NEWS
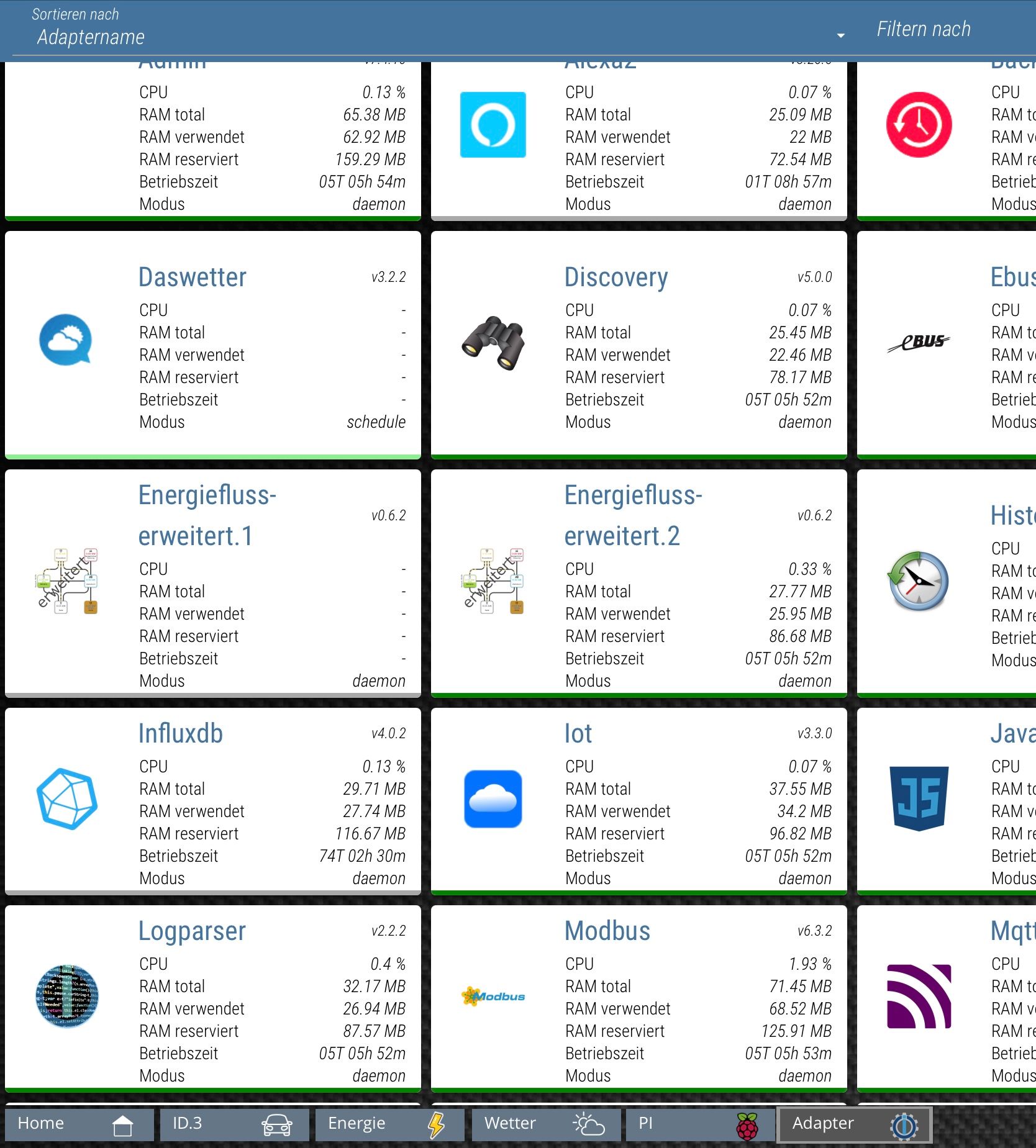
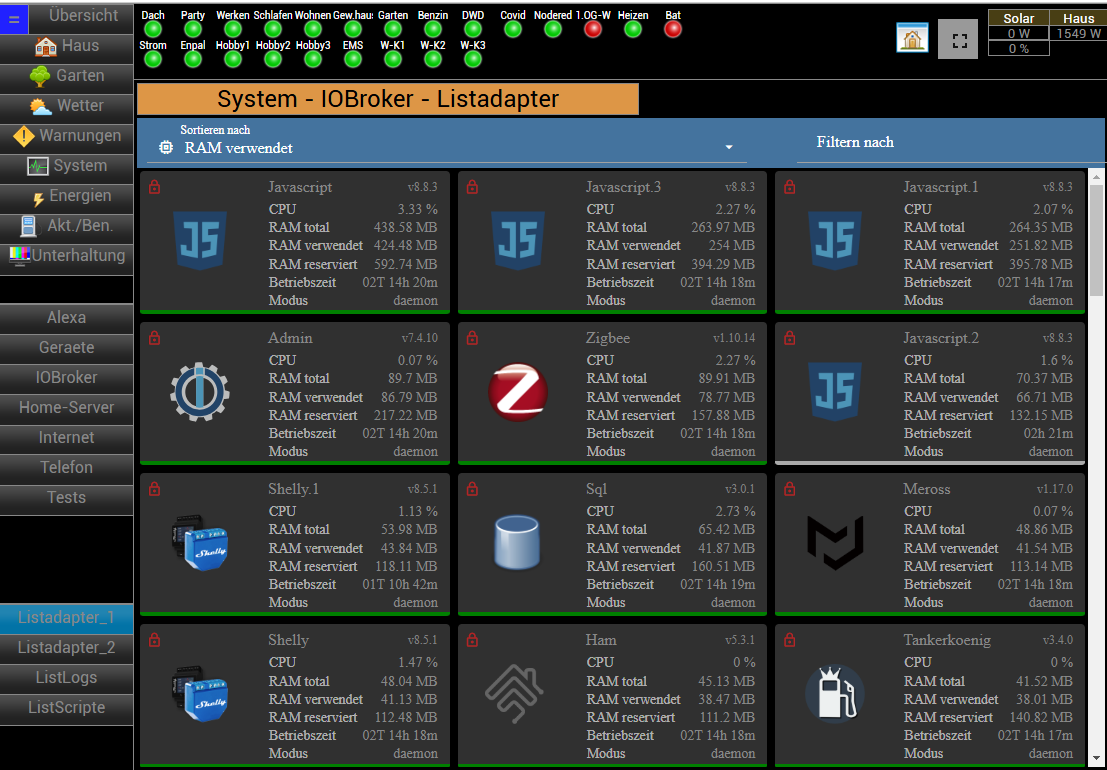
View Adapter Status
-
@sigi234 Wo bekommst Du die DPs für die Toner im Brother Drucker her?
In dem Widget steht was von "parser.0"Danke
-
@maxtor62 sagte in View Adapter Status:
@sigi234 Wo bekommst Du die DPs für die Toner im Brother Drucker her?
In dem Widget steht was von "parser.0"Danke
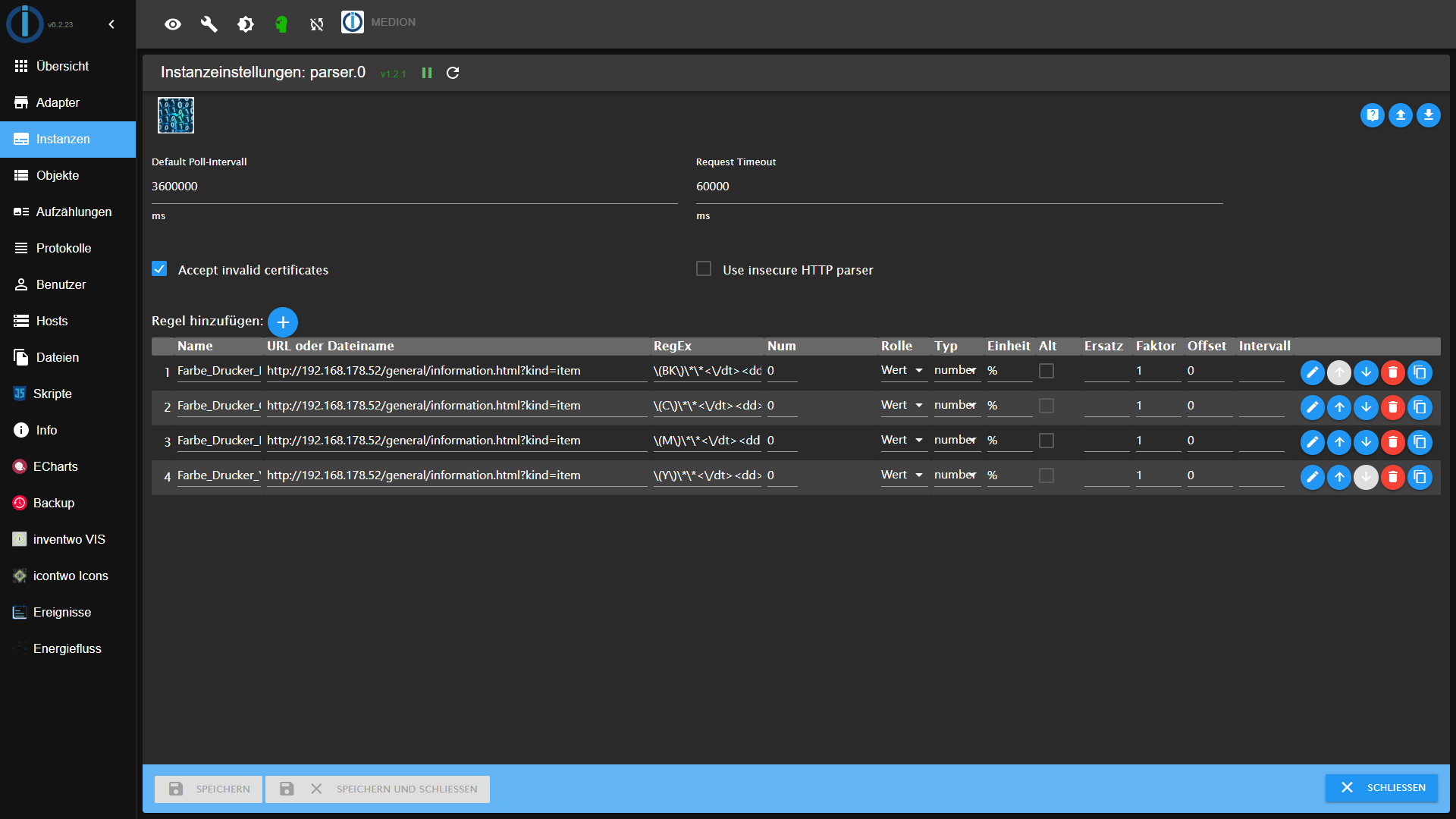
Ja, Adapter Parser
https://github.com/ioBroker/ioBroker.parser
-
@sigi234 Danke Dir


-
@sigi234 Sorry, bekomme nur Null Raus.
Geht das da hinten noch weiter?

-
@maxtor62 sagte in View Adapter Status:
Geht das da hinten noch weiter?
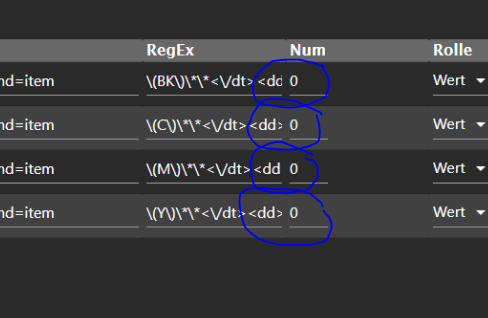
Ja
\(BK\)\*\*<\/dt><dd>\(([0-9.]*)%\) \(C\)\*\*<\/dt><dd>\(([0-9.]*)%\) \(M\)\*\*<\/dt><dd>\(([0-9.]*)%\) \(Y\)\*\*<\/dt><dd>\(([0-9.]*)%\) -
@sigi234
Danke Dir. schon verrückt. Für einen Drucker braucht man zwei verschiedene Adapter
Funktioniert bei meinem Drucker leider nicht. Habe total andere Abfragen:
Black[^>]+.{5}(\d+) agen[^>]+.{5}(\d+) Yell[^>]+.{5}(\d+) Cyan[^>]+.{5}(\d+) Num = 1 -
Hallo Zusammen,
ich habe nach dem Urlaub mein System auf den Aktuellen Stand gebracht, und nun folgende Fehlermeldung.
script.js.Adapter_Status: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.Adapter_Status:109:115) at Job.job (C:\ioBroker\node_modules\iobroker.javascript\lib\sandbox.js:1876:34) at Job.invoke (C:\ioBroker\node_modules\node-schedule\lib\Job.js:171:15) at C:\ioBroker\node_modules\node-schedule\lib\Invocation.js:268:28 at Timeout._onTimeout (C:\ioBroker\node_modules\node-schedule\lib\Invocation.js:228:7) at listOnTimeout (node:internal/timers:581:17) at processTimers (node:internal/timers:519:7)Habt ihr eine Idee was da sein kann?
Vielen Dank im Voraus

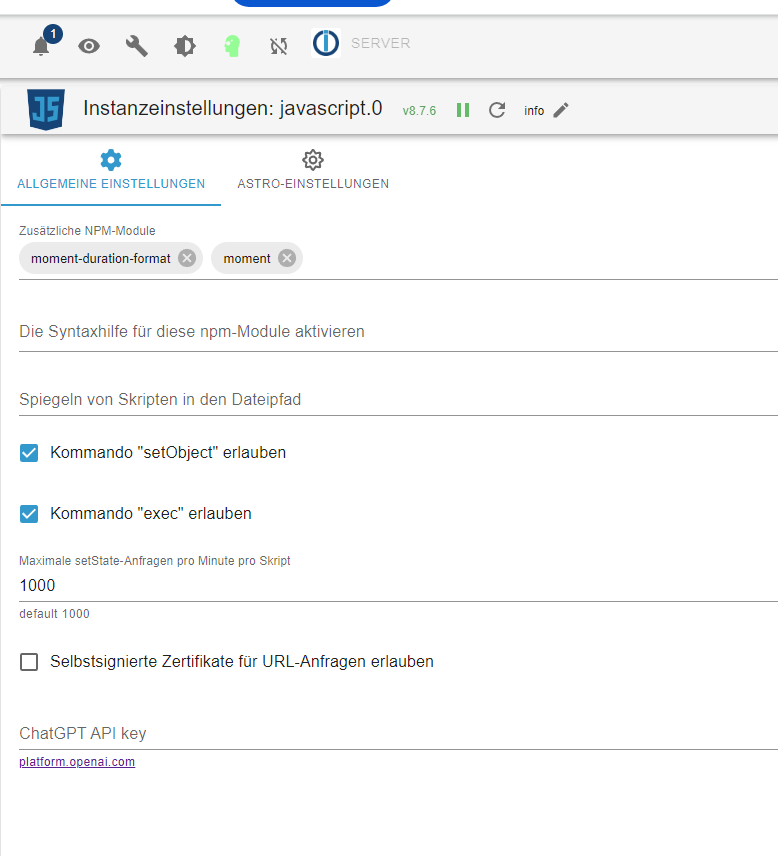
Hier das Skript
// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList'; // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]"; // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'lightgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist let farbeAdapterErweiterung = '#44739e'; // Status Bar Farbe wenn Adapter Erweiterung ist let farbeAdapterSystem = '#44739e'; // Status Bar Farbe wenn Adapter mit System gestartet wird let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'memHeapUsed' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connection Änderungen hören let connectionSelector = `[id=*.info.connection]`; let adapterConnectionList = $(connectionSelector); if (adapterConnectionList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectionSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectionList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=system.adapter.*.connected]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, adapterStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, adapterStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten try { let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let hasUpdates = updateList && updateList.includes(nameArray[0]); let newVersion = (hasUpdates) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${uptime}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Modus</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getCommonPropertyIfExist(obj, 'mode', '-')}</div> </div>` let statusBarColor = farbeAdapterNichtAktiv; let status = 3; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; status = 0; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'extension') { // Adapter ist Extension statusBarColor = farbeAdapterErweiterung; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'once') { // Adapter wird mit System gestartet statusBarColor = farbeAdapterSystem; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; status = 2; } adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: statusBarColor, showValueLabel: false, name: name, mode: myHelper().getCommonPropertyIfExist(obj, 'mode'), hasUpdates: hasUpdates, cpu: parseFloat(myHelper().getStateValueIfExist(id + '.cpu', '0')), memHeapTotal: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapTotal', '0')), memHeapUsed: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapUsed', '0')), memRss: parseFloat(myHelper().getStateValueIfExist(id + '.memRss', '0')), uptime: parseFloat(myHelper().getStateValueIfExist(id + '.uptime', 0)), status: status, lockEnabled: true }) } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'mode') { adapterList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'hasUpdates' || sortMode === 'cpu' || sortMode === 'memHeapTotal' || sortMode === 'memHeapUsed' || sortMode === 'memRss' || sortMode === 'uptime' || sortMode === 'status') { adapterList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' adapterList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } // Filter: not connected, updates, deaktiviert, aktiviert let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'hasUpdates') { adapterList = adapterList.filter(function (item) { return item.hasUpdates === true; }); } else if (filterMode === 'notConnected') { adapterList = adapterList.filter(function (item) { return item.status === 4; }); } else if (filterMode === 'deactivated') { adapterList = adapterList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'activated') { adapterList = adapterList.filter(function (item) { return item.status <= 1; }); } } let result = JSON.stringify(adapterList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }
-
Lösche es mal aus dem Adapter, glaube es wird nicht mehr benötigt da es jetzt integriert ist.
-
Hi,
ist leider immer nochscript.js.Adapter_Status: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.Adapter_Status:109:115) at Object.callback (C:\ioBroker\node_modules\iobroker.javascript\lib\sandbox.js:1452:38) at Object.stateChange (C:\ioBroker\node_modules\iobroker.javascript\main.js:645:29) at Immediate._onImmediate (C:\ioBroker\node_modules\@iobroker\js-controller-adapter\src\lib\adapter\adapter.ts:11053:62) at processImmediate (node:internal/timers:483:21)Hier habe ich die entfernt.

-
Denke da muss das Skript angepasst werden.
Ev. kann da @Codierknecht helfen?
Oder @haus-automatisierung ?
-
-
@darkmann2000
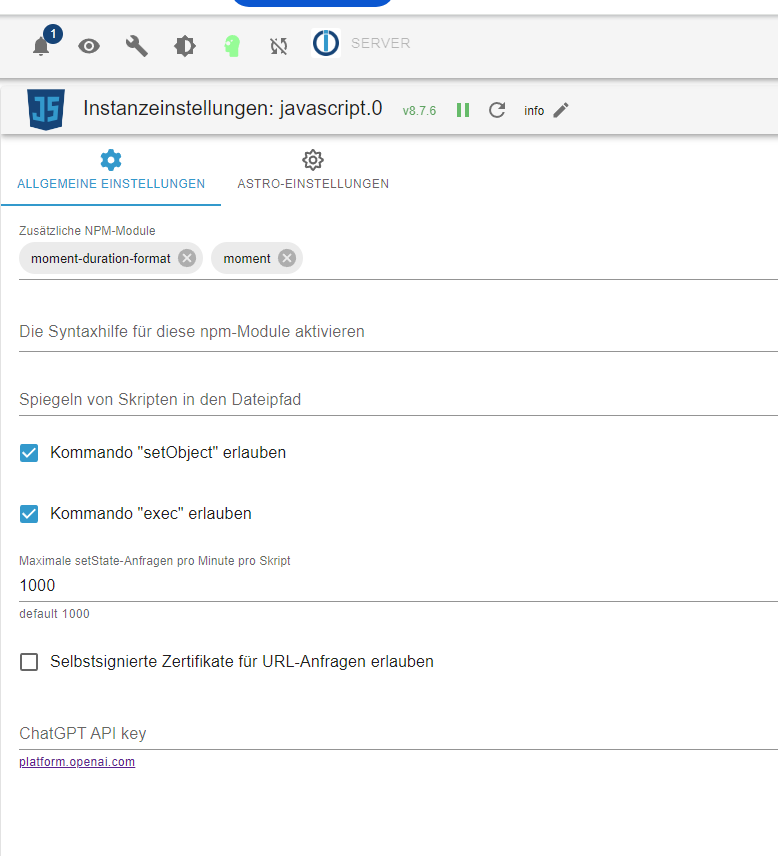
Pack dasmomentDurationFormatSetup(moment);mal in zeile 4 vom Script
Hab ich entweder auf Git oder hier im Forum gefunden.
Habe die Module noch im Javascript Adapter drin, weiß aber nicht obs ohne get
-
@frank579 sagte in View Adapter Status:
momentDurationFormatSetup(moment);
Hi,
jetzt funktionert es wieder.
PS: Habe das nur im Skript hinzugefügt.
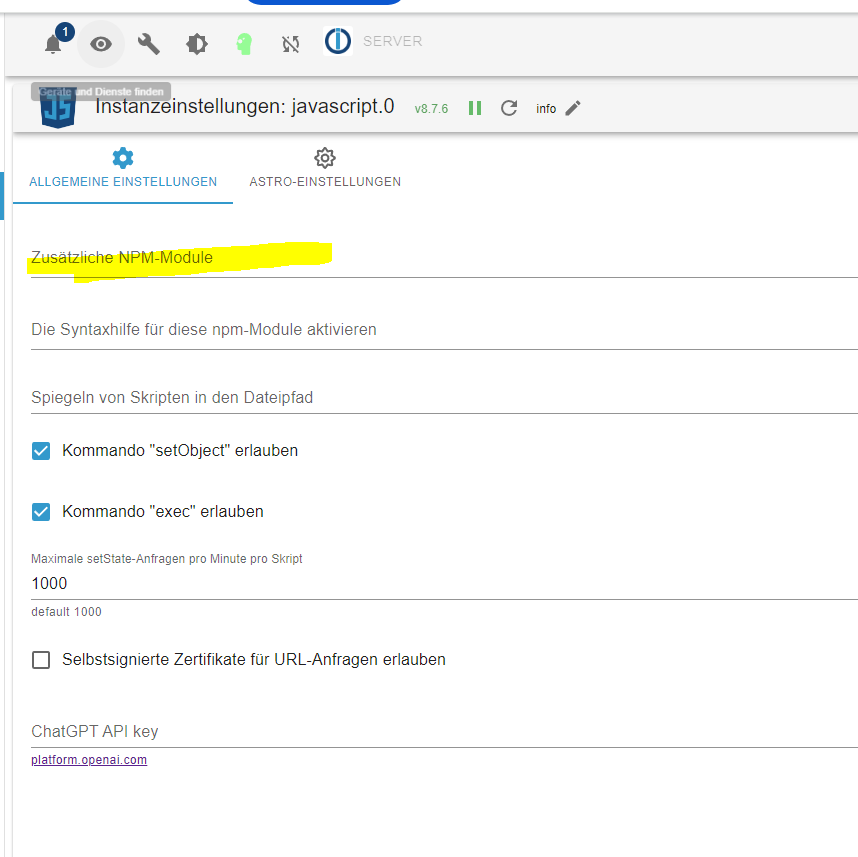
Das braucht nicht unter den Zusätzlichen NPM Modulen hinzugefügt werden.Vielen Dank an euch beiden für die schnelle Hilfe.
-
@darkmann2000 sagte in View Adapter Status:
@frank579 sagte in View Adapter Status:
momentDurationFormatSetup(moment);
Hi,
jetzt funktionert es wieder.
PS: Habe das nur im Skript hinzugefügt.
Das braucht nicht unter den Zusätzlichen NPM Modulen hinzugefügt werden.Vielen Dank an euch beiden für die schnelle Hilfe.
Zusätzliche Module sind jetzt leer bei dir?
-
-
@sigi234 guten Morgen - der frühe Vogel fängt den Wurm

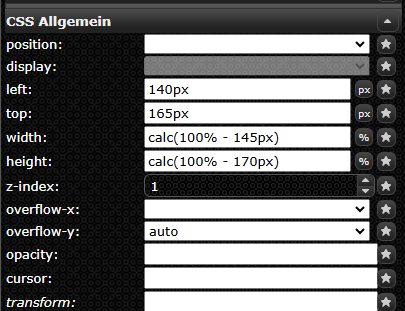
Kann man die Anzeige in Breite und Höhe begrenzen? Ich möchte in einem View noch am linken Rand des Monitors und in einem anderen View anderen View am unteren Rand des Monitors etwas platzieren wie zB ein Menü. Was muss man da tun?
-
@leonundjulie
Dann mußt du bei allen Widgets die Positionen anpassen. Ich habe links und oben meine Menüs. Z.B.: die Iconlist:

-
@ralf-2 danke für den Tip. Kannst Du bitte ein Screenshot vom Ergebnis, also von der ganzen Monitorseite senden?
-
@leonundjulie
Kann ich ja, was versprichst du dir davon?
Screenshot bei verkleinertem Browserfenster:

-
@ralf-2 Danke Ralf. Ich war mir nicht sicher, ob ich Deinen Rat richtig verstand und bat Dich deshalb um das Foto. Aber letztlich habe ich es verstanden und bin am Ziel. Mir war bis dato nicht klar, dass man die Längen/Breiten Definition auch mit Prozenten angeben kann, so dass sich das ganze bei der Angabe 100% automatisch a die Bildschirmgröße anpasst … ich wollte aber feste Werte einstellen - gesagt getan, passt es jetzt zu meinem iPad und am unteren Rand habe ich mein Menü.
Weil ich hier nicht das richtige iPad zur Hand habe, kann ich nur dieses Foto anheften.