NEWS
Test Adapter Wallpanel
-
Aktuelle Version Veröffentlichungsdatum 30.05.2022 Github Link https://github.com/xXBJXx/ioBroker.wallpanel Über den Adapter kann man die Wallpanel App auslesen und
ein paar Funktionen steuern, z. B.:- Helligkeit
- Bildschirm einschalten.
Einige Funktionen, wie:
- Kamera ein und ausschalten
- Volume einstellen.
Hat bei meinem Test nicht funktioniert, dass die Kamera nicht funktioniert ist, dem Entwickler von der Wallpanel App bekannt.
-
Aktuelle Version Veröffentlichungsdatum 30.05.2022 Github Link https://github.com/xXBJXx/ioBroker.wallpanel Über den Adapter kann man die Wallpanel App auslesen und
ein paar Funktionen steuern, z. B.:- Helligkeit
- Bildschirm einschalten.
Einige Funktionen, wie:
- Kamera ein und ausschalten
- Volume einstellen.
Hat bei meinem Test nicht funktioniert, dass die Kamera nicht funktioniert ist, dem Entwickler von der Wallpanel App bekannt.
@Issi Hi,
vielen Dank für den Adapter, läuft ohne Errors und Warnings :-) Top!
Die bekannten Fehler hab ich auch schon gemerkt, sind mir aber nicht so wichtig, toll, dass überhaupt die Cameras benutzt werden können.
Auch die restlichen Sensordaten kommen per mqtt an. -
Aktuelle Version Veröffentlichungsdatum 30.05.2022 Github Link https://github.com/xXBJXx/ioBroker.wallpanel Über den Adapter kann man die Wallpanel App auslesen und
ein paar Funktionen steuern, z. B.:- Helligkeit
- Bildschirm einschalten.
Einige Funktionen, wie:
- Kamera ein und ausschalten
- Volume einstellen.
Hat bei meinem Test nicht funktioniert, dass die Kamera nicht funktioniert ist, dem Entwickler von der Wallpanel App bekannt.
-
Aktuelle Version Veröffentlichungsdatum 30.05.2022 Github Link https://github.com/xXBJXx/ioBroker.wallpanel Über den Adapter kann man die Wallpanel App auslesen und
ein paar Funktionen steuern, z. B.:- Helligkeit
- Bildschirm einschalten.
Einige Funktionen, wie:
- Kamera ein und ausschalten
- Volume einstellen.
Hat bei meinem Test nicht funktioniert, dass die Kamera nicht funktioniert ist, dem Entwickler von der Wallpanel App bekannt.
-
@Issi Klingt interessant.
Was für mich wichtig wäre ist der Batteriestand.
Darüber steuere ich die Laderegelung des Tablets bzw. der zugehörigen Steckdose. -
@Chaot sagte in Test Adapter Wallpanel:
Was für mich wichtig wäre ist der Batteriestand.
Batteriestand kann mit dem adapter nicht ausgelesen werden das gibt die API nicht her.
Es gecht aber per MQTT. -
@Issi Es wäre geil wenn dies möglich wäre, da ich auch übers tablet lade. Fullykiosk find ich nicht so schön wie Wallpanel. Gibts da eine Andere möglichkeit Akkustand zu lesen?
@canim
wie schon gesagt an der Batteriestand abfrage kann ich nichts machen da ich die app und die api dazu nicht geschrieben habe ich kann nur das benutzen was über die API rein kommt.
über MQTT kannst du den Batteriestand abfragen ich kenne mich aber nicht mit dem MQTT Adapter aus. -
@canim
wie schon gesagt an der Batteriestand abfrage kann ich nichts machen da ich die app und die api dazu nicht geschrieben habe ich kann nur das benutzen was über die API rein kommt.
über MQTT kannst du den Batteriestand abfragen ich kenne mich aber nicht mit dem MQTT Adapter aus. -
@canim
wie schon gesagt an der Batteriestand abfrage kann ich nichts machen da ich die app und die api dazu nicht geschrieben habe ich kann nur das benutzen was über die API rein kommt.
