NEWS
Test Adapter Material Design Widgets v0.2.x
-
Meinst du es wäre möglich bei deinem neuen Masonry Widget die Breite der einzelnen Spalten festzulegen? So könnte man auch ein Design machen, welches nicht auf einer gleichmäßigen Breite der einzelnen Spalten basiert.
Zudem würde mich interessieren wie die Verteilung der Views geregelt wird, sagen wir ich nutzt 9 VIews, wie werden diese auf die Spalten aufgeteilt? Gleichmäßig nicht, zumindest ist so mein Eindruck.
-
Ich Benutze ein Menü mit SubItems.
Einbinden der Symbole habe ich hinbekommen:
{"itemImage": "/vis.0/HomeControl/kamera.png", "subItems": ["/vis.0/HomeControl/kamera.png", "/vis.0/HomeControl/kamera.png", "/vis.0/HomeControl/kamera.png"]}Aber der Text macht mir Sorgen ...
so versuche ich es ...
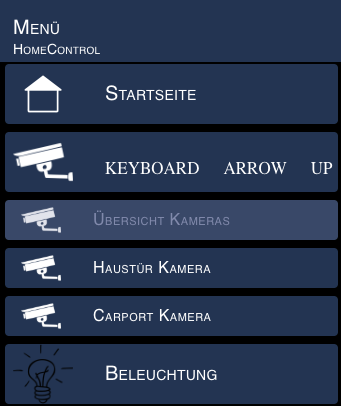
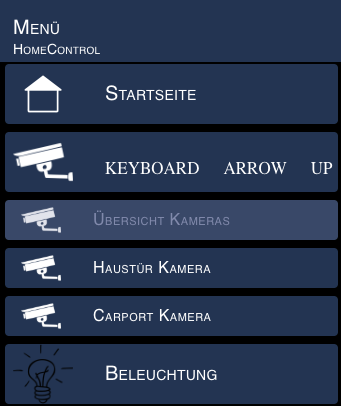
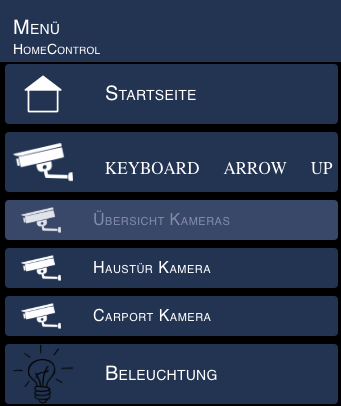
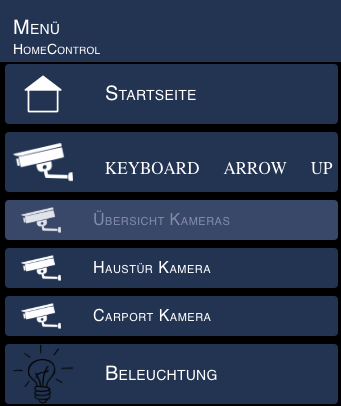
{"itemText": "Kameras", "subItems": ["Übersicht Kameras", "Haustür Kamera", "Carport Kamera"]}es wird aber so dargestellt ...

Mache ich hier was falsch, oder ist das ein Bug?
... und:
- Wie rücke ich die Sub-Items etwas ein (z.B. 50px)?
- Kann man den Abstand von Item1 zum Kopfelement gleich dem Abstand zwischen den Items erzwingen?
- es wäre cool wenn man auch die Pixelgröße der Textgrößen angeben könnte (z.B. 20px) anstatt nur die Auswahl

-
Meinst du es wäre möglich bei deinem neuen Masonry Widget die Breite der einzelnen Spalten festzulegen? So könnte man auch ein Design machen, welches nicht auf einer gleichmäßigen Breite der einzelnen Spalten basiert.
Zudem würde mich interessieren wie die Verteilung der Views geregelt wird, sagen wir ich nutzt 9 VIews, wie werden diese auf die Spalten aufgeteilt? Gleichmäßig nicht, zumindest ist so mein Eindruck.
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Meinst du es wäre möglich bei deinem neuen Masonry Widget die Breite der einzelnen Spalten festzulegen? So könnte man auch ein Design machen, welches nicht auf einer gleichmäßigen Breite der einzelnen Spalten basiert.
Nein kann man nicht individuell einstellen. Aber du kannst mit nem Trick arbeiten, das z.b zwei auf einersfolgenden Views die breite veränderst, z.b 39% und 60%. Dann werden die nebeneinander dargestellt. Damit einfach Rum spielen und mit der Anzahl der spalten, dann kannst das realisieren.
Zudem würde mich interessieren wie die Verteilung der Views geregelt wird, sagen wir ich nutzt 9 VIews, wie werden diese auf die Spalten aufgeteilt? Gleichmäßig nicht, zumindest ist so mein Eindruck.
Der Reihe nach, also Spalte 1 View 1-3, Spalte 4-6 und Spalte 3 7-9. Allerdings kann das variieren, der versucht das immer optimal anzuordnen.
Im Detail hab ich mich in die Technik nicht eingelesen, sondern ein Beispiel gefunden das genau das macht was ich brauche. Willst du wissen wie es im Detail geht einfach Mal nach masnory bei Google suchen. -
Ich Benutze ein Menü mit SubItems.
Einbinden der Symbole habe ich hinbekommen:
{"itemImage": "/vis.0/HomeControl/kamera.png", "subItems": ["/vis.0/HomeControl/kamera.png", "/vis.0/HomeControl/kamera.png", "/vis.0/HomeControl/kamera.png"]}Aber der Text macht mir Sorgen ...
so versuche ich es ...
{"itemText": "Kameras", "subItems": ["Übersicht Kameras", "Haustür Kamera", "Carport Kamera"]}es wird aber so dargestellt ...

Mache ich hier was falsch, oder ist das ein Bug?
... und:
- Wie rücke ich die Sub-Items etwas ein (z.B. 50px)?
- Kann man den Abstand von Item1 zum Kopfelement gleich dem Abstand zwischen den Items erzwingen?
