NEWS
Test Adapter Material Design Widgets v0.2.x
-
@MarEhg
Ist bei mir auch so, ich bekomme den Slider einfach nicht gegriffen (Samsung S7). Klicken in einen freien Bereich geht, aber dann kommt man nie auf den Wert den man einstellen möchte :blush:
Bei den halbrunden Slidern funktioniert das, aber die bekomme ich nicht sinnvoll in meiner Visualisierung untergbracht. :confused:@Scrounger
mit der neuen TopApp Bar stimmt die Doku für die Submenüs nicht mehr, oder?anders ausgedrückt, ich bekomme es nicht hin... ;-) ich wäre für ein Hilfestellung (1-2 Screenshots) sehr dankbar
-
@Scrounger
mit der neuen TopApp Bar stimmt die Doku für die Submenüs nicht mehr, oder?anders ausgedrückt, ich bekomme es nicht hin... ;-) ich wäre für ein Hilfestellung (1-2 Screenshots) sehr dankbar
@dos1973 Nein, die Doku ist noch nicht aktuell.
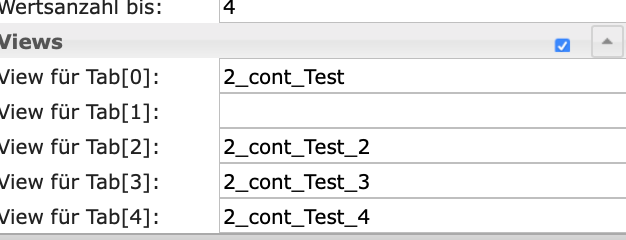
Hier ein Beispiel Projekt: 2020-01-01-test.zip
Für die beiden Widgets ( Top App Bar + View in Widget 8 ) musst du noch einen Datenpunkt Typ Zahl erstellen und vergeben.
-
@dos1973 Nein, die Doku ist noch nicht aktuell.
Hier ein Beispiel Projekt: 2020-01-01-test.zip
Für die beiden Widgets ( Top App Bar + View in Widget 8 ) musst du noch einen Datenpunkt Typ Zahl erstellen und vergeben.
-
-
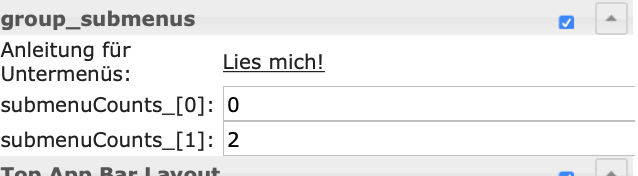
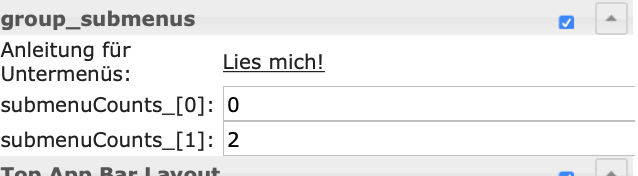
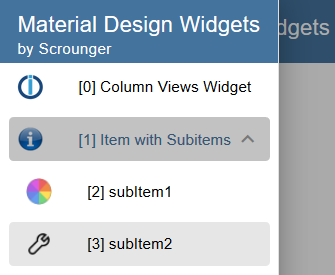
das mit den Submenü ist aber arg kompliziert geworden.
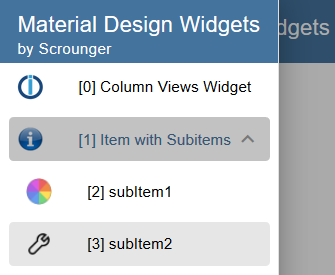
Habe ich das richtig verstanden der zählt die einfach
in dem Fall hatt der Wert 0 als Submenü die 1 und die 2
der nächste Eintrag wäre die 3, wenn ich da 2 Untermenüs haben will haben, diese die 4 und 5.
stimmt da so?
nachträglich etwas am Menübaum ändern wird schwer.
Edit:
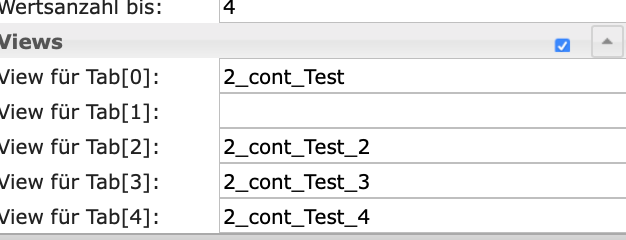
die Reihenfolge muss dann im Widget 8 Adapter von oben nach unten inkl Submenüs numerisch definiert werden.

-
das mit den Submenü ist aber arg kompliziert geworden.
Habe ich das richtig verstanden der zählt die einfach
in dem Fall hatt der Wert 0 als Submenü die 1 und die 2
der nächste Eintrag wäre die 3, wenn ich da 2 Untermenüs haben will haben, diese die 4 und 5.
stimmt da so?
nachträglich etwas am Menübaum ändern wird schwer.
Edit:
die Reihenfolge muss dann im Widget 8 Adapter von oben nach unten inkl Submenüs numerisch definiert werden.

