NEWS
Test Adapter lovelace v1.2.x
-
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hey, das klingt gut. Werde mich heute Abend Mal dran versuchen. Vg
-
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hallo garfonso, durch Zufall habe ich das meine Problem auch hier entdeckt mit vorgestellten Lösung
https://forum.iobroker.net/topic/32308/gelöst-sonos-lovelace-mime-lookup-is-not-a-function
-
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hey, das klingt gut. Werde mich heute Abend Mal dran versuchen. Vg
@Tirador said in Test Adapter lovelace v1.2.x:
@Garfonso said in Test Adapter lovelace v1.2.x:
@Tirador
Ich glaube, ich hab den Fehler gefunden und gefixt. (Mir ist nicht ganz klar, warum es nicht immer und bei allen crasht -> irgendwas ist bei deiner Config also etwas spezieller, als sonst, aber das ist ok, das ist der letzte Schritt beim debuggen)Probier mal bitte die letzte Dev Version aus (also aus meinem Repository).
Hey, das klingt gut. Werde mich heute Abend Mal dran versuchen. Vg
@Garfonso Habe die DEV-Version nun installiert. Ich konnte nun erfolgreich die Medienplayer auswählen. Sieht also auf den ersten Blick gut aus (d.h. der MIME-Error ist weg). Werde die DEV-Version nun eine zeitlang beobachten und sonst noch Rückmeldung geben. ;)
-
Ich arbeite wie oben schonmal angesprochen im Moment mit den Flot-Tabellen.
Diese Links sind sehr lang.Dabei ist mir aufgefallen, dass der Editor dort an seine Grenzen kommt.
Sobald die URL eingefügt ist, kann ich die Karte nur noch im RAW-Editor bearbeiten.
Der Abbrechen und Speichern Button verschwindet. Seitlich scrollen klappt auch nicht.
Das ist natürlich schade, da man dort wenn man nicht aufpasst, mehr kaputt machen kann als man möchte.Sollte ich doch mal im normalen Editor der Karte landen, komme ich dort nur über einen neues laden der Seite raus.

-
Ich arbeite wie oben schonmal angesprochen im Moment mit den Flot-Tabellen.
Diese Links sind sehr lang.Dabei ist mir aufgefallen, dass der Editor dort an seine Grenzen kommt.
Sobald die URL eingefügt ist, kann ich die Karte nur noch im RAW-Editor bearbeiten.
Der Abbrechen und Speichern Button verschwindet. Seitlich scrollen klappt auch nicht.
Das ist natürlich schade, da man dort wenn man nicht aufpasst, mehr kaputt machen kann als man möchte.Sollte ich doch mal im normalen Editor der Karte landen, komme ich dort nur über einen neues laden der Seite raus.

Bei mir funktioniert das dunkle Theme einfach nicht. Ich hab per Copy&Paste folgendes drin:
transparent: lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # Main colors primary-color: '#363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949'Lovelace schon mehrmals neugestartet. Aber es es will einfach nicht. Jemand eine Idee?
-
Bei mir funktioniert das dunkle Theme einfach nicht. Ich hab per Copy&Paste folgendes drin:
transparent: lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # Main colors primary-color: '#363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949'Lovelace schon mehrmals neugestartet. Aber es es will einfach nicht. Jemand eine Idee?
-
Bei mir funktioniert das dunkle Theme einfach nicht. Ich hab per Copy&Paste folgendes drin:
transparent: lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # Main colors primary-color: '#363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949'Lovelace schon mehrmals neugestartet. Aber es es will einfach nicht. Jemand eine Idee?
-
Weißt denn jemand, warum mit der neuen Version die Icons nicht vergrößert werden können, siehe dazu auch https://forum.iobroker.net/topic/36186/lovelace-1-2-6-bugs
-
Hallo Zusammen,
mittlerweile habe ich die 1.2.6 auch bei mir eingespielt und bis auf den Fehler im Editor (beschrieben von marcuski am 30.06.2020 23:25) funktioniert alles sehr gut! @Garfonso vielen Dank für deine tolle Arbeit! Ich habe mich sehr gefreut als ich gelesen habe:
- list itemich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte).
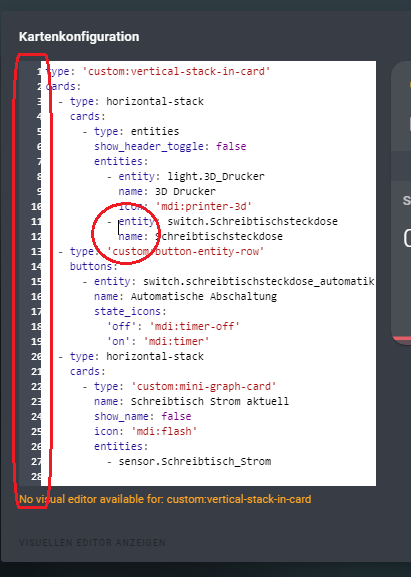
Leider bekomme ich es nicht zum laufen. Wie binde ich die device_class ein? Ich glaube, ich habe schon in der entities card alles mögliche ausprobiert, ohne Erfolg...
-
@marcuskl said in Test Adapter lovelace v1.2.x:
Ich kann in der neuen Version nichts editieren, alles ist verschoben, eingaben werden nicht da eingetragen, wo man grad mit dem Cursor ist, sondern z.B. 2 Zeilen darunter.

Das kann ich bestätigen. Ist bei mir auch so. Wenn ich mit den Pfeiltasten auf der Tastatur zu einem bestimmten Bereich navigiere, geht es
- das Editieren klappt leider wirklich nicht so richtig, der Cursor ist irgendwo;
- in einem entity-filter stehen bei mir über 100 Zeilen, die Nummerierung bzw. Anzeige geht nur bis 82, eine Bearbeitung ist nur im RAW möglich;
- bei mir erscheint seit dem lovelace-Update im entity-filter ab 2 gültigen, also angezeigten Zeilen immer der header-button; alle Versuchen mit <show_header_toggle: false> schlagen leider fehl, ich bekomme den (funktionsunfähigen) Schalter nicht weg ;
-
Hallo Zusammen,
mittlerweile habe ich die 1.2.6 auch bei mir eingespielt und bis auf den Fehler im Editor (beschrieben von marcuski am 30.06.2020 23:25) funktioniert alles sehr gut! @Garfonso vielen Dank für deine tolle Arbeit! Ich habe mich sehr gefreut als ich gelesen habe:
- list itemich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte).
Leider bekomme ich es nicht zum laufen. Wie binde ich die device_class ein? Ich glaube, ich habe schon in der entities card alles mögliche ausprobiert, ohne Erfolg...
@cavediver said in Test Adapter lovelace v1.2.x:
Hallo Zusammen,
mittlerweile habe ich die 1.2.6 auch bei mir eingespielt und bis auf den Fehler im Editor (beschrieben von marcuski am 30.06.2020 23:25) funktioniert alles sehr gut! @Garfonso vielen Dank für deine tolle Arbeit! Ich habe mich sehr gefreut als ich gelesen habe:
- list itemich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte).
Leider bekomme ich es nicht zum laufen. Wie binde ich die device_class ein? Ich glaube, ich habe schon in der entities card alles mögliche ausprobiert, ohne Erfolg...
Die device_class wird gesetzt, wenn der type-detector den richtigen Gerätetyp erkennt (mit Geräte-Tab vom devices-adapter überprüfen) und du dann das entity automatisch von lovelace erstellen lässt (also raum & funktion gesetzt sind). Bei manuell erstellten Entities gibt es dafür bisher keinen Weg.
-
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 17.06.2021 Github Link https://github.com/ioBroker/ioBroker.lovelace Ich habe im Lovelace Adapter eine neue Version der Lovelace UI integriert und zwar vom 20.06.2020. Diese Version ist deutlich anders als die vorherige. Daher wollte ich hier noch einmal auf ein paar Stolpersteine beim Upgrade eingehen und darum bitten zu testen.
