NEWS
jarvis v2.2.0 - just another remarkable vis
-
Moin!
Ich bewundere ja solche Talente :) Für mich ist das unvorstellbar sowas schreiben zu können ;-)
Habe das script erstellt und gestartet , er kopiert nun in vis.0/ring/main die jpgs sauber rein sobald was ausgelöst wird.
Den pfad könnte ich jetzt als displayimage widget bei jarvis eintragen?
Ist es möglich das er immer den selben namen für das Bild nimmt und diesen immer wieder überschreibt? Weil aktuell kopiert er nur die Bilder mit den unterschiedlichen namen in den vis ordner.
@smart81 Nein, da ja das displayImage einen festen Wert haben möchte. Dann müsste man immer den gleichen Bildnamen verwenden. Da ich aber in v3 damit Probleme hatte, habe ich es wieder auf den "filename" umgestellt.
Ja man kann es auch auf ein Bildnamen einstellen, wie gesagt in v3 gab es damit Probleme.
Wird denn jetzt ein Bild in jarvis angezeigt? -
@skb Ja ist ja kein Problem. Du willst ja mit der Dropdownliste nur steuern. Du kannst ja zusätzlich den command Wert als secondary anzeigen lassen. Dann weißt du was gesendet wurde, ob vom Handy oder jarvis.
Ansonsten gibt es auch noch die Möglichkeit ein Script zu nutzen, um den DP runCommand zu schreiben, falls sich der Wert command verändert und nicht initator:script / jarvis ist.
-
@mcu Habe es nun mit einem Hilfsdatenpunkt gemacht. Danke für die Inspiration ;)
Vielleicht hast Du noch eine Idee. Ich habe hier einen DP, der Sekunden anzeigt. Kann man die in V2 auch in HH:MM(ggf. SS) formatieren?
Danke!
-
@skb Aber nur für die Anzeige in jarvis?
Vermutlich ja{"value":"val => formatDate(val,'hhmm')"}Versuch mal in Datenpunkt Eigenschaften
-
@mcu Genau. Der Datenpunkt liefert Sekunden und ich würde gerne in Jarvis HH:MM oder HH:MM:SS haben.
Geht das ohne "Hilfs"-DP? -
@smart81 Nein, da ja das displayImage einen festen Wert haben möchte. Dann müsste man immer den gleichen Bildnamen verwenden. Da ich aber in v3 damit Probleme hatte, habe ich es wieder auf den "filename" umgestellt.
Ja man kann es auch auf ein Bildnamen einstellen, wie gesagt in v3 gab es damit Probleme.
Wird denn jetzt ein Bild in jarvis angezeigt?Nein , ich weiß nicht wie ich das Script mit Jarvis verwende :(
Hab jetzt ein JavaScript erstellt und deinen Code reinkopiert und gestartet.
Nur wie bekomme ich das jetzt mittels Blockly in Jarvis?
Muss ich ja dann mit den CustomHMTL Widget irgendwie hinbekommen 🤔
-
@smart81 Du musst doch nur noch Dein DP "0_userdata.0.Camera" in jarvis mit customHTML anzeigen lassen.
-
@RkcCorian
Hier das Programm zur Analyse der DPs in v3
-
Hat schon mal jemand eine Animation mit 3 Icons gebaut?
Ich hätte gern eine Ladeanimation vom Akku mit diesen Icons:

Sollte sich bestimmt mit CSS/JSON bauen lassen.
-
@mcu 3 Icons hintereinander anzeigen wie beim Smartphone wenn der Akku lädt. Erst das mit nur einem Balken, dann das mit 2, dann das mit 3 und wieder von vorn.
Sprich das Icon muss nach x Millisek gewechselt werden als loop.Bisher färbe ich die Icons für Laden bzw. Entladen nur anhand der Leistung pro Datenpunkt

Wenn Wert >0 dann grün und pulsierend mittels "animation":"fader 1.5s linear infinite" -
@RkcCorian
Hier das Programm zur Analyse der DPs in v3
-
@mcu 3 Icons hintereinander anzeigen wie beim Smartphone wenn der Akku lädt. Erst das mit nur einem Balken, dann das mit 2, dann das mit 3 und wieder von vorn.
Sprich das Icon muss nach x Millisek gewechselt werden als loop.Bisher färbe ich die Icons für Laden bzw. Entladen nur anhand der Leistung pro Datenpunkt

Wenn Wert >0 dann grün und pulsierend mittels "animation":"fader 1.5s linear infinite" -
@smart81 Ja, einfärben auch animiert usw geht alles. Aber das Icon selbst lässt sich nur bei Werteänderung tauschen. Ich hätte aber gern das 3 Icons als Animation rotieren. So wie früher animierte GIFs.
Man könnte sicher das Ansteigen der Akkufüllung mit CSS bauen, aber das ist Fummelarbeit. Daher war meine Frage ob man nicht über CSS keyframes 3 Icons infinit loopen lassen könnte. -
@smart81 Ja, einfärben auch animiert usw geht alles. Aber das Icon selbst lässt sich nur bei Werteänderung tauschen. Ich hätte aber gern das 3 Icons als Animation rotieren. So wie früher animierte GIFs.
Man könnte sicher das Ansteigen der Akkufüllung mit CSS bauen, aber das ist Fummelarbeit. Daher war meine Frage ob man nicht über CSS keyframes 3 Icons infinit loopen lassen könnte.Moin,
da ich ja Jarvis auf einem Smart-Mirror anzeigen lasse, will ich den Bildschirm in schwarz haben und nur um die einzelnen Tabs einen Rand in der Farbe vom Dark theme.Kann mir da wer helfen bei den Styles?
Die Leiste und die Tabs hab ich schon schwarz. Der Hintergrund (tabpanel) und die kleine Leiste rechts, wenn man die Topbar ausblendet fehlen mir noch.
Und die Border.mfG
Rene -
@renegade-0 Zeig mal bitte wie es jetzt schon aussieht.
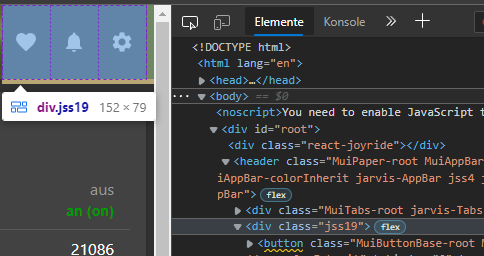
F12 -Elemente

Falls es auch bei Dir die gleiche Klasse ist, dann.jss19{ background-color:black; }
Fürs TabPanel:
.jarvis-TabPanel{ background-color: black; } -
Hat schon mal jemand eine Animation mit 3 Icons gebaut?
Ich hätte gern eine Ladeanimation vom Akku mit diesen Icons:

Sollte sich bestimmt mit CSS/JSON bauen lassen.
@diginix Man holt sich die svg-URLs von iconify und setzt diese mit einer @keyframe-Animation zeitlich aneinander:
Möchte man die Animation in einer anderen Farbe haben, so ersetzt man bei den 5 url die currentColor durch die Farbe, die man haben möchte: blue :
fill%3D%22currentColor%22%20fill-rule ersetzen durch: blue fill%3D%22blue%22%20fill-rule

Anderes Beispiel:

Oder der "running Man"

Drehende Uhr

Rainbowing Icons

Lime Loading Battery

Red discharge Battery