NEWS
Test Adapter Material Design Widgets v0.2.x
-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
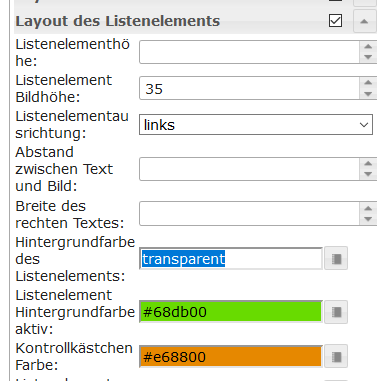
Ich denke das ist bluegrey
nimmt das Listenelement als Hintergrundfarbe nicht an.
Geht, ist aber tricky ;)



@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Beiden Widgets im View 1_start dann noch eine OID vom Typ 'number' vergeben.
Schau ich mir an, aber erst nächstes Jahr :joy:
Guten Rutsch Euch allen :champagne: :tada:
@Scrounger
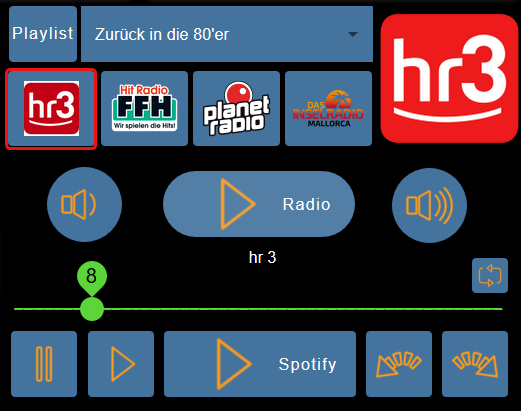
jipp.... habs auch hingekriegt ......meine Frau liebt ihr Radio/Spotify Playlist ......

-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@matschkopf sagte in Test Adapter Material Design Widgets v0.2.x:
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Michabei mir auf dem Tablet geht das super.
Vielleicht liegt es auch am Handy.Das geht auch aufm Samsung Phone, habs grad gestest mit einem S7.
Schätze du @matschkopf hast nicht die aktuelle Version (master von github), da hab ich nochmal was gefixt - ist aktuell noch nicht im latest repo.@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@matschkopf sagte in Test Adapter Material Design Widgets v0.2.x:
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Michabei mir auf dem Tablet geht das super.
Vielleicht liegt es auch am Handy.Das geht auch aufm Samsung Phone, habs grad gestest mit einem S7.
Schätze du @matschkopf hast nicht die aktuelle Version (master von github), da hab ich nochmal was gefixt - ist aktuell noch nicht im latest repo.Habe jetzt die 0.2.25 installiert.
Auf einem Samsung A6 gibt es keine Probleme.
Auf meinem S7 geht's nur mit sehr viel Glück (bei einem Kollegen das gleiche).
Auf "große Wurschtfinger" gestellt und sehr, sehr genau treffen, dann klappt es.
Mit einem Touchpen geht es auch mit normaler Knopfgröße... :writing_hand:
Es scheint mir so, als wenn es beim alten Slider einen Headshot-Bug (wie bei Egoshootern) gab, den du jetzt behoben hast :disappointed: -
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Micha@matschkopf
Bei mir auch nicht richtig (kein sliden, nur Klick) -> Lenovo M10 Tablet -
@matschkopf
Bei mir auch nicht richtig (kein sliden, nur Klick) -> Lenovo M10 Tablet@MarEhg
Ist bei mir auch so, ich bekomme den Slider einfach nicht gegriffen (Samsung S7). Klicken in einen freien Bereich geht, aber dann kommt man nie auf den Wert den man einstellen möchte :blush:
Bei den halbrunden Slidern funktioniert das, aber die bekomme ich nicht sinnvoll in meiner Visualisierung untergbracht. :confused: -
@MarEhg
Ist bei mir auch so, ich bekomme den Slider einfach nicht gegriffen (Samsung S7). Klicken in einen freien Bereich geht, aber dann kommt man nie auf den Wert den man einstellen möchte :blush:
Bei den halbrunden Slidern funktioniert das, aber die bekomme ich nicht sinnvoll in meiner Visualisierung untergbracht. :confused:@Scrounger
mit der neuen TopApp Bar stimmt die Doku für die Submenüs nicht mehr, oder?anders ausgedrückt, ich bekomme es nicht hin... ;-) ich wäre für ein Hilfestellung (1-2 Screenshots) sehr dankbar
-
@Scrounger
mit der neuen TopApp Bar stimmt die Doku für die Submenüs nicht mehr, oder?anders ausgedrückt, ich bekomme es nicht hin... ;-) ich wäre für ein Hilfestellung (1-2 Screenshots) sehr dankbar
@dos1973 Nein, die Doku ist noch nicht aktuell.
Hier ein Beispiel Projekt: 2020-01-01-test.zip
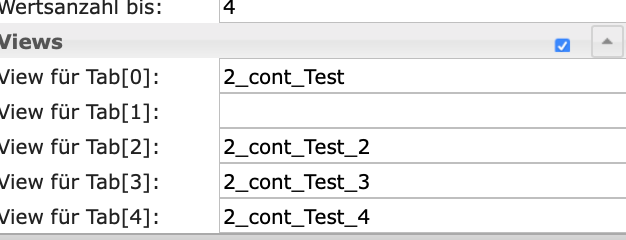
Für die beiden Widgets ( Top App Bar + View in Widget 8 ) musst du noch einen Datenpunkt Typ Zahl erstellen und vergeben.
-
@dos1973 Nein, die Doku ist noch nicht aktuell.
Hier ein Beispiel Projekt: 2020-01-01-test.zip
Für die beiden Widgets ( Top App Bar + View in Widget 8 ) musst du noch einen Datenpunkt Typ Zahl erstellen und vergeben.
