NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Brauche mal wieder Hilfe

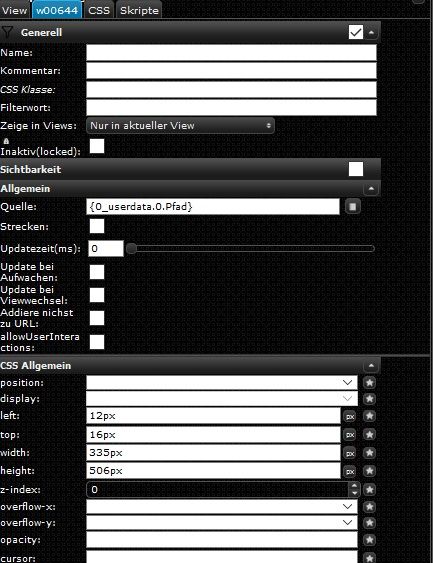
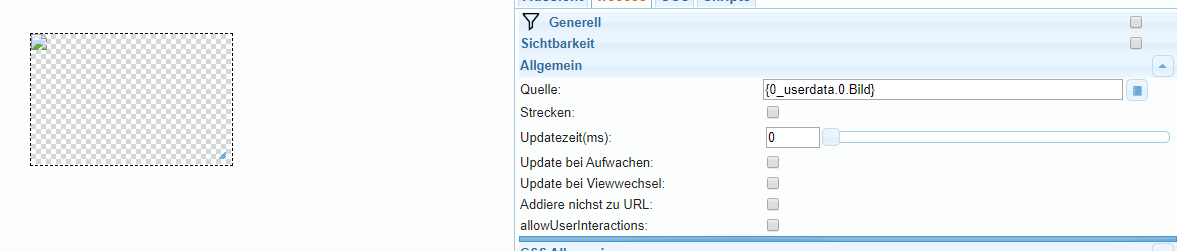
Und zwar möchte ich ein für eine Card ein Hintergrund Bild haben, welches sich aber ändern soll. Dafür wollte ich ein basic-image Widget benutzen und dann mit {Datenpunkt} als Quelle den richtigen Pfad zuweisen. Siehe Bild

Leider funktioniert das nicht
 Im Datenpunkt steht der Pfad beispielsweise so drin: /vis.0/MD_Simple/img/Cover/Departed - Unter Feinden.jpg
Im Datenpunkt steht der Pfad beispielsweise so drin: /vis.0/MD_Simple/img/Cover/Departed - Unter Feinden.jpg
Gebe ich den Pfad ganz normal ein, erscheint das Bild. Mit den "{}" über den Datenpunkt leider nicht.Vielen Dank schonmal für eure Hilfe

-
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gebe ich den Pfad ganz normal ein, erscheint das Bild. Mit den "{}" über den Datenpunkt leider nicht.
Bindings in ObjectId gehen nicht. Versuch mal BasicHtml und Image Tag mit Binding.
-
@Pittini also dann so: <img src="{0_userdata.0.Pfad}"> (funktioniert auch nicht)
-
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
also dann so: <img src="{0_userdata.0.Pfad}"> (funktioniert auch nicht)
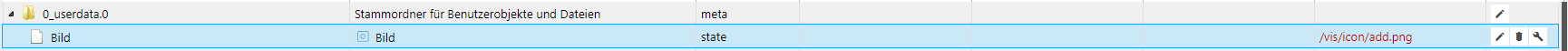
Also ich hab das jetzt mal nachgebaut. Es funktioniert in beiden Varianten bei mir. Ich hab den Verdacht das er die Leerstellen im Dateinamen nicht mag. So funktionierts jedenfalls:


-
Ich mache das mit dem String img src Widget und das funktioniert bestens. In der Object-ID den Datenpunkt auswählen und dort dann den Pfad zum Bild eintragen.
-
@Pittini Danke fürs Ausprobieren. Es funktioniert
 Hatte einen Tippfehler im Pfad des Datenpunktes, sodass natürlich kein Bild vorhanden war
Hatte einen Tippfehler im Pfad des Datenpunktes, sodass natürlich kein Bild vorhanden war  wollte schon aufgeben, danke dir
wollte schon aufgeben, danke dir 
-
@Pittini sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Leerstellen im Dateinamen
natürlich nicht... gewöhne es dir ab .. immer mit - oder mit _ oder mit . aber NIE MIT SPACE.. egal welcher Dateiname
-
@arteck sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
natürlich nicht... gewöhne es dir ab .. imme rmit - oder mit _ oder mit . aber NIE MIT SPACE.. egal welcher Dateiname
Sorry aber ich bin da der falsche Ansprechpartner, ich käme nie auf die Idee, also auch nix zum abgewöhnen. Ich äußerte ja selbst den Verdacht gegenüber dem TE.
-
@Pittini ich wars. Ja hätte alle Dateien umbenennen müssen. In Zukunft werde ich es beachten. Habe aber Glück gehabt, es funktioniert auch mit Leerstelle

-
Hallo zusammen,
setzte bereits auf die Vorgängerversion der VIS (danke dafür an @Uhula).
Jetzt habe ich MD_Demo von der Version gelöscht und die aktuellste von Github importiert.
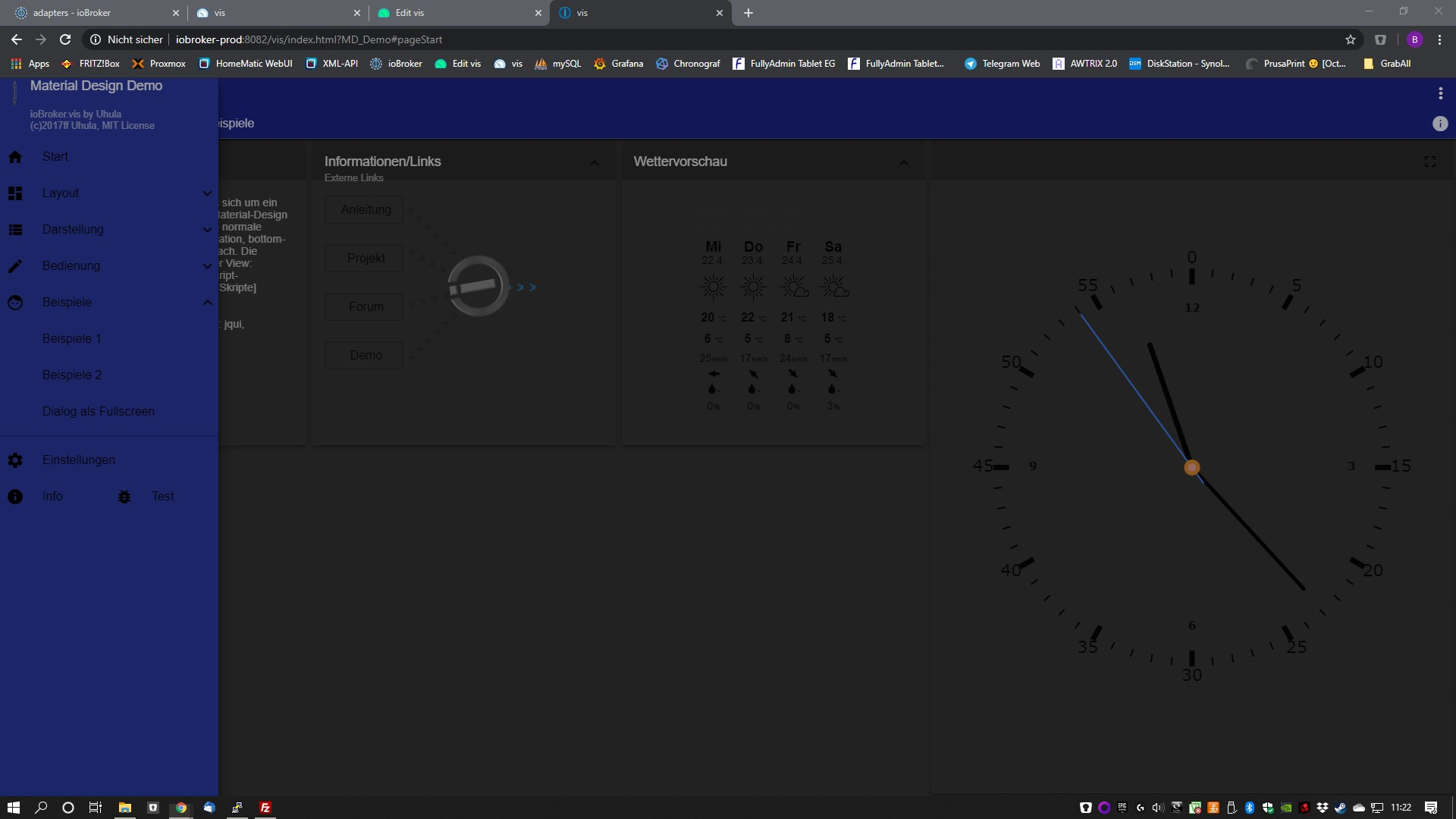
Leider kann ich in der Navigation gar nichts anklicken, denn es bleibt alles schwarz (siehe Bild).
Kann mir jemand sagen ob ich wirklich meine aktuelle VIS löschen muss, damit die neue funktioniert?
Das wäre echt schlecht, weil ich ja dann nichts mehr habe, bis ich die neue aufgebaut ist.Vielen Dank und Grüße,
Bastian -
@Buddinski88 was die Änderungen betreffen, kann ich dir leider nicht helfen. Ich meine aber es ist mit etwas Aufwand möglich das Projekt auf Version 2 zu updaten.
Du kannst doch einfach ein neues Projekt erstellen. Importiere dein altes und arbeite daran, bis es fertig ist. Dein altes bleibt davon ja umberührt.
Edit: So wie es aussieht benutzt du im Browser Dark Style. Hast du diesen in der MD_Demo denn aktiviert? Die MD_Demo funktioniert aufjedenfall und du musst nichts ändern, wenn du den Namen beibehälst. (Hast du ja, wie man in der Adresse erkennt). Ändere mal den Style deines Browser oder aktiviere den Dark Style unter CSS.
-
@FrenkyIO, danke für deine Antwort. Ja, laut Anleitung sollte das gehen, aber möchte ich nicht unbedingt. Nach knapp 1 1/2 Jahren Nutzung sind mir viele Dinge aufgefallen, die ich besser machen kann bzw. welche nicht wirklich benötigt werden. Ein Neuaufbau ist daher echt in Ordnung.
Ok, dann sollten beide Projekte wirklich keine Verbindung haben, soweit mal sehr gut. Ich hatte da schon Bedenken.
Den Dark Style für den VIS Edit habe ich eben mal aktiviert, aber das wirkt sich ja - wie du sagst - nur auf den EDIT und nicht die Runtime aus.
In der Runtime habe ich das selbe Verhalten. Die LNav ist nicht klickbar. Wenn ich daraufklicke, dann wir die Navigation wieder ausgeblendet und es passiert nichts weiteres.
Hab auch andere Browser probiert, aber selbiges Verhalten.
Die MaterialDesign Widgets (https://www.npmjs.com/package/iobroker.vis-material) habe ich ebenfalls deinstalliert.Hm... komisch.
Edit Neustart des ioBrokers nach dem löschen des Adapters nicht vergessen

