NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@SBorg sagte in Test Adapter rssfeed v0.0.x:
Dachte ich zuerst auch, aber es ist noch da, nur halt ohne Inhalt.
Hast recht, ist noch da.

Es wird nur nichts angezeigt:
nicht im edit
und auch nicht im run. -
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
@bahnuhr das sind die informationen was zuletzt abgerufen wurde (lastrequest)
Ah, ok.
Aber müsste dies nicht unter Nachrichten erscheinen? -
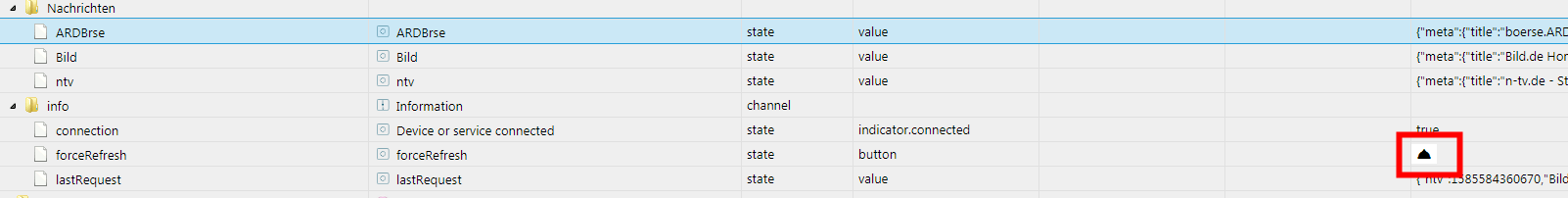
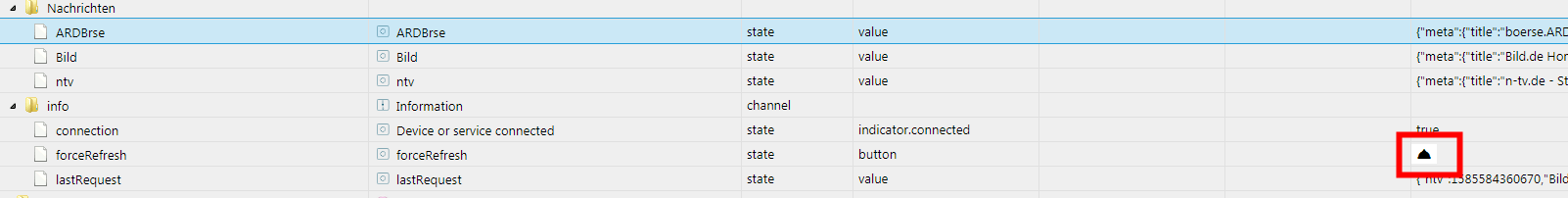
@bahnuhr du kannst mal das dreieck bei forcerefresh drücken, dann wird alles abgerufen
-
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
@bahnuhr du kannst mal das dreieck bei forcerefresh drücken, dann wird alles abgerufen
Jo, hat geklappt.
Jetzt ist das Objekt da. -
Hab auch mal ntv probiert.
Kann man die Bilder verkleinern mit diesen template.
-
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
@bahnuhr du kannst mal das dreieck bei forcerefresh drücken, dann wird alles abgerufen
Welches Dreieck?
-
@sigi234 sagte in Test Adapter rssfeed v0.0.x:
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
@bahnuhr du kannst mal das dreieck bei forcerefresh drücken, dann wird alles abgerufen
Welches Dreieck?

-
@bahnuhr sagte in Test Adapter rssfeed v0.0.x:
@sigi234 sagte in Test Adapter rssfeed v0.0.x:
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
@bahnuhr du kannst mal das dreieck bei forcerefresh drücken, dann wird alles abgerufen
Welches Dreieck?

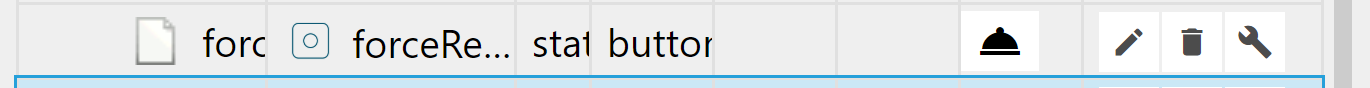
Ist für mich eine Glocke.


-
@sigi234 sagte in Test Adapter rssfeed v0.0.x:
Ist für mich eine Glocke.
Ich hab die Brille nicht auf.
Hab einfach mal drauf geklickt.Und..... hat geklappt.
-
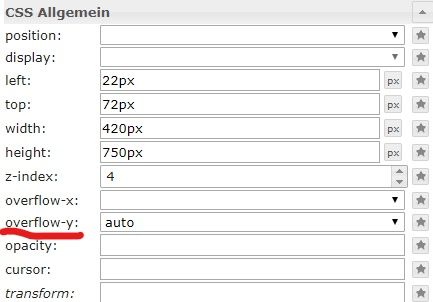
Noch ne Frage:
kann man rechts noch eine Laufleiste anbringen um nach unten zu scrollen?
-
@bahnuhr sagte in Test Adapter rssfeed v0.0.x:
Noch ne Frage:
kann man rechts noch eine Laufleiste anbringen um nach unten zu scrollen?