-
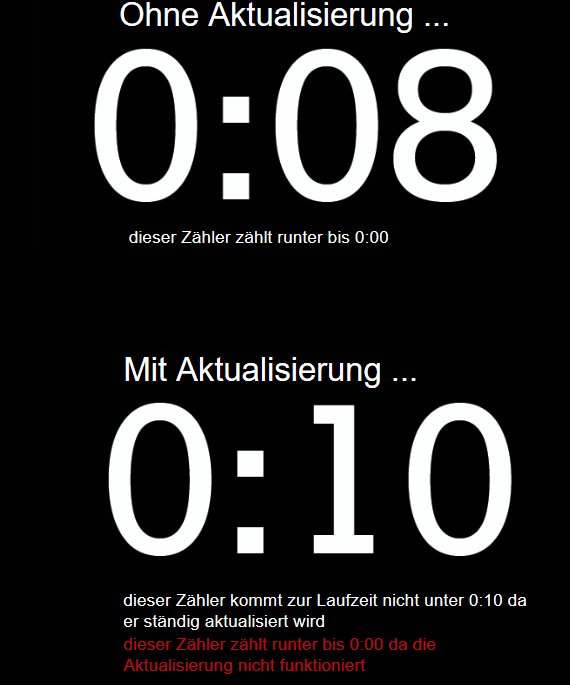
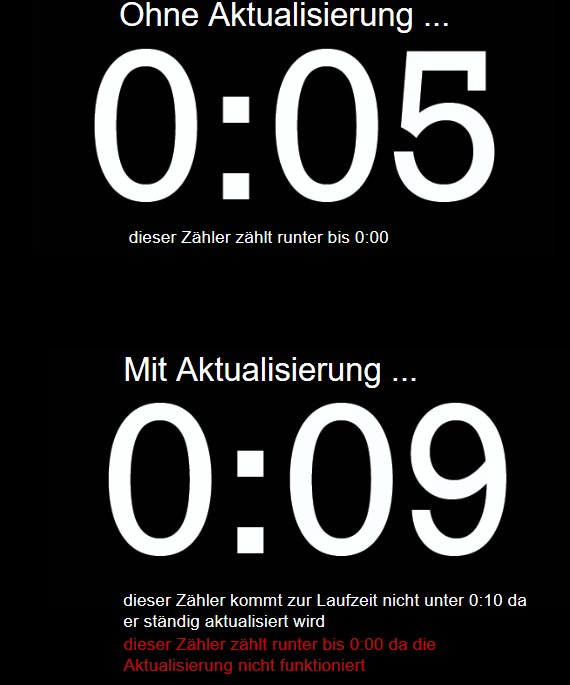
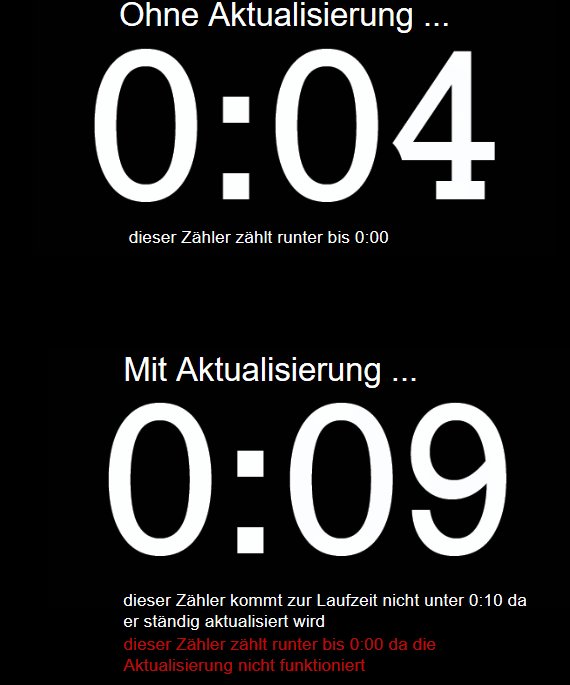
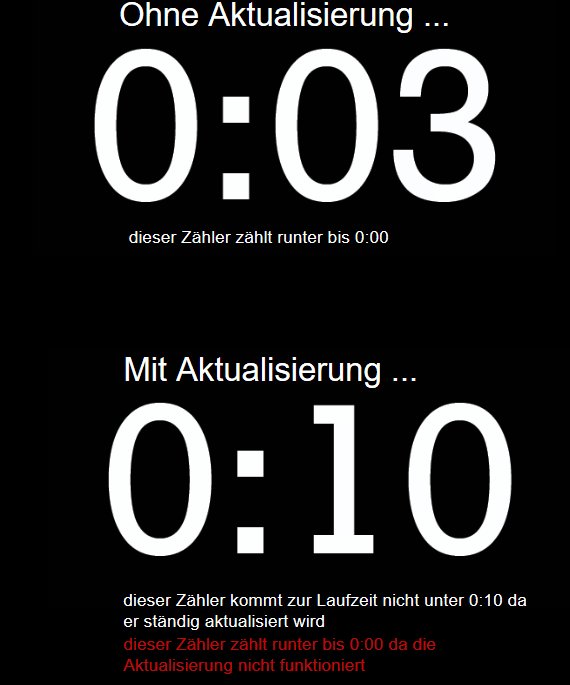
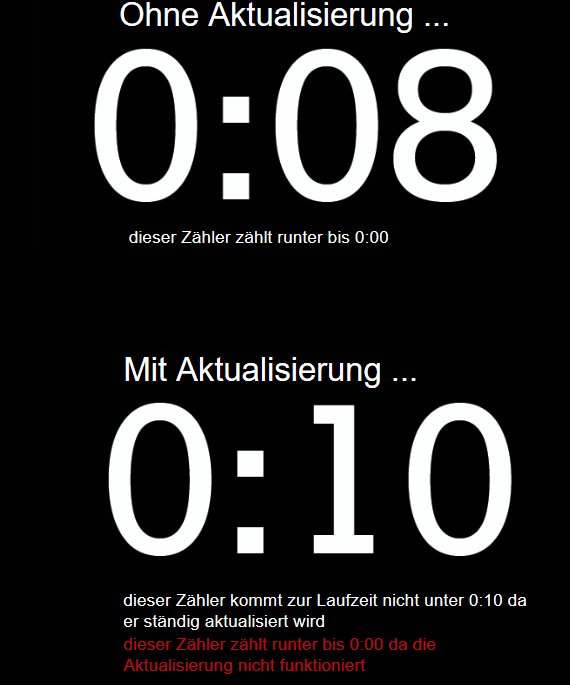
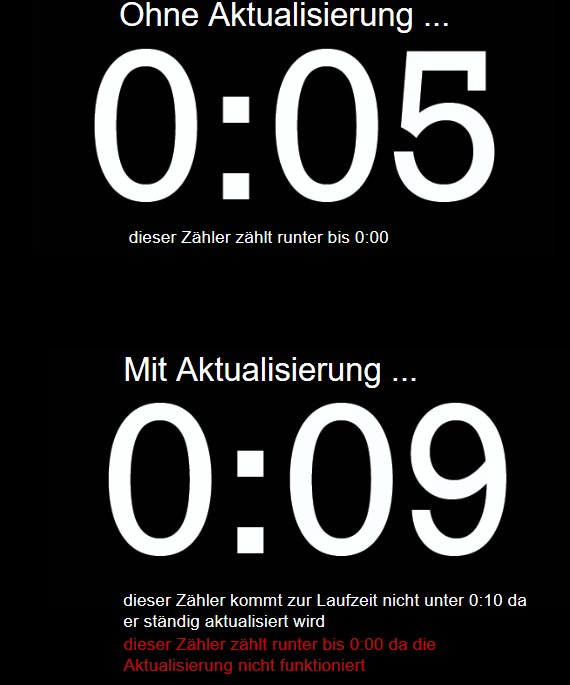
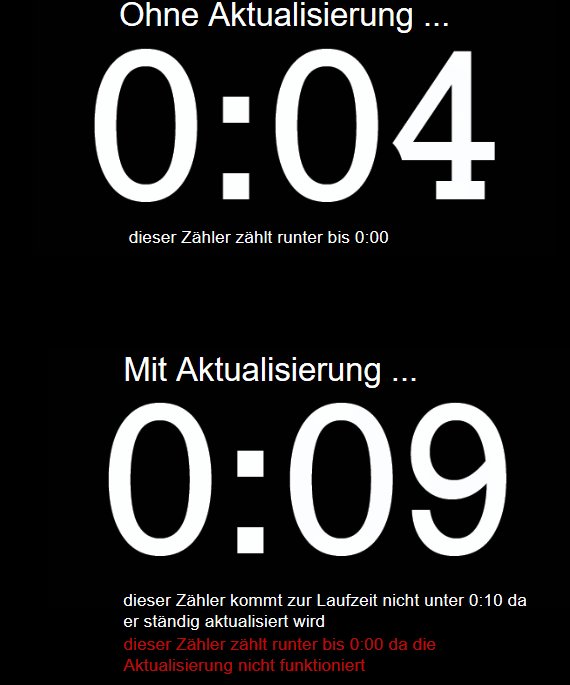
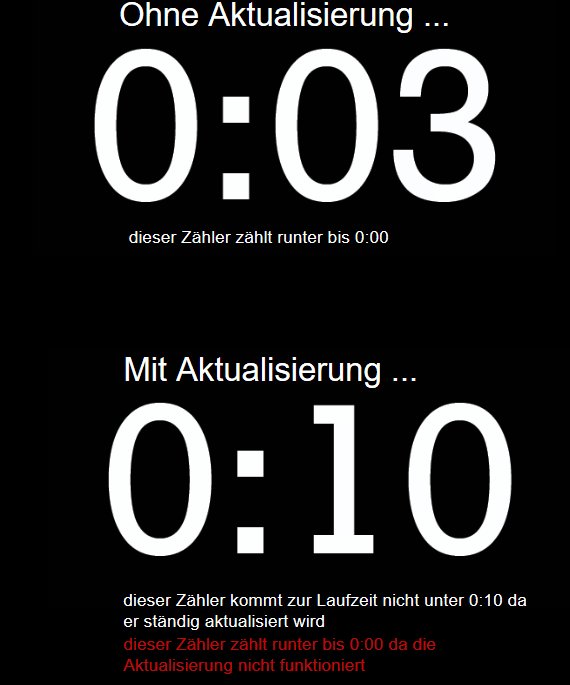
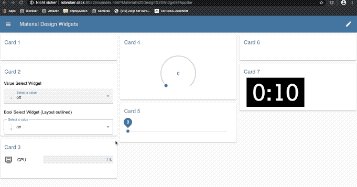
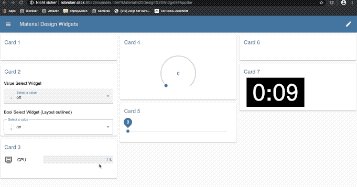
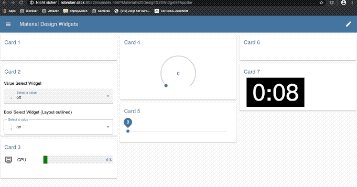
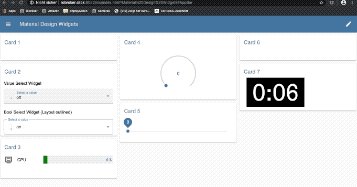
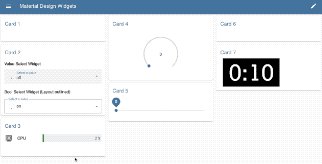
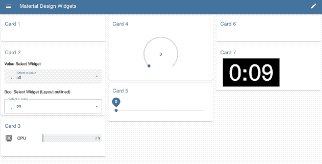
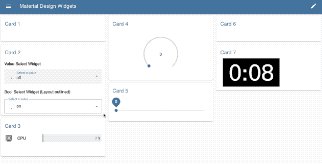
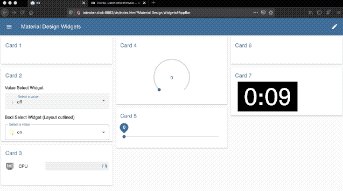
Hier hast Du ein Beispiel. Ich habe, da Du bestimmt keine WebCam zur Verfügung hast, einen Countdown eingefügt.
Bei V0.2.22 wird der untere Zähler immer aktualisiert und kommt daher nicht unter 0:10.
Bei V0.2.25 zählt er runter da die Aktualisierung nicht geht.2019-12-31-DemoAktualisierung.zip
Bei Fragen melde dich! :face_with_rolling_eyes:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Bei V0.2.22 wird der untere Zähler immer aktualisiert und kommt daher nicht unter 0:10.
Bei V0.2.25 zählt er runter da die Aktualisierung nicht geht.Aktualisierung funktioniert wie es soll. Habs auch mit nem i-frame getestet, geht.

@dos1973 sagte in Test Adapter Material Design Widgets v0.2.x:
das mit den Submenü ist aber arg kompliziert geworden.
Ja es ist etwas komplizierter geworden.