-
Das UI sieht ganz anders aus. Themes brauchen zum Teil ein Upgrade. Z.B. damit bei einem Dark-Theme das Menü noch nutzbar ist, muss diese Zeile hinzugefügt werden
mdc-theme-surface: var(--primary-background-color)(Thematisch bei Backgrounds). Manche custom-cards werden ebenfalls nicht mehr so toll aussehen (z.B. die accuweather-card) -
Manche custom-cards brauchen ein Update. Bisher identifiziert mit Problemen:
-
Karten/Ressourcen werden grundsätzlich anders geladen. Wenn man im "RAW Konfigurationseditor" diesen Fehler sieht:
 sollte man ganz unten in der Datei diese Zeilen löschen:
sollte man ganz unten in der Datei diese Zeilen löschen:  (also alles inklusive "ressoureces:" und danach)
(also alles inklusive "ressoureces:" und danach)
Veränderungen:
- vieles sieht schöner aus, finde ich :-)
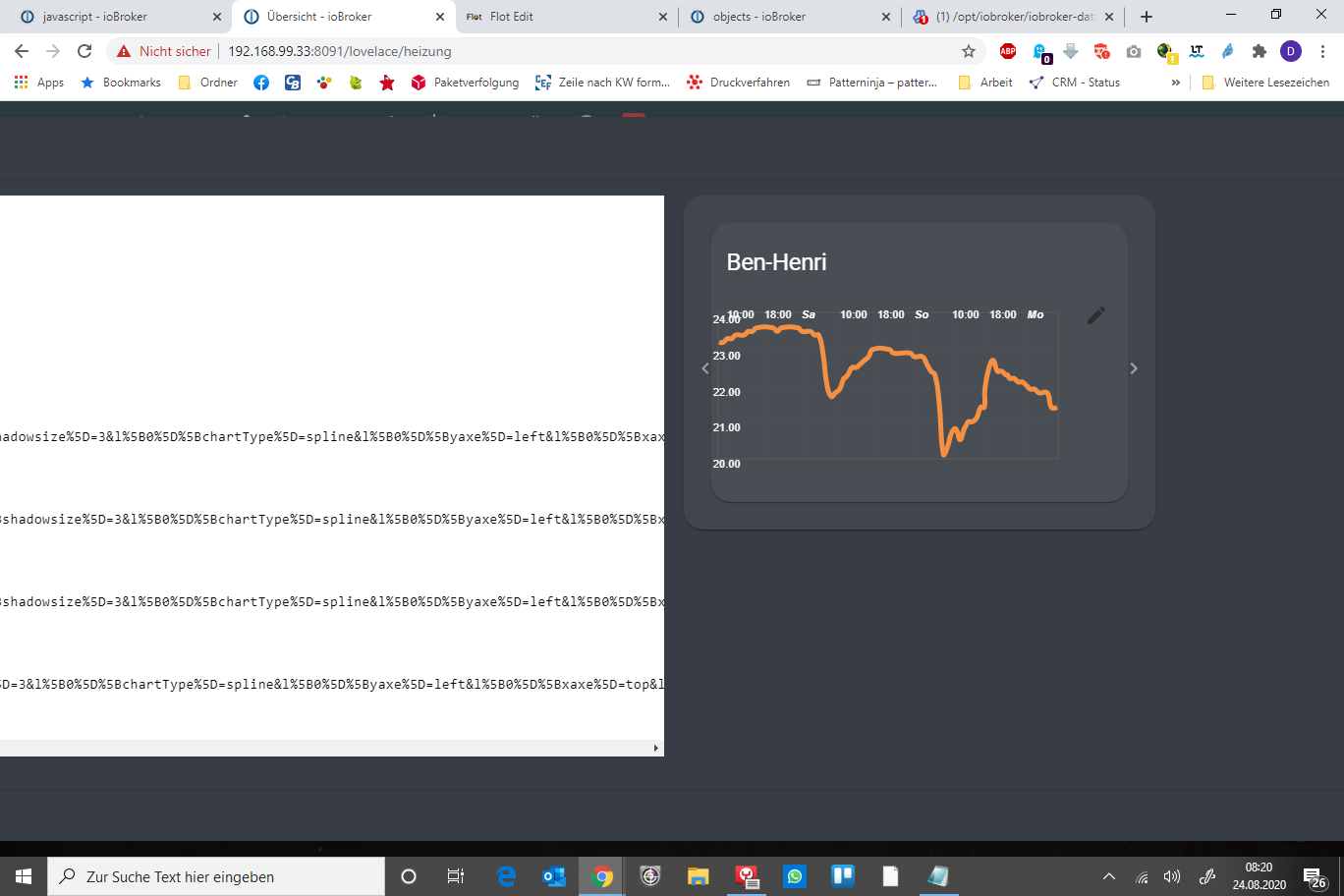
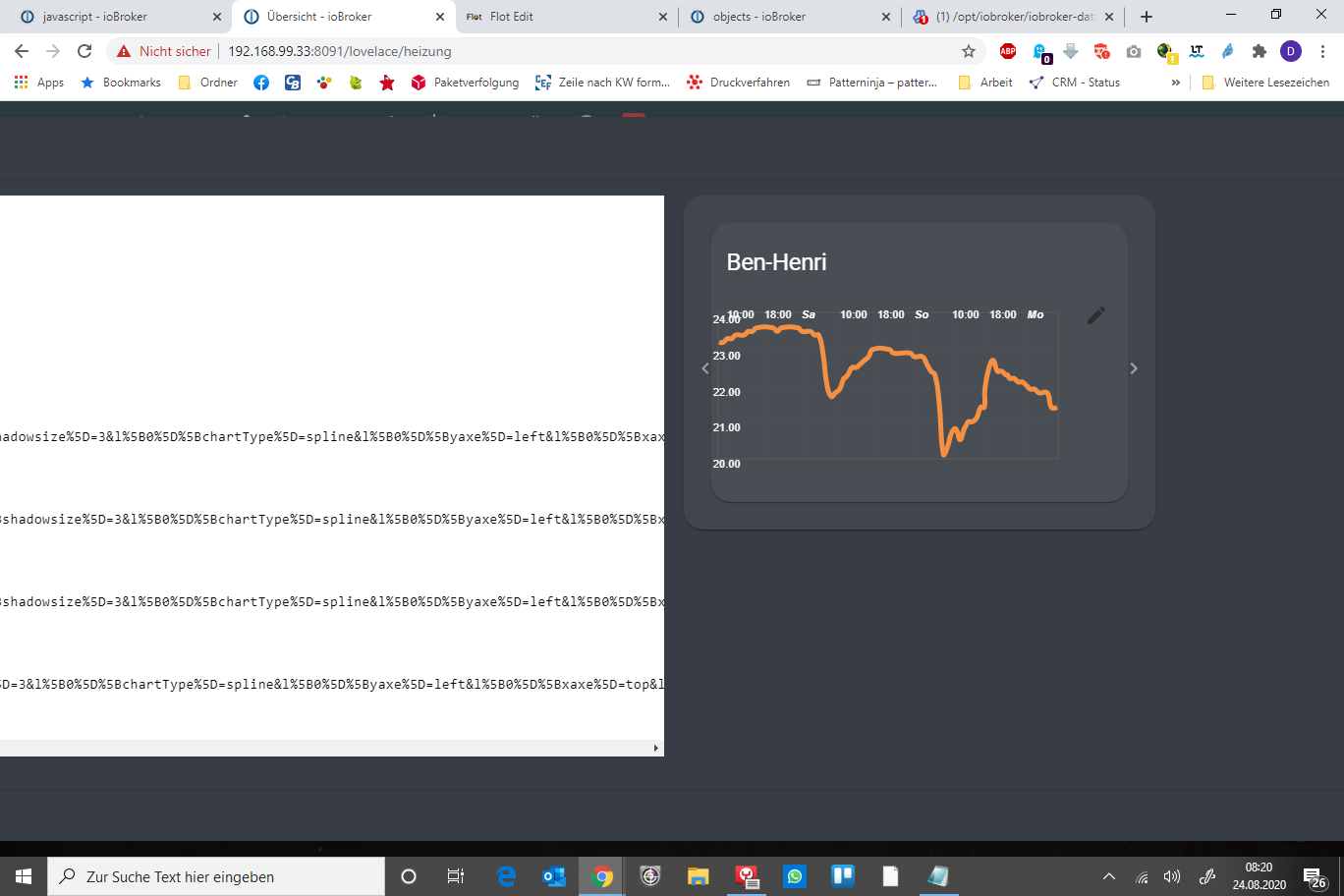
- Ich habe "history" aktiviert, damit gibt es jetzt im more-info-Fenster auch einen Zustandsverlauf, so z.B.:

- In der Map gibt es eine GPS Spur! (yeah)
- Ich habe support für Cover-Entities hinzugefügt. Gleichzeitigt bleibt der input_number entity erhalten. Damit kann man Rolladen dann so steuern:
 (alternativ ginge natürlich die slider entity row). Cover ist noch nicht ganz fertig. Aktuell kann man noch in der Config selektieren, wierum die eigenen Rolladen gehen (100% = offen oder 100% = zu. HomeAssistant/Lovelace geht von 100% = offen aus). Ich arbeite an einem type-detector update, das das am Ende automatisch erkennen soll. Wann es soweit ist, weiß ich aber aktuell noch nicht (und die Rollen müssen dann auch entsprechend gesetzt werden).
(alternativ ginge natürlich die slider entity row). Cover ist noch nicht ganz fertig. Aktuell kann man noch in der Config selektieren, wierum die eigenen Rolladen gehen (100% = offen oder 100% = zu. HomeAssistant/Lovelace geht von 100% = offen aus). Ich arbeite an einem type-detector update, das das am Ende automatisch erkennen soll. Wann es soweit ist, weiß ich aber aktuell noch nicht (und die Rollen müssen dann auch entsprechend gesetzt werden). - ich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte). Ich habe auch ein entsprechendes Fenster mit Kipp hinzugefügt. Alle entities müssen dafür automatisch erkannt werden (i.e. type-detector / devices adapter zur Hilfe nehmen)
- Beim Update habe ich die weater-card gefixt, hat jetzt wieder icons (selbst mit auth).
Known Bugs
* der Cursor im Editor ist nach dem öffnen versetzt. Und zwar wird die Zeilenhöhe zu klein angenommen. Desto weiter man nach unten scrollt, desto mehr klaffen eigentliche Zeile und Position an der der Cursor angezeigt wird auseinander.
