NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger
Guten Morgen,
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
er trennt die Cards anstatt sie komplett in die neue Spalte zu bringen.
In dem importierten Beispielprojekt sind auch keine weiteren CSS Codes drin nur deine Teile.Viele Grüße

@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist. -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist.@Scrounger :+1:
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist.@Scrounger,
alles Gut. Deshalb testen wir ja.
Gruß Steff -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist.@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
habs gleich nochmal getestet. in der runtime gehts jetzt richtig nur im editor zeigt er es noch so an.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
habs gleich nochmal getestet. in der runtime gehts jetzt richtig nur im editor zeigt er es noch so an.
@intruder7
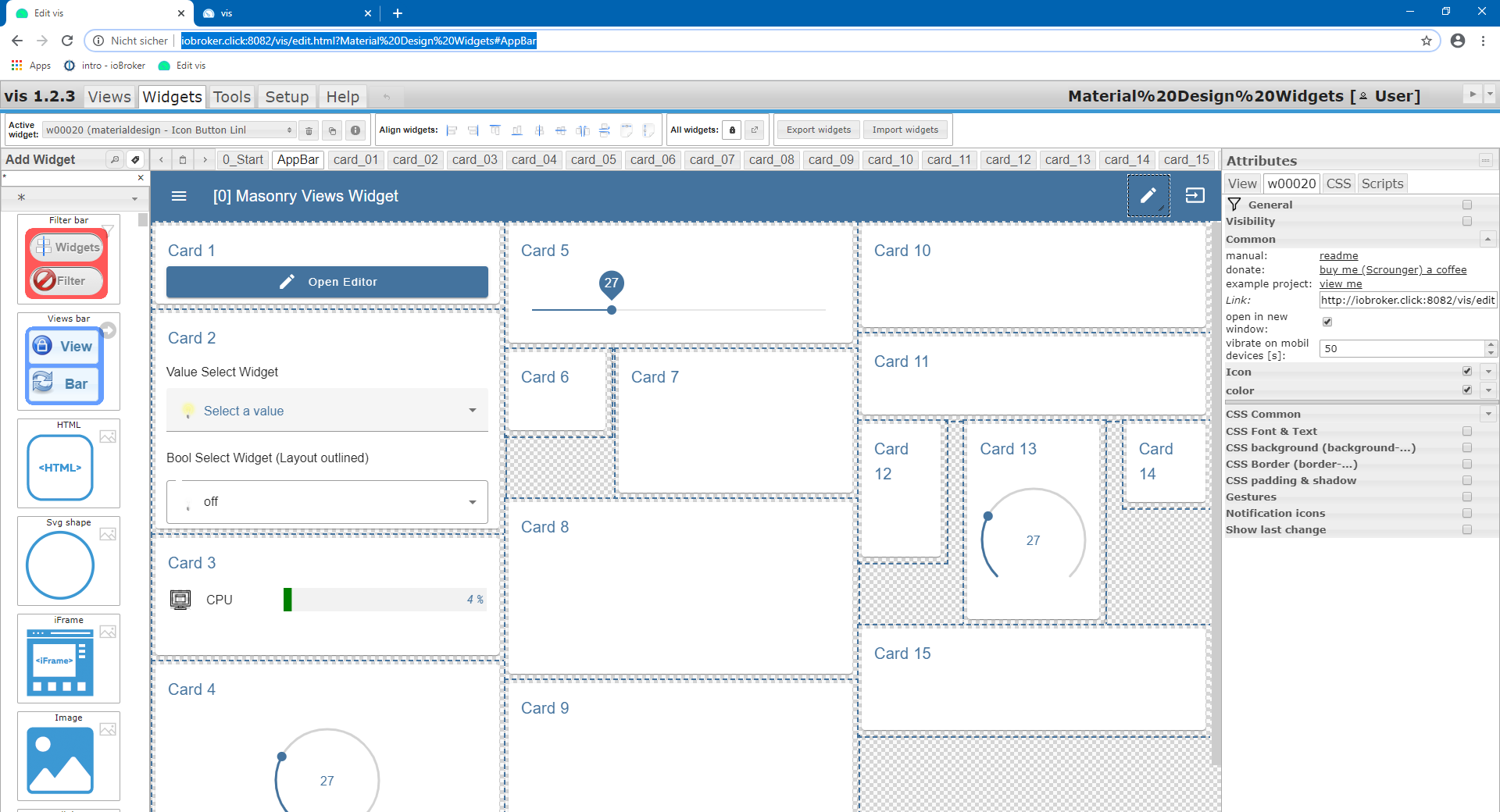
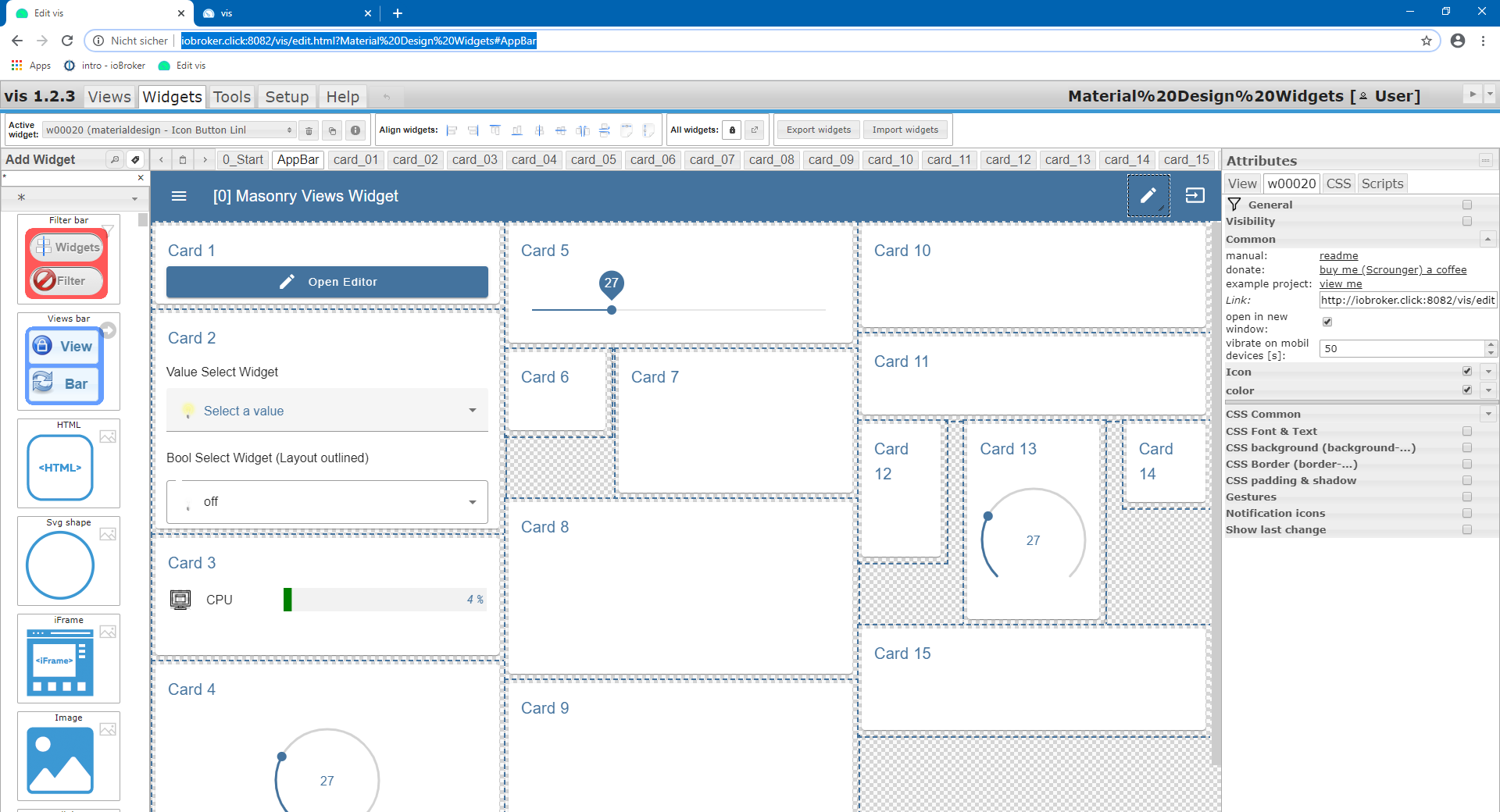
Dann lösch mal den cache oder starte deine instanzen neu.http://iobroker.click:8082/vis/edit.html?Material Design Widgets#AppBar
Da ist alles korrekt:

-
@intruder7
Dann lösch mal den cache oder starte deine instanzen neu.http://iobroker.click:8082/vis/edit.html?Material Design Widgets#AppBar
Da ist alles korrekt:

@Scrounger
perfekt. geht !:+1: -
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Ich verwende die Version 0.2.22.