Deshalb hab ich ja auch die Funktion eingeführt
Damit wird euch bei jedem Menü Entrag die Nummer angezeigt, die ihr im
view in widget 8verwenden müsst.
Tipp im Editor bei der konfiguration die Navigation erstzmal auf das layout
permanentstellen. Wenn ihr fertig seid dann wiedermodalasuwählen, so sehr ihr die Nummern der Menü Einträge direkt im Editor. -
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Bei V0.2.22 wird der untere Zähler immer aktualisiert und kommt daher nicht unter 0:10.
Bei V0.2.25 zählt er runter da die Aktualisierung nicht geht.Aktualisierung funktioniert wie es soll. Habs auch mit nem i-frame getestet, geht.

@dos1973 sagte in Test Adapter Material Design Widgets v0.2.x:
das mit den Submenü ist aber arg kompliziert geworden.
Ja es ist etwas komplizierter geworden.
Deshalb hab ich ja auch die Funktion eingeführt
Damit wird euch bei jedem Menü Entrag die Nummer angezeigt, die ihr im
view in widget 8verwenden müsst.
Tipp im Editor bei der konfiguration die Navigation erstzmal auf das layout
permanentstellen. Wenn ihr fertig seid dann wiedermodalasuwählen, so sehr ihr die Nummern der Menü Einträge direkt im Editor.@smart86 @Scrounger
Bei mir läuft das System auf einem Raspi3.
Ich habe definitiv Probleme mit der Aktualisierung. Gehe ich zurück auf die V0.2.22 geht wieder alles. Neben dem System (worauf läuft ioBroker bei Euch?) gibt es noch andere Einflussgrössen. Welche VIS-Version verwendest Du? Latest-Master?