Workaround: In der ersten Zeile solange Leerzeichen einfügen, bis ein Scrollbalken erscheint -> danach geht es richtig (bis der Editor geschlossen wird und neu geöffnet, leider)
Sollte mit 1.3.* behoben sein.1.2.5 (2020-07-10)
- Die initialen Werte werden genauso behandelt, wie state changes später. Fixt Problem mit input_select, wo Anfangs der Wert falsch war. Bitte beobachten ob bei anderen Dingen etwas fehlt.
- Workaround für common.states, die noch string sind (aber mit Warnung).
1.2.6 (2020-08-13)
- (Garfonso) Behoben: Ungültiges Datum in Wetterkarten
- (Garfonso) Behoben: Probleme mit dem Leerzeichen in manuellen entities.
1.2.7 (2020-10-18) - Bug fix Release
- (Garfonso) Fixed: manuelle Dimmer konnten falschen 'state' haben
- (Garfonso) Fixed/Changed: Testing infrastructure and dev-dependencies (work in progress)
- (Garfonso) Fixed: Setzte Thermostate auf 'auto', ggf. erlaubt das sichereres steuern von Temperatur
- (Garfonso) Fixed: Rauf/Runter bei 'cover' (Rolladen)
- (Garfonso) Fixed: Problem mit play/pause bei Media Player, außerdem: History ist nun schöner
- (Garfonso) Added: Erlaube automatische Dimmer ohne an/aus-State
- (Garfonso) Fixed: Verhindere Crash durch manuelle entities mit "komischem" Namen
1.3.0-alpha.0 (2020-11-06)
- (Garfonso) Fixed: Änderung an Thermostat Rückgängig gemacht, geht nun wie vorher
- (Garfonso) Fixed: Verhindere Absturz, wenn call-service einen ungültigen Service aus dem UI aufruft.
- (Garfonso) Fixed: Objektänderungen werden nun korrekt im UI angezeigt
- (Garfonso) Added: Unterstützung für RGB-Arrays (hue-extended - experimentell)
- (Garfonso) Enhancement: started refactoring of server.js - will take time, but make maintenance easier.
- (Garfonso) Change: Notifications are now cached in adapter, makes responses a bit faster
- (Garfonso) Enhancement: Updated to lovelace 20201021.4 -> fixt für mich den Editorbug!
1.31.-1.5.0
- Behoben: Problem mit manuell generierten Entitäts-IDs (geändert und kann unzulässige Zeichen enthalten)
- Behoben: Möglicher Absturz während der Geräteerstellung.
- Hinzugefügt / Behoben: Abonniere auch States für Mini-Grafkarte und möglicherweise andere.
- Behoben: Geräte, die aus iot / ohne smartName gelöscht wurden, nicht ignorieren
- Hinzugefügt: Unterstützt Ortungsgeräte mit einem GPS-Status in Zeichenfolgenform
- Hinzugefügt: Unterstützung für Protokolldienst, Protokollierung von Frontend-Fehlern im Serverprotokoll
- Hinzugefügt: Unterstützung für Serviceanrufe mit mehreren IDs, d. H. Header-Schalter der Elementkarte
- Behoben: eindeutige Prüfung für manuelle Entitäten nur Instanz 0 geprüft. Auch etwas benutzerfreundlicher gemacht.
- Hinzugefügt: Möglichkeit zur Auswahl eines Themas zur Laufzeit / Auswahl eines dunklen Standardthemas
- Behoben: hideToolbar hat auch die Tab-Leiste ausgeblendet
- Hinzugefügt: Unterstützung für den Serviceaufruf iobroker_say (ermöglicht tts in Mini-Mediaplayer-Karten mit der Plattform iobroker)
- Unterstützung des neuen Let's Encrypt (nur mit js-controller 3.2.x)
- Unterstützung von Lovelace über ioBroker.pro
- (Garfonso) Geändert: defaultTheme und control.theme standen in Konflikt. Jetzt wird control.theme festgelegt, wenn ein neues Standardthema ausgewählt wird.
- (Garfonso) Hinzugefügt: control.themeDark, um Geräte auch im dunklen Modus zu steuern.
- (Garfonso) Behoben: Gerätesymbole funktionieren jetzt auch wenn Authentifizierung aktiviert ist
- (Garfonso) Geändert: Bisher konnte nur der Administrator die Benutzeroberfläche ändern. Jetzt dürfen auch der Eigentümer des Konfigurationsobjekts und Mitglieder der Eigentümergruppe die Benutzeroberfläche ändern.
- (Garfonso) Interne Codebereinigung / Aktualisierung der Abhängigkeiten.
- (Garfonso) Hinzugefügt: Unterstützung für rein Feuchtigkeitssensoren.
- (Garfonso) Hinzugefügt: Unterstützung für URL als entity_image
(Garfonso) Behoben: Behandlung von Benutzername / Benutzer-ID an Änderungen in js-controller 3.2. angepasst - (Garfonso) Behoben: Standardthemen werden nicht als ausgewählt angezeigt
- (Garfonso) Behoben: Laden von Themes / benutzerdefinierten Karten / Image-Proxy
1.5.0-2.0.0
- Geändert: !Inkompatibel! Batteriewarnung ist jetzt binary_sensor anstelle von sensor (jetzt setzt ui das Symbol und übersetzt ok)
- Behoben: !Inkompatibel! Entity_id-Konflikt für Low_bat / Feuchtigkeit, wenn Teil eines anderen Geräts
- Aktualisiertes Frontend auf 20210603.0 (Licht entity hat sich verändert, Farbe werden nicht mehr konvertieren)
- Geändert: Dateigrößenbeschränkung auf 5 MB während des Uploads in config.
- Hinzugefügt: Unterstützung für input_datetime
- Hinzugefügt: Unterstützung für manuelle komplexe Lichtobjekte
- Hinzugefügt: Unterstützung für Bilder aus base64-Daten in iobroker-Zuständen
- Hinzugefügt: Unterstützung für zusätzliche Alarmzustände.
- Hinzugefügt: Parameter, um nur Code einzugeben, wenn der Alarm deaktiviert wird
- Hinzugefügt: Unterstützung für Admin 5 (jsonCustom)
- Hinzugefügt: Unterstützung für AirCondition / Rework Thermostat
- Hinzugefügt: Manuelle Entitäten können jetzt komplexer sein (benötigt Dokumentation)
- Hinzugefügt: DarkMode-Steuerung
Viel Spaß beim testen. Ich freue mich über Feedback.
Mein Ziel ist es eine 2.0.* Version ins stable repository zu bekommen (aber erstmal hier testen, dann latest und dann sehen wir weiter :-) ).@clockwise said in Test Adapter lovelace v1.2.x:
- das Editieren klappt leider wirklich nicht so richtig, der Cursor ist irgendwo;
Ja, das ist ärgerlich. Ich hab den Bug bisher nicht gefunden (und kenne mich an der Stelle leider auch nicht wirklich aus... :-( ) Hier ein Workaround (hab ich auch oben eingefügt):
@Garfonso said in Test Adapter lovelace v1.2.x:
der Cursor im Editor ist nach dem öffnen versetzt. Und zwar wird die Zeilenhöhe zu klein angenommen. Desto weiter man nach unten scrollt, desto mehr klaffen eigentliche Zeile und Position an der der Cursor angezeigt wird auseinander.
Workaround: In der ersten Zeile solange Leerzeichen einfügen, bis ein Scrollbalken erscheint -> danach geht es richtig (bis der Editor geschlossen wird und neu geöffnet, leider)- bei mir erscheint seit dem lovelace-Update im entity-filter ab 2 gültigen, also angezeigten Zeilen immer der header-button; alle Versuchen mit <show_header_toggle: false> schlagen leider fehl, ich bekomme den (funktionsunfähigen) Schalter nicht weg ;
Kannst du mir dazu ein Beispiel code geben, dann guck ich mal.
-
-
@clockwise said in Test Adapter lovelace v1.2.x:
- das Editieren klappt leider wirklich nicht so richtig, der Cursor ist irgendwo;
Ja, das ist ärgerlich. Ich hab den Bug bisher nicht gefunden (und kenne mich an der Stelle leider auch nicht wirklich aus... :-( ) Hier ein Workaround (hab ich auch oben eingefügt):
@Garfonso said in Test Adapter lovelace v1.2.x:
der Cursor im Editor ist nach dem öffnen versetzt. Und zwar wird die Zeilenhöhe zu klein angenommen. Desto weiter man nach unten scrollt, desto mehr klaffen eigentliche Zeile und Position an der der Cursor angezeigt wird auseinander.
Workaround: In der ersten Zeile solange Leerzeichen einfügen, bis ein Scrollbalken erscheint -> danach geht es richtig (bis der Editor geschlossen wird und neu geöffnet, leider)- bei mir erscheint seit dem lovelace-Update im entity-filter ab 2 gültigen, also angezeigten Zeilen immer der header-button; alle Versuchen mit <show_header_toggle: false> schlagen leider fehl, ich bekomme den (funktionsunfähigen) Schalter nicht weg ;
Kannst du mir dazu ein Beispiel code geben, dann guck ich mal.