über MQTT kannst du den Batteriestand abfragen ich kenne mich aber nicht mit dem MQTT Adapter aus.@Issi Ich habe mit die Wallpanel-App nun auch als Ersatz für Fully Kiosk installiert, da dieser mittlerweile soviel Rechte benötigt, dass er unter Android Go nicht mehr korrekt läuft - und eigentlich für den Einsatz in der HomeAuto auch zu mächtig ist.
Dein Adapter gefällt mit deswegen gut. Zwei Anregungen dazu.
(1)
Ein einziges Mal hat der Adapter bisher etwas unerwartetes gemacht: er hat 110 neue States, durchnummeriert von 0 bis 115 erzeugt, jeweils mit einem ein-Zeichen Wert. Senkrecht gelesen ergibt das einen HTTP Header.
(2)
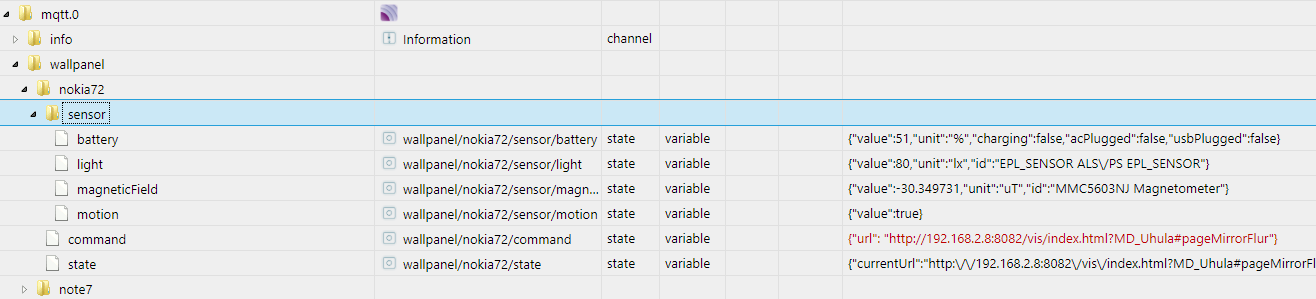
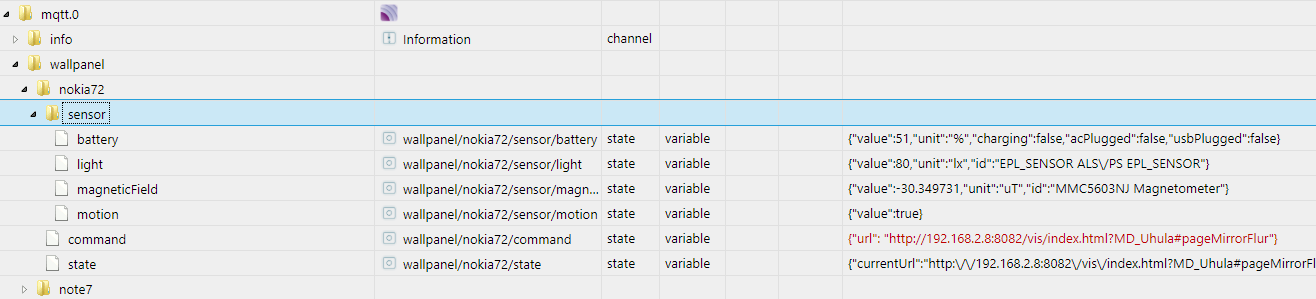
Wenn du den Adapter noch deutlich aufwerten möchtest, dann wäre eine Verknüpfung zum MQTT Adapter sinnvoll - und auch leicht umsetzbar. Der MQTT Adapter hat eigene iobroker-States, in denen er die vom Wallpanel gesendeten Daten in JSON Form ablegt. Eigentlich müsstest du in deinem Adapter je Panel nur eine Konfig-Eingabe hinzufügen um die iobroker-States überwachen zu können. ALso keine direkte MQTT Verbindung, sondern nur ein iobroker Zugriff auf die States. Man muss die MQTT States ohnehin noch interpretieren, wenn man sie in der vis verwenden will.