Ich kann mir das sonst kaum noch erklären.🙁Meine Umgebung lässt dann die Nutzung der neuesten Version nicht zu. Schade. Aber danke für‘s mal drauf gucken. 🧐
-
@smart86 @Scrounger
Bei mir läuft das System auf einem Raspi3.
Ich habe definitiv Probleme mit der Aktualisierung. Gehe ich zurück auf die V0.2.22 geht wieder alles. Neben dem System (worauf läuft ioBroker bei Euch?) gibt es noch andere Einflussgrössen. Welche VIS-Version verwendest Du? Latest-Master?
Ich kann mir das sonst kaum noch erklären.🙁Meine Umgebung lässt dann die Nutzung der neuesten Version nicht zu. Schade. Aber danke für‘s mal drauf gucken. 🧐
@MarEhg
Also im Editor wird es natürlich nicht aktualisiert, sondern nur zur Laufzeit.
Denke eher das da irgendwo in deiner Vis der Fehler ist, evtl. irgendwelche css klassen?
Was steht denn in der console des browser, evtl. wird auch einfach die seite geblockt?Meine Konfig:
- vis aus latest repo
- Produktiv System: Intel Nuc mit Promox, iobroker läuft in nem LXC mit ubuntu 18.04.
- Entwicklung-System: iobroker mit Windows 10 auf nem lapi
-
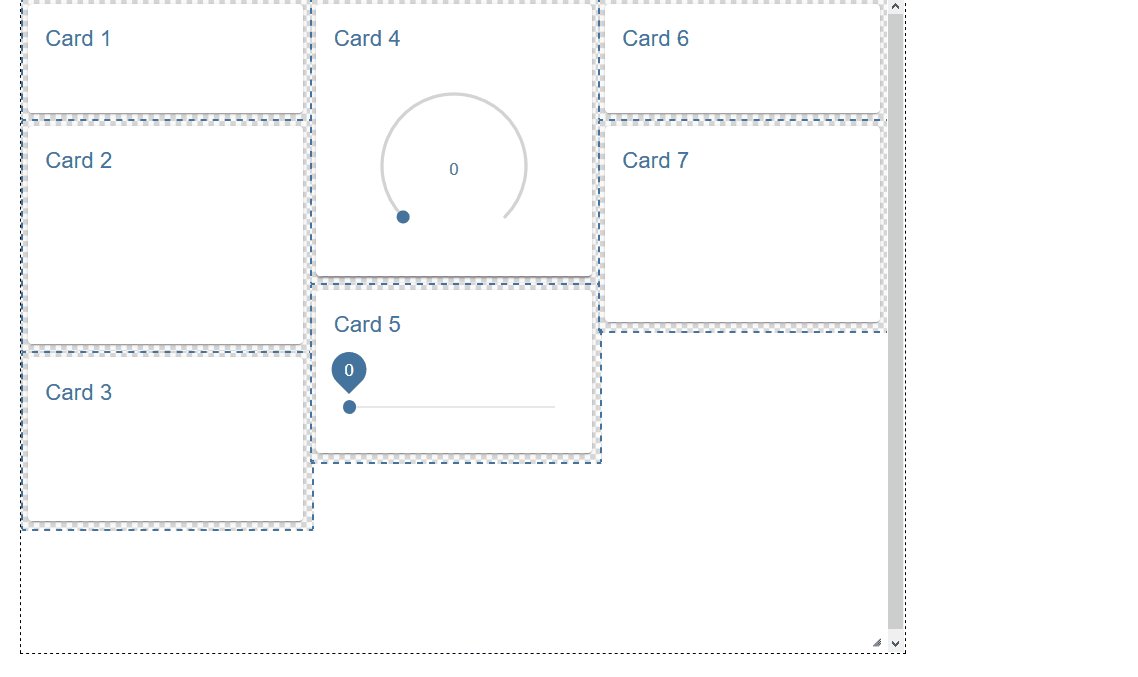
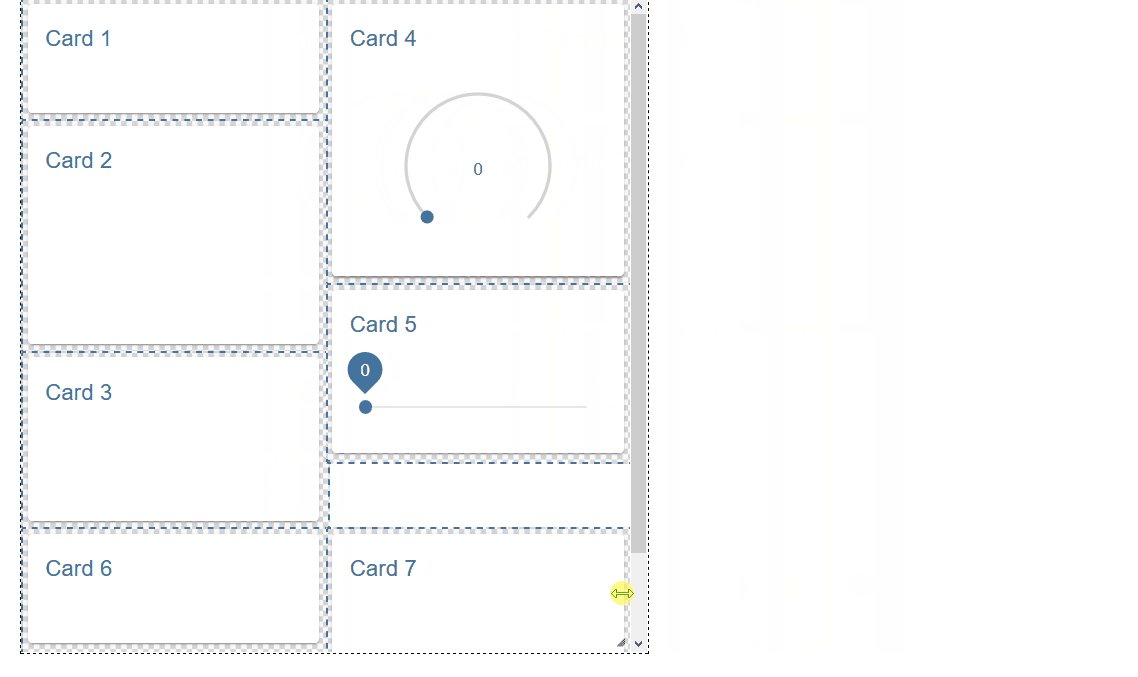
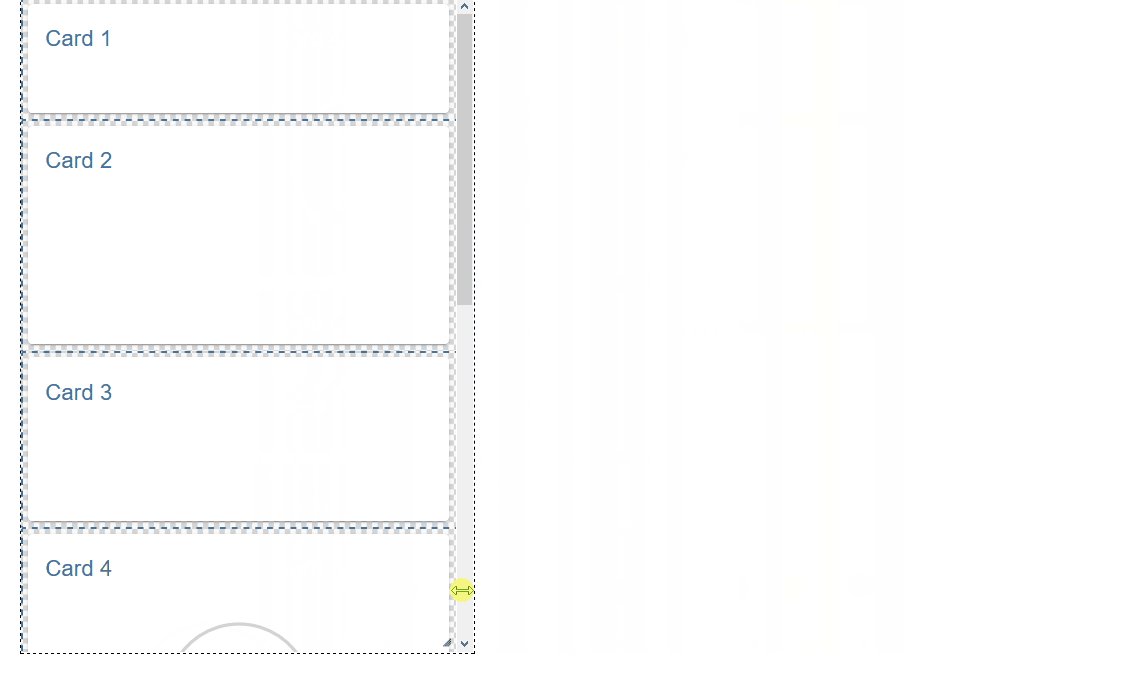
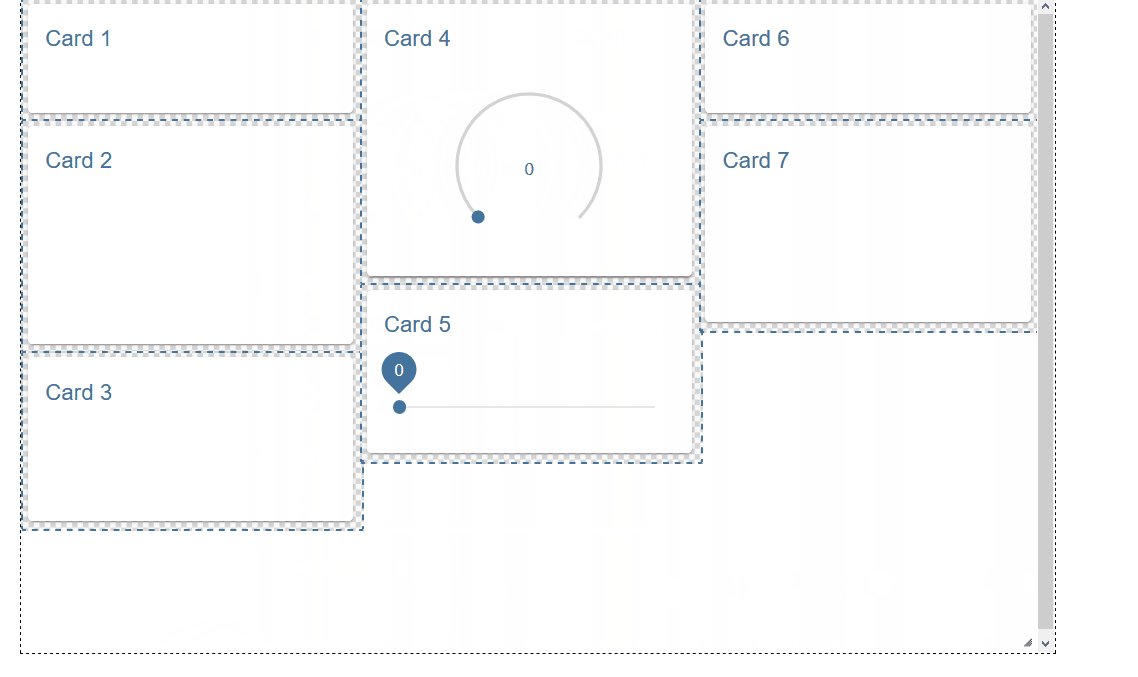
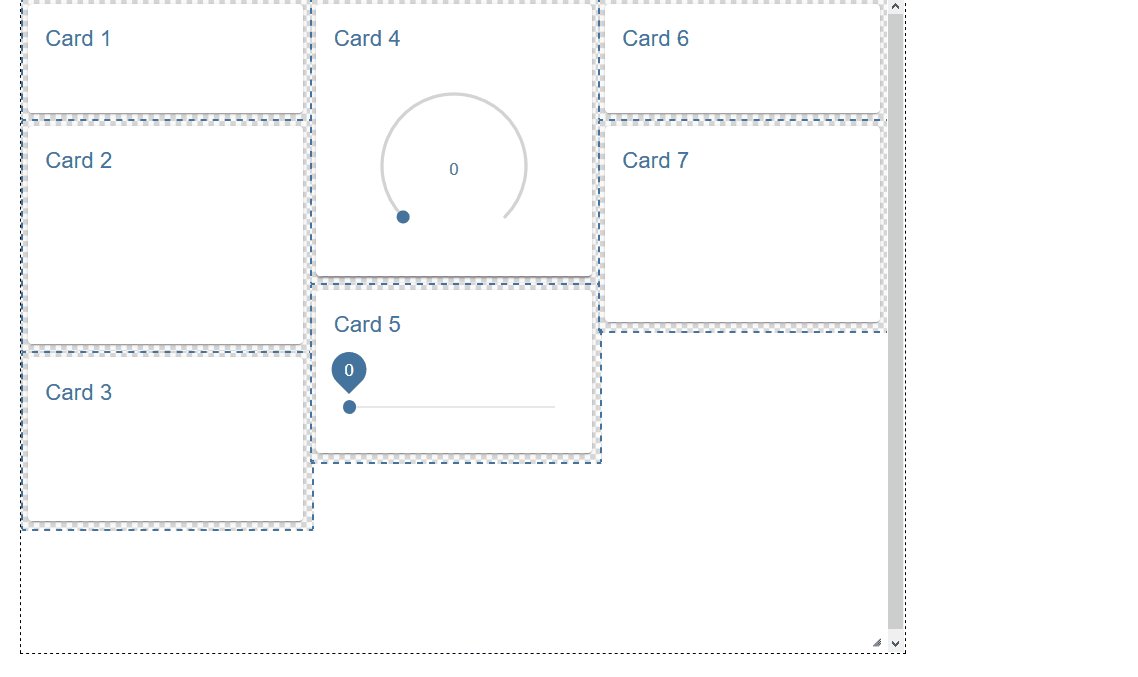
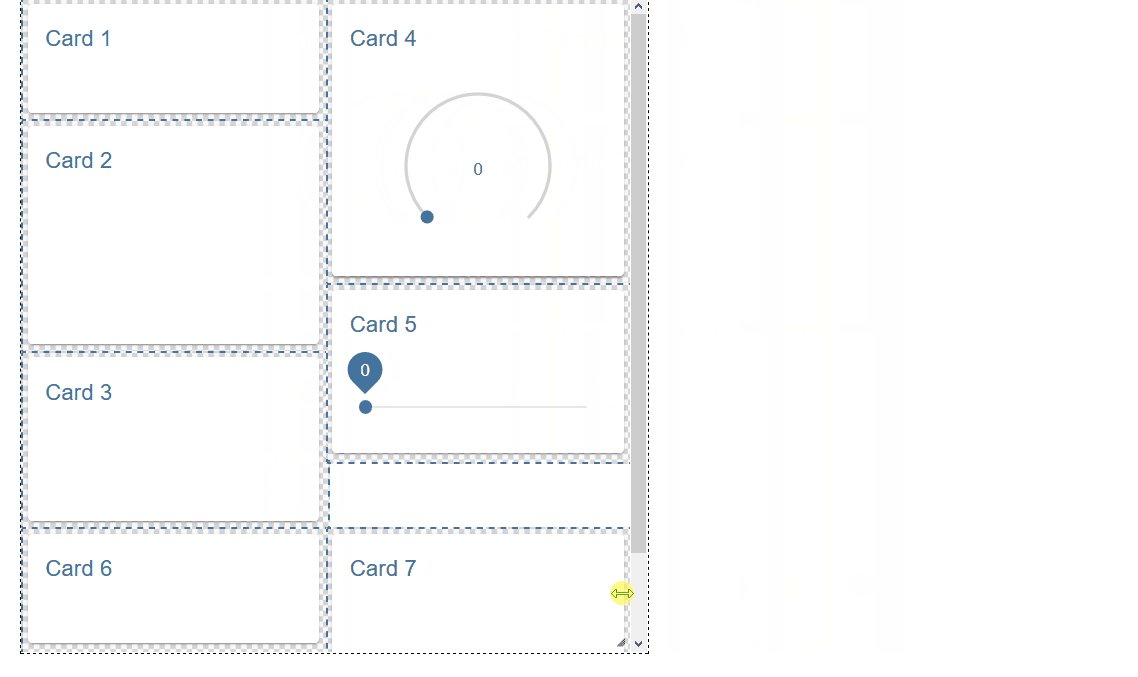
