NEWS
[WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen
-
@joergeli Ja, darauf wird es wohl hinauslaufen.
Aber ich habe mir da noch wirklich keine großen Gedanken darübergemacht, weil ich dieses Wocheende zeitlich gar nicht dazugekommen bin.
So auf die Schnelle würe ich einbinden:
Effekte als Dropdown
Farben über Colorpicker
Presets als Buttons
Geschwindigkeit und Helligkeit als Slider.
Den Rest würde ich weglassen, da der ja sowieso meist nur einmal eingestellt wird.
Speziell die Segmentierung und Timer werden eher selten benötigt.
Timer löse ich über Script direkt und Segmente werden nach der Installation nicht mehr verändert. -
@joergeli sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Wie kann ich jetzt aus VIS den LED-Stripe steuern?
Also Farbe(n) setzen, Effekte per DropDownList wählen, etc.
Gibt es da ein spezielles Widget?Ich würde mich sehr freuen wen es hier Mitglieder gibt die mir mit der docu auf git helfen.
Ich setze die Stunden lieber in Code um.
Wer Lust hat bitte bei mir melden oder pr anbieten
-
version 0.1.4 released

-
@Dutchman Danke schön.
Mal eine Frage:
In dem Video hat der scheinbar so Lichterketten mit den ws2812 LEDs. Hat die irgendjemand gesehen? Ich finde die nirgendwo.Und noch eine (vielleicht blöde) Frage.
Wenn ich unter den SysncEinstellungen die 3 Haken bei WLED Brodcast rausmache wird doeser Controler nicht mit dem Master syncronisiert. Ist das so richtig gesehen?
Und wenn ich beim Broadcast den Port ändere kann ich dann verschieden Sync- Gruppen erstellen?Lässt sich das auch in den Adapter einbauen das man den Controler einfach zum Sync Zu- oder Wegschalten kann?
Der Grund meiner Frage ist das ich voraussichtlich 3 Gruppen haben werde die dann unterschiedlich zusammengeschaltet werden sollen. Wobei ich die aber beibestimmten Anlässen alle gemeinsam schalten möchte. -
@Dutchman Ein grosses Dankeschön auch von meiner Seite.
Ich hätte eine Frage bezüglich der Color Picker im Vis. Diese geben den Farbwert ja in Hex aus, also z.B. #ffffff.
Wie bekomme ich es hin, dass der Wert im Format 255,255,255 ausgegeben wird? Nur so nimmt es der Adapter bzw. Wled entgegen, oder?Danke
SG
Mario -
@bigd-73 sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Wie bekomme ich es hin, dass der Wert im Format 255,255,255 ausgegeben wird? Nur so nimmt es der Adapter bzw. Wled entgegen, oder?
jup, ich glaube ich muss da noch ne Umberechnung einbauen oder den alle color pickers, Alexa usw arbeiten mit hex ?
-
Hallo,
ich hab mir jetzt mal mit einem Script geholfen. Es überwacht den Datenpunkt in
den der Color Picker den Hex Wert schreibt. Bei Änderung wandelt eine Funktion
den Hex Wert in einen RGB Zahlenwert und schreibt den Wert mit Komma getrennt in den Wled Adapter Datenpunkt.// Hex to RGB function hexToRgb(hex) { var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } // Bei Änderung der Hilfsvariable für den Vis Color Picker on({id: "javascript.0.TaxerSmartHome.wled.bcddc22a6c39.seg.0.col.Farbe", change: "ne"}, function (obj) { setState("wled.0.bcddc22a6c39.seg.0.col.0", hexToRgb(getState("javascript.0.TaxerSmartHome.wled.bcddc22a6c39.seg.0.col.Farbe").val).r + ',' + hexToRgb(getState("javascript.0.TaxerSmartHome.wled.bcddc22a6c39.seg.0.col.Farbe").val).g + ',' + hexToRgb(getState("javascript.0.TaxerSmartHome.wled.bcddc22a6c39.seg.0.col.Farbe").val).b); }); // Scriptstart setState("wled.0.bcddc22a6c39.seg.0.col.0", hexToRgb(getState("javascript.0.TaxerSmartHome.wled.bcddc22a6c39.seg.0.col.Farbe").val).r + ',' + hexToRgb(getState("javascript.0.TaxerSmartHome.wled.bcddc22a6c39.seg.0.col.Farbe").val).g + ',' + hexToRgb(getState("javascript.0.TaxerSmartHome.wled.bcddc22a6c39.seg.0.col.Farbe").val).b);SG
Mario -
@bigd-73
Funktioniert einwandfrei.
Danke dafür! -
Hallo,
seit dem Update auf die Adapterversion 0.1.4 bzw. 0.1.5 werden meine beiden Wled Wemos
nicht mehr gefunden. Bei den Controllern hat sich von gestern auf heute in der
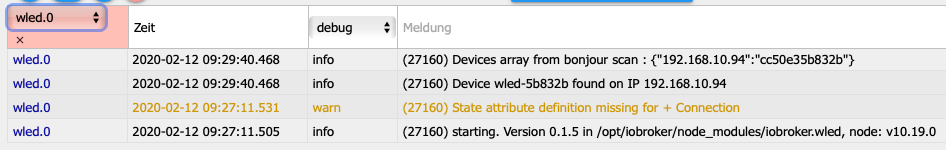
Config nichts geändert. Adapter bleibt gelb.Hier das Log:
wled.0 2020-02-11 18:28:19.325 debug (25804) Write value : false wled.0 2020-02-11 18:28:19.325 warn (25804) State attribute definition missing for + Connection wled.0 2020-02-11 18:28:19.325 debug (25804) Create_state called for : info.connection with value : false wled.0 2020-02-11 18:28:19.311 info (25804) starting. Version 0.1.5 in /opt/iobroker/node_modules/iobroker.wled, node: v10.18.0Auf die Version 0.1.2 kann ich nicht downgraden, trotz Auswahl. Es bleibt die 0.1.5 stehen.
SG
Mario -
@joergeli sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
@bigd-73
Funktioniert einwandfrei.
Danke dafür!gerne ...
-
ich kenne diese hex function und werde sie einbauen. muss den code oben aber im adapter noch bissl optimalisieren.
Den der. RGB wert kan ja in iobroker aber auch WLED geändert werde, diese Datenpunkt muss nach beiden Seite synchronisieren.Aber don't worry, naaste version spätestens morgen hats drin.
es kommt. jetzt erstmal ne 0.1.5, diese ist dafuer im WLED per admin installierbar zu haben (also nicht mehr per github)
version 0.1.6. werde ich RGB > Hex / Hex > RGB mitnehmen
-
@bigd-73 sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
seit dem Update auf die Adapterversion 0.1.4 bzw. 0.1.5 werden meine beiden Wled Wemos
hmm seltsam in der scan funtkion hat sich nichts geändert ich kann es auch nicht reproduzieren.

@bigd-73 sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Auf die Version 0.1.2 kann ich nicht downgraden, trotz Auswahl. Es bleibt die 0.1.5 stehen.
1.3 war eine Zwischenversion, darum gibts die nicht auf NPM aber 1.4 müsste gehen

-
@Dutchman sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
ich kenne diese hex function und werde sie einbauen. muss den code oben aber im adapter noch bissl optimalisieren.
Den der. RGB wert kan ja in iobroker aber auch WLED geändert werde, diese Datenpunkt muss nach beiden Seite synchronisieren.Aber don't worry, naaste version spätestens morgen hats drin.
es kommt. jetzt erstmal ne 0.1.5, diese ist dafuer im WLED per admin installierbar zu haben (also nicht mehr per github)
version 0.1.6. werde ich RGB > Hex / Hex > RGB mitnehmen
... keinen Stress. Danke für die Mühe.
SG
Mario -
@Dutchman sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
1.3 war eine Zwischenversion, darum gibts die nicht auf NPM aber 1.4 müsste gehen
Sorry, Schreibfehler. Ich meinte die 1.2er. Auf die kann ich nicht zurück gehen. Genauso wenig wie auf die 1.4er.
Warscheinlich bin ich nur zu blöd dafür. Ich drücke auf den Button "Bestimmte Installation installieren" ... Aber es bleibt die 1.5er bestehen.Ich kämpfe mal weiter ...
SG
Mario -
@Dutchman Welche Wled Version verwendest du aktuell zum Testen und welche Hardware?
Ich habe aktuell 0.9.0-b1 in Verwendung auf jeweils einer NodeMCU v3 und einen Wemos Mini Pro
Von der 0.9.0-b1 liest man ja von Problemen mit mDNS und ständigen Reboots ...SG
Mario -
@bigd-73
Hallo Mario,
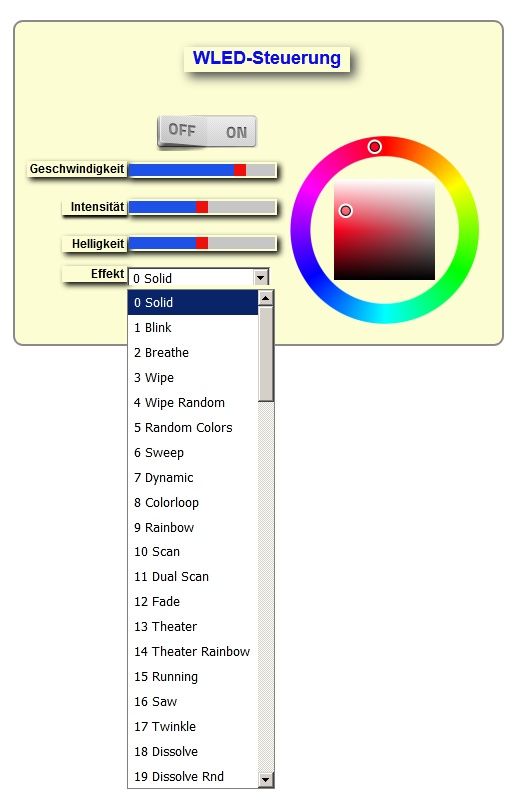
ich habe Dein Script ein wenig "aufgebohrt" und noch ein paar Funktionen eingebaut (Farbe, WLED-Effekt, Geschwindigkeit, Effekt-Intensität, Helligkeit, An/Aus).
