NEWS
Material Design Widgets: Buttons Widget
-
@Scrounger
Erstmal danke für's minmax, funktioniert einwandfrei.
Gibt es eine Möglichkeit beim Icon Button state eine Art repeat zu verwenden?
Bastel mir gerade eine View für die Fernbedienung mit dem Bravia Adapter. Alle Datenpunkte sind dort als Buttons ausgeführt.
Dein Widget mit "true" als Wert auf den Datenpunkt Volume Up erhöht die Lautstärke +1, egal wie lange gedrückt. Wenn ich die Hardwarefernbedienung nutze und Vol Up gedrückt halte wird bis zum loslassen kontinuierlich um eins erhöht. Das würde ich gerne nachbauen. -
@MarEhg sagte in Material Design Widgets: Buttons Widget:
Irgendwie stehe ich auf dem Schlauch!

Wie kann ich mit 4 Tasten (welches Widget) auf einer ObjektVariablen 4 Werte (0-3) schreiben sodas mir die Tasten den Zustand anzeigen.
Geht aktuell nur mit Bindings, wie du es ja gelöst hast. In der kommenden Version wird das u.a. von der List und der IconList unterstützt und kann direkt im Editor eingestellt werden.
Wenn du es bei den Buttons auch haben willst, dann erstell bitte bei github ein issue dazu, dann bau ich das bei gelegenheit mal ein.@bommel_030 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Erstmal danke für's minmax, funktioniert einwandfrei.
Gibt es eine Möglichkeit beim Icon Button state eine Art repeat zu verwenden?
Bastel mir gerade eine View für die Fernbedienung mit dem Bravia Adapter. Alle Datenpunkte sind dort als Buttons ausgeführt.
Dein Widget mit "true" als Wert auf den Datenpunkt Volume Up erhöht die Lautstärke +1, egal wie lange gedrückt. Wenn ich die Hardwarefernbedienung nutze und Vol Up gedrückt halte wird bis zum loslassen kontinuierlich um eins erhöht. Das würde ich gerne nachbauen.Warum verwendest du nicht einen Slider für die Lautstärke?
Du meinst hier das Button Addition Widget? Nein das geht nicht. Kannst aber gerne bei github nen issue dazu erstellen, dann versuch ich es vielleicht mal einzubauen. -
@Scrounger
Warum kein Slider? Wurstfinger und Handy und so gab es hier schon mal....
Nein, kein Addition Widget. Der Datenpunkt ist ein Button und wird nur mit true getriggert.
Da kann ich leider nicht mir rechnen. Erstelle dann mal nen Issue bei Github -
@bommel_030 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Warum kein Slider? Wurstfinger und Handy und so gab es hier schon mal....
Nein, kein Addition Widget. Der Datenpunkt ist ein Button und wird nur mit true getriggert.
Da kann ich leider nicht mir rechnen. Erstelle dann mal nen Issue bei GithubVersteh ich nicht. Ist die Lautstärke nicht vom Typ Number?
Gibt es schon ein Widget das diese Funktion bereitstellt? -
@Scrounger
Nee, das ist ja das Problem, keine Nummer nur Button der durch true getriggert wird.
Sobald ich am PC sitze reich ich nen Screenshot nach. Mir ist leider kein Widget bekannt. -
@Scounger
Hier der Screenshot, nur Button, keine Nummer:

Ich hab aber mittlerweile noch nen anderen Datenpunkt gefunden den ich mit nem Slider bedienen kann.
Für den WAF bleibt der Wunsch nach der Repeat Funktion weiterhin bestehen. Allerdings ist die Priorität (für mich) nicht mehr so akut ^^Hab auch nen Issue auf GIthub erstellt:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/57 -
Hi, ich würde gerne den jqui Navi Button gegen Deinen austauschen,
leider zentrierst Du das Bild in der Mitte, da habe ich keinen Platz für den Preis unten drunter.
Hast Du eine Idee ?jqui