-
@Buddinski88 Funktioniert es nach dem Neustart?
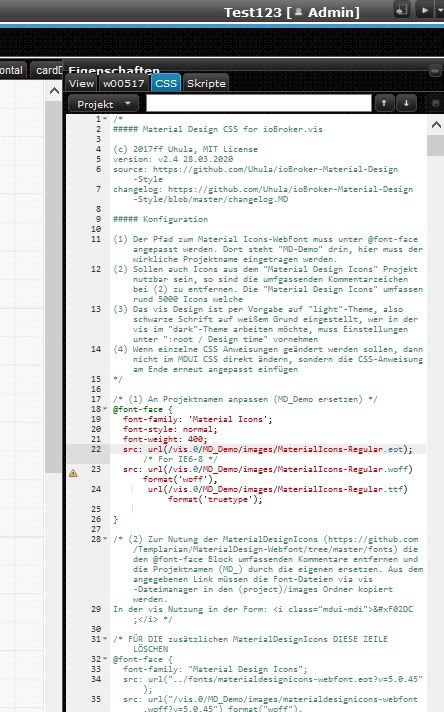
Sonst importier die MD_Demo einmal neu und bennene sie anders. Habs jetzt grad mal für dich nach gespielt. (Ich hab sie Test123 genannt)
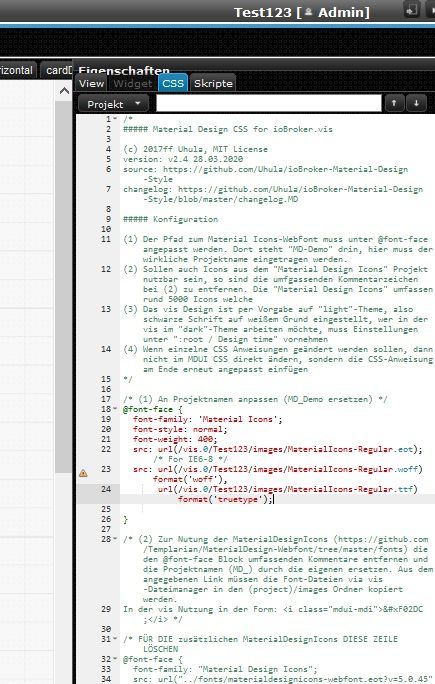
Du musst den Pfad (Bild 1 rot) dann ändern. In meinem Fall MD_Demo mit Test123 ersetzen (Bild 2)
EDIT: Schau am besten mal hier vorbei. https://forum.iobroker.net/topic/31335/material-design-css-mdcss-v2-vis-views-zur-inspiration
der_eine hat es dort sehr gut erklärt, wodrauf geachtet werden muss.Mit Dark Style meine ich nicht die Benutzeroberfläche, sondern deinen Browser. Aber da du ja mehrere ausprobiert hast, kann es daran nicht liegen. War auch nur ne Idee, bin da kein Experte.