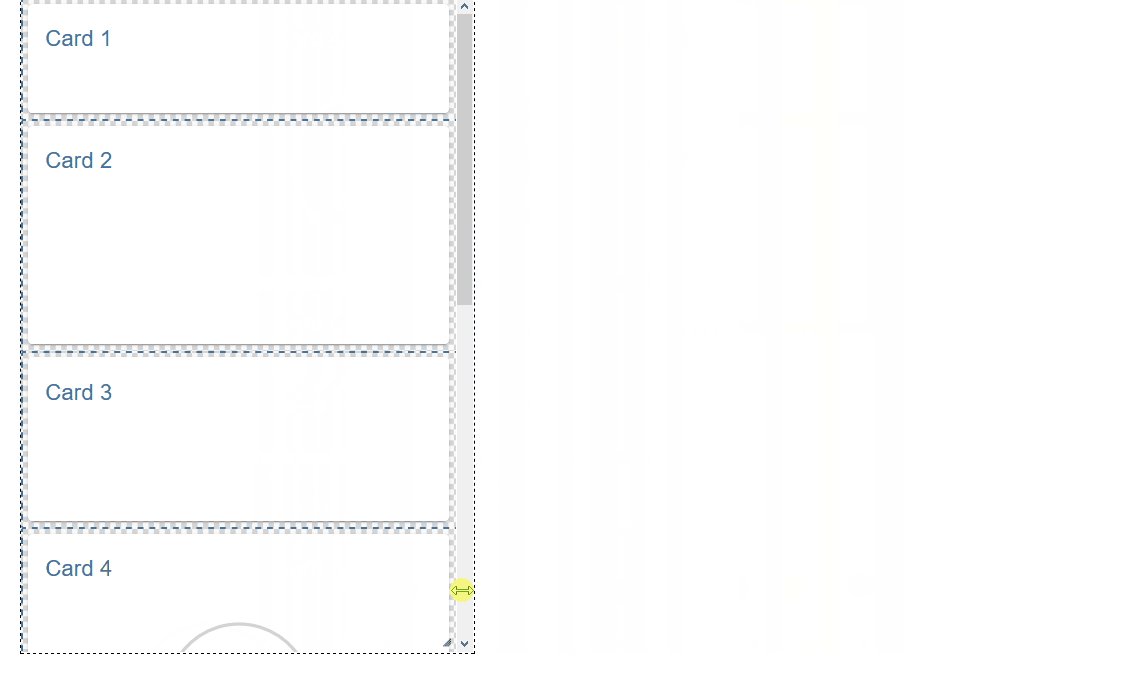
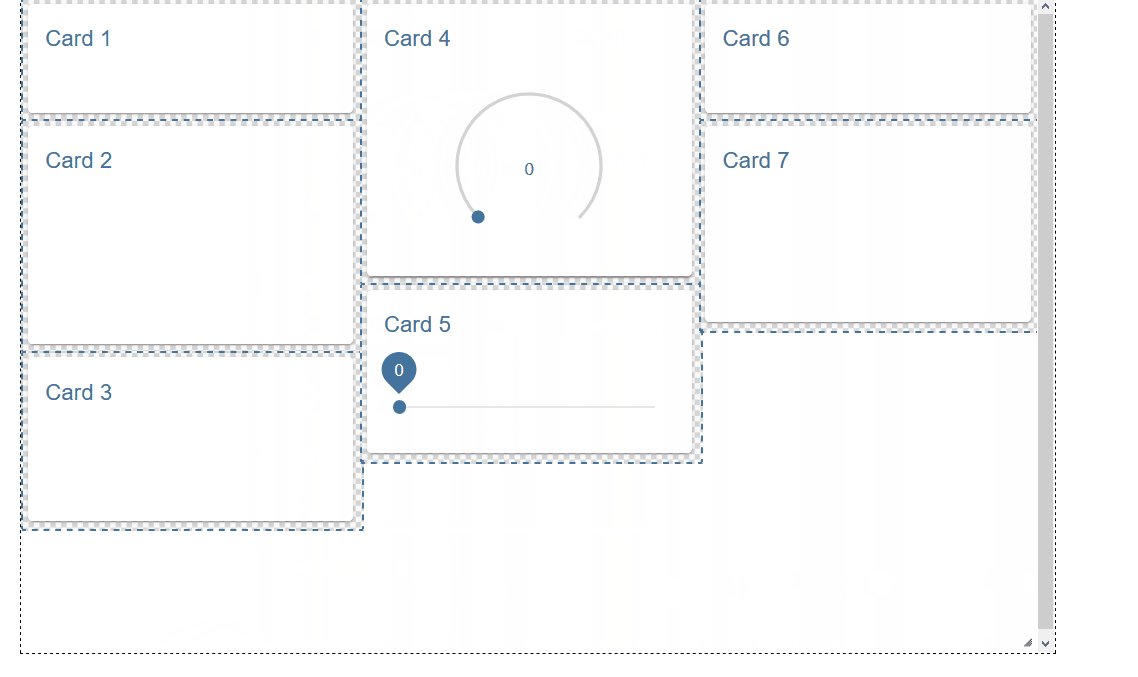
Ich hab ein weiteres Widget erstellt - Column Views Widget.
Dieses Widget ordnet eine anzahl von konfigurierbarenview in widgetin einem Spaltenlayout automatisch an.
Das kann man dann z.B. dafür verwenden, um ein "responsiv" VIS layout für Desktop, Tablet und Handy zu realisieren. Die Idee dafür basiert auf der Anleitung [HowTo] "responisve" layout, die ich vor ein paar Tagen mal gepostet hatte, mit dem Vorteil das man sich die Spalten Views sparen kann und die Verschachtelung der einzelnen Views einfach ist.
Ladet euch am bestenen das Material Design Beispiel Projekt herunter, da seht ihr wie man das realisieren kann.
Und lest Euch die Doku dazu durch!Bitte den aktuellen master testen (0.2.27)
-
Ich hab ein weiteres Widget erstellt - Column Views Widget.
Dieses Widget ordnet eine anzahl von konfigurierbarenview in widgetin einem Spaltenlayout automatisch an.
Das kann man dann z.B. dafür verwenden, um ein "responsiv" VIS layout für Desktop, Tablet und Handy zu realisieren. Die Idee dafür basiert auf der Anleitung [HowTo] "responisve" layout, die ich vor ein paar Tagen mal gepostet hatte, mit dem Vorteil das man sich die Spalten Views sparen kann und die Verschachtelung der einzelnen Views einfach ist.
