NEWS
Als Einsteiger - Mit welcher Visualisierung beginnen?
-
@meute Ich hab am Anfang meine ersten Visus mit Jarvis erstellt. Ist recht einfach, wenn man sich kurz eingearbeitet hat. Inzwischen bin ich aber auch bei Vis gelandet, ist halt flexibler braucht aber mehr Einarbeitungszeit.
-
@meute Hallo, ich habe mich am Anfang mit VIS schwer getan, aber nach etwas Einarbeitungszeit komme ich ganz gut klar und man kann wirklich alles was man in html machen kann auch umsetzen. Bezüglich deiner Frage nach Beispielen hier meine VIS: https://forum.iobroker.net/topic/62971/smarthome-visualisierung-auf-ipad-mit-wandhalterung einfach mal anschauen!
-
@pimatpi sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
@meute Hallo, ich habe mich am Anfang mit VIS schwer getan, aber nach etwas Einarbeitungszeit komme ich ganz gut klar und man kann wirklich alles was man in html machen kann auch umsetzen.
Ist VIS immer noch an eine Auflösung gebunden?
Oder unterstützt VIS mittlerweile auch Responsive Design? -
@meute sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
Oder unterstützt VIS mittlerweile auch Responsive Design?
warum muss es immer ein responsives Design sein?
Auf jedem Endgerät sind die Buttons dann woanders.und ja! es gibt bereits seit Jahren auch responsive Widgets
-
Weil das für manche Leute essentiell ist.
Ich nutze meine Visu am Handy, Tablet, diversen PCs mit verschiedenen Auflösungen etc.
Ich persönlich möchte die nicht in zig Auflösungen pflegen.
Normale Websites sind es ja heutzutage auch responsive.
Muss man eben gut umsetzen. -
@david-g sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
Ich nutze meine Visu am Handy, Tablet, diversen PCs mit verschiedenen Auflösungen etc.
ich auch! dann wird gezoomt.
@david-g sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
Weil das für manche Leute essentiell ist.
ich sehe da nichts wirklich essentielles drin.
-
Jedem das seine.
Ich möchte nichts zoomen müssen oder mich für eine Bildschirmorientierung entscheiden müssen.Wobei es natürlich auch an der Komplexität der Visualisierung liegt. Ab einem gewissen Punkt wird es responiv auch schwierig.
-
@david-g sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
Jedem das seine.
Natürlich!
und ich hab immer gerne alles am selben Platz und will nicht suchen müssen, wo jetzt wieder eine Kachel hinoptimiert wurde. -
@homoran sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
Auf jedem Endgerät sind die Buttons dann woanders.
hmm, kann ich bei iQontrol eben nicht sagen. am handy sind die halt untereinander angeordnet. kann man auch selbst einrichten.
 )
) 
-
@da_woody sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
kann ich bei iQontrol eben nicht sagen. am handy sind die halt untereinander angeordnet
auch wenn es da noch übersichtlich aussieht habe ich am Handy den 4. Button in der zweiten Reihe nicht.
aber wie sollen solche Seiten



responsive dargestellt werden
wenn man eine Visualisierung als Fernbedienung für das Haus haben will, geht es vielleicht noch, obwohl wenn man dann ein paar mehr Tasten hat, diese auch nicht mehr auf jedem Gerät an der selben Position wären.
Würde mich auch bei meiner AV Fernbedienung stören, wenn ich jedesmal suchen müsste wo jetzt der "leiser Button" ist.
-
@homoran sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
auch wenn es da noch übersichtlich aussieht habe ich am Handy den 4. Button in der zweiten Reihe nicht.
versteh ich nicht. eine zeile drunter.
aber wie sollen solche Seiten
klar, die hast du in vis gebastelt. mit iQontrol baust du das von grund aus anders auf. da gibts halt nicht auf moni auflösung was.
grundprinzip, 3 kacheln pro seite. am PC kannst du das anders anzeigen lassen. siehe oben.
anderes beispiel:


-
@da_woody sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
da gibts halt nicht auf moni auflösung was.
