NEWS
Material Advanced Adapter jetzt im latest Repo
-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?Bei mir ist es Vis-materialdesign-Table

EDIT:
Mit Version 0.5.2 gelöst.
-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Bei mir ist es die Top App Bar und die materialdesign Table
-
@Hardy_56
danke,ich habe jetzt mal ein drittes iobroker aufgesetzt und vergleiche, welche Klasse da einen Strich durch die Rechnung macht. Wäre ja gelacht

grüße
E -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
welches Widget in Material Design
-
@EdgarM mdccs2 von uhula ... https://github.com/Uhula/ioBroker-Material-Design-Style
-
Das wird nicht einfach.
Ich habe auf den ersten Blick keinerlei überschneidung der Klassen gefunden

@Scrounger , vielleicht hättest du ja eine Idee, was ich da falsch gemacht habe? Ich habe weder ein Projekt noch ein global css. und alle meine CSS-Klassen sind ans Projekt angepasst.
suche weiter
E -
@EdgarM Frage zum ListLight: kann man das Icon nicht ändern? Auswahlfeld ist zwar vorhanden aber ein anderes Icon wird ignoriert ....
Bei den anderen Widgets habe ich es noch nicht getestet.
-
@harrym Dazu gab es auch ein Issue beim Boolean Widget, wurde aber geschlossen.
-
beim boolean funktioniert die Icon Änderung ... gerade getestet.
-
@harrym Oh okay, dann sorry, hab das Issue nur vor kurzem mal gelesen u nd wollte es erwähnen.
-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@Scrounger , vielleicht hättest du ja eine Idee, was ich da falsch gemacht habe? Ich habe weder ein Projekt noch ein global css. und alle meine CSS-Klassen sind ans Projekt angepasst.
global und projekt css ist auch irrelevant.
Sämtliche Widgets Adapter werden beim start vom vis adapter geladen. D.h. wenn css klassen bei zwei Widget Adapter gleich sind, wird die css definition von dem Adapter der später geladen wird genommen.
Edit: Ich glaub ich hab die Ursache gefunden:
<script type="text/javascript" src="widgets/vis-material-advanced/js/vis-material-advanced.js"></script> <link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css" /> <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>Du verwendest die gleichen libs wie ich beim MDW. Allerdings lädst du diese online, was dazu führt, das meine angepasste "überschrieben" wird und sobald der client offline ist, werden deine Widgets wohl nicht mehr richtig dargestellt, sofern diese nicht im cache sind.
Besser wäre hier die libs offline zu verwenden.Und um Konflikte zu vermeiden müssen die css tags in der lib angepasst werden, sonst wird es immer konflikte geben.
Jetzt ist nur die Frage, wer macht die Anpassung MDW oder MA

-
@Scrounger said in Material Advanced Adapter jetzt im latest Repo:
liche Widgets Adap
Natürlich ich. Mein widget ist kleiner und neuer und ich wollte die sowieso noch lokal anpassen

Danke für die Info, bin ich nicht drauf gekommen
grüße
E -
Servus zusammen,
ich habe die 0.5.2 released:
@Scrounger Ich habe das stylesheet komplett rausgenommen, danke für die Unterstützung
@harrym Alle widget icons können nun angepasst werden ausser dimmergrüße
E -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@Scrounger said in Material Advanced Adapter jetzt im latest Repo:
liche Widgets Adap
Natürlich ich. Mein widget ist kleiner und neuer und ich wollte die sowieso noch lokal anpassen