Ladet euch am bestenen das Material Design Beispiel Projekt herunter, da seht ihr wie man das realisieren kann.
Und lest Euch die Doku dazu durch!Bitte den aktuellen master testen (0.2.27)
-
@MarEhg
Also im Editor wird es natürlich nicht aktualisiert, sondern nur zur Laufzeit.
Denke eher das da irgendwo in deiner Vis der Fehler ist, evtl. irgendwelche css klassen?
Was steht denn in der console des browser, evtl. wird auch einfach die seite geblockt?Meine Konfig:
- vis aus latest repo
- Produktiv System: Intel Nuc mit Promox, iobroker läuft in nem LXC mit ubuntu 18.04.
- Entwicklung-System: iobroker mit Windows 10 auf nem lapi
@Scrounger
Ich setze grade mal ein Test-System aus einem weiterem Raspi auf. Werde alles auf LatestRepo setzen. (Vis, Web, Material Design Widgets).
Ich will ausschließen, dass es an meiner Konfiguration liegt. CSS habe ich keine. Mal sehen. 🧐Welche Console meinst Du? Vom Browser? Ich benutze Chrome. Muss ich außer den Entwickler Tools was aktivieren? Gibt es irgendwo eine Erklärung? Habe über die Suche leider nicht wirklich was finden können. 😕
-
@Scrounger
Ich setze grade mal ein Test-System aus einem weiterem Raspi auf. Werde alles auf LatestRepo setzen. (Vis, Web, Material Design Widgets).
