NEWS
Test Adapter Material Design Widgets v0.2.x
-
Hey,
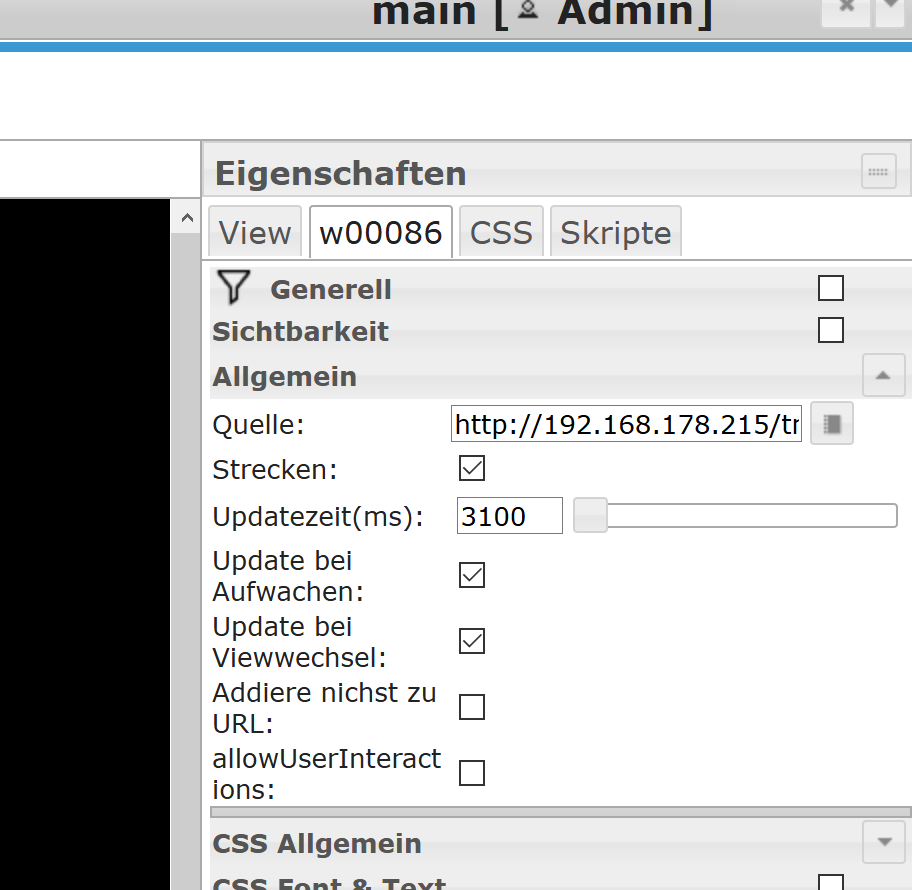
ich habe jetzt in einer View ein "Basic-Image-Widget" das mir das Camerabild alle 3 Sekunden updatet, das funktioniert auch in der View-Seite, aber nicht in der Top App Bar (View-in-Widget)
Wenn dort der View angezeigt wird - aktualisiert sich das Basic-Image-Widget nicht. Eventuell jmd nen Tipp.....

