NEWS
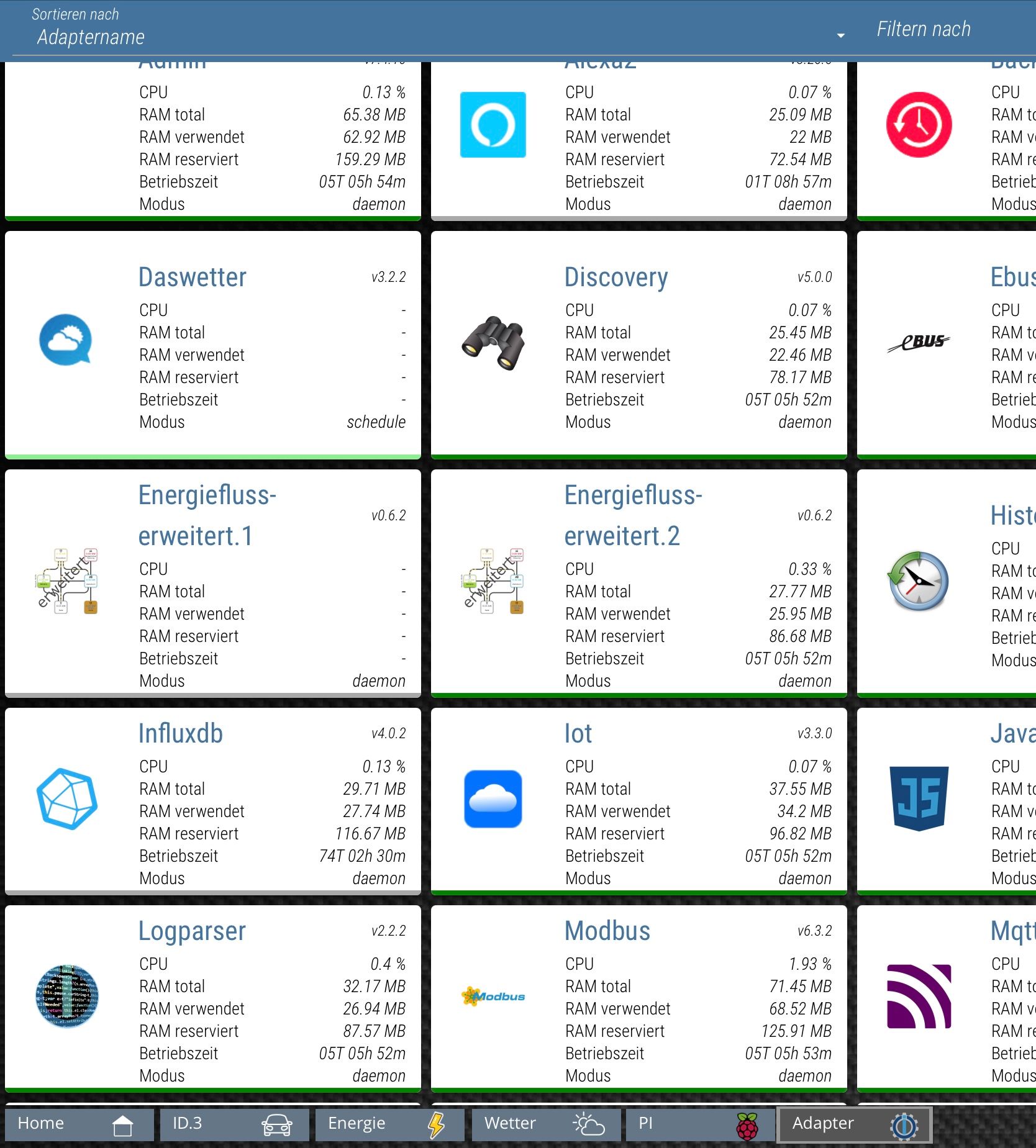
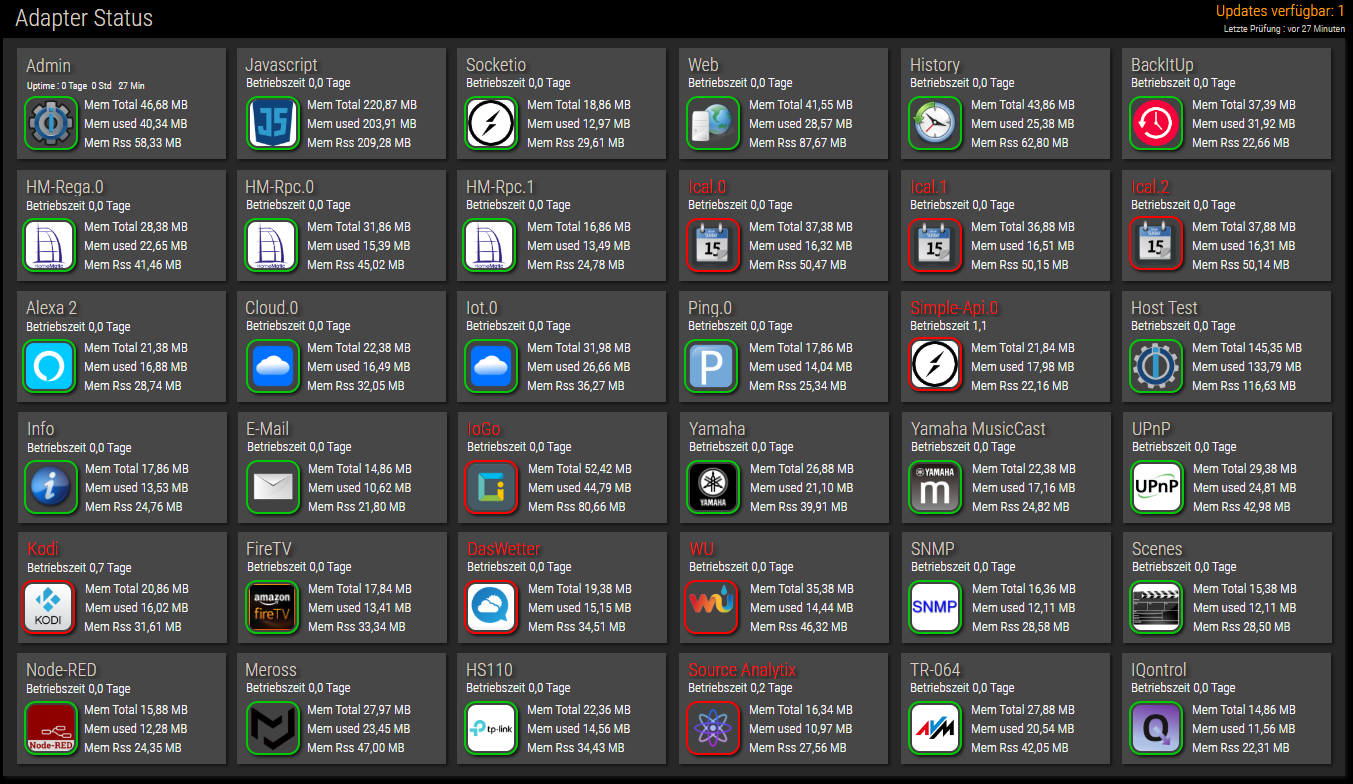
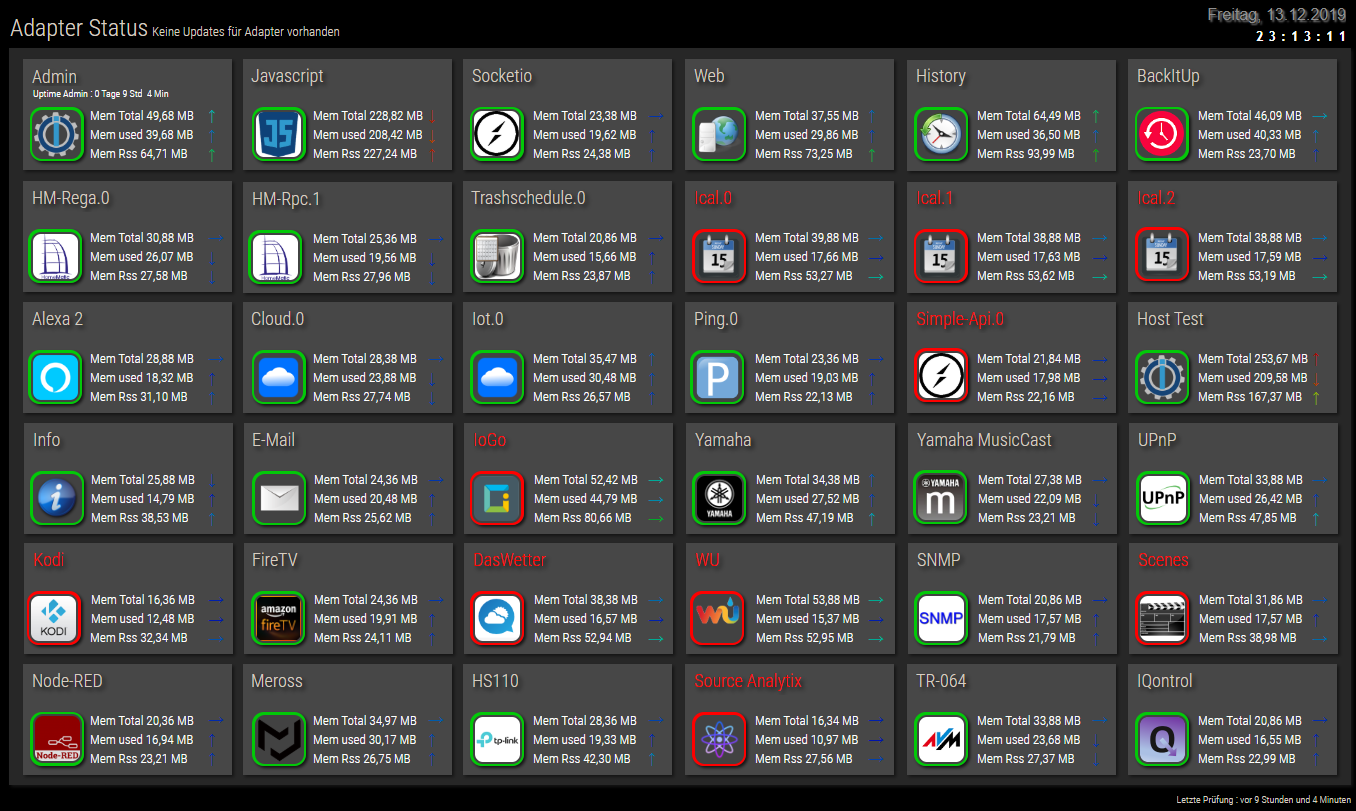
View Adapter Status
-
Denke da muss das Skript angepasst werden.
Ev. kann da @Codierknecht helfen?
Oder @haus-automatisierung ?
-
@darkmann2000
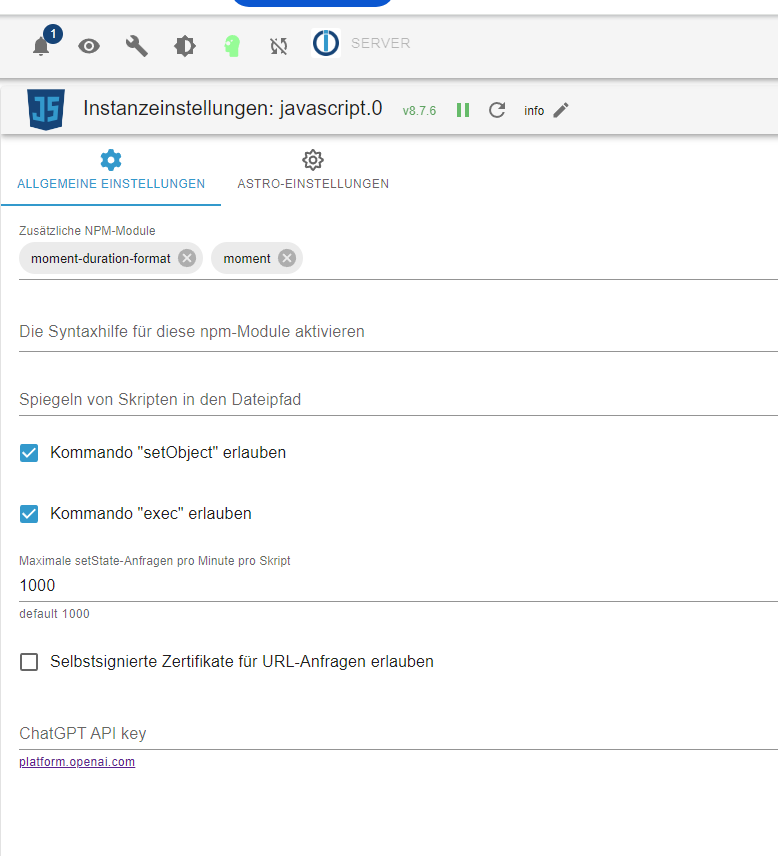
Pack dasmomentDurationFormatSetup(moment);mal in zeile 4 vom Script
Hab ich entweder auf Git oder hier im Forum gefunden.
Habe die Module noch im Javascript Adapter drin, weiß aber nicht obs ohne get ;) -
@darkmann2000
Pack dasmomentDurationFormatSetup(moment);mal in zeile 4 vom Script
Hab ich entweder auf Git oder hier im Forum gefunden.
Habe die Module noch im Javascript Adapter drin, weiß aber nicht obs ohne get ;)@frank579 sagte in View Adapter Status:
momentDurationFormatSetup(moment);
Hi,
jetzt funktionert es wieder.
PS: Habe das nur im Skript hinzugefügt.
Das braucht nicht unter den Zusätzlichen NPM Modulen hinzugefügt werden.Vielen Dank an euch beiden für die schnelle Hilfe.
-
@frank579 sagte in View Adapter Status:
momentDurationFormatSetup(moment);
Hi,
jetzt funktionert es wieder.
PS: Habe das nur im Skript hinzugefügt.
Das braucht nicht unter den Zusätzlichen NPM Modulen hinzugefügt werden.Vielen Dank an euch beiden für die schnelle Hilfe.
@darkmann2000 sagte in View Adapter Status:
@frank579 sagte in View Adapter Status:
momentDurationFormatSetup(moment);
Hi,
jetzt funktionert es wieder.
PS: Habe das nur im Skript hinzugefügt.
Das braucht nicht unter den Zusätzlichen NPM Modulen hinzugefügt werden.Vielen Dank an euch beiden für die schnelle Hilfe.
Zusätzliche Module sind jetzt leer bei dir?
-
-
@darkmann2000 sagte in View Adapter Status:
@frank579 sagte in View Adapter Status:
momentDurationFormatSetup(moment);
Hi,
jetzt funktionert es wieder.
PS: Habe das nur im Skript hinzugefügt.
Das braucht nicht unter den Zusätzlichen NPM Modulen hinzugefügt werden.Vielen Dank an euch beiden für die schnelle Hilfe.
Zusätzliche Module sind jetzt leer bei dir?
@sigi234 guten Morgen - der frühe Vogel fängt den Wurm ;-)
Kann man die Anzeige in Breite und Höhe begrenzen? Ich möchte in einem View noch am linken Rand des Monitors und in einem anderen View anderen View am unteren Rand des Monitors etwas platzieren wie zB ein Menü. Was muss man da tun?
-
@sigi234 guten Morgen - der frühe Vogel fängt den Wurm ;-)
Kann man die Anzeige in Breite und Höhe begrenzen? Ich möchte in einem View noch am linken Rand des Monitors und in einem anderen View anderen View am unteren Rand des Monitors etwas platzieren wie zB ein Menü. Was muss man da tun?
@leonundjulie
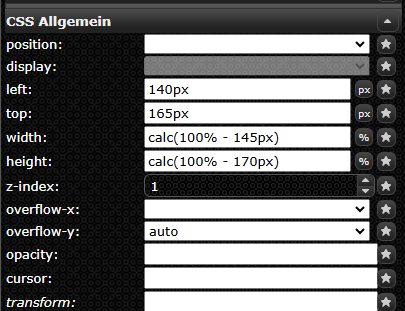
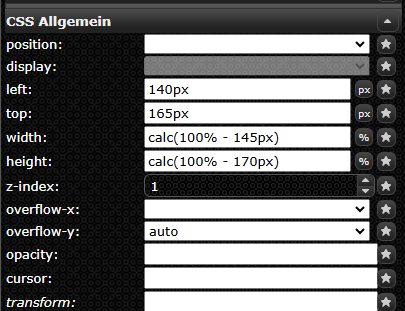
Dann mußt du bei allen Widgets die Positionen anpassen. Ich habe links und oben meine Menüs. Z.B.: die Iconlist:

-
@leonundjulie
Dann mußt du bei allen Widgets die Positionen anpassen. Ich habe links und oben meine Menüs. Z.B.: die Iconlist:

@ralf-2 danke für den Tip. Kannst Du bitte ein Screenshot vom Ergebnis, also von der ganzen Monitorseite senden?
-
@ralf-2 danke für den Tip. Kannst Du bitte ein Screenshot vom Ergebnis, also von der ganzen Monitorseite senden?
@leonundjulie
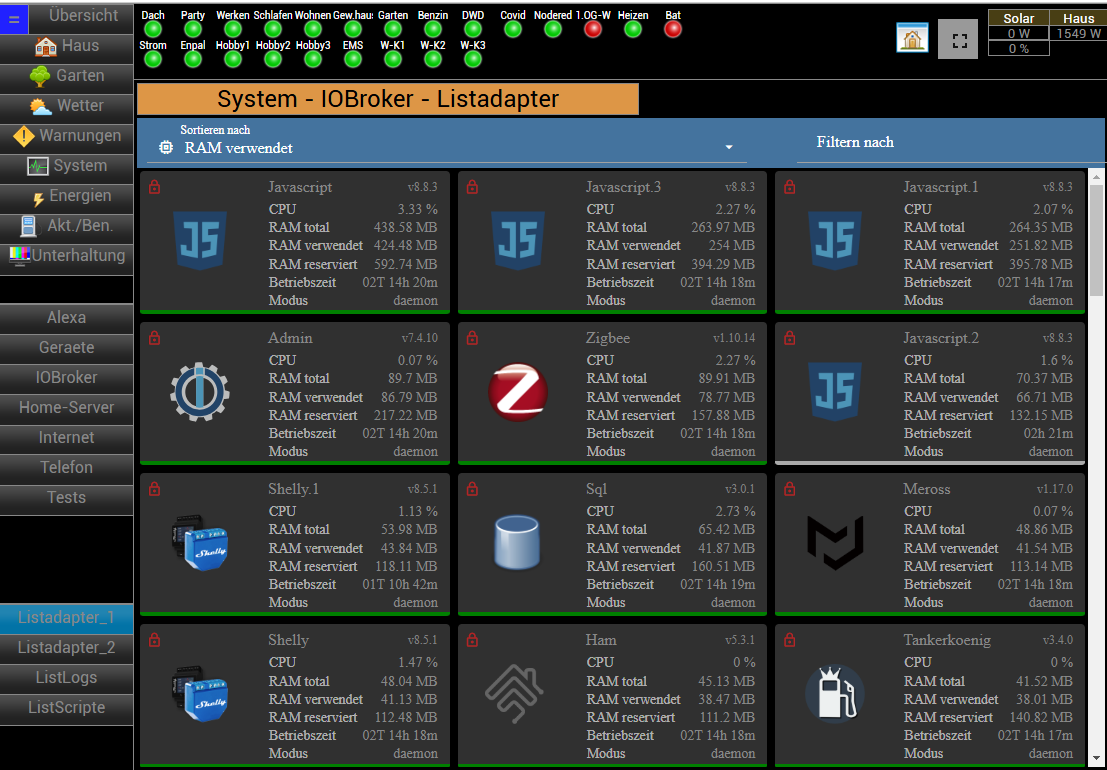
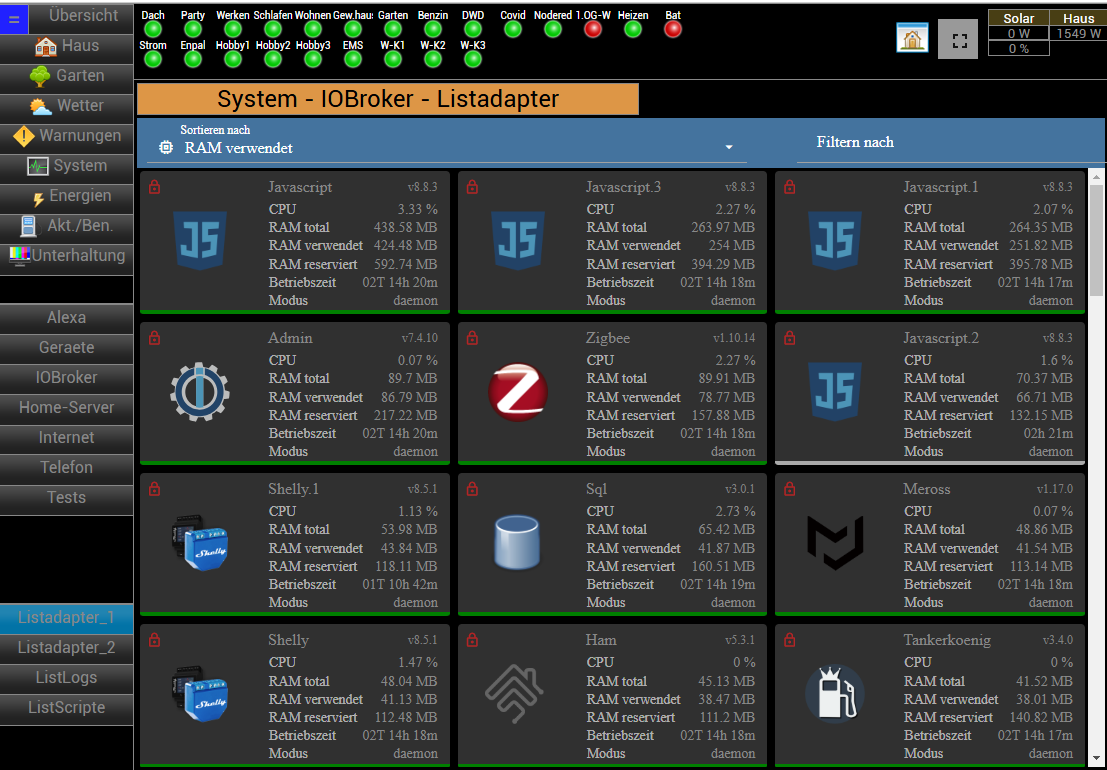
Kann ich ja, was versprichst du dir davon?
Screenshot bei verkleinertem Browserfenster:

-
@leonundjulie
Kann ich ja, was versprichst du dir davon?
Screenshot bei verkleinertem Browserfenster:

@ralf-2 Danke Ralf. Ich war mir nicht sicher, ob ich Deinen Rat richtig verstand und bat Dich deshalb um das Foto. Aber letztlich habe ich es verstanden und bin am Ziel. Mir war bis dato nicht klar, dass man die Längen/Breiten Definition auch mit Prozenten angeben kann, so dass sich das ganze bei der Angabe 100% automatisch a die Bildschirmgröße anpasst … ich wollte aber feste Werte einstellen - gesagt getan, passt es jetzt zu meinem iPad und am unteren Rand habe ich mein Menü.
Weil ich hier nicht das richtige iPad zur Hand habe, kann ich nur dieses Foto anheften.