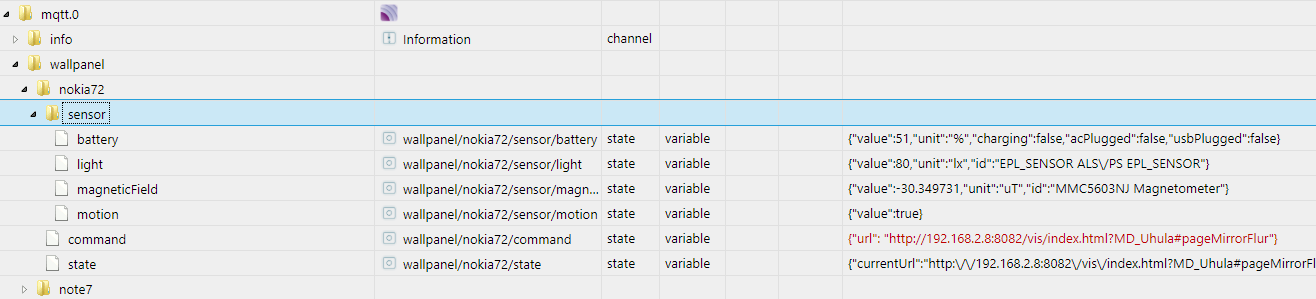
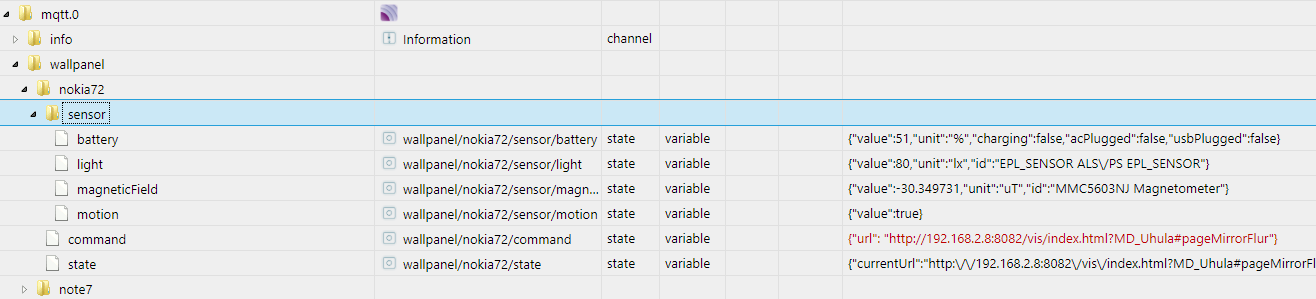
Bei Änderungen an den States, dann selbst die entsprechenden States anlegen und die Werte übernehmen. Ich mache das im Moment via Script.States, die der MQTT-Adapter (Server) erzeugt:

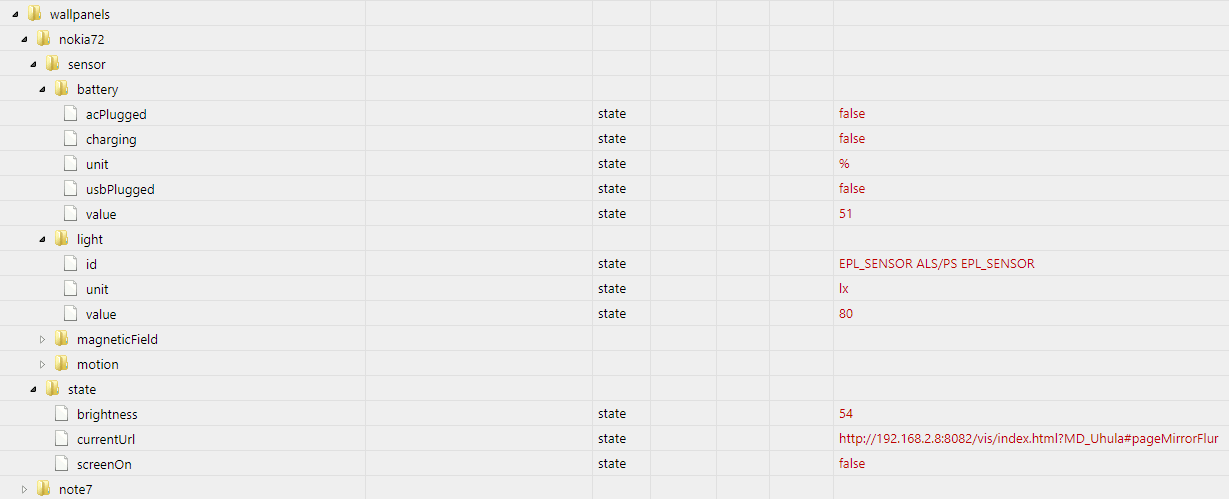
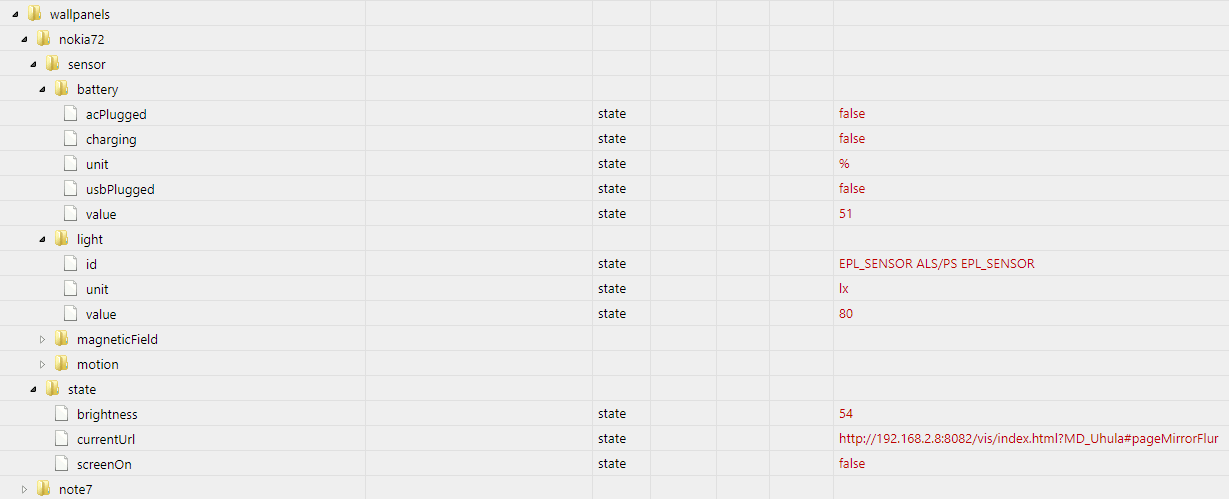
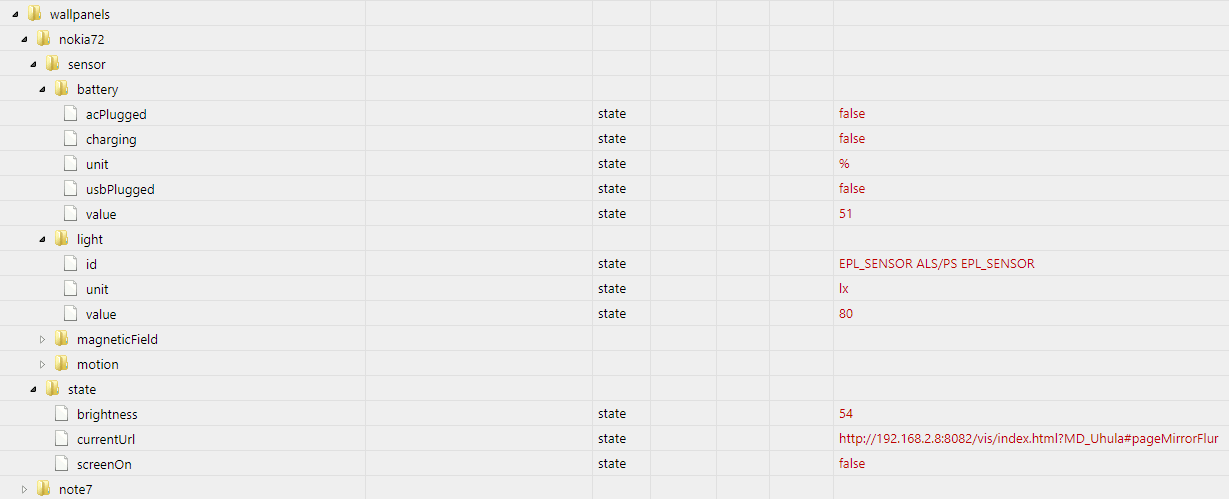
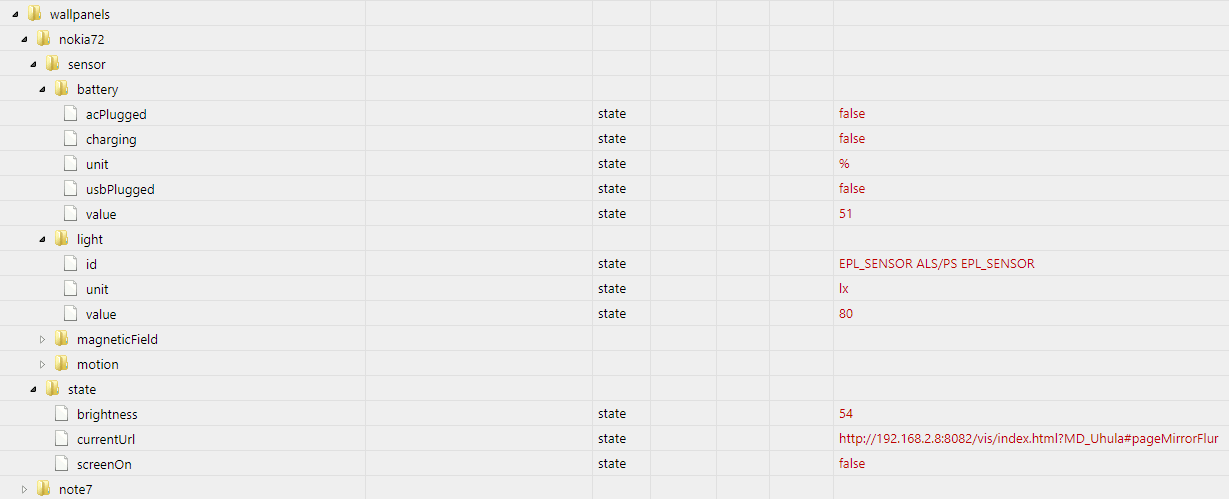
Und hier die States, die du erzeugen könntest:

-
@Issi Ich habe mit die Wallpanel-App nun auch als Ersatz für Fully Kiosk installiert, da dieser mittlerweile soviel Rechte benötigt, dass er unter Android Go nicht mehr korrekt läuft - und eigentlich für den Einsatz in der HomeAuto auch zu mächtig ist.
