NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu Genau. Der Datenpunkt liefert Sekunden und ich würde gerne in Jarvis HH:MM oder HH:MM:SS haben.
Geht das ohne "Hilfs"-DP? -
@skb sonst musst du im Internet nach Format date
-
@mcu Klappt mit:
{ "value": "val => new Date(val * 1000).toISOString().substr(11, 8)" }DP: 1067 (Sekunden)
Ausgabe: 00:17:47 -
Nein , ich weiß nicht wie ich das Script mit Jarvis verwende

Hab jetzt ein JavaScript erstellt und deinen Code reinkopiert und gestartet.
Nur wie bekomme ich das jetzt mittels Blockly in Jarvis?
Muss ich ja dann mit den CustomHMTL Widget irgendwie hinbekommen

-
@smart81 Du musst doch nur noch Dein DP "0_userdata.0.Camera" in jarvis mit customHTML anzeigen lassen.
-
-
@RkcCorian
Hier das Programm zur Analyse der DPs in v3
-
Hat schon mal jemand eine Animation mit 3 Icons gebaut?
Ich hätte gern eine Ladeanimation vom Akku mit diesen Icons:

Sollte sich bestimmt mit CSS/JSON bauen lassen.
-
@diginix Was soll die Animation machen?
-
@mcu 3 Icons hintereinander anzeigen wie beim Smartphone wenn der Akku lädt. Erst das mit nur einem Balken, dann das mit 2, dann das mit 3 und wieder von vorn.
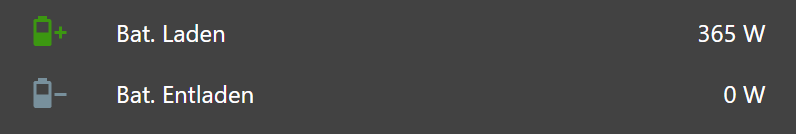
Sprich das Icon muss nach x Millisek gewechselt werden als loop.Bisher färbe ich die Icons für Laden bzw. Entladen nur anhand der Leistung pro Datenpunkt

Wenn Wert >0 dann grün und pulsierend mittels "animation":"fader 1.5s linear infinite" -
@mcu Dankeeeee!
-
-
@smart81 Genau. Geht im CSS Reiter. Gibt Beispiele weiter oben - für Farbe und blink.
-
@smart81 Ja, einfärben auch animiert usw geht alles. Aber das Icon selbst lässt sich nur bei Werteänderung tauschen. Ich hätte aber gern das 3 Icons als Animation rotieren. So wie früher animierte GIFs.
Man könnte sicher das Ansteigen der Akkufüllung mit CSS bauen, aber das ist Fummelarbeit. Daher war meine Frage ob man nicht über CSS keyframes 3 Icons infinit loopen lassen könnte. -
Moin,
da ich ja Jarvis auf einem Smart-Mirror anzeigen lasse, will ich den Bildschirm in schwarz haben und nur um die einzelnen Tabs einen Rand in der Farbe vom Dark theme.Kann mir da wer helfen bei den Styles?
Die Leiste und die Tabs hab ich schon schwarz. Der Hintergrund (tabpanel) und die kleine Leiste rechts, wenn man die Topbar ausblendet fehlen mir noch.
Und die Border.mfG
Rene -
@renegade-0 Zeig mal bitte wie es jetzt schon aussieht.
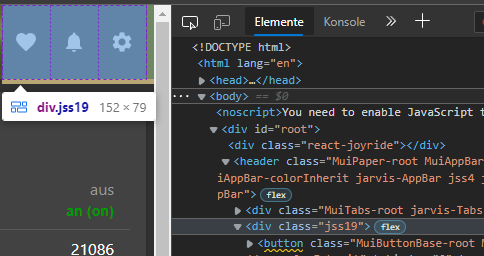
F12 -Elemente

Falls es auch bei Dir die gleiche Klasse ist, dann.jss19{ background-color:black; }
Fürs TabPanel:
.jarvis-TabPanel{ background-color: black; } -
@diginix Man holt sich die svg-URLs von iconify und setzt diese mit einer @keyframe-Animation zeitlich aneinander:
Möchte man die Animation in einer anderen Farbe haben, so ersetzt man bei den 5 url die currentColor durch die Farbe, die man haben möchte: blue :
fill%3D%22currentColor%22%20fill-rule ersetzen durch: blue fill%3D%22blue%22%20fill-rule

Anderes Beispiel:

Oder der "running Man"

Drehende Uhr

Rainbowing Icons

Lime Loading Battery

Red discharge Battery

-
@mcu Super geil. Vielen Dank! Funktioniert perfekt.
Ich würde gern weiterhin die Icons von https://materialdesignicons.com/ nutzen. Aber wenn ich die von dort als SVG downloade und nach base64 codiere sind die immer schwarz. Das geht mir auch so wenn ich von anderen Websites SVG Icons nutzen will. Wie bekommt man die so dass sie sich neutral verhalten und dem Style von Jarvis anpassen?
-
@mcu
hat alles funktioniert danke dir. Die jss19 hab ich auch schon gefunden, aber er mag kein Leerzeichen.
Jetzt schaut es so aus, wie es soll.
Nun nur noch der Screensaver und die Abschaltung einrichten und Step1 ist endlich fertig.
Wobei kann ich gesammt die Schrift größer stellen?
-
@renegade-0 sagte in jarvis v2.2.0 - just another remarkable vis:
aber er mag kein Leerzeichen
Wo braucht man ein Leerzeichen?
Welche Schrift?