-
-
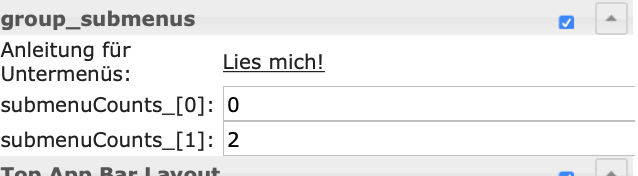
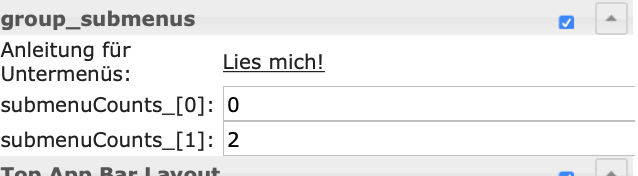
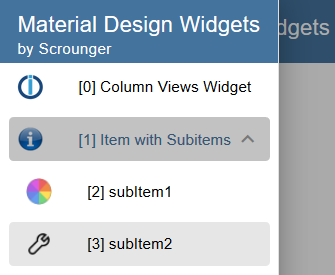
das mit den Submenü ist aber arg kompliziert geworden.
Habe ich das richtig verstanden der zählt die einfach
in dem Fall hatt der Wert 0 als Submenü die 1 und die 2
der nächste Eintrag wäre die 3, wenn ich da 2 Untermenüs haben will haben, diese die 4 und 5.
stimmt da so?
nachträglich etwas am Menübaum ändern wird schwer.
Edit:
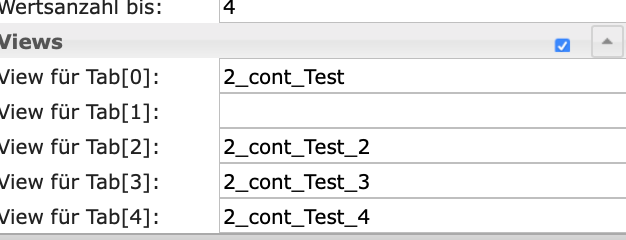
die Reihenfolge muss dann im Widget 8 Adapter von oben nach unten inkl Submenüs numerisch definiert werden.

-
das mit den Submenü ist aber arg kompliziert geworden.
Habe ich das richtig verstanden der zählt die einfach
in dem Fall hatt der Wert 0 als Submenü die 1 und die 2
der nächste Eintrag wäre die 3, wenn ich da 2 Untermenüs haben will haben, diese die 4 und 5.
stimmt da so?
nachträglich etwas am Menübaum ändern wird schwer.
Edit:
die Reihenfolge muss dann im Widget 8 Adapter von oben nach unten inkl Submenüs numerisch definiert werden.

-
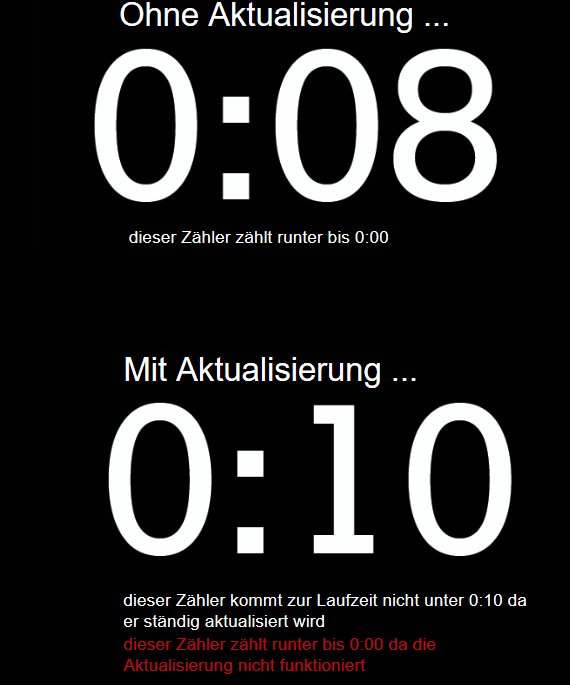
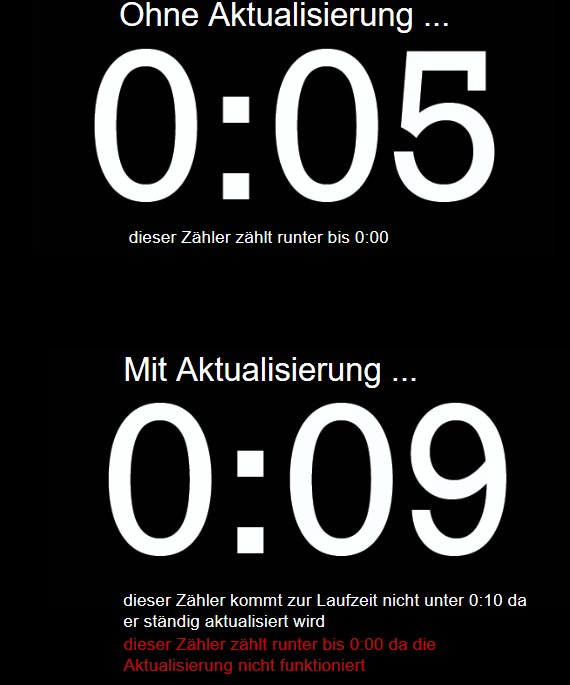
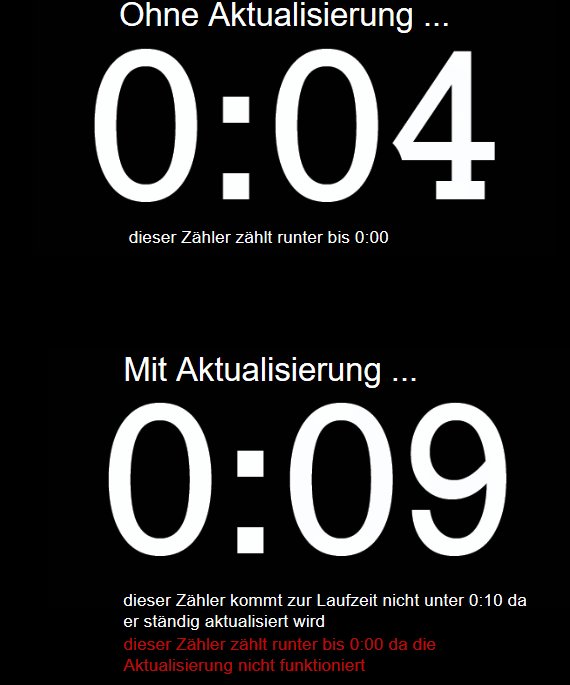
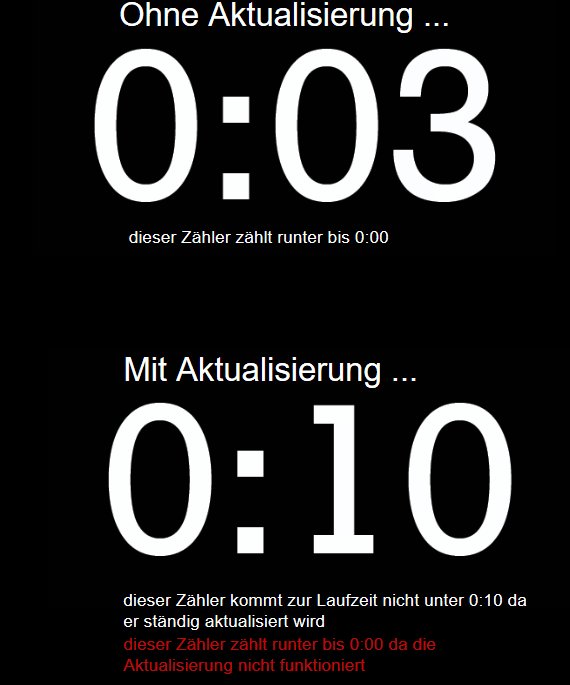
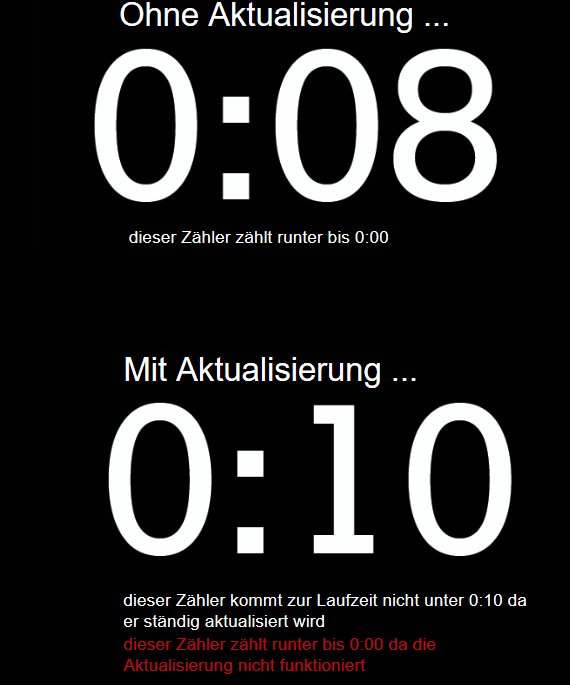
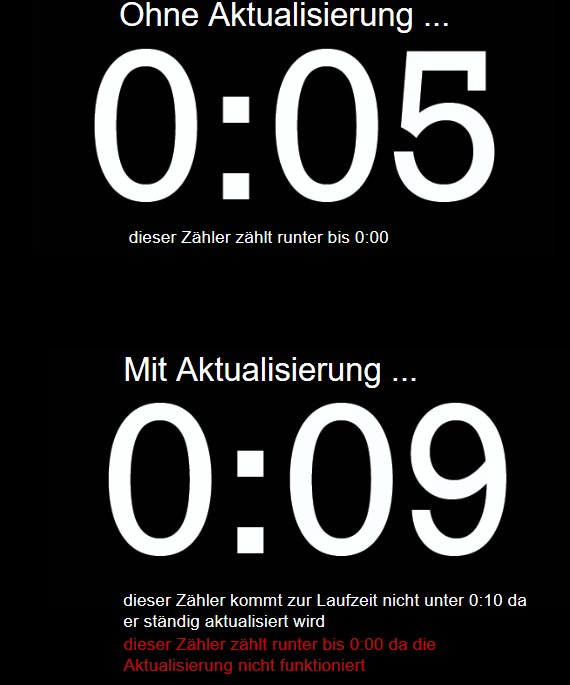
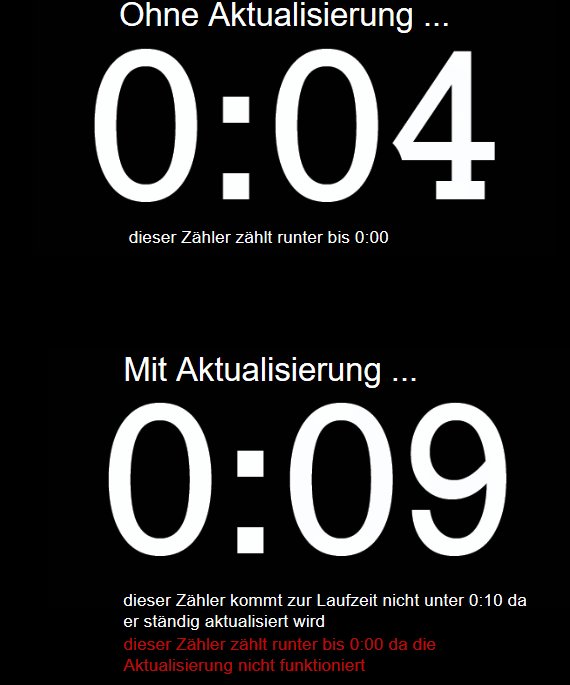
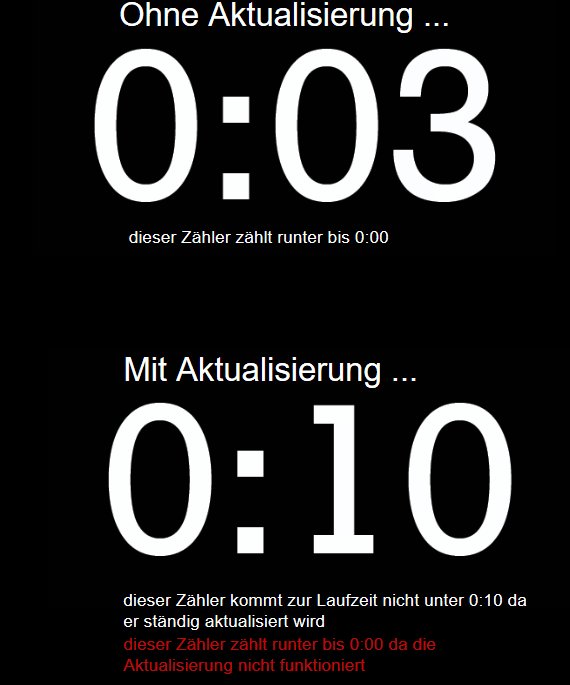
Hier hast Du ein Beispiel. Ich habe, da Du bestimmt keine WebCam zur Verfügung hast, einen Countdown eingefügt.
Bei V0.2.22 wird der untere Zähler immer aktualisiert und kommt daher nicht unter 0:10.
Bei V0.2.25 zählt er runter da die Aktualisierung nicht geht.2019-12-31-DemoAktualisierung.zip
Bei Fragen melde dich! :face_with_rolling_eyes:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Bei V0.2.22 wird der untere Zähler immer aktualisiert und kommt daher nicht unter 0:10.
Bei V0.2.25 zählt er runter da die Aktualisierung nicht geht.Aktualisierung funktioniert wie es soll. Habs auch mit nem i-frame getestet, geht.

@dos1973 sagte in Test Adapter Material Design Widgets v0.2.x:
das mit den Submenü ist aber arg kompliziert geworden.
Ja es ist etwas komplizierter geworden.
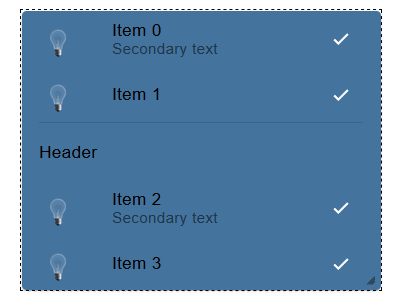
Deshalb hab ich ja auch die Funktion eingeführt
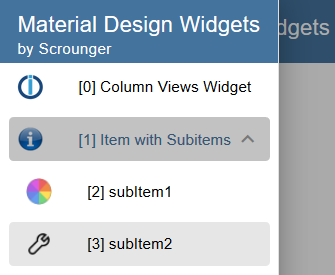
Damit wird euch bei jedem Menü Entrag die Nummer angezeigt, die ihr im
view in widget 8verwenden müsst.
Tipp im Editor bei der konfiguration die Navigation erstzmal auf das layout
permanentstellen. Wenn ihr fertig seid dann wiedermodalasuwählen, so sehr ihr die Nummern der Menü Einträge direkt im Editor. -
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Bei V0.2.22 wird der untere Zähler immer aktualisiert und kommt daher nicht unter 0:10.
Bei V0.2.25 zählt er runter da die Aktualisierung nicht geht.Aktualisierung funktioniert wie es soll. Habs auch mit nem i-frame getestet, geht.

@dos1973 sagte in Test Adapter Material Design Widgets v0.2.x:
das mit den Submenü ist aber arg kompliziert geworden.
Ja es ist etwas komplizierter geworden.
Deshalb hab ich ja auch die Funktion eingeführt
Damit wird euch bei jedem Menü Entrag die Nummer angezeigt, die ihr im
view in widget 8verwenden müsst.
Tipp im Editor bei der konfiguration die Navigation erstzmal auf das layout
permanentstellen. Wenn ihr fertig seid dann wiedermodalasuwählen, so sehr ihr die Nummern der Menü Einträge direkt im Editor.@smart86 @Scrounger
Bei mir läuft das System auf einem Raspi3.
Ich habe definitiv Probleme mit der Aktualisierung. Gehe ich zurück auf die V0.2.22 geht wieder alles. Neben dem System (worauf läuft ioBroker bei Euch?) gibt es noch andere Einflussgrössen. Welche VIS-Version verwendest Du? Latest-Master?
Ich kann mir das sonst kaum noch erklären.🙁Meine Umgebung lässt dann die Nutzung der neuesten Version nicht zu. Schade. Aber danke für‘s mal drauf gucken. 🧐
-
@smart86 @Scrounger
Bei mir läuft das System auf einem Raspi3.
Ich habe definitiv Probleme mit der Aktualisierung. Gehe ich zurück auf die V0.2.22 geht wieder alles. Neben dem System (worauf läuft ioBroker bei Euch?) gibt es noch andere Einflussgrössen. Welche VIS-Version verwendest Du? Latest-Master?
Ich kann mir das sonst kaum noch erklären.🙁Meine Umgebung lässt dann die Nutzung der neuesten Version nicht zu. Schade. Aber danke für‘s mal drauf gucken. 🧐
@MarEhg
Also im Editor wird es natürlich nicht aktualisiert, sondern nur zur Laufzeit.
Denke eher das da irgendwo in deiner Vis der Fehler ist, evtl. irgendwelche css klassen?
Was steht denn in der console des browser, evtl. wird auch einfach die seite geblockt?Meine Konfig:
- vis aus latest repo
- Produktiv System: Intel Nuc mit Promox, iobroker läuft in nem LXC mit ubuntu 18.04.
- Entwicklung-System: iobroker mit Windows 10 auf nem lapi
-
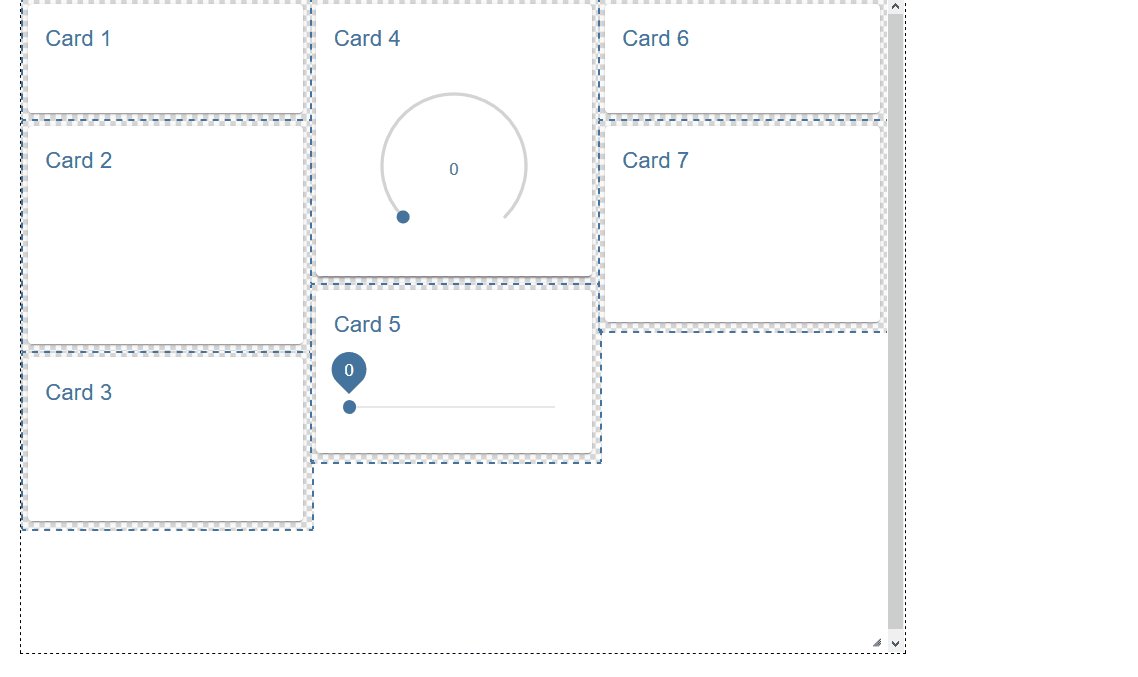
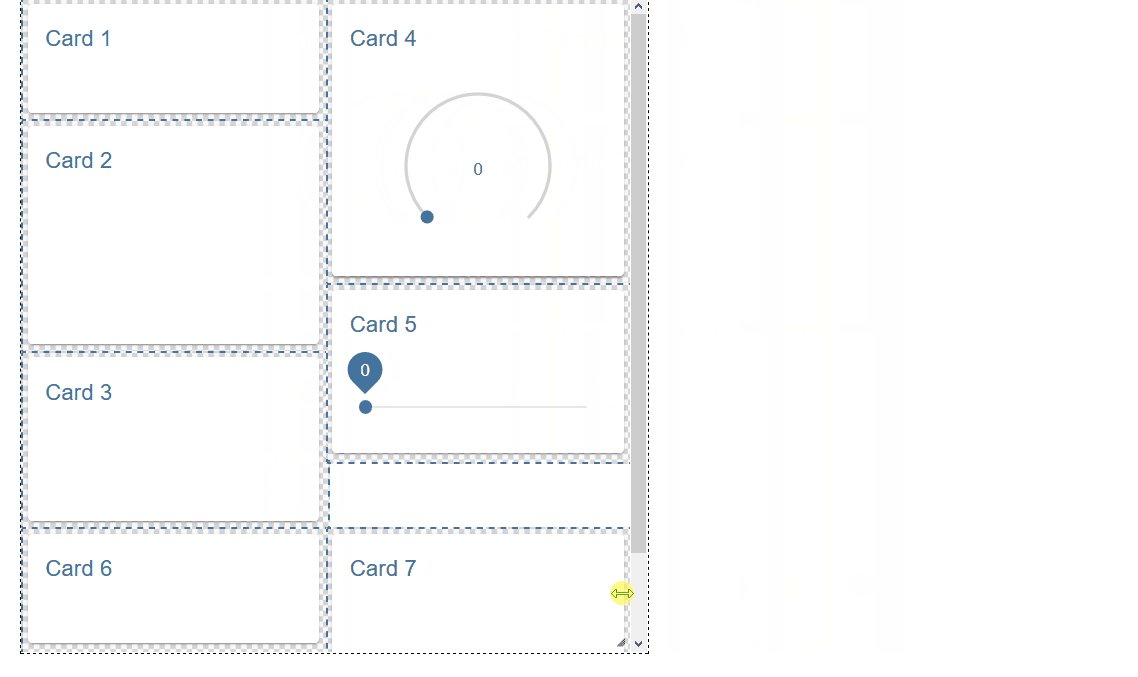
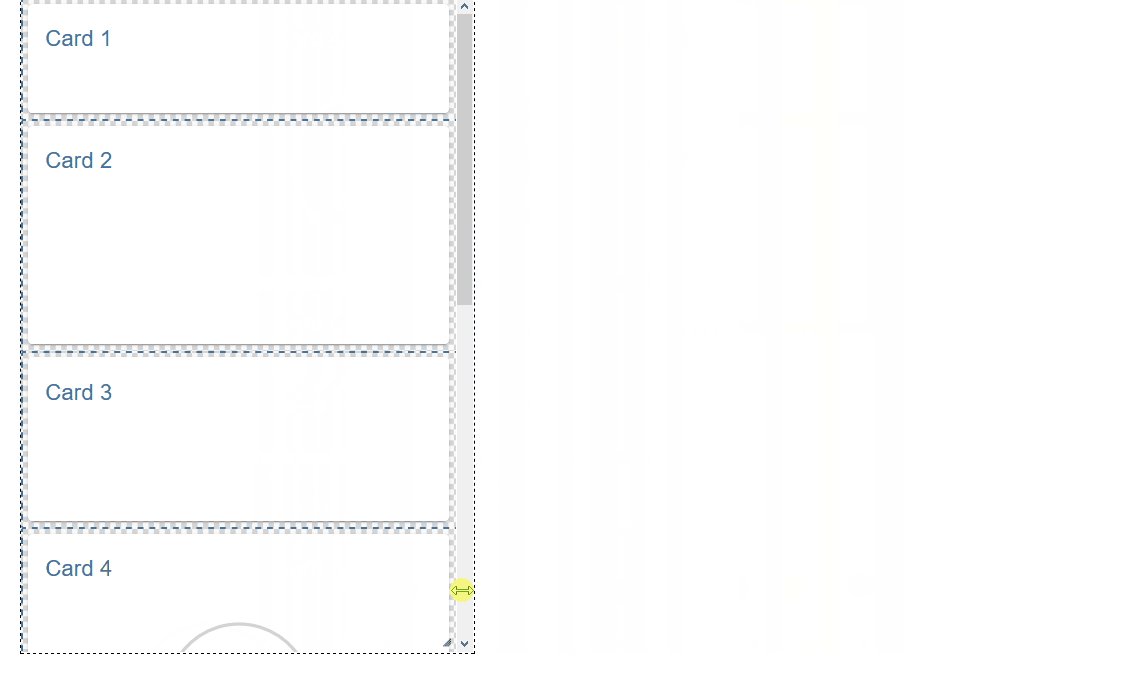
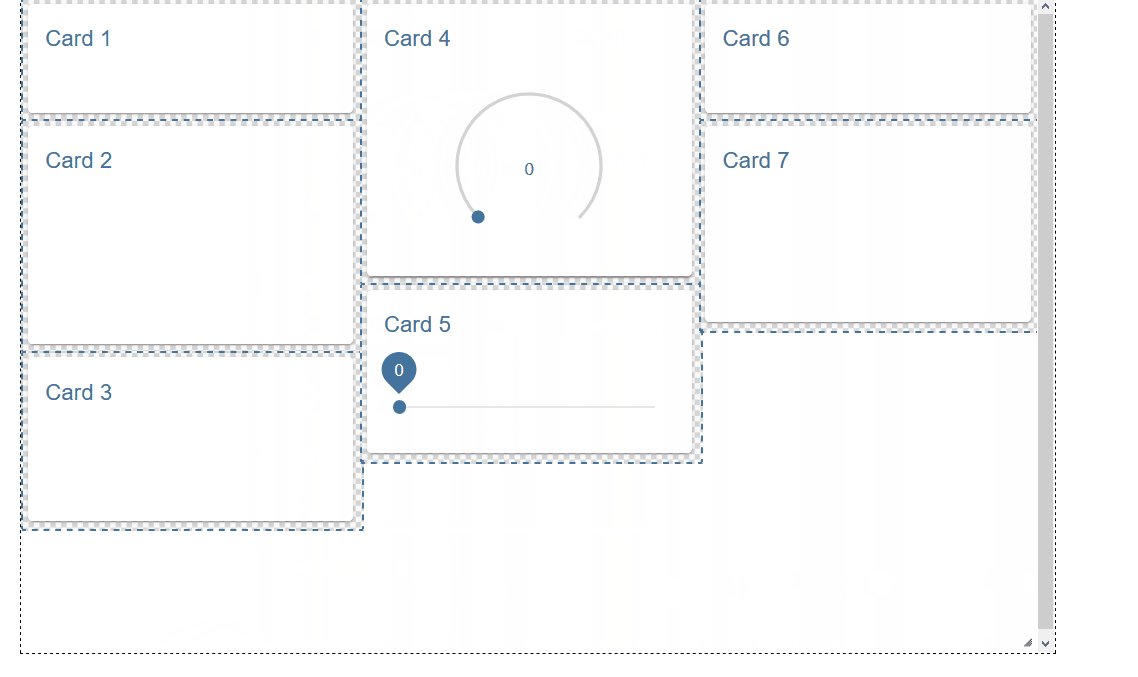
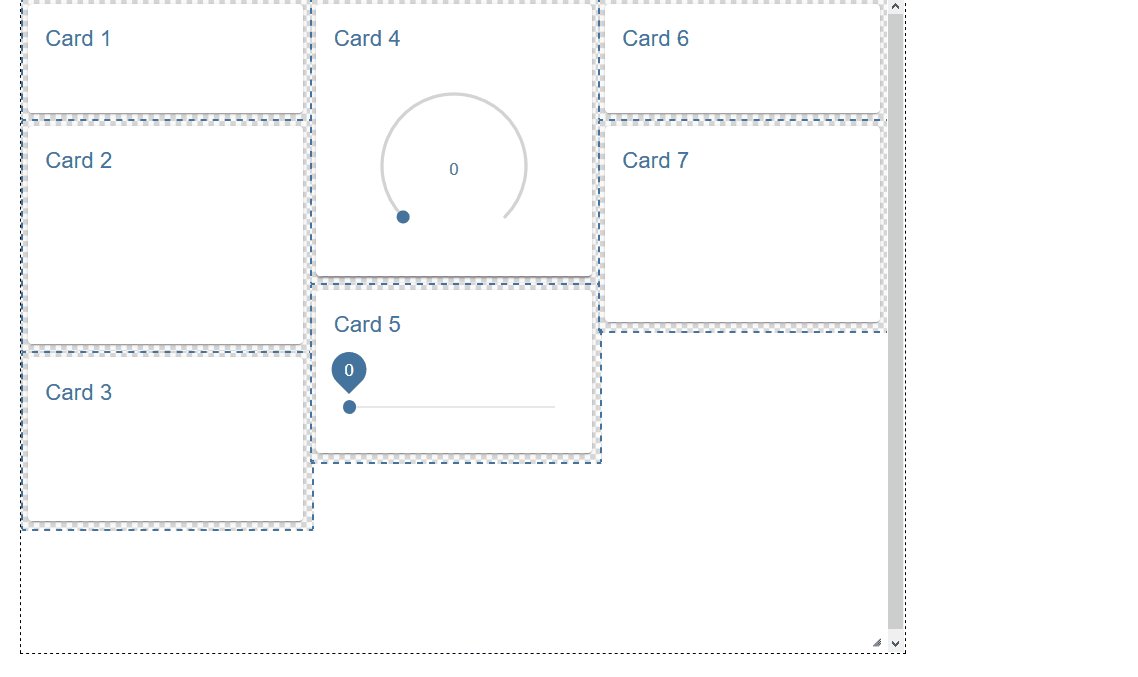
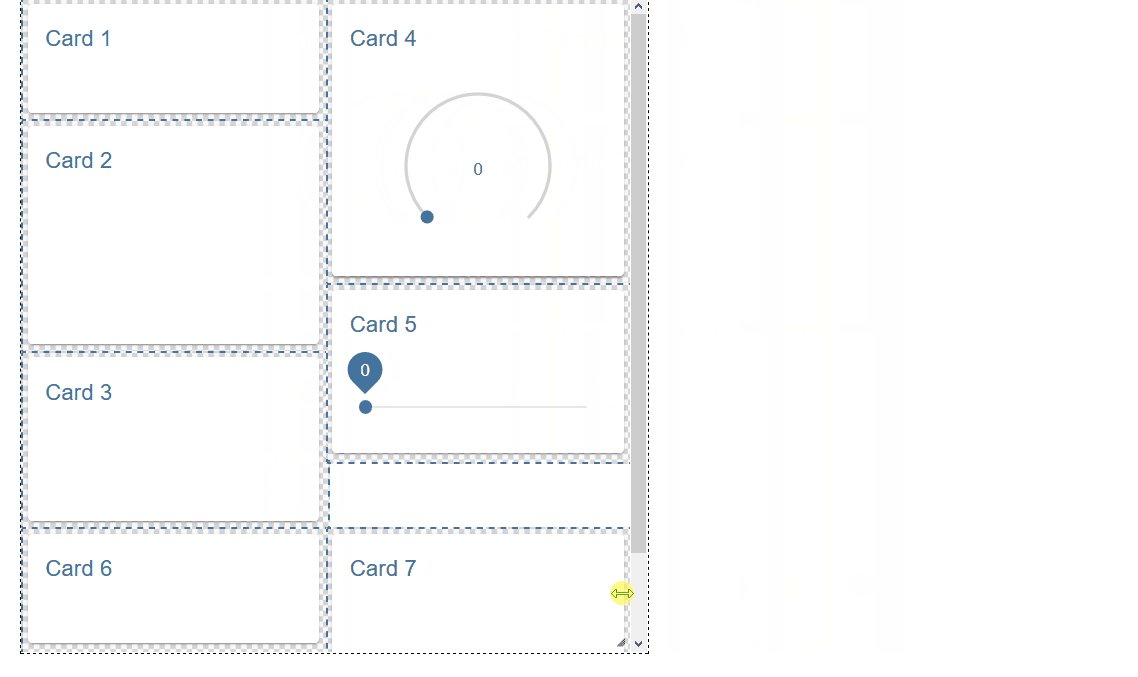
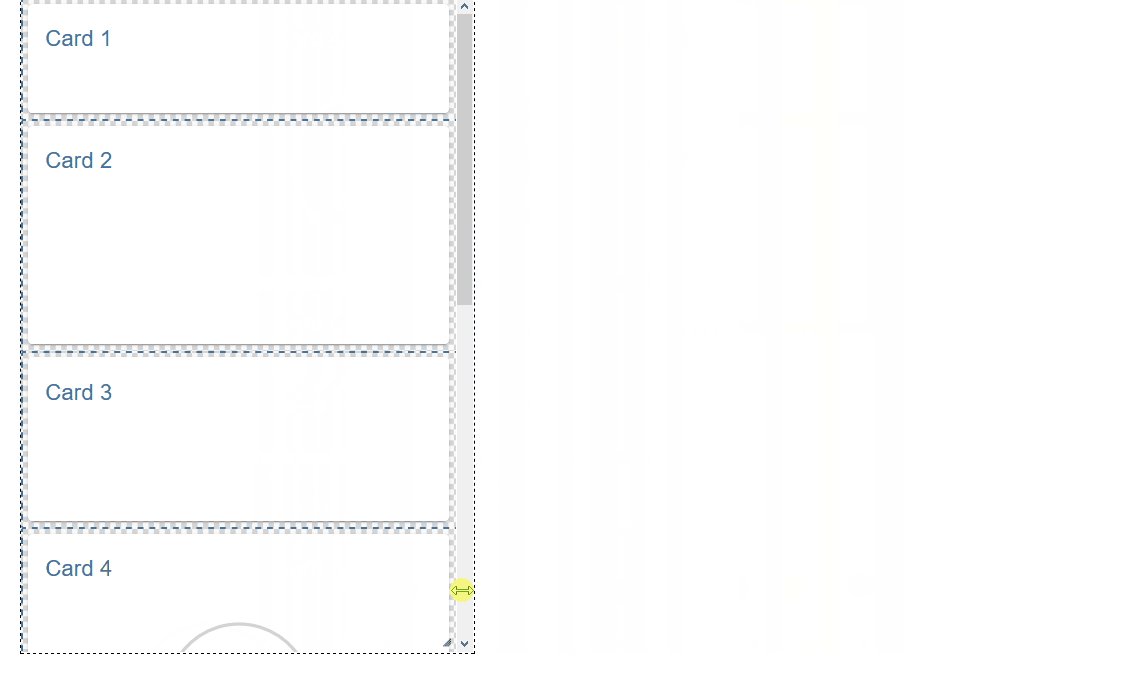
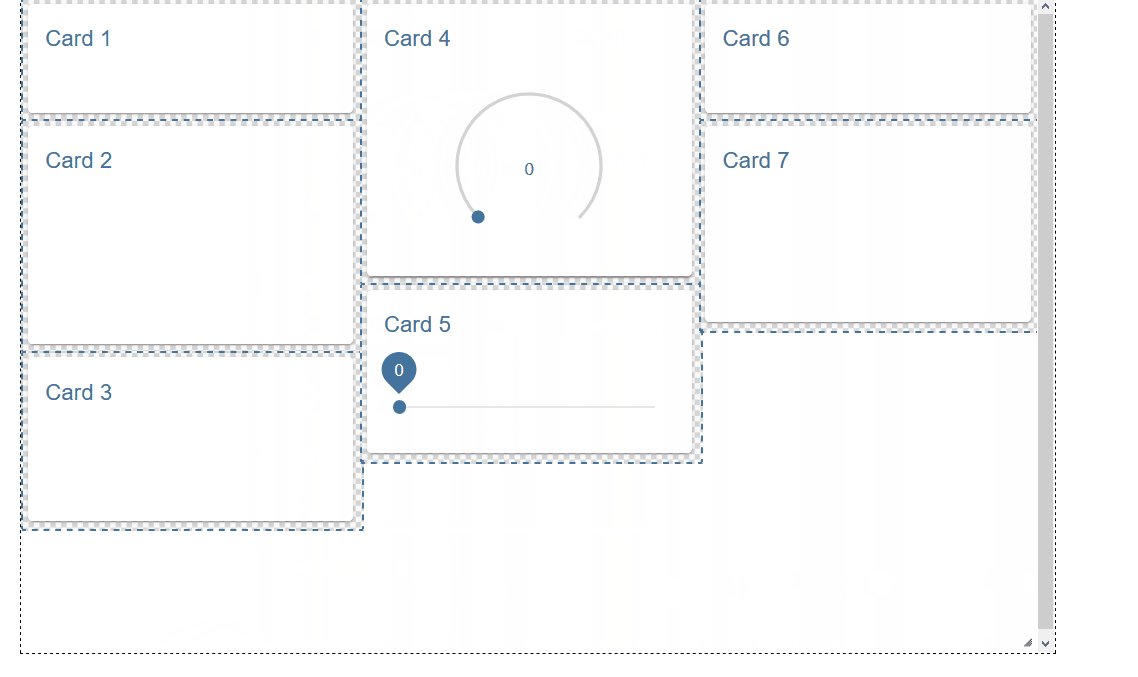
Ich hab ein weiteres Widget erstellt - Column Views Widget.
Dieses Widget ordnet eine anzahl von konfigurierbarenview in widgetin einem Spaltenlayout automatisch an.
Das kann man dann z.B. dafür verwenden, um ein "responsiv" VIS layout für Desktop, Tablet und Handy zu realisieren. Die Idee dafür basiert auf der Anleitung [HowTo] "responisve" layout, die ich vor ein paar Tagen mal gepostet hatte, mit dem Vorteil das man sich die Spalten Views sparen kann und die Verschachtelung der einzelnen Views einfach ist.
Ladet euch am bestenen das Material Design Beispiel Projekt herunter, da seht ihr wie man das realisieren kann.
Und lest Euch die Doku dazu durch!Bitte den aktuellen master testen (0.2.27)
-
Ich hab ein weiteres Widget erstellt - Column Views Widget.
Dieses Widget ordnet eine anzahl von konfigurierbarenview in widgetin einem Spaltenlayout automatisch an.
Das kann man dann z.B. dafür verwenden, um ein "responsiv" VIS layout für Desktop, Tablet und Handy zu realisieren. Die Idee dafür basiert auf der Anleitung [HowTo] "responisve" layout, die ich vor ein paar Tagen mal gepostet hatte, mit dem Vorteil das man sich die Spalten Views sparen kann und die Verschachtelung der einzelnen Views einfach ist.
Ladet euch am bestenen das Material Design Beispiel Projekt herunter, da seht ihr wie man das realisieren kann.
Und lest Euch die Doku dazu durch!Bitte den aktuellen master testen (0.2.27)
-
@MarEhg
Also im Editor wird es natürlich nicht aktualisiert, sondern nur zur Laufzeit.
Denke eher das da irgendwo in deiner Vis der Fehler ist, evtl. irgendwelche css klassen?
Was steht denn in der console des browser, evtl. wird auch einfach die seite geblockt?Meine Konfig:
- vis aus latest repo
- Produktiv System: Intel Nuc mit Promox, iobroker läuft in nem LXC mit ubuntu 18.04.
- Entwicklung-System: iobroker mit Windows 10 auf nem lapi
@Scrounger
Ich setze grade mal ein Test-System aus einem weiterem Raspi auf. Werde alles auf LatestRepo setzen. (Vis, Web, Material Design Widgets).
Ich will ausschließen, dass es an meiner Konfiguration liegt. CSS habe ich keine. Mal sehen. 🧐Welche Console meinst Du? Vom Browser? Ich benutze Chrome. Muss ich außer den Entwickler Tools was aktivieren? Gibt es irgendwo eine Erklärung? Habe über die Suche leider nicht wirklich was finden können. 😕
-
@Scrounger
Ich setze grade mal ein Test-System aus einem weiterem Raspi auf. Werde alles auf LatestRepo setzen. (Vis, Web, Material Design Widgets).
Ich will ausschließen, dass es an meiner Konfiguration liegt. CSS habe ich keine. Mal sehen. 🧐Welche Console meinst Du? Vom Browser? Ich benutze Chrome. Muss ich außer den Entwickler Tools was aktivieren? Gibt es irgendwo eine Erklärung? Habe über die Suche leider nicht wirklich was finden können. 😕
@MarEhg
Ja ich meine die Console vom browser.Da ich nicht mit Chrome entwickel, sondern mit Firefox, kann ich dir nicht dazu viel sagen. Aber mein guter Freund Mr. Google weiß da einiges zu ;)
https://www.google.de/search?&q=chrome+debug+console