- es wäre cool wenn man auch die Pixelgröße der Textgrößen angeben könnte (z.B. 20px) anstatt nur die Auswahl

@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Mache ich hier was falsch, oder ist das ein Bug?Bei dir wird die Schriftart vom Browser nicht heruntergeladen, deshalb steht da Key Arrow down / Up. Musst im Browser einstellen das der di runter lädt.
- Wie rücke ich die Sub-Items etwas ein (z.B. 50px)?
Leerzeichen verwenden
- Kann man den Abstand von Item1 zum Kopfelement gleich dem Abstand zwischen den Items erzwingen?
Versteh ich nicht -> Bild?
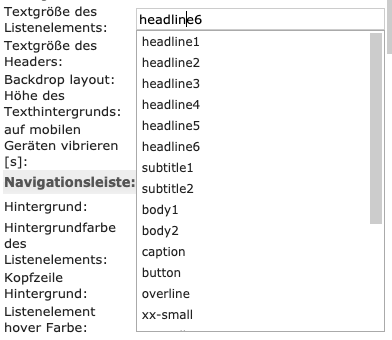
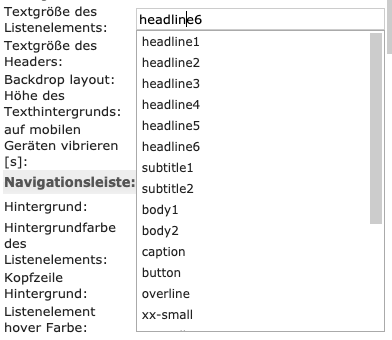
- es wäre cool wenn man auch die Pixelgröße der Textgrößen angeben könnte (z.B. 20px) anstatt nur die Auswahl
Gib da mal 20 bzw 20px ;-)
-
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Mache ich hier was falsch, oder ist das ein Bug?Bei dir wird die Schriftart vom Browser nicht heruntergeladen, deshalb steht da Key Arrow down / Up. Musst im Browser einstellen das der di runter lädt.
- Wie rücke ich die Sub-Items etwas ein (z.B. 50px)?
Leerzeichen verwenden
- Kann man den Abstand von Item1 zum Kopfelement gleich dem Abstand zwischen den Items erzwingen?
Versteh ich nicht -> Bild?
- es wäre cool wenn man auch die Pixelgröße der Textgrößen angeben könnte (z.B. 20px) anstatt nur die Auswahl
Gib da mal 20 bzw 20px ;-)
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
- Wie rücke ich die Sub-Items etwas ein (z.B. 50px)?
Leerzeichen verwenden
Wo denn? Im JSON geht nicht!
{"itemText": "Kameras", "subItems": ["Übersicht Kameras", " Haustür Kamera", " Carport Kamera"]}
Es soll ja auch das Symbol eingerückt werden.- Kann man den Abstand von Item1 zum Kopfelement gleich dem Abstand zwischen den Items erzwingen?
Versteh ich nicht -> Bild?
Bild ist das Menübild.

Der Abstand zwischen dem ersten Item und dem Kopf ist kleiner als der Abstand zwischen Item1 und Item2.- es wäre cool wenn man auch die Pixelgröße der Textgrößen angeben könnte (z.B. 20px) anstatt nur die Auswahl
Gib da mal 20 bzw 20px ;-)
Geht! Danke!
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
- Wie rücke ich die Sub-Items etwas ein (z.B. 50px)?
Leerzeichen verwenden
Wo denn? Im JSON geht nicht!
{"itemText": "Kameras", "subItems": ["Übersicht Kameras", " Haustür Kamera", " Carport Kamera"]}
Es soll ja auch das Symbol eingerückt werden.- Kann man den Abstand von Item1 zum Kopfelement gleich dem Abstand zwischen den Items erzwingen?
Versteh ich nicht -> Bild?
Bild ist das Menübild.

Der Abstand zwischen dem ersten Item und dem Kopf ist kleiner als der Abstand zwischen Item1 und Item2.- es wäre cool wenn man auch die Pixelgröße der Textgrößen angeben könnte (z.B. 20px) anstatt nur die Auswahl
Gib da mal 20 bzw 20px ;-)
Geht! Danke!
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Wo denn? Im JSON geht nicht!
Such dir mit den Browser Dev Tools den CSS Pfad heraus und gib dem Element ein margin-left.
-
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Mache ich hier was falsch, oder ist das ein Bug?Bei dir wird die Schriftart vom Browser nicht heruntergeladen, deshalb steht da Key Arrow down / Up. Musst im Browser einstellen das der di runter lädt.
- Wie rücke ich die Sub-Items etwas ein (z.B. 50px)?
Leerzeichen verwenden
- Kann man den Abstand von Item1 zum Kopfelement gleich dem Abstand zwischen den Items erzwingen?
Versteh ich nicht -> Bild?
- es wäre cool wenn man auch die Pixelgröße der Textgrößen angeben könnte (z.B. 20px) anstatt nur die Auswahl
Gib da mal 20 bzw 20px ;-)
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Mache ich hier was falsch, oder ist das ein Bug?Bei dir wird die Schriftart vom Browser nicht heruntergeladen, deshalb steht da Key Arrow down / Up. Musst im Browser einstellen das der di runter lädt.
Wo stelle ich das denn ein? Ging doch mit der alten Version auch.