Oder scroll -
Neue Version 0.0.19
- Der Fehler im marquee / Laufband ist gefunden und wurde in dieser Version behoben.
Warum dieser Fehler nicht in allen Browsern zu jedem Zeitpunkt aufgetreten ist ist mir schleierhaft.
Zum Hintergrund. Der Text war da, allerdings ist er zu Beginn komplett verdeckt und wird erst durch eine Animation im Sichtfenster teilweise sichtbar gemacht.
Durch ein css Fehler im neuen Widget ist die Animation nicht gestartet.
Die css-Anweisung im alten widget war korrekt und hat die Animation im neuen widget gleich mitgestartet. - Der Fehler im marquee / Laufband ist gefunden und wurde in dieser Version behoben.
-
@bahnuhr
Die Vorgaben kommen meist vom feed-Lieferanten, da er selbst das html in den feed einbettet.
Über generelle Vorgaben kann man mit css formatieren. probiere mal dieses Template, welches ich mit css erweitert habe.
Zeile 6: Das div mit der css-Klasse myrss dient dazu den Inhalt vom Rest der Seite abzugrenzen. sonst ändern sich alle Bilder
Zeile 2-4: Diese css-Anweisung sagt, das alle img-Tags innerhalb des divs mit der Klasse myrss höchstens 100 Pixel breit sein darf. alternativ könnte man auch mit max-height arbeiten.<style> .myrss img { max-width: 100px; } </style> <div class="myrss"> <%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %> </div> -
@OliverIO Zumindest bei mir "same procedure as vorher..." Funktioniert erst wenn ich wieder das alte Marquee mit reinpacke.
-
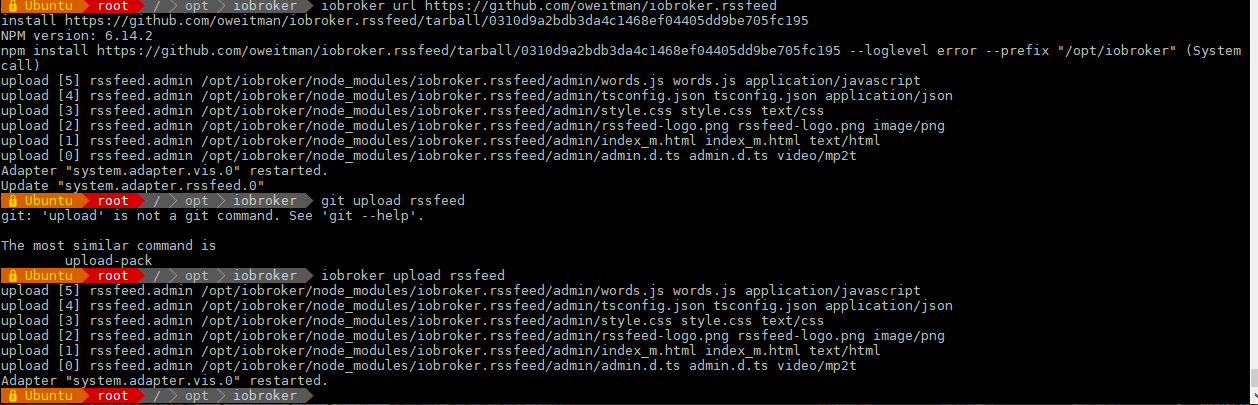
@SBorg
dann bitte auf kommandozeile mal git upload rssfeed machen
das vis fenster komplett schließen und wieder öffnen -
Aufgrund aktueller Nachfrage hier noch ein Template für Mehrspalten-Layout.
Die relevante Einstellung ist hier
columns <ersterWertistSpaltenbreite> <zweiterWertIstAnzahlSpalten><style> .myrss img { max-width: 190px; } .myrss { -webkit-columns: 200px 5; -moz-columns: 200px 5; columns: 200px 5; } .article { -webkit-column-break-inside: avoid; page-break-inside: avoid; break-inside: avoid; } </style> <div class="myrss"> <%= meta.title %> <% articles.forEach(function(item){ %> <div class="article"> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> </div> <% }); %> </div> -
@OliverIO Hoffe iobroker tut es auch, natürlich blind C&P durchgeführt...


Aber nein, geht leider noch immer nicht. Hat die VIS noch einen Cache?
-
@SBorg
Manchmal dauert der upload etwas, da vis da noch etwas im hintergrund macht, obwohl die kommandozeile schon fertig istdas schließen von vis ist schon für die hartnäckigen Fälle.
kennst du dich mit der developer console im browser aus?
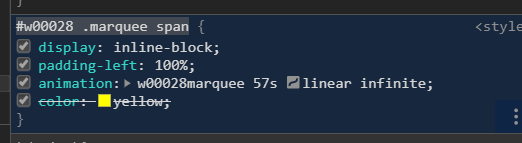
falls ja, dann könntest du mir mal nachschauen, wie die css-eigenschaft des html-elements
#w00028.marquee spanEs sollte dann so aussehen:

Im speziellen geht es um die animation eigenschaftAnstatt w00028 dann deine id des widgets
-
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
developer console im browser aus?
bisserl, deswegen hat es auch nur ne halbe Stunde gedauert

<style> #w03425 .marquee { max-width: 100vw; /* iOS braucht das */ white-space: nowrap; overflow: hidden; background-color: #29b11b; /* Hintergrundfarbe des Lauftextes. Auskommentieren, um Transparent zu erhalten */ font-size:20px; } #w03425 .marquee span { display: inline-block; padding-left: 100%; animation: marquee 69s linear infinite; color: #FFFFFF; /* Textfarbe des Lauftextes */ } /* Optional: mouseover (oder Tipp auf dem Touchscreen) pausiert die Laufschrift */ #w03425 .marquee span:hover { animation-play-state: paused } /* Make it move */ @keyframes .w03425.marquee { 0% { transform: translateX(0); } 100% { transform: translateX(-100%); } } </style>Hmm, mir fehlt dort anscheinend die Widget-ID?
-
@SBorg
das ist noch die alte css definition, dann adapter nochmal neu installieren.
was steht im reiter adapter den für eine version bei rssfeed? da muss 0.0.19 stehen