NEWS
Test Adapter Material Design Widgets v0.2.x
-
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Ist dir bisher aufgefallen das man mit dem Masonry Widget nicht scrollen kann oder bin ich der einzige der das Verhalten hat?
Das geht. view in widget 8 darf kein
overflow-y, bei Masnory muss es aktiviert sein.
Schau dir das Beispiel mit IPad an:http://iobroker.click:8082/vis/index.html?Material Design Widgets
Er scheint irgendwie die Daten zu überlagern, aber nur in der Runtime im Editor nicht.
Cache leeren, instanzen neu starten, dann siehst das auch im Editor.
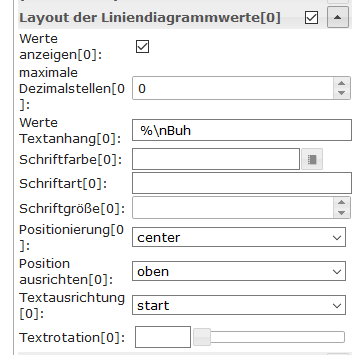
Gibt eine neue Funktion die Werte der Datenpunkte anzuzeigen. Musst ausschalten oder halt entsprechend konfigurieren, ggf. Anzahl Datenpunkte verringern:
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
Die Tile Heating ist von den Metro Style Widgets.
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
Die Tile Heating ist von den Metro Style Widgets.
-
@MeinzIsAs
Versteh ich nicht, was hat das Widget mit dem Slider Widget zu tun?@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
Versteh ich nicht, was hat das Widget mit dem Slider Widget zu tun?Sorry, hab mich wohl etwas unverständlich ausgedrückt. Der Slider in dem Widget aktualisiert sich nicht, wenn die View mit den Tile Heating Widgets zusammen mit der Top App Bar aufgerufen wird.
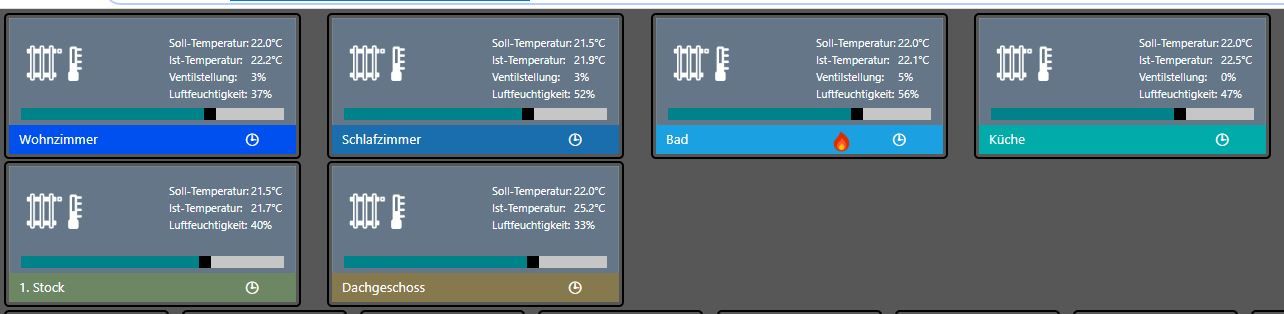
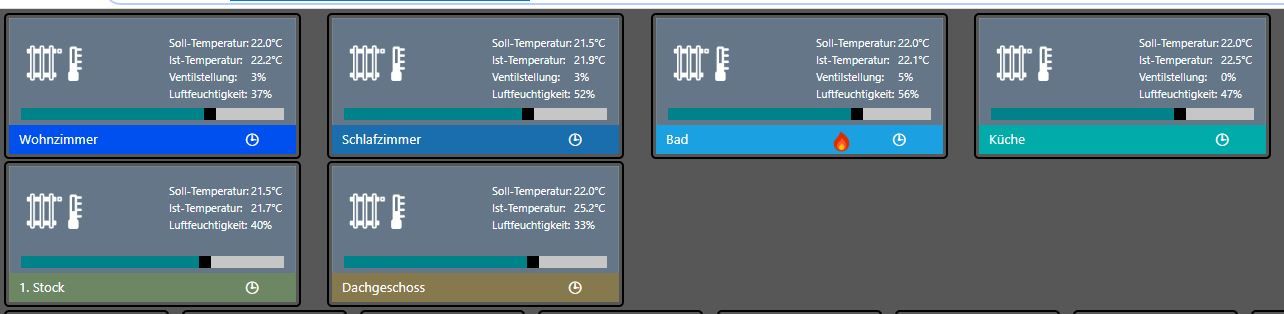
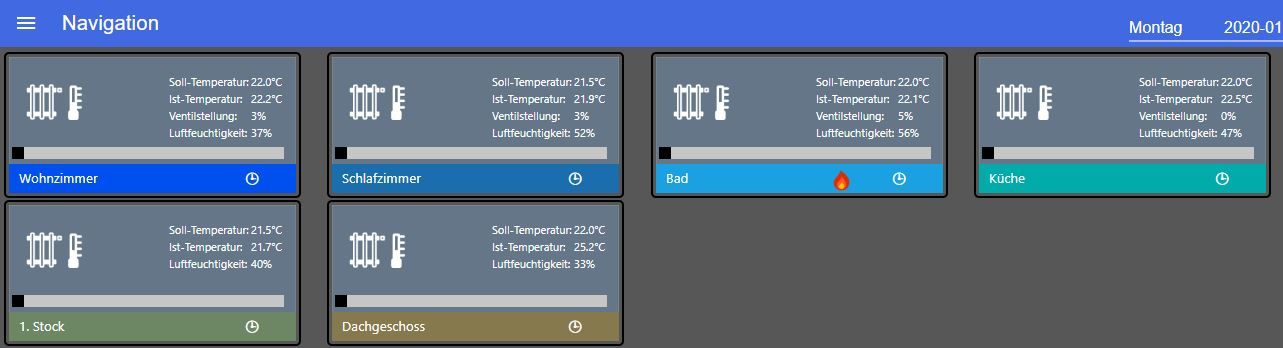
Viewaufruf ohne Top App Bar:

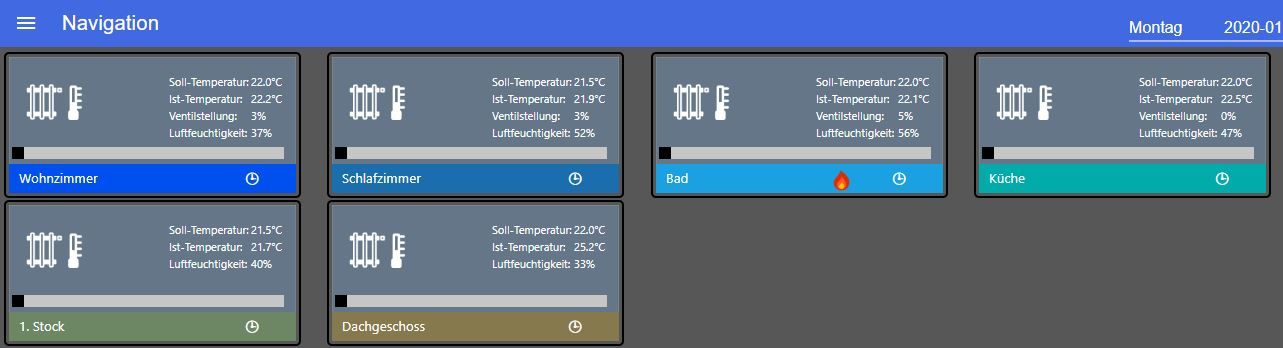
Viewaufruf mit Top App Bar:

-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
Versteh ich nicht, was hat das Widget mit dem Slider Widget zu tun?Sorry, hab mich wohl etwas unverständlich ausgedrückt. Der Slider in dem Widget aktualisiert sich nicht, wenn die View mit den Tile Heating Widgets zusammen mit der Top App Bar aufgerufen wird.
Viewaufruf ohne Top App Bar:

Viewaufruf mit Top App Bar:

-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe aktuell Probleme mit der Masonry View. Hier klappt die automatische Anordnung nicht. Das Beispiel von der ioBroker Seite funktioniert online tadellos. Wenn ich mir aber das Projekt exportiere und bei mir importiere sieht es so aus.
Chrome mal wieder... mit Firefox gehts natürlich. Hab den Fehler behoben.
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
habe gestern Abend auf die 0.2.30 upgedatet, seitdem sind alle Beschriftungen im VIS-Editor in Englisch.
Ja liegt am Material Design Adapter, was so ein
,an der falschen Stelle doch für Auswirkungen haben kann ;)
Veröffentliche heute noch eine neue Version im latest wo das dann gefixt ist.@Scrounger
Wegen der Sprache im VIS. Danke :+1: Habe wieder Deutsch :-) -
@MeinzIsAs
Du musst die neue TopAppBar verwenden und ein eigenesview in widget 8hinzufügen.@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
Du musst die neue TopAppBar verwenden und ein eigenesview in widget 8hinzufügen.Das habe ich schon. Das Problem bleibt. Es werden die Slider weder mit der alten TopAppBar, noch mit der neuen und dem view in widget 8 aktualisiert. :cry:
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
Du musst die neue TopAppBar verwenden und ein eigenesview in widget 8hinzufügen.Das habe ich schon. Das Problem bleibt. Es werden die Slider weder mit der alten TopAppBar, noch mit der neuen und dem view in widget 8 aktualisiert. :cry:
Hab die neue Top Bar und ein View in Widget 8 hinzugefügt.
Wie kann ich denn von Untermenüs eines Menüpunktes auf eine View verweisen?
/EDIT: Hat sich erledigt! -
Hat schon jemand nen Dialog zum Laufen gebracht?
Ich habe einen Datenpunkt der true/false annehmen kann.
Diesen habe ich dem Dialog zugewiesen. Weiterhin eine View für den Dialog.
Doch egal ob ich den Datenpunkt ändere oder nicht, der Dialog wird gar nicht erst angezeigt?Habe ich da einen Denkfehler?
Mein Datenpunkt sieht so aus:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1578338154651, "common": { "name": "weatherWarnings", "role": "", "type": "boolean", "desc": "", "read": true, "write": true, "def": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "vis.0.datapoints.weatherWarnings", "type": "state" } -
@Scrounger
Oder andere Experten. :grimacing:
Leider bin ich immer noch nicht weiter gekommen. (alter Eintrag)Frage1: Textgröße anpassen
Ich habe ein Menü definiert.
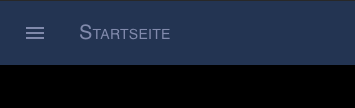
In dem Menü sind drei Item. Das 2 Item hat ein Untermenü mit drei Sub-Items.klick Ich möchte jetzt die Schriftgröße des Textes auf der TopAppBar anpassen. Nicht die Größe des Textes im Menü-Item selbst (das kann ich mittlerweile). Gibst Du mir ein Tipp? Ist das mdc-top-app-bar__title ? Wie kann ich es ändern?
Vielleicht ein Beispiel für eine Textgröße mit z.B. 25px.EDIT: Lösung:
/* Fontsize der Kopfzeile anpassen */ .mdc-top-app-bar__title { font-size: 30px !important; }Frage2: Falscher Font, oder nicht nachgeladener Font
Darstellung:klick Ich kann mir nicht vorstellen, dass es daran liegt. Ich habe doch in der Version 0.2.22 kein Problem mit der Beschriftung gehabt.
In keinem Browser! Wurde hier die Methode verändert?klick EDIT: Lösung:
Es lag an der Einstellung font-variant 'small-caps'!

Frage3: Abstand zu Menüliste
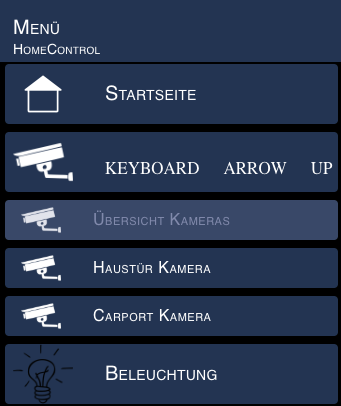
Zwischen den Menü-Items sind die Abstände alle gleich (grüner Bereich). Nur der Zwischenraum zwischen dem erstem Menü-Item und der Kopfzeile ist deutlich kleiner (roter Bereich)

Kann man (nur Du?) das ggf. korrigieren? -
@Scrounger
Oder andere Experten. :grimacing:
Leider bin ich immer noch nicht weiter gekommen. (alter Eintrag)Frage1: Textgröße anpassen
Ich habe ein Menü definiert.
In dem Menü sind drei Item. Das 2 Item hat ein Untermenü mit drei Sub-Items.klick Ich möchte jetzt die Schriftgröße des Textes auf der TopAppBar anpassen. Nicht die Größe des Textes im Menü-Item selbst (das kann ich mittlerweile). Gibst Du mir ein Tipp? Ist das mdc-top-app-bar__title ? Wie kann ich es ändern?
Vielleicht ein Beispiel für eine Textgröße mit z.B. 25px.EDIT: Lösung:
/* Fontsize der Kopfzeile anpassen */ .mdc-top-app-bar__title { font-size: 30px !important; }Frage2: Falscher Font, oder nicht nachgeladener Font
Darstellung:klick Ich kann mir nicht vorstellen, dass es daran liegt. Ich habe doch in der Version 0.2.22 kein Problem mit der Beschriftung gehabt.
In keinem Browser! Wurde hier die Methode verändert?klick EDIT: Lösung:
Es lag an der Einstellung font-variant 'small-caps'!

Frage3: Abstand zu Menüliste
Zwischen den Menü-Items sind die Abstände alle gleich (grüner Bereich). Nur der Zwischenraum zwischen dem erstem Menü-Item und der Kopfzeile ist deutlich kleiner (roter Bereich)

Kann man (nur Du?) das ggf. korrigieren?Frage 1:
ja ist die klassemdc-top-app-bar__title.Frage 2:
Nein es wurde nix verändert, nur dasview in widget 8rausgeworfen.
Mach mal nen export von deinem Project / View, muss ich mir genau anschauen.Frage 3:
Das ist durch die API von google die ich verwende vorgegeben.
Mit css überschreiben kann man das sicher ändern. -
Da ich mich hier mal mit dem Bespielen in der Doku beschäftigen wollte, ist mir aufgefallen, dass alle Links in der Doku ins Leere laufen.
Kann jemand das Beispiel Projekt als Export zur Verfügung stellen?Danke,
Holger -
Frage 1:
ja ist die klassemdc-top-app-bar__title.Frage 2:
Nein es wurde nix verändert, nur dasview in widget 8rausgeworfen.
Mach mal nen export von deinem Project / View, muss ich mir genau anschauen.Frage 3:
Das ist durch die API von google die ich verwende vorgegeben.
Mit css überschreiben kann man das sicher ändern.ich habe in meinen Views etliche Button, die etwas ausführen, im Mansonry Widget funktionieren diese auch alle.
Im View in Widget 8 kann ich keinen einzigen mehr betätigen.
Weis vielleicht jemand woran das liegt?
Mit der alten Top App Bar hat das alles funktioniert.
-
ich habe in meinen Views etliche Button, die etwas ausführen, im Mansonry Widget funktionieren diese auch alle.
Im View in Widget 8 kann ich keinen einzigen mehr betätigen.
Weis vielleicht jemand woran das liegt?
Mit der alten Top App Bar hat das alles funktioniert.
-
Da ist noch ein Fehler im Masonry View Widget und vielleicht auch Column View( da hab ich es nicht getestet.)
Wenn ich eine View neu mit dem Masonry Widget angelegt habe und dort als Beispiel 10 Unterviews nutze. funktioniert alles wie es soll. Aber möchte ich ein neues View , exportiere aus dem anderen View das masonry Widget und importiere es im neuen View. (das geht alles) Aber benötige ich hier nur zum Beispiel 5 Unterviews geht die ursprüngliche Anzahl der Views (hier 10) mit in die Verteilung mit rein. Wenn ich dann das Masonry exportiere mit den reduzierten Views sind in dem export noch die alten Views mit drin.
Hier sollte, wenn man die Viewanzahl reduziert auch alles alte gelöscht werden.
als Beispiel der export mit ursprünglich 14 Views und dann 4 views.[{"tpl":"tplVis-materialdesign-Masonry-Views","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"3","countViews":"3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"View0":"101_Einkaufsliste","viewsWidth0":"","View1":"102_Termine_xxx","viewsWidth1":"","View2":"103_Termine_xxx","viewsWidth2":"","View3":"104_Termine_Familie","viewsWidth3":"","View4":"005_Termine","viewsWidth4":"","View5":"","viewsWidth5":"","View6":"","viewsWidth6":"","View7":"","viewsWidth7":"","View8":"","viewsWidth8":"","View9":"","viewsWidth9":"","View10":"","viewsWidth10":"","View11":"","viewsWidth11":"","View12":"","viewsWidth12":"","View13":"","View14":"","viewsHeight0":"528","viewsHeight1":"442","viewsHeight2":"442","viewsHeight3":"442","viewsHeight4":"190","viewsHeight5":"","viewsHeight6":"","viewsHeight7":"","viewsHeight8":"","viewsHeight9":"","viewsHeight10":"","viewsHeight11":"","viewsHeight12":"","viewsHeight13":"","viewsHeight14":"","viewsWidth13":"","viewsWidth14":"","masnoryGaps":"6","viewAlignment":"center"},"style":{"left":"0px","top":"0px","width":"calc(100% - 4px)","height":"calc(100% - 20px)","overflow-y":"auto","z-index":"0"},"widgetSet":"materialdesign"}] -
auf den einzelnen Seiten sind sie ganz oben, müssen die auch über der Top App Bar liegen?
-
@Oli Glaub die TopApp hat als default von Scrounger die 998 bekommen, das View in Widget 8 muss dann höher sein.
-
Da ist noch ein Fehler im Masonry View Widget und vielleicht auch Column View( da hab ich es nicht getestet.)
Wenn ich eine View neu mit dem Masonry Widget angelegt habe und dort als Beispiel 10 Unterviews nutze. funktioniert alles wie es soll. Aber möchte ich ein neues View , exportiere aus dem anderen View das masonry Widget und importiere es im neuen View. (das geht alles) Aber benötige ich hier nur zum Beispiel 5 Unterviews geht die ursprüngliche Anzahl der Views (hier 10) mit in die Verteilung mit rein. Wenn ich dann das Masonry exportiere mit den reduzierten Views sind in dem export noch die alten Views mit drin.
Hier sollte, wenn man die Viewanzahl reduziert auch alles alte gelöscht werden.
als Beispiel der export mit ursprünglich 14 Views und dann 4 views.[{"tpl":"tplVis-materialdesign-Masonry-Views","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"3","countViews":"3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"View0":"101_Einkaufsliste","viewsWidth0":"","View1":"102_Termine_xxx","viewsWidth1":"","View2":"103_Termine_xxx","viewsWidth2":"","View3":"104_Termine_Familie","viewsWidth3":"","View4":"005_Termine","viewsWidth4":"","View5":"","viewsWidth5":"","View6":"","viewsWidth6":"","View7":"","viewsWidth7":"","View8":"","viewsWidth8":"","View9":"","viewsWidth9":"","View10":"","viewsWidth10":"","View11":"","viewsWidth11":"","View12":"","viewsWidth12":"","View13":"","View14":"","viewsHeight0":"528","viewsHeight1":"442","viewsHeight2":"442","viewsHeight3":"442","viewsHeight4":"190","viewsHeight5":"","viewsHeight6":"","viewsHeight7":"","viewsHeight8":"","viewsHeight9":"","viewsHeight10":"","viewsHeight11":"","viewsHeight12":"","viewsHeight13":"","viewsHeight14":"","viewsWidth13":"","viewsWidth14":"","masnoryGaps":"6","viewAlignment":"center"},"style":{"left":"0px","top":"0px","width":"calc(100% - 4px)","height":"calc(100% - 20px)","overflow-y":"auto","z-index":"0"},"widgetSet":"materialdesign"}] -
@Oli Glaub die TopApp hat als default von Scrounger die 998 bekommen, das View in Widget 8 muss dann höher sein.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Oli Glaub die TopApp hat als default von Scrounger die 998 bekommen, das View in Widget 8 muss dann höher sein.
Wenn ihr das macht, dann wird die Navigationsleiste hinter dem
view in widget 8angezeigt!
Schaut Euch das online Beispiel an, so funktioniert es...
https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project