Und wo ist mein Text aus ...{"itemText": "Kameras", "subItems": [" Übersicht Kameras", " Haustür Kamera", " Carport Kamera"]}
Firefox:

Safari:

-
Hey,
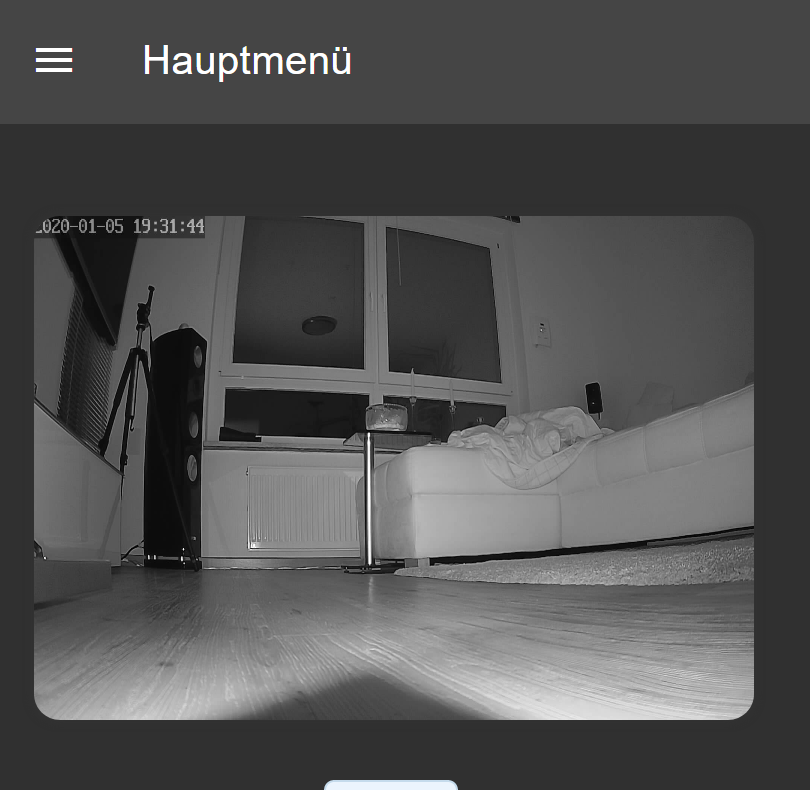
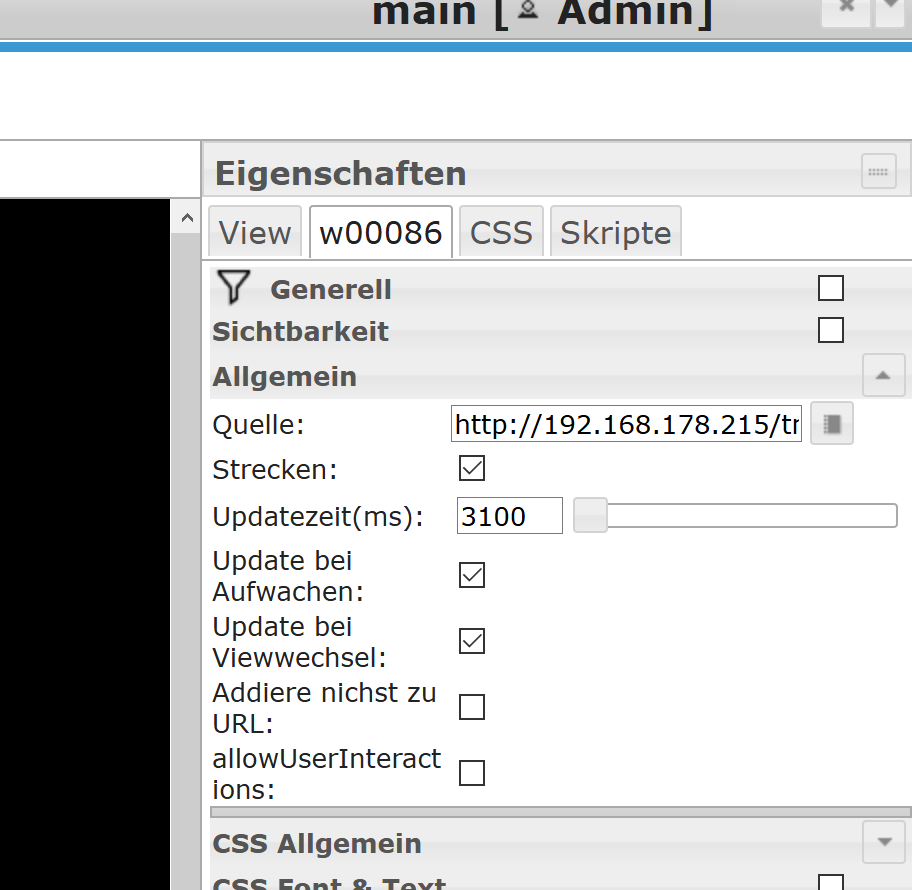
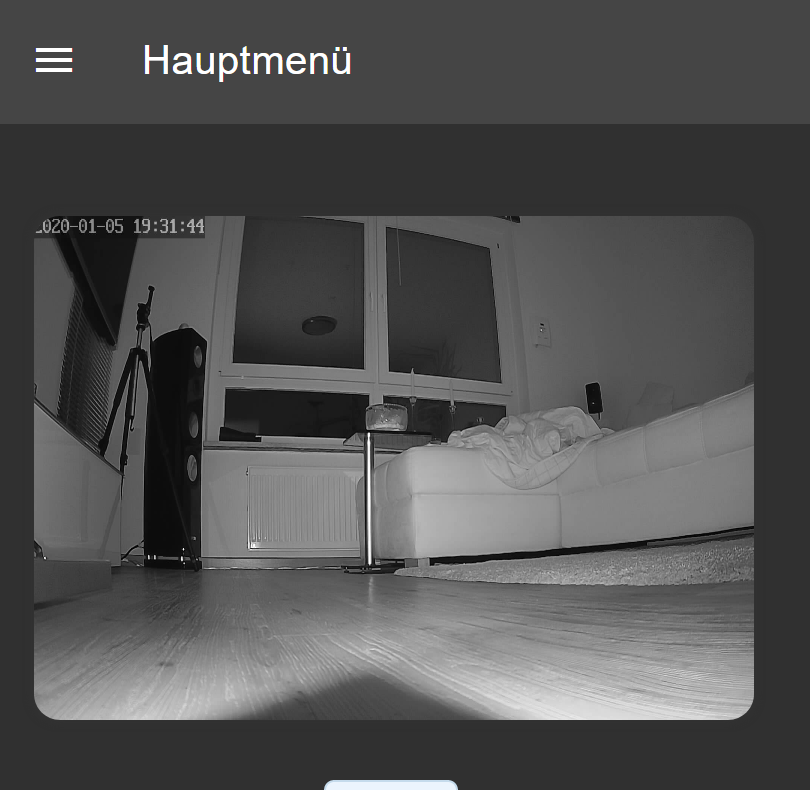
ich habe jetzt in einer View ein "Basic-Image-Widget" das mir das Camerabild alle 3 Sekunden updatet, das funktioniert auch in der View-Seite, aber nicht in der Top App Bar (View-in-Widget)
Wenn dort der View angezeigt wird - aktualisiert sich das Basic-Image-Widget nicht. Eventuell jmd nen Tipp.....