Ich will ausschließen, dass es an meiner Konfiguration liegt. CSS habe ich keine. Mal sehen. 🧐Welche Console meinst Du? Vom Browser? Ich benutze Chrome. Muss ich außer den Entwickler Tools was aktivieren? Gibt es irgendwo eine Erklärung? Habe über die Suche leider nicht wirklich was finden können. 😕
@MarEhg
Ja ich meine die Console vom browser.Da ich nicht mit Chrome entwickel, sondern mit Firefox, kann ich dir nicht dazu viel sagen. Aber mein guter Freund Mr. Google weiß da einiges zu ;)
https://www.google.de/search?&q=chrome+debug+console -
@Scrounger ich hab da noch ein paar ideen für deine widgets:
history charts
- oid mit DP schaltbar machen
- bar history chart
- bei den history charts über DP Start / Ende Zeit der Selektion setzen
value select
- 'inhalt' des selects über einen DP (String/Liste)
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Schönen Abend,
Grüße Thorsten -
@MarEhg
Also im Editor wird es natürlich nicht aktualisiert, sondern nur zur Laufzeit.
Denke eher das da irgendwo in deiner Vis der Fehler ist, evtl. irgendwelche css klassen?
Was steht denn in der console des browser, evtl. wird auch einfach die seite geblockt?Meine Konfig:
- vis aus latest repo
- Produktiv System: Intel Nuc mit Promox, iobroker läuft in nem LXC mit ubuntu 18.04.
- Entwicklung-System: iobroker mit Windows 10 auf nem lapi
@Scrounger
ich bin mit meinem Latein am Ende!Bei mir aktualisiert er nicht!
Ich habe alles von Scratch installiert.
