NEWS
Test Adapter Material Design Widgets v0.2.x
-
@skokarl Du musst ein Widget "View in Widget 8" hinzufügen. in dem Widget wie auch im im TopAppBar Widget ein Objekt (Typ Zahl) referenzieren. Mit dem Menü wird dann nach klick auf einen Eintrag die Variable beschrieben (mit der Indexzahl des Menüeintrages).
Im Widget "View in Widget 8" kannst Du dann zum Index des Objektes (Variable) die View eintragen.@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl Du musst ein Widget "View in Widget 8" hinzufügen. in dem Widget wie auch im im TopAppBar Widget ein Objekt (Typ Zahl) referenzieren. Mit dem Menü wird dann nach klick auf einen Eintrag die Variable beschrieben (mit der Indexzahl des Menüeintrages).
Im Widget "View in Widget 8" kannst Du dann zum Index des Objektes (Variable) die View eintragen.Muss das View in 8 Widget in das andere Widget hinein ?
Also, ich kann doch den Rahmen von dem Top App Widget größer ziehenKannst Du mir mal nen Ausschnit der Eigenschaften zeigen wo die beiden dann referenzieren ?
-
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl Du musst ein Widget "View in Widget 8" hinzufügen. in dem Widget wie auch im im TopAppBar Widget ein Objekt (Typ Zahl) referenzieren. Mit dem Menü wird dann nach klick auf einen Eintrag die Variable beschrieben (mit der Indexzahl des Menüeintrages).
Im Widget "View in Widget 8" kannst Du dann zum Index des Objektes (Variable) die View eintragen.Muss das View in 8 Widget in das andere Widget hinein ?
Also, ich kann doch den Rahmen von dem Top App Widget größer ziehenKannst Du mir mal nen Ausschnit der Eigenschaften zeigen wo die beiden dann referenzieren ?
Beiden Widgets im View 1_start dann noch eine OID vom Typ 'number' vergeben.
-
ok, ich bin raus.....
vielleicht kann @Scrounger was dazu sagen -
@skokarl
sorry für die späte Antwort war unterwegs.
Vielen Dank - mit Fully funktioniert es- Danke.
Hatte nicht gewusst das die IOBroker App schon länger nicht mehr suportet wird.Vielen Grüße
-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
achso..... ich wollte kein View in View mehr ..... dachte das geht eher nach old shool ....
Probier es trotzdem mal aus, das Funktioniert nachdem Scrounger die beiden Widgets wieder getrennt hat, sehr gut.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
achso..... ich wollte kein View in View mehr ..... dachte das geht eher nach old shool ....
Probier es trotzdem mal aus, das Funktioniert nachdem Scrounger die beiden Widgets wieder getrennt hat, sehr gut.
also, das geht ja jetzt richtig geschmeidig, super @Scrounger
-
Ich hab Dir gerade erstmal nen Kaffee gespendet, Du machst einen tollen Job,
und ich baue jetzt meine komplette VIS um.
Guten Rutsch.
-
Ich hab Dir gerade erstmal nen Kaffee gespendet, Du machst einen tollen Job,
und ich baue jetzt meine komplette VIS um.
Guten Rutsch.
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Ich hab Dir gerade erstmal nen Kaffee gespendet, Du machst einen tollen Job,
und ich baue jetzt meine komplette VIS um.
Guten Rutsch.Dem habe ich mich gerade angeschlossen! Bei der umstellen VIS kam mir noch die andere andere Anforderung in den Sinn - ich schreibe einfach mal mit :)
Euch allen schonmal einen guten Start ins SmartHome-Jahr-2020 :)
-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
Hallo, gibt es schon was neues wegen eines Input Widgets?
-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
Hallo, kannst du uns da mal helfen?
https://forum.iobroker.net/topic/28254/script-alexa-listen-pflegen-und-anzeigen/36
-
Kannst Du dir mal die Problematik mit der Aktualisierung ansehen? Möchte gern das TopAppBar Widget nutzen, aber wenn selbst Basic Widgets nicht mehr funktionieren (Aktualisierung) kann ich meine Webcam nicht mehr einbinden. Vorher war das Problem nur im Widget selbst. Mit der V0.2.25 aber in jedem Widget.
Wenn du es nicht nachstellen kannst, schicke ich dir gern ein DemoProjekt
-
Kannst Du dir mal die Problematik mit der Aktualisierung ansehen? Möchte gern das TopAppBar Widget nutzen, aber wenn selbst Basic Widgets nicht mehr funktionieren (Aktualisierung) kann ich meine Webcam nicht mehr einbinden. Vorher war das Problem nur im Widget selbst. Mit der V0.2.25 aber in jedem Widget.
Wenn du es nicht nachstellen kannst, schicke ich dir gern ein DemoProjekt
-
Hier hast Du ein Beispiel. Ich habe, da Du bestimmt keine WebCam zur Verfügung hast, einen Countdown eingefügt.
Bei V0.2.22 wird der untere Zähler immer aktualisiert und kommt daher nicht unter 0:10.
Bei V0.2.25 zählt er runter da die Aktualisierung nicht geht.2019-12-31-DemoAktualisierung.zip
Bei Fragen melde dich! :face_with_rolling_eyes:
-
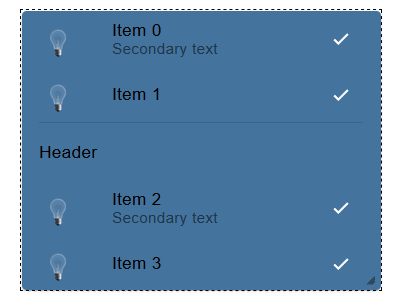
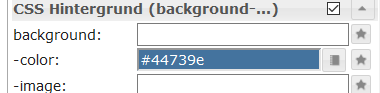
Wie heisst eigentlich diese Farbe ?... das blau,.... nicht das Icon
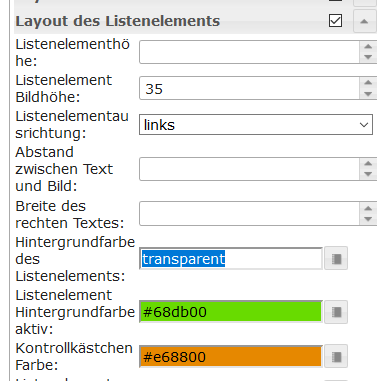
Ich brauch das für das Listenelement.
-
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ich denke das ist bluegrey
nimmt das Listenelement als Hintergrundfarbe nicht an.
-
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Micha -
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Micha@matschkopf sagte in Test Adapter Material Design Widgets v0.2.x:
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Michabei mir auf dem Tablet geht das super.
Vielleicht liegt es auch am Handy.überschneidet sich das vielleicht mit nem anderen Widget ?
-
@matschkopf sagte in Test Adapter Material Design Widgets v0.2.x:
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Michabei mir auf dem Tablet geht das super.
Vielleicht liegt es auch am Handy.überschneidet sich das vielleicht mit nem anderen Widget ?
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@matschkopf sagte in Test Adapter Material Design Widgets v0.2.x:
Hi.
Das Schieben des Reglers vom neuen Slider funktioniert mit dem Finger nicht.
Getestet mit Firefox auf verschiedenen Samsung Smartphones.Alles Gute für 2020.
/.Michabei mir auf dem Tablet geht das super.
Vielleicht liegt es auch am Handy.Das geht auch aufm Samsung Phone, habs grad gestest mit einem S7.
Schätze du @matschkopf hast nicht die aktuelle Version (master von github), da hab ich nochmal was gefixt - ist aktuell noch nicht im latest repo. -
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ich denke das ist bluegrey
nimmt das Listenelement als Hintergrundfarbe nicht an.
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ich denke das ist bluegrey
nimmt das Listenelement als Hintergrundfarbe nicht an.
Geht, ist aber tricky ;)



@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Beiden Widgets im View 1_start dann noch eine OID vom Typ 'number' vergeben.
Schau ich mir an, aber erst nächstes Jahr :joy:
Guten Rutsch Euch allen :champagne: :tada:




