NEWS
Test Adapter Material Design Widgets v0.2.x
-
Ich stelle gerade auf die "neue" Top App Bar with Navigation Drawer um. Soweit funktioniert auch alles.
Nun möchte ich entgegen der normalen Gepflogenheit die TopBar auf der Rechten View Seite anzeigen.
Im Editor springt die Top App Bar immer wieder nach oben Links, obwohl ich Werte für Links eingegeben habe und auch den Bar nach rechts gezogen habe.
Spätestens bei der Anzeige in Safari springt sie wieder um.
Gibt es die Möglichkeit das zu ändern? bzw sol ich einen Issue öffnen?
-
Ich stelle gerade auf die "neue" Top App Bar with Navigation Drawer um. Soweit funktioniert auch alles.
Nun möchte ich entgegen der normalen Gepflogenheit die TopBar auf der Rechten View Seite anzeigen.
Im Editor springt die Top App Bar immer wieder nach oben Links, obwohl ich Werte für Links eingegeben habe und auch den Bar nach rechts gezogen habe.
Spätestens bei der Anzeige in Safari springt sie wieder um.
Gibt es die Möglichkeit das zu ändern? bzw sol ich einen Issue öffnen?
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe die Version 2.29, liegt es da auch am Chrome?
Solange VIS nicht nachgezogen wurde, Ja!
Um das zu lösen braucht es ein Update des VIS Adapters.
PR ist erstellt https://github.com/ioBroker/ioBroker.vis/pull/252.Habe mir das Submit in VIS angesehen und bei mir lokal selbst gepatcht.
-
@Scrounger
Guten Morgen,
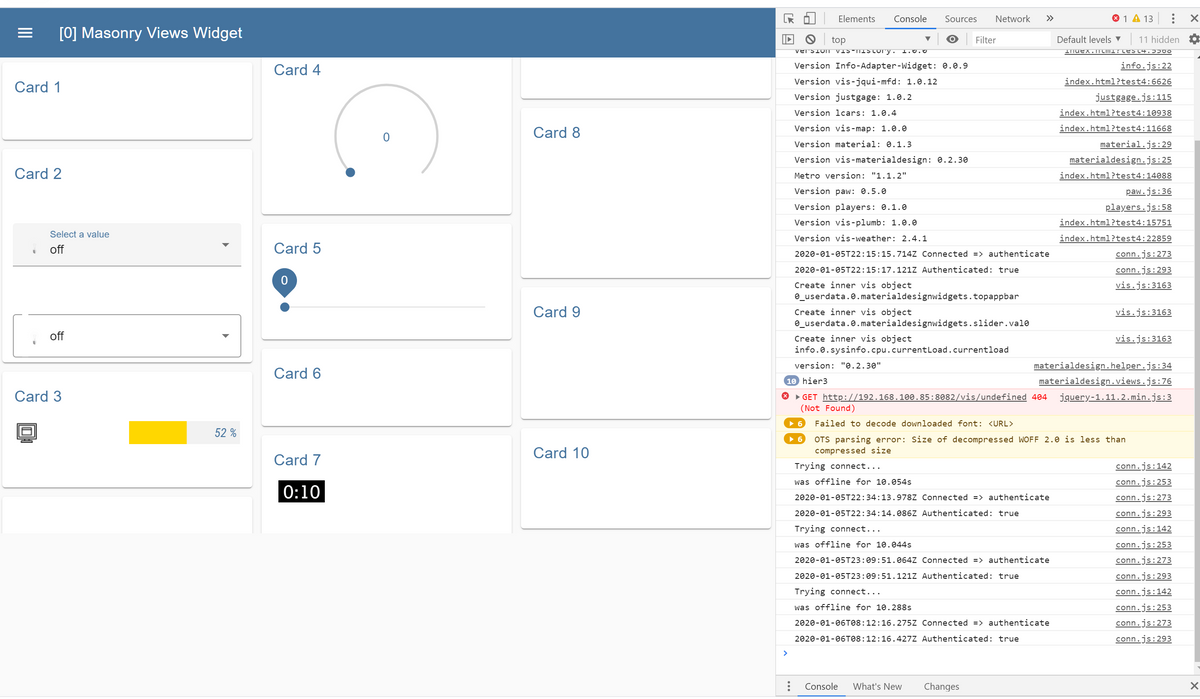
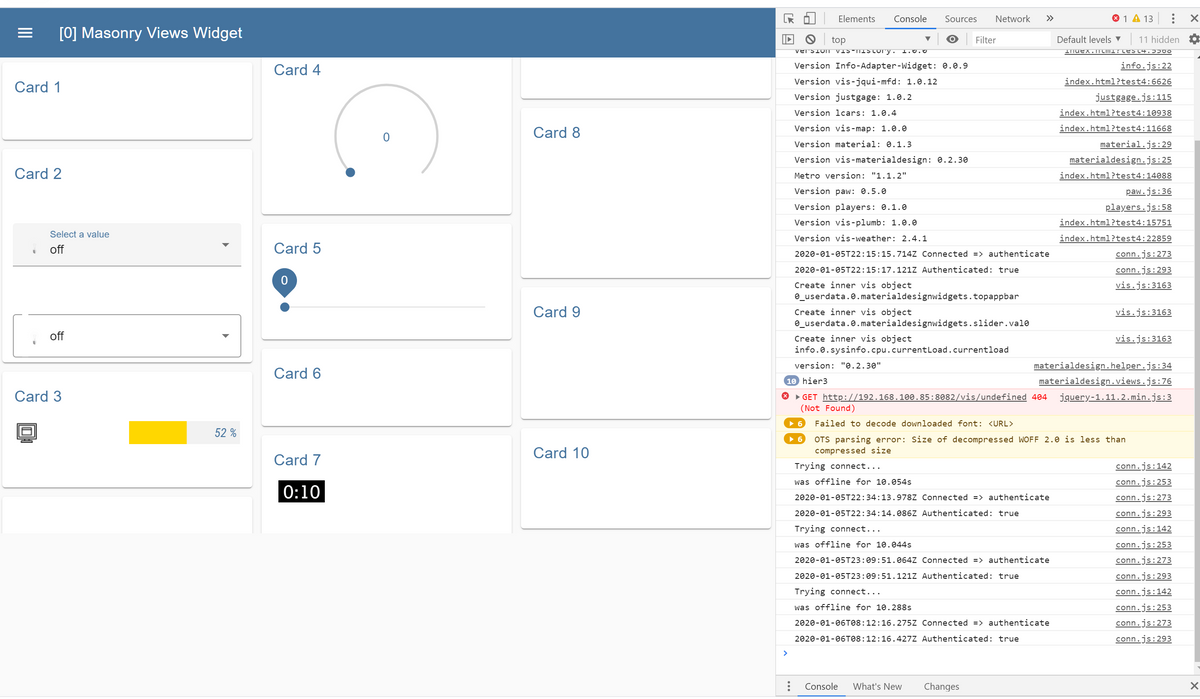