Ich habe auch die Version 1.2.6 installiert und mir ist folgendes aufgefallen:
- Manuelles Editieren wirklich schwierig
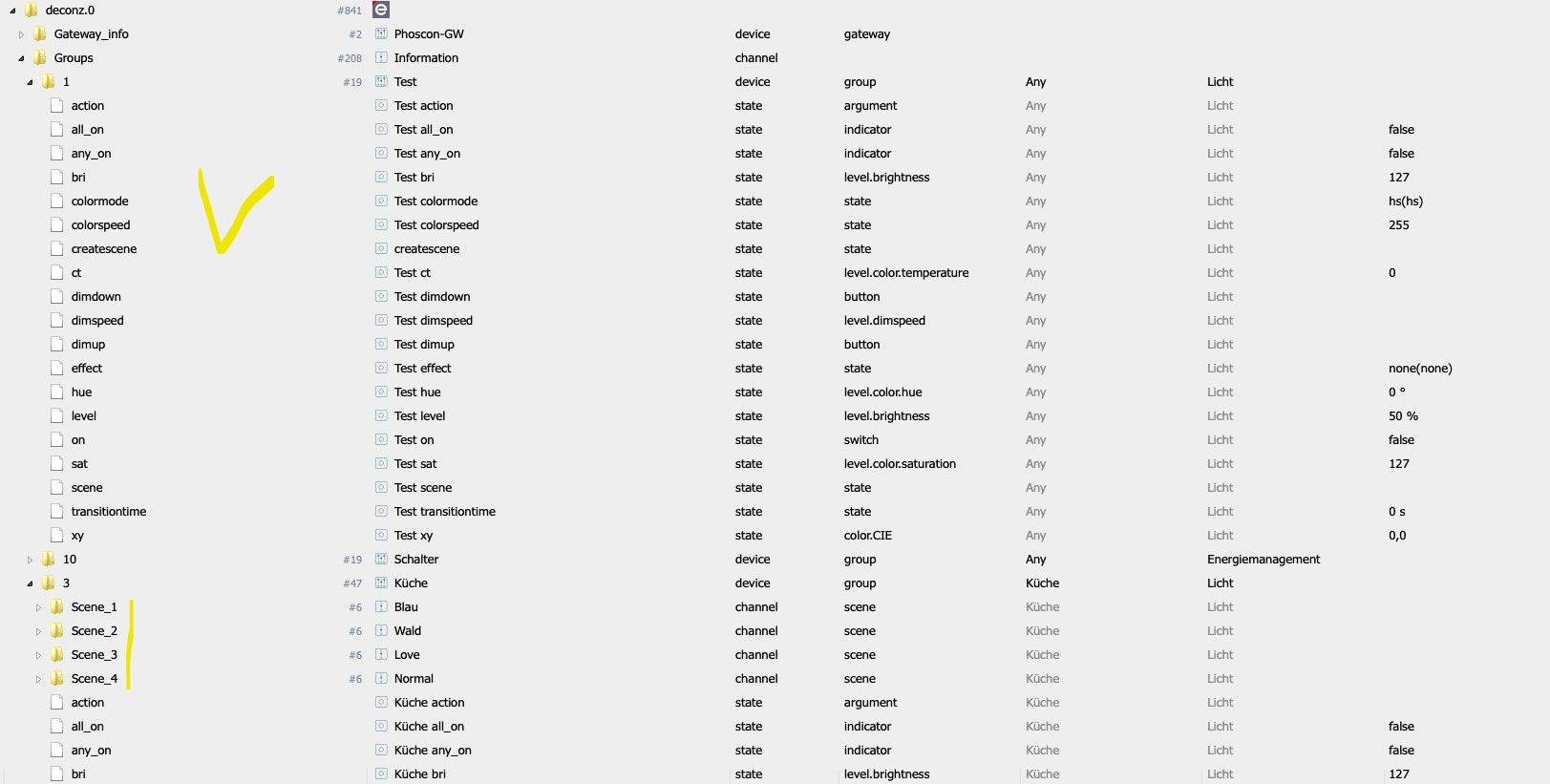
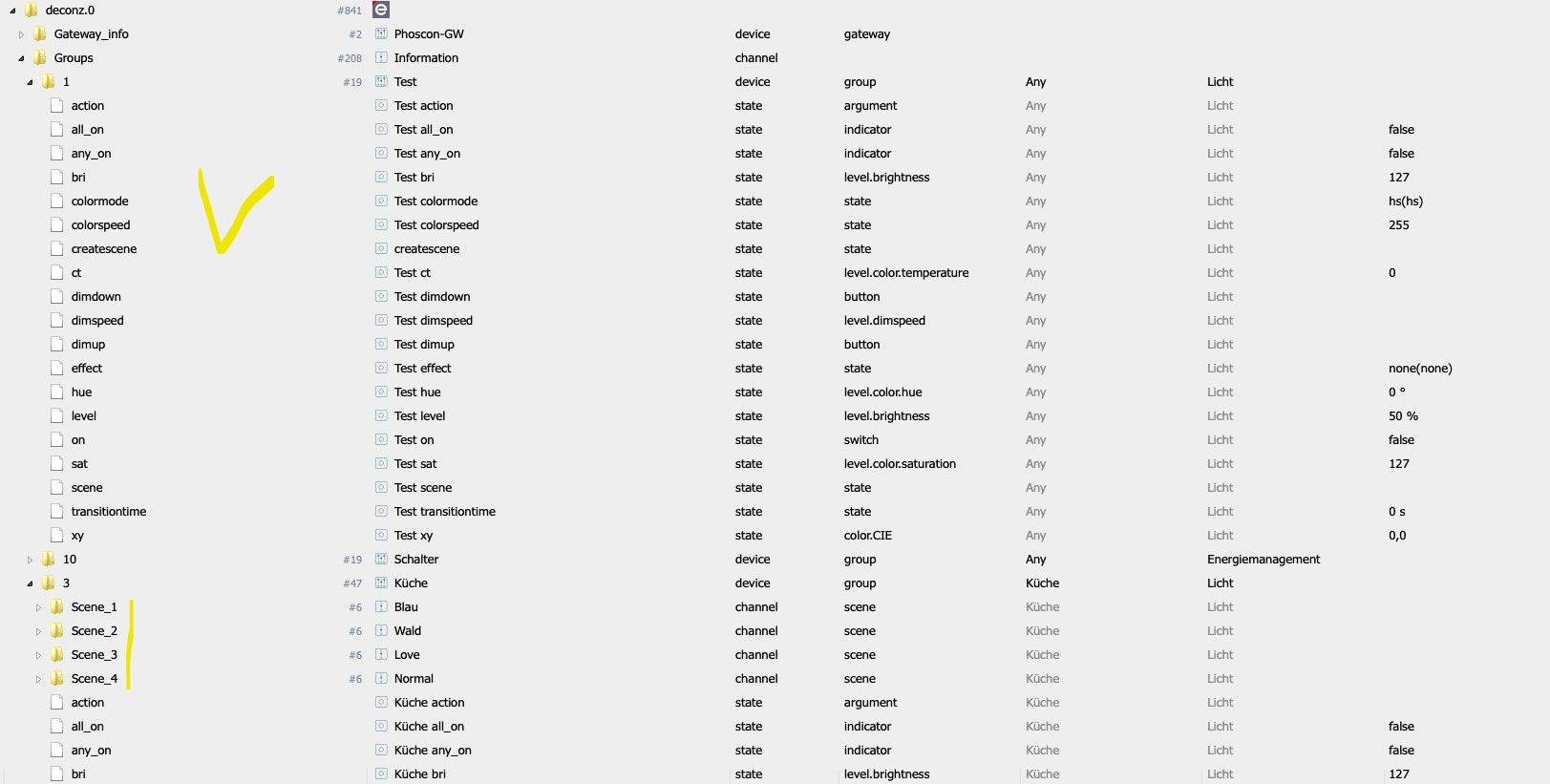
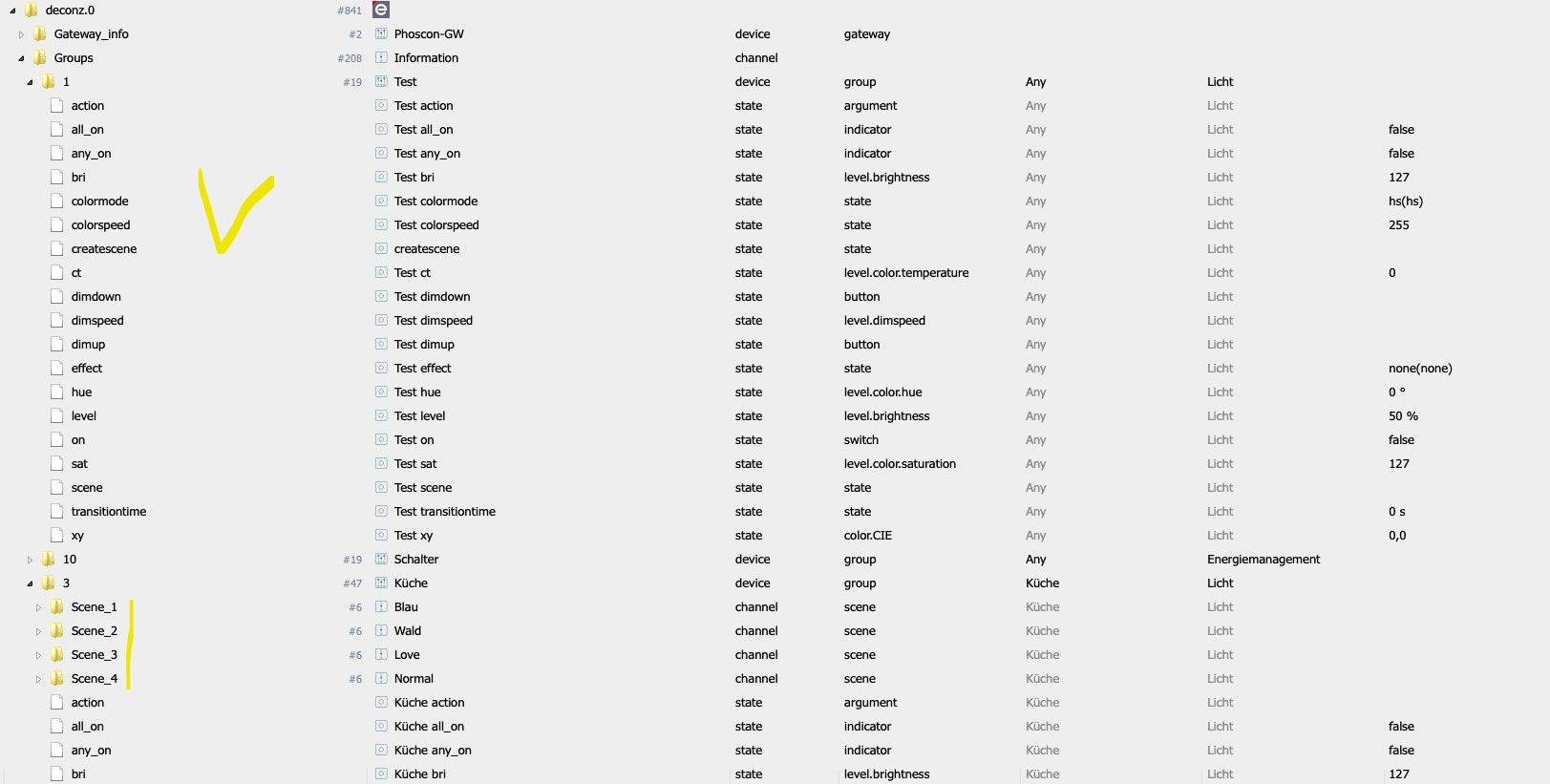
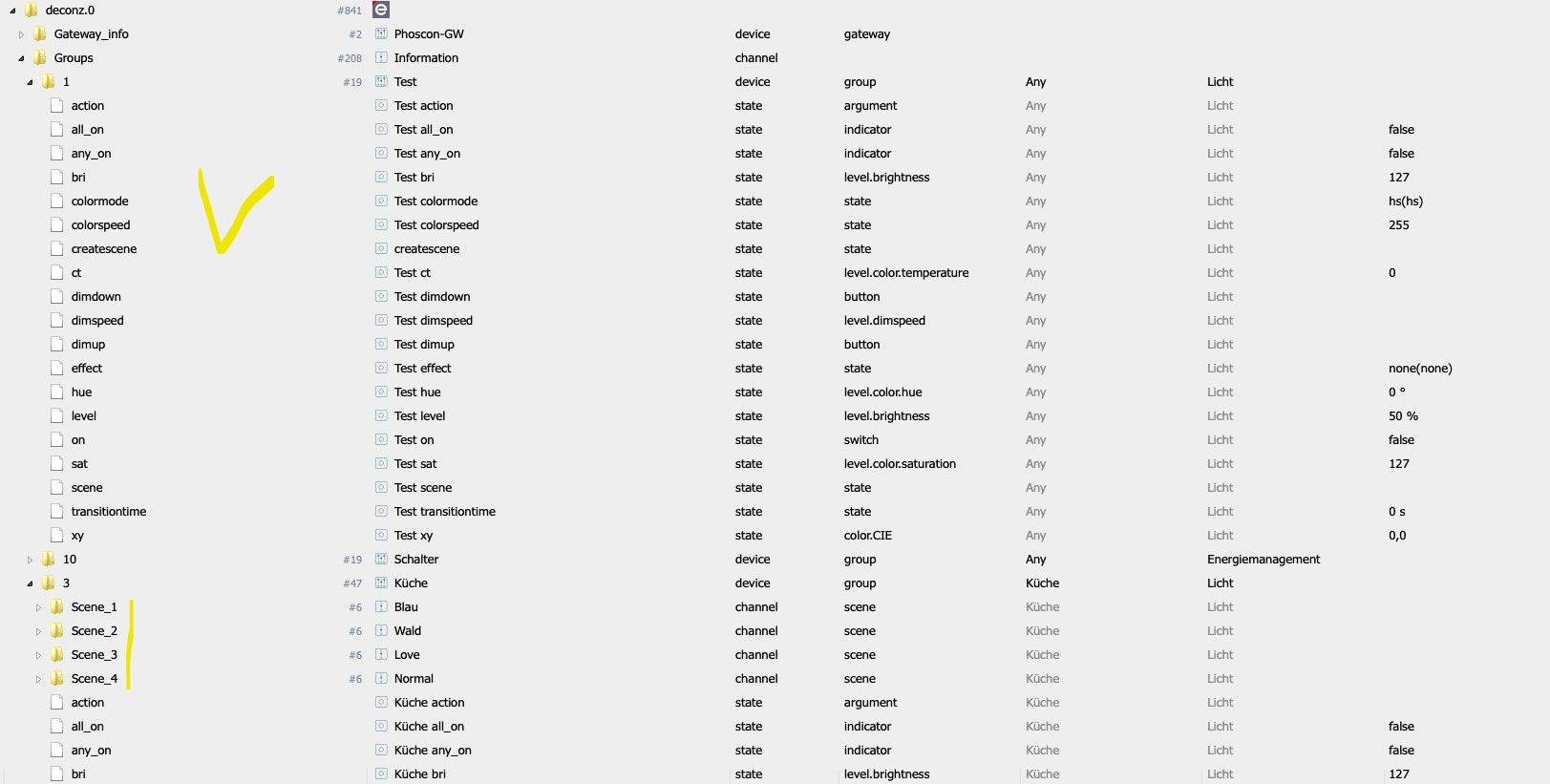