-
Ich hab ein weiteres Widget erstellt - Column Views Widget.
Dieses Widget ordnet eine anzahl von konfigurierbarenview in widgetin einem Spaltenlayout automatisch an.
Das kann man dann z.B. dafür verwenden, um ein "responsiv" VIS layout für Desktop, Tablet und Handy zu realisieren. Die Idee dafür basiert auf der Anleitung [HowTo] "responisve" layout, die ich vor ein paar Tagen mal gepostet hatte, mit dem Vorteil das man sich die Spalten Views sparen kann und die Verschachtelung der einzelnen Views einfach ist.
Ladet euch am bestenen das Material Design Beispiel Projekt herunter, da seht ihr wie man das realisieren kann.
Und lest Euch die Doku dazu durch!Bitte den aktuellen master testen (0.2.27)
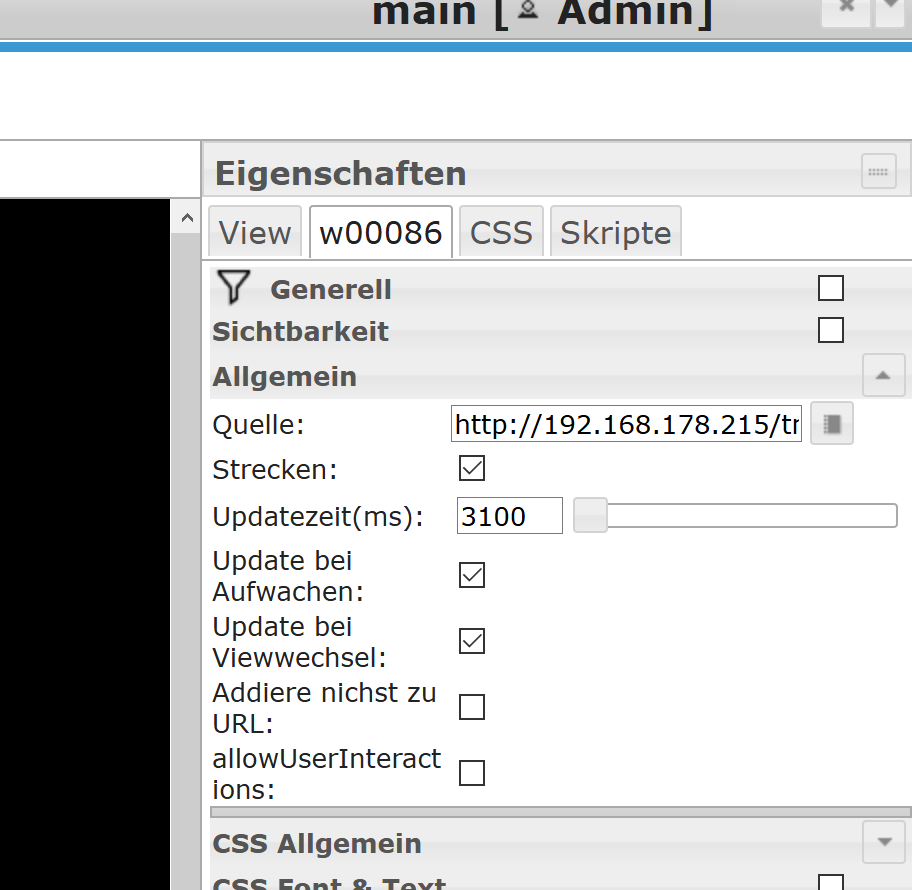
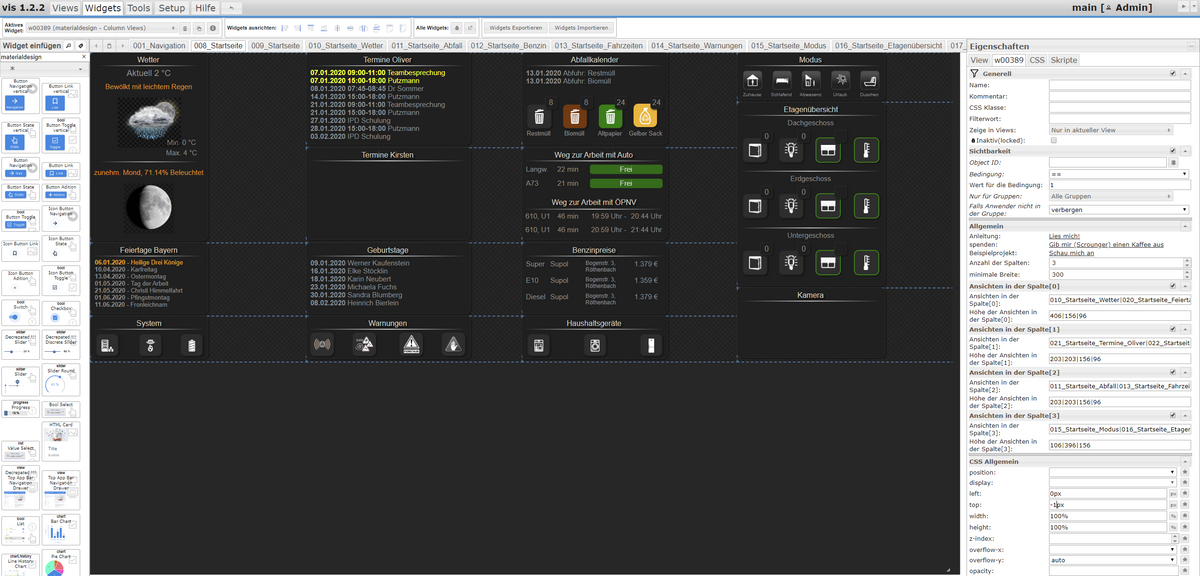
ich probiere mich gerade an deinem Widget Column-Views, aber irgendetwas scheine ich da noch falsch zu machen. Ich habe mir dein Testprojekt heruntergeladen und versuche es gerade anzupassen.
