NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger
Ich setze grade mal ein Test-System aus einem weiterem Raspi auf. Werde alles auf LatestRepo setzen. (Vis, Web, Material Design Widgets).
Ich will ausschließen, dass es an meiner Konfiguration liegt. CSS habe ich keine. Mal sehen. 🧐Welche Console meinst Du? Vom Browser? Ich benutze Chrome. Muss ich außer den Entwickler Tools was aktivieren? Gibt es irgendwo eine Erklärung? Habe über die Suche leider nicht wirklich was finden können. 😕
@MarEhg
Ja ich meine die Console vom browser.Da ich nicht mit Chrome entwickel, sondern mit Firefox, kann ich dir nicht dazu viel sagen. Aber mein guter Freund Mr. Google weiß da einiges zu ;)
https://www.google.de/search?&q=chrome+debug+console -
@Scrounger ich hab da noch ein paar ideen für deine widgets:
history charts
- oid mit DP schaltbar machen
- bar history chart
- bei den history charts über DP Start / Ende Zeit der Selektion setzen
value select
- 'inhalt' des selects über einen DP (String/Liste)
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Schönen Abend,
Grüße Thorsten -
@MarEhg
Also im Editor wird es natürlich nicht aktualisiert, sondern nur zur Laufzeit.
Denke eher das da irgendwo in deiner Vis der Fehler ist, evtl. irgendwelche css klassen?
Was steht denn in der console des browser, evtl. wird auch einfach die seite geblockt?Meine Konfig:
- vis aus latest repo
- Produktiv System: Intel Nuc mit Promox, iobroker läuft in nem LXC mit ubuntu 18.04.
- Entwicklung-System: iobroker mit Windows 10 auf nem lapi
@Scrounger
ich bin mit meinem Latein am Ende!Bei mir aktualisiert er nicht!
Ich habe alles von Scratch installiert.
Gehe ich zurück auf die 0.2.22 geht die Aktualisierung wieder!Neu aufgesetztes System:
iobroker version --> 2.1.1
Adapter "admin" : 3.7.5 , installed 3.7.5
Adapter "web" : 2.4.10 , installed 2.4.10
Adapter "vis-materialdesign": 0.2.22 , installed 0.2.27
Adapter "vis" : 1.2.3 , installed 1.2.3
Adapter "socketio" : 2.1.2 , installed 2.1.2
Adapter "simple-api" : 2.3.2 , installed 2.3.2
Adapter "javascript" : 4.3.4 , installed 4.3.4
Controller "js-controller" : 2.1.1 , installed 2.1.1NPM : v6.13.4
-
@Scrounger ich hab da noch ein paar ideen für deine widgets:
history charts
- oid mit DP schaltbar machen
- bar history chart
- bei den history charts über DP Start / Ende Zeit der Selektion setzen
value select
- 'inhalt' des selects über einen DP (String/Liste)
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Schönen Abend,
Grüße Thorsten@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Klar macht sicher Sinn, muss sich halt nur jemand finden, der das dann auch umsetzt.
Solange ich diese Features selber nicht benötige, werde ich sie auch nicht umsetzen, da das sehr viel Zeit kostet.Und die Issues / Features müssen verständlich sein, weil
- oid mit DP schaltbar machen
Versteh ich nicht.
- bei den history charts über DP Start / Ende Zeit der Selektion setzen
Versteh ich nicht, bzw. geht doch schon das Zeitinterval per Datenpunkt zu ändern.
Mir ist auch kein Usecase ersichtlich warum man das in ner vis benötigen würden. Will man detaillierte Infos dann geht man an den Rechner und schaut sich es per Flot / Grafana oder direkt in der DB an.value select
- 'inhalt' des selects über einen DP (String/Liste)
Gibts schon https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/25
@MarEhg
Was steht in der console?
Das kopieren von Dateien kann schief gehen, immer per npm install die adapter installieren, evtl ist das ja der Grund.Auch im Beispiel Projekt funktioniert es:
http://iobroker.click:8082/vis/index.html?Material Design Widgets#0_Start -
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Was meinst du dazu? Macht Sinn das ich auf Github Issues dafür anlege?
Klar macht sicher Sinn, muss sich halt nur jemand finden, der das dann auch umsetzt.
Solange ich diese Features selber nicht benötige, werde ich sie auch nicht umsetzen, da das sehr viel Zeit kostet.Und die Issues / Features müssen verständlich sein, weil
- oid mit DP schaltbar machen
Versteh ich nicht.
- bei den history charts über DP Start / Ende Zeit der Selektion setzen
Versteh ich nicht, bzw. geht doch schon das Zeitinterval per Datenpunkt zu ändern.
Mir ist auch kein Usecase ersichtlich warum man das in ner vis benötigen würden. Will man detaillierte Infos dann geht man an den Rechner und schaut sich es per Flot / Grafana oder direkt in der DB an.value select
- 'inhalt' des selects über einen DP (String/Liste)
Gibts schon https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/25
@MarEhg
Was steht in der console?
Das kopieren von Dateien kann schief gehen, immer per npm install die adapter installieren, evtl ist das ja der Grund.Auch im Beispiel Projekt funktioniert es:
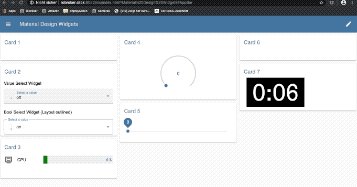
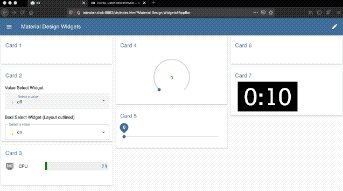
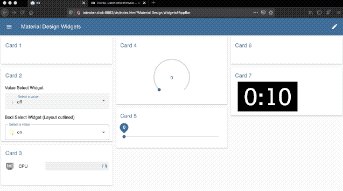
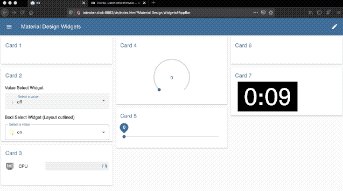
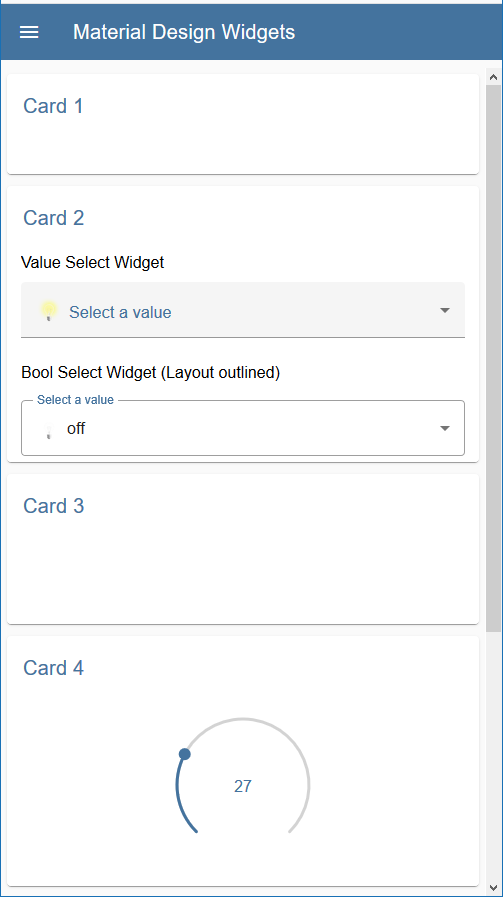
http://iobroker.click:8082/vis/index.html?Material Design Widgets#0_StartHatte ich auch schon probiert. Mit dem Dateien kopieren erzeugt aber das selbe Bild bei mir, daher dieser weg im Filmchen.
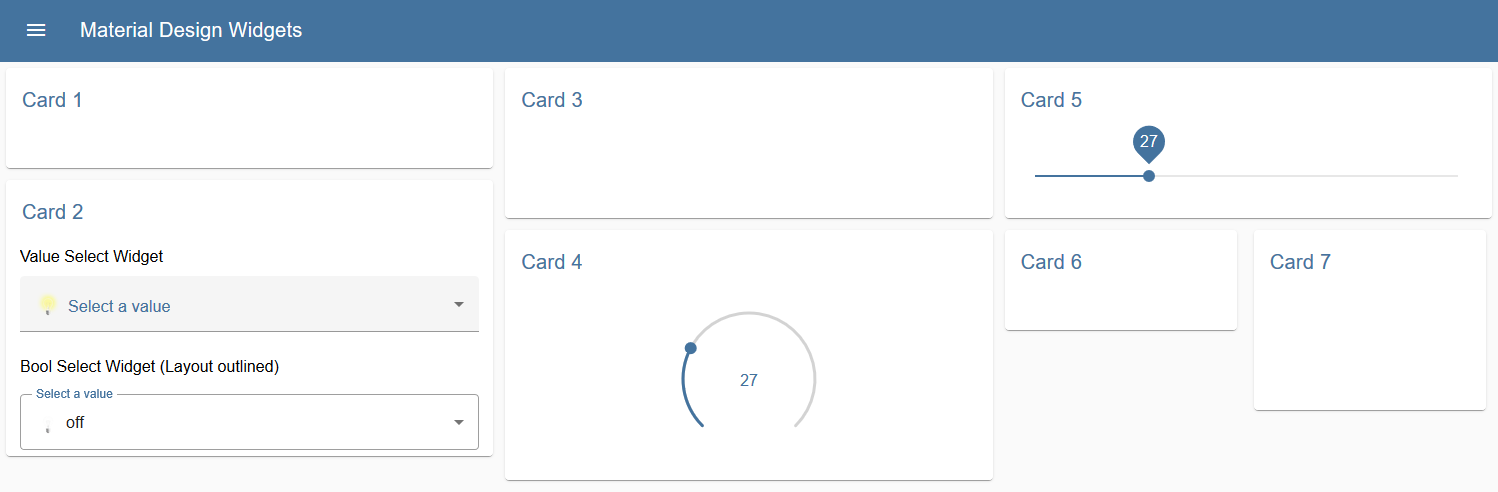
Wenn ich den Link anklicke, startet ein Projekt. Auf der Card7 ist auch der Zähler. Dieser zählt aber runter. "Keine Aktualisierung!"
Habe mit Chrome, Safari und Firefox die Seite aufgerufen. Nur bei Firefox (extra grade installiert) funktioniert die Aktualisierung!
Das bringt mich aber nicht weiter, da auf meinem Tablet der FullyBrowser läuft. Natürlich auch damit probiert! --> Geht nicht!
Chrome

Safari

FireFox

FullyBrowser

-
Hallo!
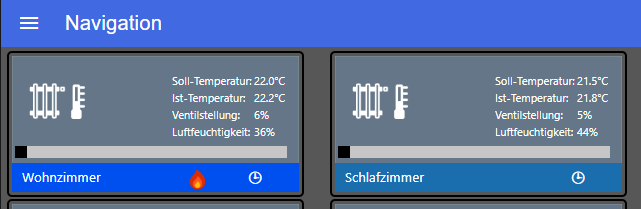
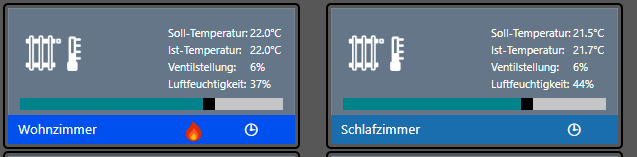
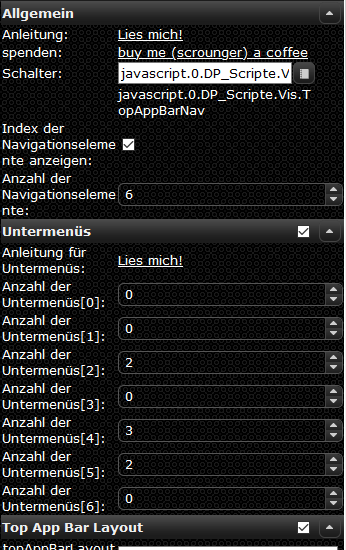
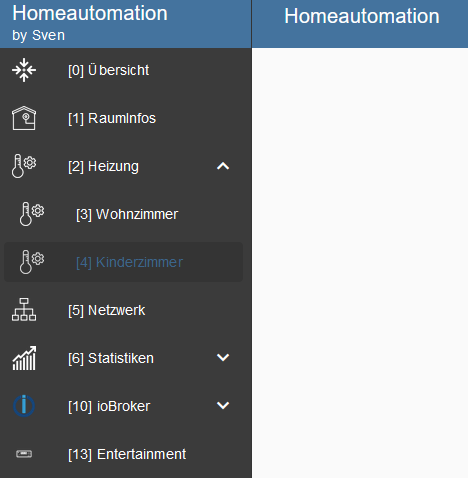
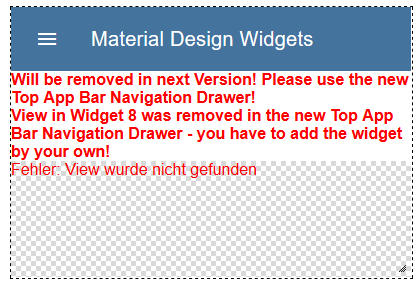
Ich nutze den "Top App Bar with Navigation Drawer" für die Navigation und habe ein Problem mit dem Tile Heating.
Wenn ich meine View direkt (ohne die Navigation) aufrufe wird der Slider aktualisiert. Rufe ich die View über die Navigation auf, bleibt der Slider auf Null. Alle anderen Werte der Tile werden normal aktualisiert.
Hier mit der Navigation:

Hier ohne Navigation:

Ich hoffe Ihr könnt mit weiterhelfen.
Vielen Dank
-
@MarEhg
Ja ich meine die Console vom browser.Da ich nicht mit Chrome entwickel, sondern mit Firefox, kann ich dir nicht dazu viel sagen. Aber mein guter Freund Mr. Google weiß da einiges zu ;)
https://www.google.de/search?&q=chrome+debug+console@Scrounger
Hallo,ich nutze deine widgets schon eine Weile. Habe auch dein letztes Widget direkt ausprobiert.(Column Views). Funktioniert soweit erstmal im Groben ;-). Vorraussetzung hier ist natürlich das jedes View in jeder Spalte dieselbe Breite hat. Das war bei mir bisher nicht so. Die Spalten waren unterschiedlich breit. Macht es Sinn die minimale Breite für jede Spalte separat einzustellen?
Weiterhin hatte ich bisher in meinem Hauptview mehrere View in Widgets und habe direkt die Abstände damit gemacht genauso wie z.B. Ränder mit runden Ecken. Hier würde es von Vorteil sein einen definierten Abstand zwischen den einzelnen Views in deinem Widget einzustellen und vielleicht noch denn Teil CSS Ränder(border..) für alle Views. Nicht für jedes einzeln. Aber eine globale Möglichkeit für alle.Beim Navigation Drawer würde ich gerne die Schriftart einstellen können. Dieses habe ich bisher nicht gefunden. Ist es nicht vorgesehen oder hab ich es übersehen?
LG
PS: Super Arbeit von dir.
-
Hatte ich auch schon probiert. Mit dem Dateien kopieren erzeugt aber das selbe Bild bei mir, daher dieser weg im Filmchen.
Wenn ich den Link anklicke, startet ein Projekt. Auf der Card7 ist auch der Zähler. Dieser zählt aber runter. "Keine Aktualisierung!"
Habe mit Chrome, Safari und Firefox die Seite aufgerufen. Nur bei Firefox (extra grade installiert) funktioniert die Aktualisierung!
Das bringt mich aber nicht weiter, da auf meinem Tablet der FullyBrowser läuft. Natürlich auch damit probiert! --> Geht nicht!
Chrome

Safari

FireFox

FullyBrowser

@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ergänzung:
@ScroungerHabe mal mit Chrome eine Demo erstellt.

- Editor
- Runtime (V0.2.27) -> keine Aktualisierung
- Adapter gelöscht
- VIS und WEB-Server neu gestartet
- Editor neu geladen
- Runtime (ohne Adapter) -> Aktualisierung geht.
Es scheint so, dass der Adapter nur installiert sein muss (Instanz muss auch nicht vorhanden sein)
Mehr fällt mir nicht ein. Ich möchte nur helfen. Jetzt bin ich ruhig zum Thema!
Deine Arbeit ist Spitzenklasse, und ich möchte nur nicht ewig auf der 0.2.22 sitzen bleiben. Hoffe Du findest was. Bisher dachte ich, es liegt an meinem System, aber dein Projekt ist ja nur noch vom Browser abhängig.
-
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Ergänzung:
@ScroungerHabe mal mit Chrome eine Demo erstellt.

- Editor
- Runtime (V0.2.27) -> keine Aktualisierung
- Adapter gelöscht
- VIS und WEB-Server neu gestartet
- Editor neu geladen
- Runtime (ohne Adapter) -> Aktualisierung geht.
Es scheint so, dass der Adapter nur installiert sein muss (Instanz muss auch nicht vorhanden sein)
Mehr fällt mir nicht ein. Ich möchte nur helfen. Jetzt bin ich ruhig zum Thema!
Deine Arbeit ist Spitzenklasse, und ich möchte nur nicht ewig auf der 0.2.22 sitzen bleiben. Hoffe Du findest was. Bisher dachte ich, es liegt an meinem System, aber dein Projekt ist ja nur noch vom Browser abhängig.
@MarEhg
Ok mit Chrome hatte ich das natürlich nicht getestet ;)
Da tritt der Fehler bei mir auch auf. Schau ich mir an.@MeinzIsAs :
Welche Version des Adapters verwendest du?@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Vorraussetzung hier ist natürlich das jedes View in jeder Spalte dieselbe Breite hat. Das war bei mir bisher nicht so. Die Spalten waren unterschiedlich breit. Macht es Sinn die minimale Breite für jede Spalte separat einzustellen?
Per CSS überschreiben sollte das möglich sein.
Weiterhin hatte ich bisher in meinem Hauptview mehrere View in Widgets und habe direkt die Abstände damit gemacht genauso wie z.B. Ränder mit runden Ecken. Hier würde es von Vorteil sein einen definierten Abstand zwischen den einzelnen Views in deinem Widget einzustellen und vielleicht noch denn Teil CSS Ränder(border..) für alle Views.
Das musst du in der jeweiligen einzelnen View regeln, z.B. mit
margin.
Schau dazu das Online Beispiel an, da hat jede Card einen margin= 6px, was dann auch der Abstand zwischen den einzelnen Cards ist. Dazu kannst dir eine CSS Klasse erstellen, dann brauch man es nur einmal einstellen.Beim Navigation Drawer würde ich gerne die Schriftart einstellen können. Dieses habe ich bisher nicht gefunden. Ist es nicht vorgesehen oder hab ich es übersehen?
ja geht per html tag, z.B.
<font face="RobotoCondensed-Regular"> Betriebszeit </font>bei Beshcriftuung eingeben -
@MarEhg
Ok mit Chrome hatte ich das natürlich nicht getestet ;)
Da tritt der Fehler bei mir auch auf. Schau ich mir an.@MeinzIsAs :
Welche Version des Adapters verwendest du?@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Vorraussetzung hier ist natürlich das jedes View in jeder Spalte dieselbe Breite hat. Das war bei mir bisher nicht so. Die Spalten waren unterschiedlich breit. Macht es Sinn die minimale Breite für jede Spalte separat einzustellen?
Per CSS überschreiben sollte das möglich sein.
Weiterhin hatte ich bisher in meinem Hauptview mehrere View in Widgets und habe direkt die Abstände damit gemacht genauso wie z.B. Ränder mit runden Ecken. Hier würde es von Vorteil sein einen definierten Abstand zwischen den einzelnen Views in deinem Widget einzustellen und vielleicht noch denn Teil CSS Ränder(border..) für alle Views.
Das musst du in der jeweiligen einzelnen View regeln, z.B. mit
margin.
Schau dazu das Online Beispiel an, da hat jede Card einen margin= 6px, was dann auch der Abstand zwischen den einzelnen Cards ist. Dazu kannst dir eine CSS Klasse erstellen, dann brauch man es nur einmal einstellen.Beim Navigation Drawer würde ich gerne die Schriftart einstellen können. Dieses habe ich bisher nicht gefunden. Ist es nicht vorgesehen oder hab ich es übersehen?
ja geht per html tag, z.B.
<font face="RobotoCondensed-Regular"> Betriebszeit </font>bei Beshcriftuung eingeben@Scrounger :
Ich verwende die Version 0.2.22. -
ist es moeglich die Füllfarbe der einzelnen Datensätze im Line Chart als Farbverlauf darzustellen ?
LG
-
ist es moeglich die Füllfarbe der einzelnen Datensätze im Line Chart als Farbverlauf darzustellen ?
LG
Wie in dem Threat über dein Responsive Layout Design besprochen habe ich nun das neue Widget getestet und es funktioniert 1a Danke dafür :grinning:
Ich bin aber zu dumm um die TopAppBar zu verwenden, habe wie bechrieben einen DP vom Typ Number angelegt und diesen in der TopAppBar eingefügt