Dein Button Navigation

oben / unten Einstellung ändert nichts daran.
Habs jetzt erstmal über Signalbilder gelöst, aber trotzdem, oben/unten funktioniert nicht.
Edit: verschoben, da Frage Button Widget und nich Masonry Widget betrifft. Bitte darauf achten im Thema des entsprechenden Widgets Eure Fragen zu stellen!
-
@skokarl
Habs auch umgesetzt mit einem Preis unter dem Icon.[{"tpl":"tplVis-materialdesign-Button-Toggle-vertical","data":{"oid":"tankerkoenig.0.stations.2.status","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"raised","toggleType":"value","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"image":"/icons-material-png/maps/ic_local_gas_station_white_48dp.png","imageTrue":"/icons-material-png/maps/ic_local_gas_station_white_48dp.png","iconHeight":"35","valueOff":"close","valueOn":"open","invertImage":false,"invertImageTrue":false,"readOnly":true,"labelTrue":"{tankerkoenig.0.stations.2.diesel.combined} ","labelColorTrue":"","labelFalse":"closed","iconPosition":"top","buttontext":"{tankerkoenig.0.stations.2.diesel.combined} "},"style":{"left":"calc(100% - 80px)","top":"45px","width":"60px","height":"60px","border-width":"1px","border-style":"solid","border-radius":"10px","border-color":"#FFFFFF","font-family":"Comfortaa-Regular","font-size":"15px","text-align":"center","z-index":"10"},"widgetSet":"materialdesign"}]Edit: verschoben, da Frage Button Widget und nich Masonry Widget betrifft. Bitte darauf achten im Thema des entsprechenden Widgets Eure Fragen zu stellen!
-
@skokarl
Musst Image Größe und / oder Button Größe verändern. -
@Scrounger sagte in Material Design Widgets: Buttons Widget:
@skokarl
Musst Image Größe und / oder Button Größe verändern.das würde ja heißen oben/unten funktioniert nur bei größeren Buttons ?
-
Probiere doch das Widget oben aus.
-
@intruder7
ja, Danke, mach ich. -
@skokarl
Natürlich, aber der Button bietet je nach Größe nur einen bestimmten Platz. Wenn der schon durch das Bild belegt ist, ist halt kein Text zu sehen. Spiel doch einfach Mal mit der Bild Größe herum. -
Um mir nur Werte anzeigen zu lassen, Baue ich gerade die Buttons nach, damit das Design gleich bleibt hätte ich gerne gewusst, welche genaue Farbe deine Standard Buttons haben. Tolle Arbeit und Gruß, Frank
-
@Besserso sagte in Material Design Widgets: Buttons Widget:
welche genaue Farbe deine Standard Buttons haben
#44739e
-
@Scrounger Ich würde gerne den Button State nutzen um einfach Tür Auf/Zu zu visualisieren, den Button einfügen und den Datenpunkt verknüpfen hab ich geschafft aber wie geht es dann weiter? Ich hätte gerne dass der Name der Tür im Button oder neben dem Button steht und je nach Status entweder "ZU" mit Hintergrund Grün oder "AUF" mit Hintergrund Rot visualisiert wird. Ich hab leider keine Ahnung von HTML oder CSS und komme an dieser Stelle einfach nicht weiter. Sorry falls es trivial ist. Thomas
-
nimm zwei html Widgets, mit Farbe und Text wie Du es möchtest.
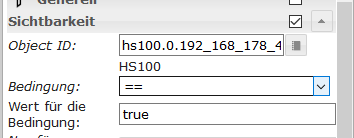
Schalte diese über Sichtbarkeit in Abhängigkeit von dem Datenpunkt sichtbar oder eben nicht.
-
@thomas-heyn
Oder nimm den toggle button, aktiviere die Optionnur lesendund für den an/aus text verwende bindings. Hat den Vorteil das du die ganzen funktionen des buttons nutzen kannst. -
@Scrounger sagte in Material Design Widgets: Buttons Widget:
@thomas-heyn
Oder nimm den toggle button, aktiviere die Optionnur lesendund für den an/aus text verwende bindings. Hat den Vorteil das du die ganzen funktionen des buttons nutzen kannst.jipp, aber er schrieb dass er von html und css keine Ahnung hat ....

-
@skokarl
Was hat denn binding mit html / css zu tun?geht ganz einfach nur mit dem Widget und ohne binding:

anbei Widget zum importieren:
[{"tpl":"tplVis-materialdesign-Button-Toggle-vertical","data":{"oid":"0_userdata.0.BadFenster","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"outlined","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","iconPosition":"top","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"image":"/vis.0/main/window_closed.png","imageTrue":"/vis.0/main/window_open.png","iconHeight":"80","buttontext":"Bad<br>geschlossen","labelTrue":"Bad<br>offen","readOnly":true},"style":{"left":"421px","top":"263px","width":"146px","height":"150px"},"widgetSet":"materialdesign"}]