NEWS
Test Adapter lovelace v1.2.x
-
im Zuge der "Geräte" bzw alias wollte ich mich mal wieder an Lovelace ranwagen weil fürs Handy bekommt man ja so eine schöne einfache Ansicht, Aber egal was ich mache, die Aliase die ich erstelle tauchen nicht in Lovelace auf. jemand einen Tipp??
@Meistertr
ich hab das issue gesehen, danke dafür, so ist das gut angelegt. :-)Ich vermute, dass es daher kommt, dass es kein "ON" state gibt... das mag der adapter aktuell (noch) nicht. Ich werde sehen, wie ich das verarbeiten kann. Mit manuellen Lichtern geht "nur dimmen", bei automatischen geht das aktuell nicht, da wird immer nach An/Aus state gesucht. Daher wäre ein zu testender Workaround auch ein an/aus state mit ins Alias Gerät zu packen.
-
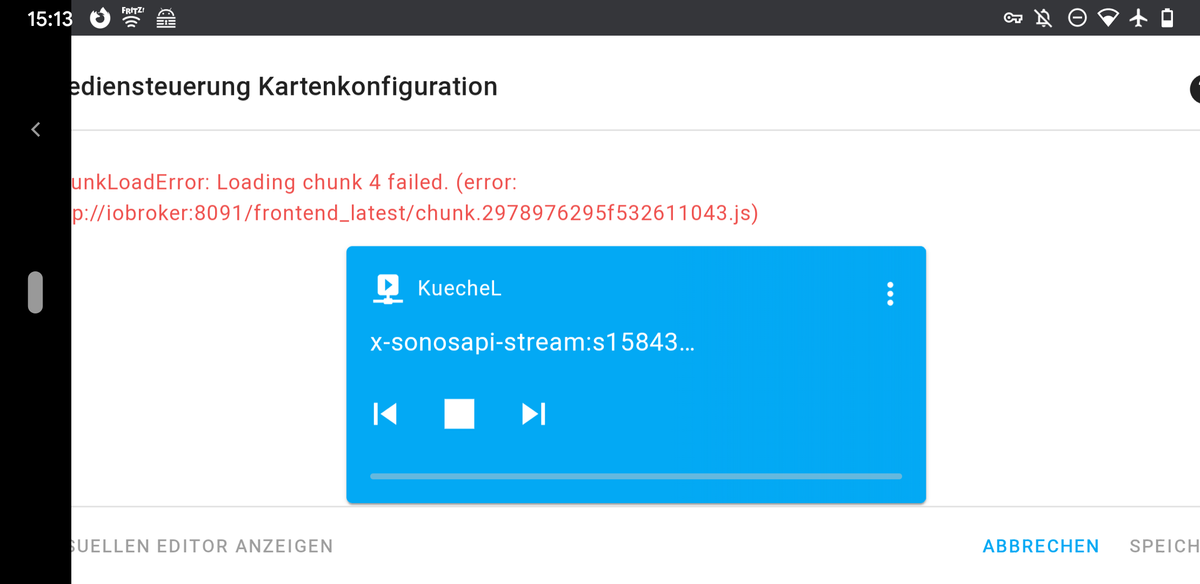
@Garfonso mit der eingespielten Dev Version kann ich keine Mediensteuerungen hinzufügen. Es scheint etwas zu fehlen:

@Tirador
Geht hier. Du warst vorher auf was unter 1.2, richtig? Hast du mal versucht den Browsercache für die Seite zu löschen?
Oder passiert es "nur" bei sonos? (Hab ich leider nicht, hab es mit einem selbstgebastelten = alias Alexa player versucht). Aber loading chunk 4 failed heißt, es würde was an Dateien für das Frontend fehlen. Das würde mich etwas wundern. -
@Tirador
Geht hier. Du warst vorher auf was unter 1.2, richtig? Hast du mal versucht den Browsercache für die Seite zu löschen?
Oder passiert es "nur" bei sonos? (Hab ich leider nicht, hab es mit einem selbstgebastelten = alias Alexa player versucht). Aber loading chunk 4 failed heißt, es würde was an Dateien für das Frontend fehlen. Das würde mich etwas wundern.@Garfonso vorher war ich auf 1.0.5. Ich habe dann über deinen geposteten Link "Garfonso/iobroker.lovelace#dev" die aktuelle DEV installiert aus deinem GIT Repository.