Ich verstehe aber gerade nicht wie die Zuordnung zu den Views dann funktioniert

Denn aktuell wird keiner der Menüeinträge angezeigt bzw. wie gesagt weiß ich nicht wie ich die Menüeinträge einer View zuordne. Es scheint anderen klar zu sein, ich lese es aber weder aus der Doku noch aus deinem Beispiel raus und das verwundert mich gerade sehr. Denn bisher konnte ich zumindest aus den Beispielen immer ableiten wie es funktioniert, hier stehe ich aber komplett auf dem Schlauch :(
-
@Scrounger :
Ich verwende die Version 0.2.22.@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Ich verwende die Version 0.2.22.
Ist in der kommenden Version bereits behoben.
@Nikoxx sagte in Test Adapter Material Design Widgets v0.2.x:
ist es moeglich die Füllfarbe der einzelnen Datensätze im Line Chart als Farbverlauf darzustellen ?
Nein.
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Ich bin aber zu dumm um die TopAppBar zu verwenden, habe wie bechrieben einen DP vom Typ Number angelegt und diesen in der TopAppBar eingefügt
Steht in der Doku und schau dir das Beispiel Projekt an.
https://github.com/Scrounger/ioBroker.vis-materialdesign#top-app-bar-with-navigation-drawer@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Wie in dem Threat über dein Responsive Layout Design besprochen habe ich nun das neue Widget getestet und es funktioniert 1a Danke dafür :grinning:
War damit auch fast zufrieden, bis auf die Leerräume wenn die Höhe unterschiedlich ist. Da hab ich inzwischen noch was besseres gebaut, einfacher zu konfigurieren und man kann die width auch festlegen.
Das ist jetzt wirklich responsiv ;)Masonry Views Widget:



Wer es testen mag, aktuellen branch ziehen (v0.2.29).
Online Beispiel siehe http://iobroker.click:8082/vis/index.html?Material Design Widgets -
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Ich verwende die Version 0.2.22.
Ist in der kommenden Version bereits behoben.
@Nikoxx sagte in Test Adapter Material Design Widgets v0.2.x:
ist es moeglich die Füllfarbe der einzelnen Datensätze im Line Chart als Farbverlauf darzustellen ?
Nein.
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Ich bin aber zu dumm um die TopAppBar zu verwenden, habe wie bechrieben einen DP vom Typ Number angelegt und diesen in der TopAppBar eingefügt
Steht in der Doku und schau dir das Beispiel Projekt an.
https://github.com/Scrounger/ioBroker.vis-materialdesign#top-app-bar-with-navigation-drawer@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Wie in dem Threat über dein Responsive Layout Design besprochen habe ich nun das neue Widget getestet und es funktioniert 1a Danke dafür :grinning:
War damit auch fast zufrieden, bis auf die Leerräume wenn die Höhe unterschiedlich ist. Da hab ich inzwischen noch was besseres gebaut, einfacher zu konfigurieren und man kann die width auch festlegen.
Das ist jetzt wirklich responsiv ;)Masonry Views Widget:



Wer es testen mag, aktuellen branch ziehen (v0.2.29).
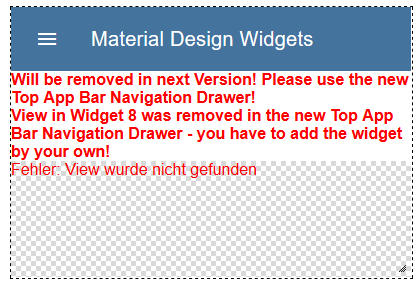
Online Beispiel siehe http://iobroker.click:8082/vis/index.html?Material Design WidgetsHab es nun, ein Tipp das in der View "AppBar" noch das "view in widget 8" Widget eingefügt ist hätte mich sofort auf die richtige Spur gebracht. Habe das Widgeht einfach nicht gesehen und habe nicht geschaut welche Widgets auf der Seite vorhanden sind. Daher konnte ich den Zusammenhang zwischen dem DP und dem umschalten der Views nicht herstellen, nun passt es. Man o man war das ein gesuche, habe echt gedacht ich bin zu Dumm um das ganze zu verstehen.
Nun kann ich dann mal anfangen alles umzubauen und werde natürlich das aktuelle Widget aus der Version 0.2.29 verwenden :grinning:
-
Hab es nun, ein Tipp das in der View "AppBar" noch das "view in widget 8" Widget eingefügt ist hätte mich sofort auf die richtige Spur gebracht. Habe das Widgeht einfach nicht gesehen und habe nicht geschaut welche Widgets auf der Seite vorhanden sind. Daher konnte ich den Zusammenhang zwischen dem DP und dem umschalten der Views nicht herstellen, nun passt es. Man o man war das ein gesuche, habe echt gedacht ich bin zu Dumm um das ganze zu verstehen.
Nun kann ich dann mal anfangen alles umzubauen und werde natürlich das aktuelle Widget aus der Version 0.2.29 verwenden :grinning:
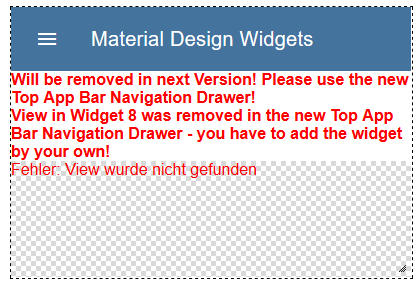
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Hab es nun, ein Tipp das in der View "AppBar" noch das "view in widget 8" Widget eingefügt ist hätte mich sofort auf die richtige Spur gebracht.
Deshalb hatte ich doch extra den Text dem Wiget hinzugefügt.