-
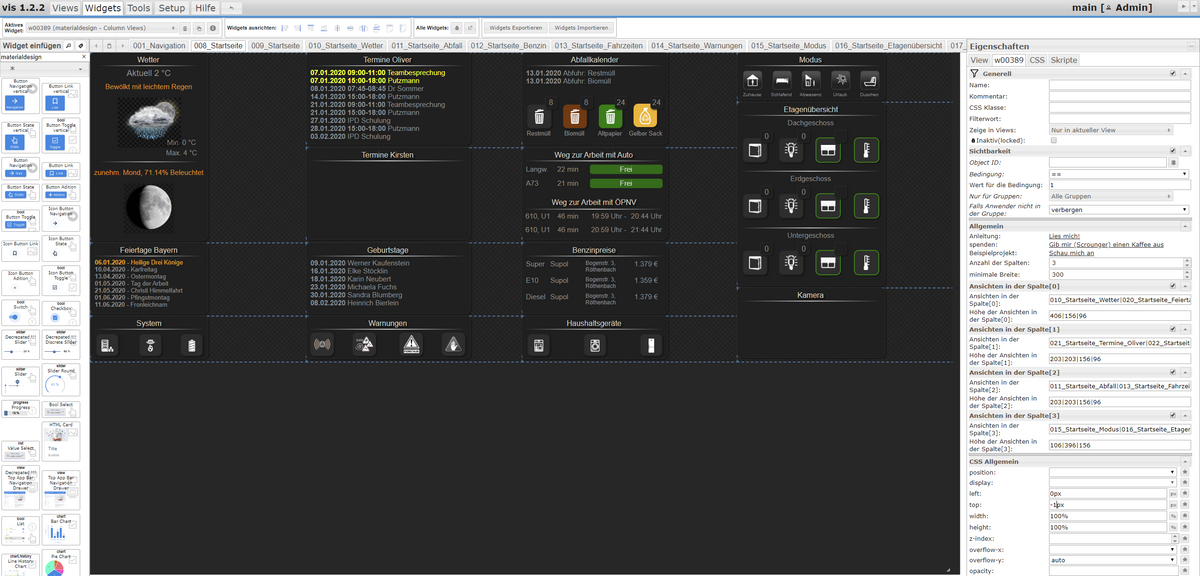
ich probiere mich gerade an deinem Widget Column-Views, aber irgendetwas scheine ich da noch falsch zu machen. Ich habe mir dein Testprojekt heruntergeladen und versuche es gerade anzupassen.
im Vis Editor sieht es folgendermaßen aus:

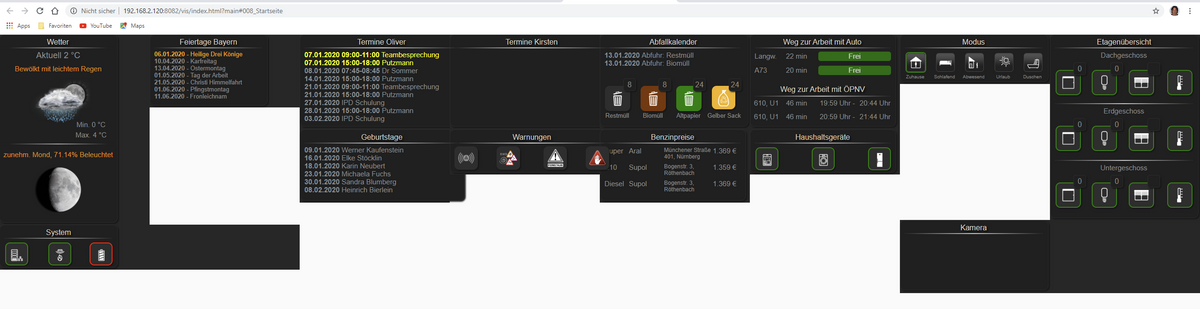
Wenn ich es über Google starte, zerschießt es alles