Dein Adapter gefällt mit deswegen gut. Zwei Anregungen dazu.
(1)
Ein einziges Mal hat der Adapter bisher etwas unerwartetes gemacht: er hat 110 neue States, durchnummeriert von 0 bis 115 erzeugt, jeweils mit einem ein-Zeichen Wert. Senkrecht gelesen ergibt das einen HTTP Header.
(2)
Wenn du den Adapter noch deutlich aufwerten möchtest, dann wäre eine Verknüpfung zum MQTT Adapter sinnvoll - und auch leicht umsetzbar. Der MQTT Adapter hat eigene iobroker-States, in denen er die vom Wallpanel gesendeten Daten in JSON Form ablegt. Eigentlich müsstest du in deinem Adapter je Panel nur eine Konfig-Eingabe hinzufügen um die iobroker-States überwachen zu können. ALso keine direkte MQTT Verbindung, sondern nur ein iobroker Zugriff auf die States. Man muss die MQTT States ohnehin noch interpretieren, wenn man sie in der vis verwenden will.
Bei Änderungen an den States, dann selbst die entsprechenden States anlegen und die Werte übernehmen. Ich mache das im Moment via Script.States, die der MQTT-Adapter (Server) erzeugt:

Und hier die States, die du erzeugen könntest:

-
@Issi Ich habe mit die Wallpanel-App nun auch als Ersatz für Fully Kiosk installiert, da dieser mittlerweile soviel Rechte benötigt, dass er unter Android Go nicht mehr korrekt läuft - und eigentlich für den Einsatz in der HomeAuto auch zu mächtig ist.