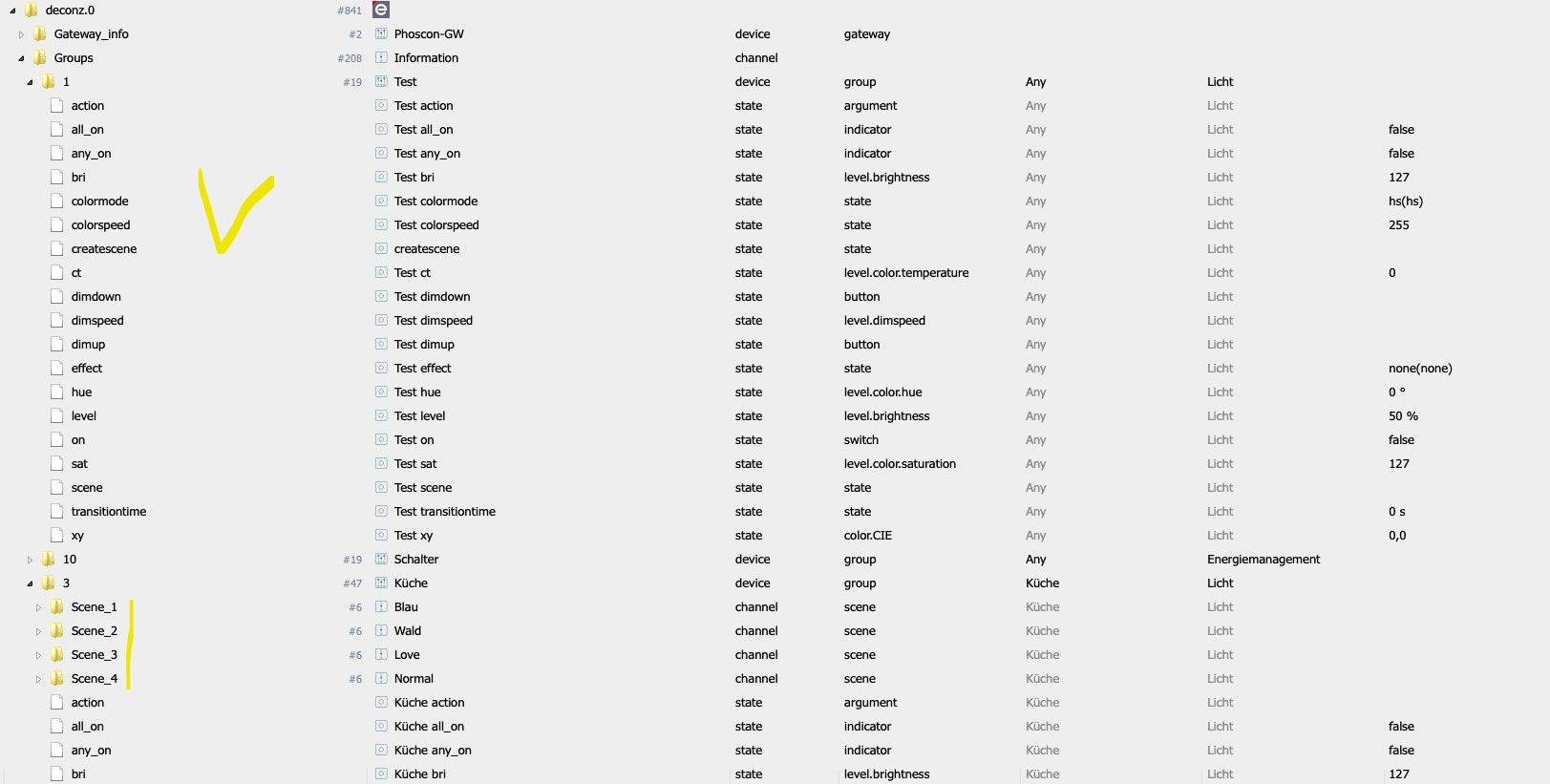
- Der Detector bei Lampen über Deconz erkennt nix,wenn der Datenpunkt weitere Unterpunkte mit Szenen hat! Löscht man diese funktioniert es bis zum nächsten Neustart von deconz und die DP's wurden erneuert.

Es wird folgendes generiert:
deconz.0.Groups.1.on --> light.Test --> OK
deconz.0.Groups.3.Scene_4.store --> switch.Kueche --> Wieso store und nicht light.K_che?
Zusätzlich passt das folgendes nicht. Habe es aber über zwischenzeitlich über input_number und slider gelöst (Nicht schön aber besser wie nix)
hm-rpc.0.MEQXXXXXX.1.RAMP_STOP --> switch.Dimmer_Wohnzimmer_Dimmer --> Wieso das und nicht das Level (hm-rpc.0.MEQXXXXXX.LEVEL)?Ob das nun ein Fehler der neuesten Version kann ich leider nicht einschätzen, da ich gerade erst damit beginne. Ansonsten klasse Arbeit weiter so.
-
Ich habe auch die Version 1.2.6 installiert und mir ist folgendes aufgefallen:
- Manuelles Editieren wirklich schwierig
- Der Detector bei Lampen über Deconz erkennt nix,wenn der Datenpunkt weitere Unterpunkte mit Szenen hat! Löscht man diese funktioniert es bis zum nächsten Neustart von deconz und die DP's wurden erneuert.

Es wird folgendes generiert:
deconz.0.Groups.1.on --> light.Test --> OK
deconz.0.Groups.3.Scene_4.store --> switch.Kueche --> Wieso store und nicht light.K_che?
Zusätzlich passt das folgendes nicht. Habe es aber über zwischenzeitlich über input_number und slider gelöst (Nicht schön aber besser wie nix)
hm-rpc.0.MEQXXXXXX.1.RAMP_STOP --> switch.Dimmer_Wohnzimmer_Dimmer --> Wieso das und nicht das Level (hm-rpc.0.MEQXXXXXX.LEVEL)?Ob das nun ein Fehler der neuesten Version kann ich leider nicht einschätzen, da ich gerade erst damit beginne. Ansonsten klasse Arbeit weiter so.
Heute melde ich mich nochmal mit einem Problem.
Habe eben lovelace auf Ssl umgestellt.
Daraus haben sich nun 2 Probleme ergeben.Das erste ist nicht so wild, das Theme ist verschwunden. Habe ich schon wieder rein kopiert.
Das zweite ist eher schlimm.
Alle Geräte die schonmal in Lovelace eingebunden wurden, werden von Type-Detector nicht mehr erkannt. Die anderen habe ich noch zur Auswahl.Habe fast überall "Entität nicht verfügbar".
Ein restore über BackupIt bringt keine Besserung.
Hat jemand eine Idee?
Man müsste den Type-Detector irgendwie resetten können.....
Hatte das Problem ja auch schonmal, als ich ein Alias gelöscht habe und unter dem selben Namen neu angelegt habe. Damals war es nicht so schlimm, da die Aliase noch niergens hinterlegt waren.Was ich probiert habe:
- Verschiedene Backups
- reboot
- warten ob was passiert
EDIT:
Die Wetterkarte geht noch. Ist evtl ein Indiz dafür, dass es mit dem Alias zu tun haben könnte. -
Ich habe auch die Version 1.2.6 installiert und mir ist folgendes aufgefallen:
- Manuelles Editieren wirklich schwierig
- Der Detector bei Lampen über Deconz erkennt nix,wenn der Datenpunkt weitere Unterpunkte mit Szenen hat! Löscht man diese funktioniert es bis zum nächsten Neustart von deconz und die DP's wurden erneuert.

Es wird folgendes generiert:
deconz.0.Groups.1.on --> light.Test --> OK
deconz.0.Groups.3.Scene_4.store --> switch.Kueche --> Wieso store und nicht light.K_che?
Zusätzlich passt das folgendes nicht. Habe es aber über zwischenzeitlich über input_number und slider gelöst (Nicht schön aber besser wie nix)
hm-rpc.0.MEQXXXXXX.1.RAMP_STOP --> switch.Dimmer_Wohnzimmer_Dimmer --> Wieso das und nicht das Level (hm-rpc.0.MEQXXXXXX.LEVEL)?Ob das nun ein Fehler der neuesten Version kann ich leider nicht einschätzen, da ich gerade erst damit beginne. Ansonsten klasse Arbeit weiter so.
@schittl said in Test Adapter lovelace v1.2.x:
Ich habe auch die Version 1.2.6 installiert und mir ist folgendes aufgefallen:
- Manuelles Editieren wirklich schwierig
- Der Detector bei Lampen über Deconz erkennt nix,wenn der Datenpunkt weitere Unterpunkte mit Szenen hat! Löscht man diese funktioniert es bis zum nächsten Neustart von deconz und die DP's wurden erneuert.

Es wird folgendes generiert:
deconz.0.Groups.1.on --> light.Test --> OK
deconz.0.Groups.3.Scene_4.store --> switch.Kueche --> Wieso store und nicht light.K_che?
Zusätzlich passt das folgendes nicht. Habe es aber über zwischenzeitlich über input_number und slider gelöst (Nicht schön aber besser wie nix)
hm-rpc.0.MEQXXXXXX.1.RAMP_STOP --> switch.Dimmer_Wohnzimmer_Dimmer --> Wieso das und nicht das Level (hm-rpc.0.MEQXXXXXX.LEVEL)?Ob das nun ein Fehler der neuesten Version kann ich leider nicht einschätzen, da ich gerade erst damit beginne. Ansonsten klasse Arbeit weiter so.
Das Problem hatte ich mit deconz und den Gruppen auch und hatte dies auch im anderen Test-Beitrag gepostet. Der TypeDetector erkennt diese Situation einfach nicht richtig. Ich sehe nur folgenden Ausweg. Bug für den TypeDetector erfassen oder der deconz-Adapter müsste die Gruppen woandershin verlagern (was eher sinnbefreit ist).
P.S. Ich habe die Gruppen in deconz gelöscht, damit ich nicht wiederkehrend das Problem habe ;)
@David-G Der TypeDetector wird mit Lovelace ausgeführt. D.h. wenn du den Lovelace-Adapter neustartest werden alle Geräte neu erkannt. Das Verhalten ist sonst nur begrenzt durch die zugeordneten "Rollen" beeinflussbar (siehe den Leitfaden). Kannst du mal Beispiele/Screenshots von Entitäten posten, die jetzt nicht mehr erkannt werden. D.h. welche Entität wurde vorher erkannt (mit Namen) und wie sieht der Objektbaum dazu aus.
Das -
@schittl said in Test Adapter lovelace v1.2.x:
Ich habe auch die Version 1.2.6 installiert und mir ist folgendes aufgefallen:
- Manuelles Editieren wirklich schwierig
- Der Detector bei Lampen über Deconz erkennt nix,wenn der Datenpunkt weitere Unterpunkte mit Szenen hat! Löscht man diese funktioniert es bis zum nächsten Neustart von deconz und die DP's wurden erneuert.

Es wird folgendes generiert:
deconz.0.Groups.1.on --> light.Test --> OK
deconz.0.Groups.3.Scene_4.store --> switch.Kueche --> Wieso store und nicht light.K_che?
Zusätzlich passt das folgendes nicht. Habe es aber über zwischenzeitlich über input_number und slider gelöst (Nicht schön aber besser wie nix)
hm-rpc.0.MEQXXXXXX.1.RAMP_STOP --> switch.Dimmer_Wohnzimmer_Dimmer --> Wieso das und nicht das Level (hm-rpc.0.MEQXXXXXX.LEVEL)?Ob das nun ein Fehler der neuesten Version kann ich leider nicht einschätzen, da ich gerade erst damit beginne. Ansonsten klasse Arbeit weiter so.
Das Problem hatte ich mit deconz und den Gruppen auch und hatte dies auch im anderen Test-Beitrag gepostet. Der TypeDetector erkennt diese Situation einfach nicht richtig. Ich sehe nur folgenden Ausweg. Bug für den TypeDetector erfassen oder der deconz-Adapter müsste die Gruppen woandershin verlagern (was eher sinnbefreit ist).
P.S. Ich habe die Gruppen in deconz gelöscht, damit ich nicht wiederkehrend das Problem habe ;)
@David-G Der TypeDetector wird mit Lovelace ausgeführt. D.h. wenn du den Lovelace-Adapter neustartest werden alle Geräte neu erkannt. Das Verhalten ist sonst nur begrenzt durch die zugeordneten "Rollen" beeinflussbar (siehe den Leitfaden). Kannst du mal Beispiele/Screenshots von Entitäten posten, die jetzt nicht mehr erkannt werden. D.h. welche Entität wurde vorher erkannt (mit Namen) und wie sieht der Objektbaum dazu aus.
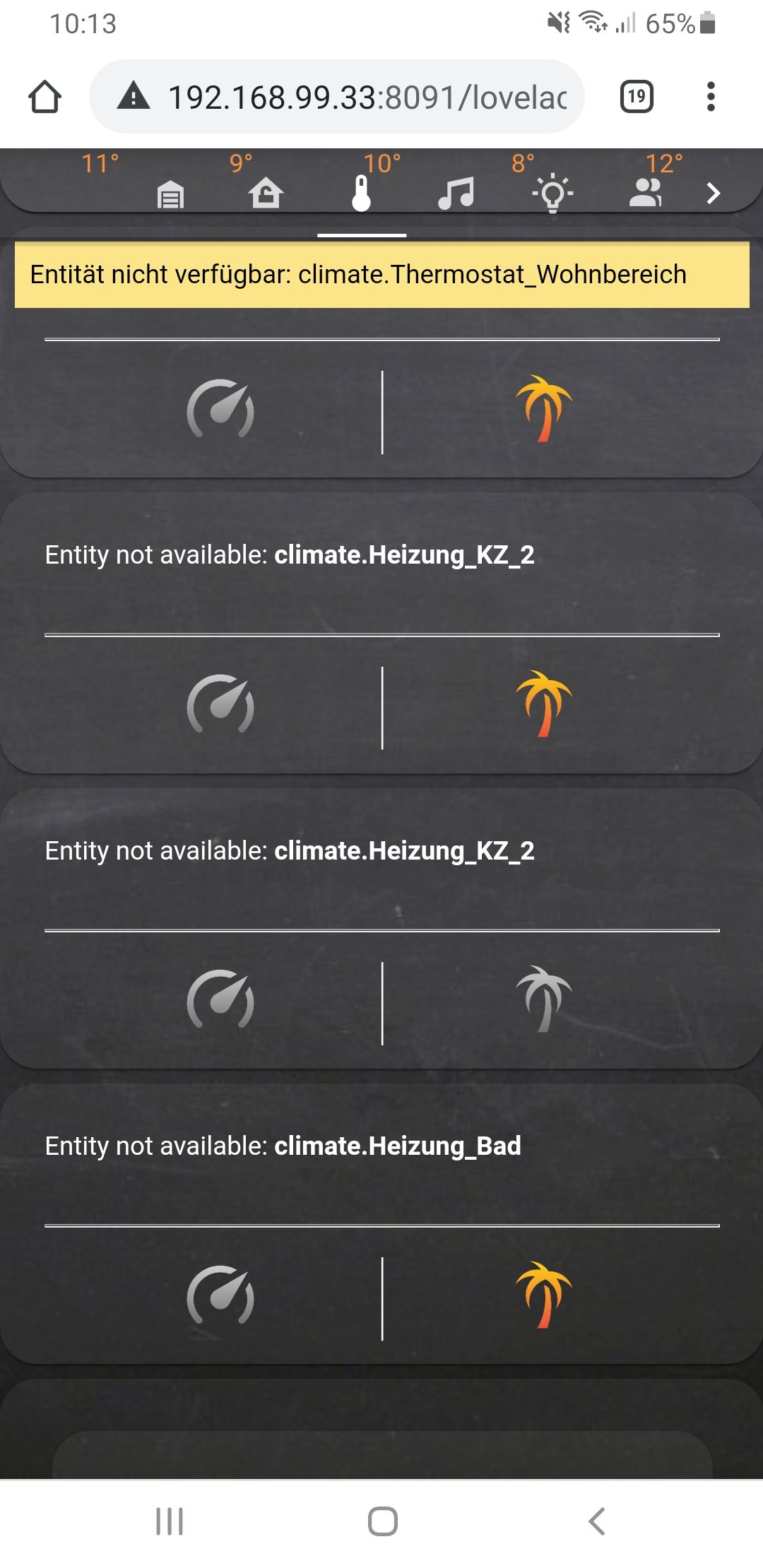
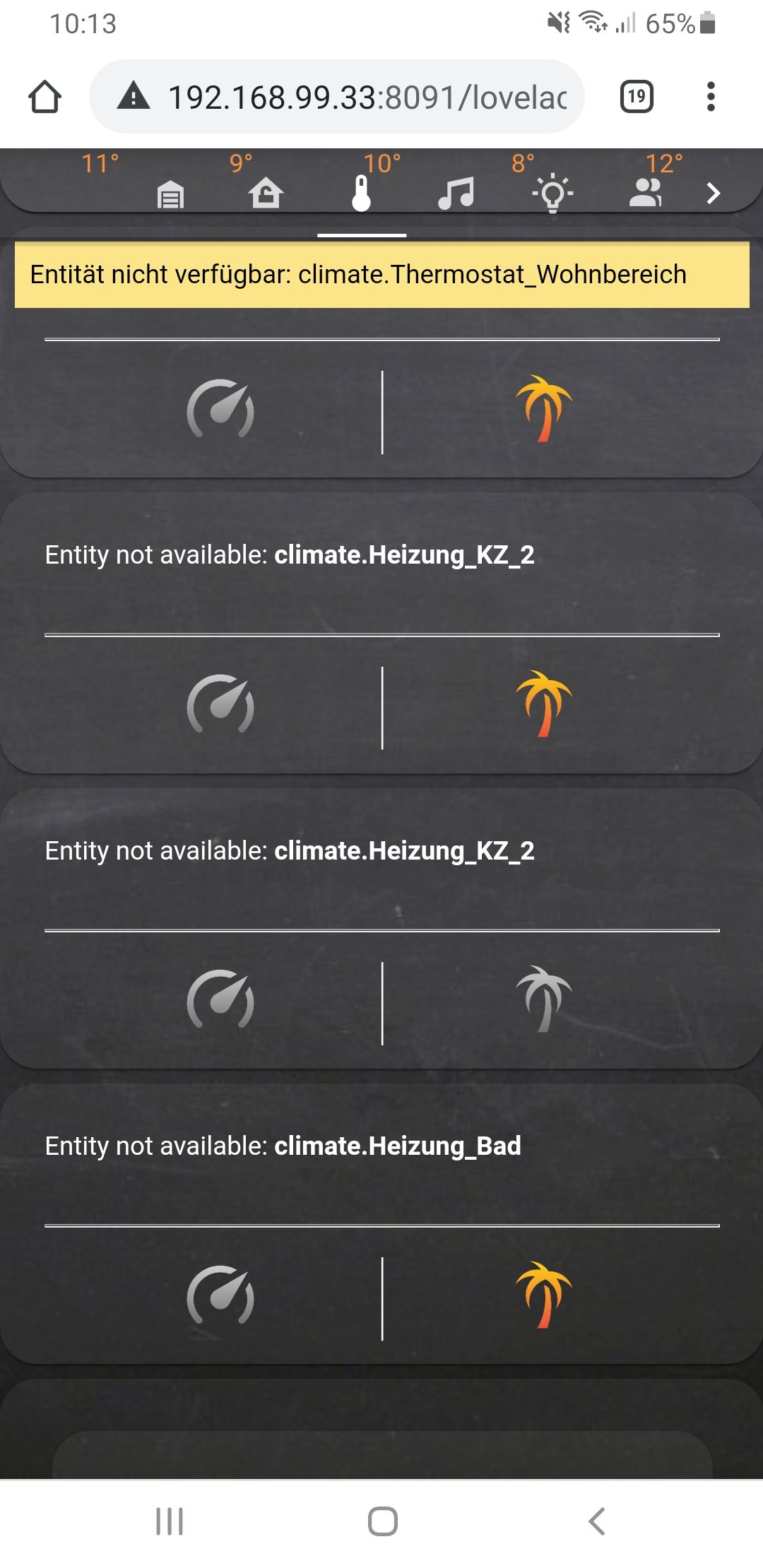
DasAnbei ein Screen aus lovelace.

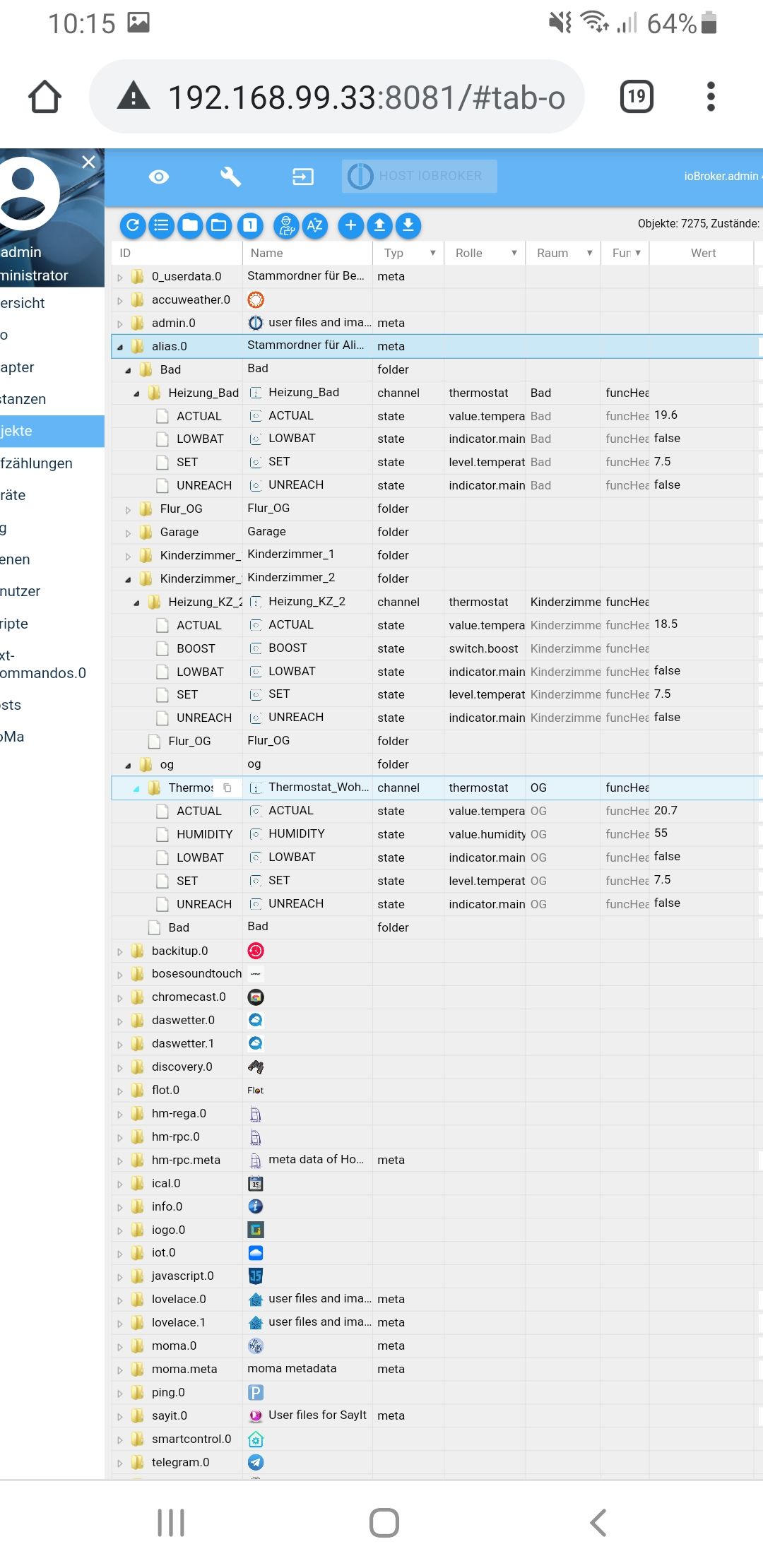
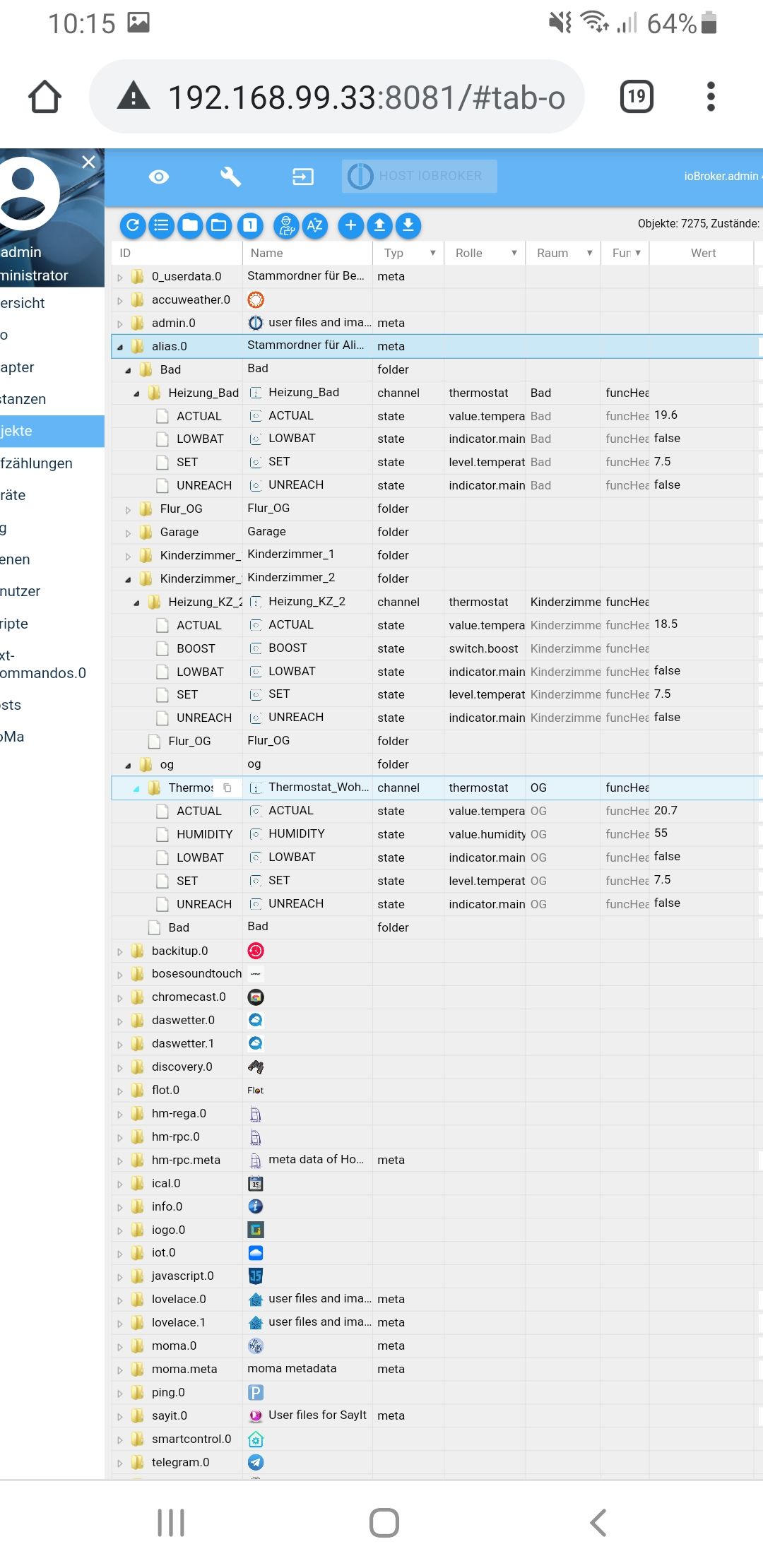
Hier die dazugehörigen Objekte

Die Heizungen sind ein Beispiel. Andere Sensoren haben das selbe Problem. Vor der Umstellung auf Ssl im Adapter lief alles. Auch nach einen reboot etc.
Kennst mein Projekt ja aus "Zeigt her eure Lovelace-Visualisierung" -
Anbei ein Screen aus lovelace.

Hier die dazugehörigen Objekte

Die Heizungen sind ein Beispiel. Andere Sensoren haben das selbe Problem. Vor der Umstellung auf Ssl im Adapter lief alles. Auch nach einen reboot etc.
Kennst mein Projekt ja aus "Zeigt her eure Lovelace-Visualisierung" -
@David-G Hast Du mal geschaut, ob die climate Entitäten unter anderen Bezeichnungen nun erkannt werden? Also sich nur der Bezeichner verändert hat? Das sieht man in der Adapterkonfiguration auf dem Reiter "Entitäten" gut.
Ja, habe ich auch schon.
Nichts zu sehen. Außer eine Heizung, die zuvor noch nicht in Lovelace eingebunden war.Der type-detector scheint die Geräte die er schon kennt irgendwie zu überspringen und erkennt sie nicht neu.
Ich vermute, die bereits hinzugefügten Geräte wurden gelöscht, so wie das Theme.
Irgendwo gibt es aber noch einen vermerk zu ihnen, so dass sie nicht erneut eingelesen werden.EDIT:
Hab die Instanz gelöscht und den Adapter deinstalliert.
Dann nochmal ein Backup eingespielt.
Leider hat das auch nichts gebracht. -
Ja, habe ich auch schon.
Nichts zu sehen. Außer eine Heizung, die zuvor noch nicht in Lovelace eingebunden war.Der type-detector scheint die Geräte die er schon kennt irgendwie zu überspringen und erkennt sie nicht neu.
Ich vermute, die bereits hinzugefügten Geräte wurden gelöscht, so wie das Theme.
Irgendwo gibt es aber noch einen vermerk zu ihnen, so dass sie nicht erneut eingelesen werden.EDIT:
Hab die Instanz gelöscht und den Adapter deinstalliert.
Dann nochmal ein Backup eingespielt.
Leider hat das auch nichts gebracht. -
@David-G ich würde eher Mal ein downgrade des Adapters durchführen. Eventuell zur stabile zurückkehren.