Ist in der kommenden Version bereits behoben.
@Nikoxx sagte in Test Adapter Material Design Widgets v0.2.x:
ist es moeglich die Füllfarbe der einzelnen Datensätze im Line Chart als Farbverlauf darzustellen ?
Nein.
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Ich bin aber zu dumm um die TopAppBar zu verwenden, habe wie bechrieben einen DP vom Typ Number angelegt und diesen in der TopAppBar eingefügt
Steht in der Doku und schau dir das Beispiel Projekt an.
https://github.com/Scrounger/ioBroker.vis-materialdesign#top-app-bar-with-navigation-drawer@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Wie in dem Threat über dein Responsive Layout Design besprochen habe ich nun das neue Widget getestet und es funktioniert 1a Danke dafür :grinning:
War damit auch fast zufrieden, bis auf die Leerräume wenn die Höhe unterschiedlich ist. Da hab ich inzwischen noch was besseres gebaut, einfacher zu konfigurieren und man kann die width auch festlegen.
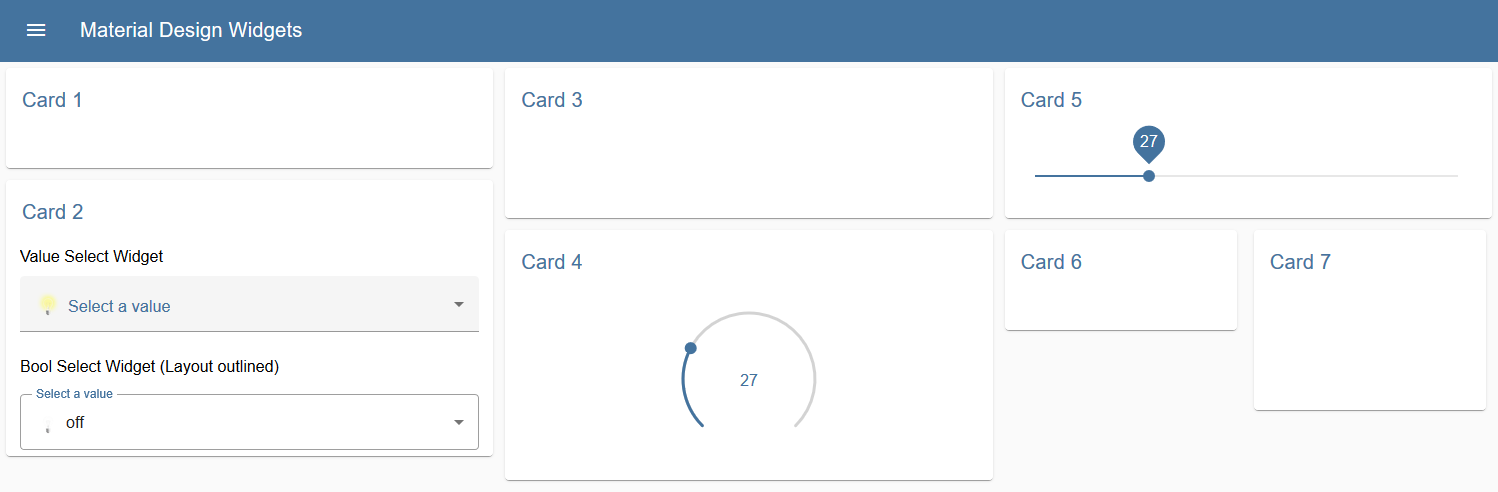
Das ist jetzt wirklich responsiv ;)Masonry Views Widget:



Wer es testen mag, aktuellen branch ziehen (v0.2.29).
Online Beispiel siehe http://iobroker.click:8082/vis/index.html?Material Design Widgets@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Ich verwende die Version 0.2.22.
Ist in der kommenden Version bereits behoben.
Super. Besten Dank auch. :+1: :+1: :+1:
-
@Scrounger Ich habe jetzt ein Update auf die Version 0.2.30 gemacht und alles umgestellt, auf die neue Top App Bar und View in Widget 8 umgebaut. Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt. Die bleiben leider nach wie vor auf Null stehen. :disappointed:
Edit:
Auch mit 0.2.32 noch das gleiche Problem. -
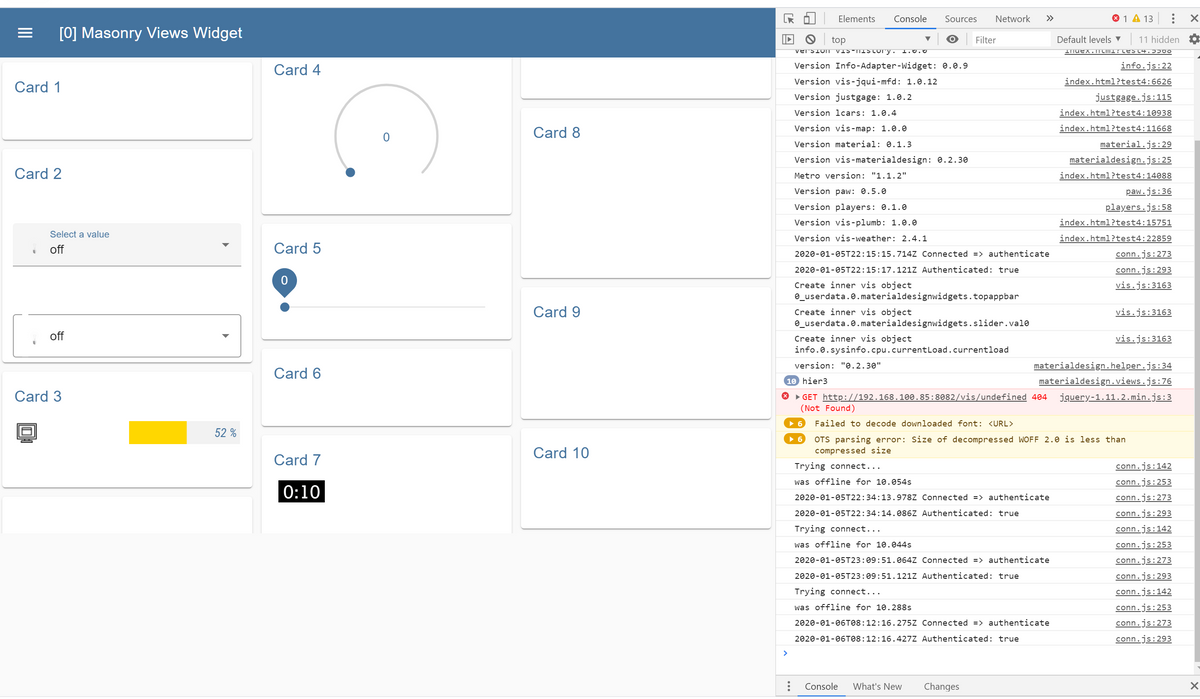
Ist dir bisher aufgefallen das man mit dem Masonry Widget nicht scrollen kann oder bin ich der einzige der das Verhalten hat? Ich habe eine View welche höher als mein Bildschirm ist, es wird auch ein Scrollbalken angezeigt, aber dieser funktioniert nichts. Ich nutze Firefox und habe gerade auf die aktuelle Version 0.2.32 hochgezogen. Leider hat das auch nichts gebracht, das Problem bestand aber auch vorher schon.

Edit: Es ist übrigens Egal ob Rechner oder iPad, bei beidem ist scrollen nicht möglich.
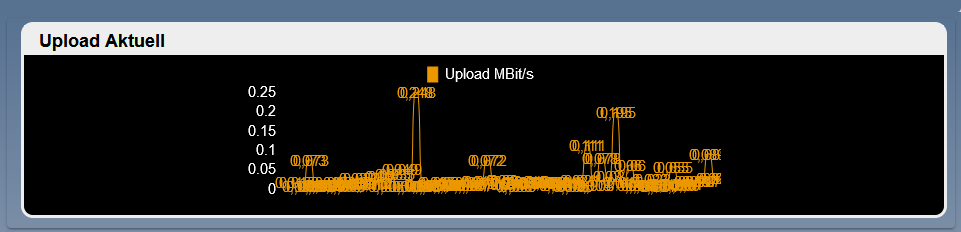
Zusätzlich habe ich seit der Version 0.2.32 folgendes Problem bei den Line History Charts:

Er scheint irgendwie die Daten zu überlagern, aber nur in der Runtime im Editor nicht.
-
@Scrounger Ich habe jetzt ein Update auf die Version 0.2.30 gemacht und alles umgestellt, auf die neue Top App Bar und View in Widget 8 umgebaut. Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt. Die bleiben leider nach wie vor auf Null stehen. :disappointed:
Edit:
Auch mit 0.2.32 noch das gleiche Problem.@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Ist dir bisher aufgefallen das man mit dem Masonry Widget nicht scrollen kann oder bin ich der einzige der das Verhalten hat?
Das geht. view in widget 8 darf kein
overflow-y, bei Masnory muss es aktiviert sein.
Schau dir das Beispiel mit IPad an:http://iobroker.click:8082/vis/index.html?Material Design Widgets
Er scheint irgendwie die Daten zu überlagern, aber nur in der Runtime im Editor nicht.
Cache leeren, instanzen neu starten, dann siehst das auch im Editor.
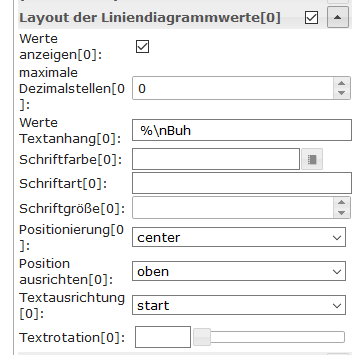
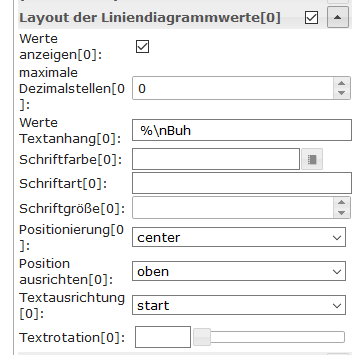
Gibt eine neue Funktion die Werte der Datenpunkte anzuzeigen. Musst ausschalten oder halt entsprechend konfigurieren, ggf. Anzahl Datenpunkte verringern:
-
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Ist dir bisher aufgefallen das man mit dem Masonry Widget nicht scrollen kann oder bin ich der einzige der das Verhalten hat?
Das geht. view in widget 8 darf kein
overflow-y, bei Masnory muss es aktiviert sein.
Schau dir das Beispiel mit IPad an:http://iobroker.click:8082/vis/index.html?Material Design Widgets
Er scheint irgendwie die Daten zu überlagern, aber nur in der Runtime im Editor nicht.
Cache leeren, instanzen neu starten, dann siehst das auch im Editor.
Gibt eine neue Funktion die Werte der Datenpunkte anzuzeigen. Musst ausschalten oder halt entsprechend konfigurieren, ggf. Anzahl Datenpunkte verringern:
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
Die Tile Heating ist von den Metro Style Widgets.
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
Die Tile Heating ist von den Metro Style Widgets.
-
@MeinzIsAs
Versteh ich nicht, was hat das Widget mit dem Slider Widget zu tun?@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
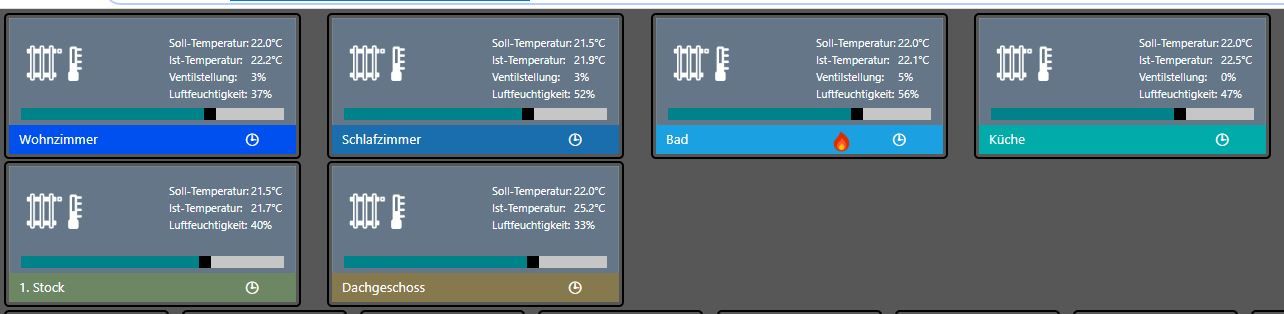
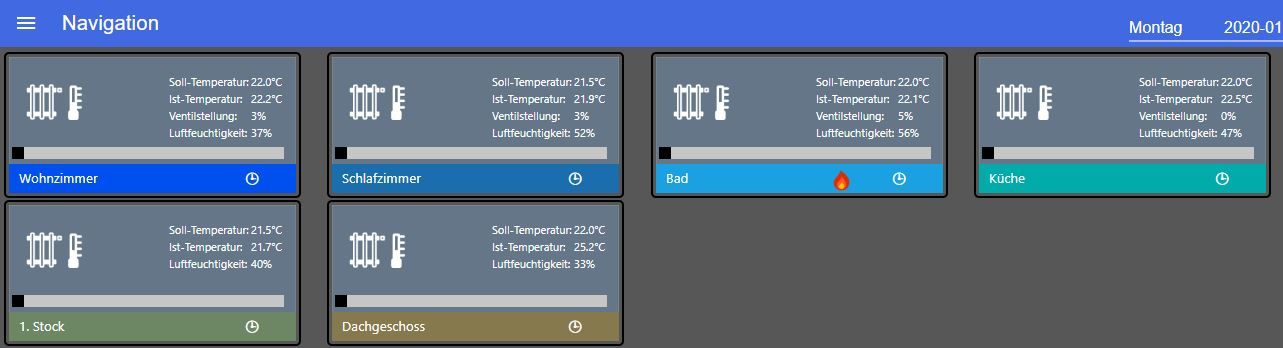
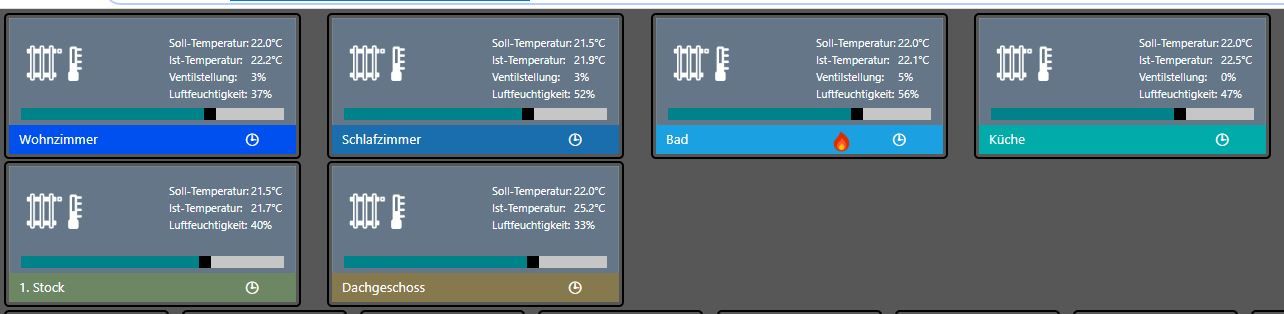
Versteh ich nicht, was hat das Widget mit dem Slider Widget zu tun?Sorry, hab mich wohl etwas unverständlich ausgedrückt. Der Slider in dem Widget aktualisiert sich nicht, wenn die View mit den Tile Heating Widgets zusammen mit der Top App Bar aufgerufen wird.
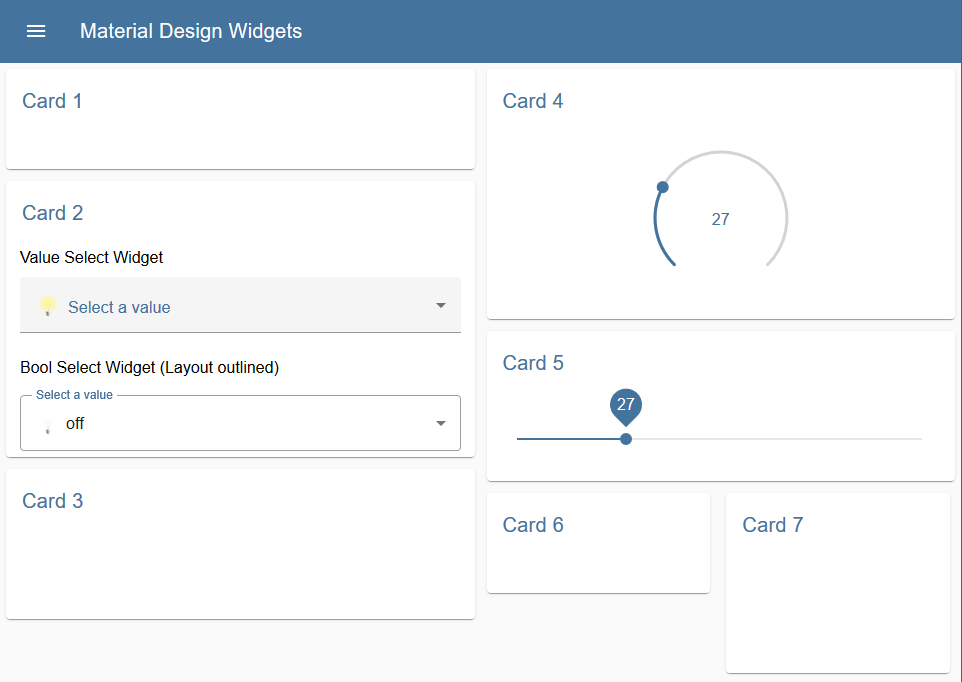
Viewaufruf ohne Top App Bar:

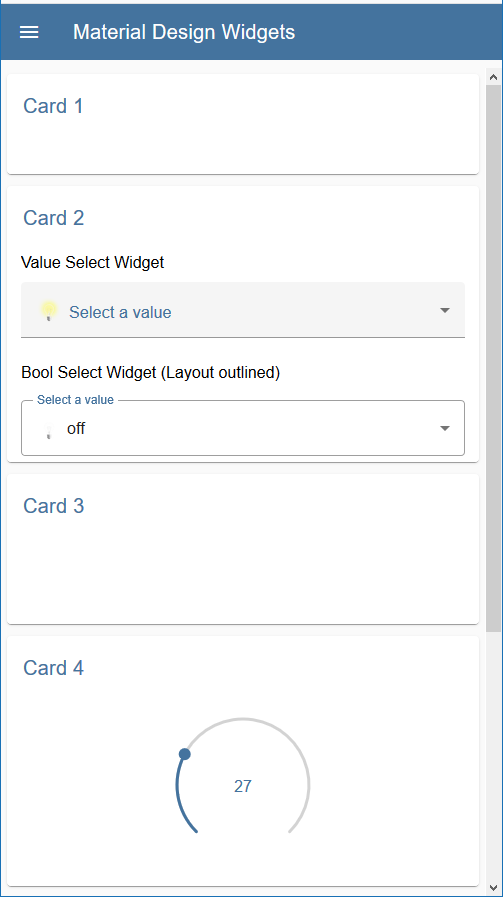
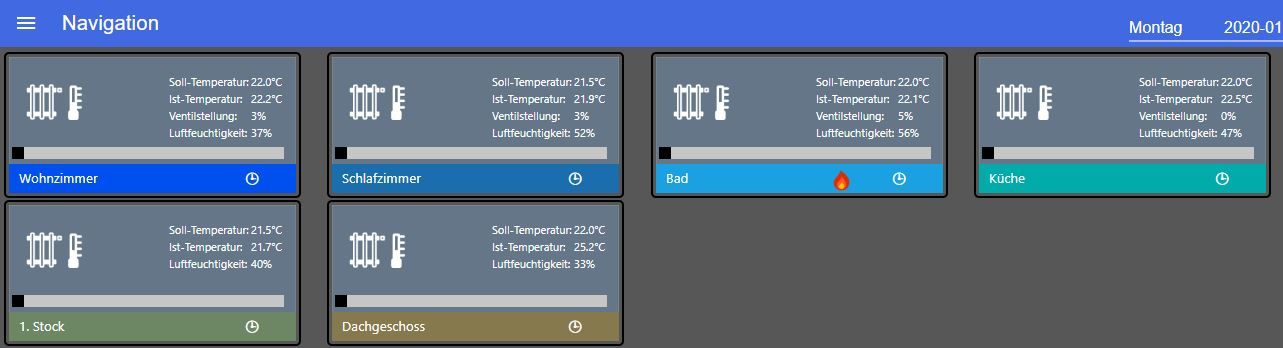
Viewaufruf mit Top App Bar:

-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
Versteh ich nicht, was hat das Widget mit dem Slider Widget zu tun?Sorry, hab mich wohl etwas unverständlich ausgedrückt. Der Slider in dem Widget aktualisiert sich nicht, wenn die View mit den Tile Heating Widgets zusammen mit der Top App Bar aufgerufen wird.