Woran kann das liegen?
-
@davimas sagte in Test Adapter Material Design Widgets v0.2.x:
Hey,
ich habe jetzt in einer View ein "Basic-Image-Widget" das mir das Camerabild alle 3 Sekunden updatet, das funktioniert auch in der View-Seite, aber nicht in der Top App Bar (View-in-Widget)
Wenn dort der View angezeigt wird - aktualisiert sich das Basic-Image-Widget nicht. Eventuell jmd nen Tipp.....Hast Du eine Version > 0.2.22? Dann liegt es an Chrome, Safari, o.ä.! Dazu muss eine Änderung in VIS vorgenommen werden.
FireFox sollte gehen. Siehe hier (Fetter Eintrag reicht!)
....
https://forum.iobroker.net/post/348806
https://forum.iobroker.net/post/348809
https://forum.iobroker.net/post/348858
https://forum.iobroker.net/post/349775
https://forum.iobroker.net/post/349826
https://forum.iobroker.net/post/349851
https://forum.iobroker.net/post/350079
https://forum.iobroker.net/post/350335
https://forum.iobroker.net/post/350569
https://forum.iobroker.net/post/350658
https://forum.iobroker.net/post/351210 -
ich habe die Version 2.29, liegt es da auch am Chrome?
-
Ich stelle gerade auf die "neue" Top App Bar with Navigation Drawer um. Soweit funktioniert auch alles.
Nun möchte ich entgegen der normalen Gepflogenheit die TopBar auf der Rechten View Seite anzeigen.
Im Editor springt die Top App Bar immer wieder nach oben Links, obwohl ich Werte für Links eingegeben habe und auch den Bar nach rechts gezogen habe.
Spätestens bei der Anzeige in Safari springt sie wieder um.
Gibt es die Möglichkeit das zu ändern? bzw sol ich einen Issue öffnen?
-
In der Doku ist das Verhalten genauso definiert wie du es beschreibst... geht nicht.
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe die Version 2.29, liegt es da auch am Chrome?
Solange VIS nicht nachgezogen wurde, Ja!
Um das zu lösen braucht es ein Update des VIS Adapters.
PR ist erstellt https://github.com/ioBroker/ioBroker.vis/pull/252.Habe mir das Submit in VIS angesehen und bei mir lokal selbst gepatcht.
-
@Scrounger
Guten Morgen,
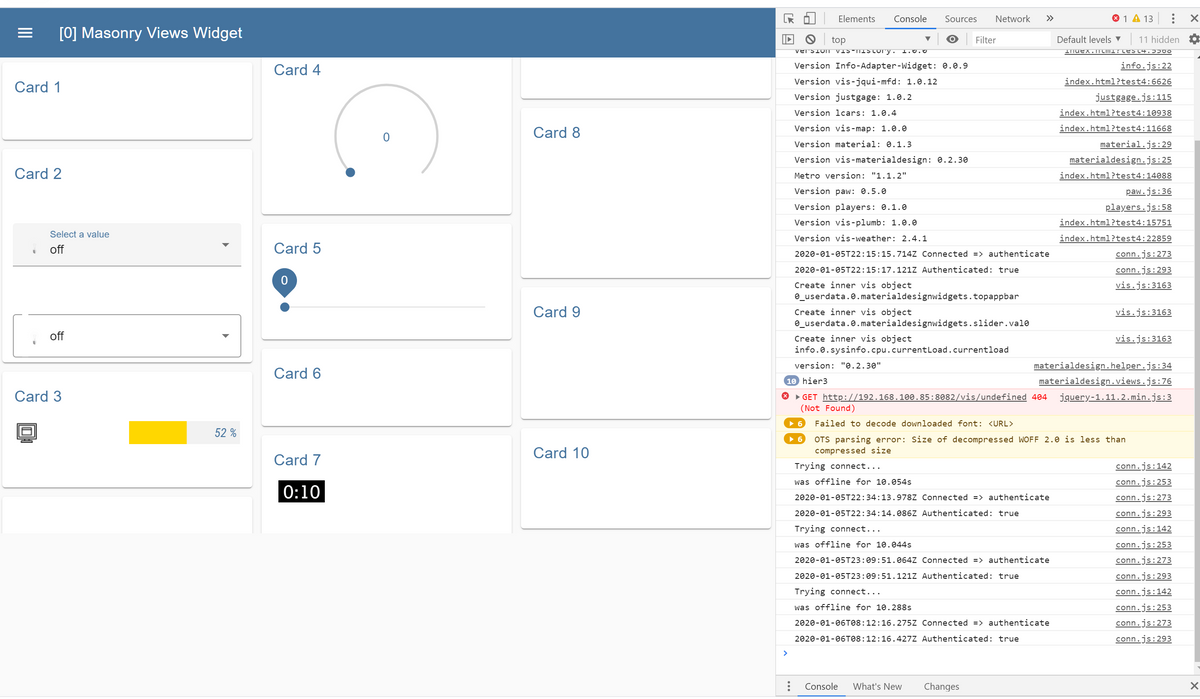
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
er trennt die Cards anstatt sie komplett in die neue Spalte zu bringen.
In dem importierten Beispielprojekt sind auch keine weiteren CSS Codes drin nur deine Teile.Viele Grüße