Gehe ich zurück auf die 0.2.22 geht die Aktualisierung wieder!Neu aufgesetztes System:
iobroker version --> 2.1.1
Adapter "admin" : 3.7.5 , installed 3.7.5
Adapter "web" : 2.4.10 , installed 2.4.10
Adapter "vis-materialdesign": 0.2.22 , installed 0.2.27
Adapter "vis" : 1.2.3 , installed 1.2.3
Adapter "socketio" : 2.1.2 , installed 2.1.2
Adapter "simple-api" : 2.3.2 , installed 2.3.2
Adapter "javascript" : 4.3.4 , installed 4.3.4
Controller "js-controller" : 2.1.1 , installed 2.1.1NPM : v6.13.4
-
@Scrounger ich hab da noch ein paar ideen für deine widgets:
history charts
- oid mit DP schaltbar machen
- bar history chart
- bei den history charts über DP Start / Ende Zeit der Selektion setzen
value select
- 'inhalt' des selects über einen DP (String/Liste)
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Schönen Abend,
Grüße Thorsten@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Klar macht sicher Sinn, muss sich halt nur jemand finden, der das dann auch umsetzt.
Solange ich diese Features selber nicht benötige, werde ich sie auch nicht umsetzen, da das sehr viel Zeit kostet.Und die Issues / Features müssen verständlich sein, weil
- oid mit DP schaltbar machen
Versteh ich nicht.
- bei den history charts über DP Start / Ende Zeit der Selektion setzen
Versteh ich nicht, bzw. geht doch schon das Zeitinterval per Datenpunkt zu ändern.
Mir ist auch kein Usecase ersichtlich warum man das in ner vis benötigen würden. Will man detaillierte Infos dann geht man an den Rechner und schaut sich es per Flot / Grafana oder direkt in der DB an.value select
- 'inhalt' des selects über einen DP (String/Liste)
Gibts schon https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/25
@MarEhg
Was steht in der console?
Das kopieren von Dateien kann schief gehen, immer per npm install die adapter installieren, evtl ist das ja der Grund.Auch im Beispiel Projekt funktioniert es:
http://iobroker.click:8082/vis/index.html?Material Design Widgets#0_Start -
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Klar macht sicher Sinn, muss sich halt nur jemand finden, der das dann auch umsetzt.
Solange ich diese Features selber nicht benötige, werde ich sie auch nicht umsetzen, da das sehr viel Zeit kostet.Und die Issues / Features müssen verständlich sein, weil
- oid mit DP schaltbar machen
Versteh ich nicht.
- bei den history charts über DP Start / Ende Zeit der Selektion setzen
Versteh ich nicht, bzw. geht doch schon das Zeitinterval per Datenpunkt zu ändern.
Mir ist auch kein Usecase ersichtlich warum man das in ner vis benötigen würden. Will man detaillierte Infos dann geht man an den Rechner und schaut sich es per Flot / Grafana oder direkt in der DB an.value select
- 'inhalt' des selects über einen DP (String/Liste)
Gibts schon https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/25
@MarEhg
Was steht in der console?
Das kopieren von Dateien kann schief gehen, immer per npm install die adapter installieren, evtl ist das ja der Grund.Auch im Beispiel Projekt funktioniert es:
http://iobroker.click:8082/vis/index.html?Material Design Widgets#0_StartHatte ich auch schon probiert. Mit dem Dateien kopieren erzeugt aber das selbe Bild bei mir, daher dieser weg im Filmchen.
Wenn ich den Link anklicke, startet ein Projekt. Auf der Card7 ist auch der Zähler. Dieser zählt aber runter. "Keine Aktualisierung!"
Habe mit Chrome, Safari und Firefox die Seite aufgerufen. Nur bei Firefox (extra grade installiert) funktioniert die Aktualisierung!
Das bringt mich aber nicht weiter, da auf meinem Tablet der FullyBrowser läuft. Natürlich auch damit probiert! --> Geht nicht!
Chrome

Safari

FireFox

FullyBrowser

-
Hallo!
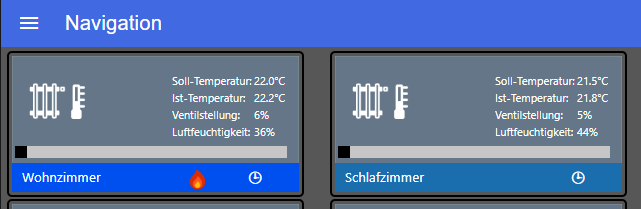
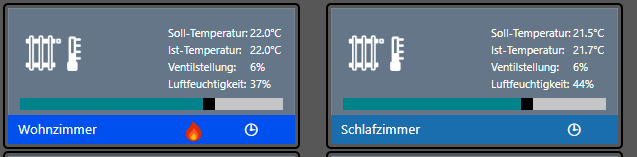
Ich nutze den "Top App Bar with Navigation Drawer" für die Navigation und habe ein Problem mit dem Tile Heating.
Wenn ich meine View direkt (ohne die Navigation) aufrufe wird der Slider aktualisiert. Rufe ich die View über die Navigation auf, bleibt der Slider auf Null. Alle anderen Werte der Tile werden normal aktualisiert.
Hier mit der Navigation:

Hier ohne Navigation:

Ich hoffe Ihr könnt mit weiterhelfen.
Vielen Dank
-
@MarEhg
Ja ich meine die Console vom browser.Da ich nicht mit Chrome entwickel, sondern mit Firefox, kann ich dir nicht dazu viel sagen. Aber mein guter Freund Mr. Google weiß da einiges zu ;)
https://www.google.de/search?&q=chrome+debug+console@Scrounger
Hallo,ich nutze deine widgets schon eine Weile. Habe auch dein letztes Widget direkt ausprobiert.(Column Views). Funktioniert soweit erstmal im Groben ;-). Vorraussetzung hier ist natürlich das jedes View in jeder Spalte dieselbe Breite hat. Das war bei mir bisher nicht so. Die Spalten waren unterschiedlich breit. Macht es Sinn die minimale Breite für jede Spalte separat einzustellen?
Weiterhin hatte ich bisher in meinem Hauptview mehrere View in Widgets und habe direkt die Abstände damit gemacht genauso wie z.B. Ränder mit runden Ecken. Hier würde es von Vorteil sein einen definierten Abstand zwischen den einzelnen Views in deinem Widget einzustellen und vielleicht noch denn Teil CSS Ränder(border..) für alle Views. Nicht für jedes einzeln. Aber eine globale Möglichkeit für alle.Beim Navigation Drawer würde ich gerne die Schriftart einstellen können. Dieses habe ich bisher nicht gefunden. Ist es nicht vorgesehen oder hab ich es übersehen?
LG
PS: Super Arbeit von dir.