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
er trennt die Cards anstatt sie komplett in die neue Spalte zu bringen.
In dem importierten Beispielprojekt sind auch keine weiteren CSS Codes drin nur deine Teile.Viele Grüße

-
Hallo @Scrounger,
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch. Habe das blöderweise erst heute morgen nach einem Admin-Update bemerkt und erst gedacht es liegt daran. Gibt dazu schon zwei Threads einmal -->hier<-- und einmal -->hier<--. Kann das mit einer Änderung in 0.2.30 zusammenhängen?
Gruß Steffen -
@MarEhg
Ok mit Chrome hatte ich das natürlich nicht getestet ;)
Da tritt der Fehler bei mir auch auf. Schau ich mir an.@MeinzIsAs :
Welche Version des Adapters verwendest du?@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Vorraussetzung hier ist natürlich das jedes View in jeder Spalte dieselbe Breite hat. Das war bei mir bisher nicht so. Die Spalten waren unterschiedlich breit. Macht es Sinn die minimale Breite für jede Spalte separat einzustellen?
Per CSS überschreiben sollte das möglich sein.
Weiterhin hatte ich bisher in meinem Hauptview mehrere View in Widgets und habe direkt die Abstände damit gemacht genauso wie z.B. Ränder mit runden Ecken. Hier würde es von Vorteil sein einen definierten Abstand zwischen den einzelnen Views in deinem Widget einzustellen und vielleicht noch denn Teil CSS Ränder(border..) für alle Views.
Das musst du in der jeweiligen einzelnen View regeln, z.B. mit
margin.
