NEWS
Test Adapter TrashSchedule
-
@sigi234 Danke!
Wieder was gelernt. -
@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
@sigi234 Danke!
Wieder was gelernt.Geht es bei dir?
-
@sigi234 Ja.
Gerade nochmal getestet:
Bei 7 weiß
bei 3 weiß
bei 2 gelb
bei 1 rot
bei 0 rotEdit: Wobei ich aus #8f8f8f #ffffff gemacht habe weil mir das grau nicht gefallen hat
-
@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
Bei 7 weiß
bei 3 weißda musste ich noch auf #ffffff ändern sonst war es hellgrau, was bei meinem Hintergrund nicht passte
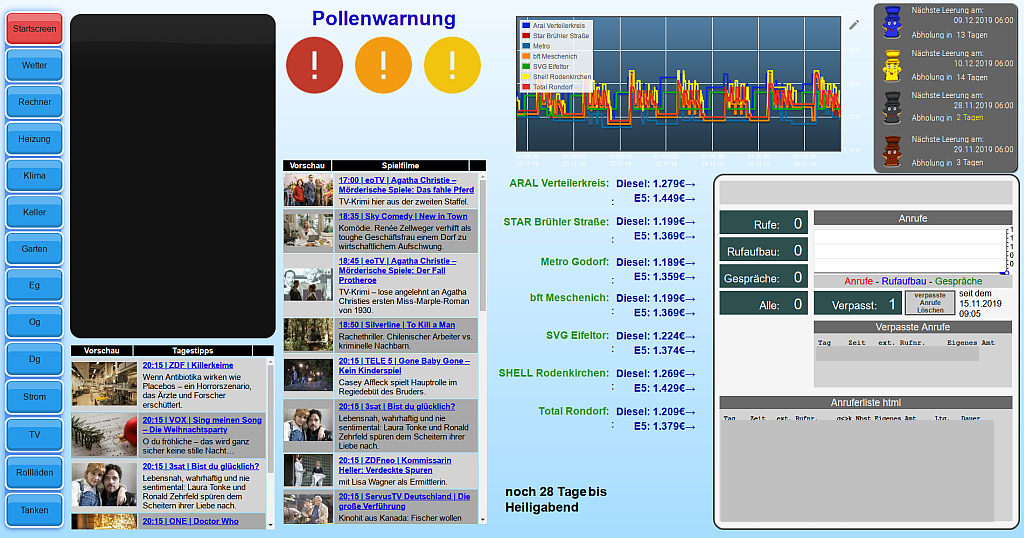
Mein Startscreen sieht jetzt so aus:

Dann müsste morgen um 16:30 die große schwarze Tonne über den Spritpreisen aufpoppen.
Bleibt nur noch das Wetterwidget
-
@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
@sigi234 Ja.
Gerade nochmal getestet:
Bei 7 weiß
bei 3 weiß
bei 2 gelb
bei 1 rot
bei 0 rotEdit: Wobei ich aus #8f8f8f #ffffff gemacht habe weil mir das grau nicht gefallen hat
Ja, geht . Wird aber nur in der runtime Richtig angezeigt
-
Super, danke dir
-
@sigi234 Stimmt. Im Editor kommt die Zeile nur in rot.
@Homoran Ich habe bei mir die Zeile mit dem Datum und die Zeile mit den Tagen farbig verändert. Nur eine Zeile war mir zu unauffällig.
Wetter habe ich zwar eine eigene View, aber schon seit meiner ersten View habe ich in der Übersicht einen iFrame mit einer Wetterübersicht von https://www.meteoblue.com eingebunden.<iframe src="https://www.meteoblue.com/de/wetter/widget/daily/lichtenfels_deutschland_2878074?geoloc=fixed&days=7&tempunit=CELSIUS&windunit=KILOMETER_PER_HOUR&precipunit=MILLIMETER&coloured=coloured&pictoicon=0&pictoicon=1&maxtemperature=0&maxtemperature=1&mintemperature=0&mintemperature=1&windspeed=0&windspeed=1&windgust=0&winddirection=0&uv=0&uv=1&humidity=0&precipitation=0&precipitation=1&precipitationprobability=0&precipitationprobability=1&spot=0&pressure=0&layout=dark" frameborder="0" scrolling="NO" allowtransparency="true" sandbox="allow-same-origin allow-scripts allow-popups allow-popups-to-escape-sandbox" style="width: 378px;height: 326px"></iframe><div><!-- DO NOT REMOVE THIS LINK --><a href="https://www.meteoblue.com/de/wetter/vorhersage/woche/lichtenfels_deutschland_2878074?utm_source=weather_widget&utm_medium=linkus&utm_content=daily&utm_campaign=Weather%2BWidget" target="_blank">meteoblue</a></div>Die kann man sich dort auf der Webseite recht gut anpassen und sieht gut aus.
-
@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
Ich habe bei mir die Zeile mit dem Datum und die Zeile mit den Tagen farbig verändert. Nur eine Zeile war mir zu unauffällig.
Das hatte ich auch schon überlegt.
ggf. setze auch den Font auf FETT. Muss mal abwarten.@Chaot sagte in Test Adapter TrashSchedule v0.0.x:
habe ich in der Übersicht einen iFrame mit einer Wetterübersicht von https://www.meteoblue.com eingebunden.
sehe ich mir an. Das Yahoo widget war einfach unübertroffen praktisch
-
@Homoran
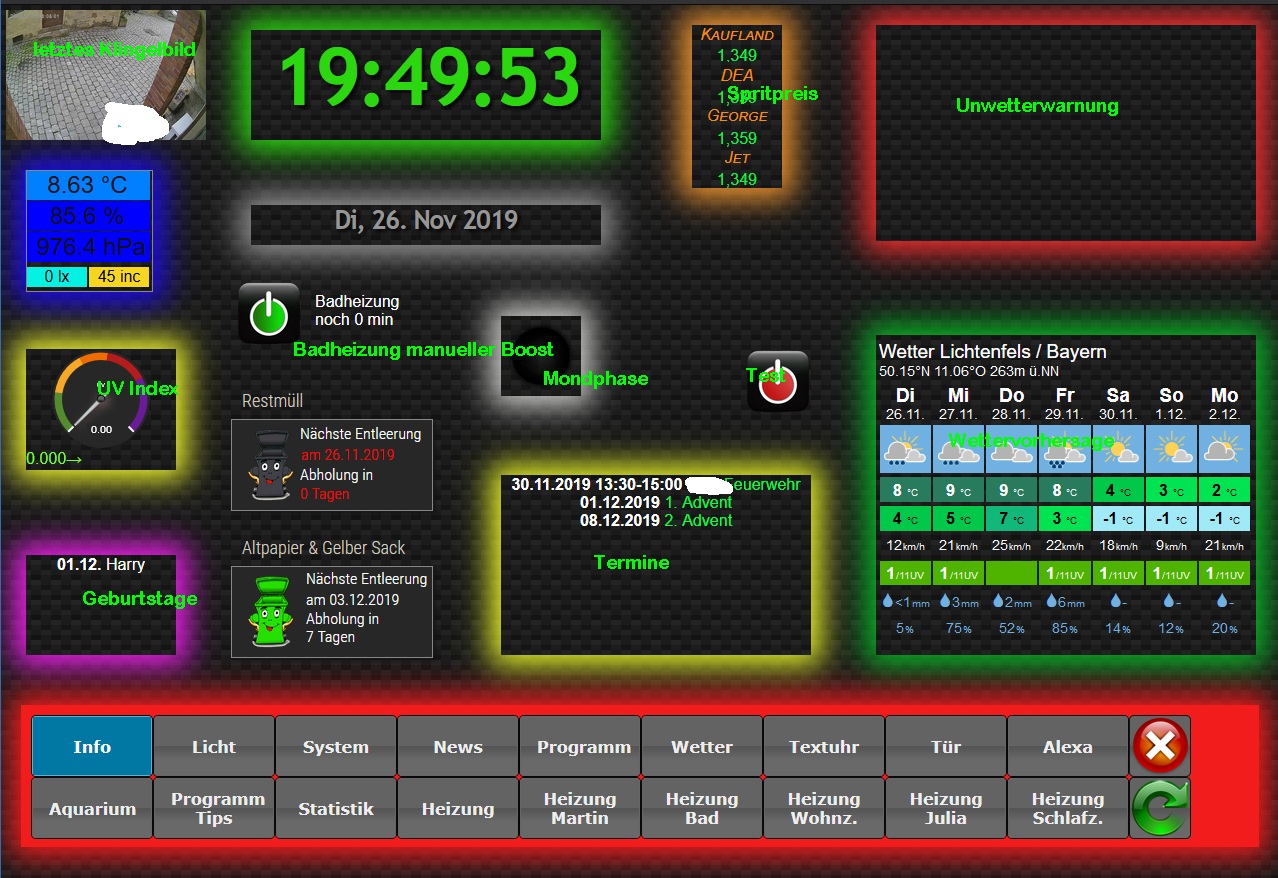
Sieht dann so aus:

-
@ALL: Ihr zweifelt an mir? ...aber ganz, gaaaannnnzzz schnell in Deckung...

Noch kurz OT zu Bindings: da es sich dabei um Javascript handelt, funktionieren diese nur unter VIS, nicht im Editor. Bei den Farbbeispielen erkennt der Editor dann den ersten Farbwert und zeigt auch nur diesen an, egal was das Binding sonst eigentlich darstellen sollte.
Ihr könnt natürlich auch die Farbwerte durch CSS-Klassen ersetzen (dann muss das Binding natürlich bei "CSS-Klassen" stehen und nicht bei "Font-Farbe". So könnte eine Klasse die normale Darstellung sein, eine färbt den Font gelb, eine färbt den Font rot und blinkt/fadet/blitzt...
So kann man dann natürlich auch die Icons beeinflussen...
-
@SBorg sagte in Test Adapter TrashSchedule v0.0.x:
...Bei den Farbbeispielen erkennt der Editor dann den ersten Farbwert und zeigt auch nur diesen an, egal was das Binding sonst eigentlich darstellen sollte.
...Das habe ich schon fast so vermutet.
Aktuell lasse ich ja auch das Icon blinken per CSS Klasse.
Aber da ist dann auch schon wieder Schluß.
Wenn alles blinkt und leuchtet gehen wichtige Infos schnell unter. -
da du dich mit Bindings ja bestens auskennst, kannst du mir vielleicht auch bei diesem Problemchen helfen

https://forum.iobroker.net/topic/23851/bindings-in-vis/12 -
@Oli Du hast doch schon die passende Änderung bekommen.
Das funktioniert doch.{wert:trashschedule.0.type.Biomüll.daysleft; wert<2 ? "#ff0000" :: wert == 2 ? "#f3f60e" :: "#8f8f8f"} -
-
Da scheint noch ein Fehler in den objects zu sein
In der IDtrashschedule.0.type.Altpapier .nextdateformatbefindet sich ein Leerzeichen zwischen Altpapier und dem trennerIch denke das ist nicht geplant
-
@Homoran
Bei mir nicht.
In allen 3 IDs kein Leerzeichen.
Hast du vielleicht bei der Adapterkonfiguration ein Leerzeichen nach "Altpapier"? -
Oops, ja.
Das sieht man ja nicht auf Anhieb.Hab das Leerzeichen jetzt todesmutig entfernt, die ID bleibt natürlich unverändert.
Muss mir mal überlegen ob es den Aufwand Wert ist den Objektzweig zu löschen und neu anzulegen.
Was natürlich mit sich bringt auch die Skripte und die Widgets neu anzupassen. -
@Homoran Wie mein Chef zu sagen pflegte:
"Hast du keine Arbeit machst du dir eine!" -
@JB_Sullivan sagte in Test Adapter TrashSchedule v0.0.x:
Gibt es bei Euch keine Restmüll Leerung?
Doch
 Ich schrieb doch ... auf die Schnelle
Ich schrieb doch ... auf die Schnelle  (also vergessen gg)
(also vergessen gg) -
@Homoran said in Test Adapter TrashSchedule v0.0.x:
In der ID
trashschedule.0.type.Altpapier .nextdateformatbefindet sich ein Leerzeichen zwischen Altpapier und dem trennerDanke, werde die (versehentlichen) Leerzeichen vor und nach den Typen automatisch entfernen bevor die Objekte angelegt werden