Viewaufruf ohne Top App Bar:

Viewaufruf mit Top App Bar:

-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist.@Scrounger
Wegen der Sprache im VIS. Danke :+1: Habe wieder Deutsch :-) -
@MeinzIsAs
Du musst die neue TopAppBar verwenden und ein eigenesview in widget 8hinzufügen.@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
Du musst die neue TopAppBar verwenden und ein eigenesview in widget 8hinzufügen.Das habe ich schon. Das Problem bleibt. Es werden die Slider weder mit der alten TopAppBar, noch mit der neuen und dem view in widget 8 aktualisiert. :cry:
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
Du musst die neue TopAppBar verwenden und ein eigenesview in widget 8hinzufügen.Das habe ich schon. Das Problem bleibt. Es werden die Slider weder mit der alten TopAppBar, noch mit der neuen und dem view in widget 8 aktualisiert. :cry:
Hab die neue Top Bar und ein View in Widget 8 hinzugefügt.
Wie kann ich denn von Untermenüs eines Menüpunktes auf eine View verweisen?
/EDIT: Hat sich erledigt! -
Hat schon jemand nen Dialog zum Laufen gebracht?
Ich habe einen Datenpunkt der true/false annehmen kann.
Diesen habe ich dem Dialog zugewiesen. Weiterhin eine View für den Dialog.
Doch egal ob ich den Datenpunkt ändere oder nicht, der Dialog wird gar nicht erst angezeigt?Habe ich da einen Denkfehler?
Mein Datenpunkt sieht so aus:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1578338154651, "common": { "name": "weatherWarnings", "role": "", "type": "boolean", "desc": "", "read": true, "write": true, "def": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "vis.0.datapoints.weatherWarnings", "type": "state" } -
@Scrounger
Oder andere Experten. :grimacing:
Leider bin ich immer noch nicht weiter gekommen. (alter Eintrag)Frage1: Textgröße anpassen
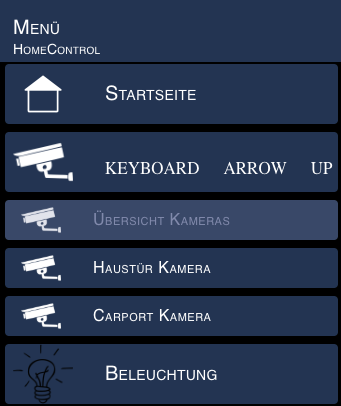
Ich habe ein Menü definiert.
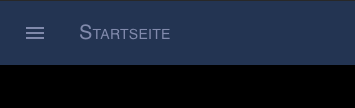
In dem Menü sind drei Item. Das 2 Item hat ein Untermenü mit drei Sub-Items.klick Ich möchte jetzt die Schriftgröße des Textes auf der TopAppBar anpassen. Nicht die Größe des Textes im Menü-Item selbst (das kann ich mittlerweile). Gibst Du mir ein Tipp? Ist das mdc-top-app-bar__title ? Wie kann ich es ändern?
Vielleicht ein Beispiel für eine Textgröße mit z.B. 25px.EDIT: Lösung:
/* Fontsize der Kopfzeile anpassen */ .mdc-top-app-bar__title { font-size: 30px !important; }Frage2: Falscher Font, oder nicht nachgeladener Font
Darstellung:klick Ich kann mir nicht vorstellen, dass es daran liegt. Ich habe doch in der Version 0.2.22 kein Problem mit der Beschriftung gehabt.
In keinem Browser! Wurde hier die Methode verändert?klick EDIT: Lösung:
Es lag an der Einstellung font-variant 'small-caps'!

Frage3: Abstand zu Menüliste
Zwischen den Menü-Items sind die Abstände alle gleich (grüner Bereich). Nur der Zwischenraum zwischen dem erstem Menü-Item und der Kopfzeile ist deutlich kleiner (roter Bereich)

Kann man (nur Du?) das ggf. korrigieren?