wurde der bei dir nicht angezeigt?
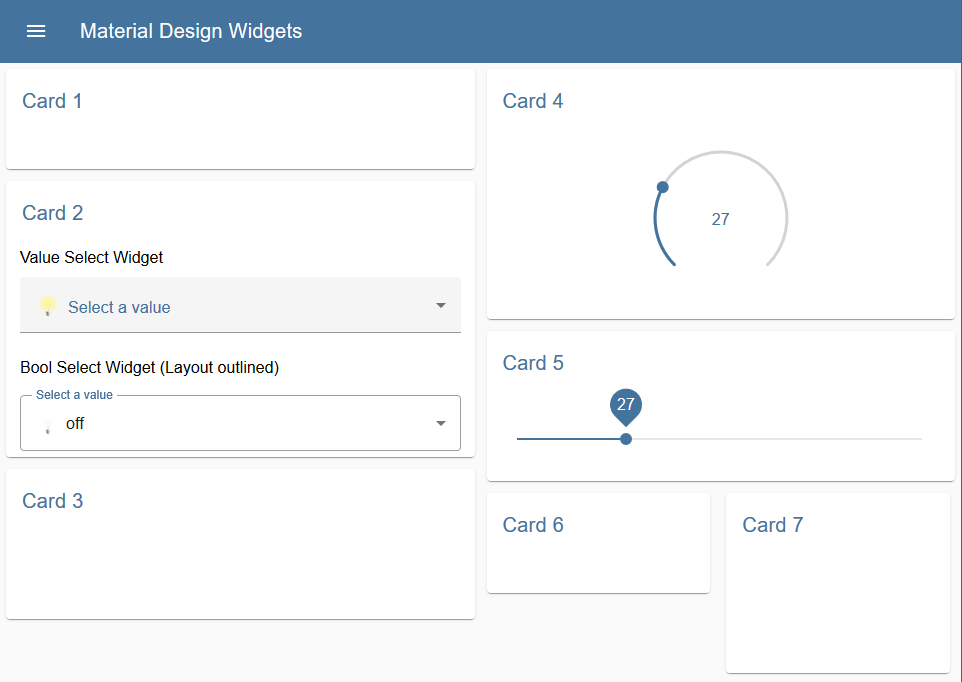
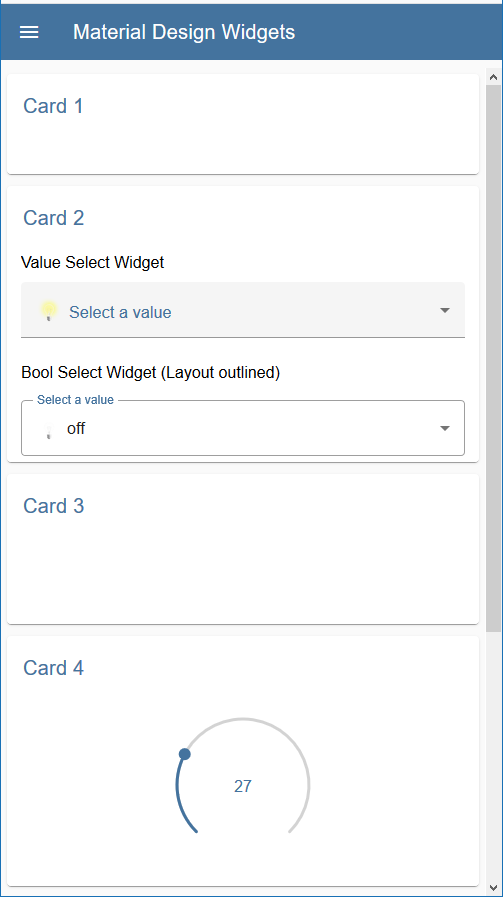
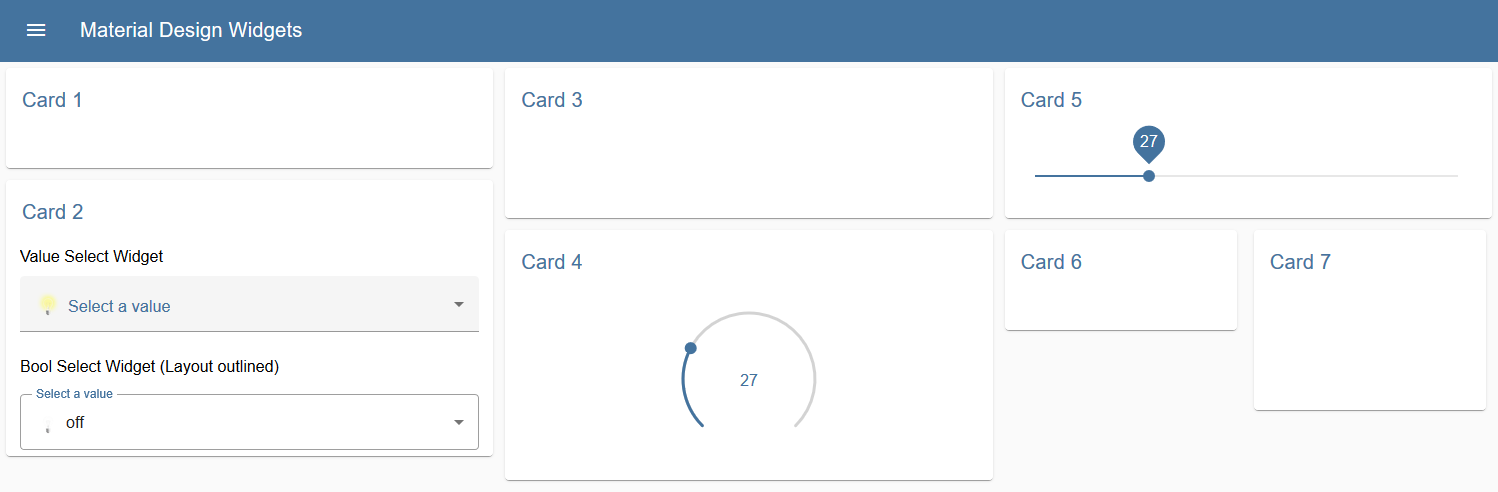
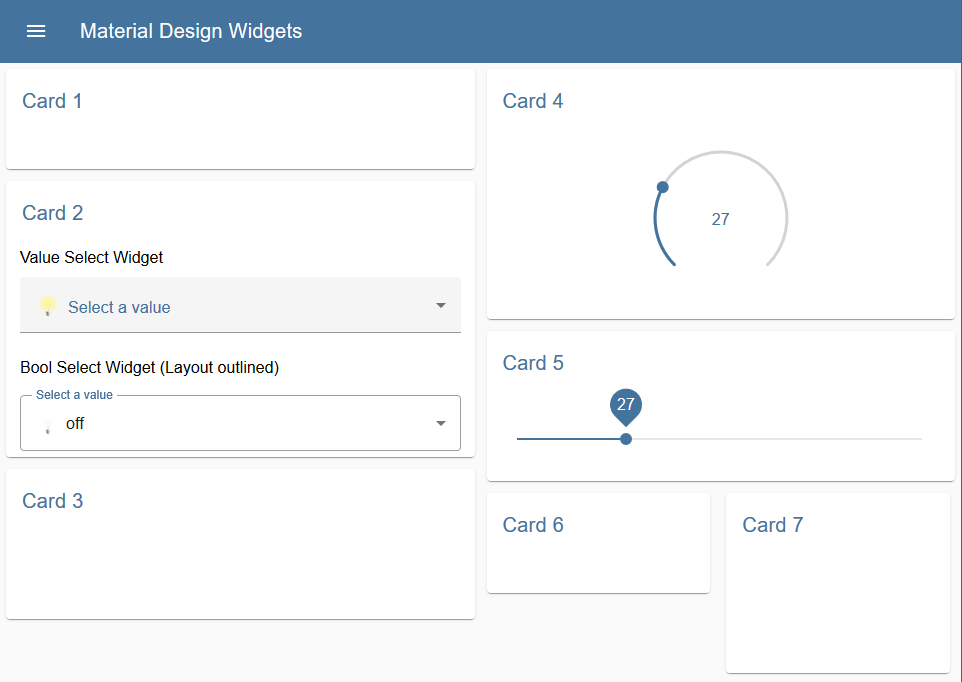
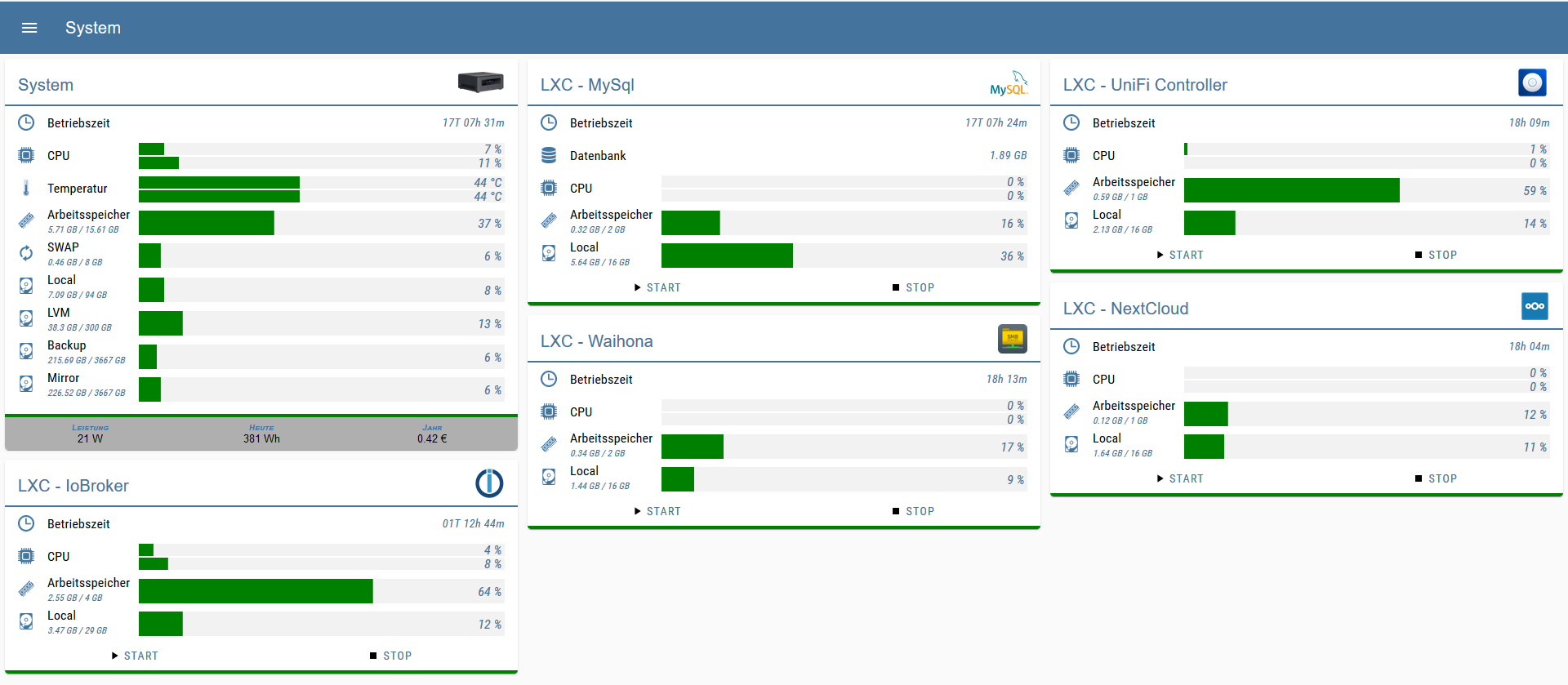