-
Hallo @Scrounger,
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch. Habe das blöderweise erst heute morgen nach einem Admin-Update bemerkt und erst gedacht es liegt daran. Gibt dazu schon zwei Threads einmal -->hier<-- und einmal -->hier<--. Kann das mit einer Änderung in 0.2.30 zusammenhängen?
Gruß Steffen -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Beim Navigation Drawer würde ich gerne die Schriftart einstellen können. Dieses habe ich bisher nicht gefunden. Ist es nicht vorgesehen oder hab ich es übersehen?
ja geht per html tag, z.B.
<font face="RobotoCondensed-Regular"> Betriebszeit </font>bei Beshcriftuung eingebengeht soweit.. aber im Kopfzeilentext habe ich meine Schwierigkeiten. da steht jetzt
<h4 class='mdc-drawer__title'>SweetHome</h4><h6 class='mdc-drawer__subtitle'>M+M+M</h6>
wie bekomme ich da die html tags rein?
-
@Steff
habe dieselbe version und admin3.7.7
bei mir ist alles auf Deutsch -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist. -
-
@Scrounger,
alles Gut. Deshalb testen wir ja.
Gruß Steff -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
habs gleich nochmal getestet. in der runtime gehts jetzt richtig nur im editor zeigt er es noch so an.
-
@intruder7
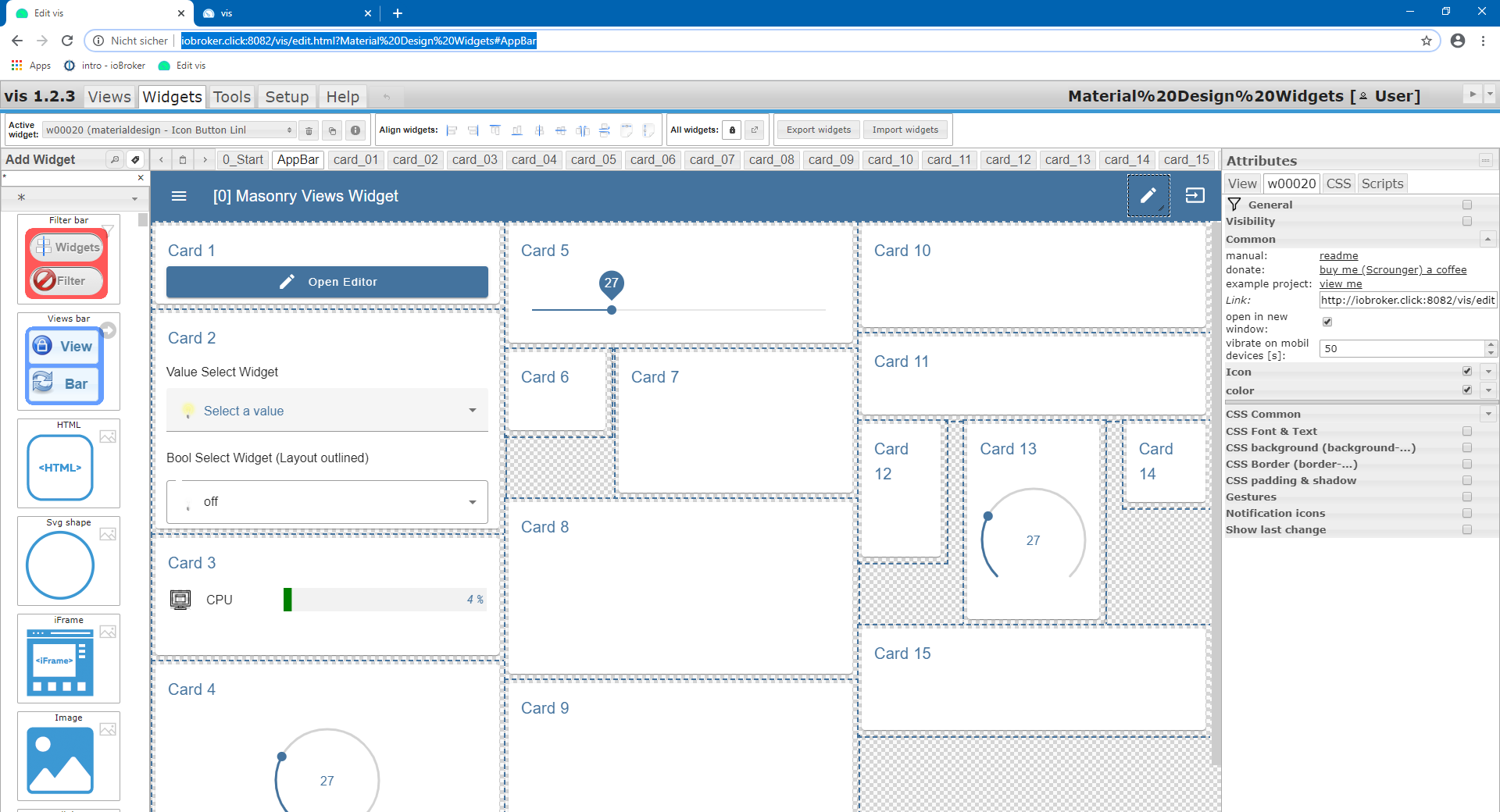
Dann lösch mal den cache oder starte deine instanzen neu.http://iobroker.click:8082/vis/edit.html?Material Design Widgets#AppBar
Da ist alles korrekt:

-
@Scrounger
perfekt. geht !
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Ich verwende die Version 0.2.22.
Ist in der kommenden Version bereits behoben.
Super. Besten Dank auch.



-
@Scrounger Ich habe jetzt ein Update auf die Version 0.2.30 gemacht und alles umgestellt, auf die neue Top App Bar und View in Widget 8 umgebaut. Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt. Die bleiben leider nach wie vor auf Null stehen.

Edit:
Auch mit 0.2.32 noch das gleiche Problem. -
Ist dir bisher aufgefallen das man mit dem Masonry Widget nicht scrollen kann oder bin ich der einzige der das Verhalten hat? Ich habe eine View welche höher als mein Bildschirm ist, es wird auch ein Scrollbalken angezeigt, aber dieser funktioniert nichts. Ich nutze Firefox und habe gerade auf die aktuelle Version 0.2.32 hochgezogen. Leider hat das auch nichts gebracht, das Problem bestand aber auch vorher schon.

Edit: Es ist übrigens Egal ob Rechner oder iPad, bei beidem ist scrollen nicht möglich.
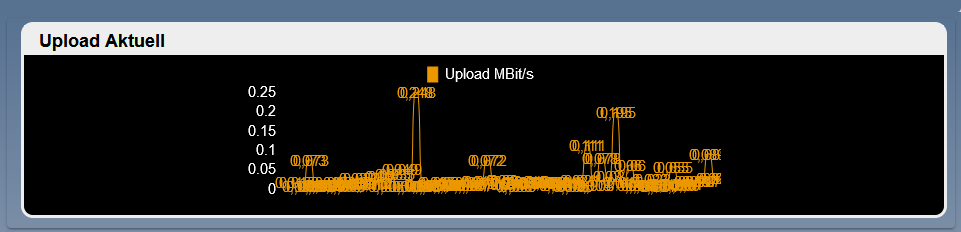
Zusätzlich habe ich seit der Version 0.2.32 folgendes Problem bei den Line History Charts:

Er scheint irgendwie die Daten zu überlagern, aber nur in der Runtime im Editor nicht.