Dein Adapter gefällt mit deswegen gut. Zwei Anregungen dazu.
(1)
Ein einziges Mal hat der Adapter bisher etwas unerwartetes gemacht: er hat 110 neue States, durchnummeriert von 0 bis 115 erzeugt, jeweils mit einem ein-Zeichen Wert. Senkrecht gelesen ergibt das einen HTTP Header.
(2)
Wenn du den Adapter noch deutlich aufwerten möchtest, dann wäre eine Verknüpfung zum MQTT Adapter sinnvoll - und auch leicht umsetzbar. Der MQTT Adapter hat eigene iobroker-States, in denen er die vom Wallpanel gesendeten Daten in JSON Form ablegt. Eigentlich müsstest du in deinem Adapter je Panel nur eine Konfig-Eingabe hinzufügen um die iobroker-States überwachen zu können. ALso keine direkte MQTT Verbindung, sondern nur ein iobroker Zugriff auf die States. Man muss die MQTT States ohnehin noch interpretieren, wenn man sie in der vis verwenden will.
Bei Änderungen an den States, dann selbst die entsprechenden States anlegen und die Werte übernehmen. Ich mache das im Moment via Script.States, die der MQTT-Adapter (Server) erzeugt:

Und hier die States, die du erzeugen könntest:

@Uhula said in Test Adapter Wallpanel:
(2)
Wenn du den Adapter noch deutlich aufwerten möchtest, dann wäre eine Verknüpfung zum MQTT Adapter sinnvoll - und auch leicht umsetzbar. Der MQTT Adapter hat eigene iobroker-States, in denen er die vom Wallpanel gesendeten Daten in JSON Form ablegt. Eigentlich müsstest du in deinem Adapter je Panel nur eine Konfig-Eingabe hinzufügen um die iobroker-States überwachen zu können. ALso keine direkte MQTT Verbindung, sondern nur ein iobroker Zugriff auf die States. Man muss die MQTT States ohnehin noch interpretieren, wenn man sie in der vis verwenden will.
Bei Änderungen an den States, dann selbst die entsprechenden States anlegen und die Werte übernehmen. Ich mache das im Moment via Script.Hallo Uhula,
könntest du mir das Skript zur Verfügung stellen? Ich weiß leider nicht, wie ich die States erzeugen kann.
Vielen Dank.
-
@Uhula said in Test Adapter Wallpanel:
(2)
Wenn du den Adapter noch deutlich aufwerten möchtest, dann wäre eine Verknüpfung zum MQTT Adapter sinnvoll - und auch leicht umsetzbar. Der MQTT Adapter hat eigene iobroker-States, in denen er die vom Wallpanel gesendeten Daten in JSON Form ablegt. Eigentlich müsstest du in deinem Adapter je Panel nur eine Konfig-Eingabe hinzufügen um die iobroker-States überwachen zu können. ALso keine direkte MQTT Verbindung, sondern nur ein iobroker Zugriff auf die States. Man muss die MQTT States ohnehin noch interpretieren, wenn man sie in der vis verwenden will.
Bei Änderungen an den States, dann selbst die entsprechenden States anlegen und die Werte übernehmen. Ich mache das im Moment via Script.Hallo Uhula,
könntest du mir das Skript zur Verfügung stellen? Ich weiß leider nicht, wie ich die States erzeugen kann.
Vielen Dank.
-
-
@Issi Ich habe mit die Wallpanel-App nun auch als Ersatz für Fully Kiosk installiert, da dieser mittlerweile soviel Rechte benötigt, dass er unter Android Go nicht mehr korrekt läuft - und eigentlich für den Einsatz in der HomeAuto auch zu mächtig ist.
Dein Adapter gefällt mit deswegen gut. Zwei Anregungen dazu.
(1)
Ein einziges Mal hat der Adapter bisher etwas unerwartetes gemacht: er hat 110 neue States, durchnummeriert von 0 bis 115 erzeugt, jeweils mit einem ein-Zeichen Wert. Senkrecht gelesen ergibt das einen HTTP Header.
(2)
Wenn du den Adapter noch deutlich aufwerten möchtest, dann wäre eine Verknüpfung zum MQTT Adapter sinnvoll - und auch leicht umsetzbar. Der MQTT Adapter hat eigene iobroker-States, in denen er die vom Wallpanel gesendeten Daten in JSON Form ablegt. Eigentlich müsstest du in deinem Adapter je Panel nur eine Konfig-Eingabe hinzufügen um die iobroker-States überwachen zu können. ALso keine direkte MQTT Verbindung, sondern nur ein iobroker Zugriff auf die States. Man muss die MQTT States ohnehin noch interpretieren, wenn man sie in der vis verwenden will.
Bei Änderungen an den States, dann selbst die entsprechenden States anlegen und die Werte übernehmen. Ich mache das im Moment via Script.States, die der MQTT-Adapter (Server) erzeugt:

Und hier die States, die du erzeugen könntest:

@Uhula
Hi hab eine neue Version auf GitHub hochgeladen wo die MQTT states abgefragt werden und in states unter wallpanel geschrieben werden.States werden alle mit den wallpanel Aktualisierung aktualisiert die Änderung der MQTT states muss man in Wallpanel app einstellen die einzige Ausnahme ist der Motion state sobald er ausgelöst wird wird er auch neu geschrieben.

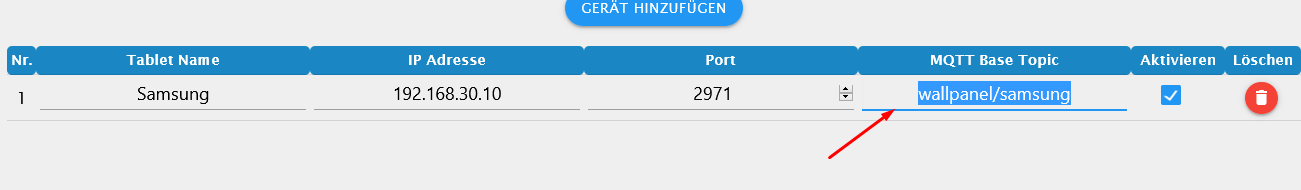
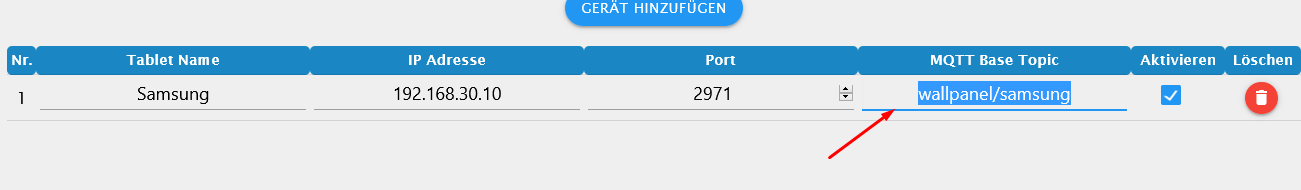
hier muss noch der Topic von MQTT eingetragen werden so wie er in der app angegeben ist -
@Uhula
Hi hab eine neue Version auf GitHub hochgeladen wo die MQTT states abgefragt werden und in states unter wallpanel geschrieben werden.States werden alle mit den wallpanel Aktualisierung aktualisiert die Änderung der MQTT states muss man in Wallpanel app einstellen die einzige Ausnahme ist der Motion state sobald er ausgelöst wird wird er auch neu geschrieben.

hier muss noch der Topic von MQTT eingetragen werden so wie er in der app angegeben ist@Issi Super, funktioniert. Habe mein Script schon deaktiviert. Mal sehen, ob der Wallpanel-App Programmierer noch weitere Optionen einbaut. Insbesondere das temporäre Einschalten der Kamera wäre gut - denn wenn man die dauerhaft aktiviert lässt, geht es nicht ohne feste Stromversorgung.
Danke dir!
-
@Issi Super, funktioniert. Habe mein Script schon deaktiviert. Mal sehen, ob der Wallpanel-App Programmierer noch weitere Optionen einbaut. Insbesondere das temporäre Einschalten der Kamera wäre gut - denn wenn man die dauerhaft aktiviert lässt, geht es nicht ohne feste Stromversorgung.
