NEWS
Test Adapter Wallpanel
-
@Issi okey danke
-
@Issi Ich habe mit die Wallpanel-App nun auch als Ersatz für Fully Kiosk installiert, da dieser mittlerweile soviel Rechte benötigt, dass er unter Android Go nicht mehr korrekt läuft - und eigentlich für den Einsatz in der HomeAuto auch zu mächtig ist.
Dein Adapter gefällt mit deswegen gut. Zwei Anregungen dazu.
(1)
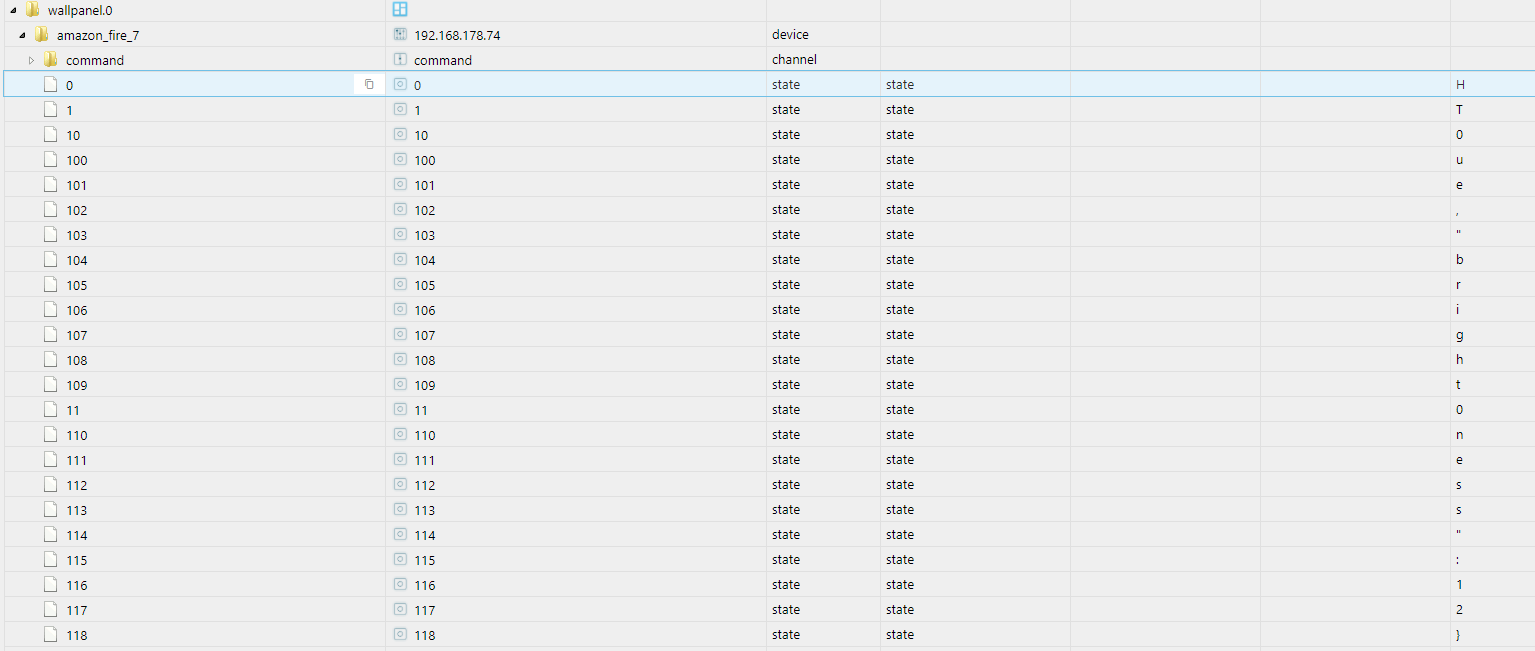
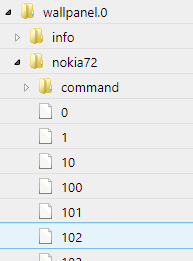
Ein einziges Mal hat der Adapter bisher etwas unerwartetes gemacht: er hat 110 neue States, durchnummeriert von 0 bis 115 erzeugt, jeweils mit einem ein-Zeichen Wert. Senkrecht gelesen ergibt das einen HTTP Header.