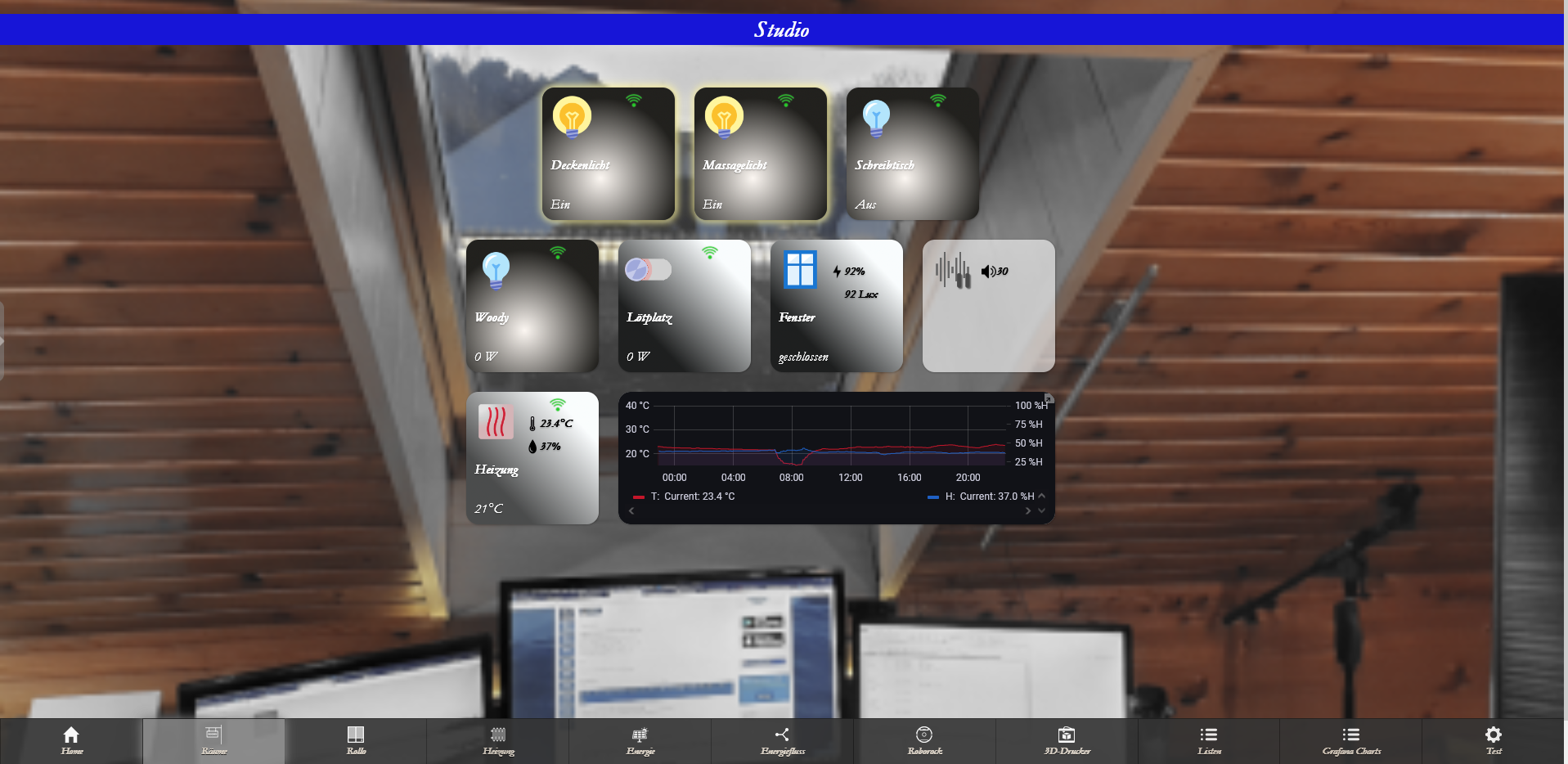
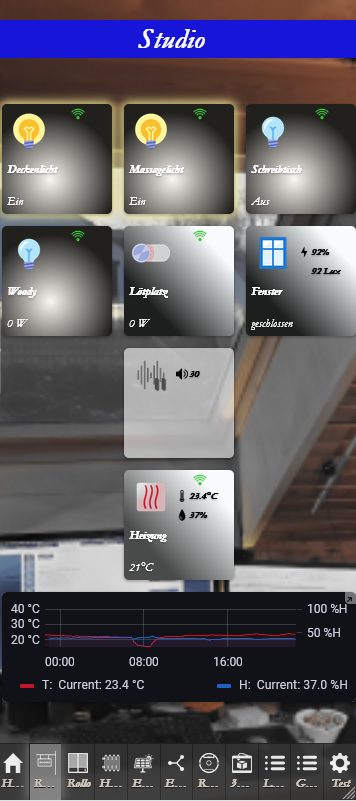
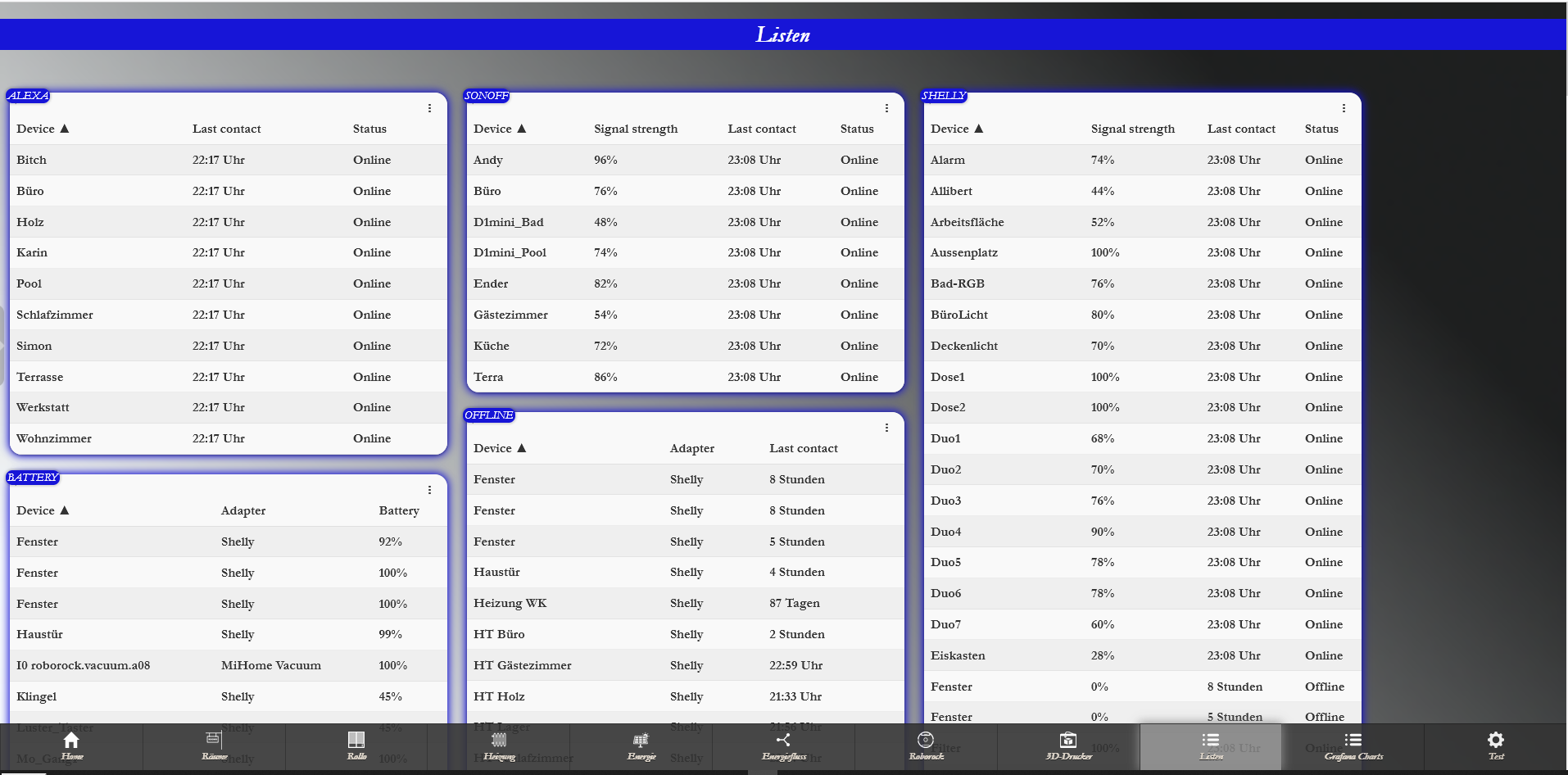
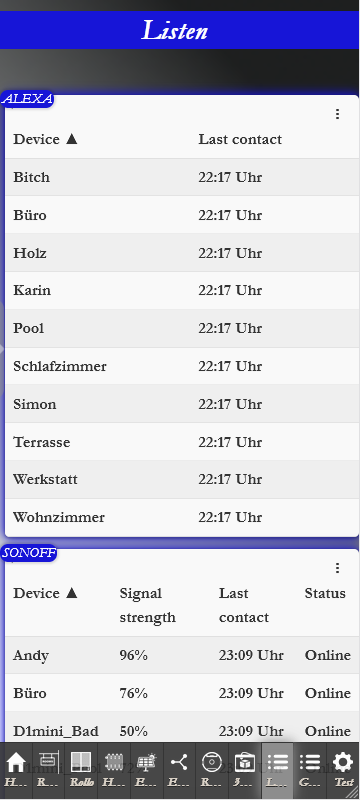
diese Views hab ich auf jedem Endgerät. der Screenshot ist gerade vom Tablet.
@da_woody sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
grundprinzip, 3 kacheln pro seite. am PC kannst du das anders anzeigen lassen. siehe oben.
anderes beispiel:und genau das ist für einen visuellen Typ, der sich an der Position auf dem Screen orientiert, nicht brauchbar.
@da_woody sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
versteh ich nicht. eine zeile drunter.
ist tödlich dabei
-
@homoran ich bin sehr wohl ein visueller typ. aber damit kann ich auch mit unterschiedlichen screen gößen umgehn.
willst du mir erklären, daß du am handy und auf einem 27zöller das selbe sehen kannst?
hehe, hast gerade editiert... wenns für dich tödlich ist, ok. soll mir recht sein.
wenns für dich tödlich ist, ok. soll mir recht sein.
das kannst du auf dem handy irgendwie erkennen?

-
@da_woody sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
das kannst du auf dem handy irgendwie erkennen?
natürlich! Alles fHD.
und wenns zu knapp wird, dreh ich auf portrait, dann ist die Höhe doppelt, allerdings muss ich dann seitlich scrollen.
Bildschirmlupe sozusagen. -
@homoran Hallo, also das Ganze ist etwas vom, "für wen, welche Visualisierung" zur Diskussion über responsiv Design geworden.