Schau dazu das Online Beispiel an, da hat jede Card einen margin= 6px, was dann auch der Abstand zwischen den einzelnen Cards ist. Dazu kannst dir eine CSS Klasse erstellen, dann brauch man es nur einmal einstellen.Beim Navigation Drawer würde ich gerne die Schriftart einstellen können. Dieses habe ich bisher nicht gefunden. Ist es nicht vorgesehen oder hab ich es übersehen?
ja geht per html tag, z.B.
<font face="RobotoCondensed-Regular"> Betriebszeit </font>bei Beshcriftuung eingeben@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Beim Navigation Drawer würde ich gerne die Schriftart einstellen können. Dieses habe ich bisher nicht gefunden. Ist es nicht vorgesehen oder hab ich es übersehen?
ja geht per html tag, z.B.
<font face="RobotoCondensed-Regular"> Betriebszeit </font>bei Beshcriftuung eingebengeht soweit.. aber im Kopfzeilentext habe ich meine Schwierigkeiten. da steht jetzt
<h4 class='mdc-drawer__title'>SweetHome</h4><h6 class='mdc-drawer__subtitle'>M+M+M</h6>
wie bekomme ich da die html tags rein?:disappointed: -
Hallo @Scrounger,
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch. Habe das blöderweise erst heute morgen nach einem Admin-Update bemerkt und erst gedacht es liegt daran. Gibt dazu schon zwei Threads einmal -->hier<-- und einmal -->hier<--. Kann das mit einer Änderung in 0.2.30 zusammenhängen?
Gruß Steffen -
@Scrounger
Guten Morgen,
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
er trennt die Cards anstatt sie komplett in die neue Spalte zu bringen.
In dem importierten Beispielprojekt sind auch keine weiteren CSS Codes drin nur deine Teile.Viele Grüße

@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist. -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist.@Scrounger :+1:
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist.@Scrounger,
alles Gut. Deshalb testen wir ja.
Gruß Steff -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist.@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