(2)
Wenn du den Adapter noch deutlich aufwerten möchtest, dann wäre eine Verknüpfung zum MQTT Adapter sinnvoll - und auch leicht umsetzbar. Der MQTT Adapter hat eigene iobroker-States, in denen er die vom Wallpanel gesendeten Daten in JSON Form ablegt. Eigentlich müsstest du in deinem Adapter je Panel nur eine Konfig-Eingabe hinzufügen um die iobroker-States überwachen zu können. ALso keine direkte MQTT Verbindung, sondern nur ein iobroker Zugriff auf die States. Man muss die MQTT States ohnehin noch interpretieren, wenn man sie in der vis verwenden will.
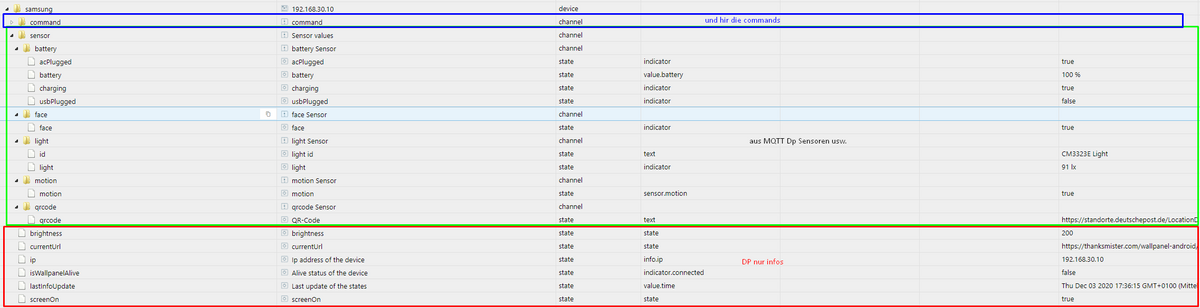
Bei Änderungen an den States, dann selbst die entsprechenden States anlegen und die Werte übernehmen. Ich mache das im Moment via Script.States, die der MQTT-Adapter (Server) erzeugt:

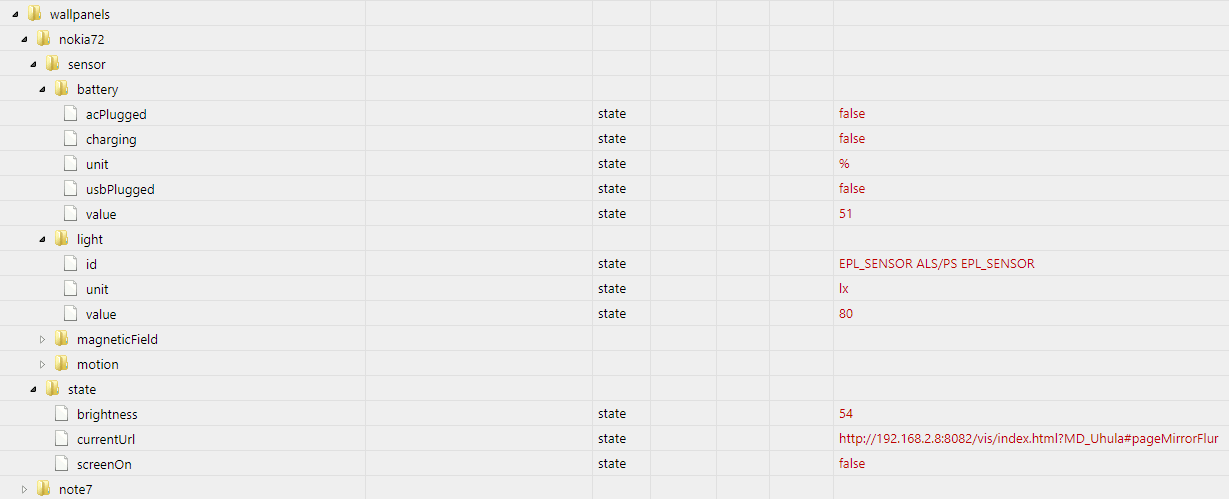
Und hier die States, die du erzeugen könntest:

-
@Uhula
Ich werde es mir mal anschauen sobald ich etwas zeit habe.
Aber danke schon mal für die Idee das so zu machen. -
@Uhula said in Test Adapter Wallpanel:
(2)
Wenn du den Adapter noch deutlich aufwerten möchtest, dann wäre eine Verknüpfung zum MQTT Adapter sinnvoll - und auch leicht umsetzbar. Der MQTT Adapter hat eigene iobroker-States, in denen er die vom Wallpanel gesendeten Daten in JSON Form ablegt. Eigentlich müsstest du in deinem Adapter je Panel nur eine Konfig-Eingabe hinzufügen um die iobroker-States überwachen zu können. ALso keine direkte MQTT Verbindung, sondern nur ein iobroker Zugriff auf die States. Man muss die MQTT States ohnehin noch interpretieren, wenn man sie in der vis verwenden will.
Bei Änderungen an den States, dann selbst die entsprechenden States anlegen und die Werte übernehmen. Ich mache das im Moment via Script.Hallo Uhula,
könntest du mir das Skript zur Verfügung stellen? Ich weiß leider nicht, wie ich die States erzeugen kann.
Vielen Dank.
-
-
-
@Uhula
Hi hab eine neue Version auf GitHub hochgeladen wo die MQTT states abgefragt werden und in states unter wallpanel geschrieben werden.States werden alle mit den wallpanel Aktualisierung aktualisiert die Änderung der MQTT states muss man in Wallpanel app einstellen die einzige Ausnahme ist der Motion state sobald er ausgelöst wird wird er auch neu geschrieben.

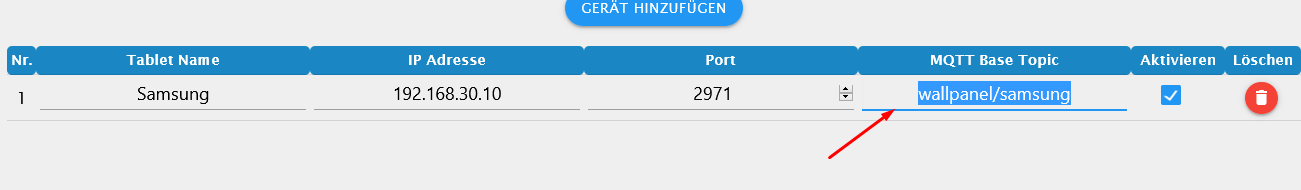
hier muss noch der Topic von MQTT eingetragen werden so wie er in der app angegeben ist -
@Issi Super, funktioniert. Habe mein Script schon deaktiviert. Mal sehen, ob der Wallpanel-App Programmierer noch weitere Optionen einbaut. Insbesondere das temporäre Einschalten der Kamera wäre gut - denn wenn man die dauerhaft aktiviert lässt, geht es nicht ohne feste Stromversorgung.
Danke dir!
-
@Uhula
Freut mich das es funktioniert
JA da bin ich auch mal gespannt, wann der Entwickler da weiter macht und die bugs ausbessert. -
@Issi Hallo Issi,
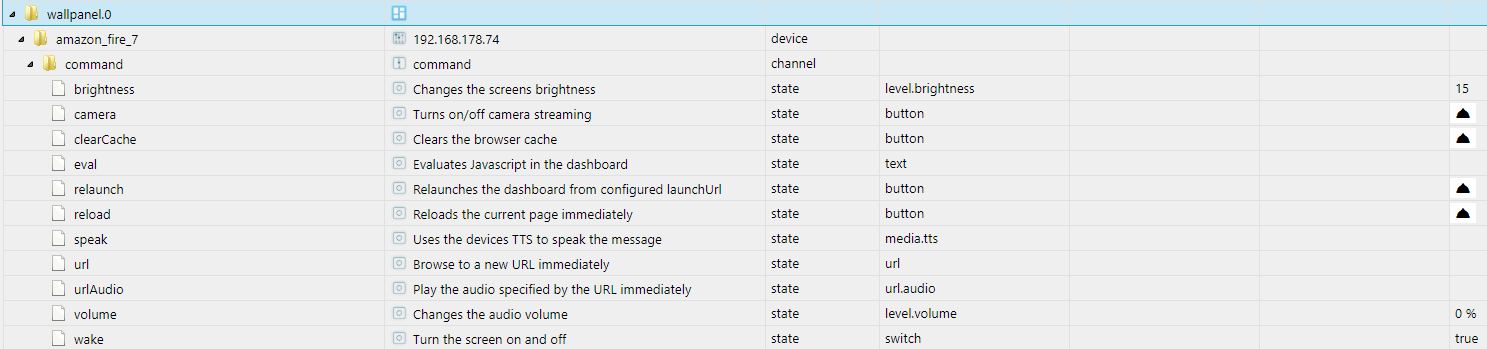
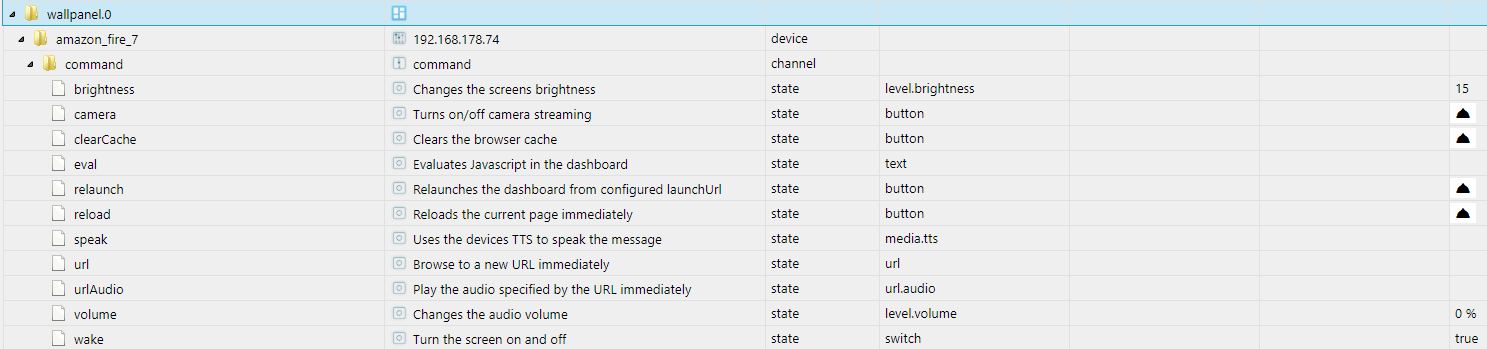
ich benötige hier ein bisschen Unterstützung. Bekomme das Ausschalten des Bildschirms nicht hin.Installation hat soweit funktioniert. Die Datenpunkte werden erzeugt, die Helligkeit z.B. kann ich ganz normal steuern. Leider klappt das Ausschalten des Bildschirms nicht
 Über ein Script setze ich den Datenpunkt "wake" auf "false". Der Bildschirm bleibt aber an und der Datenpunkt "screenOn" bleibt auf "true".
Über ein Script setze ich den Datenpunkt "wake" auf "false". Der Bildschirm bleibt aber an und der Datenpunkt "screenOn" bleibt auf "true".Was könnte ich da falsch machen ? Oder habe ich da einen Denkfehler ?
Adapter Wallpanel = 0.1.4-beta.4
Node.js: v12.18.2
NPM: 6.14.5 -
@Förster
Das Ausschalten von dem Bildschirm hängt von der Einstellung deines Tablets zusammen, wenn du in Android den Bildschirm timeout auf 2 min stechen hast dann wird er auch erst nach 2 min ausgehen.
Der datenpunkt (wake) bewirkt nur das du ihn wieder einschalten kannst. (ACHTUNG, wenn du in der Wallpanel app den Prevent Screen Sleep an gemacht hast wird dein Bildschirm nicht ausgehen) -
@Issi Danke dir, das war der entscheidende Hinweis. Natürlich war Prevent Screen Sleep aktiv.
-
Bin gerade über diesen Adapter gestolpert und hab den gleich mal getestet

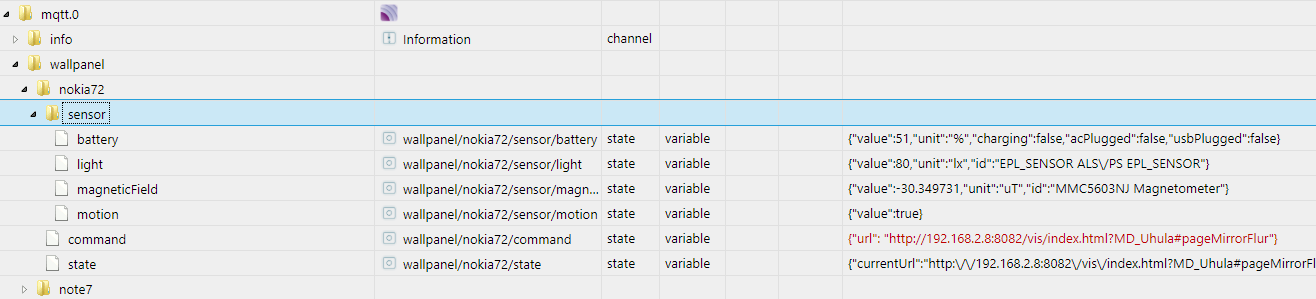
Funktioniert super ... nachdem ich erst einmal die Einträge unter "mqtt.0" gesucht und dann aber gesehen hab, dass ein extra Eintrag "wallpanel.0" vorhanden ist in dem alle Einträge stehen
Das mit dem reaktivieren vom Bildschirm klappt auch supi wenn ich den Wert von "false" auf "true" ändere.
Da hab ich auch gleich eine Frage zu. Gibt es auch eine Einstellung, bei der der Bildschirm an bleibt?
Ich versorge mein Tablet dauerhaft per Netzteil. Da habe ich den Bildschirm dauerhaft normalerweise an.
Nur abends ab einer bestimmten Uhrzeit mache ich den immer aus und morgens wieder an. -
@LotharF
in der Wallpanel app gibt es eine Einstellung die den Bildschirm an lässt.
Im Adapter gibt es keine Einstellung dafür. -
Du meinst "Prevent Screen Sleep". Dann kann ich aber das Tablet bzw. den Bildschirm nicht automtisiert per ioBroker ausstellen.
-
Beim Fully Kiosk hatte ich das so, dass ich den Bildschirm per ioBroker ab 6 Uhr den Bildschirm "an" geschaltet hab (war dann durchgehend "an") und ab 23 Uhr "aus".
Im Moment mach ich das beim Wallpanel so, dass ich per ioBroker Script alle 5 Minuten ein "true" auf deinen Adapter (auf "wake") gebe um den Bildschirm an zu lassen. Und ibwohl ich am Tablet und beim Wallpanel die Screensaver auf 30min. gestellt hab, geht der Bildschirm ab und zu doch noch aus
-
@Issi
Hallo,erstmal vielen Dank und großes Lob für diesen echt genialen Adapter! Hatte vorher den Fully aber der ist auch recht umfangreich und "mächtig".