Danke dir!
-
@Uhula
Freut mich das es funktioniert :blush:
JA da bin ich auch mal gespannt, wann der Entwickler da weiter macht und die bugs ausbessert.@Issi Hallo Issi,
ich benötige hier ein bisschen Unterstützung. Bekomme das Ausschalten des Bildschirms nicht hin.Installation hat soweit funktioniert. Die Datenpunkte werden erzeugt, die Helligkeit z.B. kann ich ganz normal steuern. Leider klappt das Ausschalten des Bildschirms nicht :-( Über ein Script setze ich den Datenpunkt "wake" auf "false". Der Bildschirm bleibt aber an und der Datenpunkt "screenOn" bleibt auf "true".
Was könnte ich da falsch machen ? Oder habe ich da einen Denkfehler ?
Adapter Wallpanel = 0.1.4-beta.4
Node.js: v12.18.2
NPM: 6.14.5 -
@Issi Hallo Issi,
ich benötige hier ein bisschen Unterstützung. Bekomme das Ausschalten des Bildschirms nicht hin.Installation hat soweit funktioniert. Die Datenpunkte werden erzeugt, die Helligkeit z.B. kann ich ganz normal steuern. Leider klappt das Ausschalten des Bildschirms nicht :-( Über ein Script setze ich den Datenpunkt "wake" auf "false". Der Bildschirm bleibt aber an und der Datenpunkt "screenOn" bleibt auf "true".
Was könnte ich da falsch machen ? Oder habe ich da einen Denkfehler ?
Adapter Wallpanel = 0.1.4-beta.4
Node.js: v12.18.2
NPM: 6.14.5@Förster
Das Ausschalten von dem Bildschirm hängt von der Einstellung deines Tablets zusammen, wenn du in Android den Bildschirm timeout auf 2 min stechen hast dann wird er auch erst nach 2 min ausgehen.
Der datenpunkt (wake) bewirkt nur das du ihn wieder einschalten kannst. (ACHTUNG, wenn du in der Wallpanel app den Prevent Screen Sleep an gemacht hast wird dein Bildschirm nicht ausgehen) -
@Förster
Das Ausschalten von dem Bildschirm hängt von der Einstellung deines Tablets zusammen, wenn du in Android den Bildschirm timeout auf 2 min stechen hast dann wird er auch erst nach 2 min ausgehen.
Der datenpunkt (wake) bewirkt nur das du ihn wieder einschalten kannst. (ACHTUNG, wenn du in der Wallpanel app den Prevent Screen Sleep an gemacht hast wird dein Bildschirm nicht ausgehen) -
@Issi Danke dir, das war der entscheidende Hinweis. Natürlich war Prevent Screen Sleep aktiv.
Bin gerade über diesen Adapter gestolpert und hab den gleich mal getestet :-)
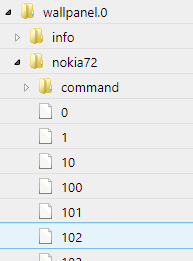
Funktioniert super ... nachdem ich erst einmal die Einträge unter "mqtt.0" gesucht und dann aber gesehen hab, dass ein extra Eintrag "wallpanel.0" vorhanden ist in dem alle Einträge stehen :grin:Das mit dem reaktivieren vom Bildschirm klappt auch supi wenn ich den Wert von "false" auf "true" ändere.
Da hab ich auch gleich eine Frage zu. Gibt es auch eine Einstellung, bei der der Bildschirm an bleibt?
Ich versorge mein Tablet dauerhaft per Netzteil. Da habe ich den Bildschirm dauerhaft normalerweise an.
Nur abends ab einer bestimmten Uhrzeit mache ich den immer aus und morgens wieder an.




 ![1c623304-a602-49c4-9460-f5c6787fdba9-image.png] (/assets/uploads/files/1601049244177-1c623304-a602-49c4-9460-f5c6787fdba9-image.png)
![1c623304-a602-49c4-9460-f5c6787fdba9-image.png] (/assets/uploads/files/1601049244177-1c623304-a602-49c4-9460-f5c6787fdba9-image.png)