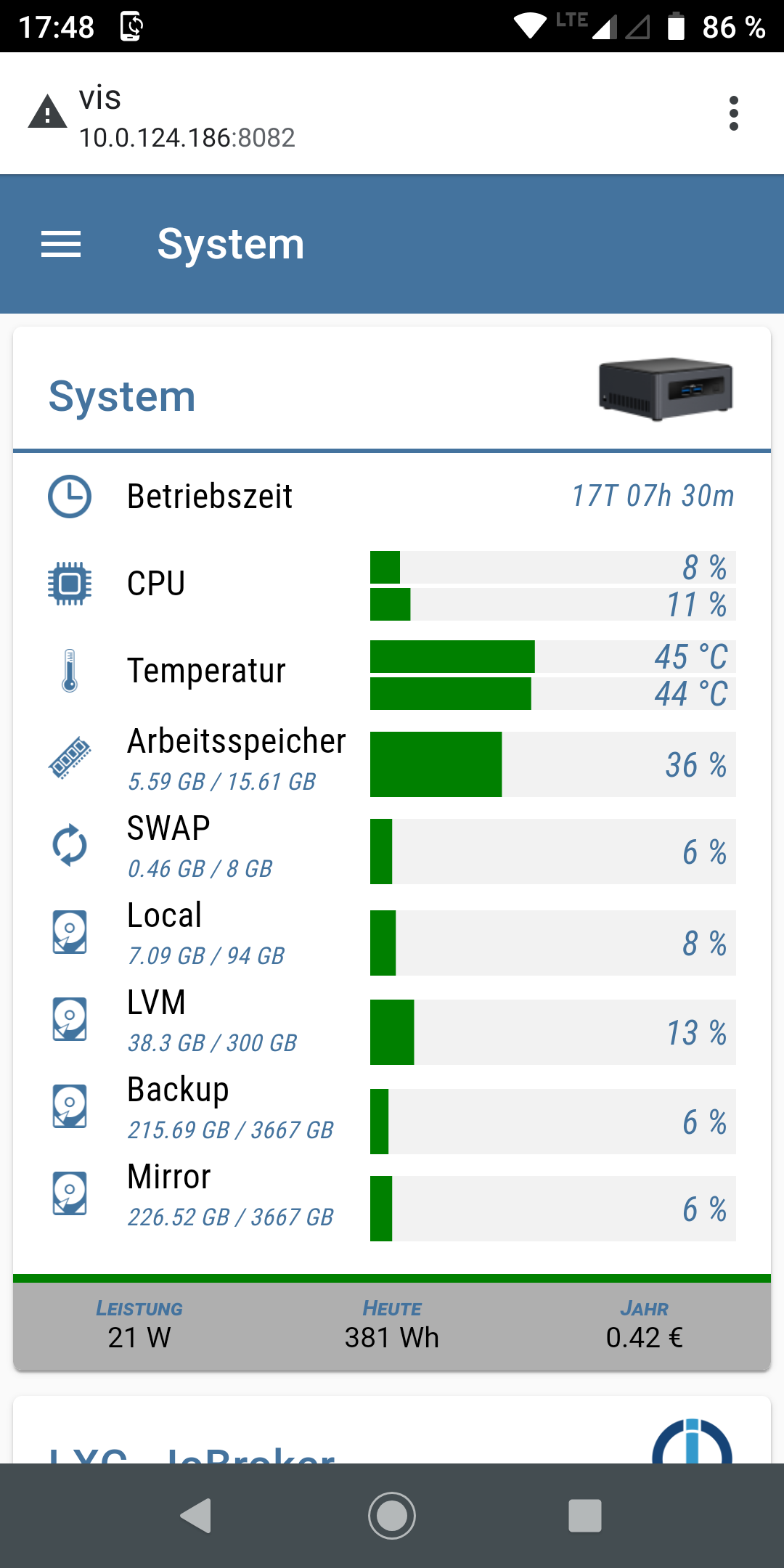
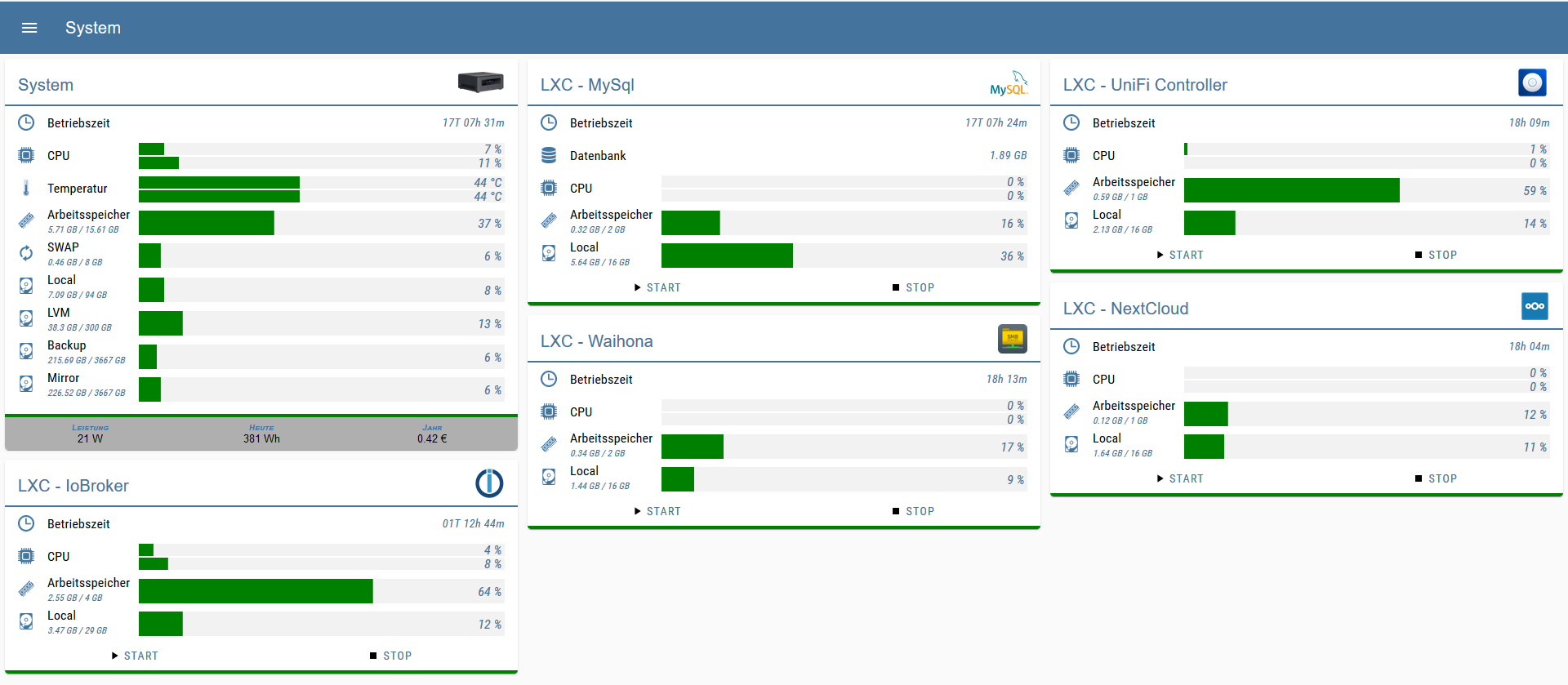
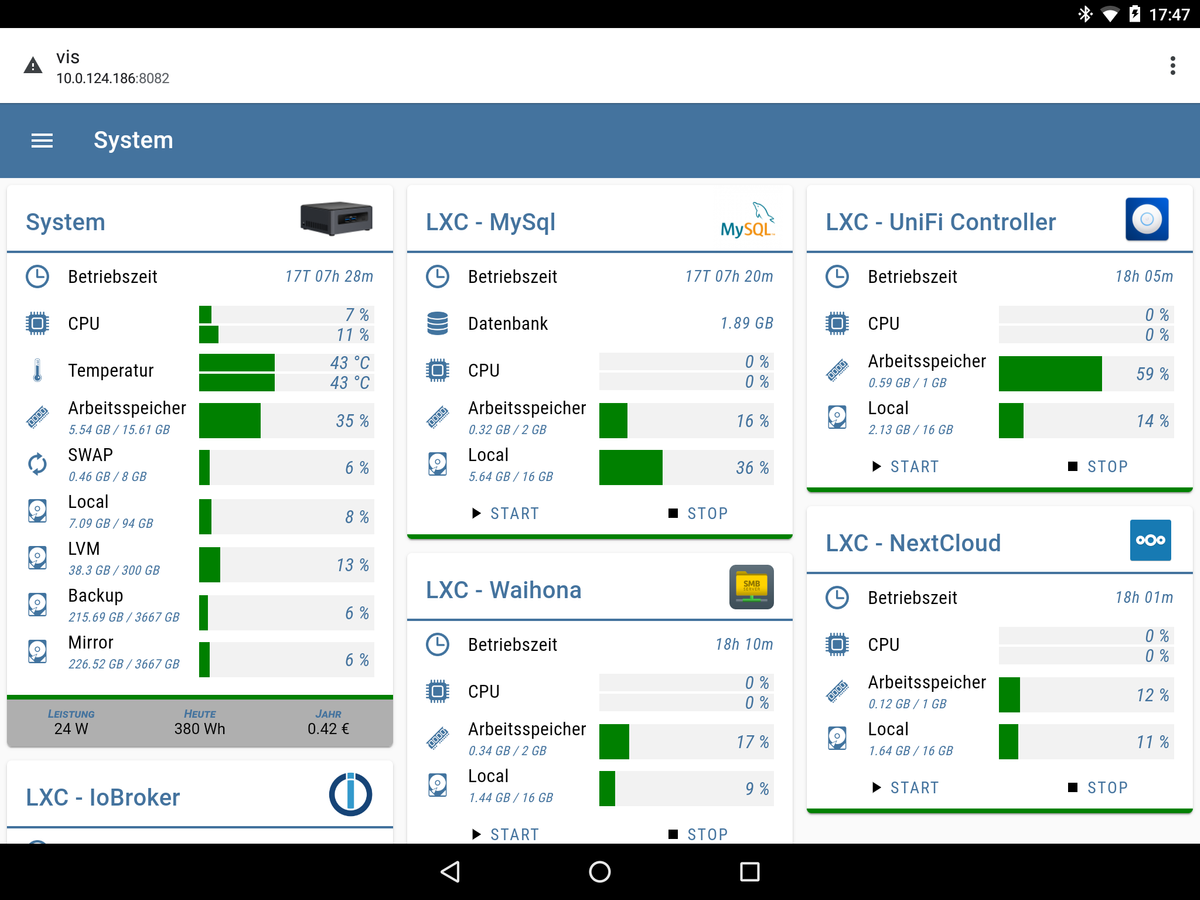
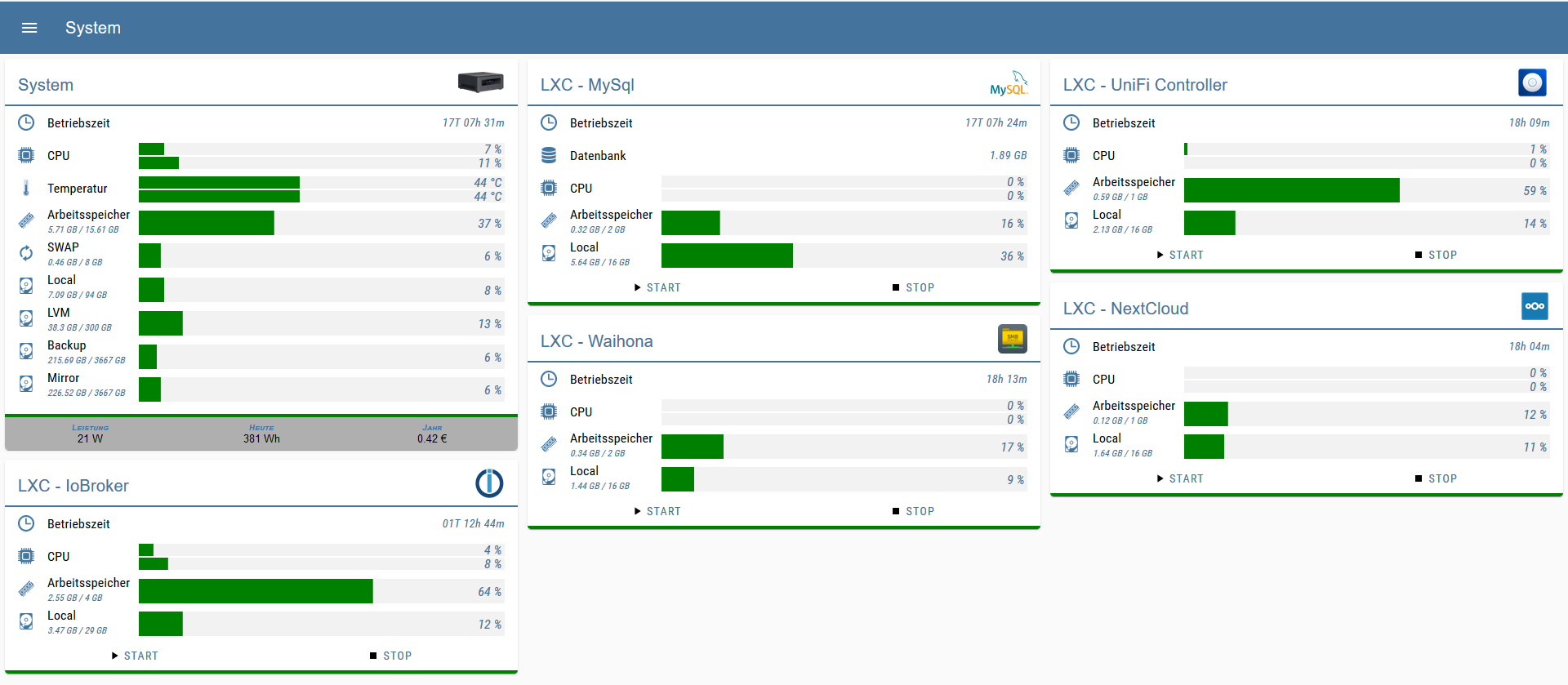
Hier mal live Bilder, was mit dem Masonry Views Widget möglich ist - alles dieselbe View :sunglasses:
Desktop:

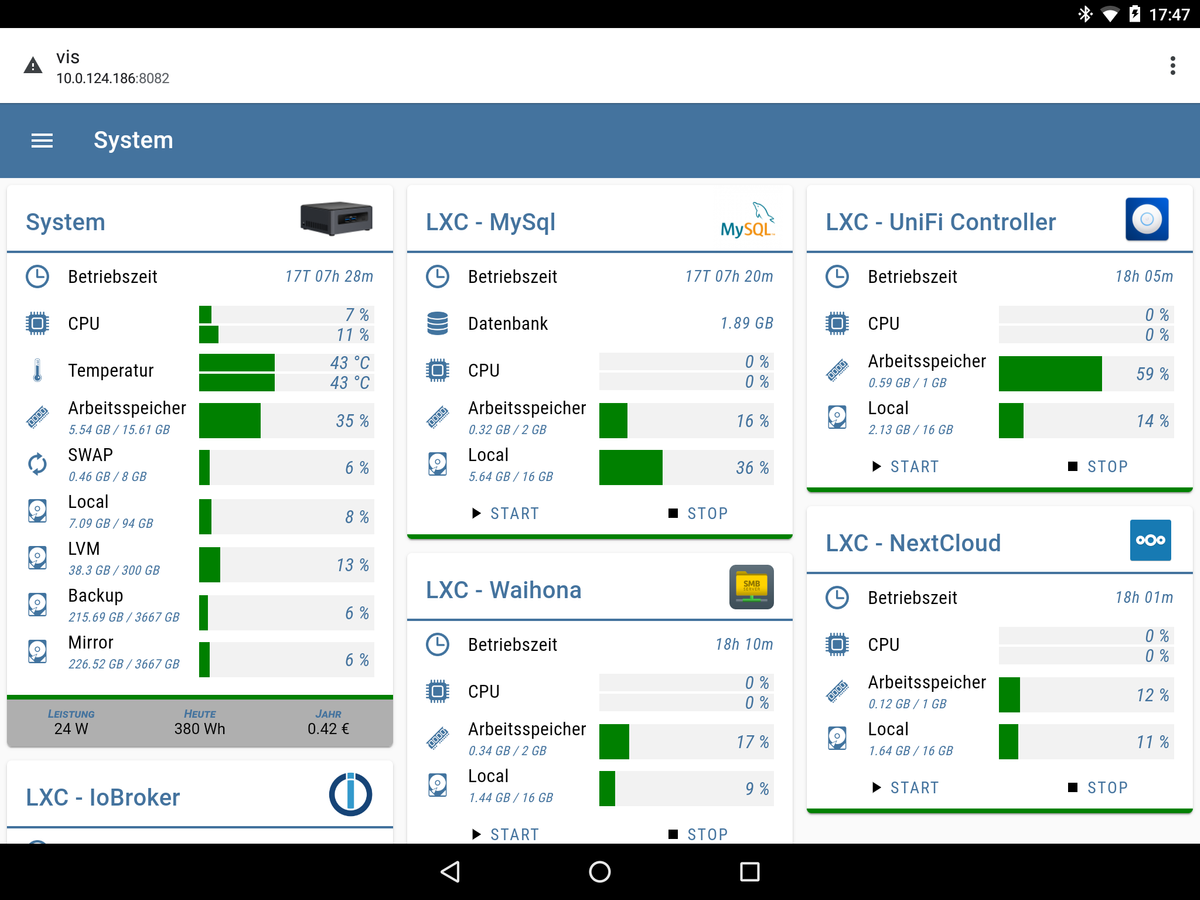
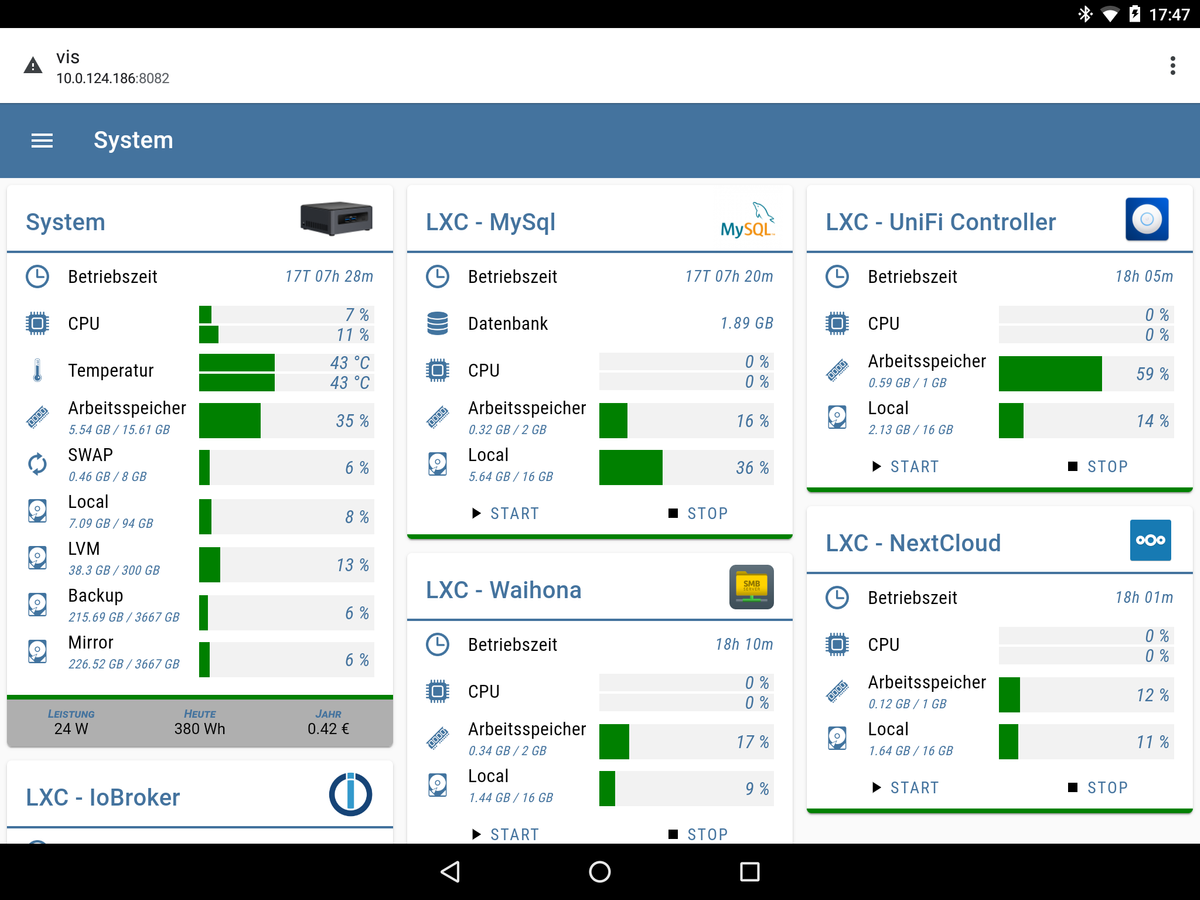
Tablet