Danke für die Info, bin ich nicht drauf gekommen
grüße
EIch muss das auch anpassen
 , weil sonst wird es immer konflikte geben
, weil sonst wird es immer konflikte geben -
Hallo
-
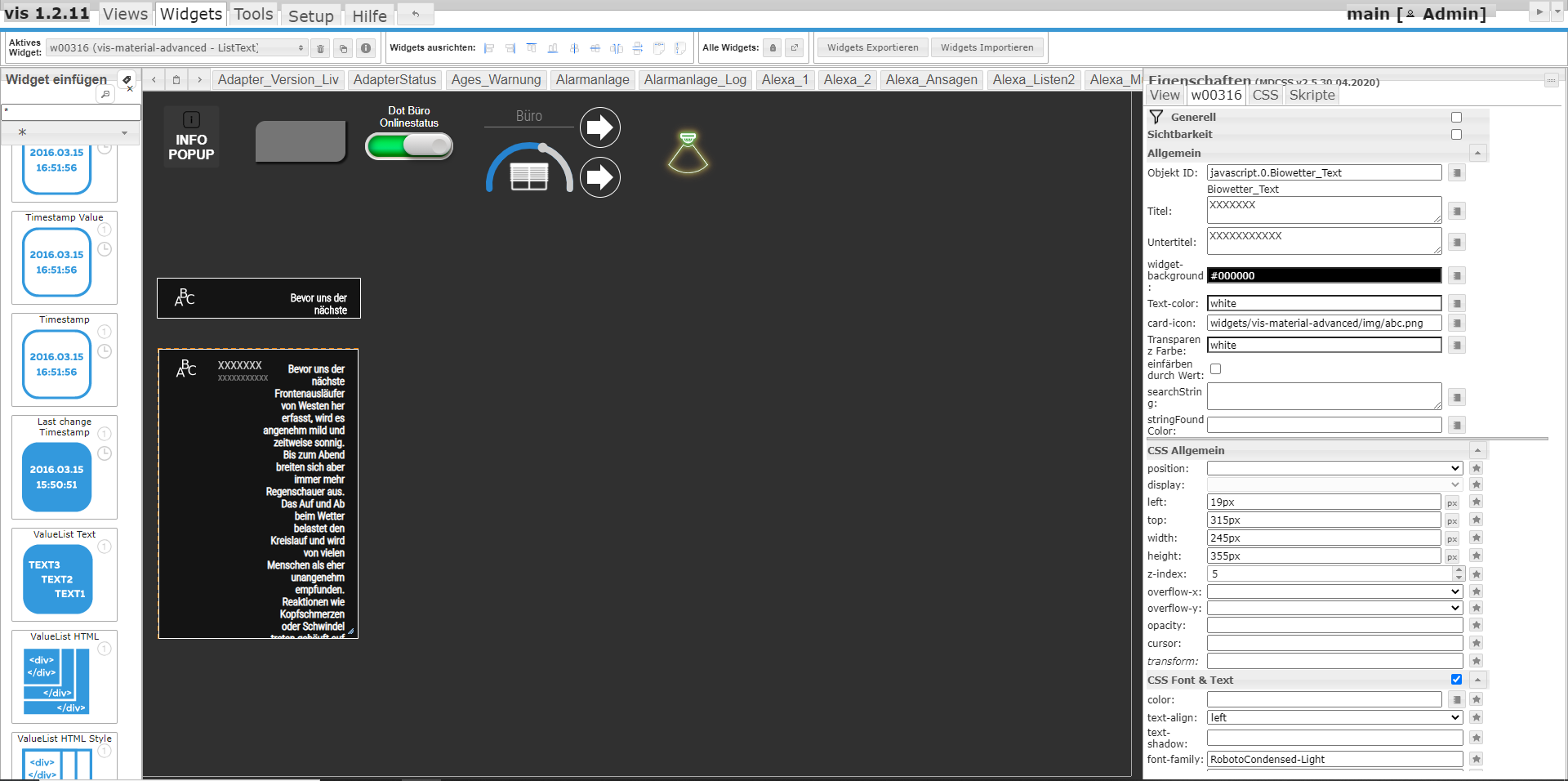
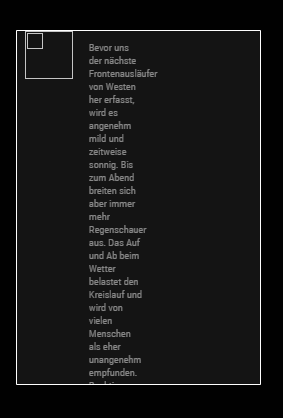
kann man den Wert anpassen? Ausrichtung , Zeilenumbruch, Größe, Schriftart
-
Ist es Möglich eine Option einzubauen das man die Icons ausblendet?

-
-
@sigi234 said in Material Advanced Adapter jetzt im latest Repo:
t anpassen? Ausricht
Hatte ich noch nicht darüber nachgedacht, soltle aber möglich sein.
-
@sigi234 andere Frage, welchen Wetter Adapter nutzt du denn da eigentlich?
-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@sigi234 andere Frage, welchen Wetter Adapter nutzt du denn da eigentlich?
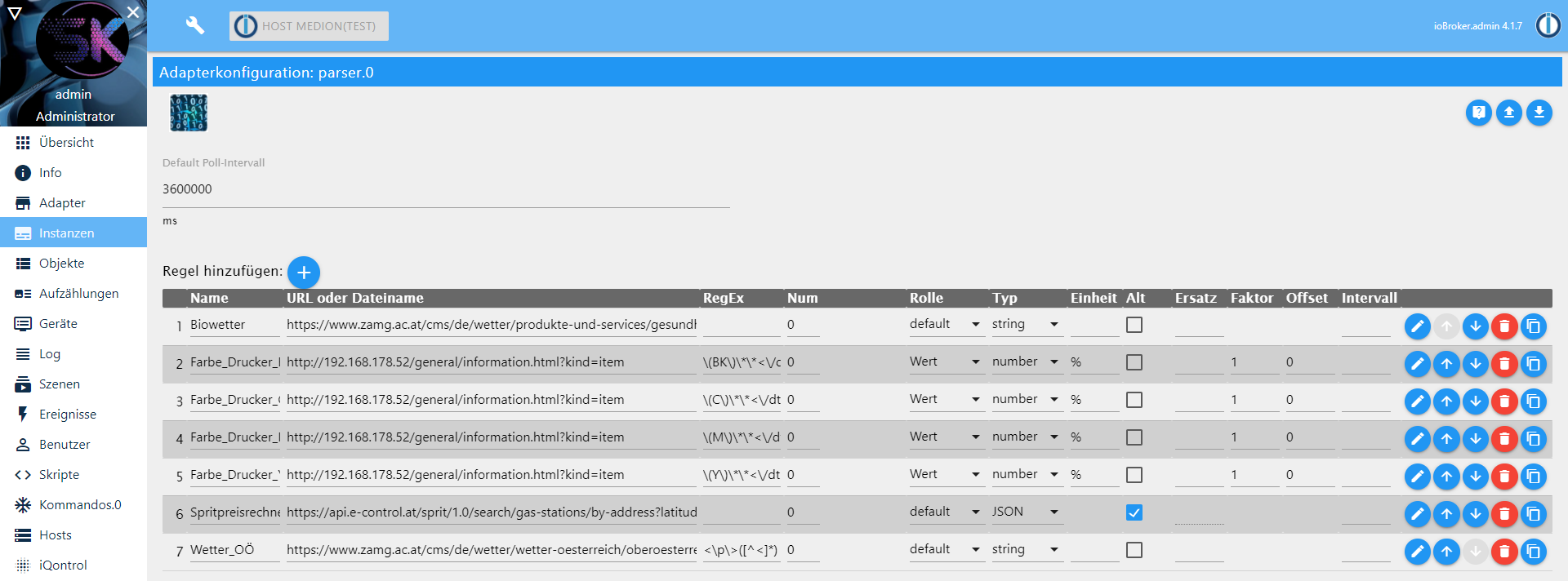
Parser Adapter

Biowetter:
https://www.zamg.ac.at/cms/de/wetter/produkte-und-services/gesundheitswetter/biowetter -
@sigi234 danke für die info, kannte ich noch gar nicht

Nachdem du der eifrigste Tester bist, was hälst du davon das Symbol beim Text-widget wegzulassen, und erstes drittel Titel und untertitel, der Rest Inhalt zu machen?
grüße
E -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@sigi234 danke für die info, kannte ich noch gar nicht

Nachdem du der eifrigste Tester bist, was hälst du davon das Symbol beim Text-widget wegzulassen, und erstes drittel Titel und untertitel, der Rest Inhalt zu machen?
grüße
EDas geht nicht.
Mit bindings in Untertitel, das Widget gelöscht, bleibt aber ein Platzhalter.

Würde ev. ein Transparentes Dummy Widget gehen?