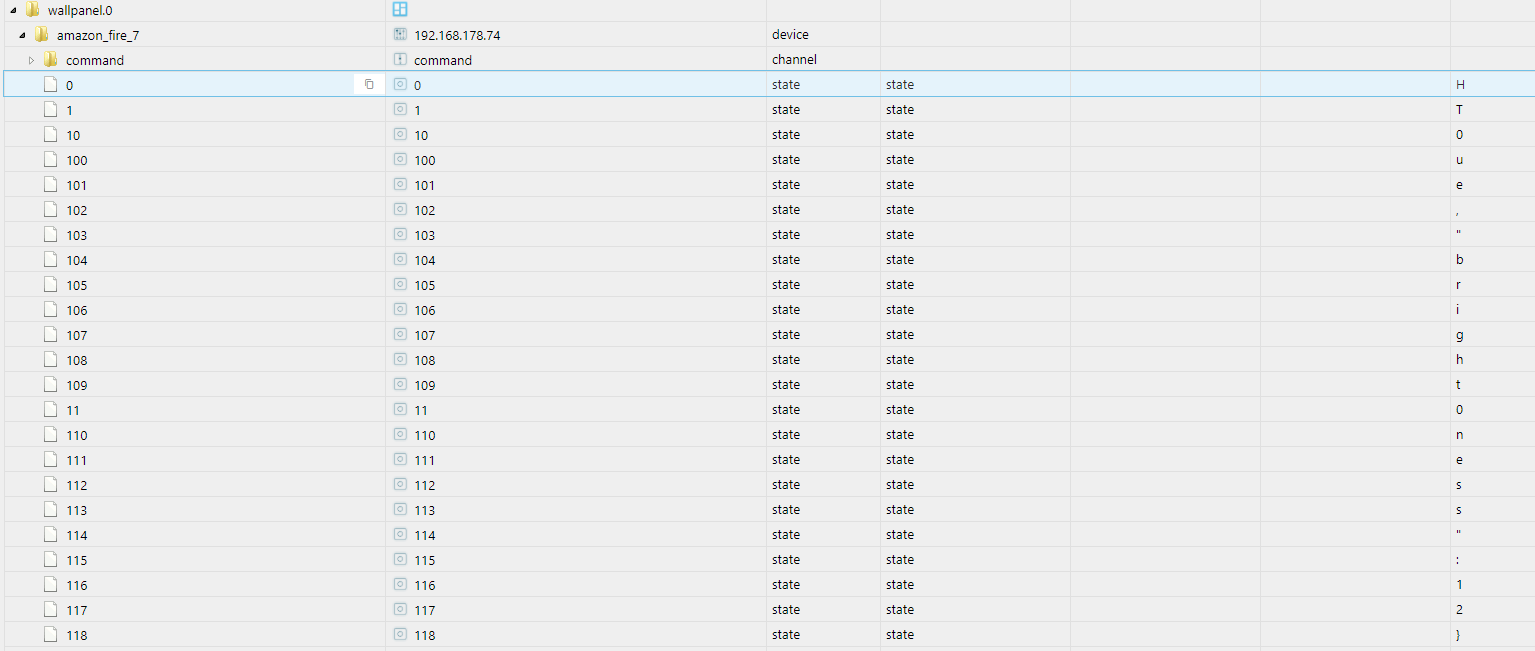
Habe mir gerade ein Fire 7 geholt und Wallpanel drauf laufen. Geht in ioB auch super. Wie hier schon bereits erwähnt, schreibt er einen erkannten Data Matrix Code nicht via MQTT in mqtt.0 (habe ich wahrscheinlich falsch verstanden) sondern direkt in:

Gibt es ein Skript, das den aus den 119 (0 - 118) Einträgen "zusammensetzt" (leider ist mein JS wissen doch noch recht beschränkt)? Vielleicht wäre ein Indikator in Form eines boolean hilfreich, um anzuzeigen das ein Barcode eingescannt wurde.