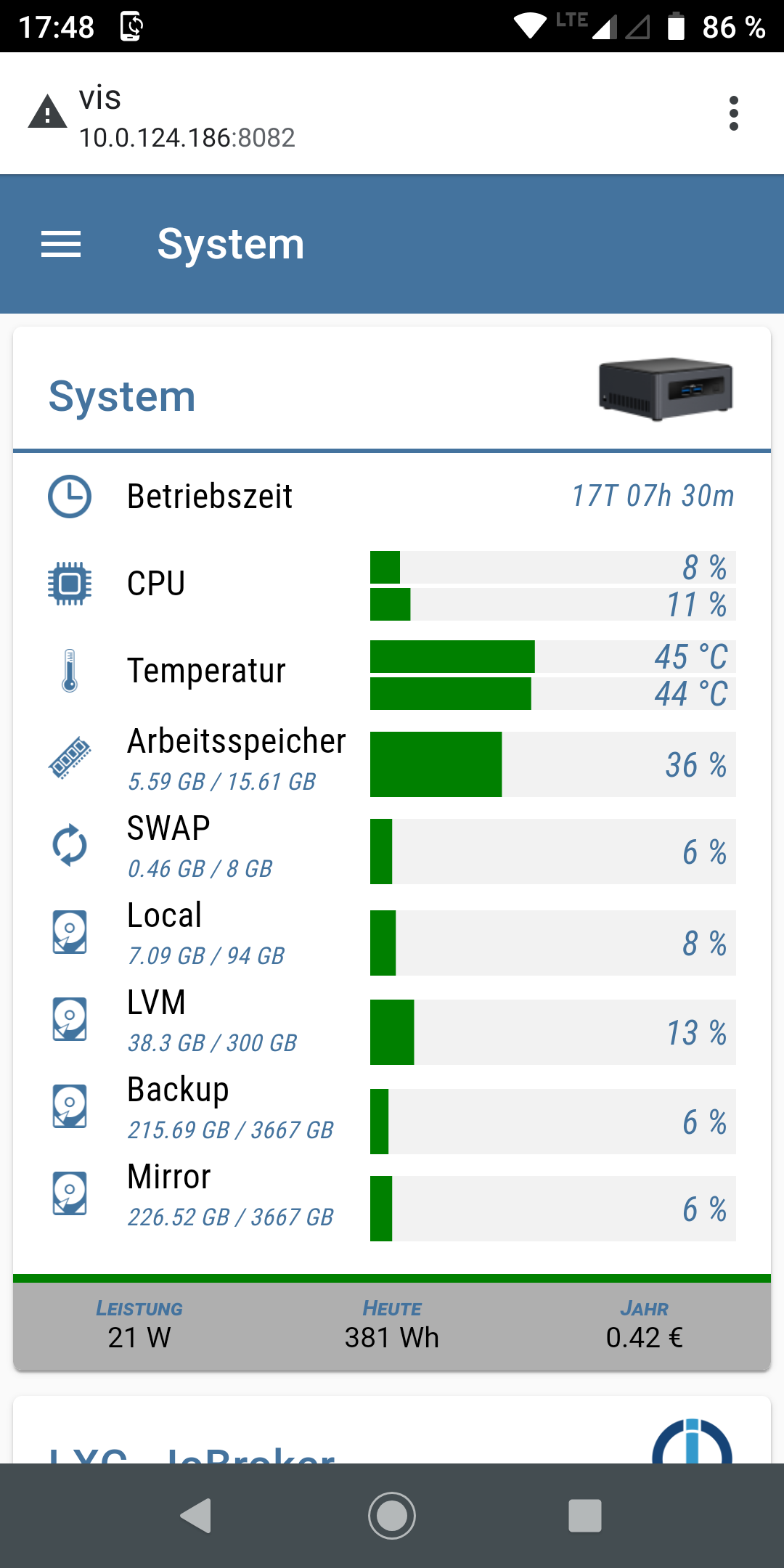
Handy

-
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Hab es nun, ein Tipp das in der View "AppBar" noch das "view in widget 8" Widget eingefügt ist hätte mich sofort auf die richtige Spur gebracht.
Deshalb hatte ich doch extra den Text dem Wiget hinzugefügt.

wurde der bei dir nicht angezeigt?
Hier mal live Bilder, was mit dem Masonry Views Widget möglich ist - alles dieselbe View :sunglasses:
Desktop:

Tablet

Handy

-
-
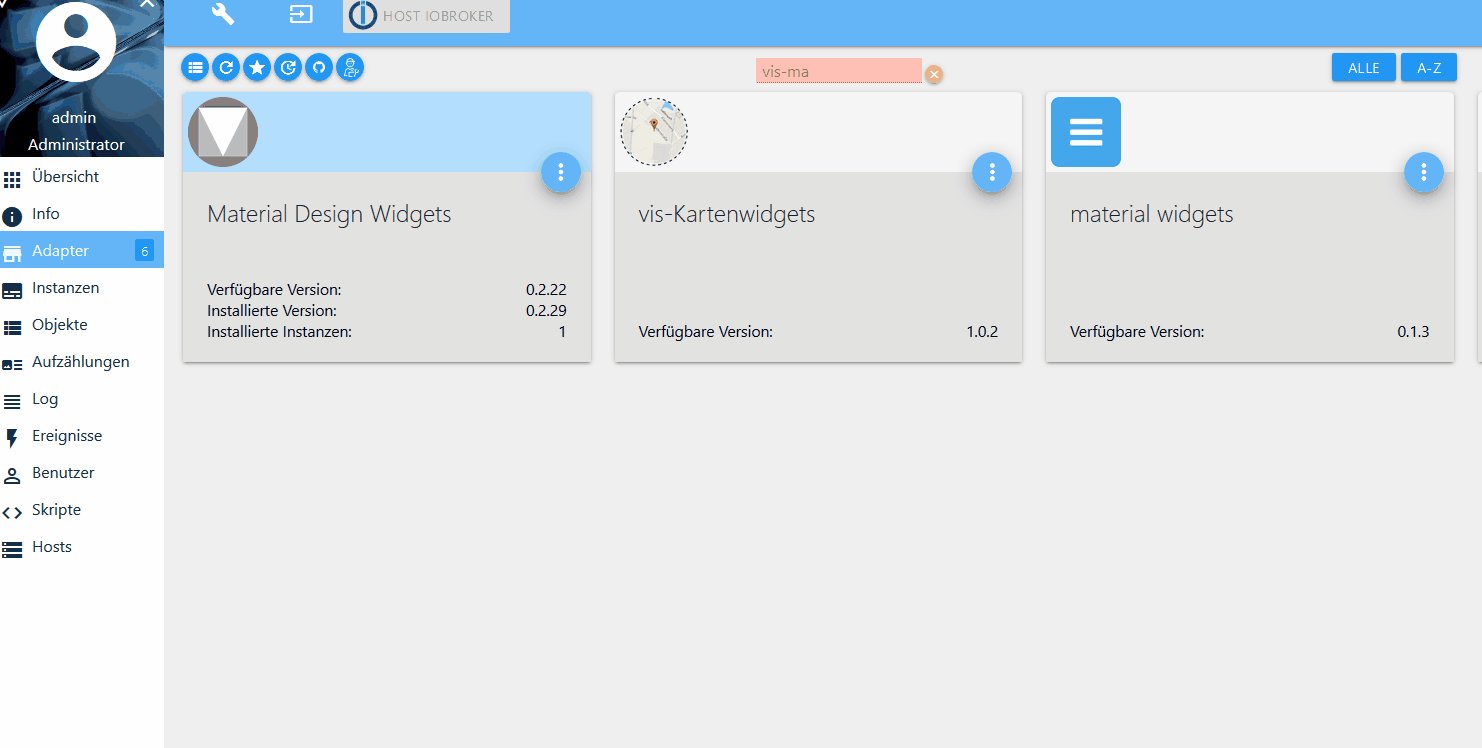
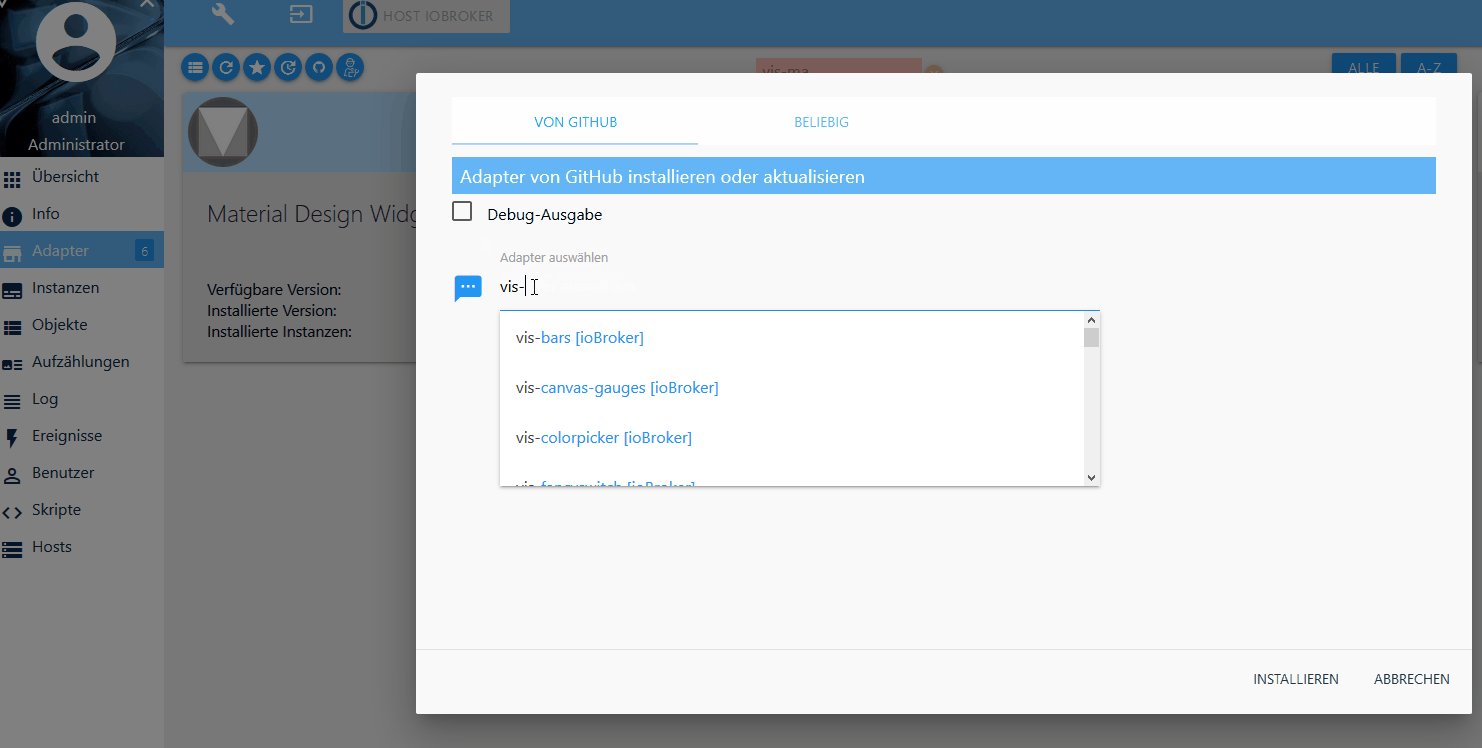
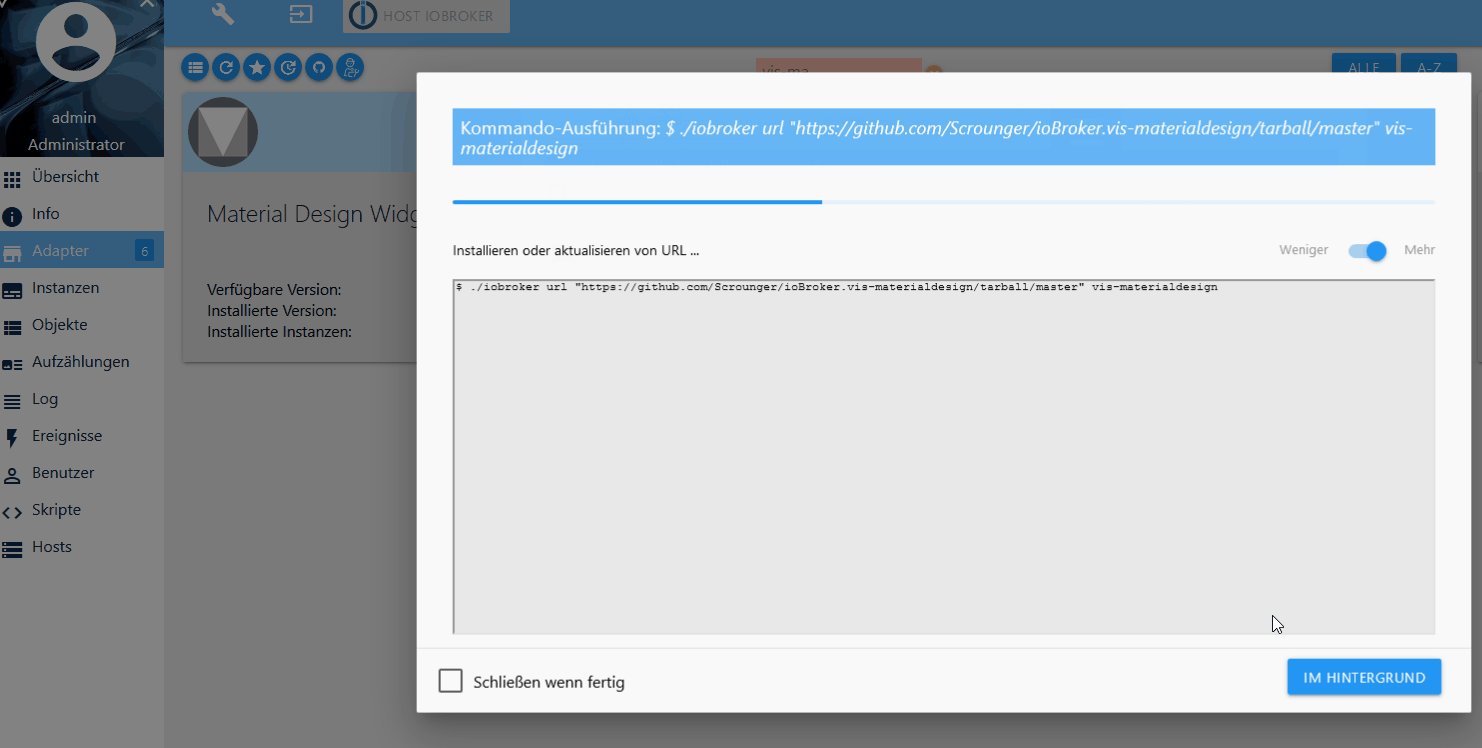
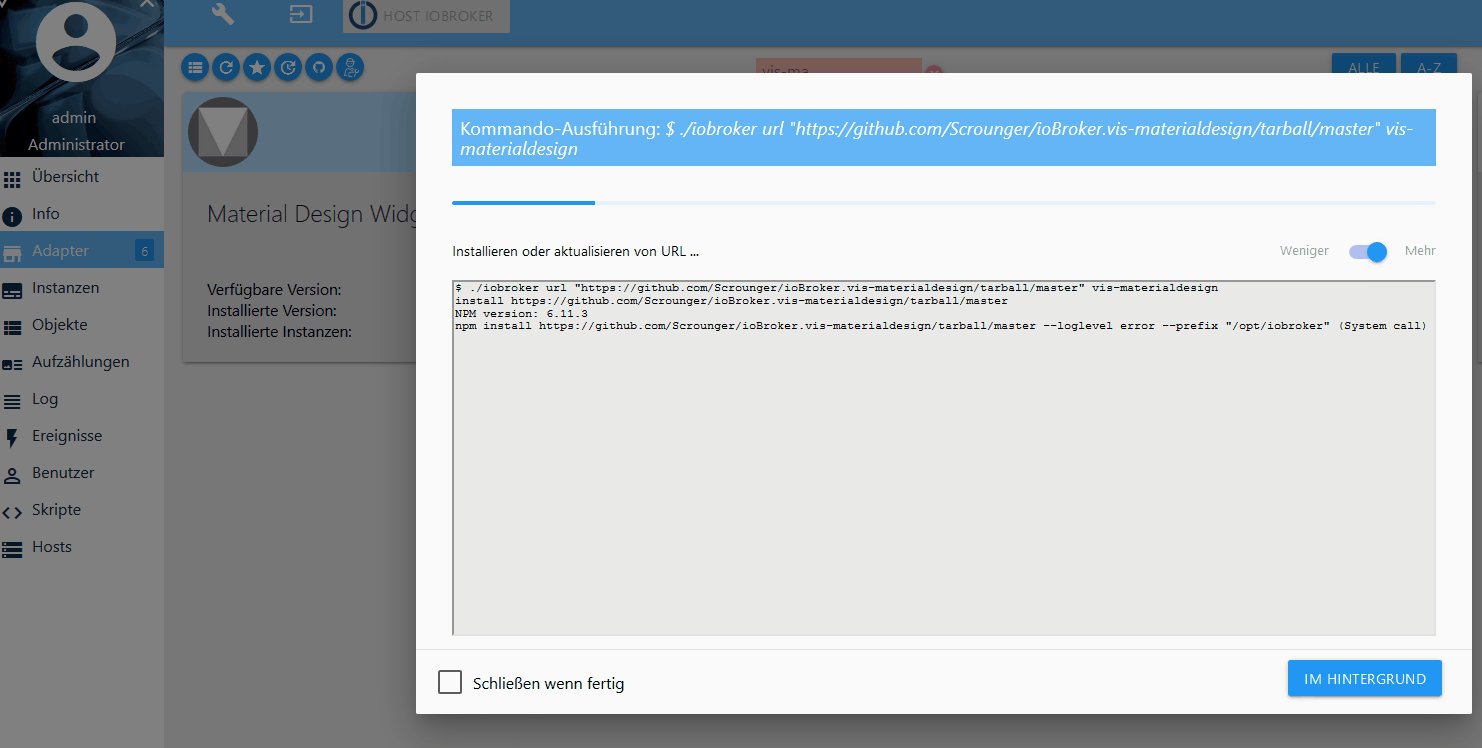
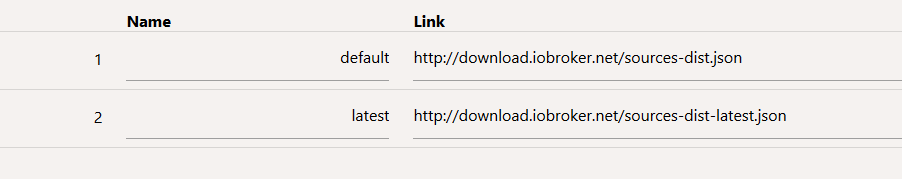
Mist, ich kopiere den Link von Dir oben und installiere über beliebig.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
und da ist es nicht