-
Hallo liebe Community,
ich habe nach langer Zeit mal wieder mit einer neuen VIS angefangen. Und wenn man irgendwann mal alles in die Ecke geschmissen hat und lange nichts gemacht hat, fängt man bekanntlich von vorne an.
Ich bastel gerade mein erstes Widget für die Heizung. Sowiet funktioniert auch alles.
Eine Frage habe ich: Kann man die jqui-RadioButtons (bei mir als mdui-chips) irgendwie vergößern? Die Buttons passen von der Größe her nicht zum Rest des Layouts. Oder soll ich den Rest verkleinern?
Vielen Dank für eure Antworten.
VG,
Sebastian -
@Crockers sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Eine Frage habe ich: Kann man die jqui-RadioButtons (bei mir als mdui-chips) irgendwie vergößern?
Teste mal bei CSS Allgemein:
transform: scale(2,2)
-
@sigi234 Vielen Dank. Ich hab geahnt, dass es so einfach ist. Funktioniert

-
Heute gleich die nächste Frage. Ich habe mit dem iCal Adapter meinen iCloud Kalender ausgelesen. Die Werte im ical.0/Data/html stimmen auch.
Allerdings ist das anscheinend keine HTML Tabelle, welche im CSS "mdui-table" HTML Widget verabreitet werden kann, da sie nicht in der typischen Tabellenform vorliegen.Wie kann ich die Daten in die Tabellenform bringen, um sie als HTML Widget mit den CSS Klassen ordentlich formatieren kann?
Vielen Dank!
-
@Crockers da gibt es ein Skript von Uhula.
https://github.com/Uhula/ioBroker-Material-Design-Style/wiki/3.5-MduiShowIcal -
@der-eine Ich danke! Genau das was ich gesucht habe

-
@der-eine Kannst du mir eventuell nochmal helfen? Habe das Skript (MduiShowIcal.js) im ioBroker eingefügt und gestartet. Das Skript startet auch ohne Log Einträge. Allerdings werden die States unter "0_userdata.0" nicht erzeugt.
An was könnte das liegen? Starten 5-10 Sek warten und erneut Starten ist bereits passiert.