NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger
Oder andere Experten. :grimacing:
Leider bin ich immer noch nicht weiter gekommen. (alter Eintrag)Frage1: Textgröße anpassen
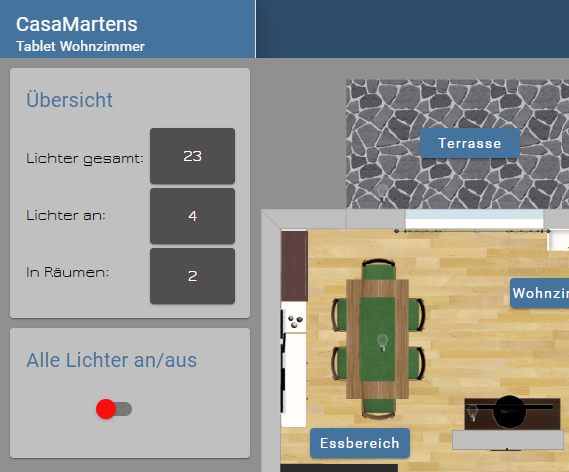
Ich habe ein Menü definiert.
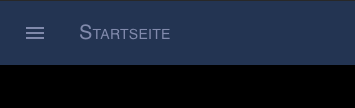
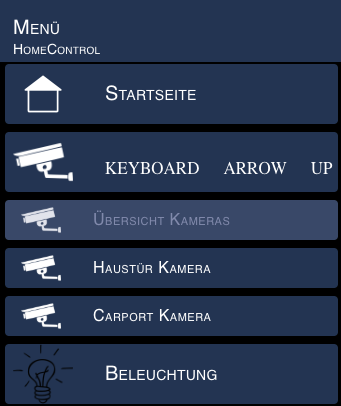
In dem Menü sind drei Item. Das 2 Item hat ein Untermenü mit drei Sub-Items.klick Ich möchte jetzt die Schriftgröße des Textes auf der TopAppBar anpassen. Nicht die Größe des Textes im Menü-Item selbst (das kann ich mittlerweile). Gibst Du mir ein Tipp? Ist das mdc-top-app-bar__title ? Wie kann ich es ändern?
Vielleicht ein Beispiel für eine Textgröße mit z.B. 25px.EDIT: Lösung:
/* Fontsize der Kopfzeile anpassen */ .mdc-top-app-bar__title { font-size: 30px !important; }Frage2: Falscher Font, oder nicht nachgeladener Font
Darstellung:klick Ich kann mir nicht vorstellen, dass es daran liegt. Ich habe doch in der Version 0.2.22 kein Problem mit der Beschriftung gehabt.
In keinem Browser! Wurde hier die Methode verändert?klick EDIT: Lösung:
Es lag an der Einstellung font-variant 'small-caps'!

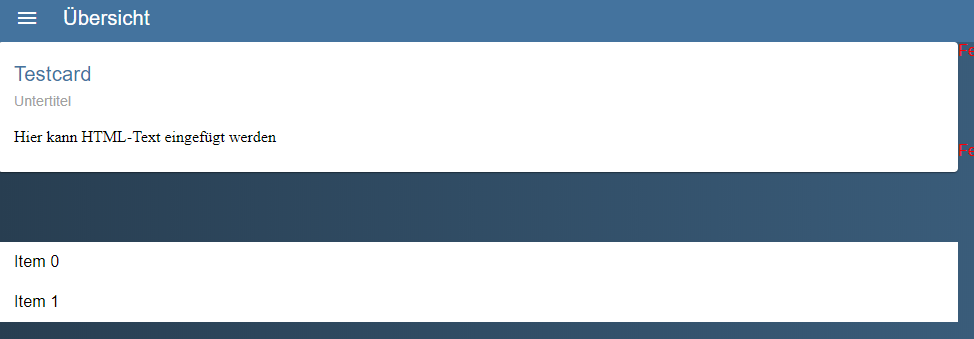
Frage3: Abstand zu Menüliste
Zwischen den Menü-Items sind die Abstände alle gleich (grüner Bereich). Nur der Zwischenraum zwischen dem erstem Menü-Item und der Kopfzeile ist deutlich kleiner (roter Bereich)

Kann man (nur Du?) das ggf. korrigieren?Frage 1:
ja ist die klassemdc-top-app-bar__title.Frage 2:
Nein es wurde nix verändert, nur dasview in widget 8rausgeworfen.
Mach mal nen export von deinem Project / View, muss ich mir genau anschauen.Frage 3:
Das ist durch die API von google die ich verwende vorgegeben.
Mit css überschreiben kann man das sicher ändern. -
Da ich mich hier mal mit dem Bespielen in der Doku beschäftigen wollte, ist mir aufgefallen, dass alle Links in der Doku ins Leere laufen.
Kann jemand das Beispiel Projekt als Export zur Verfügung stellen?Danke,
Holger -
Frage 1:
ja ist die klassemdc-top-app-bar__title.Frage 2:
Nein es wurde nix verändert, nur dasview in widget 8rausgeworfen.
Mach mal nen export von deinem Project / View, muss ich mir genau anschauen.Frage 3:
Das ist durch die API von google die ich verwende vorgegeben.
Mit css überschreiben kann man das sicher ändern.ich habe in meinen Views etliche Button, die etwas ausführen, im Mansonry Widget funktionieren diese auch alle.
Im View in Widget 8 kann ich keinen einzigen mehr betätigen.
Weis vielleicht jemand woran das liegt?
Mit der alten Top App Bar hat das alles funktioniert.
-
ich habe in meinen Views etliche Button, die etwas ausführen, im Mansonry Widget funktionieren diese auch alle.
Im View in Widget 8 kann ich keinen einzigen mehr betätigen.
Weis vielleicht jemand woran das liegt?
Mit der alten Top App Bar hat das alles funktioniert.
-
Da ist noch ein Fehler im Masonry View Widget und vielleicht auch Column View( da hab ich es nicht getestet.)
Wenn ich eine View neu mit dem Masonry Widget angelegt habe und dort als Beispiel 10 Unterviews nutze. funktioniert alles wie es soll. Aber möchte ich ein neues View , exportiere aus dem anderen View das masonry Widget und importiere es im neuen View. (das geht alles) Aber benötige ich hier nur zum Beispiel 5 Unterviews geht die ursprüngliche Anzahl der Views (hier 10) mit in die Verteilung mit rein. Wenn ich dann das Masonry exportiere mit den reduzierten Views sind in dem export noch die alten Views mit drin.
Hier sollte, wenn man die Viewanzahl reduziert auch alles alte gelöscht werden.
als Beispiel der export mit ursprünglich 14 Views und dann 4 views.[{"tpl":"tplVis-materialdesign-Masonry-Views","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"3","countViews":"3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"View0":"101_Einkaufsliste","viewsWidth0":"","View1":"102_Termine_xxx","viewsWidth1":"","View2":"103_Termine_xxx","viewsWidth2":"","View3":"104_Termine_Familie","viewsWidth3":"","View4":"005_Termine","viewsWidth4":"","View5":"","viewsWidth5":"","View6":"","viewsWidth6":"","View7":"","viewsWidth7":"","View8":"","viewsWidth8":"","View9":"","viewsWidth9":"","View10":"","viewsWidth10":"","View11":"","viewsWidth11":"","View12":"","viewsWidth12":"","View13":"","View14":"","viewsHeight0":"528","viewsHeight1":"442","viewsHeight2":"442","viewsHeight3":"442","viewsHeight4":"190","viewsHeight5":"","viewsHeight6":"","viewsHeight7":"","viewsHeight8":"","viewsHeight9":"","viewsHeight10":"","viewsHeight11":"","viewsHeight12":"","viewsHeight13":"","viewsHeight14":"","viewsWidth13":"","viewsWidth14":"","masnoryGaps":"6","viewAlignment":"center"},"style":{"left":"0px","top":"0px","width":"calc(100% - 4px)","height":"calc(100% - 20px)","overflow-y":"auto","z-index":"0"},"widgetSet":"materialdesign"}] -
auf den einzelnen Seiten sind sie ganz oben, müssen die auch über der Top App Bar liegen?
-
@Oli Glaub die TopApp hat als default von Scrounger die 998 bekommen, das View in Widget 8 muss dann höher sein.
-
Da ist noch ein Fehler im Masonry View Widget und vielleicht auch Column View( da hab ich es nicht getestet.)
Wenn ich eine View neu mit dem Masonry Widget angelegt habe und dort als Beispiel 10 Unterviews nutze. funktioniert alles wie es soll. Aber möchte ich ein neues View , exportiere aus dem anderen View das masonry Widget und importiere es im neuen View. (das geht alles) Aber benötige ich hier nur zum Beispiel 5 Unterviews geht die ursprüngliche Anzahl der Views (hier 10) mit in die Verteilung mit rein. Wenn ich dann das Masonry exportiere mit den reduzierten Views sind in dem export noch die alten Views mit drin.
Hier sollte, wenn man die Viewanzahl reduziert auch alles alte gelöscht werden.
als Beispiel der export mit ursprünglich 14 Views und dann 4 views.[{"tpl":"tplVis-materialdesign-Masonry-Views","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"3","countViews":"3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"View0":"101_Einkaufsliste","viewsWidth0":"","View1":"102_Termine_xxx","viewsWidth1":"","View2":"103_Termine_xxx","viewsWidth2":"","View3":"104_Termine_Familie","viewsWidth3":"","View4":"005_Termine","viewsWidth4":"","View5":"","viewsWidth5":"","View6":"","viewsWidth6":"","View7":"","viewsWidth7":"","View8":"","viewsWidth8":"","View9":"","viewsWidth9":"","View10":"","viewsWidth10":"","View11":"","viewsWidth11":"","View12":"","viewsWidth12":"","View13":"","View14":"","viewsHeight0":"528","viewsHeight1":"442","viewsHeight2":"442","viewsHeight3":"442","viewsHeight4":"190","viewsHeight5":"","viewsHeight6":"","viewsHeight7":"","viewsHeight8":"","viewsHeight9":"","viewsHeight10":"","viewsHeight11":"","viewsHeight12":"","viewsHeight13":"","viewsHeight14":"","viewsWidth13":"","viewsWidth14":"","masnoryGaps":"6","viewAlignment":"center"},"style":{"left":"0px","top":"0px","width":"calc(100% - 4px)","height":"calc(100% - 20px)","overflow-y":"auto","z-index":"0"},"widgetSet":"materialdesign"}] -
@Oli Glaub die TopApp hat als default von Scrounger die 998 bekommen, das View in Widget 8 muss dann höher sein.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Oli Glaub die TopApp hat als default von Scrounger die 998 bekommen, das View in Widget 8 muss dann höher sein.
Wenn ihr das macht, dann wird die Navigationsleiste hinter dem
view in widget 8angezeigt!
Schaut Euch das online Beispiel an, so funktioniert es...
https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project -
@intruder7
Du meinst das es im Editor dann noch angezeigt wird bzw. Die Daten beim Export noch vorhanden sind?
Wenn ja das ist leider so durch den Editor. Das kann ich nicht ändern.@Scrounger
ja das auch. Ursprünglich dachte ich das wirkt sich auf die Anordnung der einzelnen Unterviews aus. Ist aber doch nicht so. Importiere dir mal das Widget in ein neues View. Eingestellt sind glaub ich 4 Spalten und 4 Views. Obwohl rechts Platz ist ordnet er alle 4 Views in die ersten 2 Spalten ein und man muss scrollen. Ich dachte erst werden die Spalten aufgefüllt um dann dann in die nächsten Zeilen zu gehen. -
@Scrounger
ja das auch. Ursprünglich dachte ich das wirkt sich auf die Anordnung der einzelnen Unterviews aus. Ist aber doch nicht so. Importiere dir mal das Widget in ein neues View. Eingestellt sind glaub ich 4 Spalten und 4 Views. Obwohl rechts Platz ist ordnet er alle 4 Views in die ersten 2 Spalten ein und man muss scrollen. Ich dachte erst werden die Spalten aufgefüllt um dann dann in die nächsten Zeilen zu gehen.@intruder7
Kann ich nicht, da die ganzen View dann fehlen. Musst schon das gesamte Projekt exportieren.Es kann auch sein das die Auflösung genau an der Grenze liegt. Musst das noch dokumentieren, da kann man mit CSS Klassen überschreiben noch was machen.
Bzw. Veringere die Anzahl der spalten auf 3 dann müsste es wieder passen und wichtig nicht benötige Löschen! Bei 4 Views muss der Zähler auf 3 stehen, da 0 auch eine View ist. -
@intruder7
Kann ich nicht, da die ganzen View dann fehlen. Musst schon das gesamte Projekt exportieren.Es kann auch sein das die Auflösung genau an der Grenze liegt. Musst das noch dokumentieren, da kann man mit CSS Klassen überschreiben noch was machen.
Bzw. Veringere die Anzahl der spalten auf 3 dann müsste es wieder passen und wichtig nicht benötige Löschen! Bei 4 Views muss der Zähler auf 3 stehen, da 0 auch eine View ist.@Scrounger
doch das kannst du. die views sind egal. das siehst du auch so. Zähler und Anzahl weiss ich hab ich auch so eingestellt. Zähler 3 Anzahl Views 4 -
@Oli Glaub die TopApp hat als default von Scrounger die 998 bekommen, das View in Widget 8 muss dann höher sein.
@darkiop Ich habe das selbe Problem wie @Oli
Die Top App Bar hat Z-Index 998. Wenn ich im View in Widget 8 dann z.B. Z-Index 998 oder 999 angebe, wird das Menu nicht mehr angezeigt.

Gehe ich auf z.B. Z-Index 997 wird das Menu angezeigt, aber ich kann die Buttons nicht mehr nutzen.@Scrounger: Irgendwie hat es vorher als Top App Bar und View in Widget 8 zusammen waren besser funktioniert. Habe keine Lust jetzt wieder alle 14 Views neu zu machen.
-
@Scrounger
doch das kannst du. die views sind egal. das siehst du auch so. Zähler und Anzahl weiss ich hab ich auch so eingestellt. Zähler 3 Anzahl Views 4@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
@darkiop Ich habe das selbe Problem wie @
@Scrounger: Irgendwie hat es vorher als Top App Bar und View in Widget 8 zusammen waren besser funktioniert. Habe keine Lust jetzt wieder alle 14 Views neu zu machen.Ja es war einfach zu konfigurieren, hatte aber andere Nachteile, v.a. das kein responsive Design möglich war.
Ich hab's jetzt echt schon oft hier gesagt, schaut euch das online Beispiel an da seht ihr wie es zu konfigurieren ist...Und ohne Angabe welcher Browser, wie die settings der Widgets sind, was ihr umsetzen wollt, was in der console des Browser steht und Export eurer Projekte, ist es schlicht unmöglich zu helfen...
-
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
@darkiop Ich habe das selbe Problem wie @
@Scrounger: Irgendwie hat es vorher als Top App Bar und View in Widget 8 zusammen waren besser funktioniert. Habe keine Lust jetzt wieder alle 14 Views neu zu machen.Ja es war einfach zu konfigurieren, hatte aber andere Nachteile, v.a. das kein responsive Design möglich war.
Ich hab's jetzt echt schon oft hier gesagt, schaut euch das online Beispiel an da seht ihr wie es zu konfigurieren ist...Und ohne Angabe welcher Browser, wie die settings der Widgets sind, was ihr umsetzen wollt, was in der console des Browser steht und Export eurer Projekte, ist es schlicht unmöglich zu helfen...
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...na ich habs genau so gemacht. ein neues projekt , in ein neues view das widget importiert. So wie es mit den gestrichelten Linien im Editor aussieht sieht es auch im richtigen Projekt aus. Aber egal.... hab jetzt das column view genommen. da werden die 4 views in die 4 Spalten verteilt.
-
@Scrounger, ich würde gerne die Schrift aller Texte ändern, aber wenn ich unter CSS > Projekt z.B. folgendes einfüge, dann werden nur ein paar "Texte" angepasst.
* { font-family: "georgian"; }Gibt es die Möglichkeit das für alle Klassen, Ids der MaterialDesignWidgets zuzuweisen?

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...na ich habs genau so gemacht. ein neues projekt , in ein neues view das widget importiert. So wie es mit den gestrichelten Linien im Editor aussieht sieht es auch im richtigen Projekt aus. Aber egal.... hab jetzt das column view genommen. da werden die 4 views in die 4 Spalten verteilt.
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@intruder7
Ich würde nicht fragen wenn ich es reproduzieren könnte. Aber wenn du der Meinung bist, dann wird es schon so sein...na ich habs genau so gemacht. ein neues projekt , in ein neues view das widget importiert. So wie es mit den gestrichelten Linien im Editor aussieht sieht es auch im richtigen Projekt aus. Aber egal.... hab jetzt das column view genommen. da werden die 4 views in die 4 Spalten verteilt.
Sodele, jetzt hab ich den Fehler reproduzieren können. Wichtige Info hierbei wäre gewesen, dass das bei Chrome auftritt und wie oben auch erwähnt hätte mir ein entsprechendes Beispieltprojekt viel Zeit gespart...
Das Problem tritt nur bei Chrome auf, wenn die
Anzahl der Views<Anzahl der Spalten * 2ist. Scheint ein bug in chrome zu sein der seit jahren das inline-block attribut betrifft.Hab es gefixt - hoffentlich ;)
Wer es testen mag, aktuellen master ziehen v0.2.37.@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, ich würde gerne die Schrift aller Texte ändern, aber wenn ich unter CSS > Projekt z.B. folgendes einfüge, dann werden nur ein paar "Texte" angepasst.
Gibt es die Möglichkeit das für alle Klassen, Ids der MaterialDesignWidgets zuzuweisen?* { font-family: "georgian" !important; }Funktioniert bei den Charts nicht!
-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
Hallo, teste gerade das Input Widget. Das geht noch nicht. Ist ja noch Beta.
V 0.2.37 -
Hallo, teste gerade das Input Widget. Das geht noch nicht. Ist ja noch Beta.
V 0.2.37