-
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Hab es nun, ein Tipp das in der View "AppBar" noch das "view in widget 8" Widget eingefügt ist hätte mich sofort auf die richtige Spur gebracht.
Deshalb hatte ich doch extra den Text dem Wiget hinzugefügt.

wurde der bei dir nicht angezeigt?
Hier mal live Bilder, was mit dem Masonry Views Widget möglich ist - alles dieselbe View :sunglasses:
Desktop:

Tablet

Handy

Ich hab meine VIS komplett neu angefangen, somit die alte nicht wirklich angeschaut, da ich die Grundstruktur ja ersteinmal fertig machen wollte. Daher hatte ich ja keine lauffähige Navigation mehr und wie gesagt ich hatte nur die TopAppBar als Widget "gesehen".
Aber bin eigentlich auch selber schuld, wir hatten in dem anderen Threat ja noch darüber gesprochen, hätte ich schneller drauf kommen können :face_with_rolling_eyes:.
Von daher alles gut, machst wie schon öfter gesagt echt nen klasse Job und die Bilder von der View sehen stark aus. -
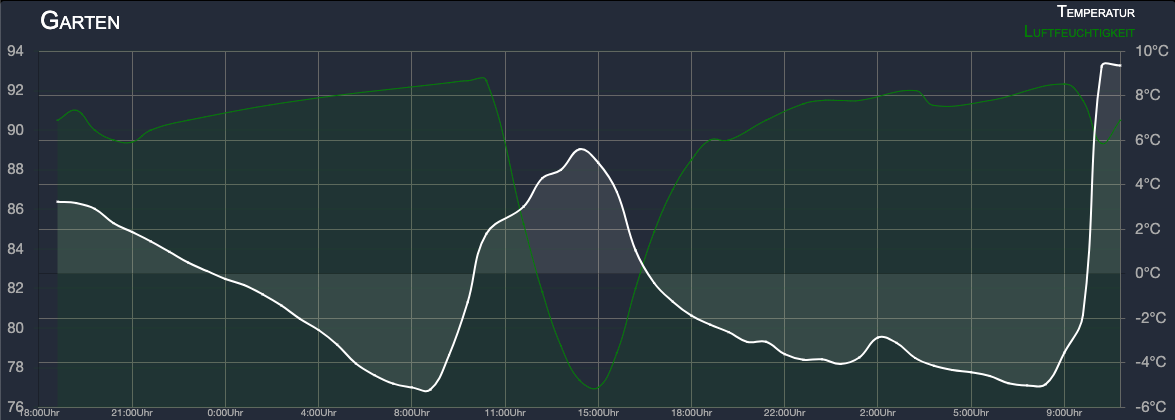
Ich habe ein LineHistoryChart (aus V0.2.22) in Verwendung:

Ich habe 2 Fragen:
-
Kann man die Farbe der Y-Achse eines Datensatzes anpassen?
In meinem Fall hätte ich gern die linke Y-Achse in 'grün'. -
Wie bekomme ich auf der X-Achse folgende Formatierung hin ...
22:00 Uhr 1:00 Uhr 4:00 Uhr 8:00 Uhr 02.01.20 03.01.20 03.01.20 03.01.20Also das Datum zur Uhrzeit in einer neuen Zeile.
-