NEWS
Test Adapter Material Design Widgets v0.1.x
-
@v522533
Lad dir den aktuellen master Branch (v 0.1.12) von git, da ist der Bug behoben. -
Danke Dir. Mach ich heute Abend gleich.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Line History Chart ist im aktuellen master enthalten und kann jetzt getestet werden. Notwendige Einstellungen sind hier beschrieben:
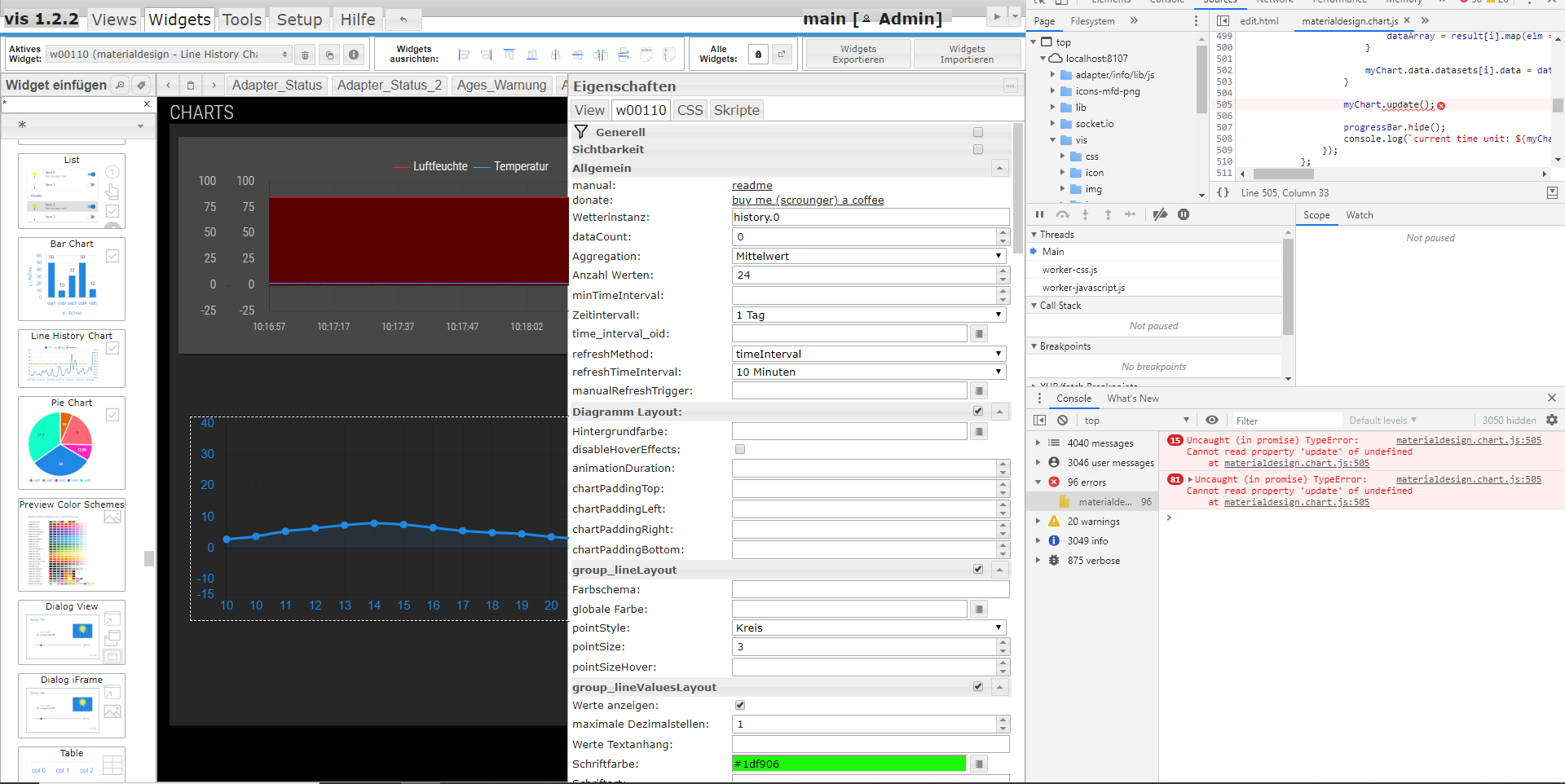
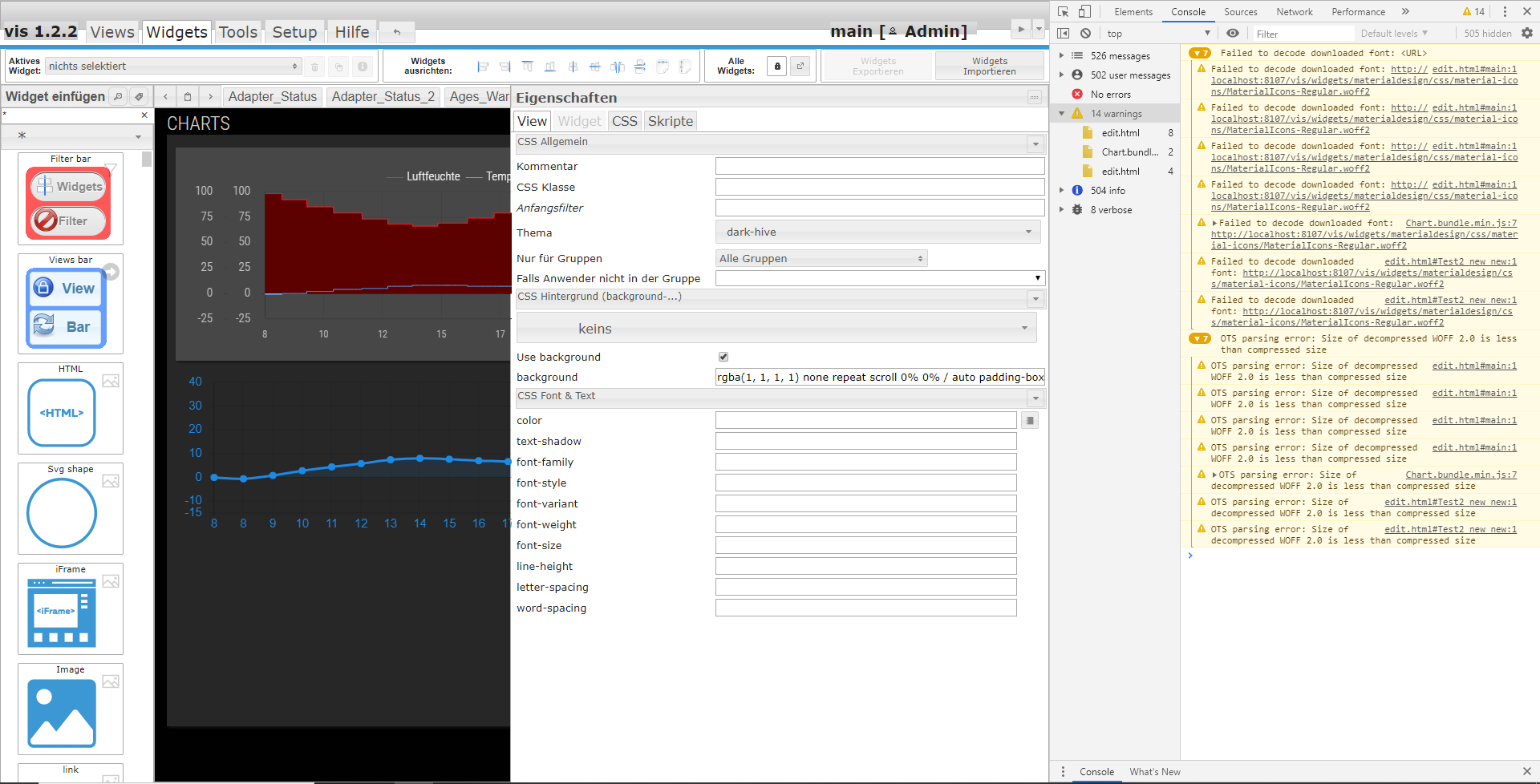
Hallo, die Charts werden in Editor nur teilweise angezeigt, im der Runtime immer.,
Wenn ich die Größe ändere werden sie sofort angezeigt.
Vielleicht hilft dir der Screenshot.
Edit:
Fehler wurde gefixt.Zwischenfrage:
Warum heißt das eigentlich WETTERINSTANZ ?
-
-
@Vuko sagte in Test Adapter Material Design Widgets v0.1.x:
Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Und noch eine Frage: gibt es eine Möglichkeit die Höhe einer Zeile in der Tabelle zu steuern? Aktuell dürfte sie immer gleich groß bleiben, egal, welche Fontgröße ich einstelle.
beide punkte hab ich implementiert -> aktuellen master ziehen.
Ihr könnt jetzt einen datenpunkt angeben. Der muss ein string sein und ein geschachteles JSON Array sein, z.B.:[ [ "VuPlus", "10.0.1.10", "b0:2e:36:02:62:7a", "10 W" ], [ "TV", "10.0.1.12", "4a:33:35:ae:1f:ae", "89 W" ] ]Alternativ kann jetzt auch ein Array mit Objekten verwendet werden, z.B.:
[ {"name":"col1","funk":"col2","erlebnis":"col3","ip":"col4","mac":"col5","betriebszeit":"col6"}, {"name":"col1","funk":"col2","erlebnis":"col3","ip":"col4","mac":"col5","betriebszeit":"col6"}, {"name":"col1","funk":"col2","erlebnis":"col3","ip":"col4","mac":"col5","betriebszeit":"col6"} ] -
benötigst du noch Hilfe?
-
@Scrounger
Habe die Tabelle im Einsatz. Bis eben habe ich das dataJSON genutzt. Das erzeuge ich mittels Script und hat auch funktioniert.
Als ich jetzt auf dataObject umgestellt habe und das per Script erzeugte Object hinterlegt. Im Edit werden mir die Daten angezeigt. Im View leider nicht.
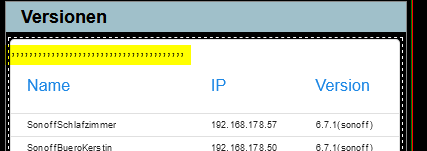
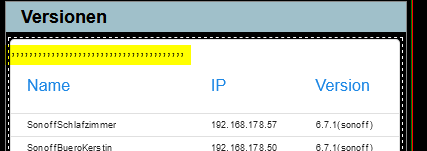
Zusätzlich sehe ich jetzt auch plötzlich sehr viele Kommas (im Edit immer in der View nur wenn die Daten angezeigt werden):

-
@tazdevil20
OK also in der runtime werden keine Daten angezeigt, im Editor schon?
Was steht in der Konsole von der runtime?Wie sieht dein Objekt aus?
-
edit:
dataJSON - funktioniert
dataObject - funktioniertruntime:
dataJSON - funktioniert
dataObject - funktioniert nicht (ausgabe wie Bild im letzten BeitragHoffe ich bekomme alle Daten die du brauchst zusammen:
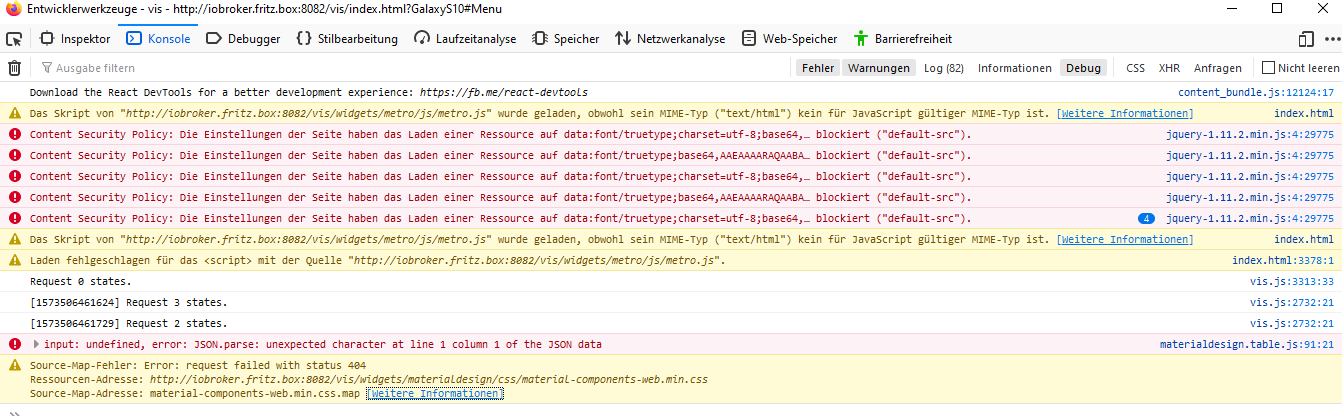
Konsole:

Das Objekt ist eine Zeichenkette und hat folgenden Inhalt:
[["SonoffSchlafzimmer","xxx.xxx.xxx.57","6.7.1(sonoff)"],["SonoffBueroKerstin","xxx.xxx.xxx.50","6.7.1(sonoff)"],["SonoffKellerFlur","xxx.xxx.xxx.54","6.7.1(sonoff)"],["SonoffBueroMichael","xxx.xxx.xxx.47","6.7.1(sonoff)"],["SonoffDualGartenBewaesserung","xxx.xxx.xxx.56","6.7.1(minimal)"],["LSCStromGartenhaus","xxx.xxx.xxx.58","6.7.1(sonoff)"],["SonoffStromBewaesserung","xxx.xxx.xxx.26","6.7.1(sonoff)"],["AvatarStromWaschmaschine","xxx.xxx.xxx.59","6.7.1(sonoff)"]] -
@tazdevil20
Hab nochmal ein fix hochgeladen, bitte testen. -
@Scrounger
Guten Morgen. Funktioniert. Die vielen Kommas oberhalb Spaltenüberschriften habe ich aber trotzdem noch. -
@tazdevil20
Welche Kommas denn? -
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Edit: @sigi234 bug fix ist im aktuellen master, bitte testen
Ja, Super Fehler weg. Jetzt habe ich nur mehr eine Font Warnung woff2:

-
@Scrounger
Diese hier (gelb markiert):

-
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Diese hier (gelb markiert):Ja, ist bei mir auch so , glaube hat was mit tableLayout zu tun.
-
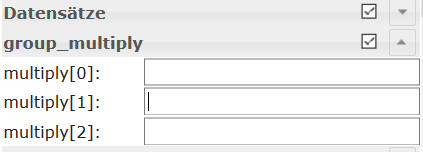
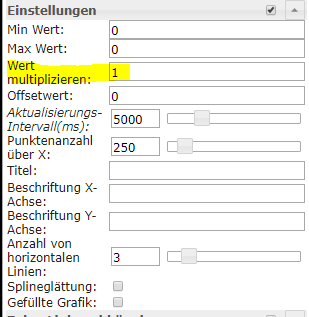
Hi..gibt es die Möglichkeit die Werte im History Chart, die aus der History kommen, mit einem Wert zu multipizieren? Hintergrund sind die Werte, die der upnp aus der Fritzbox ausliest, die sind vielstellig und ich brauche da nur die errechneten MBit/s...müsste also mit 0.000008 multiplizieren.
Vielleicht habe ich das auch nur noch nicht entdeckt
-
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Diese hier (gelb markiert):

Fix ist hochgeladen -> master ziehen.
@msauer sagte in Test Adapter Material Design Widgets v0.1.x:
Hi..gibt es die Möglichkeit die Werte im History Chart, die aus der History kommen, mit einem Wert zu multipizieren?
Nein gibt es nicht. Wüsste auch nicht das das mit dem Flot Adapter geht.
Grundsätzlich kann ich Dir hier nur empfehlen, dass du die Daten schon im korrekten Format in der Db speicherst.
Das geht zum Beispiel sehr einfach mit dem genialen Adapter LinkedDevices
-
@Scrounger na, ich dachte...weil einige andere Chart Widgets das machen...z.B. rgraph livechart..

Ansonsten sind deine Widgets echt super Klasse... -
@Scrounger
passt jetzt. Super. Vielen Dank. -
@msauer sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger na, ich dachte...weil einige andere Chart Widgets das machen...z.B. rgraph livechart..
Na da wollen wir ja nicht in den features abgehängt werden

habs implementiert, war sehr easy -> aktuellen master laden und bitte testen.