Leider hat das Browser Cache leeren nichts gebracht. Ich kann aber trotzdem keine neuen Karten hinzufügen, da steht dann immer unten "Verbindung getrennt. Verbinde erneut..".
Im Log ist erkennbar, dass etwas nicht richtig klappt "(32151) uncaught exception: mime.lookup is not a function" . Der Adapter startet dann auch ständig neu :(host.iobroker 2020-08-15 17:35:28.392 info Restart adapter system.adapter.lovelace.0 because enabled host.iobroker 2020-08-15 17:35:28.391 info instance system.adapter.lovelace.0 terminated with code 0 (NO_ERROR) lovelace.0 2020-08-15 17:35:27.804 info (32151) Terminated (NO_ERROR): Without reason lovelace.0 2020-08-15 17:35:27.802 info (32151) terminating lovelace.0 2020-08-15 17:35:27.781 info (32151) cleaned everything up... lovelace.0 2020-08-15 17:35:27.780 error (32151) TypeError: mime.lookup is not a function at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3880:44 at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2870: lovelace.0 2020-08-15 17:35:27.772 error (32151) uncaught exception: mime.lookup is not a functionIch habe auch noch eine zweite Exception:
lovelace.0 2020-08-15 17:44:25.651 info (31117) Terminated (NO_ERROR): Without reason lovelace.0 2020-08-15 17:44:25.650 info (31117) terminating lovelace.0 2020-08-15 17:44:25.636 info (31117) cleaned everything up... lovelace.0 2020-08-15 17:44:25.635 error at processTicksAndRejections (internal/process/task_queues.js:97:5) lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49 lovelace.0 2020-08-15 17:44:25.635 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/iobroker.objects-redis/index.js:1:93703 lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2870:21 lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3880:44 lovelace.0 2020-08-15 17:44:25.635 error (31117) TypeError: mime.lookup is not a function lovelace.0 2020-08-15 17:44:25.631 error (31117) uncaught exception: mime.lookup is not a function -
@Garfonso vorher war ich auf 1.0.5. Ich habe dann über deinen geposteten Link "Garfonso/iobroker.lovelace#dev" die aktuelle DEV installiert aus deinem GIT Repository.
Leider hat das Browser Cache leeren nichts gebracht. Ich kann aber trotzdem keine neuen Karten hinzufügen, da steht dann immer unten "Verbindung getrennt. Verbinde erneut..".
Im Log ist erkennbar, dass etwas nicht richtig klappt "(32151) uncaught exception: mime.lookup is not a function" . Der Adapter startet dann auch ständig neu :(host.iobroker 2020-08-15 17:35:28.392 info Restart adapter system.adapter.lovelace.0 because enabled host.iobroker 2020-08-15 17:35:28.391 info instance system.adapter.lovelace.0 terminated with code 0 (NO_ERROR) lovelace.0 2020-08-15 17:35:27.804 info (32151) Terminated (NO_ERROR): Without reason lovelace.0 2020-08-15 17:35:27.802 info (32151) terminating lovelace.0 2020-08-15 17:35:27.781 info (32151) cleaned everything up... lovelace.0 2020-08-15 17:35:27.780 error (32151) TypeError: mime.lookup is not a function at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3880:44 at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2870: lovelace.0 2020-08-15 17:35:27.772 error (32151) uncaught exception: mime.lookup is not a functionIch habe auch noch eine zweite Exception:
lovelace.0 2020-08-15 17:44:25.651 info (31117) Terminated (NO_ERROR): Without reason lovelace.0 2020-08-15 17:44:25.650 info (31117) terminating lovelace.0 2020-08-15 17:44:25.636 info (31117) cleaned everything up... lovelace.0 2020-08-15 17:44:25.635 error at processTicksAndRejections (internal/process/task_queues.js:97:5) lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49 lovelace.0 2020-08-15 17:44:25.635 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/iobroker.objects-redis/index.js:1:93703 lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2870:21 lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3880:44 lovelace.0 2020-08-15 17:44:25.635 error (31117) TypeError: mime.lookup is not a function lovelace.0 2020-08-15 17:44:25.631 error (31117) uncaught exception: mime.lookup is not a function -
Klappt bei euch der iframe?
Wolle eben mal ein Flot Diagramm einbinden.
Dort bleibt die Karte weiß.
Bei externen Webseiten kommt das Fehlerbild vom Browser, wenn eine Seite nicht geladen werden kann.EDIT: Bei externen Webseiten gehen nur manche. Teilweise wird wohl kein iframe erlaubt.
Bleibt also das Flot. Was ich eigentlich auch vor habe ^^.
-
@Garfonso vorher war ich auf 1.0.5. Ich habe dann über deinen geposteten Link "Garfonso/iobroker.lovelace#dev" die aktuelle DEV installiert aus deinem GIT Repository.
Leider hat das Browser Cache leeren nichts gebracht. Ich kann aber trotzdem keine neuen Karten hinzufügen, da steht dann immer unten "Verbindung getrennt. Verbinde erneut..".
Im Log ist erkennbar, dass etwas nicht richtig klappt "(32151) uncaught exception: mime.lookup is not a function" . Der Adapter startet dann auch ständig neu :(host.iobroker 2020-08-15 17:35:28.392 info Restart adapter system.adapter.lovelace.0 because enabled host.iobroker 2020-08-15 17:35:28.391 info instance system.adapter.lovelace.0 terminated with code 0 (NO_ERROR) lovelace.0 2020-08-15 17:35:27.804 info (32151) Terminated (NO_ERROR): Without reason lovelace.0 2020-08-15 17:35:27.802 info (32151) terminating lovelace.0 2020-08-15 17:35:27.781 info (32151) cleaned everything up... lovelace.0 2020-08-15 17:35:27.780 error (32151) TypeError: mime.lookup is not a function at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3880:44 at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2870: lovelace.0 2020-08-15 17:35:27.772 error (32151) uncaught exception: mime.lookup is not a functionIch habe auch noch eine zweite Exception:
lovelace.0 2020-08-15 17:44:25.651 info (31117) Terminated (NO_ERROR): Without reason lovelace.0 2020-08-15 17:44:25.650 info (31117) terminating lovelace.0 2020-08-15 17:44:25.636 info (31117) cleaned everything up... lovelace.0 2020-08-15 17:44:25.635 error at processTicksAndRejections (internal/process/task_queues.js:97:5) lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49 lovelace.0 2020-08-15 17:44:25.635 error at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/iobroker.objects-redis/index.js:1:93703 lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2870:21 lovelace.0 2020-08-15 17:44:25.635 error at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3880:44 lovelace.0 2020-08-15 17:44:25.635 error (31117) TypeError: mime.lookup is not a function lovelace.0 2020-08-15 17:44:25.631 error (31117) uncaught exception: mime.lookup is not a function@Tirador Anmerkung der Mime-Fehler kommt auch mit der "stabilen 1.0.15.
mime.lookup is not a function at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3880:44 at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2870Kann es sein, dass ein Import fehlt?
, mime = require('mime');
=>
, mime = require('mime-types');(siehe auch https://github.com/lorenwest/monitor-dashboard/issues/41)
-
@Tirador Anmerkung der Mime-Fehler kommt auch mit der "stabilen 1.0.15.
mime.lookup is not a function at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3880:44 at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2870Kann es sein, dass ein Import fehlt?
, mime = require('mime');
=>
, mime = require('mime-types');(siehe auch https://github.com/lorenwest/monitor-dashboard/issues/41)
Da scheinbar niemand das Problem mit Flot und dem iframe hat versuche ich mich jetztan einem anderen Weg.
Ich lasse im Cards Ordner regelmäßig einen Screenshot des Flot erstellen.Diesen möchte ich nun als picture-entity einbinden.
Mit URLs habe ich das auch schon erfolgreich am laufen.
Nur mit lokalen Daten bekomme ich es nicht hin.Habe mir einen Datenpunkt erstellt und manuell als "camera" definiert.
Aber wie muss ich nun den Pfad zum Bild eingeben?Habe
/opt/iobroker/iobroker-data/files/lovelace.0/cards/chart.pngund
/chart.pngund
chart.pnggetestet.
Zusätzlich nochmal alles in "".Hat jemand eine Idee?
-
Da scheinbar niemand das Problem mit Flot und dem iframe hat versuche ich mich jetztan einem anderen Weg.
Ich lasse im Cards Ordner regelmäßig einen Screenshot des Flot erstellen.Diesen möchte ich nun als picture-entity einbinden.
Mit URLs habe ich das auch schon erfolgreich am laufen.
Nur mit lokalen Daten bekomme ich es nicht hin.Habe mir einen Datenpunkt erstellt und manuell als "camera" definiert.
Aber wie muss ich nun den Pfad zum Bild eingeben?Habe
/opt/iobroker/iobroker-data/files/lovelace.0/cards/chart.pngund
/chart.pngund
chart.pnggetestet.
Zusätzlich nochmal alles in "".Hat jemand eine Idee?
@David-G said in Test Adapter lovelace v1.2.x:
Da scheinbar niemand das Problem mit Flot und dem iframe hat versuche ich mich jetztan einem anderen Weg.
Ich lasse im Cards Ordner regelmäßig einen Screenshot des Flot erstellen.Diesen möchte ich nun als picture-entity einbinden.
Mit URLs habe ich das auch schon erfolgreich am laufen.
Nur mit lokalen Daten bekomme ich es nicht hin.Habe mir einen Datenpunkt erstellt und manuell als "camera" definiert.
Aber wie muss ich nun den Pfad zum Bild eingeben?Habe
/opt/iobroker/iobroker-data/files/lovelace.0/cards/chart.pngund
/chart.pngund
chart.pnggetestet.
Zusätzlich nochmal alles in "".Hat jemand eine Idee?
Probiere doch mal eine komplette lokale URL zu bauen. Also http://192.168.x.y/chart.png und dann mit den verschiedenen Varianten.
-
@David-G said in Test Adapter lovelace v1.2.x:
Da scheinbar niemand das Problem mit Flot und dem iframe hat versuche ich mich jetztan einem anderen Weg.
Ich lasse im Cards Ordner regelmäßig einen Screenshot des Flot erstellen.Diesen möchte ich nun als picture-entity einbinden.
Mit URLs habe ich das auch schon erfolgreich am laufen.
Nur mit lokalen Daten bekomme ich es nicht hin.Habe mir einen Datenpunkt erstellt und manuell als "camera" definiert.
Aber wie muss ich nun den Pfad zum Bild eingeben?Habe
/opt/iobroker/iobroker-data/files/lovelace.0/cards/chart.pngund
/chart.pngund
chart.pnggetestet.
Zusätzlich nochmal alles in "".Hat jemand eine Idee?
Probiere doch mal eine komplette lokale URL zu bauen. Also http://192.168.x.y/chart.png und dann mit den verschiedenen Varianten.
Ich habe herausgefunden, warum der iframe nicht klappt.
Man kann in eine verschlüsselte Instanz keine unverschlüsselte Seite einbinden. Andersrum habe ich nicht getestet.@Tirador
Habe es mit der IP auch nicht geschafft.
Habe jetzt einfach auf die schnelle im Webmin noch einen Webserver gestartet. Auf die Bilder komme ich ohne Probleme.Jetzt muss ich mich mal entscheiden, welche Variante ich nehme.
Die Screenshots zum einbinden erstelle ich via xvfb. -
Ich habe herausgefunden, warum der iframe nicht klappt.
Man kann in eine verschlüsselte Instanz keine unverschlüsselte Seite einbinden. Andersrum habe ich nicht getestet.@Tirador
Habe es mit der IP auch nicht geschafft.
Habe jetzt einfach auf die schnelle im Webmin noch einen Webserver gestartet. Auf die Bilder komme ich ohne Probleme.Jetzt muss ich mich mal entscheiden, welche Variante ich nehme.
Die Screenshots zum einbinden erstelle ich via xvfb.Hallo zusammen,
leider bekomme ich den Shelly Dimmer mit der klassischen Zuordnung von Raum und Rolle nicht mehr lauffähig.
Dementsprechend habe ich mich mit den Alias beschäftigt:

Die Datenstruktur sieht wie folgt aus:

Leider erkennt der Iobroker aber das Element nicht:
lovelace.0 2020-08-18 19:05:59.466 debug (30503) Could not add alias.0.Wohnzimmer.Galerie of type dimmer -> no on/off control found.Was mache ich falsch? Wenn ich die Datenpunkte händische steuer (Dimmer / Switch) klappen diese.
Viele Grüße
Jan -
Da scheinbar niemand das Problem mit Flot und dem iframe hat versuche ich mich jetztan einem anderen Weg.
Ich lasse im Cards Ordner regelmäßig einen Screenshot des Flot erstellen.Diesen möchte ich nun als picture-entity einbinden.
Mit URLs habe ich das auch schon erfolgreich am laufen.
Nur mit lokalen Daten bekomme ich es nicht hin.Habe mir einen Datenpunkt erstellt und manuell als "camera" definiert.
Aber wie muss ich nun den Pfad zum Bild eingeben?Habe
/opt/iobroker/iobroker-data/files/lovelace.0/cards/chart.pngund
/chart.pngund
chart.pnggetestet.
Zusätzlich nochmal alles in "".Hat jemand eine Idee?
@David-G said in Test Adapter lovelace v1.2.x:
Da scheinbar niemand das Problem mit Flot und dem iframe hat versuche ich mich jetztan einem anderen Weg.
Ich lasse im Cards Ordner regelmäßig einen Screenshot des Flot erstellen.Diesen möchte ich nun als picture-entity einbinden.
Mit URLs habe ich das auch schon erfolgreich am laufen.
Nur mit lokalen Daten bekomme ich es nicht hin.Habe mir einen Datenpunkt erstellt und manuell als "camera" definiert.
Aber wie muss ich nun den Pfad zum Bild eingeben?Habe
/opt/iobroker/iobroker-data/files/lovelace.0/cards/chart.pngund
/chart.pngund
chart.pnggetestet.
Zusätzlich nochmal alles in "".Hat jemand eine Idee?
Ich habe das mit den Bildern jetzt auch als Problem gehabt und mir näher angesehen. Ein Weg wie es funktioniert, habe ich nun in der Anleitung ergänzt:
https://forum.iobroker.net/topic/35937/der-ultimative-iobroker-lovelace-leitfaden-dokumentation
-
@David-G said in Test Adapter lovelace v1.2.x:
Da scheinbar niemand das Problem mit Flot und dem iframe hat versuche ich mich jetztan einem anderen Weg.
Ich lasse im Cards Ordner regelmäßig einen Screenshot des Flot erstellen.Diesen möchte ich nun als picture-entity einbinden.
Mit URLs habe ich das auch schon erfolgreich am laufen.
Nur mit lokalen Daten bekomme ich es nicht hin.Habe mir einen Datenpunkt erstellt und manuell als "camera" definiert.
Aber wie muss ich nun den Pfad zum Bild eingeben?Habe
/opt/iobroker/iobroker-data/files/lovelace.0/cards/chart.pngund
/chart.pngund
chart.pnggetestet.
Zusätzlich nochmal alles in "".Hat jemand eine Idee?
Ich habe das mit den Bildern jetzt auch als Problem gehabt und mir näher angesehen. Ein Weg wie es funktioniert, habe ich nun in der Anleitung ergänzt:
https://forum.iobroker.net/topic/35937/der-ultimative-iobroker-lovelace-leitfaden-dokumentation
Ich habe mir heute Morgen den card-mod installiert.
klickDamit würde ich gerne den Hintergrund einer Karte komplett transparent machen.
Es scheint ja zu gehen. In dem Bild mit Beispielen gibt es eine solche Karte.Kann mir jemand sagen, wie es geht.
Ich schaffe es nicht ....... -
@Tirador Anmerkung der Mime-Fehler kommt auch mit der "stabilen 1.0.15.
mime.lookup is not a function at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3880:44 at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2870Kann es sein, dass ein Import fehlt?
, mime = require('mime');
=>
, mime = require('mime-types');(siehe auch https://github.com/lorenwest/monitor-dashboard/issues/41)
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
-
Hallo zusammen,
leider bekomme ich den Shelly Dimmer mit der klassischen Zuordnung von Raum und Rolle nicht mehr lauffähig.
Dementsprechend habe ich mich mit den Alias beschäftigt:

Die Datenstruktur sieht wie folgt aus:

Leider erkennt der Iobroker aber das Element nicht:
lovelace.0 2020-08-18 19:05:59.466 debug (30503) Could not add alias.0.Wohnzimmer.Galerie of type dimmer -> no on/off control found.Was mache ich falsch? Wenn ich die Datenpunkte händische steuer (Dimmer / Switch) klappen diese.
Viele Grüße
Jan@allgrind said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
leider bekomme ich den Shelly Dimmer mit der klassischen Zuordnung von Raum und Rolle nicht mehr lauffähig.
Dementsprechend habe ich mich mit den Alias beschäftigt:

Die Datenstruktur sieht wie folgt aus:

Leider erkennt der Iobroker aber das Element nicht:
lovelace.0 2020-08-18 19:05:59.466 debug (30503) Could not add alias.0.Wohnzimmer.Galerie of type dimmer -> no on/off control found.Was mache ich falsch? Wenn ich die Datenpunkte händische steuer (Dimmer / Switch) klappen diese.
Viele Grüße
JanNach deinem Bild vom devices Adapter hast du den Switch bei "ON_ACTUAL" eingetragen, der gehört aber nach "ON_SET" (beim Bild von der Datenstruktur sieht es dagegen richtig aus...) -> das wäre jedenfalls ein passender Fehler zu der Fehlermeldung.
Wobei ich das vermutlich mal etwas relaxen sollte... könntest du ein issue anlegen, dimmer auch ohne An/Aus-Schalter zu akzeptieren?Jedenfalls solltest du in deinem Fall sicher gehen, dass du im Geräte-Adapter einen Dimmer hast, bei dem "SET" auf halt das Objekt zum Dimmen gesetzt ist und "ON_SET" auf das Objekt zum an/aus schalten der Lampe.
(Ja, das ist leider alles nicht dokumentiert). -
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hey, das klingt gut. Werde mich heute Abend Mal dran versuchen. Vg
-
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hallo garfonso, durch Zufall habe ich das meine Problem auch hier entdeckt mit vorgestellten Lösung
https://forum.iobroker.net/topic/32308/gelöst-sonos-lovelace-mime-lookup-is-not-a-function
-
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hey, das klingt gut. Werde mich heute Abend Mal dran versuchen. Vg
@Tirador said in Test Adapter lovelace v1.2.x:
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hey, das klingt gut. Werde mich heute Abend Mal dran versuchen. Vg
@Garfonso Habe die DEV-Version nun installiert. Ich konnte nun erfolgreich die Medienplayer auswählen. Sieht also auf den ersten Blick gut aus (d.h. der MIME-Error ist weg). Werde die DEV-Version nun eine zeitlang beobachten und sonst noch Rückmeldung geben. ;)
-
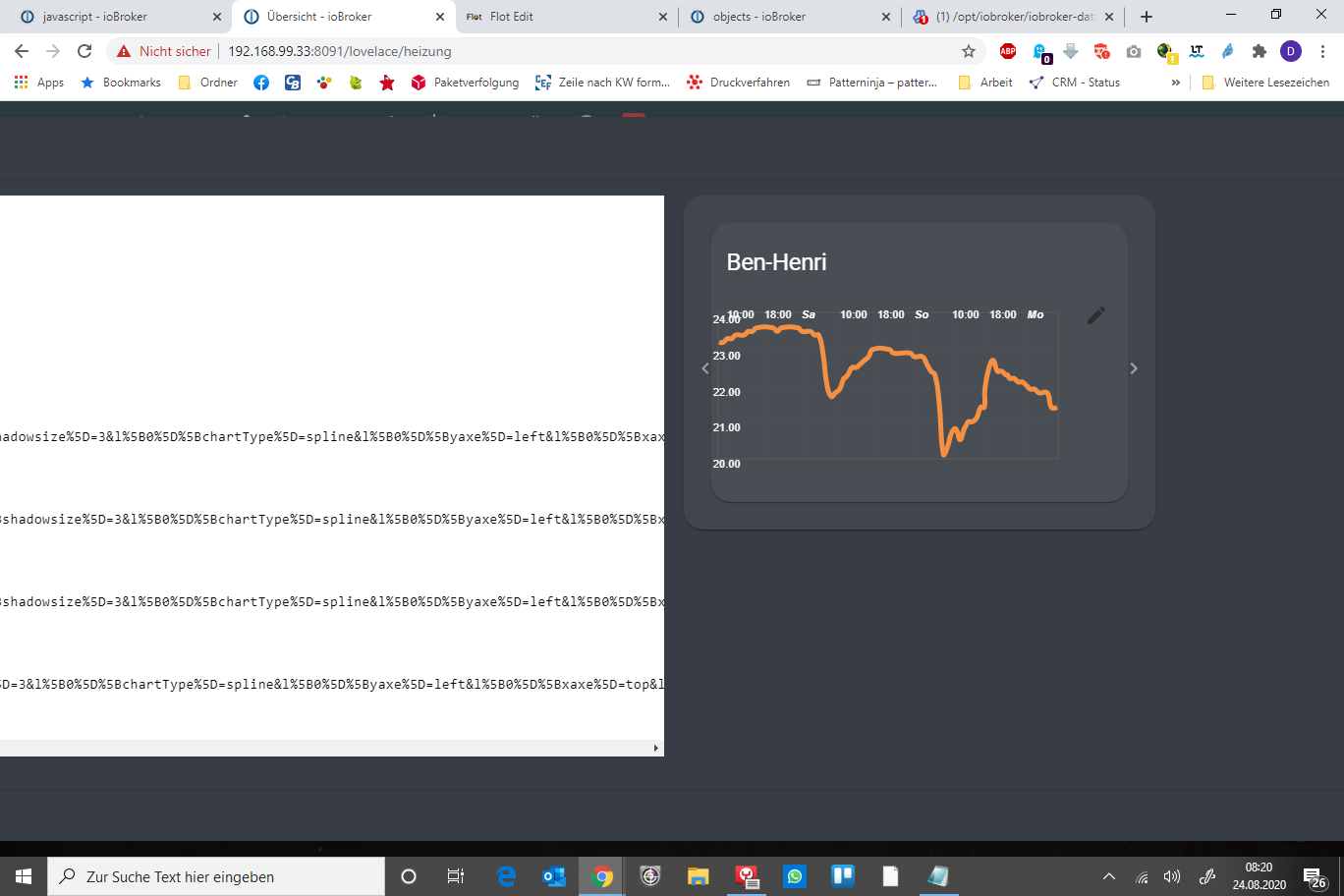
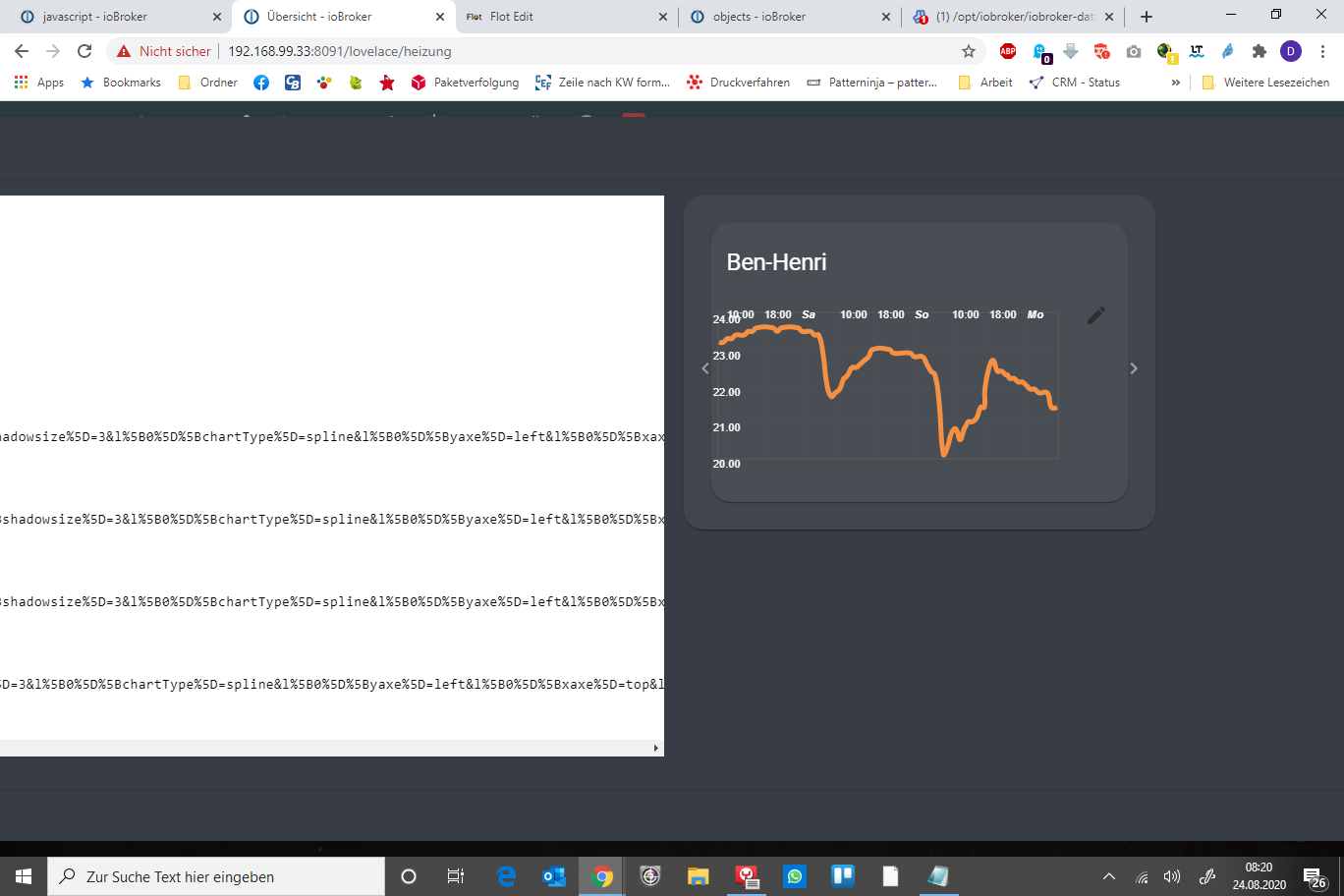
Ich arbeite wie oben schonmal angesprochen im Moment mit den Flot-Tabellen.
Diese Links sind sehr lang.Dabei ist mir aufgefallen, dass der Editor dort an seine Grenzen kommt.
Sobald die URL eingefügt ist, kann ich die Karte nur noch im RAW-Editor bearbeiten.
Der Abbrechen und Speichern Button verschwindet. Seitlich scrollen klappt auch nicht.
Das ist natürlich schade, da man dort wenn man nicht aufpasst, mehr kaputt machen kann als man möchte.Sollte ich doch mal im normalen Editor der Karte landen, komme ich dort nur über einen neues laden der Seite raus.

-
Ich arbeite wie oben schonmal angesprochen im Moment mit den Flot-Tabellen.
Diese Links sind sehr lang.Dabei ist mir aufgefallen, dass der Editor dort an seine Grenzen kommt.
Sobald die URL eingefügt ist, kann ich die Karte nur noch im RAW-Editor bearbeiten.
Der Abbrechen und Speichern Button verschwindet. Seitlich scrollen klappt auch nicht.
Das ist natürlich schade, da man dort wenn man nicht aufpasst, mehr kaputt machen kann als man möchte.Sollte ich doch mal im normalen Editor der Karte landen, komme ich dort nur über einen neues laden der Seite raus.

Bei mir funktioniert das dunkle Theme einfach nicht. Ich hab per Copy&Paste folgendes drin:
transparent: lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # Main colors primary-color: '#363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949'Lovelace schon mehrmals neugestartet. Aber es es will einfach nicht. Jemand eine Idee?






