NEWS
Test Adapter Material Design Widgets v0.2.x
-
Kannst Du dir mal die Problematik mit der Aktualisierung ansehen? Möchte gern das TopAppBar Widget nutzen, aber wenn selbst Basic Widgets nicht mehr funktionieren (Aktualisierung) kann ich meine Webcam nicht mehr einbinden. Vorher war das Problem nur im Widget selbst. Mit der V0.2.25 aber in jedem Widget.
Wenn du es nicht nachstellen kannst, schicke ich dir gern ein DemoProjekt
-
Hier hast Du ein Beispiel. Ich habe, da Du bestimmt keine WebCam zur Verfügung hast, einen Countdown eingefügt.
Bei V0.2.22 wird der untere Zähler immer aktualisiert und kommt daher nicht unter 0:10.
Bei V0.2.25 zählt er runter da die Aktualisierung nicht geht.2019-12-31-DemoAktualisierung.zip
Bei Fragen melde dich! :face_with_rolling_eyes:
-
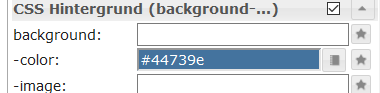
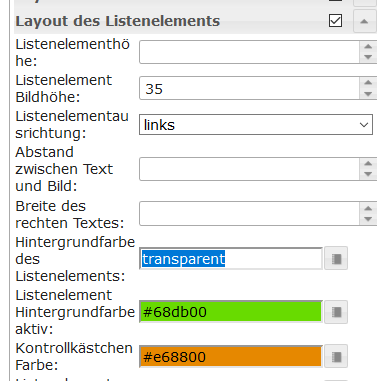
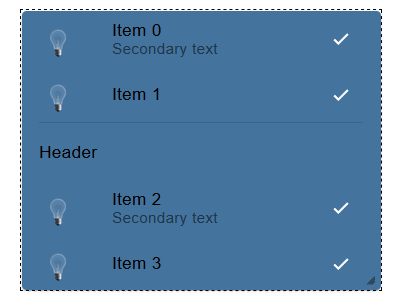
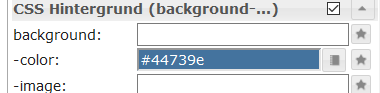
Wie heisst eigentlich diese Farbe ?... das blau,.... nicht das Icon
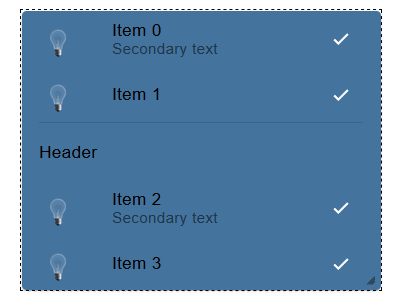
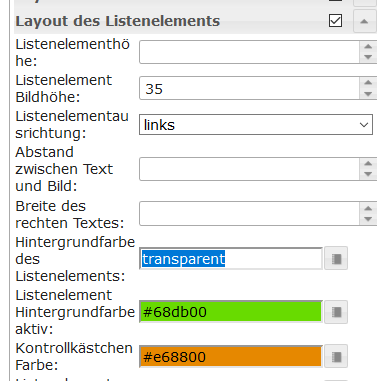
Ich brauch das für das Listenelement.
-
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ich denke das ist bluegrey
nimmt das Listenelement als Hintergrundfarbe nicht an.
-
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Micha -
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Micha@matschkopf sagte in Test Adapter Material Design Widgets v0.2.x:
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Michabei mir auf dem Tablet geht das super.
Vielleicht liegt es auch am Handy.überschneidet sich das vielleicht mit nem anderen Widget ?
-
@matschkopf sagte in Test Adapter Material Design Widgets v0.2.x:
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Michabei mir auf dem Tablet geht das super.
Vielleicht liegt es auch am Handy.überschneidet sich das vielleicht mit nem anderen Widget ?
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@matschkopf sagte in Test Adapter Material Design Widgets v0.2.x:
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Michabei mir auf dem Tablet geht das super.
Vielleicht liegt es auch am Handy.Das geht auch aufm Samsung Phone, habs grad gestest mit einem S7.
Schätze du @matschkopf hast nicht die aktuelle Version (master von github), da hab ich nochmal was gefixt - ist aktuell noch nicht im latest repo. -
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ich denke das ist bluegrey
nimmt das Listenelement als Hintergrundfarbe nicht an.
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ich denke das ist bluegrey
nimmt das Listenelement als Hintergrundfarbe nicht an.
Geht, ist aber tricky ;)



@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Beiden Widgets im View 1_start dann noch eine OID vom Typ 'number' vergeben.
Schau ich mir an, aber erst nächstes Jahr :joy:
Guten Rutsch Euch allen :champagne: :tada:
-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ich denke das ist bluegrey
nimmt das Listenelement als Hintergrundfarbe nicht an.
Geht, ist aber tricky ;)



@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Beiden Widgets im View 1_start dann noch eine OID vom Typ 'number' vergeben.
Schau ich mir an, aber erst nächstes Jahr :joy:
Guten Rutsch Euch allen :champagne: :tada:
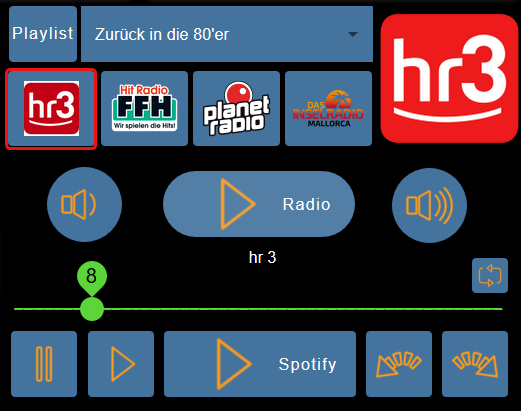
@Scrounger
jipp.... habs auch hingekriegt ......meine Frau liebt ihr Radio/Spotify Playlist ......

-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@matschkopf sagte in Test Adapter Material Design Widgets v0.2.x:
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Michabei mir auf dem Tablet geht das super.
Vielleicht liegt es auch am Handy.Das geht auch aufm Samsung Phone, habs grad gestest mit einem S7.
Schätze du @matschkopf hast nicht die aktuelle Version (master von github), da hab ich nochmal was gefixt - ist aktuell noch nicht im latest repo.@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@matschkopf sagte in Test Adapter Material Design Widgets v0.2.x:
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Michabei mir auf dem Tablet geht das super.
Vielleicht liegt es auch am Handy.Das geht auch aufm Samsung Phone, habs grad gestest mit einem S7.
Schätze du @matschkopf hast nicht die aktuelle Version (master von github), da hab ich nochmal was gefixt - ist aktuell noch nicht im latest repo.Habe jetzt die 0.2.25 installiert.
Auf einem Samsung A6 gibt es keine Probleme.
Auf meinem S7 geht's nur mit sehr viel Glück (bei einem Kollegen das gleiche).
Auf "große Wurschtfinger" gestellt und sehr, sehr genau treffen, dann klappt es.
Mit einem Touchpen geht es auch mit normaler Knopfgröße... :writing_hand:
Es scheint mir so, als wenn es beim alten Slider einen Headshot-Bug (wie bei Egoshootern) gab, den du jetzt behoben hast :disappointed: -
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Micha@matschkopf
Bei mir auch nicht richtig (kein sliden, nur Klick) -> Lenovo M10 Tablet -
@matschkopf
Bei mir auch nicht richtig (kein sliden, nur Klick) -> Lenovo M10 Tablet@MarEhg
Ist bei mir auch so, ich bekomme den Slider einfach nicht gegriffen (Samsung S7). Klicken in einen freien Bereich geht, aber dann kommt man nie auf den Wert den man einstellen möchte :blush:
Bei den halbrunden Slidern funktioniert das, aber die bekomme ich nicht sinnvoll in meiner Visualisierung untergbracht. :confused: -
@MarEhg
Ist bei mir auch so, ich bekomme den Slider einfach nicht gegriffen (Samsung S7). Klicken in einen freien Bereich geht, aber dann kommt man nie auf den Wert den man einstellen möchte :blush:
Bei den halbrunden Slidern funktioniert das, aber die bekomme ich nicht sinnvoll in meiner Visualisierung untergbracht. :confused:@Scrounger
mit der neuen TopApp Bar stimmt die Doku für die Submenüs nicht mehr, oder?anders ausgedrückt, ich bekomme es nicht hin... ;-) ich wäre für ein Hilfestellung (1-2 Screenshots) sehr dankbar
-
@Scrounger
mit der neuen TopApp Bar stimmt die Doku für die Submenüs nicht mehr, oder?anders ausgedrückt, ich bekomme es nicht hin... ;-) ich wäre für ein Hilfestellung (1-2 Screenshots) sehr dankbar
@dos1973 Nein, die Doku ist noch nicht aktuell.
Hier ein Beispiel Projekt: 2020-01-01-test.zip
Für die beiden Widgets ( Top App Bar + View in Widget 8 ) musst du noch einen Datenpunkt Typ Zahl erstellen und vergeben.
-
@dos1973 Nein, die Doku ist noch nicht aktuell.
Hier ein Beispiel Projekt: 2020-01-01-test.zip
Für die beiden Widgets ( Top App Bar + View in Widget 8 ) musst du noch einen Datenpunkt Typ Zahl erstellen und vergeben.
-