NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Hallo zusammen,
ich habe ein kleine (manchmal auch größeres) Problem. Ich habe bei mir 2 Tablets verbaut auf denen ich über den Fully Browser mit Hilfe von Material Design CSS Version 2 und VIS mein Smart Homer visualisiert habe.
Jetzt tritt zeitweise folgende Problem auf. Und zwar lässt sich das Menü nicht aufrufen. Wenn ich auf den Button klicke sieht man das er gedrückt wurde, aber das left Menü wird nicht aufgeklappt. Alle Funktionen sind sonst soweit in Ordnung. Ich kann auch alles steuern, nur das Menü bekomme ich nicht auf. Erst wenn ich die Seite neu lade bekomme ich das Menü wieder auf.
Hat einer eine Idee woran dies liegen könnte ?
Wo könnte ich noch auf spuren suche gehen ?Gruß
Michael
Update:
Ich habe jetzt noch mal die Android WEB VIEW & Fully auf den neusten Stand gebracht. Beim CSS Code bin ich bei Version 2.5. Aber das Thema tritt weiterhin auf. -
@Uhula bei den Button view in jqui - Container würde ich gerne das X weiter nach unten setzen. Wo ist denn dazu die passende Stelle im CSS?

Edit:
In den Einstellungen "Kopfzeile verbergen" dann rutscht es nach unten. -
Hallo sitze gerade an der Umsetzung meiner neuen Visualisierungen und stehe vor dem Probleme, dass ich den mdui-switch mit den Werten aktiv, inaktiv bzw. 0, 1 benötige. es wird aber immer nur der wert true oder false gesetzt.
<label for="w00219_checkbox"><label>Kann ich irgenwie den Wert von True bzw. false in 0 bzw. 1 ändern. Habe nichts gefunden. würde gerne die Schalter für alle geräte nutzen.
[{"tpl":"tplValueBoolCheckbox","data":{"oid":"hm-rega.0.10714","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_append":"<label for=\"w00219_checkbox\"><label>","class":"mdui-switch mdui-blue-acc","html":"Switches Beispiele","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Schatten-Programm"},"style":{"left":"631px","top":"316px","width":"55px","height":"30px","z-index":8},"widgetSet":"basic"}] -
wenn ich mich nicht täusche wird 0 als false gewertet und alles andere als true. müsste also damit gehen
-
@Dominik-F Glaube ich habe mich nicht ganz verständlich ausgedrückt. Ich möchte wie gesagt den "mdui-switch" (wigdet: basis-bool checkbox)nutzen. Dieser liefert in die Instanzen dann bei einschalten True bei ausschalten False. Möchte jetzt das er anstatt dieser Werte die Werte Aktiv oder Inaktiv einträgt. Hintergrund ist, ich habe in Hommatic einige State (Programme) die ich mit Aktiv und Inaktiv starte oder stoppe. Mittels Schalter möchte ich Programme dann aktivieren bzw. deaktivieren.
Ich habe bis vor kurzem die HQ wigdets genutzt, dort konnte ich für True und False einen Wert hinterlegen.
-
Ob man das so definieren kann, kann ich dir leider nicht sagen. Du kannst dir jedoch ein kleines Skript schreiben das wenn ein Datenpunkt true wird, er in einen anderen aktiv schreibt und andersherum.
-
@Dominik-F Ja im Grunde geht das, macht die Sache aber wieder so mächtig. Hatte gehofft, dass es eine schlanke Lösung gibt, ähnlich des HQ wigdet wo ich e True bzw. False einen Wert zuordnen kann.
-
Hallo,
erst mal vielen Dank für das Mega Projekt, ist echt toll!
Bin gerade dabei meine Visualisierung zu erstellen und das Vorlageprojekt macht es um einiges einfacher!
Gibt es eine Möglichkeit wenn man mdui-expand verwendet das nach dem Laden der Seite die Views gleich ein der "kleinen Ansicht" sind (also collapsed) und man nicht erst alle Views klein machen muss?
Und wie kann ich die Views sortieren, wenn ich position relativ verwende, über die order klappt es leider nicht der Editor sortiert dann irgendwie alles willkürlich wie mir scheint.
mfg danny_v1
-
-
@Dominik-F said in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-expand mdui-onload
Super danke schön, hat geklappt.
Gibts für sowas eine Befehlsliste, hab das in der Anleitung nicht gefunden. -
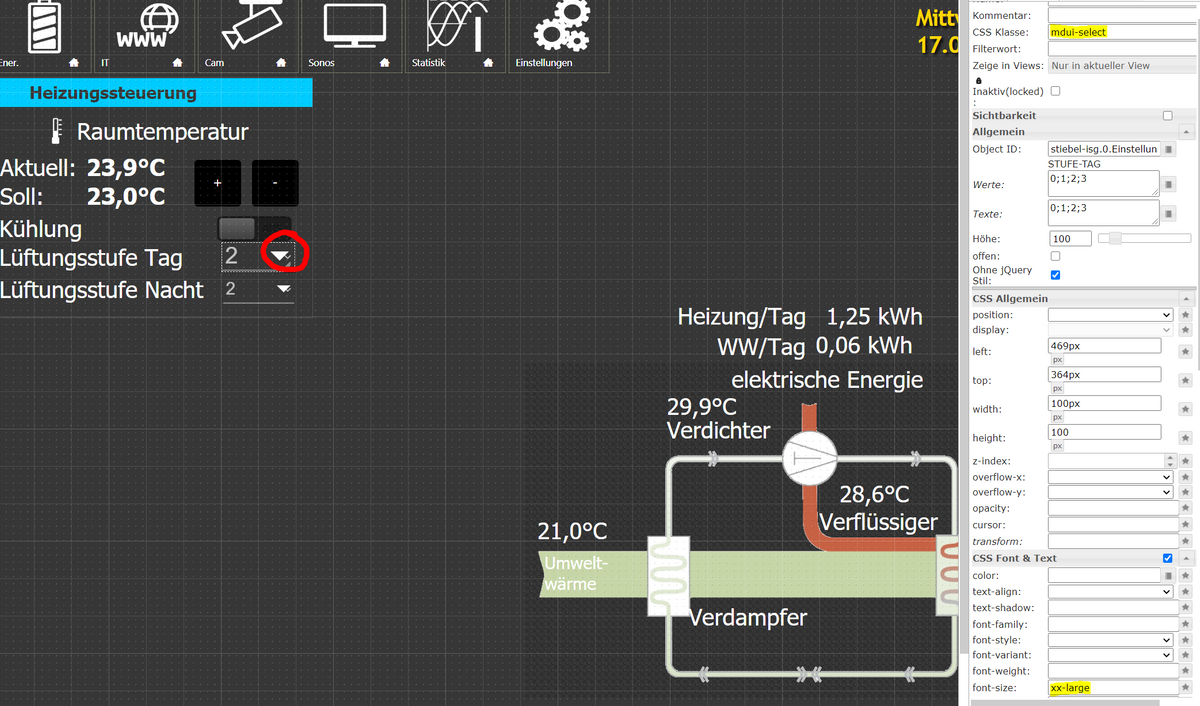
Ich habe mir eine View importiert wo ich bei der Value List folgenden Anzeigefehler hab, sobald ich die Fontsize auf Large oder größer stelle:

Schaut so aus als ob da noch ein Pfeil unter dem jqui-mdselect Pfeil drunter liegt und erscheint sobald man auf größer stellt...
Kann ich den irgendwie ausblenden oder wegbekommen ?
Beste Grüße
-
@Qlink sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Kann ich den irgendwie ausblenden oder wegbekommen ?
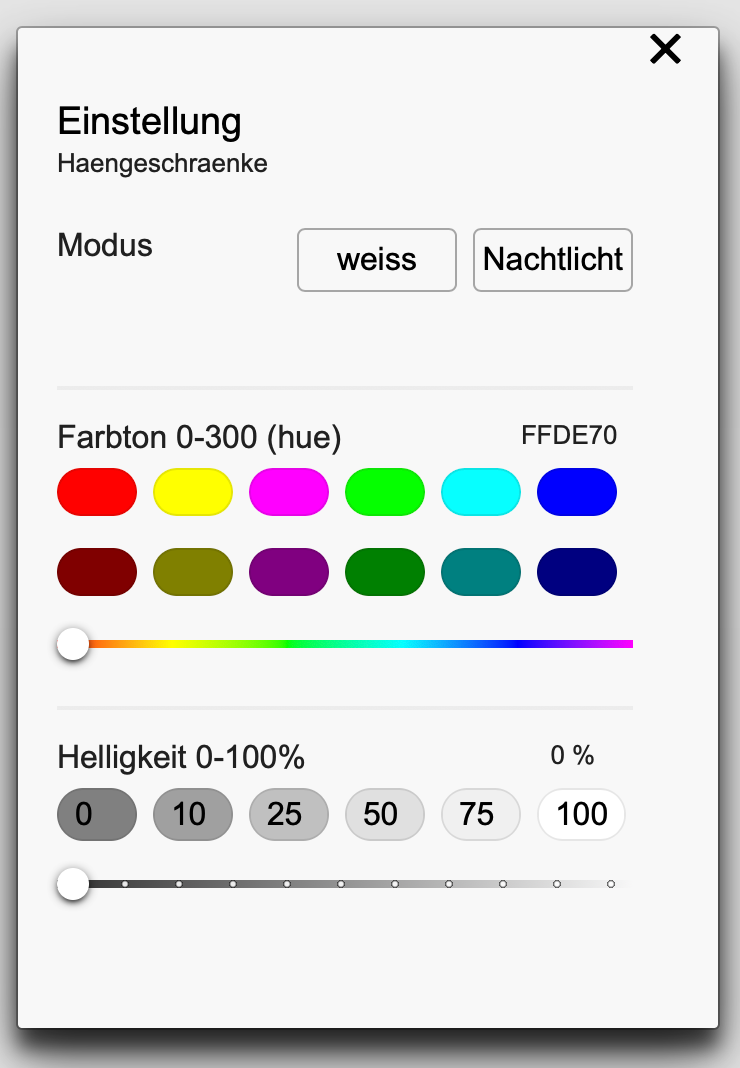
Das ist das Zeichen, welches der Browser selbst bereits zeichnet. In der nächsten MDCSS Version behandel ich das etwas anders, da sieht es dann besser aus. Hier ein Test mit Standard und xx-large (siehe select bei "Modus"):

