehen, indem man ein Widget aus basic nimmt.
 Hier habe ich beschrieben, wie ich's gemacht habe.
Hier habe ich beschrieben, wie ich's gemacht habe. -
@legro ... ja genau so habe ich das bisher auch gemacht. Ist aber halt umständlich und wenn es einfacher
ginge wäre Top.
Aktuell nutze ich das "materialdesing icon list"
Auch hier ist der Vorteil, dass ich eben mehrer Button anordnen kann, ohne auf die "übliche" fummelige Weise
eine sauber angeordnete Button-Leiste (Navigationsleiste) erstellt habe.

Da ich aber die ganzen Views auf "inventwo" umbaue, wäre es eben toll, wenn man auch hier ein 2-Widget dafür einsetzen
könnte. So in der Art "Radiobutton list" nur mit Navigationsfunktion.
-
@jkvarel
Bei mir läuft gerad die 2.9.7 - Der besagte Adapter wirft zwar immer noch mit vielen Infos um sich, aber die angesteuerte Funktion läuft jetzt einwandfrei. Soweit alles in Ordnung! -
Servus, wie funktioniert das mit dem glow-Button?
Kannst du ein Button als Muster zur Verfügung stellen?
lg
Holger
-
@holger-etzel .... Sorry konnte mich nicht früher melden.
-
Hallo ich stehe gerade mit einem Problem an.
Ich möchte das Image widget verwenden und kann hier für Bild Falsch und Bild wahr jeweils ein Bild auswählen.
In diesem Beispiel verwende ich als Objekt ID einen Ping also true/false trotzdem bekomme ich immer das Bild für falsch angezeigt. Das ganze ist auch mit State widget reproduzierbar nur im switch widget wird das Bild richtig angezeigt.Kennt jemand diesen Fehler?
Version: 3.1.3 -
Hat sonst niemand dieses Problem oder kann es nachstellen?
-
Frage doch einmal bei den Entwicklern in DISCORD an! Hier lesen die täglich mit und du erhältst in der Regel umgehend Antwort.
-
Hallo, ich probiere nun schon einige Zeit mit den inventwo widgets herum.
Wie schaffe ich es, den Status/state eines Aktors (true/false) farblich anzuzeigen, beim Button klick dann zu einer anderen View zu "Navigieren",.
Der Status (state true-false) des Aktors soll dabei nicht geändert werden.
Auf dieser Seite möchte ich dann weitere inventwo-switch widgets erstellen, um einen Aktor zu schalten
Sozusagen ein State-Widget, welche eine Navigation durchführt
... so würde ich das unprofessionell nennen