habs gleich nochmal getestet. in der runtime gehts jetzt richtig nur im editor zeigt er es noch so an.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
habs gleich nochmal getestet. in der runtime gehts jetzt richtig nur im editor zeigt er es noch so an.
@intruder7
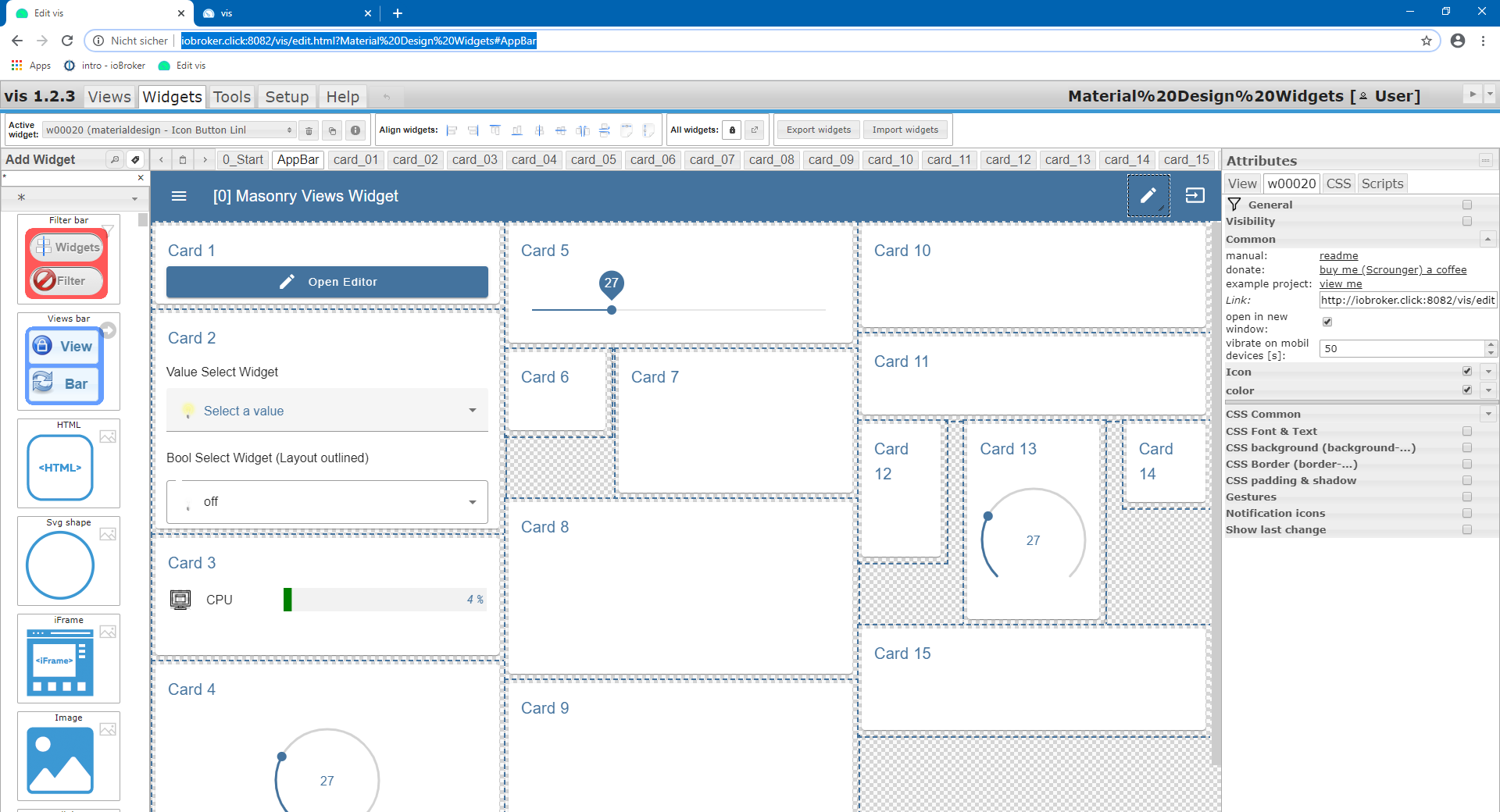
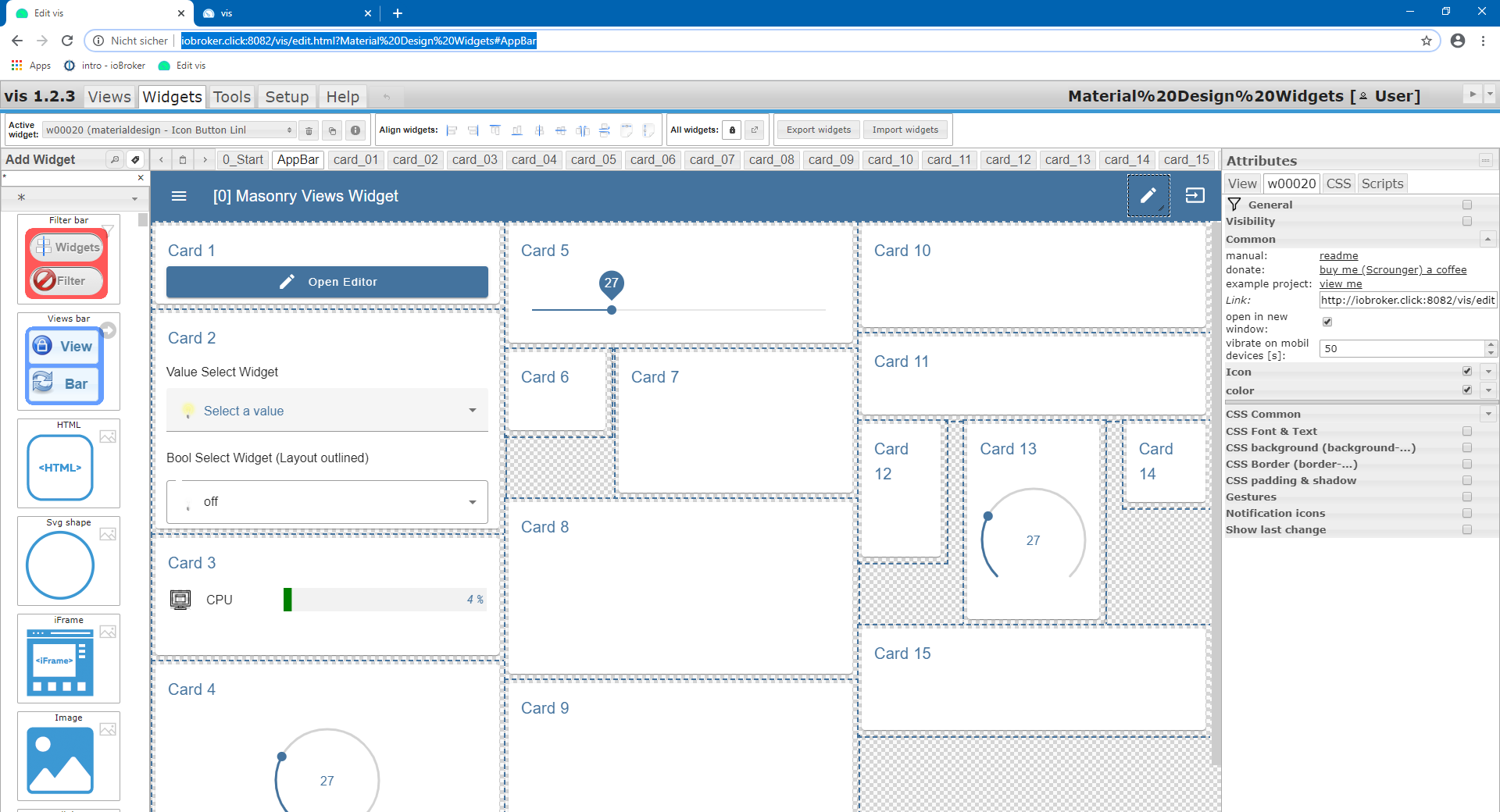
Dann lösch mal den cache oder starte deine instanzen neu.http://iobroker.click:8082/vis/edit.html?Material Design Widgets#AppBar
Da ist alles korrekt:

-
@intruder7
Dann lösch mal den cache oder starte deine instanzen neu.http://iobroker.click:8082/vis/edit.html?Material Design Widgets#AppBar
Da ist alles korrekt:

@Scrounger
perfekt. geht !:+1: -
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Ich verwende die Version 0.2.22.
Ist in der kommenden Version bereits behoben.
@Nikoxx sagte in Test Adapter Material Design Widgets v0.2.x:
ist es moeglich die Füllfarbe der einzelnen Datensätze im Line Chart als Farbverlauf darzustellen ?
Nein.
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Ich bin aber zu dumm um die TopAppBar zu verwenden, habe wie bechrieben einen DP vom Typ Number angelegt und diesen in der TopAppBar eingefügt
Steht in der Doku und schau dir das Beispiel Projekt an.
https://github.com/Scrounger/ioBroker.vis-materialdesign#top-app-bar-with-navigation-drawer@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Wie in dem Threat über dein Responsive Layout Design besprochen habe ich nun das neue Widget getestet und es funktioniert 1a Danke dafür :grinning:
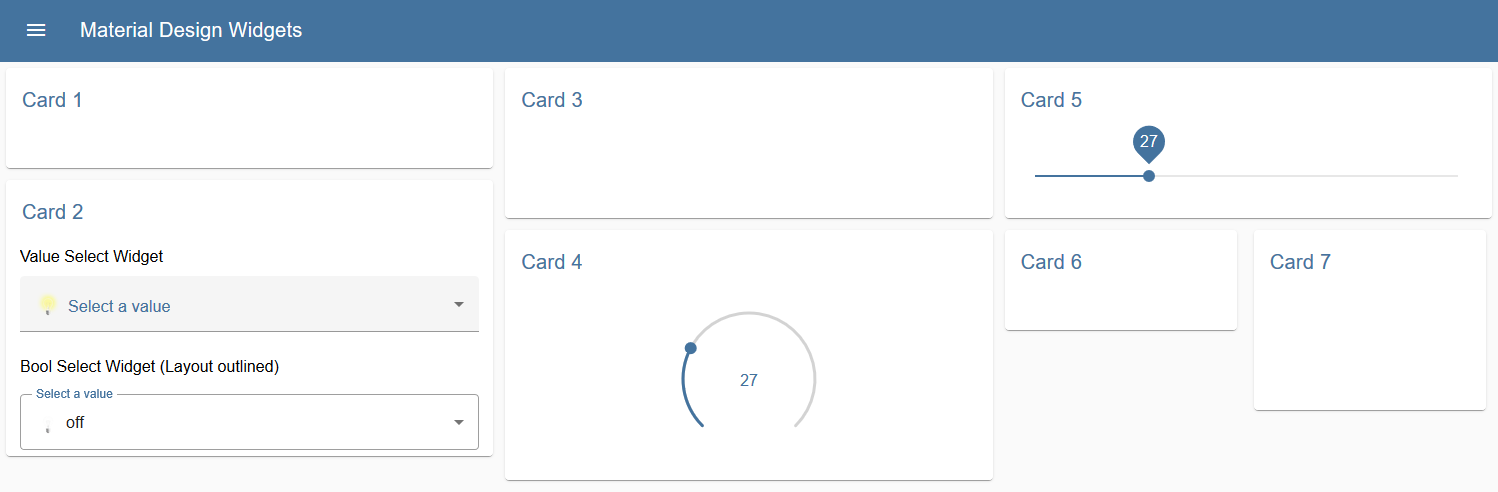
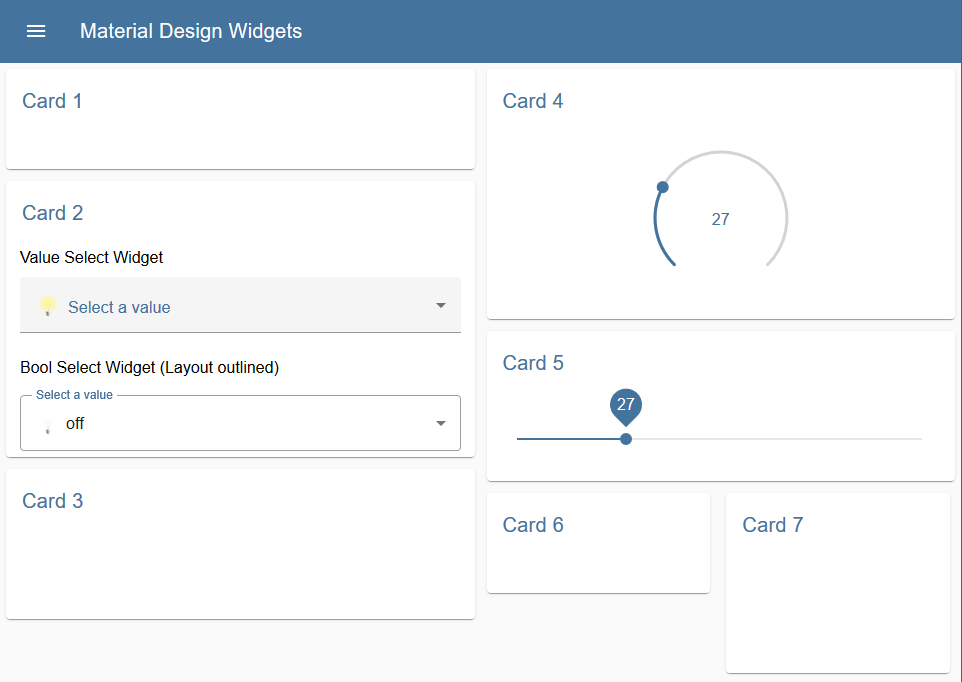
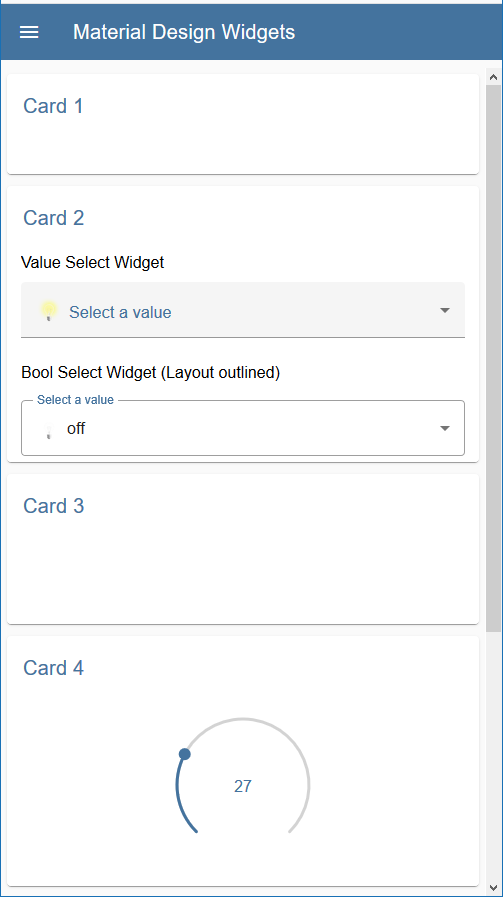
War damit auch fast zufrieden, bis auf die Leerräume wenn die Höhe unterschiedlich ist. Da hab ich inzwischen noch was besseres gebaut, einfacher zu konfigurieren und man kann die width auch festlegen.
Das ist jetzt wirklich responsiv ;)Masonry Views Widget:



Wer es testen mag, aktuellen branch ziehen (v0.2.29).
Online Beispiel siehe http://iobroker.click:8082/vis/index.html?Material Design Widgets@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Ich verwende die Version 0.2.22.
Ist in der kommenden Version bereits behoben.
Super. Besten Dank auch. :+1: :+1: :+1:
-
@Scrounger Ich habe jetzt ein Update auf die Version 0.2.30 gemacht und alles umgestellt, auf die neue Top App Bar und View in Widget 8 umgebaut. Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt. Die bleiben leider nach wie vor auf Null stehen. :disappointed:
Edit:
Auch mit 0.2.32 noch das gleiche Problem. -
Ist dir bisher aufgefallen das man mit dem Masonry Widget nicht scrollen kann oder bin ich der einzige der das Verhalten hat? Ich habe eine View welche höher als mein Bildschirm ist, es wird auch ein Scrollbalken angezeigt, aber dieser funktioniert nichts. Ich nutze Firefox und habe gerade auf die aktuelle Version 0.2.32 hochgezogen. Leider hat das auch nichts gebracht, das Problem bestand aber auch vorher schon.

Edit: Es ist übrigens Egal ob Rechner oder iPad, bei beidem ist scrollen nicht möglich.
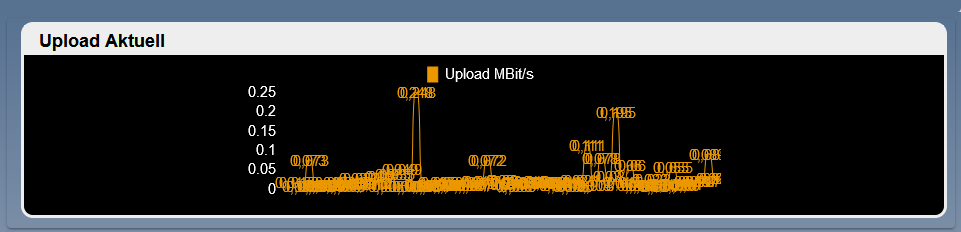
Zusätzlich habe ich seit der Version 0.2.32 folgendes Problem bei den Line History Charts:

Er scheint irgendwie die Daten zu überlagern, aber nur in der Runtime im Editor nicht.
-
@Scrounger Ich habe jetzt ein Update auf die Version 0.2.30 gemacht und alles umgestellt, auf die neue Top App Bar und View in Widget 8 umgebaut. Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt. Die bleiben leider nach wie vor auf Null stehen. :disappointed:
Edit:
Auch mit 0.2.32 noch das gleiche Problem.@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Ist dir bisher aufgefallen das man mit dem Masonry Widget nicht scrollen kann oder bin ich der einzige der das Verhalten hat?
Das geht. view in widget 8 darf kein
overflow-y, bei Masnory muss es aktiviert sein.
Schau dir das Beispiel mit IPad an:http://iobroker.click:8082/vis/index.html?Material Design Widgets
Er scheint irgendwie die Daten zu überlagern, aber nur in der Runtime im Editor nicht.
Cache leeren, instanzen neu starten, dann siehst das auch im Editor.
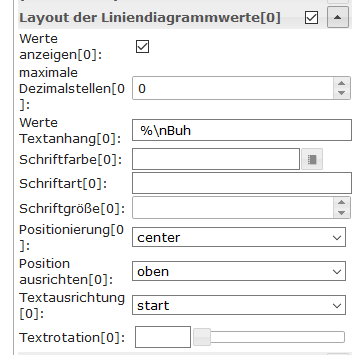
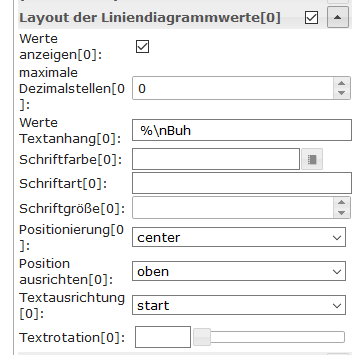
Gibt eine neue Funktion die Werte der Datenpunkte anzuzeigen. Musst ausschalten oder halt entsprechend konfigurieren, ggf. Anzahl Datenpunkte verringern:
-
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Ist dir bisher aufgefallen das man mit dem Masonry Widget nicht scrollen kann oder bin ich der einzige der das Verhalten hat?