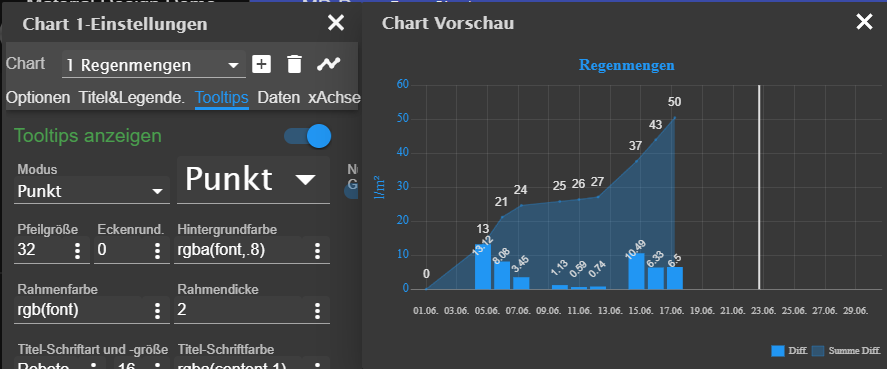
(Hinweis: Der Screenshot zeigt einen Ausschnitt aus meinem clientseitigen Optionsdialog für die Adaption vom chart.js um Charts beliebiger Quellen ohne flot und grafana darstellen zu können - dazu später mehr Details ... when its done)
-
Hallo,
kann mir einer bitte kurz erklären was die Version 2 mehr kann als die erste?
Ich habe viel zeit in die V1 gesteckt. Bevor ich mit der Version 2 anfange...
-
-
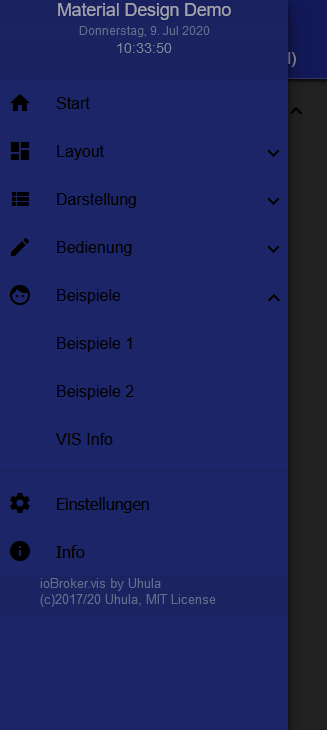
@der-eine ich habe mal die Demo runtergeladen und importiert. Warum funktioniert die Sidebar nicht richtig?
Sobald ich auf Einstellungen klicke, verschwindet die Sidebar und es passiert nichts.

Danke.
-
@xADDRx Lies mal bitte ist hier schon öfter beschrieben worden. Liegt an einem installierten Adapter.
-
@mrFenyx ich habe das gefunden, jedoch gehts trotzdem nicht.. noch eine Idee? an muss ioBroker.vis-material deinstallieren...
-
@Homer-J so soweti läuft es jetzt... Leider hat sich der vis Editor verändert:

woran liegt das?
Das macht übrigends nur, wenn ich die CSS Datei im Global einfüge. Kann ich das auch weg lassen?
-
@xADDRx das kannst du auch weg lassen.
-
@Homer-J Hallo zusammen,
ich habe mehrere IPads zu Hause. An der Wand hängt ein IPad Air. Zum arbeiten benutze ich das iPad Pro.
Zu meinem Problem: Die Sidebar (lnav)öffnet ganz normal. sobald ich beim iPad Air dann auf der rechten Seite irgendwo drauf gehe sollte die sidebar ja verschwinden, leider bleibt die einfach offen. Das merkwürdige dabei ist, dass es beim IPad Pro geht...
jemand eine idee?