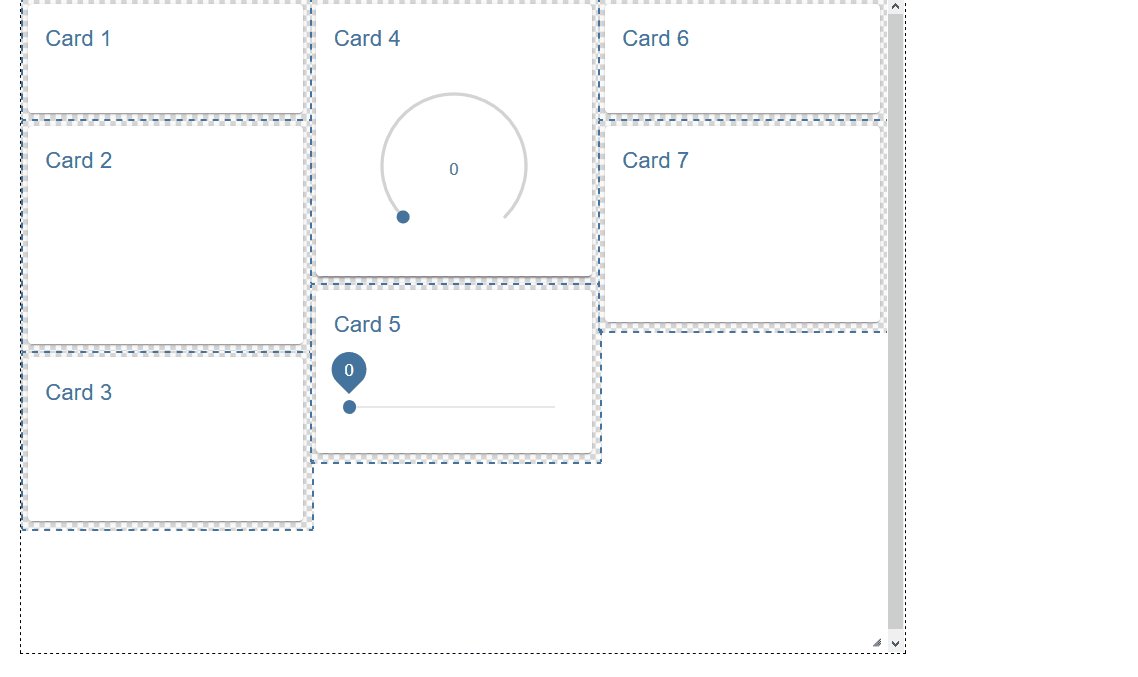
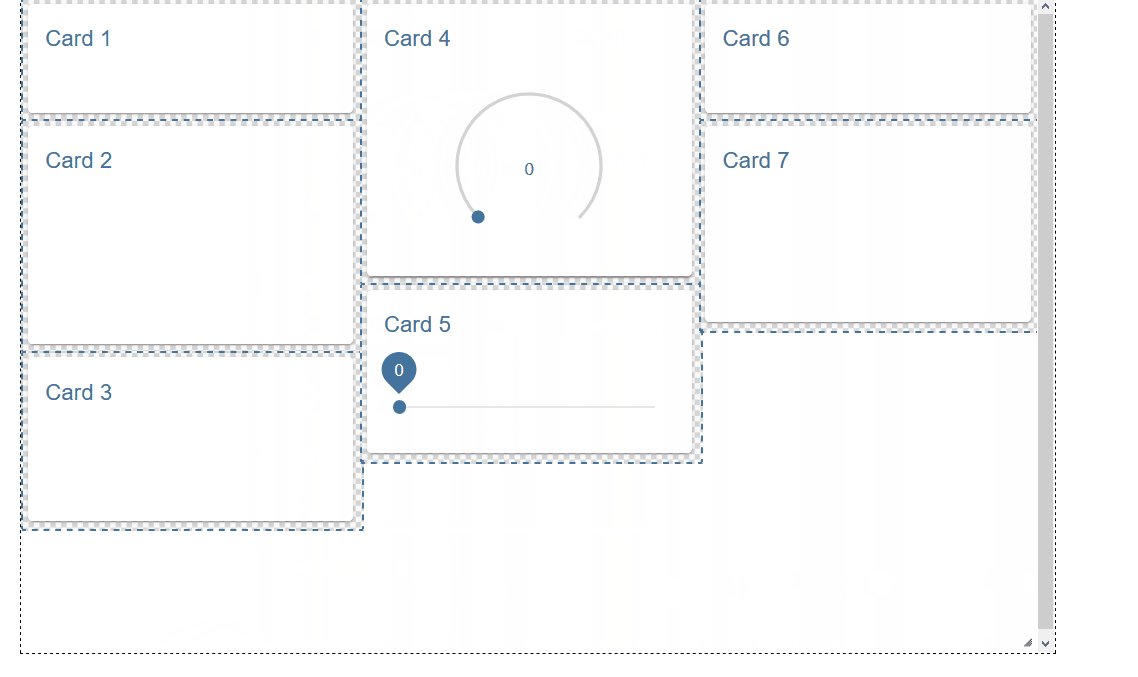
im Vis Editor sieht es folgendermaßen aus:

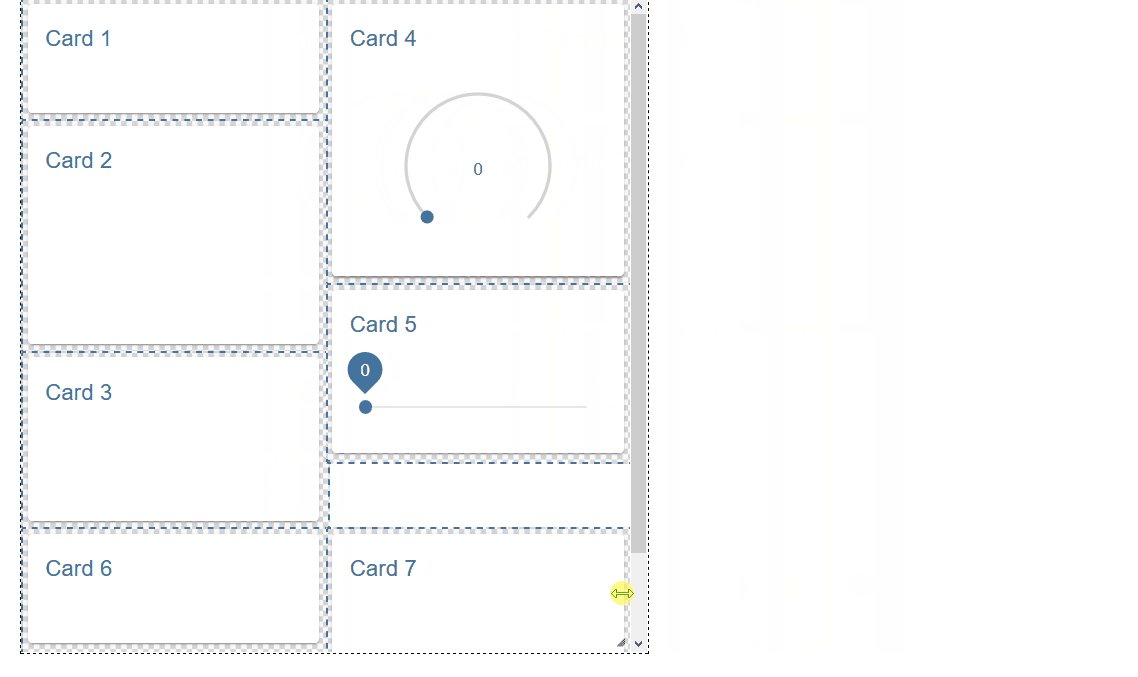
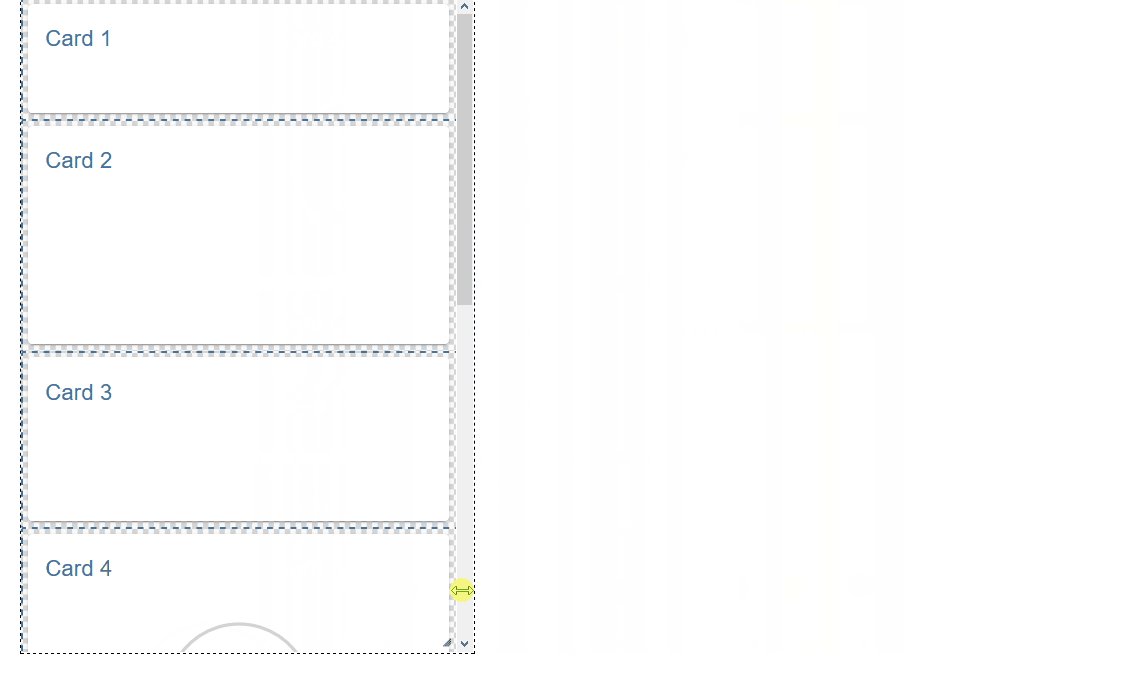
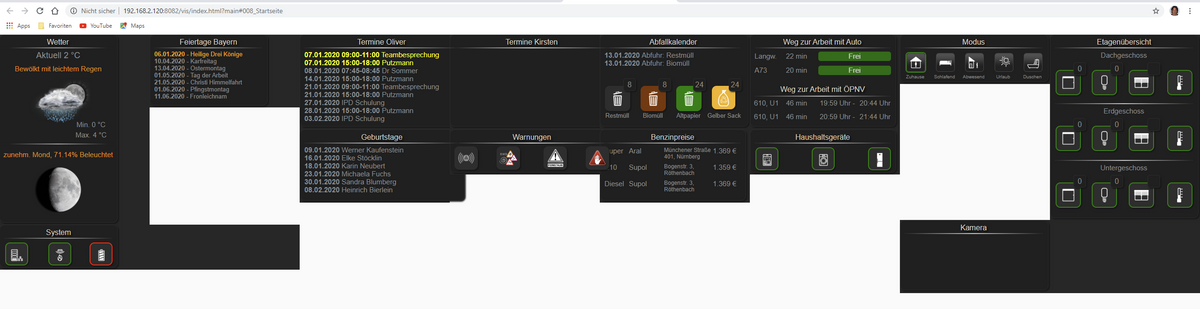
Wenn ich es über Google starte, zerschießt es alles

Woran kann das liegen?
-
Hey,
ich habe jetzt in einer View ein "Basic-Image-Widget" das mir das Camerabild alle 3 Sekunden updatet, das funktioniert auch in der View-Seite, aber nicht in der Top App Bar (View-in-Widget)
Wenn dort der View angezeigt wird - aktualisiert sich das Basic-Image-Widget nicht. Eventuell jmd nen Tipp.....

@davimas sagte in Test Adapter Material Design Widgets v0.2.x:
Hey,
ich habe jetzt in einer View ein "Basic-Image-Widget" das mir das Camerabild alle 3 Sekunden updatet, das funktioniert auch in der View-Seite, aber nicht in der Top App Bar (View-in-Widget)
Wenn dort der View angezeigt wird - aktualisiert sich das Basic-Image-Widget nicht. Eventuell jmd nen Tipp.....Hast Du eine Version > 0.2.22? Dann liegt es an Chrome, Safari, o.ä.! Dazu muss eine Änderung in VIS vorgenommen werden.
FireFox sollte gehen. Siehe hier (Fetter Eintrag reicht!) (:....
https://forum.iobroker.net/post/348806
https://forum.iobroker.net/post/348809
https://forum.iobroker.net/post/348858
https://forum.iobroker.net/post/349775
https://forum.iobroker.net/post/349826
https://forum.iobroker.net/post/349851
https://forum.iobroker.net/post/350079
https://forum.iobroker.net/post/350335
https://forum.iobroker.net/post/350569
https://forum.iobroker.net/post/350658
https://forum.iobroker.net/post/351210 -
@davimas sagte in Test Adapter Material Design Widgets v0.2.x:
Hey,
ich habe jetzt in einer View ein "Basic-Image-Widget" das mir das Camerabild alle 3 Sekunden updatet, das funktioniert auch in der View-Seite, aber nicht in der Top App Bar (View-in-Widget)
Wenn dort der View angezeigt wird - aktualisiert sich das Basic-Image-Widget nicht. Eventuell jmd nen Tipp.....Hast Du eine Version > 0.2.22? Dann liegt es an Chrome, Safari, o.ä.! Dazu muss eine Änderung in VIS vorgenommen werden.
FireFox sollte gehen. Siehe hier (Fetter Eintrag reicht!) (:....
https://forum.iobroker.net/post/348806
https://forum.iobroker.net/post/348809
https://forum.iobroker.net/post/348858
https://forum.iobroker.net/post/349775
https://forum.iobroker.net/post/349826
https://forum.iobroker.net/post/349851
https://forum.iobroker.net/post/350079
https://forum.iobroker.net/post/350335
https://forum.iobroker.net/post/350569
https://forum.iobroker.net/post/350658
https://forum.iobroker.net/post/351210 -
Ich stelle gerade auf die "neue" Top App Bar with Navigation Drawer um. Soweit funktioniert auch alles.
Nun möchte ich entgegen der normalen Gepflogenheit die TopBar auf der Rechten View Seite anzeigen.
Im Editor springt die Top App Bar immer wieder nach oben Links, obwohl ich Werte für Links eingegeben habe und auch den Bar nach rechts gezogen habe.
Spätestens bei der Anzeige in Safari springt sie wieder um.
Gibt es die Möglichkeit das zu ändern? bzw sol ich einen Issue öffnen?
-
Ich stelle gerade auf die "neue" Top App Bar with Navigation Drawer um. Soweit funktioniert auch alles.
Nun möchte ich entgegen der normalen Gepflogenheit die TopBar auf der Rechten View Seite anzeigen.
Im Editor springt die Top App Bar immer wieder nach oben Links, obwohl ich Werte für Links eingegeben habe und auch den Bar nach rechts gezogen habe.
Spätestens bei der Anzeige in Safari springt sie wieder um.
Gibt es die Möglichkeit das zu ändern? bzw sol ich einen Issue öffnen?
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe die Version 2.29, liegt es da auch am Chrome?
Solange VIS nicht nachgezogen wurde, Ja!
Um das zu lösen braucht es ein Update des VIS Adapters.
PR ist erstellt https://github.com/ioBroker/ioBroker.vis/pull/252.Habe mir das Submit in VIS angesehen und bei mir lokal selbst gepatcht.
-
@Scrounger
Guten Morgen,
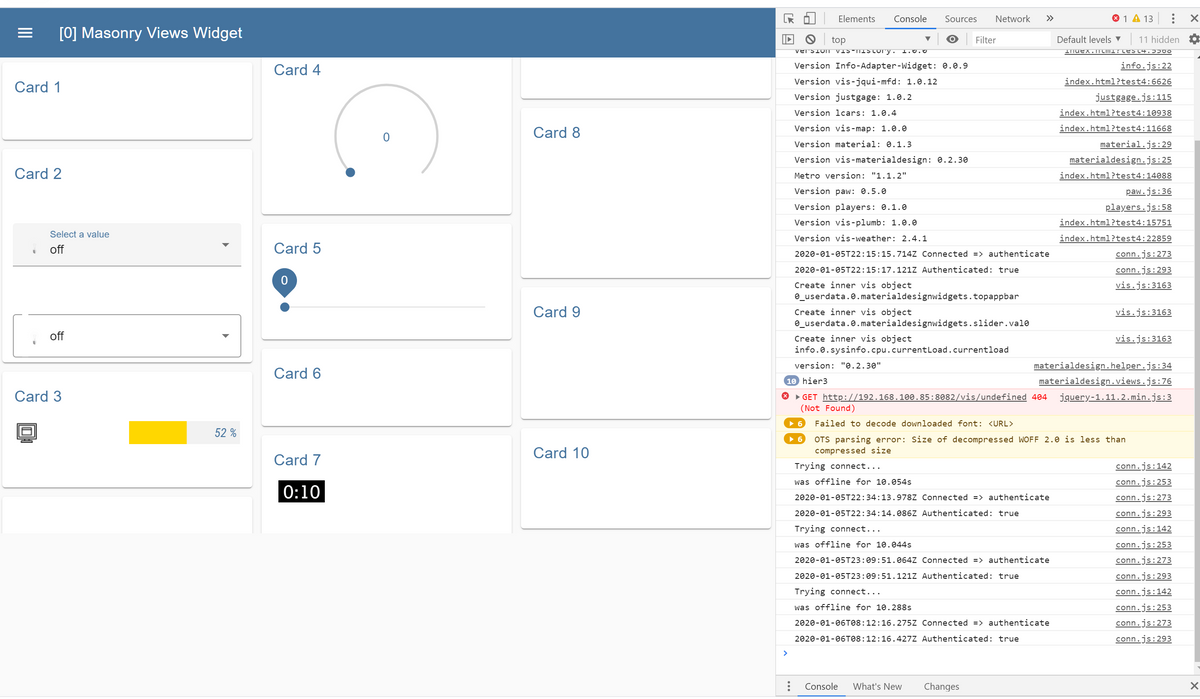
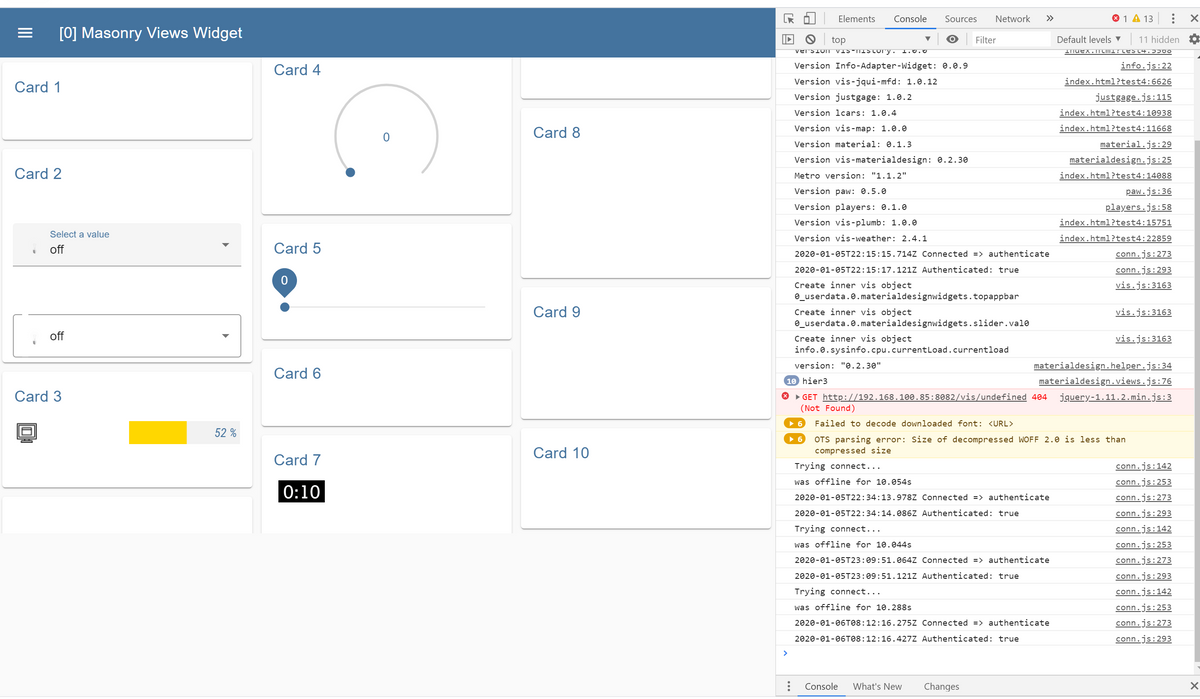
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
er trennt die Cards anstatt sie komplett in die neue Spalte zu bringen.
In dem importierten Beispielprojekt sind auch keine weiteren CSS Codes drin nur deine Teile.Viele Grüße

-
Hallo @Scrounger,
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch. Habe das blöderweise erst heute morgen nach einem Admin-Update bemerkt und erst gedacht es liegt daran. Gibt dazu schon zwei Threads einmal -->hier<-- und einmal -->hier<--. Kann das mit einer Änderung in 0.2.30 zusammenhängen?
Gruß Steffen -
@MarEhg
Ok mit Chrome hatte ich das natürlich nicht getestet ;)
Da tritt der Fehler bei mir auch auf. Schau ich mir an.@MeinzIsAs :
Welche Version des Adapters verwendest du?@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Vorraussetzung hier ist natürlich das jedes View in jeder Spalte dieselbe Breite hat. Das war bei mir bisher nicht so. Die Spalten waren unterschiedlich breit. Macht es Sinn die minimale Breite für jede Spalte separat einzustellen?
Per CSS überschreiben sollte das möglich sein.
Weiterhin hatte ich bisher in meinem Hauptview mehrere View in Widgets und habe direkt die Abstände damit gemacht genauso wie z.B. Ränder mit runden Ecken. Hier würde es von Vorteil sein einen definierten Abstand zwischen den einzelnen Views in deinem Widget einzustellen und vielleicht noch denn Teil CSS Ränder(border..) für alle Views.
Das musst du in der jeweiligen einzelnen View regeln, z.B. mit
margin.
Schau dazu das Online Beispiel an, da hat jede Card einen margin= 6px, was dann auch der Abstand zwischen den einzelnen Cards ist. Dazu kannst dir eine CSS Klasse erstellen, dann brauch man es nur einmal einstellen.Beim Navigation Drawer würde ich gerne die Schriftart einstellen können. Dieses habe ich bisher nicht gefunden. Ist es nicht vorgesehen oder hab ich es übersehen?
ja geht per html tag, z.B.
<font face="RobotoCondensed-Regular"> Betriebszeit </font>bei Beshcriftuung eingeben@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Beim Navigation Drawer würde ich gerne die Schriftart einstellen können. Dieses habe ich bisher nicht gefunden. Ist es nicht vorgesehen oder hab ich es übersehen?
ja geht per html tag, z.B.
<font face="RobotoCondensed-Regular"> Betriebszeit </font>bei Beshcriftuung eingebengeht soweit.. aber im Kopfzeilentext habe ich meine Schwierigkeiten. da steht jetzt
<h4 class='mdc-drawer__title'>SweetHome</h4><h6 class='mdc-drawer__subtitle'>M+M+M</h6>
wie bekomme ich da die html tags rein?:disappointed: -
Hallo @Scrounger,
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch. Habe das blöderweise erst heute morgen nach einem Admin-Update bemerkt und erst gedacht es liegt daran. Gibt dazu schon zwei Threads einmal -->hier<-- und einmal -->hier<--. Kann das mit einer Änderung in 0.2.30 zusammenhängen?
Gruß Steffen -
@Scrounger
Guten Morgen,
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
er trennt die Cards anstatt sie komplett in die neue Spalte zu bringen.
In dem importierten Beispielprojekt sind auch keine weiteren CSS Codes drin nur deine Teile.Viele Grüße

@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist. -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist.@Scrounger :+1:




