NEWS
Test Adapter lovelace v1.2.x
-
@David-G said in Test Adapter lovelace v1.2.x:
Da scheinbar niemand das Problem mit Flot und dem iframe hat versuche ich mich jetztan einem anderen Weg.
Ich lasse im Cards Ordner regelmäßig einen Screenshot des Flot erstellen.Diesen möchte ich nun als picture-entity einbinden.
Mit URLs habe ich das auch schon erfolgreich am laufen.
Nur mit lokalen Daten bekomme ich es nicht hin.Habe mir einen Datenpunkt erstellt und manuell als "camera" definiert.
Aber wie muss ich nun den Pfad zum Bild eingeben?Habe
/opt/iobroker/iobroker-data/files/lovelace.0/cards/chart.pngund
/chart.pngund
chart.pnggetestet.
Zusätzlich nochmal alles in "".Hat jemand eine Idee?
Probiere doch mal eine komplette lokale URL zu bauen. Also http://192.168.x.y/chart.png und dann mit den verschiedenen Varianten.
-
Ich habe herausgefunden, warum der iframe nicht klappt.
Man kann in eine verschlüsselte Instanz keine unverschlüsselte Seite einbinden. Andersrum habe ich nicht getestet.@Tirador
Habe es mit der IP auch nicht geschafft.
Habe jetzt einfach auf die schnelle im Webmin noch einen Webserver gestartet. Auf die Bilder komme ich ohne Probleme.Jetzt muss ich mich mal entscheiden, welche Variante ich nehme.
Die Screenshots zum einbinden erstelle ich via xvfb. -
Hallo zusammen,
leider bekomme ich den Shelly Dimmer mit der klassischen Zuordnung von Raum und Rolle nicht mehr lauffähig.
Dementsprechend habe ich mich mit den Alias beschäftigt:

Die Datenstruktur sieht wie folgt aus:

Leider erkennt der Iobroker aber das Element nicht:
lovelace.0 2020-08-18 19:05:59.466 debug (30503) Could not add alias.0.Wohnzimmer.Galerie of type dimmer -> no on/off control found.Was mache ich falsch? Wenn ich die Datenpunkte händische steuer (Dimmer / Switch) klappen diese.
Viele Grüße
Jan -
@David-G said in Test Adapter lovelace v1.2.x:
Da scheinbar niemand das Problem mit Flot und dem iframe hat versuche ich mich jetztan einem anderen Weg.
Ich lasse im Cards Ordner regelmäßig einen Screenshot des Flot erstellen.Diesen möchte ich nun als picture-entity einbinden.
Mit URLs habe ich das auch schon erfolgreich am laufen.
Nur mit lokalen Daten bekomme ich es nicht hin.Habe mir einen Datenpunkt erstellt und manuell als "camera" definiert.
Aber wie muss ich nun den Pfad zum Bild eingeben?Habe
/opt/iobroker/iobroker-data/files/lovelace.0/cards/chart.pngund
/chart.pngund
chart.pnggetestet.
Zusätzlich nochmal alles in "".Hat jemand eine Idee?
Ich habe das mit den Bildern jetzt auch als Problem gehabt und mir näher angesehen. Ein Weg wie es funktioniert, habe ich nun in der Anleitung ergänzt:
https://forum.iobroker.net/topic/35937/der-ultimative-iobroker-lovelace-leitfaden-dokumentation
-
Ich habe mir heute Morgen den card-mod installiert.
klickDamit würde ich gerne den Hintergrund einer Karte komplett transparent machen.
Es scheint ja zu gehen. In dem Bild mit Beispielen gibt es eine solche Karte.Kann mir jemand sagen, wie es geht.
Ich schaffe es nicht ....... -
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
-
@allgrind said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
leider bekomme ich den Shelly Dimmer mit der klassischen Zuordnung von Raum und Rolle nicht mehr lauffähig.
Dementsprechend habe ich mich mit den Alias beschäftigt:

Die Datenstruktur sieht wie folgt aus:

Leider erkennt der Iobroker aber das Element nicht:
lovelace.0 2020-08-18 19:05:59.466 debug (30503) Could not add alias.0.Wohnzimmer.Galerie of type dimmer -> no on/off control found.Was mache ich falsch? Wenn ich die Datenpunkte händische steuer (Dimmer / Switch) klappen diese.
Viele Grüße
JanNach deinem Bild vom devices Adapter hast du den Switch bei "ON_ACTUAL" eingetragen, der gehört aber nach "ON_SET" (beim Bild von der Datenstruktur sieht es dagegen richtig aus...) -> das wäre jedenfalls ein passender Fehler zu der Fehlermeldung.
Wobei ich das vermutlich mal etwas relaxen sollte... könntest du ein issue anlegen, dimmer auch ohne An/Aus-Schalter zu akzeptieren?Jedenfalls solltest du in deinem Fall sicher gehen, dass du im Geräte-Adapter einen Dimmer hast, bei dem "SET" auf halt das Objekt zum Dimmen gesetzt ist und "ON_SET" auf das Objekt zum an/aus schalten der Lampe.
(Ja, das ist leider alles nicht dokumentiert). -
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hey, das klingt gut. Werde mich heute Abend Mal dran versuchen. Vg
-
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hallo garfonso, durch Zufall habe ich das meine Problem auch hier entdeckt mit vorgestellten Lösung
https://forum.iobroker.net/topic/32308/gelöst-sonos-lovelace-mime-lookup-is-not-a-function
-
@Tirador said in Test Adapter lovelace v1.2.x:
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hey, das klingt gut. Werde mich heute Abend Mal dran versuchen. Vg
@Garfonso Habe die DEV-Version nun installiert. Ich konnte nun erfolgreich die Medienplayer auswählen. Sieht also auf den ersten Blick gut aus (d.h. der MIME-Error ist weg). Werde die DEV-Version nun eine zeitlang beobachten und sonst noch Rückmeldung geben.

-
Ich arbeite wie oben schonmal angesprochen im Moment mit den Flot-Tabellen.
Diese Links sind sehr lang.Dabei ist mir aufgefallen, dass der Editor dort an seine Grenzen kommt.
Sobald die URL eingefügt ist, kann ich die Karte nur noch im RAW-Editor bearbeiten.
Der Abbrechen und Speichern Button verschwindet. Seitlich scrollen klappt auch nicht.
Das ist natürlich schade, da man dort wenn man nicht aufpasst, mehr kaputt machen kann als man möchte.Sollte ich doch mal im normalen Editor der Karte landen, komme ich dort nur über einen neues laden der Seite raus.

-
Bei mir funktioniert das dunkle Theme einfach nicht. Ich hab per Copy&Paste folgendes drin:
transparent: lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # Main colors primary-color: '#363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949'Lovelace schon mehrmals neugestartet. Aber es es will einfach nicht. Jemand eine Idee?
-
Bei mir funktioniert das dunkle Theme einfach nicht. Ich hab per Copy&Paste folgendes drin:
transparent: lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # Main colors primary-color: '#363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949'Lovelace schon mehrmals neugestartet. Aber es es will einfach nicht. Jemand eine Idee?
-
Theme funktioniert jetzt doch, nachdem ich den kompletten Server mal neugestartet habe.
-
Weißt denn jemand, warum mit der neuen Version die Icons nicht vergrößert werden können, siehe dazu auch https://forum.iobroker.net/topic/36186/lovelace-1-2-6-bugs
-
Hallo Zusammen,
mittlerweile habe ich die 1.2.6 auch bei mir eingespielt und bis auf den Fehler im Editor (beschrieben von marcuski am 30.06.2020 23:25) funktioniert alles sehr gut! @Garfonso vielen Dank für deine tolle Arbeit! Ich habe mich sehr gefreut als ich gelesen habe:
- list itemich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte).
Leider bekomme ich es nicht zum laufen. Wie binde ich die device_class ein? Ich glaube, ich habe schon in der entities card alles mögliche ausprobiert, ohne Erfolg...
-
- das Editieren klappt leider wirklich nicht so richtig, der Cursor ist irgendwo;
- in einem entity-filter stehen bei mir über 100 Zeilen, die Nummerierung bzw. Anzeige geht nur bis 82, eine Bearbeitung ist nur im RAW möglich;
- bei mir erscheint seit dem lovelace-Update im entity-filter ab 2 gültigen, also angezeigten Zeilen immer der header-button; alle Versuchen mit <show_header_toggle: false> schlagen leider fehl, ich bekomme den (funktionsunfähigen) Schalter nicht weg ;
-
@cavediver said in Test Adapter lovelace v1.2.x:
Hallo Zusammen,
mittlerweile habe ich die 1.2.6 auch bei mir eingespielt und bis auf den Fehler im Editor (beschrieben von marcuski am 30.06.2020 23:25) funktioniert alles sehr gut! @Garfonso vielen Dank für deine tolle Arbeit! Ich habe mich sehr gefreut als ich gelesen habe:
- list itemich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte).
Leider bekomme ich es nicht zum laufen. Wie binde ich die device_class ein? Ich glaube, ich habe schon in der entities card alles mögliche ausprobiert, ohne Erfolg...
Die device_class wird gesetzt, wenn der type-detector den richtigen Gerätetyp erkennt (mit Geräte-Tab vom devices-adapter überprüfen) und du dann das entity automatisch von lovelace erstellen lässt (also raum & funktion gesetzt sind). Bei manuell erstellten Entities gibt es dafür bisher keinen Weg.
-
@clockwise said in Test Adapter lovelace v1.2.x:
- das Editieren klappt leider wirklich nicht so richtig, der Cursor ist irgendwo;
Ja, das ist ärgerlich. Ich hab den Bug bisher nicht gefunden (und kenne mich an der Stelle leider auch nicht wirklich aus...
 ) Hier ein Workaround (hab ich auch oben eingefügt):
) Hier ein Workaround (hab ich auch oben eingefügt):@Garfonso said in Test Adapter lovelace v1.2.x:
der Cursor im Editor ist nach dem öffnen versetzt. Und zwar wird die Zeilenhöhe zu klein angenommen. Desto weiter man nach unten scrollt, desto mehr klaffen eigentliche Zeile und Position an der der Cursor angezeigt wird auseinander.
Workaround: In der ersten Zeile solange Leerzeichen einfügen, bis ein Scrollbalken erscheint -> danach geht es richtig (bis der Editor geschlossen wird und neu geöffnet, leider)- bei mir erscheint seit dem lovelace-Update im entity-filter ab 2 gültigen, also angezeigten Zeilen immer der header-button; alle Versuchen mit <show_header_toggle: false> schlagen leider fehl, ich bekomme den (funktionsunfähigen) Schalter nicht weg ;
Kannst du mir dazu ein Beispiel code geben, dann guck ich mal.
-
Ich habe auch die Version 1.2.6 installiert und mir ist folgendes aufgefallen:
- Manuelles Editieren wirklich schwierig
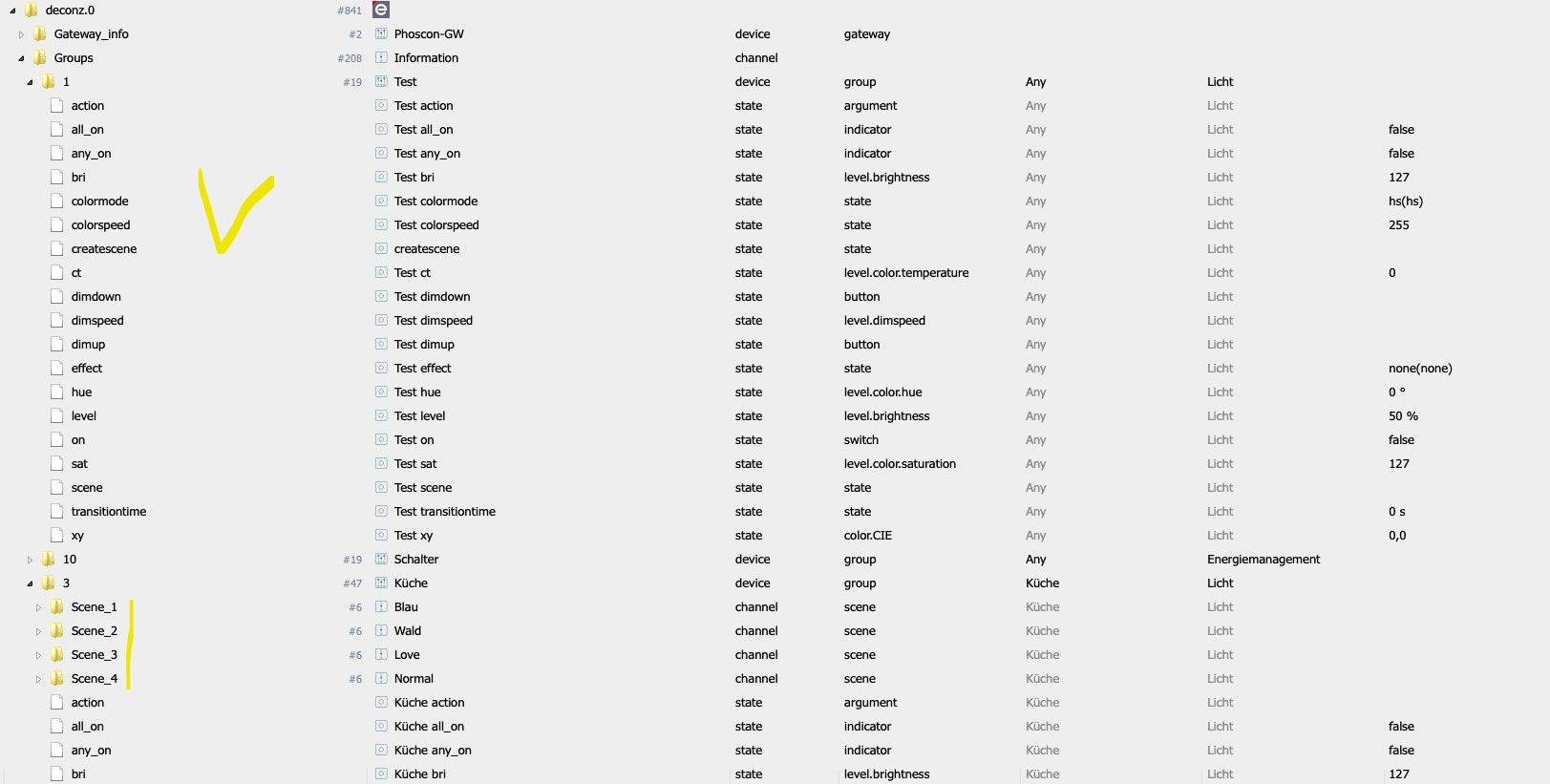
- Der Detector bei Lampen über Deconz erkennt nix,wenn der Datenpunkt weitere Unterpunkte mit Szenen hat! Löscht man diese funktioniert es bis zum nächsten Neustart von deconz und die DP's wurden erneuert.

Es wird folgendes generiert:
deconz.0.Groups.1.on --> light.Test --> OK
deconz.0.Groups.3.Scene_4.store --> switch.Kueche --> Wieso store und nicht light.K_che?
Zusätzlich passt das folgendes nicht. Habe es aber über zwischenzeitlich über input_number und slider gelöst (Nicht schön aber besser wie nix)
hm-rpc.0.MEQXXXXXX.1.RAMP_STOP --> switch.Dimmer_Wohnzimmer_Dimmer --> Wieso das und nicht das Level (hm-rpc.0.MEQXXXXXX.LEVEL)?Ob das nun ein Fehler der neuesten Version kann ich leider nicht einschätzen, da ich gerade erst damit beginne. Ansonsten klasse Arbeit weiter so.