NEWS
vis-inventwo v.2.x.x
-
@sigi234 sagte in vis-inventwo v.2.x.x:
@nashra sagte in vis-inventwo v.2.x.x:
@sigi234 würdest du vielleicht schon die neuen View's HOME, WETTER und NETZWERK zur Verfügung stellen?
Kommt demnächst in mein Vis Projekt.
Wenn ich das schaffe bis dahin zu warten
 hat's mir einfach angetan deine View und möchte loslegen
hat's mir einfach angetan deine View und möchte loslegen 
-
@nashra sagte in vis-inventwo v.2.x.x:
@sigi234 sagte in vis-inventwo v.2.x.x:
@nashra sagte in vis-inventwo v.2.x.x:
@sigi234 würdest du vielleicht schon die neuen View's HOME, WETTER und NETZWERK zur Verfügung stellen?
Kommt demnächst in mein Vis Projekt.
Wenn ich das schaffe bis dahin zu warten
 hat's mir einfach angetan deine View und möchte loslegen
hat's mir einfach angetan deine View und möchte loslegen 
Na dann:
Platzhalter
-
Bei meinem Vorhaben eine Steuerung unseres NUKI mit Inventwo-Widgets zu erstellen, bin ich auf ein Verhalten gestoßen, dass ich mir trotz aller Tests und Versuche nicht erklären kann.
Vorausssetzungen ..
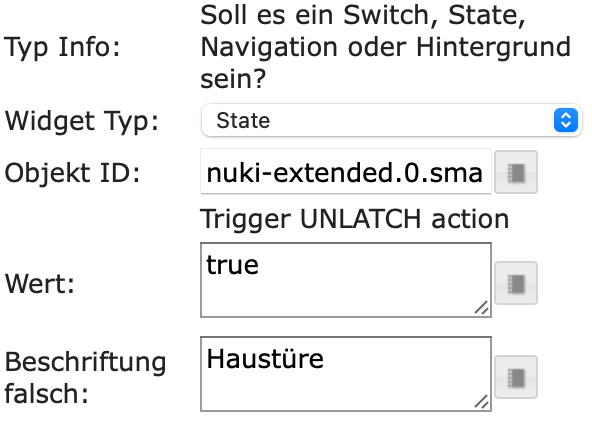
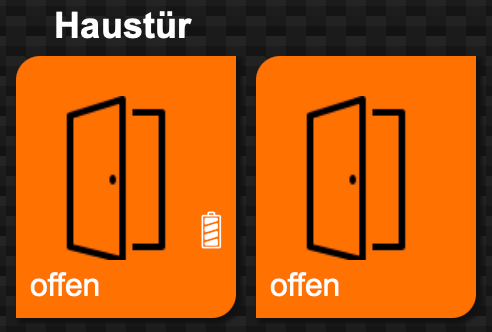
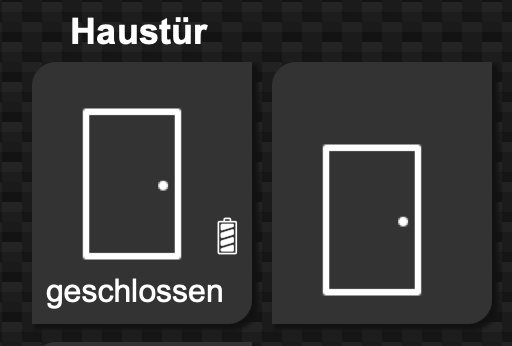
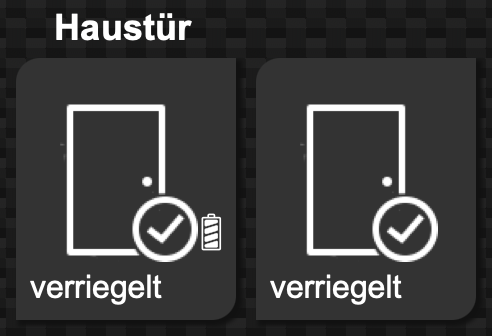
Die nachfolgenden Abbildungen zeigen zwei Gruppen von Widgets, die bis auf einen Punkt völlig identisch konfiguriert sind. Beide können vier verschiedene Zustände darstellen: die Tür ist offen, geschlossen, verriegelt und FEHLER (blinkend). Zum Anzeigen dieser Zustände wird ein Datenpunkt bereitgehalten, der die Werte 0, 1, 2, 3 annehmen kann für die Zustände offen, geschlossen, .. zu erfassen. Ein JavaScript sorgt für die korrekten Werte in diesem Datenpunkt.
[Anmerkung: Der vierte Zustand ist vonnöten, da die Programmierer des NUKI schlampig zu Werke gingen und es möglich ist, die Tür im geöffneten Zustand zu verriegeln.]
Die linken Widgets sind mit der Option state (500ms Verweildauer) konfiguriert und mit dem Datenpunkt des NUKIs zum (vollständigen) Öffnen der Türe verknüpft. Die rechten Widgets sind stattdessen mit der Option View in PopUP konfiguriert; im PopUp ist ein Widget enthalten, das wiederum mit der Option state konfiguriert ist und wie bei den linken Widgets, die Tür zu öffnen vermag.
zwei Fehler ..
Wenn ich nun die Visualisierung aufrufe, so werden die linken Widgets korrekt dargestellt, in den rechten jedoch fehlt beim Aufruf stets der Text (offen, geschlossen, ..), so wie es in den rechts dargestellten Widgets für den Zustand geschlossen zu sehen ist. Wird nun, während die Visualisierung auf dem iPad, iPhone, MacBook geöffnet ist, der Zustand der Tür geändert, so ist die Anzeige der Texte korrekt (siehe offen, verriegelt, FEHLER in den rechten Widgets).
Ein zweiter Fehler scheint ebenfalls vorhanden zu sein. Klicke ich auf das "X" im PopUp, um es zu schließen, so wird ggf. das sich dahinter befindliche, vom PopUp verdeckt Widget ausgelöst.
Ursachen ..?..
Die Ursache scheint zu sein, dass die mit der Option View in PopUp konfigurierten Widgets beim Aufruf der Visualisierung nicht den Datenpunkt abfragen, in dem der Zustand der Tür hinterlegt ist.
Insbesondere das Tippen mit den Fingern auf das "X" auf dem iPad scheint zu lange zu sein, so dass dieses Ereignis auf das durch das PopUp verdeckte Widget weitergereicht wird.





-
@legro ich konnte beide Fehler beheben.
Zum ersten Fehler: Ich hatte das wohl noch nicht komplett für Navigation und View in PopUp implementiert , dass man unabhängig vom Widget Typ auf Navigation und Datenpunkt prüfen kann und der auch den richtigen Zustand anzeigt
Zum zweiten Fehler: Der Klick wird jetzt unterbunden, sodass es nicht mehr vorkommen kann, ein Button unter dem X zum schließen zu klicken.
Ich mache das als kleines Update fertig.
-
@jkvarel said in vis-inventwo v.2.x.x:
@legro ich konnte beide Fehler beheben. ..
Super! Was für ein toller Service!


So macht unser aller Hobby Spaß.

Ich werde zum Abschluss mein Projekt NUKI hier im Forum dokumentieren.
-
Hallo zusammen.
Ich möchte durch einen Switch zwischen 0 und 1 wechseln. Generell kein Problem. Allerdings scheint der Switch die Zahl als "string" weiterzugeben. Das Objekt erwartet aber eine "number". Gibt es da eine Lösung die ich übersehen habe oder brauche ich einen "Workaround" über ein Blockly? -
@cepheus sagte in vis-inventwo v.2.x.x:
Hallo zusammen.
Ich möchte durch einen Switch zwischen 0 und 1 wechseln. Generell kein Problem. Allerdings scheint der Switch die Zahl als "string" weiterzugeben. Das Objekt erwartet aber eine "number". Gibt es da eine Lösung die ich übersehen habe oder brauche ich einen "Workaround" über ein Blockly?Geht es nicht oder bekommst du nur eine Log-Warnung, aber es geht?
-
@bananajoe Zum einen hagelt es massenhaft infos mit dem Hinweis dass ein "string" angegeben aber eine "number" erwartet wird. Weiter gibt es aber auch Fehlermeldungen und, soweit ich das feststelle, wird die Funktion nicht ausgeführt. Hier nur ein Auszug...
wolf-smartset.0 2021-05-03 20:05:30.029 error TypeError: Cannot read property 'Values' of undefined wolf-smartset.0 2021-05-03 20:05:30.029 error SEND VALUE ERROR: Error: Request failed with status code 400 wolf-smartset.0 2021-05-03 20:05:05.442 info State value to set for "wolf-smartset.0.Warmwasser.238_Warmwasser.35000400000" has to be type "number" but received type "string" -
Hallo, kann mit mit dem Radiobutton Widget so ein Art Navigationsleiste erstellen?
Dabei soll eigentlich nur auf eine andere View Navigiert werden. Vorteil wäre, dass die
Abstände sofort passen würden.

-
@tg70 sagte in vis-inventwo v.2.x.x:
Hallo, kann mit mit dem Radiobutton Widget so ein Art Navigationsleiste erstellen?
Dabei soll eigentlich nur auf eine andere View Navigiert werden. Vorteil wäre, dass die
Abstände sofort passen würden.

würdest du mir ein widget aus dem 2ten bild als vorlage posten? gefällt mir

-
@liv-in-sky sagte in vis-inventwo v.2.x.x:
@tg70 sagte in vis-inventwo v.2.x.x:
Hallo, kann mit mit dem Radiobutton Widget so ein Art Navigationsleiste erstellen?
Dabei soll eigentlich nur auf eine andere View Navigiert werden. Vorteil wäre, dass die
Abstände sofort passen würden.

würdest du mir ein widget aus dem 2ten bild als vorlage posten? gefällt mir

was brauchste du - eine Navigation mit Status View - oder einen direkten on/off Button. Der grüne Punkte ist nur für mich,
um zu sehen, dass hier ein Timer aktiv ist - wollte ich noch durch ein Timer Symbol abändern, finde aber kein passendes Bild -
@tg70 ist der grüne punkt darüber gelegt ? oder teil des widgets
nur einen on-off button
-
@liv-in-sky nur drüber gelegt ja -
Die Button Farben müsstest du allerdings anpassen, oder ich schick dir einen Screenshot der Farbcodes
[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Switch","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"-1","iButtonCol":"{vis-inventwo.0.CSS.Button}","iButtonActive":"{vis-inventwo.0.CSS.Active}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"4","iCornerRadiusUR":"4","iCornerRadiusLR":"4","iCornerRadiusLL":"4","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"{vis-inventwo.0.CSS.Text}","iTextSize":"12","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"-5","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"40","iImgAlign":"iCenter","iImgSpaceTop":"11","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"{vis-inventwo.0.CSS.Bild_falsch}","iImgColorTrue":"{vis-inventwo.0.CSS.Bild_wahr}","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"{vis-inventwo.0.CSS.Schatten_außen}","iShadowColorActive":"{vis-inventwo.0.CSS.Schatten_außen_aktiv}","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"20","iShadowInnerSpread":"16","iShadowInnerColor":"{vis-inventwo.0.CSS.Schatten_innen}","iShadowInnerColorActive":"{vis-inventwo.0.CSS.Schatten_innen_aktiv}","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{vis-inventwo.0.CSS.Umrandung}","iBorderColorActive":"{vis-inventwo.0.CSS.Umrandung_aktiv}","iBorderColorHover":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"hm-rpc.0.OEQ0626505.1.STATE","iValueFalse":"","iValueTrue":"","iTextFalse":"Terr.Licht","iTextTrue":"Terr.Licht","iImageFalse":"/vis-icontwo/Rooms/garden2_on.png","iImageTrue":"/vis-icontwo/Rooms/garden2_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"1_H_LED_HUE_ALL","value":"","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iImgColorInvertTrue":true,"name":"BUTTON","comment":"verschiedene","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0"},"style":{"left":"297px","top":"205px","width":"85px","height":"85px","z-index":"0","font-family":"RobotoCondensed-Regular","font-size":""},"widgetSet":"vis-inventwo"}]Edit - hier die Farbcodes:

-
@tg70 vielen dank bei mir fehlen die datenpunkte - das muss ich erstmal abchecken , wie das funktioniert
mir gefallen besonders die schatten , wenn es grün ist
ich weiß im moment nicht, wo die dp herkommen - muss ich die selber anlegen?
-
Ja so kann ich eben auf ganz schnelle Art und Weise die Farben/Background etc. aller Buttons verändern, ohne das ich das bei jedem einzelnen tun muss. Hab mir dafür auch eine VIEW angelegt wo ich das direkt tun kann.
Ich hoffe meine Grundfrage mit den Radiobuttons geht nicht unter

-
@tg70 Der Glow Effekt auf die Icons selbst ist doch mehr als nur die Farbe? Ich habe in deinem Export geschaut aber da sieht nichts danach aus (CSS Bild_falsch Bild_wahr)
-
@bananajoe .....nein das ist wirklich nur die richtige Farbe in Kombination Schatten innen/außen usw. ... nennt sich glaub ich Neongrün ... Farbcode siehe oben im Screenshot
-
Geht auch in Orange oder anderen Signalfarben. Neogrün wirkt aber am besten denke ich

H E L P
# Bin dankbar für jeden Vorschlag (auch gerne PN) wie ich die obere Navigationsleiste besser, hübscher, genialer gestalten könnte. # Und ob ich das auch mit dem inventwo-radio hinbekomme, damit ich bei einem Widget bleiben könnte. -
@tg70 geniale Idee mit den DP für die Farbcodes, warum kommt man nicht selber auf sowas

Könntest Du mir noch sagen welches Icon-Set du genommen hast für die Widgets? -
Widget bin ich gerade noch dabei alle auf iventwo-icon umzustellen. Wenn du diese Icon wissen möchtest sag bescheid dann sehe ich morgen nach.
Deshalb meine eigentlichen Fragen?
Ich dachte das mit den Bindings ist jedermann schon bekannt.