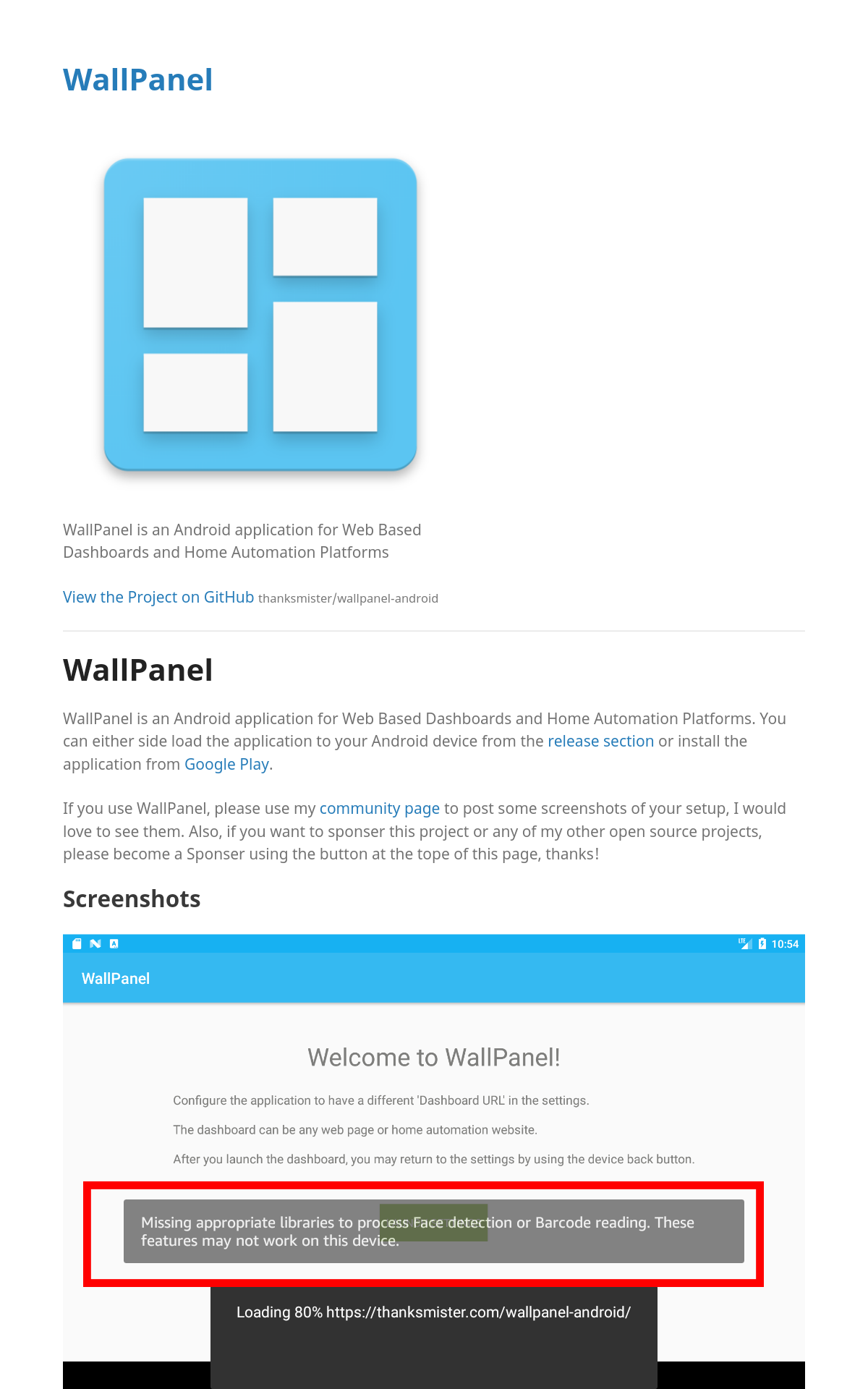
Die Motion Detection geht ebenfalls super, aber ich bringe die Face Detection nicht zum laufen. Er sagt beim Start irgendetwas über fehlende "appropriate libraries". Muss ich da noch etwas nachinstallieren?