Das geht. view in widget 8 darf kein
overflow-y, bei Masnory muss es aktiviert sein.
Schau dir das Beispiel mit IPad an:http://iobroker.click:8082/vis/index.html?Material Design Widgets
Er scheint irgendwie die Daten zu überlagern, aber nur in der Runtime im Editor nicht.
Cache leeren, instanzen neu starten, dann siehst das auch im Editor.
Gibt eine neue Funktion die Werte der Datenpunkte anzuzeigen. Musst ausschalten oder halt entsprechend konfigurieren, ggf. Anzahl Datenpunkte verringern:
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
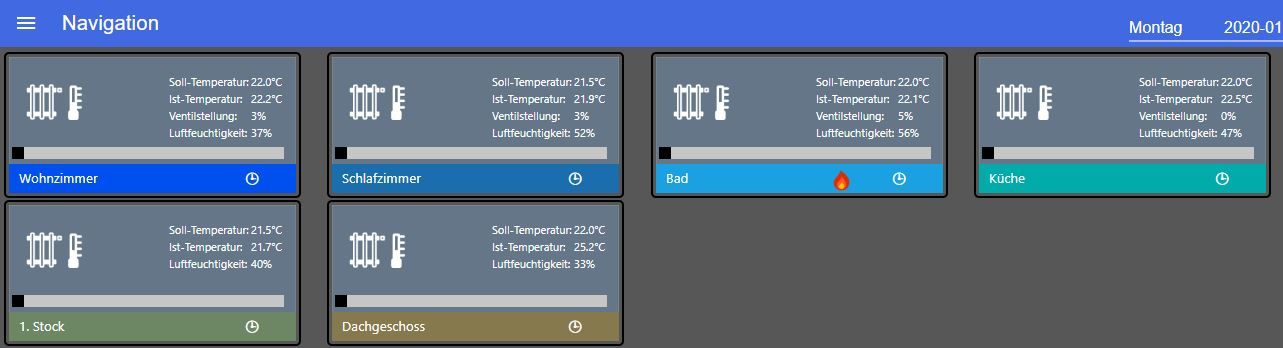
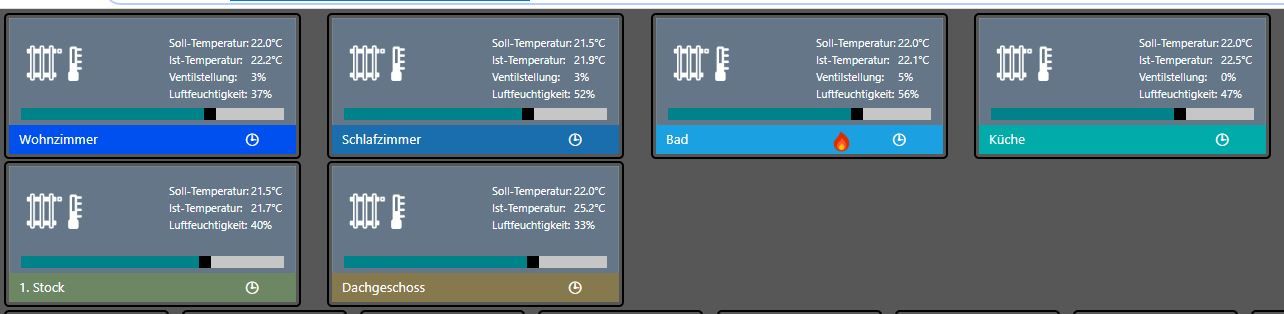
Die Tile Heating ist von den Metro Style Widgets.
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
Die Tile Heating ist von den Metro Style Widgets.
-
@MeinzIsAs
Versteh ich nicht, was hat das Widget mit dem Slider Widget zu tun?@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
Versteh ich nicht, was hat das Widget mit dem Slider Widget zu tun?Sorry, hab mich wohl etwas unverständlich ausgedrückt. Der Slider in dem Widget aktualisiert sich nicht, wenn die View mit den Tile Heating Widgets zusammen mit der Top App Bar aufgerufen wird.
Viewaufruf ohne Top App Bar:

Viewaufruf mit Top App Bar: