NEWS
Test Adapter Material Design Widgets v0.1.x
-
@Negalein
wurde auch im alten Thread schon von mir auf deutsch beschrieben.
https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets/163Grundsätzlich klar, aber ich schreibe die Doku aktuell auf englisch und hoffe das vlt. mal jemand das in die anderen Sprachen alles übersetzt, bzw. die Doku entsprechend erweitert damit auch die "trivialsten" Fragen abgedeckt sind ;-)
Ich werde es nicht machen, weil das noch mal mehr Zeit frisst. Die nutze ich doch lieber um den Adpater so voranzubringen, damit ich mir meine Wunsch VIS basteln kann.
Sorry aber heute ist echt so ein Tag wo es mich einfach nervt das niemand liest oder mal log files postet, damit ich die Fehler entsprechend angehen kann ohne mir alles selbst zusammen reimen zu müssen.@Scrounger sorry, wenn ich etwas Öl ins Feuer gieße und @crunchip beiseite springen möchte/muss
Ich weiß, das die Entwicklersprache üblicherweise englisch ist.
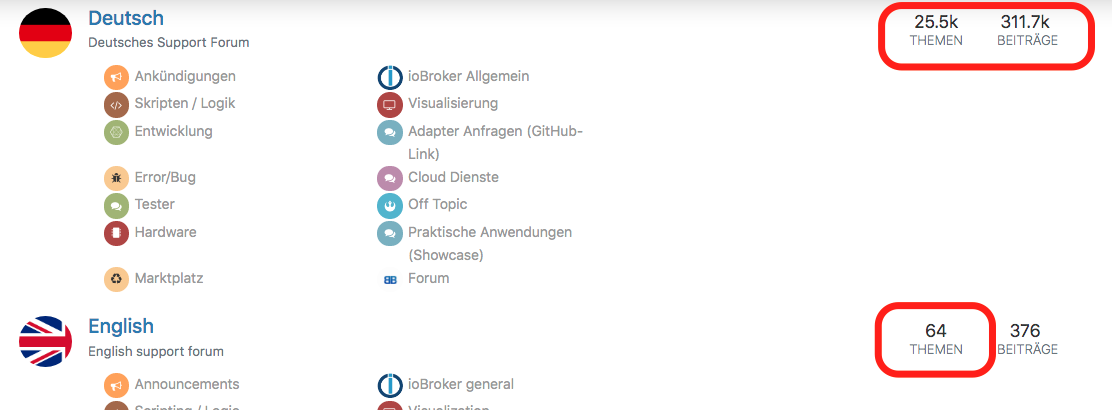
Wenn ich aber sehe, dass es hier im Forum > 25.000 deutsche Themen/Einträge gibt und dagegen stehen 64!!!!! englische, dann mag der internationale Ansatz als weitsichtig gelten, aber die aktuelle Nutzergruppe scheint es nicht zu sein ...Du bringst dich womöglich um sehr viel Lob und Anerkennung, weil es bestimmt viele User gibt, denen englisch nicht sonderlich liegt ....

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Sorry aber heute ist echt so ein Tag wo es mich einfach nervt
kenn ich zu gute, denn wenn man den ganzen Tag probiert, es irgendwie hinzubekommen ist meinereiner auch ein wenig angepisst, wenn´s nach Stunden immer noch nicht klappt.
letztendlich, habe ich auch nicht von dir verlangt, mir die Fragen zu beantworten, denn dafür ist doch das Forum da, das man sich gegenseitig hilft.@crunchip
Ich schätze dieses Forum hier auch sehr, weshalb ich auch gerne gewillt bin die gleichen Fragen mehrfach zu beantworten. Aber wenn ich z.B. mal bei anderen Adaptern nicht weiter komme, mach ich mir die Mühe das ich die Post nochmal überfliege und in 95% der Fälle findet man die Lösung oder den entsprechenden Ansatz. Das hat meiner Meiung nach u.a. den Vorteil das im Forum nicht zig Posts zu den gleichen Fragen aufkommen und somit die Übersichtlichkeit verloren geht.Und unhöfflich denke ich war ich nicht, habe nur gesagt das ich heute genervt bin.
Von daher würde ich voschlagen wieder zurück zum Thema ;) -
@crunchip
Ich schätze dieses Forum hier auch sehr, weshalb ich auch gerne gewillt bin die gleichen Fragen mehrfach zu beantworten. Aber wenn ich z.B. mal bei anderen Adaptern nicht weiter komme, mach ich mir die Mühe das ich die Post nochmal überfliege und in 95% der Fälle findet man die Lösung oder den entsprechenden Ansatz. Das hat meiner Meiung nach u.a. den Vorteil das im Forum nicht zig Posts zu den gleichen Fragen aufkommen und somit die Übersichtlichkeit verloren geht.Und unhöfflich denke ich war ich nicht, habe nur gesagt das ich heute genervt bin.
Von daher würde ich voschlagen wieder zurück zum Thema ;)@Scrounger
Von daher würde ich voschlagen wieder zurück zum Thema 😉Würde ich auch sagen.
-
@Negalein
wurde auch im alten Thread schon von mir auf deutsch beschrieben.
https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets/163Grundsätzlich klar, aber ich schreibe die Doku aktuell auf englisch und hoffe das vlt. mal jemand das in die anderen Sprachen alles übersetzt, bzw. die Doku entsprechend erweitert damit auch die "trivialsten" Fragen abgedeckt sind ;-)
Ich werde es nicht machen, weil das noch mal mehr Zeit frisst. Die nutze ich doch lieber um den Adpater so voranzubringen, damit ich mir meine Wunsch VIS basteln kann.
Sorry aber heute ist echt so ein Tag wo es mich einfach nervt das niemand liest oder mal log files postet, damit ich die Fehler entsprechend angehen kann ohne mir alles selbst zusammen reimen zu müssen.@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Grundsätzlich klar, aber ich schreibe die Doku aktuell auf englisch und hoffe das vlt. mal jemand das in die anderen Sprachen alles übersetzt, bzw. die Doku entsprechend erweitert damit auch die "trivialsten" Fragen abgedeckt sind
Ich hab mir eben die Doku mit dem Google-Translate übersetzen lassen.
Entweder der versteht das Technisch-Englisch besser oder die haben den verbessert.
Ich könnte dir jetzt anbieten, dass ich mit dem Translator die Texte übersetze, Grammatik etwas aus der Übersetzung verbessere, Bilder einfüge und du schaust mal drüber ob alles passt.
-
Guten Morgen zusammen,
ich habe leider das gleiche Problem, was oben schon einmal erwähnt wurde. Ich kann die Top-App-Bar auf dem PC in Chrome wunderbar benutzen, allerdings in der Iobroker App lässt sie sich nicht öffnen, wenn ich auf die drei Striche klicke. Auch wenn ich mit dem mobilen Brower (Iphone od. Ipad) die Vis öffne, lässt sich das Menü nicht öffnen. Vielleicht weiss ja jemand, woran das liegt?
-
Guten Morgen zusammen,
ich habe leider das gleiche Problem, was oben schon einmal erwähnt wurde. Ich kann die Top-App-Bar auf dem PC in Chrome wunderbar benutzen, allerdings in der Iobroker App lässt sie sich nicht öffnen, wenn ich auf die drei Striche klicke. Auch wenn ich mit dem mobilen Brower (Iphone od. Ipad) die Vis öffne, lässt sich das Menü nicht öffnen. Vielleicht weiss ja jemand, woran das liegt?
-
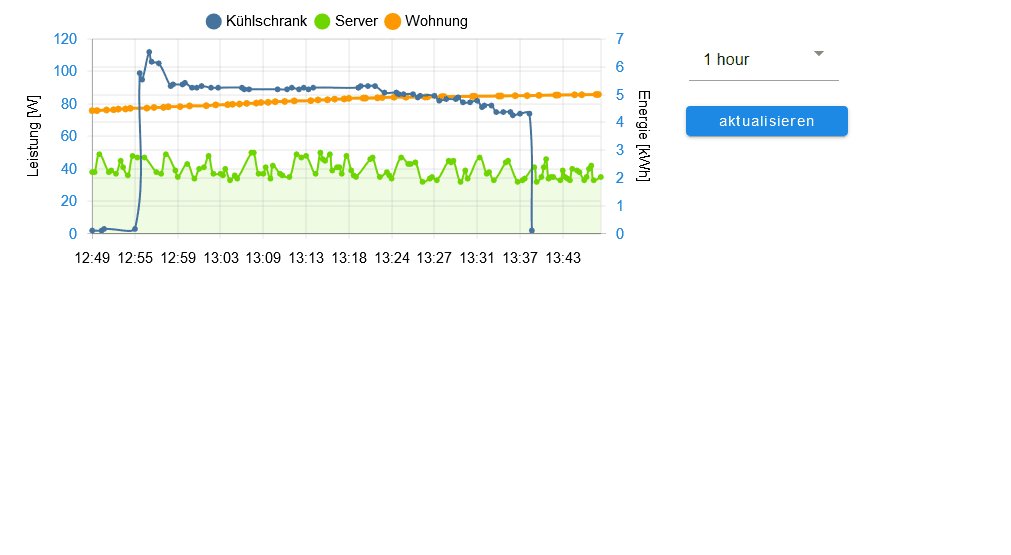
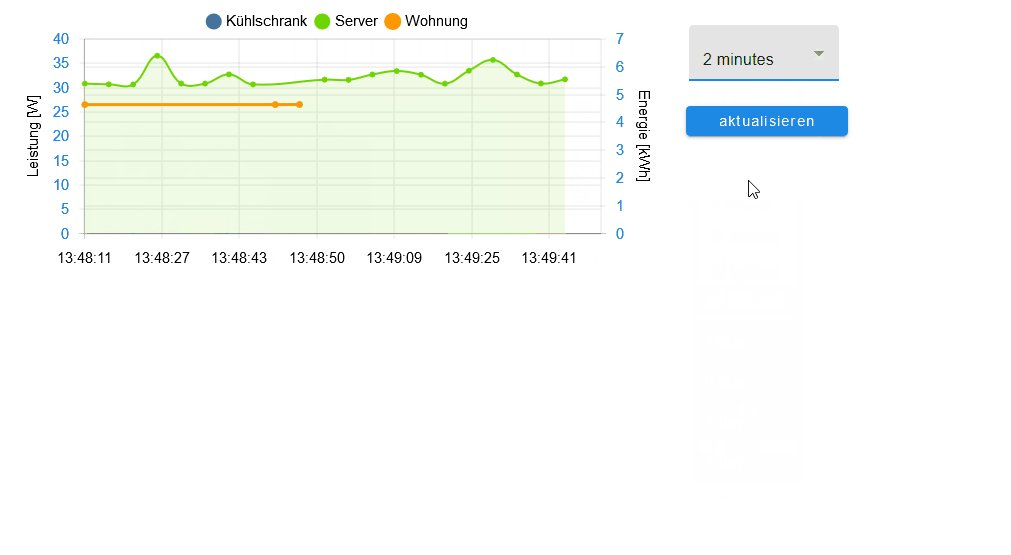
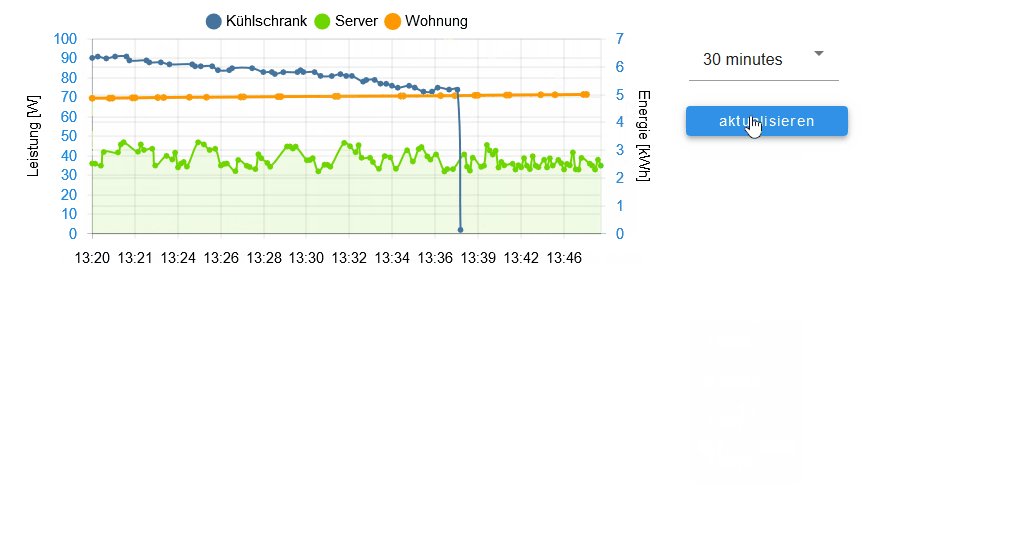
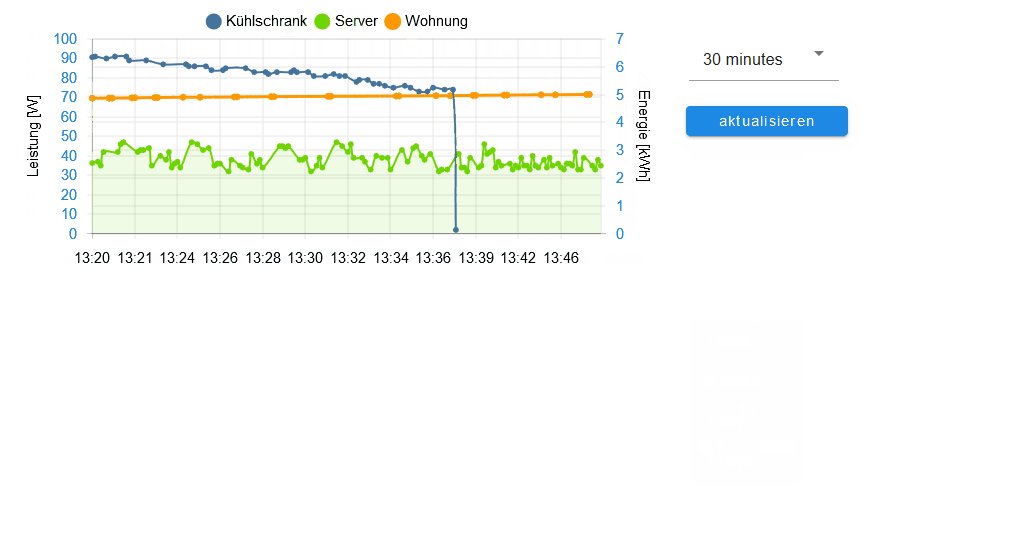
Line History Chart ist im aktuellen master enthalten und kann jetzt getestet werden. Notwendige Einstellungen sind hier beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart
Ich hab jetzt bei allen Widgets unter Allgemein im Editor einen Link auf die Dokumentation mit den evtl. verfügbaren Einstellungen eingefügt, in der Hoffnung das nicht immer wieder die gleichen Fragen aufkommen und das auch mal gelesen wird ;)

Könnte nach wie vor Unterstützung bei der Dokumentation und Übersetzung des Adapters benötigen!
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Line History Chart ist im aktuellen master enthalten und kann jetzt getestet werden. Notwendige Einstellungen sind hier beschrieben:
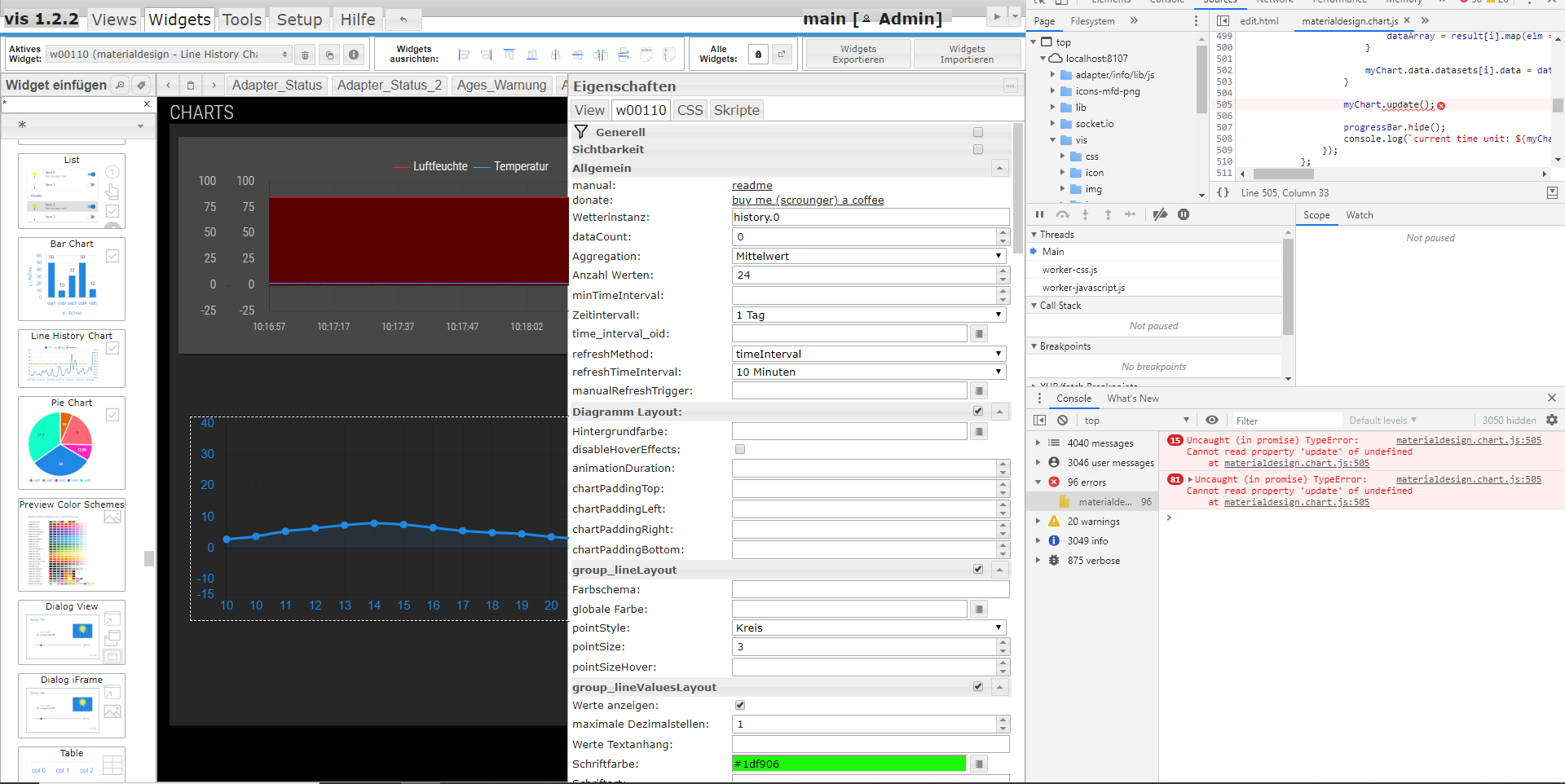
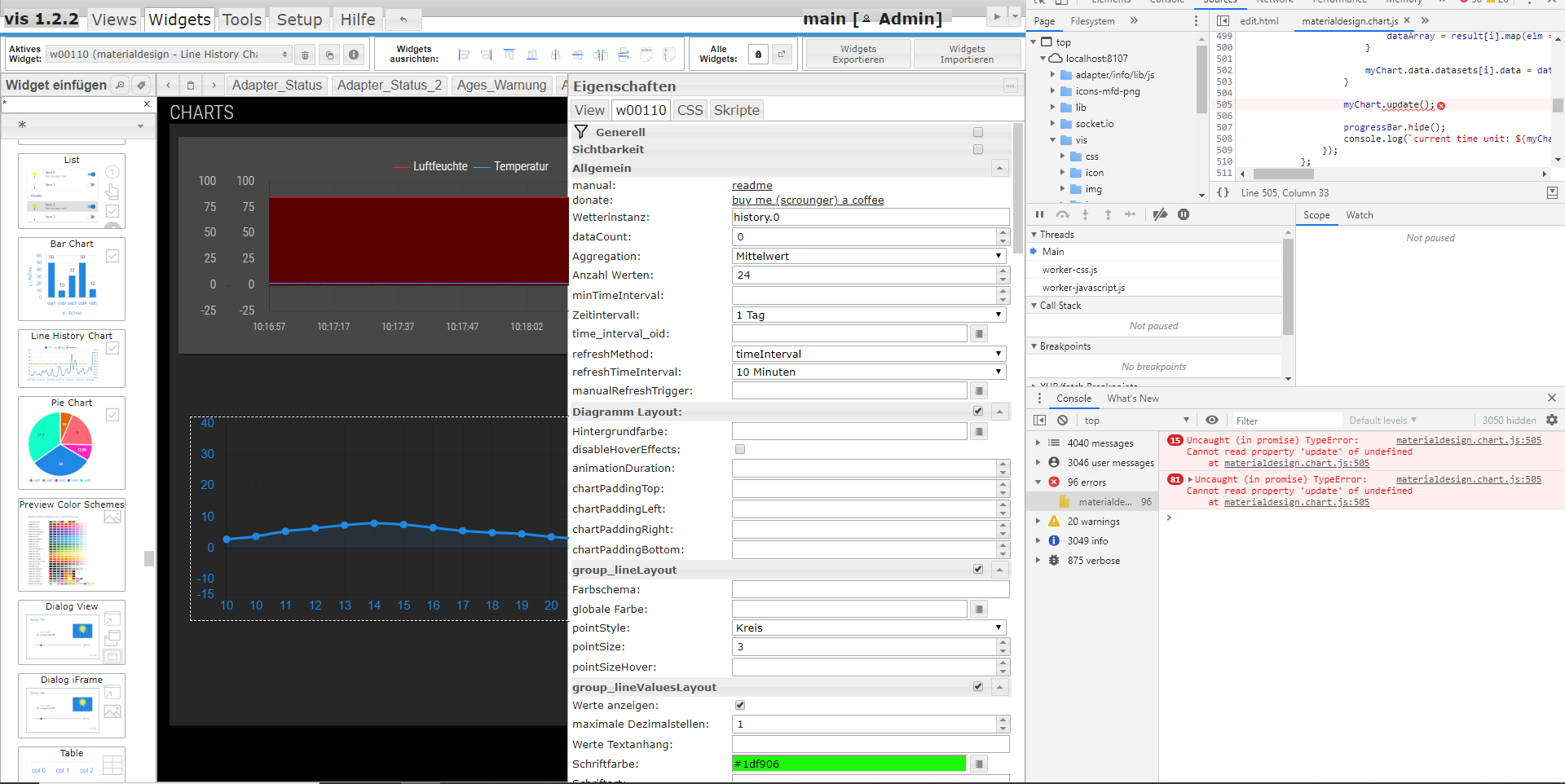
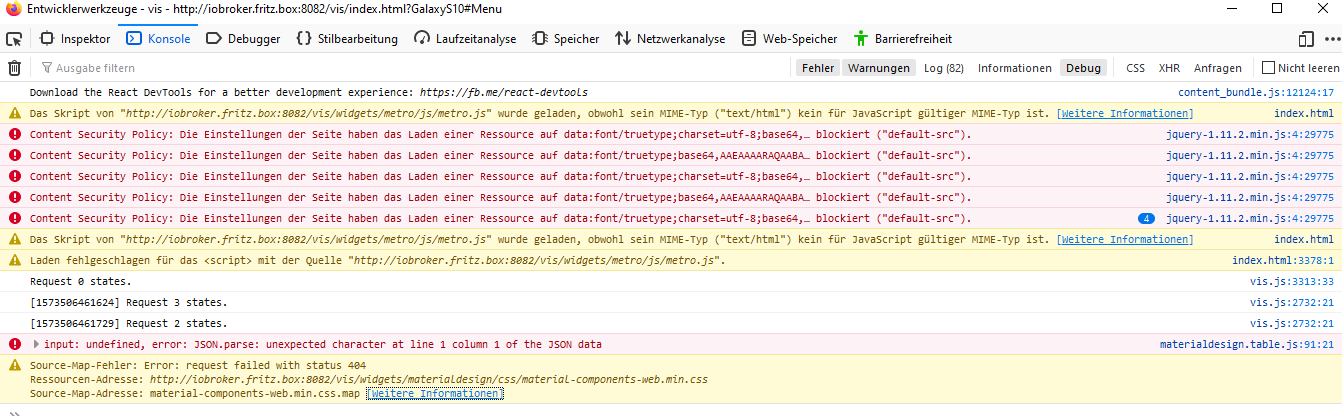
Hallo, die Charts werden in Editor nur teilweise angezeigt, im der Runtime immer.,
Wenn ich die Größe ändere werden sie sofort angezeigt.
Vielleicht hilft dir der Screenshot.
Edit:
Fehler wurde gefixt.Zwischenfrage:
Warum heißt das eigentlich WETTERINSTANZ ?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Line History Chart ist im aktuellen master enthalten und kann jetzt getestet werden. Notwendige Einstellungen sind hier beschrieben:
Hallo, die Charts werden in Editor nur teilweise angezeigt, im der Runtime immer.,
Wenn ich die Größe ändere werden sie sofort angezeigt.
Vielleicht hilft dir der Screenshot.
Edit:
Fehler wurde gefixt.Zwischenfrage:
Warum heißt das eigentlich WETTERINSTANZ ?
-
hätte noch eine Frage in anderem Kontext. Ich habe nun die Tabelle getestet und erstelle mittels Javascript ein entsprechendes JSON-Array in einem Datenpunkt. Das übernehme ich via Binding in das dataJSON-Feld im Table-Widget. An sich funktioniert das auch, ich habe nur das Problem, dass das Binding scheinbar nur einmalig aufgelöst wird, beim Erstellen des Widgets. D.h. danach erfolgen keine Aktualisierungen mehr, obwohl sich der Datenpunkt im Binding ändert.

Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Und noch eine Frage: gibt es eine Möglichkeit die Höhe einer Zeile in der Tabelle zu steuern? Aktuell dürfte sie immer gleich groß bleiben, egal, welche Fontgröße ich einstelle.
Vielen Dank!
@Vuko sagte in Test Adapter Material Design Widgets v0.1.x:
Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Und noch eine Frage: gibt es eine Möglichkeit die Höhe einer Zeile in der Tabelle zu steuern? Aktuell dürfte sie immer gleich groß bleiben, egal, welche Fontgröße ich einstelle.
beide punkte hab ich implementiert -> aktuellen master ziehen.
Ihr könnt jetzt einen datenpunkt angeben. Der muss ein string sein und ein geschachteles JSON Array sein, z.B.:[ [ "VuPlus", "10.0.1.10", "b0:2e:36:02:62:7a", "10 W" ], [ "TV", "10.0.1.12", "4a:33:35:ae:1f:ae", "89 W" ] ]Alternativ kann jetzt auch ein Array mit Objekten verwendet werden, z.B.:
[ {"name":"col1","funk":"col2","erlebnis":"col3","ip":"col4","mac":"col5","betriebszeit":"col6"}, {"name":"col1","funk":"col2","erlebnis":"col3","ip":"col4","mac":"col5","betriebszeit":"col6"}, {"name":"col1","funk":"col2","erlebnis":"col3","ip":"col4","mac":"col5","betriebszeit":"col6"} ] -
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Sorry aber heute ist echt so ein Tag wo es mich einfach nervt
kenn ich zu gute, denn wenn man den ganzen Tag probiert, es irgendwie hinzubekommen ist meinereiner auch ein wenig angepisst, wenn´s nach Stunden immer noch nicht klappt.
letztendlich, habe ich auch nicht von dir verlangt, mir die Fragen zu beantworten, denn dafür ist doch das Forum da, das man sich gegenseitig hilft. -
@Scrounger
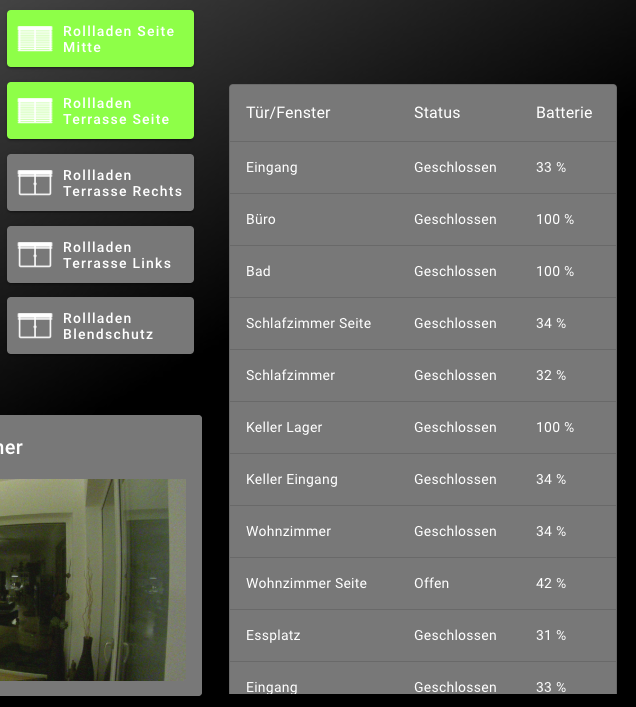
Habe die Tabelle im Einsatz. Bis eben habe ich das dataJSON genutzt. Das erzeuge ich mittels Script und hat auch funktioniert.
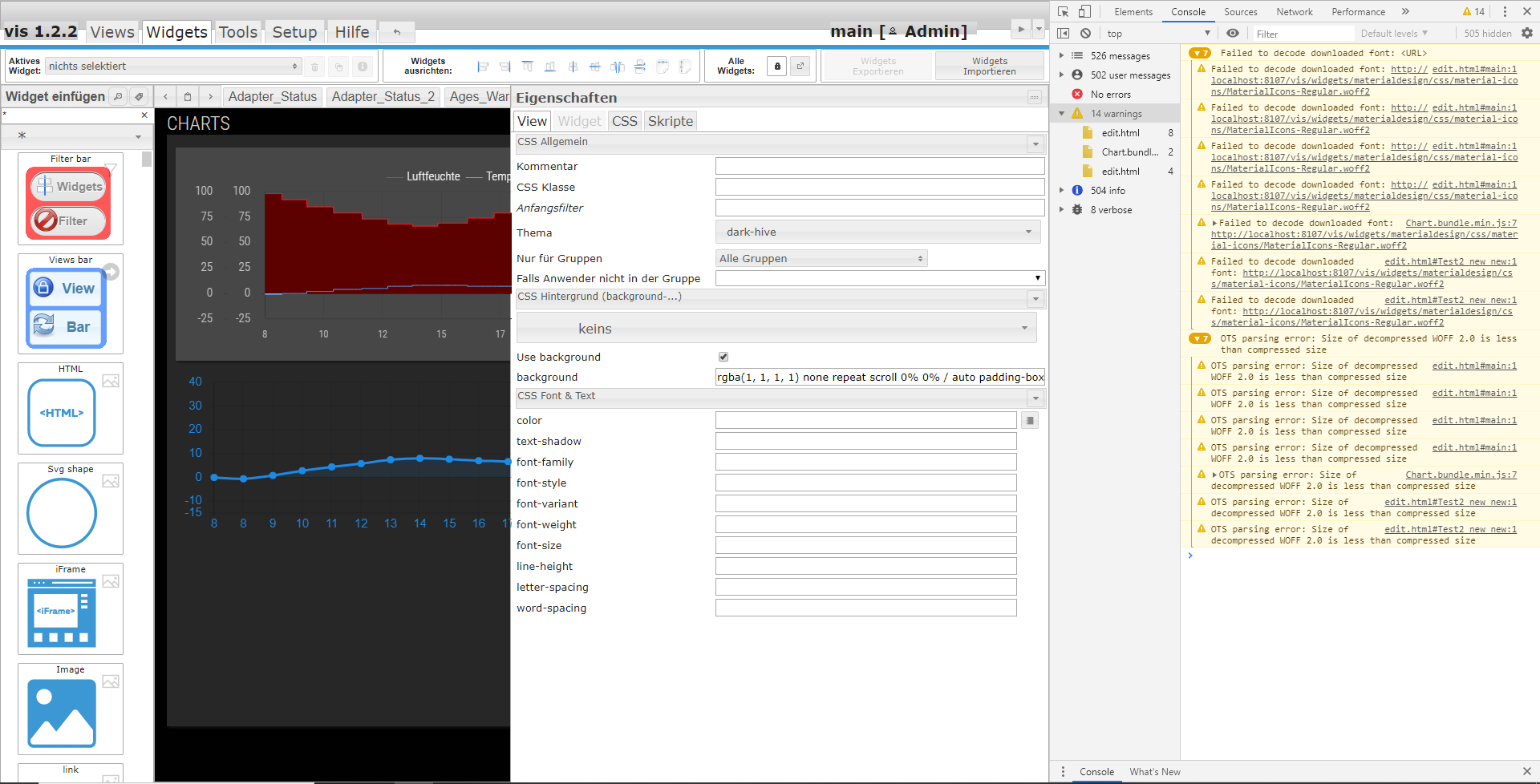
Als ich jetzt auf dataObject umgestellt habe und das per Script erzeugte Object hinterlegt. Im Edit werden mir die Daten angezeigt. Im View leider nicht.
Zusätzlich sehe ich jetzt auch plötzlich sehr viele Kommas (im Edit immer in der View nur wenn die Daten angezeigt werden):

-
@Scrounger
Habe die Tabelle im Einsatz. Bis eben habe ich das dataJSON genutzt. Das erzeuge ich mittels Script und hat auch funktioniert.
Als ich jetzt auf dataObject umgestellt habe und das per Script erzeugte Object hinterlegt. Im Edit werden mir die Daten angezeigt. Im View leider nicht.
Zusätzlich sehe ich jetzt auch plötzlich sehr viele Kommas (im Edit immer in der View nur wenn die Daten angezeigt werden):

-
@tazdevil20
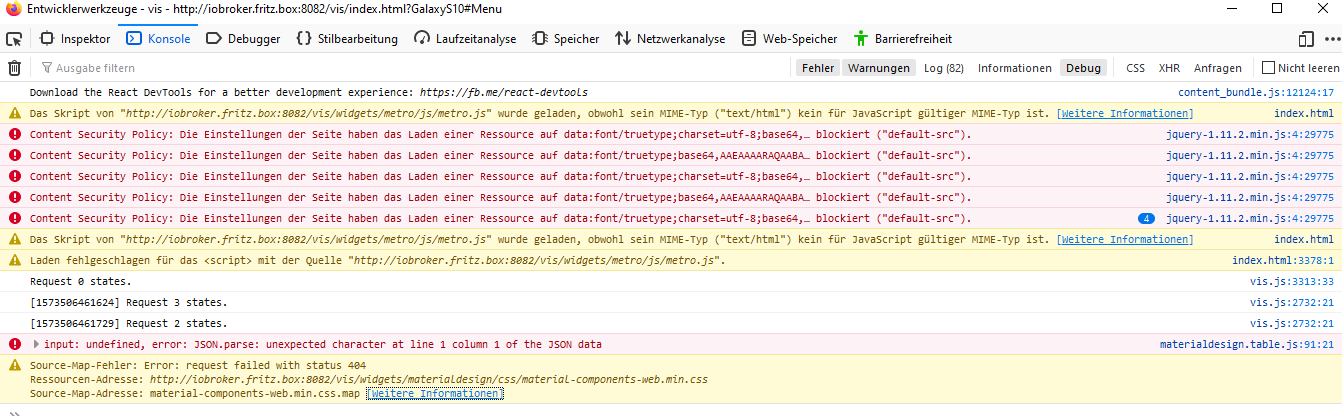
OK also in der runtime werden keine Daten angezeigt, im Editor schon?
Was steht in der Konsole von der runtime?Wie sieht dein Objekt aus?
edit:
dataJSON - funktioniert
dataObject - funktioniertruntime:
dataJSON - funktioniert
dataObject - funktioniert nicht (ausgabe wie Bild im letzten BeitragHoffe ich bekomme alle Daten die du brauchst zusammen:
Konsole:

Das Objekt ist eine Zeichenkette und hat folgenden Inhalt:
[["SonoffSchlafzimmer","xxx.xxx.xxx.57","6.7.1(sonoff)"],["SonoffBueroKerstin","xxx.xxx.xxx.50","6.7.1(sonoff)"],["SonoffKellerFlur","xxx.xxx.xxx.54","6.7.1(sonoff)"],["SonoffBueroMichael","xxx.xxx.xxx.47","6.7.1(sonoff)"],["SonoffDualGartenBewaesserung","xxx.xxx.xxx.56","6.7.1(minimal)"],["LSCStromGartenhaus","xxx.xxx.xxx.58","6.7.1(sonoff)"],["SonoffStromBewaesserung","xxx.xxx.xxx.26","6.7.1(sonoff)"],["AvatarStromWaschmaschine","xxx.xxx.xxx.59","6.7.1(sonoff)"]] -
edit:
dataJSON - funktioniert
dataObject - funktioniertruntime:
dataJSON - funktioniert
dataObject - funktioniert nicht (ausgabe wie Bild im letzten BeitragHoffe ich bekomme alle Daten die du brauchst zusammen:
Konsole:

Das Objekt ist eine Zeichenkette und hat folgenden Inhalt:
[["SonoffSchlafzimmer","xxx.xxx.xxx.57","6.7.1(sonoff)"],["SonoffBueroKerstin","xxx.xxx.xxx.50","6.7.1(sonoff)"],["SonoffKellerFlur","xxx.xxx.xxx.54","6.7.1(sonoff)"],["SonoffBueroMichael","xxx.xxx.xxx.47","6.7.1(sonoff)"],["SonoffDualGartenBewaesserung","xxx.xxx.xxx.56","6.7.1(minimal)"],["LSCStromGartenhaus","xxx.xxx.xxx.58","6.7.1(sonoff)"],["SonoffStromBewaesserung","xxx.xxx.xxx.26","6.7.1(sonoff)"],["AvatarStromWaschmaschine","xxx.xxx.xxx.59","6.7.1(sonoff)"]] -
@tazdevil20
Hab nochmal ein fix hochgeladen, bitte testen.@Scrounger
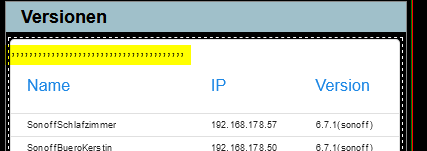
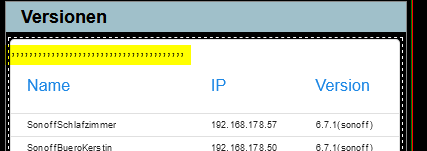
Guten Morgen. Funktioniert. Die vielen Kommas oberhalb Spaltenüberschriften habe ich aber trotzdem noch. -
@Scrounger
Guten Morgen. Funktioniert. Die vielen Kommas oberhalb Spaltenüberschriften habe ich aber trotzdem noch. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Edit: @sigi234 bug fix ist im aktuellen master, bitte testen
Ja, Super Fehler weg. Jetzt habe ich nur mehr eine Font Warnung woff2:

-
@tazdevil20
Welche Kommas denn?@Scrounger
Diese hier (gelb markiert):

-
@Scrounger
Diese hier (gelb markiert):

@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Diese hier (gelb markiert):Ja, ist bei mir auch so , glaube hat was mit tableLayout zu tun.