Dazu habe ich auch einen Beispiel-View gebastelt:

wled-view.zipDas Script legt automatisch die benötigten Datenpunkt für die Hilfsvariablen an.
Achtung: Im Script muß die Variable WLED-ID auf die eigene WLED-ID angepasst werden!//########################################################################## // WLED-Steuerung / Hex to RGB //########################################################################## var WLED_ID = 'a020a61bbd2c'; // Hinweis: die Zeichenfolge "a020a61bbd2c" muss durch die eigene WLED-ID ersetzt werden! //____________________________ createState('javascript.0.wled.effekt', { name: 'WLED Effekt', desc: 'Hilfsvariable', type: 'number', def: 9 }); createState('javascript.0.wled.farbe', { name: 'WLED Farbauswahl', desc: 'Hilfsvariable', type: 'string', def: '#6a6cf6' }); createState('javascript.0.wled.speed', { name: 'Effekt Geschwindigkeit', desc: 'Hilfsvariable', type: 'number', def: 200 }); createState('javascript.0.wled.intensity', { name: 'Effekt Intensität', desc: 'Hilfsvariable', type: 'number', def: 128 }); createState('javascript.0.wled.brightness', { name: 'Helligkeit', desc: 'Hilfsvariable', type: 'number', def: 128 }); createState('javascript.0.wled.toggle', { name: 'An / Aus', desc: 'Hilfsvariable', type: 'boolean', def: true }); function hexToRgb(hex) { var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } // Hilfsvariable wird durch den Vis Color Picker überwacht, dann wird WLED-Farbe als HEX-Wert gesetzt on({id: "javascript.0.wled.farbe", change: "ne"}, function (obj) { setState("wled.0." + WLED_ID + ".seg.0.col.0", hexToRgb(getState("javascript.0.wled.farbe").val).r + ',' + hexToRgb(getState("javascript.0.wled.farbe").val).g + ',' + hexToRgb(getState("javascript.0.wled.farbe").val).b); }); // Hilfsvariable wird durch VIS jqui - SelectValueList überwacht, bei Änderung wird WLED-Effekt gesetzt. on({id: "javascript.0.wled.effekt", change: "any"}, function (obj) { var effekt = getState("javascript.0.wled.effekt").val ; //log ("effekt: " + effekt); setState("wled.0." + WLED_ID + ".seg.0.fx", effekt); }); // Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Geschwindigkeit gesetzt. on({id: "javascript.0.wled.speed", change: "any"}, function (obj) { var speed = getState("javascript.0.wled.speed").val ; setState("wled.0." + WLED_ID + ".seg.0.sx", speed); }); // Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Effekt-Intensität gesetzt. on({id: "javascript.0.wled.intensity", change: "any"}, function (obj) { var intens = getState("javascript.0.wled.intensity").val ; setState("wled.0." + WLED_ID + ".seg.0.ix", intens); }); // Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Helligkeit gesetzt. on({id: "javascript.0.wled.brightness", change: "any"}, function (obj) { var bright = getState("javascript.0.wled.brightness").val ; setState("wled.0." + WLED_ID + ".bri", bright); }); // Hilfsvariable wird durch VIS fancyswitch überwacht, bei Änderung wird An/Aus geschaltet. on({id: "javascript.0.wled.toggle", change: "any"}, function (obj) { var on = getState("javascript.0.wled.toggle").val ; setState("wled.0." + WLED_ID + ".on", on); });Vielleicht kann es ja jemand gebrauchen?
Gruß
Jörg -
@joergeli Super danke ...
Im Moment muss ich erst die Module wieder sichtbar bekommen ...SG
Mario -
@bigd-73
Werden die auch nicht angezeigt, wenn Du im Adapter die jeweilige IP-Adresse manuell einträgst? -
@joergeli sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
@bigd-73
Werden die auch nicht angezeigt, wenn Du im Adapter die jeweilige IP-Adresse manuell einträgst?ahhh, blöde Frage. Wie geht das? Die Funktion ist doch noch nicht implementiert?
SG
Mario -
@bigd-73
....uuups. Denkfehler meinerseits (hatte da einen anderen Adapter im Hinterkopf)Sorry,
Jörg