-
@qqolli sagte in Test Adapter Wallpanel:
Habe mir gerade ein Fire 7 geholt und Wallpanel drauf laufen. Geht in ioB auch super. Wie hier schon bereits erwähnt, schreibt er einen erkannten Data Matrix Code nicht via MQTT in mqtt.0 (habe ich wahrscheinlich falsch verstanden) sondern direkt in:

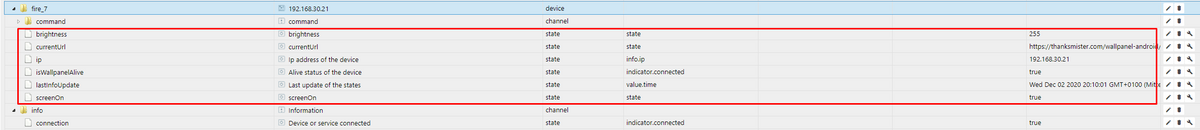
Gibt es ein Skript, das den aus den 119 (0 - 118) Einträgen "zusammensetzt" (leider ist mein JS wissen doch noch recht beschränkt)? Vielleicht wäre ein Indikator in Form eines boolean hilfreich, um anzuzeigen das ein Barcode eingescannt wurde.diese dp sollten wenn sie zusammen gesetzt geschrieben werden eigentlich die hier sein

Ich hatte bei meinen Tests mit dem Fire Tablet keine solchen datenpunkte gehabt kann dir da auch nicht sagen wieso es bei dir so angezeigt wird hast du die aktuellste Version von GitHub ? und mall alle Dp löschen und neu anlegen lassen?Vielleicht wäre ein Indikator in Form eines boolean hilfreich, um anzuzeigen das ein Barcode eingescannt wurde.
Barcode oder QR-Codes können nur per mqtt angezeigt und abgerufen werden der Wert im dp verändert sich dann ja wozu soll da noch ein Indikator gemacht werden? kannst du es vielleicht erklären.
Die Motion Detection geht ebenfalls super, aber ich bringe die Face Detection nicht zum laufen. Er sagt beim Start irgendetwas über fehlende "appropriate libraries". Muss ich da noch etwas nachinstallieren?
alles was die app angeht bitte den Entwickler der app anschreiben nicht mich ich kenne mich mit der app nicht aus ich habe nur den Adapter geschrieben.
-
die Version, die ich direkt von Gitub installiert habe ist die 0.1.4-beta.4.
Diese DP (0 - 118) kommen nur rein, wenn man einen Barcode vor die Kamera hält.
Wozu ein Indikator gut ist? Na ja, z. B. Deine VIS lüft und Du möchtest etwas mit Hilfe eines Barcodes steuern. Also hältst Du den Barcode vor die Kamera ... und dann wäre es schön, wenn ein DP sagt das es geklappt hat und der Barcode eingescannt wurde da ich ja kein Livebild habe im Moment des einscannens. Ist aber auch nicht schlimm, war eher die Neugier
 Ansonsten, wie bereits gesagt, ein echt gelungener Adapter.
Ansonsten, wie bereits gesagt, ein echt gelungener Adapter.PS: Die von Dir angesprochenen DP habe ich auch:

-
@qqolli sagte in Test Adapter Wallpanel:
die Version, die ich direkt von Gitub installiert habe ist die 0.1.4-beta.4.
Diese DP (0 - 118) kommen nur rein, wenn man einen Barcode vor die Kamera hält.
Wozu ein Indikator gut ist? Na ja, z. B. Deine VIS lüft und Du möchtest etwas mit Hilfe eines Barcodes steuern. Also hältst Du den Barcode vor die Kamera ... und dann wäre es schön, wenn ein DP sagt das es geklappt hat und der Barcode eingescannt wurde da ich ja kein Livebild habe im Moment des einscannens. Ist aber auch nicht schlimm, war eher die Neugier
 Ansonsten, wie bereits gesagt, ein echt gelungener Adapter.
Ansonsten, wie bereits gesagt, ein echt gelungener Adapter.PS: Die von Dir angesprochenen DP habe ich auch:

das Bild von mir sind nicht die commands sondern die normalen Dp die nur Infos anzeigen

bei meinem Fire Tablet geht z.B. dass Barcode einscannen und Face detection gar nicht das stecht direkt beim Start der app
auf dem Samsung Tablet geht alles aber Barcode kann die App glaub ich gar nicht scannen nur QR Codes

bist du sicher, dass es bei dir funktioniert das Einscannen von Barcodes?
 ![1c623304-a602-49c4-9460-f5c6787fdba9-image.png] (/assets/uploads/files/1601049244177-1c623304-a602-49c4-9460-f5c6787fdba9-image.png)
![1c623304-a602-49c4-9460-f5c6787fdba9-image.png] (/assets/uploads/files/1601049244177-1c623304-a602-49c4-9460-f5c6787fdba9-image.png)