NEWS
Test Adapter Material Design Widgets v0.2.x
-
erstmal vielen Dank für den Adapter und die Widgets, super Arbeit. Ich habe aber mit dem Line Chart so meine Probleme. So wie bei sigi234 lädt er die Daten nicht immer einwandfrei, sowohl im Editor wie auch im Browser.
Ich hole sie mir über SQL .
Hab mal deine beiden Widgets zum "Zeitraum" und "Refresh" importiert. Bei der Zeitwahl aktualisiert er bis 7 Tage und danach zeigt er den chart nicht mehr an. Wenn ich dann wieder unter 7 Tagen auswähle, dauert es manchmal einige min bis etwas angezeigt wird oder es passiert nichts. Auch der Refresh Button hilft leider nicht.Eine Frage zu den Einstellungen hätte ich noch, habe gestern viel rumprobiert aber es nicht hinbekommen.
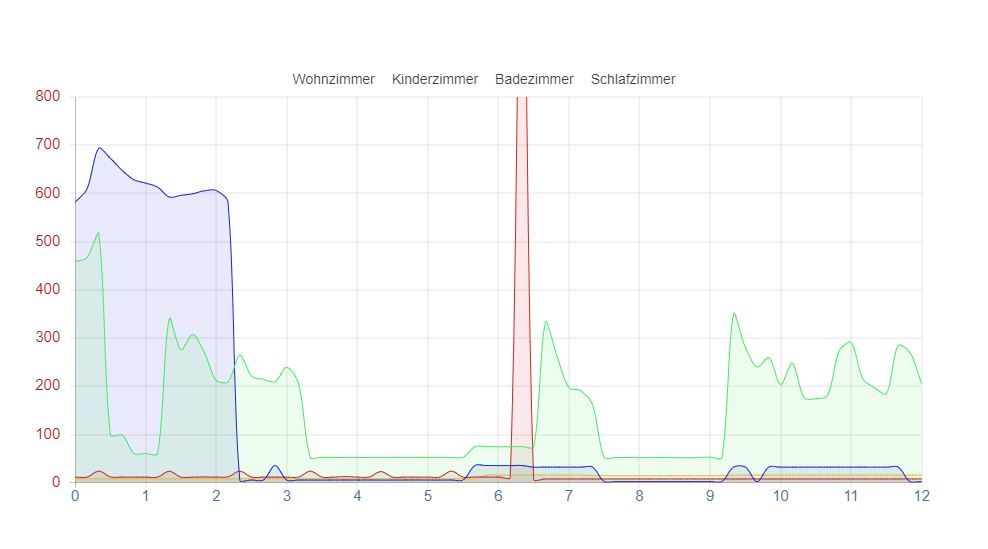
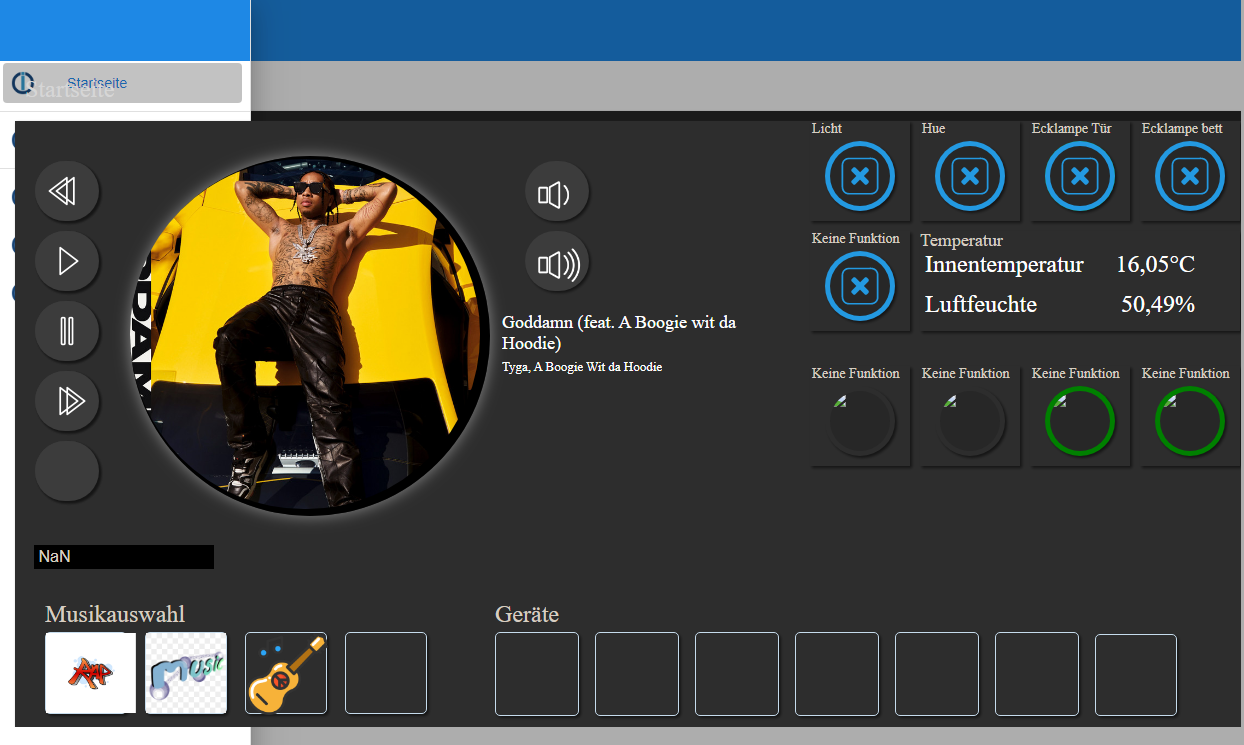
Habe 4 Linien in meinem Diagramm und oben drüber die Legende. Nun kann ich ja einzelne Linien ausblenden wenn ich in der Legende auf den Namen klicke. Wie schaffe ich es das nur eine y Achse angezeigt wird egal welche Linie angezeigt wird. Bei mir blendet er immer eine zusätzliche y Achse ein, wenn ich eine Line ausblende.
alle eingeblendet

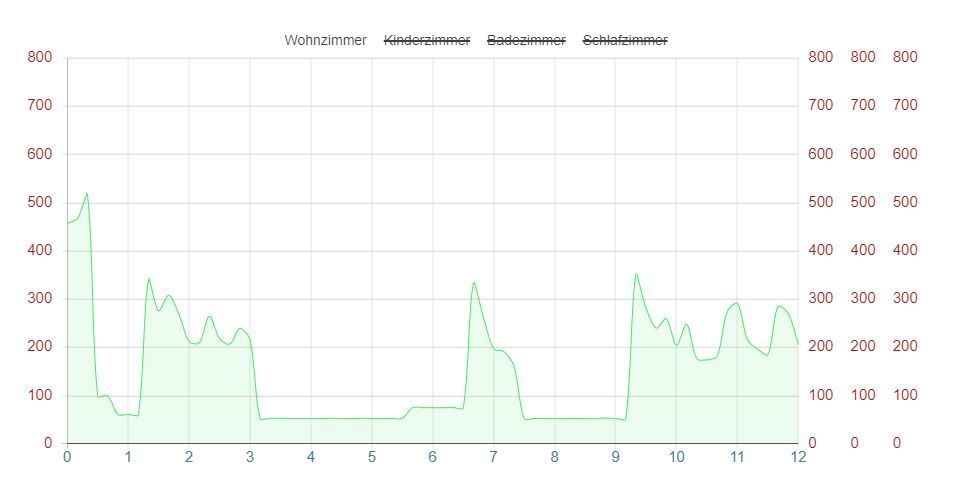
3 ausgeblendet

-
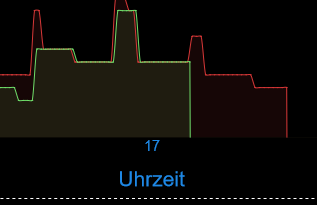
ssigi, an welcher Stelle stellst Du ein, dass in der X -Achse die Uhrzeit mehrstellig angezeigt wird, und nicht wie bei mir
nur die volle Stunde ? ( Daten kommen vom Spritpreis Tankerkönig )
Ich find es nicht.

-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
ssigi, an welcher Stelle stellst Du ein, dass in der X -Achse die Uhrzeit mehrstellig angezeigt wird, und nicht wie bei mir
nur die volle Stunde ? ( Daten kommen vom Spritpreis Tankerkönig )
Ich find es nicht.
Das geht normalerweise automatisch und hängt mit dem Zeitintervall zusammen
-
@sigi234
jipp, jetzt hab ich es. War zu hoch eingestellt. -
@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:
ODER ist eventuell auch etwas Ganzes "geplant".
Nein ein "out of the box" Jalousie-Steuerung Widget ist nicht geplant. Ich werde nur Basis Widgets erstellen.
@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:
Eine bescheidene kleine Anfrage an den Programmierer - wie würdest Du am sinnvollsten ein Widget für die Jalousie-Steuerung erstellen?
Da ich keine Jalousien Steuerung habe, kann ich Dir auch kein Beispiel zur Verfügung stellen. Aber es gibt zig Mgölichkeiten. Voll Kontrolle erhälst du mit den Slidern. Kann man aber auch mit dem Select Value Widget machen, wenn man vordefinierte Positionen anfahren möchte (z.B. 0%, 30%, 60%, 100%). Dafür könnte man aber auch die State Buttons verwenden und für jede Position einen eigenen Button erstellen. Eine möglichkeit sind auch die Button Adition, mit denen man die Position dann pro klick z.B. um 10% bzw. -10% verändern könnte. Und sicher gibt es noch weitere Lösungen, such am besten mal nach Layouts und Lösung hier im Forum, das ist immer ein guter Startpunkt und gibt Ideen für die visuelle Umsetzung.
@Nikoxx:
Welche Version ist bei dir installiert? Wenn ich mir den Screenshot mit den ausblendeten Linien anschaue, denke ich das du nicht die aktuelle Version hast.Habe 4 Linien in meinem Diagramm und oben drüber die Legende. Nun kann ich ja einzelne Linien ausblenden wenn ich in der Legende auf den Namen klicke. Wie schaffe ich es das nur eine y Achse angezeigt wird egal welche Linie angezeigt wird. Bei mir blendet er immer eine zusätzliche y Achse ein, wenn ich eine Line ausblende.
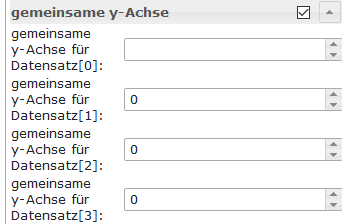
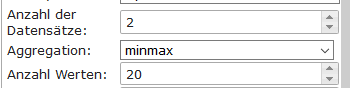
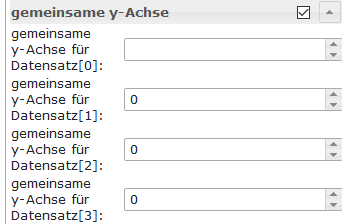
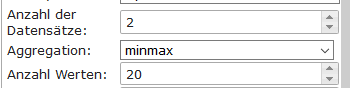
Wenn z.B. alle Datensätze die Achse von Datensatz[0] verwenden sollen, dann so:

Hab mal deine beiden Widgets zum "Zeitraum" und "Refresh" importiert. Bei der Zeitwahl aktualisiert er bis 7 Tage und danach zeigt er den chart nicht mehr an. Wenn ich dann wieder unter 7 Tagen auswähle, dauert es manchmal einige min bis etwas angezeigt wird oder es passiert nichts. Auch der Refresh Button hilft leider nicht.
Du hast die Datenpunkte (Objekte) auch entsprechend bei den beiden Widgets angepasst?
Hast du die Anzahl der Datenpunkte begrenzt?
 ?
? -
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:
ODER ist eventuell auch etwas Ganzes "geplant".
Nein ein "out of the box" Jalousie-Steuerung Widget ist nicht geplant. Ich werde nur Basis Widgets erstellen.
@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:Eine bescheidene kleine Anfrage an den Programmierer - wie würdest Du am sinnvollsten ein Widget für die Jalousie-Steuerung erstellen?
Da ich keine Jalousien Steuerung habe, kann ich Dir auch kein Beispiel zur Verfügung stellen. Aber es gibt zig Mgölichkeiten. Voll Kontrolle erhälst du mit den Slidern. Kann man aber auch mit dem Select Value Widget machen, wenn man vordefinierte Positionen anfahren möchte (z.B. 0%, 30%, 60%, 100%). Dafür könnte man aber auch die State Buttons verwenden und für jede Position einen eigenen Button erstellen. Eine möglichkeit sind auch die Button Adition, mit denen man die Position dann pro klick z.B. um 10% bzw. -10% verändern könnte. Und sicher gibt es noch weitere Lösungen, such am besten mal nach Layouts und Lösung hier im Forum, das ist immer ein guter Startpunkt und gibt Ideen für die visuelle Umsetzung.
Vielen Dank für die Antwort und Lösungsansätze. Werde das Schmuddelwetter nutzen um ein wenig zu basteln.
-
Guten Abend.
Ich habe ein ganz lapidares Problem und habe im Forum noch keine Lösung gefunden.
Ich habe einen ganz normalen Toggle State Button eingefügt. Dieser Soll eine Hue Lampe ein- und ausschalten. Also eine ganz simple Fragestellung. Wenn ich mir das VIS anzeigen lasse wird die Lampe solange ich gedrückt halte auch eingeschaltet, sobald ich nicht mehr drücke schaltet sich die Lampe aus.Er reagiert also wie ein Taster.
Ich benötige aber einen Boole Switch als Button.Ist wahrscheinlich ganz einfach, aber ich stehe gerade auf dem Schlauch. Sorry
-
@Zipkart
Hast du einen Toggle Button oder einen State Button verwendet?
Von welchem Typ ist der Datenpunkt?Edit:
Mach mal nen Export von dem Widget und poste die raw daten des zugewiesenen datenpunktes. -
Version 0.2.4 ist demnächst im Latest.
Version 0.2.4
- (Scrounger): Round Slider Widget bug fixes
- (Scrounger): Line History Chart Widget: null value bug fix
- (Scrounger): Line History Chart Widget: tooltip bug fix
- (Scrounger): Line History Chart Widget: editor translation improved
@Nikoxx
Bitte teste mal ob damit die Fehler im line history chart Widget behoben sind. -
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Welche Version ist bei dir installiert? Wenn ich mir den Screenshot mit den ausblendeten Linien anschaue, denke ich das du nicht die aktuelle Version hast.
Sollte die aktuelle von Github sein. 0.2.0
Wenn z.B. alle Datensätze die Achse von Datensatz[0] verwenden sollen, dann so:

Genauso hab ich mir das gedacht, funktioniert aber leider nicht. Er blendet die ausgeblendeten y Achsen ein wenn ich die Linie abwähle. Wenn ich die y Achsen anzeigen lasse werden sie auch ausgeblendet wenn ich die Linie abwähle.
Du hast die Datenpunkte (Objekte) auch entsprechend bei den beiden Widgets angepasst?
Hast du die Anzahl der Datenpunkte begrenzt?
 ?
?Ja, Datenpunkte angelegt und die Datenpunkte im Widget auch begrenzt.
-
@Nikoxx sagte in Test Adapter Material Design Widgets v0.2.x:
hast.Sollte die aktuelle von Github sein. 0.2.0
Ich brauche hier präzise Aussagen, da es sonst für mich nicht möglich ist Fehler zu reproduzieren bzw. zu finden. Deshalb immer die aktuelle Version angeben!
Genauso hab ich mir das gedacht, funktioniert aber leider nicht. Er blendet die ausgeblendeten y Achsen ein wenn ich die Linie abwähle. Wenn ich die y Achsen anzeigen lasse werden sie auch ausgeblendet wenn ich die Linie abwähle.
OK jetzt hab ich verstanden was das Problem ist. Schau ich mir an.
-
Hey,
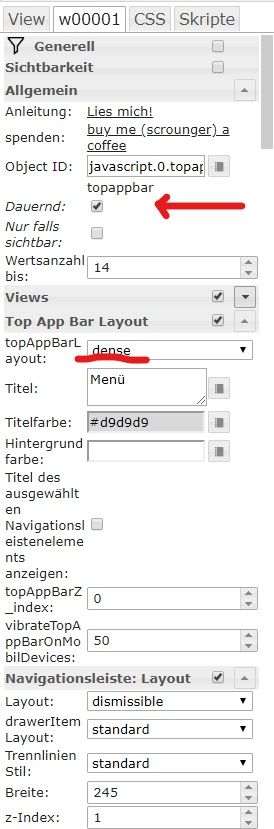
Bei mir wird leider die View über das Menü links gelegt. Bin die Einstellungen schon durch aber finde nichts. Ist bestimmt nur irgendwo ein Hacken.

-
Könnte der z-index sein...
-
@dos1973 Habe aber am Z Index nie was umgestellt. Was macht der?
Edit: Z Index auf 20 hat schon mal paar Sachen verschwinden lassen. habe ihn jetzt auf 100 damit klappt es. Sagt der wie hoch die Widgets liegen so in der art?
-
@Hermanito33 sagte in Test Adapter Material Design Widgets v0.2.x:
Hey,
Bei mir wird leider die View über das Menü links gelegt. Bin die Einstellungen schon durch aber finde nichts. Ist bestimmt nur irgendwo ein Hacken.

Siehe:

-
@sigi234 Habs hinbekommen funktioniert alles

-
@Nikoxx sagte in Test Adapter Material Design Widgets v0.2.x:
Genauso hab ich mir das gedacht, funktioniert aber leider nicht. Er blendet die ausgeblendeten y Achsen ein wenn ich die Linie abwähle. Wenn ich die y Achsen anzeigen lasse werden sie auch ausgeblendet wenn ich die Linie abwähle.
Hab den Fehler behoben. Entweder aktuellen master branch testen oder warten bis ich eine neue Version im latest veröffentlicht habe.
-
Kann man mit der Bar irgendwie nen Batterie Status erstellen? Bräuchte so was für die Batterien der Xiaomi Sensoren. Hat da vielleicht schon jemand was was er teilt?
-
@Hermanito33 sagte in Test Adapter Material Design Widgets v0.2.x:
Kann man mit der Bar irgendwie nen Batterie Status erstellen? Bräuchte so was für die Batterien der Xiaomi Sensoren. Hat da vielleicht schon jemand was was er teilt?

-

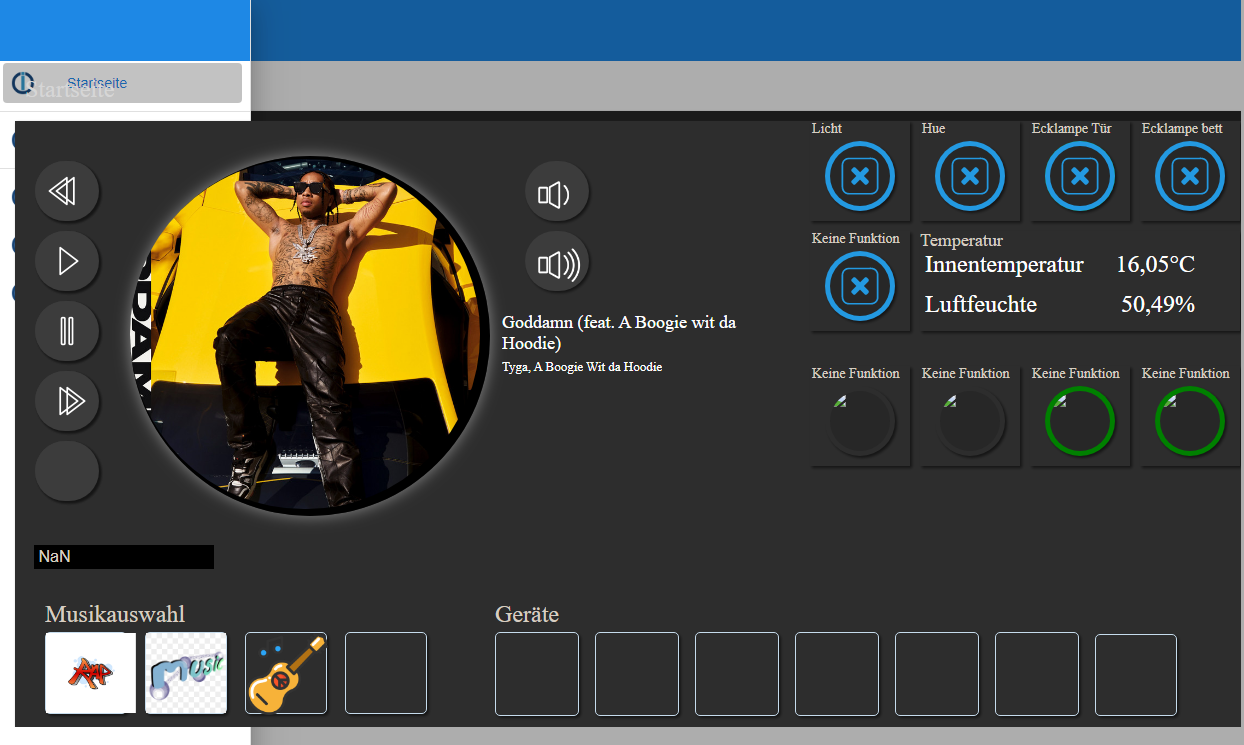
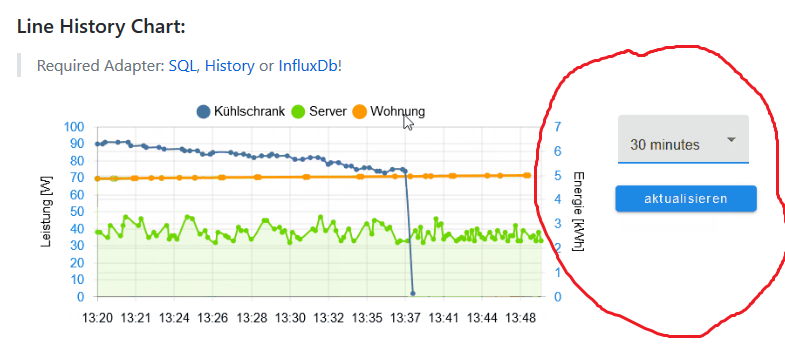
Gehört der rechte Teil mit zum Widget ?
Wenn ja, wo finde ich den ?
Wenn nein, was ist das für ein Widget ?Danke und Gruß