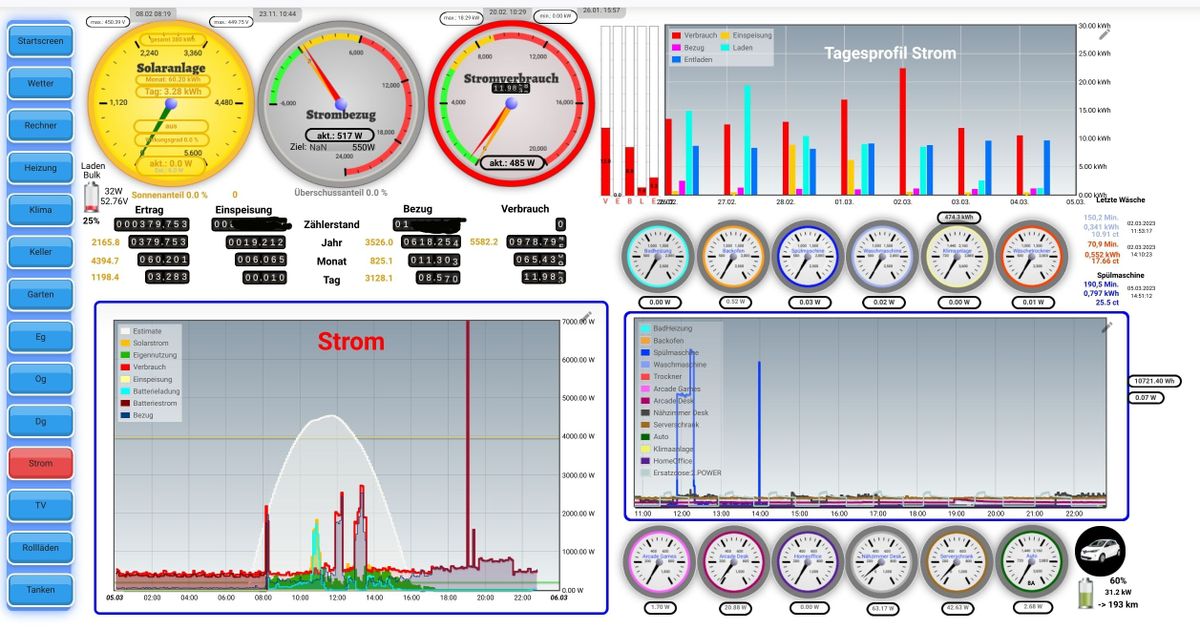
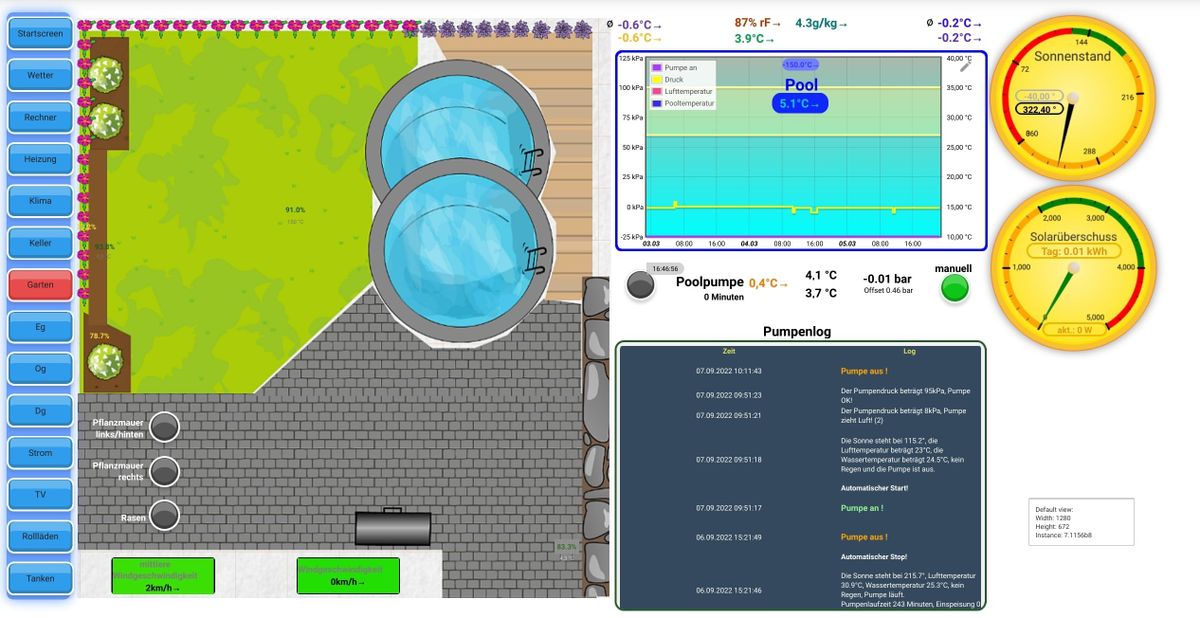
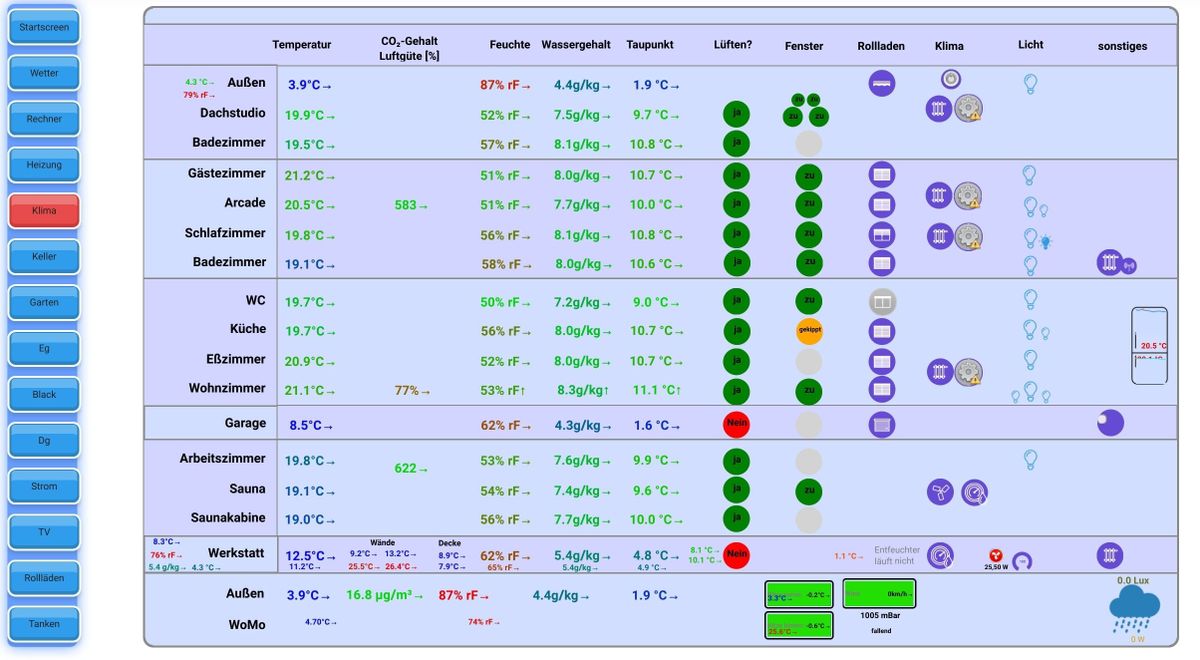
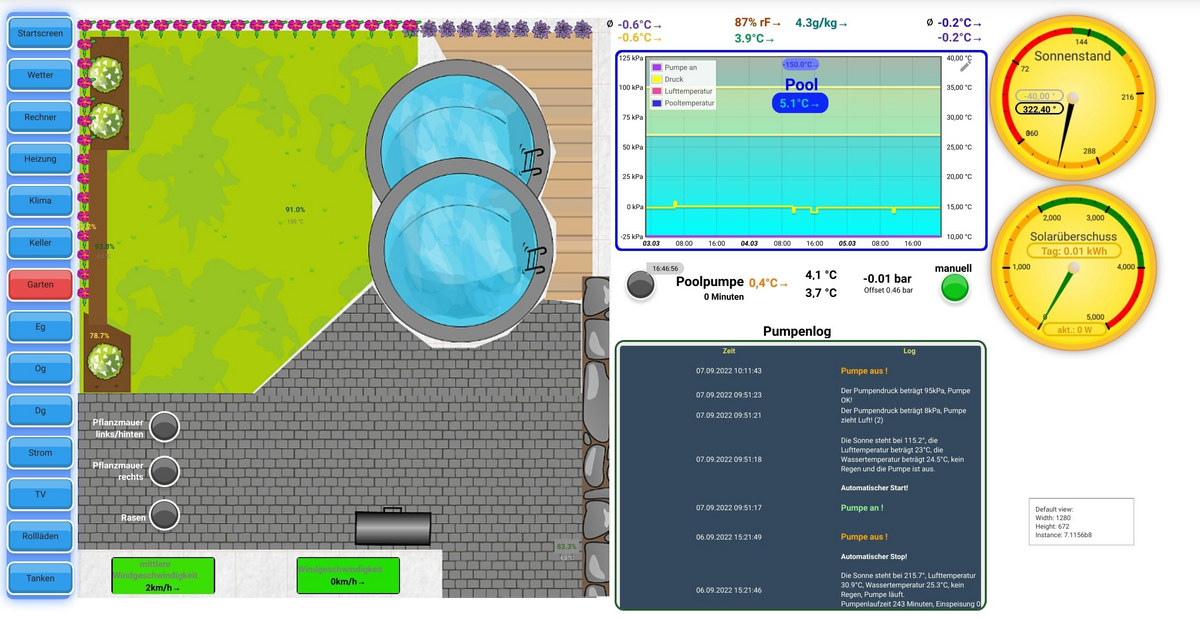
Meine persönliche Meinung hierzu ist, dass ich bisher noch kein gutes Design gesehen habe, welches auf einem PC-Monitor genauso gut funktioniert wie auf einem Handy. Wer sich mein Design mal angesehen hat, wie soll ich sowas auf einem Handy darstellen und warum sollte ich. Was sollen z. B. Diagramme die den Stromverbrauch oder die Temperaturen des Pufferspeichers über mehrere Tage darstellen, auf meinem Handy.
Bei meinem Wandtablet ist es wichtig, dass ich die Schalter (z.B. für die Außenbeleuchtung) immer an der exakt gleichen Stelle habe, da sonst eine Bedienung umständlich ist. Also für mich bedeutet das, zumindest zwei Designs zu pflegen, einmal für Handy (optimiertes Design auf die wichtigsten Funktionen die ich dort brauche) und einmal für den Rest. -
@pimatpi Ich frage auf der Startseite meiner Visu die Auflösung ab, schreibe die in DP und lasse in Abhängigkeit davon Widgets ein- bzw ausblenden und die Größe einiger Widgets anpassen.
-
@pimatpi
Ja, deiner Meinung. Jedes Gerät hat ein eigenes Projekt. -
@pimatpi sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
Hallo, also das Ganze ist etwas vom, "für wen, welche Visualisierung" zur Diskussion über responsiv Design geworden.
Diese Diskussion ist IMHO aber notwendig um das Kriterium
@meute sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
"Responsive Design" dürfte ja fast schon Pflicht sein.
mal von allen Seiten zu beleuchten.
Deine Argumente/Beschreibungen treffen ja ziemlich das, was ich zu dem Thema schrieb.
-
@homoran sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
mal von allen Seiten zu beleuchten
absolut! und gehört IMHO auch in den fred rein.
meine einstellung ist halt, ich will mich nicht für handy, tablet und pc (mit unterschiedlichen monitor größen) mit jeder menge verschiedener konfigurationen rumschlagen.
wesweil mir halt iQontrol gefällt. die ansichten richtig eingestellt, wirds halt dann untereinander angezeigt. grundprinzip, 3 kacheln (1x1) pro zeile. funktioniert sogar fast perfekt am android autoradio. das teil hat halt eine spezial auflösung... -
@da_woody sagte in Als Einsteiger - Mit welcher Visualisierung beginnen?:
mit jeder menge verschiedener konfigurationen rumschlagen.
brauchst du bei vis nicht, wenn du default views für jede Auflösung machst.
die werden automatisch passend geöffnet.